React使用富文本CKEditor 5,上传图片并可设置大小
上传图片
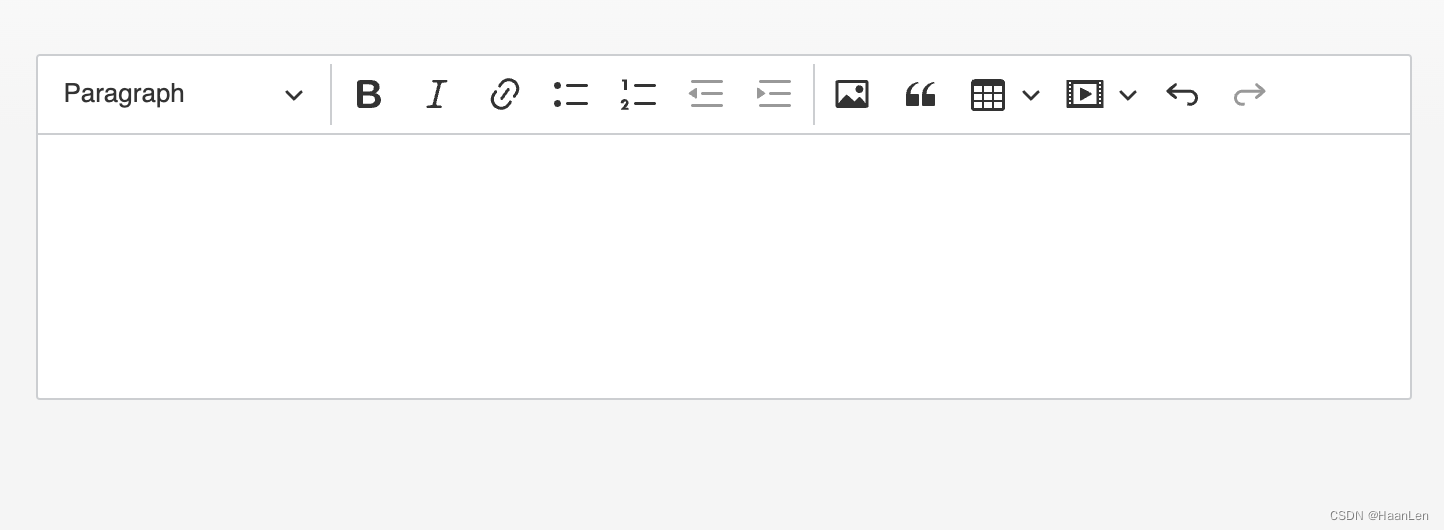
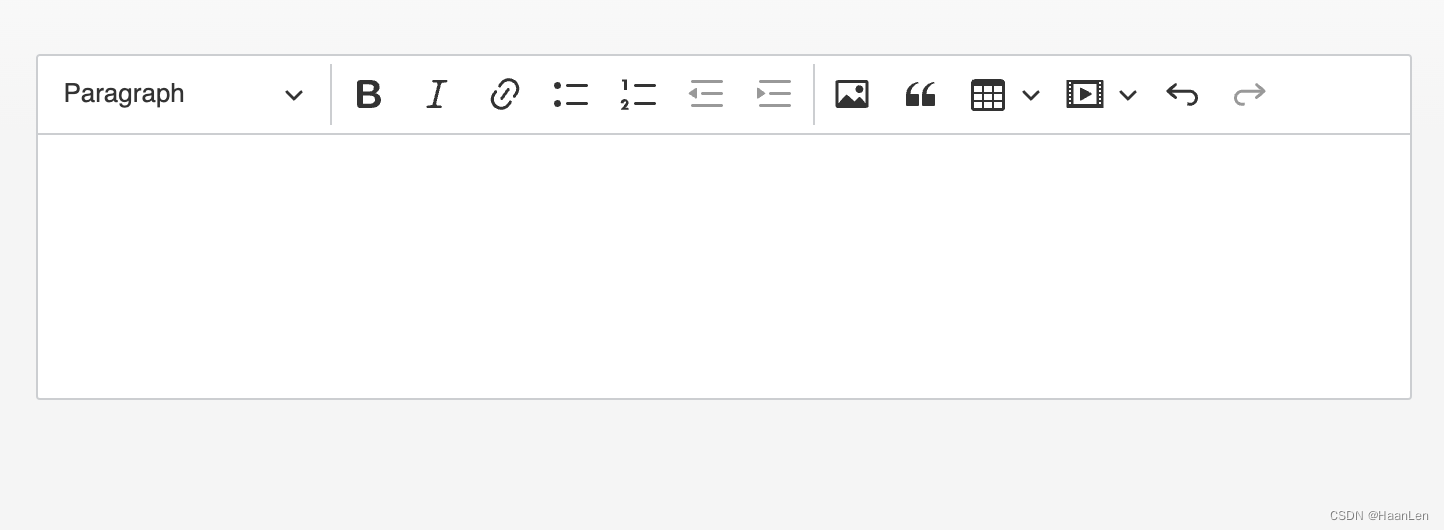
基础使用(标题、粗体、斜体、超链接、缩进段落、有序无序、上传图片)
官网查看:https://ckeditor.com/docs/ckeditor5/latest/installation/integrations/react.html
安装依赖
npm install --save @ckeditor/ckeditor5-react @ckeditor/ckeditor5-build-classic
使用
import { CKEditor } from '@ckeditor/ckeditor5-react';
import ClassicEditor from '@ckeditor/ckeditor5-build-classic';<CKEditoreditor={ ClassicEditor }data="<p>Hello from CKEditor 5!