前端HTML
文章目录
- 一、什么是前端
- 前端
- 后端
- 前端三剑客
- 1.什么是HTML
- 2.编写前端的步骤
- 1.编写服务端
- 2.浏览器充当客户端访问服务端
- 3.浏览器无法正常展示服务端内容(因为服务端的数据没有遵循标准)
- 4.HTTP协议>>>:最主要的内容就是规定了浏览器与服务端之间数据交互的格式
- 3. 前端BS架构
- 4.搭建一个简易服务器通过浏览器访问
- 5.解决办法
- 二、HTTP协议
- 1.什么是THHP协议
- 2.四大特性
- 1.基于请求响应
- 2.基于TCP、IP作用于应用层之上的协议
- 3.无状态
- 4.无\短连接
- 3.数据格式
- 1.请求格式
- 2.响应格式
- 3.响应状态码
- 4.自定义状态码
- 三、基于HTTP协议搭建HTML
- 四、HTML
- 1.HTML概览
- 1.HTML注释语法
- 2.HTML文档结构
- 3.HTML标签分类
- 4.存网页文件、pycharm创建网页
- 5.head常见标签
- 6.body内标签
- 2.验证form表单朝后端提交数据
- form action=""
- HTML提交数据
- 后端获取form提交的数据
一、什么是前端
前端
任何与用户直接打交道的操作页面,都可以称之为前端(手机页面app、电脑页面软件、平板页面软件)
后端
不直接与用户打交道,而是控制核心逻辑的运行。
各种编程语言编写的代码(python代码、java代码、c++代码)
前端三剑客
1.HTML 网页的骨架(没有样式很难看)
2.CSS 网页的样式(给骨架美化)
3.JavaScript 网页的动态(丰富用户体验)
1.什么是HTML