</p>"onReady={ editor => {// You can store the "editor" and use when it is needed.console.log( 'Editor is ready to use!', editor );} }onChange={ ( event, editor ) => {const data = editor.getData();console.log( { event, editor, data } );} }onBlur={ ( event, editor ) => {console.log( 'Blur.', editor );} }onFocus={ ( event, editor ) => {console.log( 'Focus.', editor );} }extraPlugins={[(editor) => {editor.plugins.get( 'FileRepository' ).createUploadAdapter = ( loader ) => {return new MyUploadAdapter( loader );
};/>
上传图片 并可设置大小
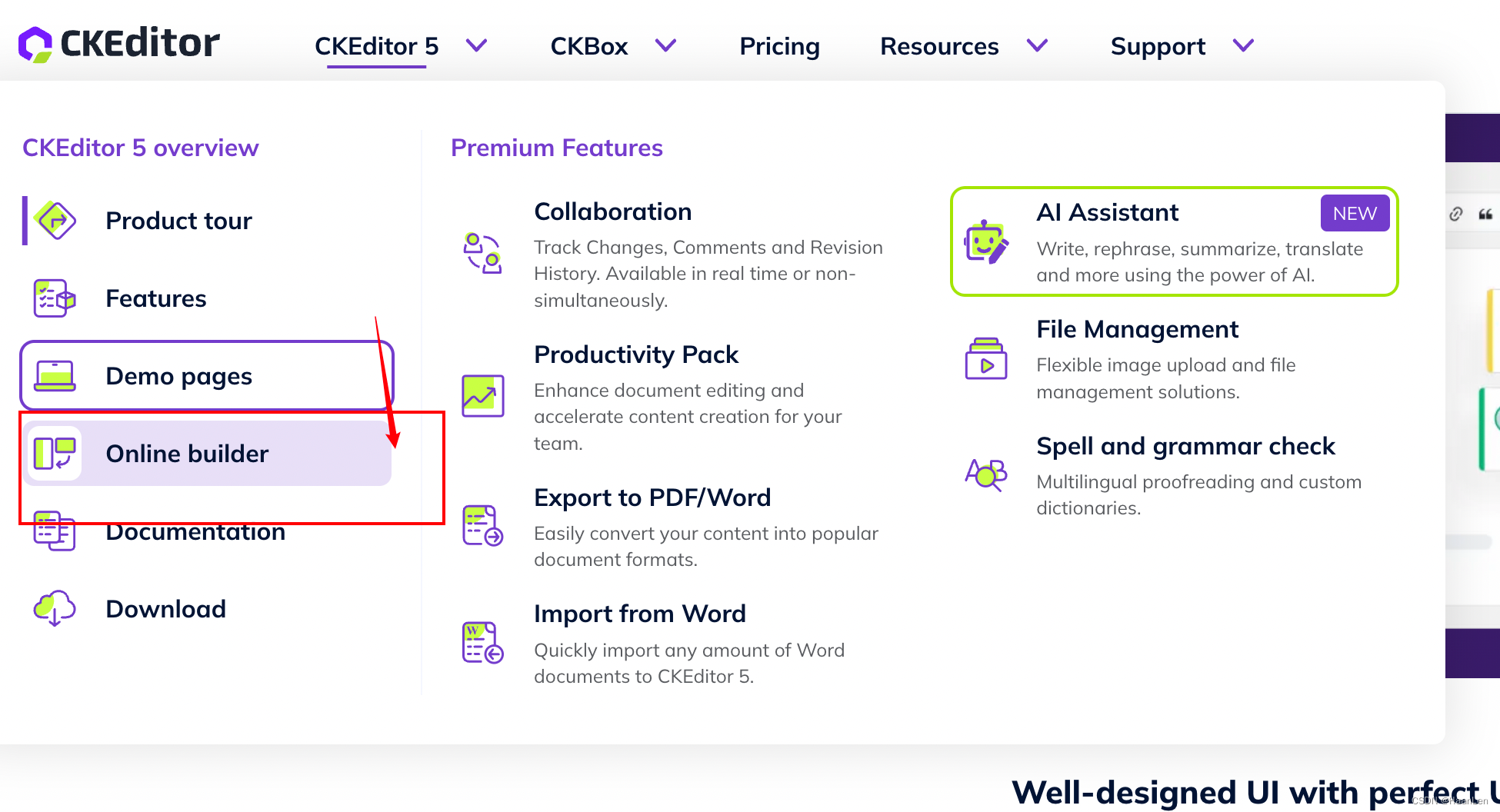
方法:使用online builder

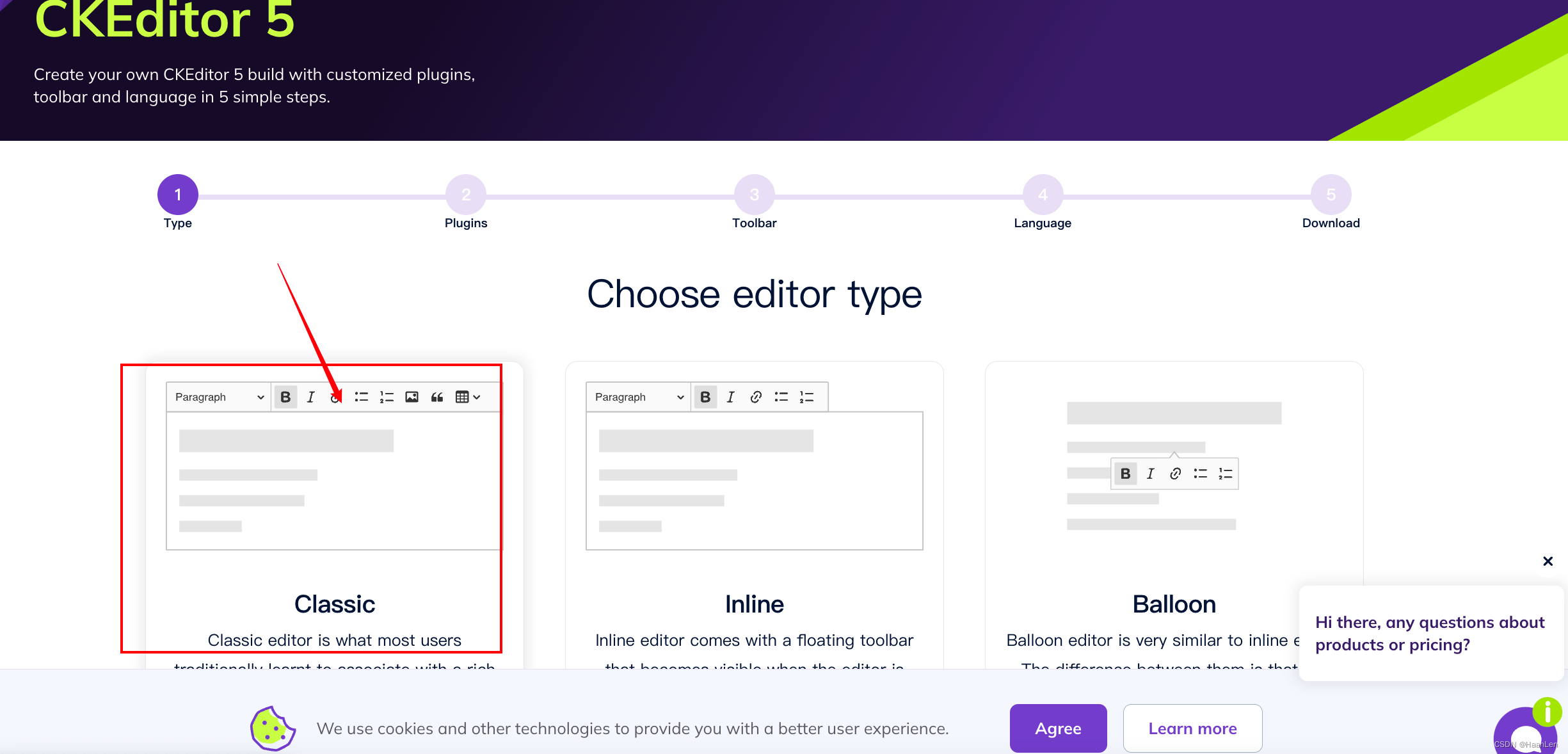
选中需要的插件,一直next step ,然后下载

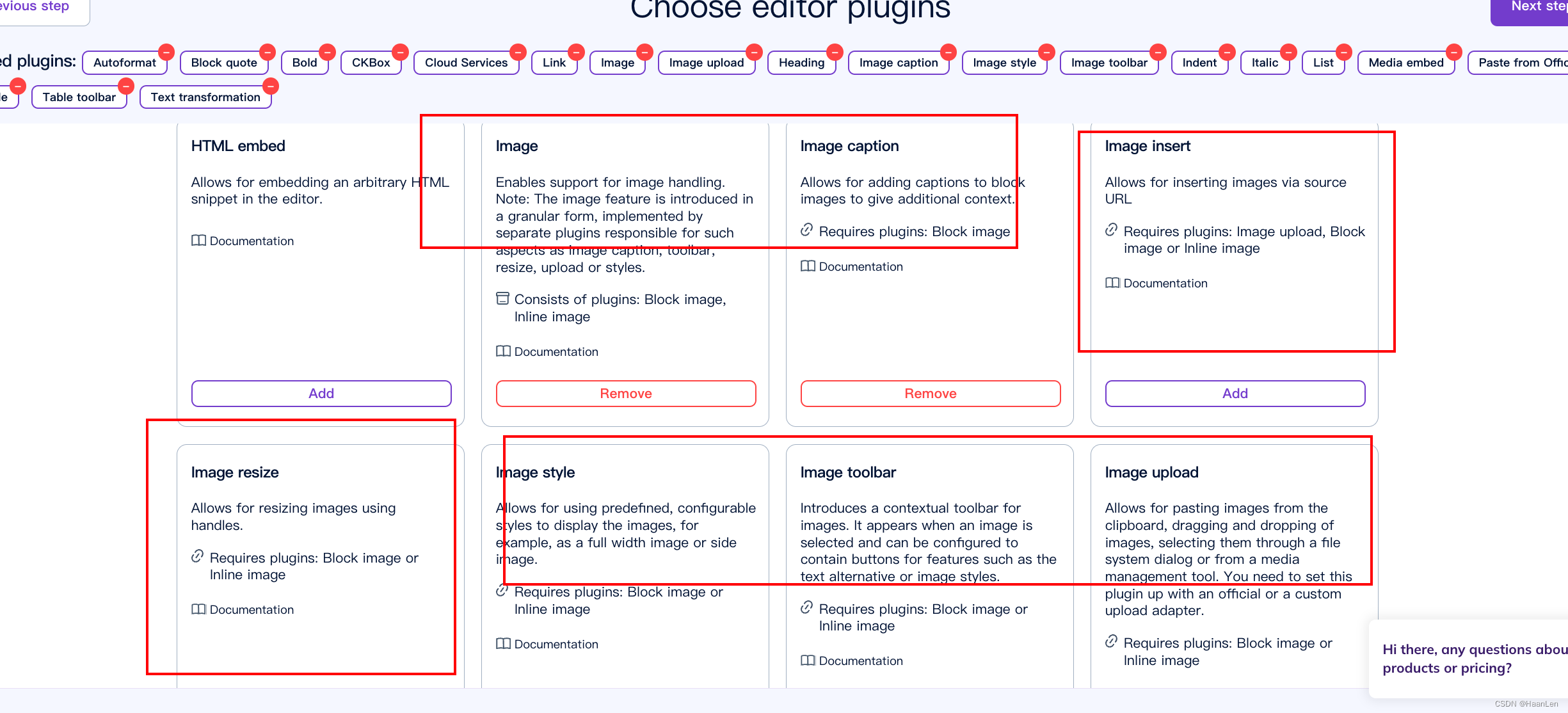
把图片相关的插件选中,add

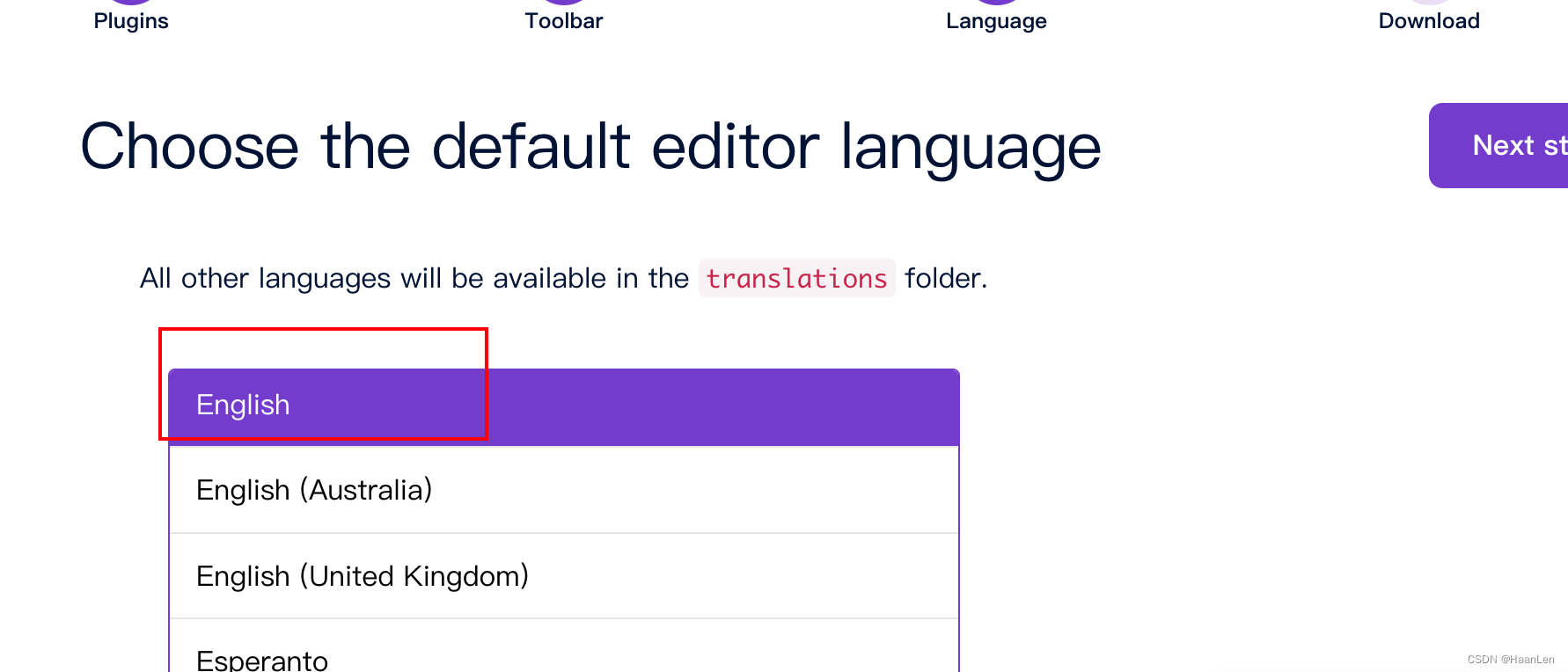
默认选择,next step

解压后
npm i #安装依赖npm run build #打包
把打包后文件build/cheditor.js放进react项目的src/components/Editor/ckeditor.js
react项目中使用

import { PageContainer } from '@ant-design/pro-components';
import { Access, useAccess } from '@umijs/max';
import { Button } from 'antd';
import { CKEditor } from '@ckeditor/ckeditor5-react'
import ClassicEditor from '@/components/Editor/ckeditor';
const AccessPage: React.FC = () => {const access = useAccess();return (<PageContainerghostheader={{title: '权限示例',}}><Access accessible={access.canSeeAdmin}><Button>只有 Admin 可以看到这个按钮</Button></Access><div style={{ marginTop: 40}}><CKEditoreditor={ClassicEditor}config={{toolbar: {items: ['heading','|','bold','italic','link', //链接'bulletedList', //无序排序'numberedList', //有序排序'outdent','indent','|','imageUpload','blockQuote','insertTable','mediaEmbed','undo','redo']},image: { toolbar: ['imageStyle:block','imageStyle:side','|','toggleImageCaption','imageTextAlternative','|','linkImage']}}}extraPlugins={[(editor) => {editor.plugins.get( 'FileRepository' ).createUploadAdapter = ( loader ) => {return new MyUploadAdapter( loader );
};}]}/></div></PageContainer>);
};export default AccessPage;图片上传adapter
上传图片逻辑
MyUploadAdapter.js
class MyUploadAdapter {constructor( loader ) {// The file loader instance to use during the upload.this.loader = loader;}// Starts the upload process.upload() {// Return a promise that will be resolved when the file is uploaded.return loader.file.then( file => {//上传图片逻辑,必须是异步的,否则在富文本框无法正常渲染图片return {default: ''//图片链接}} );}// Aborts the upload process.abort() {}
}{default: 'http://example.com/images/image–default-size.png'
}
图片上传upload adapter:https://ckeditor.com/docs/ckeditor5/latest/framework/deep-dive/upload-adapter.html
详细查看官网更多内容:https://ckeditor.com/ckeditor-5/
相关文章:

React使用富文本CKEditor 5,上传图片并可设置大小
上传图片 基础使用(标题、粗体、斜体、超链接、缩进段落、有序无序、上传图片) 官网查看:https://ckeditor.com/docs/ckeditor5/latest/installation/integrations/react.html 安装依赖 npm install --save ckeditor/ckeditor5-react cked…...

【工具使用】批量修改文件夹的时间操作
一,简介 在工作过程中,有时需要修改文件夹的时间,本文分别介绍如何使用PowerShell修改文件夹的时间为指定时间或者当前时间。 二,操作步骤 请注意,在运行任何更改文件和文件夹时间的命令之前,请确保你有…...

Android Snackbar
1.Snackbar Snackbar是Material Design中的一个控件,用来代替Toast。Snackbar是一个类似Toast的快速弹出消息提示的控件。Snackbar在显示上比Toast丰富,而且提供了用户交互的接口。 ①默认情况下,Snackbar显示在屏幕底部,它出现…...
)
详解API接口如何安全的传输数据(内附商品详情API接口接入方式)
概述 API接口的安全传输是确保数据在API请求和响应之间的传输过程中不被截获、篡改或泄露的重要步骤。以下是一些用于增强API接口安全传输的常见技术和最佳实践: 使用HTTPS:使用HTTPS协议而不是HTTP,以确保数据在传输过程中的安全性。HTTPS使…...