1.超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
2.本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,* 对同一个标签可能会有不同的解释。(兼容性问题)
3.网页文件的扩展名:.html或.htm

2.编写前端的步骤
1.编写服务端
2.浏览器充当客户端访问服务端
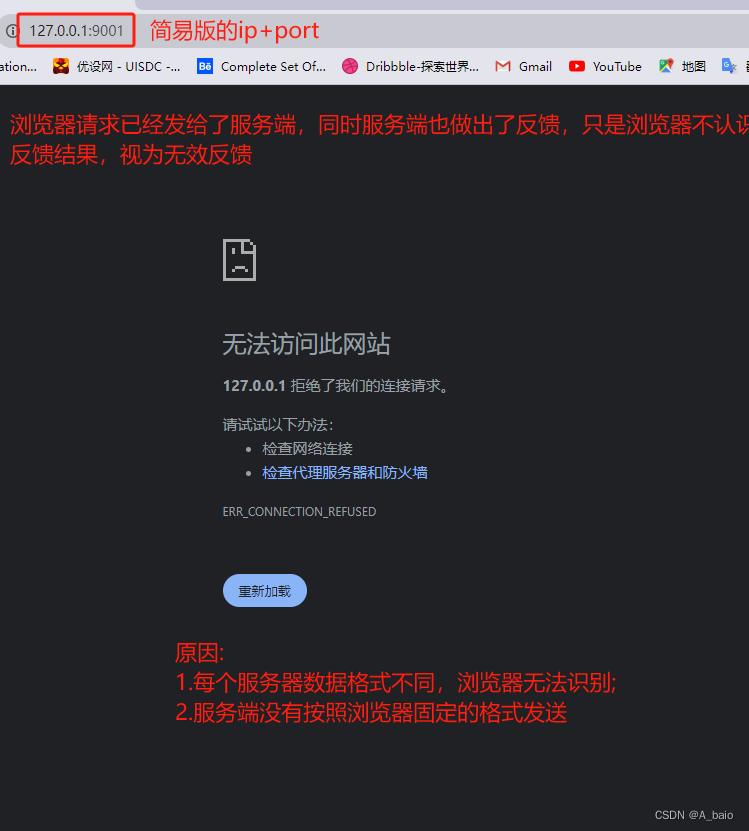
3.浏览器无法正常展示服务端内容(因为服务端的数据没有遵循标准)
4.HTTP协议>>>:最主要的内容就是规定了浏览器与服务端之间数据交互的格式
3. 前端BS架构
我们在编写TCP服务端的时候,针对客户端的选择可以是自己写的客户端代码,也可以是浏览器充当客户端(b/s本质也是c/s架构)
4.搭建一个简易服务器通过浏览器访问
import socketserver = socket.socket() # 实例化对象server.bind(('127.0.0.1', 9001)) # 绑定地址server.listen(3) # 地址池
while True:sock, addr = server.accept()while True:try:data = sock.recv(1024) # 接受客户端发来的消息if len(data) == 0:breakprint(data)sock.send(b'hello world')except Exception as e:print(e)breaksock.close()server.close()
浏览器客户端访问结果