网工内推 | 大专以上,福利待遇好,IE认证优先(云厂商)
01 主动脉科技有限公司 招聘岗位:网络工程师 职责描述: 1.负责云计算,IDC,BGP网络,通过团队协作,构建云业务后台技术支持服务体系。 2.通过工单、其他通讯工具等线上方式完成对客户的实施售后支持&#x…...

Python time strptime()和strftime()
1 strptime()方法 根据指定的格式把一个时间字符串解析为时间元组 重要的时间日期格式化符号 %y 两位数的年份表示(00-99) %Y 四位数的年份表示(000-9999) %m 月份(01-12) %d 月内中的一天(0-…...

是谁家班主任还不知道 怎么发布期中成绩啊。
你知道吗?居然还有班主任不知道怎么发布期中成绩! 发布成绩并不是一件难事,只需几个步骤,就能轻松搞定! 给大家讲一下成绩查询是什么。成绩查询是指学生通过一定的方式,如输入学号、姓名等,在指…...

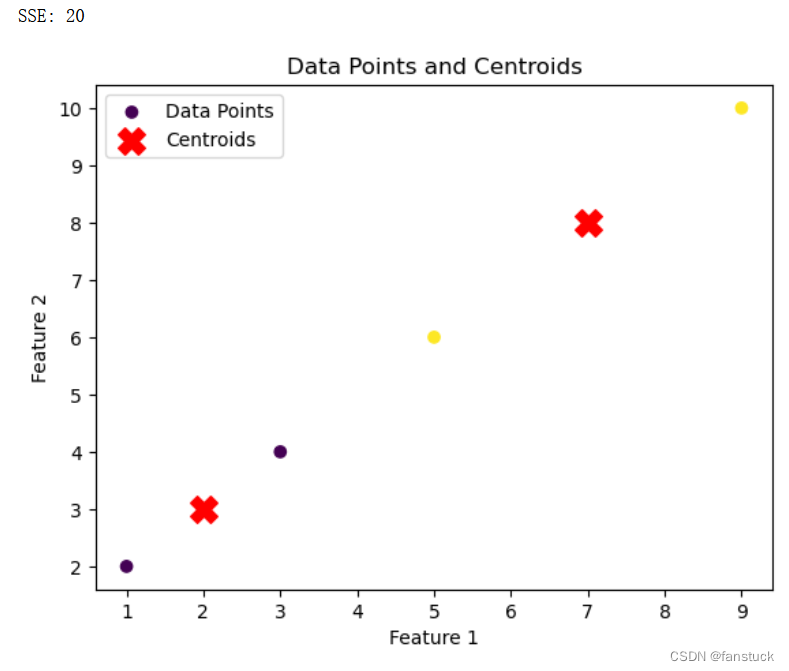
损失函数(Loss Function)一文详解-聚类问题常见损失函数Python代码实现+计算原理解析
损失函数(Loss Function)一文详解-聚类问题常见损失函数Python代码实现计算原理解析 前言 损失函数无疑是机器学习和深度学习效果验证的核心检验功能,用于评估模型预测值与实际值之间的差异。我们学习机器学习和深度学习或多或少都接触到了损失函数,但…...

测试用例设计方法 —— 场景法详解
场景法是通过运用场景来对系统的功能点或业务流程的描述,从而提高测试效果的一种方法。 场景法一般包含基本流和备用流,从一个流程开始,通过描述经过的路径来确定的过程,经过遍历所有的基本流和备用流来完成整个场景。 场景主要…...

el-table表格设置——动态修改表头
(1) 首先是form表单写表单设置按钮: (1.1)使用el-popover,你需要修改的是this.colOptions,colSelect: <el-popover id"popover" popper-class"planProver" placement"bottom" width&…...

京东数据分析:2023年9月京东洗地机行业品牌销售排行榜
鲸参谋监测的京东平台9月份洗地机市场销售数据已出炉! 9月份,洗地机市场的销售额增长。根据鲸参谋电商数据分析平台的相关数据显示,9月京东平台上洗地机的销量为9.2万,销售额将近2.2亿,同比增长约9%。从价格上看&#…...

使用 TensorFlow SSD 网络进行对象检测
使用 TensorFlow SSD 网络进行对象检测 目录 描述这个示例是如何工作的? 处理输入图准备数据sampleUffSSD 插件验证输出TensorRT API 层和操作 先决条件运行示例 示例 --help 选项 附加资源许可证更改日志已知问题 描述 该示例 sampleUffSSD 预处理 TensorFlow …...

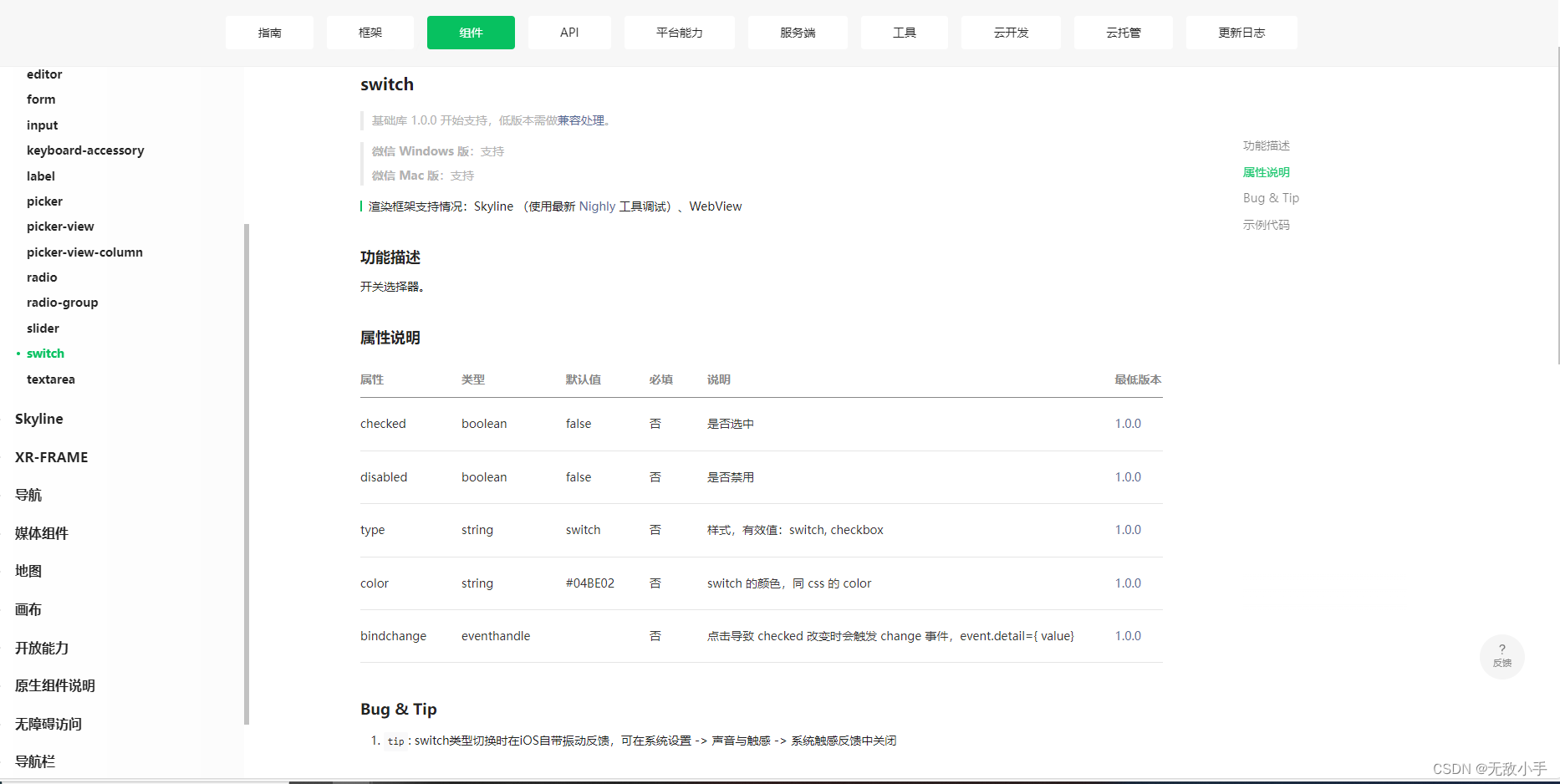
(2)STM32单片机上位机
使用VX小程序开发上位机, 样式如何创建? 在你所在页面 开辟空间 使用 view 在view 中 输入class 就是样式,在编辑样式的时候,如何寻找哪一块的样式 就是通过这个class寻找的 按钮使用switch...

从InnoDB索引的数据结构,去理解索引
从InnoDB索引的数据结构,去理解索引 1、InnoDB 中的 BTree1.1、BTree 的组成1.2、BTree中的数据页 2、聚簇索引2.1、聚簇索引的特点2.2、聚簇索引的结构示例2.3、聚簇索引的优缺点 3、非聚簇索引3.1、非聚簇索引结构示例3.2、关于回表3.3、聚簇索引和非聚簇索引的区…...

Nacos:动态服务发现与配置管理的终极解决方案
今天我想和大家分享一下Nacos,这是一个由阿里巴巴开源的动态服务发现、配置和服务管理平台。我将详细介绍Nacos的主要特性,并通过实例来演示如何使用它。同时,我还会指出Nacos的优点,希望这篇文章能够帮助大家更好地理解和使用Nac…...