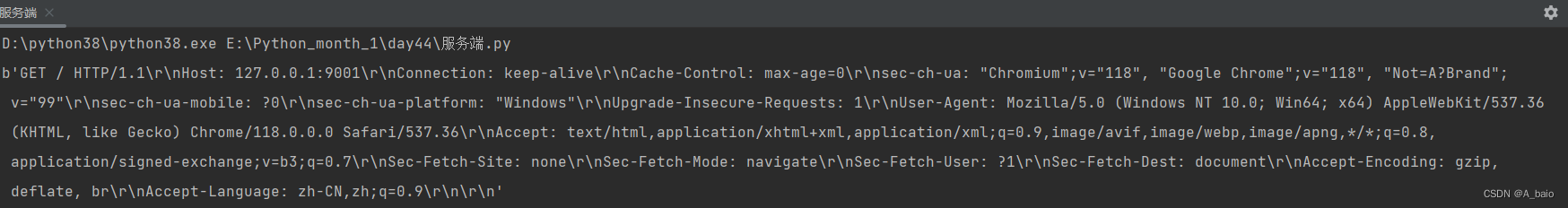
服务端接受到客户端信息

5.解决办法
浏览器可以访问很多服务端 如何做到无障碍的与这么多不同程序员开发的软件实现数据的交互。
1.浏览器自身功能强大 自动识别并切换(太过消耗资源)
2.大家统一一个与浏览器交互的数据方式(统一思想) 统一标准 就是:HTTP协议
二、HTTP协议
1.什么是THHP协议
HTTP协议(Hypertext Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传送协议。它可以使浏览器更加高效,使网络传输减少。我们在浏览器的地址栏里输入的网站地址叫做URL(UniformResourceLocator,统一资源定位符)。
像百度的地址:http://www.baidu.com/
2.四大特性
1.基于请求响应
客户端发送请求 服务端回应响应。服务端永远不会主动给客户端发消息,如果想让服务端主动给客户端发送消息可以采用其他网络协议
2.基于TCP、IP作用于应用层之上的协议
该协议属于应用层
3.无状态
服务端不会保存客户端的状态(不保存客户端的状态信息)
“纵使见她千百遍 我都当她如初见”
4.无\短连接
客户端与服务端不会长久保持连接(两者请求响应之后立刻断绝关系)
如果想要长链接
3.数据格式
1.请求格式
请求首行(请求方式(有很多种) 协议版本)
请求头(一大堆K:V键值对)
换行
请求体(存放敏感信息 并不是所有的请求方式都有请求体)
2.响应格式
响应首行(状态码 协议版本)
响应头(一大堆K:V键值对)
换行
响应体(存放给浏览器展示的数据)
3.响应状态码
用数字来表示一串中文意思 xx表示不确定