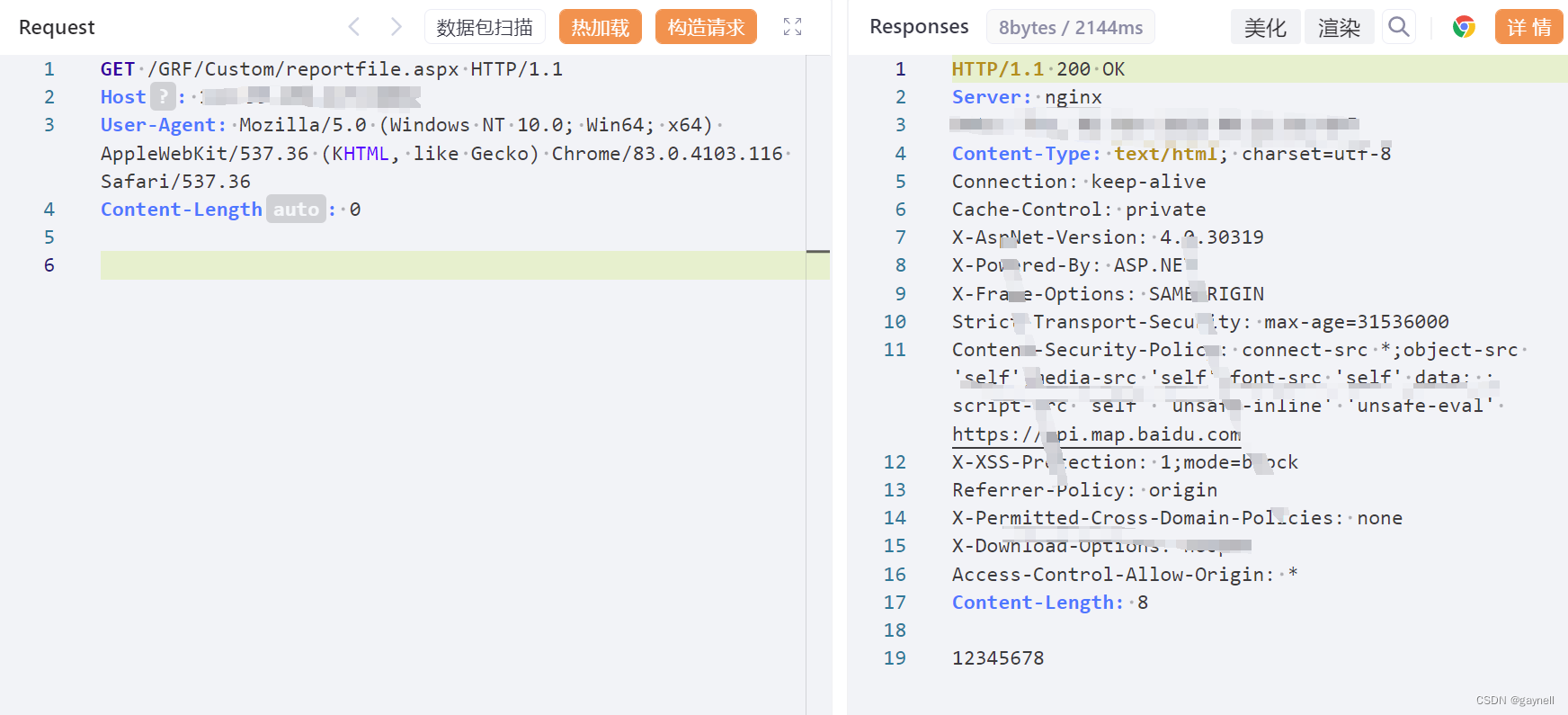
易思无人值守智能物流系统Sys_ReportFile文件上传漏洞复现
文章目录 易思无人值守智能物流系统Sys_ReportFile文件上传漏洞复现0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现 0x06 修复建议 易思无人值守智能物流系统Sys_ReportFile文件上传漏洞复现 0x01 前言 免责声明:请…...

java Map List转化,通过Map保存数据,通过List排序。取前三名
java Map List转化,通过Map保存数据,通过List排序。取前三名 package yo;import java.util.ArrayList; import java.util.Collections; import java.util.HashMap; import java.util.List; import java.util.Map;public class a {public static void …...

LEECODE 1480一维数组的动态和
class Solution { public:vector<int> runningSum(vector<int>& nums) {vector<int> runningSum;int sum 0;int len nums.size();for(int i 0; i < len; i){sum sum nums[i];runningSum.push_back(sum);}return runningSum;} };...

python文档链接
python与并行计算...

HTTP调试代理工具/Proxyman
Proxyman专为开发人员和网络爱好者设计,它允许用户拦截、查看和修改所有传入和传出的网络请求,并提供详细的分析和调试功能。 Proxyman支持HTTP、HTTPS和WebSocket协议,因此,可以轻松捕获和查看这些协议下的网络流量。用户可以使…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