1XX:服务端已经接受到了数据正在处理 你可以继续发送数据也可以等待
2XX:200 OK请求成功 服务端返回了相应的数据
3XX:301 永久重定向 302临时重定向
4XX:403没有权限访问 404请求资源不存在
5XX:服务器内部错误

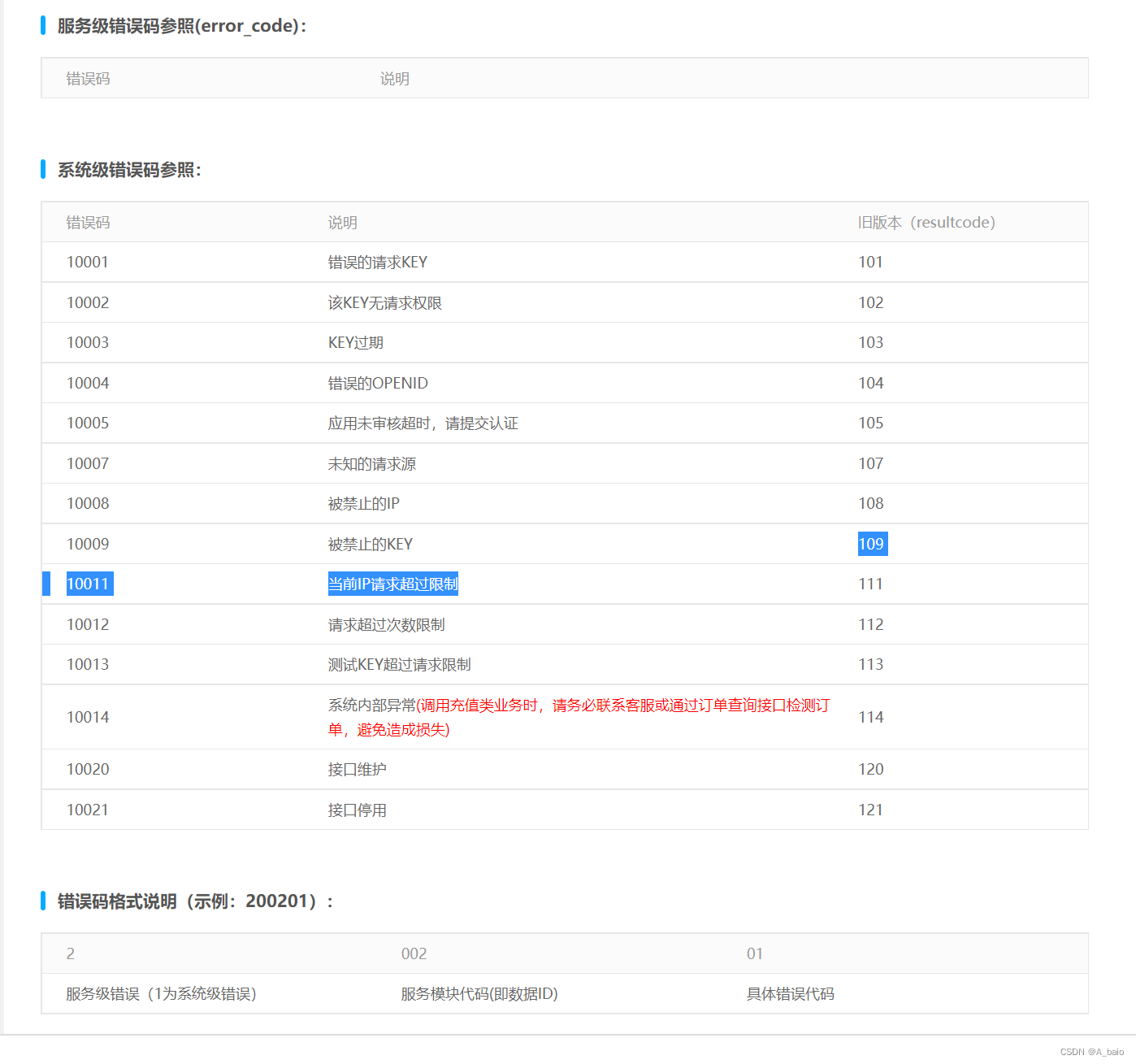
4.自定义状态码
公司还会自定义状态码 一般以10000开头
参考: 聚合数据 APL
作用:
后端写给前端的状态码

三、基于HTTP协议搭建HTML
import socketserver = socket.socket() # 实例化对象server.bind(('127.0.0.1', 9001)) # 绑定地址server.listen(3) # 地址池
while True:sock, addr = server.accept()while True:try:data = sock.recv(1024) # 接受客户端发来的消息if len(data) == 0:breakprint(data)sock.send(b'http/1.1 100 ok\r\n\r\n')sock.send(b'helloworld')except Exception as e:print(e)breaksock.close()server.close()
展示结果
b'GET / HTTP/1.1\r\n
# 请求头
Host: 127.0.0.1:9001\r\n
Connection: keep-alive\r\n
sec-ch-ua: "Chromium";v="118", "Google Chrome";v="118", "Not=A?Brand";v="99"\r\n
sec-ch-ua-mobile: ?0\r\n
sec-ch-ua-platform: "Windows"\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/118.0.0.0 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7\r\n
Sec-Fetch-Site: none\r\n
Sec-Fetch-Mode: navigate\r\n
Sec-Fetch-User: ?1\r\n
Sec-Fetch-Dest: document\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n
请求体(当前为空)
\r\n'
网页实现web

代码实现的过程:浏览器发送请求>>HTTP协议>>服务端接收请求>>服务端返回响应>>服务端把HTML文件内容发送给浏览器>>浏览器渲染页面
四、HTML
HTML简介
1.直接发送手写的数据
2.转为发送文件里面的数据
3.编写HTML出现特殊的现象
超文本标记语言:所见即所得(没有任何逻辑 是什么就是什么)
1.HTML概览
1.HTML注释语法
单行注释:<!--注释语法-->
多行注释:<!--多行注释多行注释-->
2.HTML文档结构
<html><head></head><body></body>
</html>1.<html> 固定格式 html包裹
2.<head> 主要放跟浏览器交互的配置
3.<body> 主要放给用户查看的花里胡哨的内容'''在使用编程工具创建的时候就会自动编写文档结构'''eg:<!DOCTYPE html><html lang="zh-cn"><head><meta charset="utf-8" /><title>网页标题</title></head><body></body></html>解析:
1.<!DOCTYPE html> :声明为HTML文档
2.<meta charset="UTF-8"> :默认编码
3.<html>,</html> :是文档开始标记和结束的标记。是HTML页面的根元素,在他们之间是文档的头部(head)和主体(body)
4.<head>,</head>:定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
5.<title>,</title>:定义了网页标题,在浏览器标题栏显示。
6.<body>,</boby>:之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
3.HTML标签分类
1.单标签(自闭和标签)
2.多标签 (有头有尾)
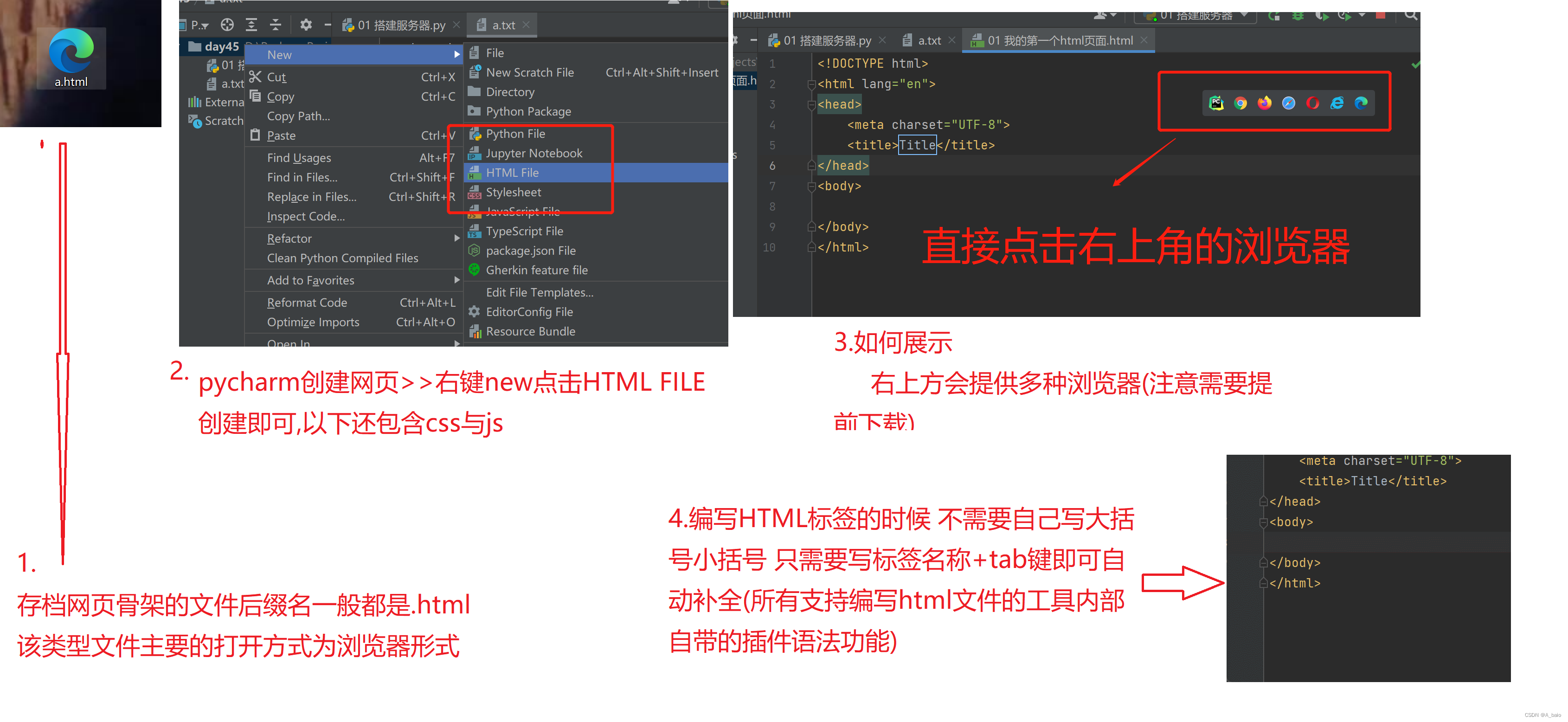
4.存网页文件、pycharm创建网页

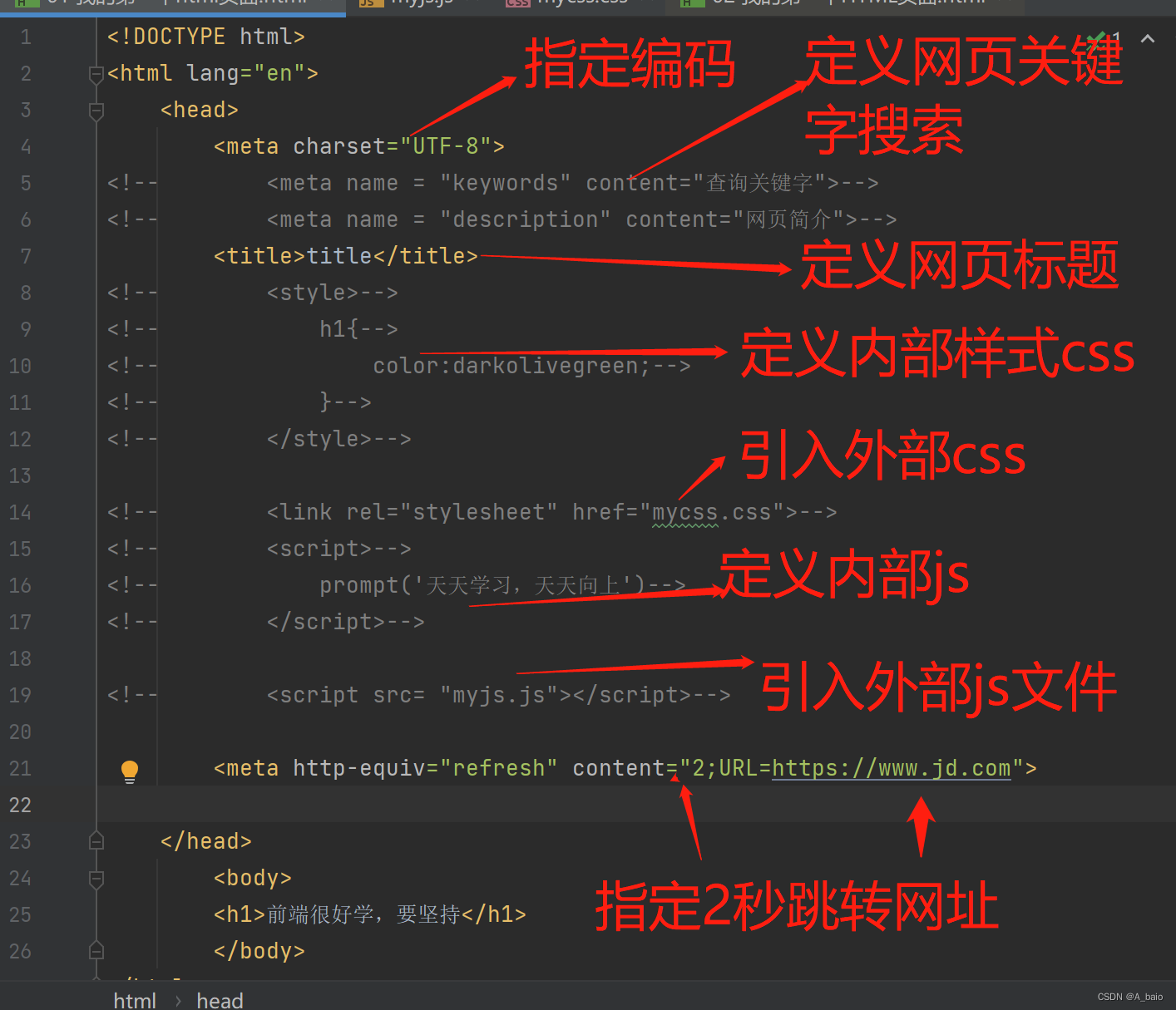
5.head常见标签
| 标签 | 意义 |
|---|---|
| title | 定义网页标题 |
| style | 定义内部样式表 |
| script | 定义JS代码或引入外部JS文件 |
| link | 引入外部样式表文件或网站图标 |
| meta | 定义网页原信息 |
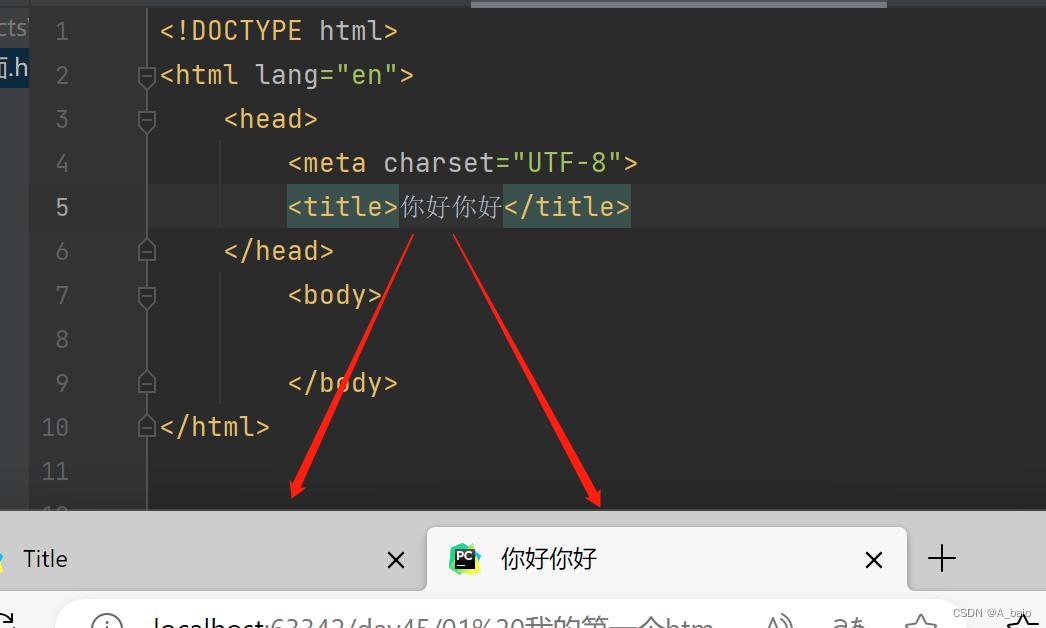
title网页小标题

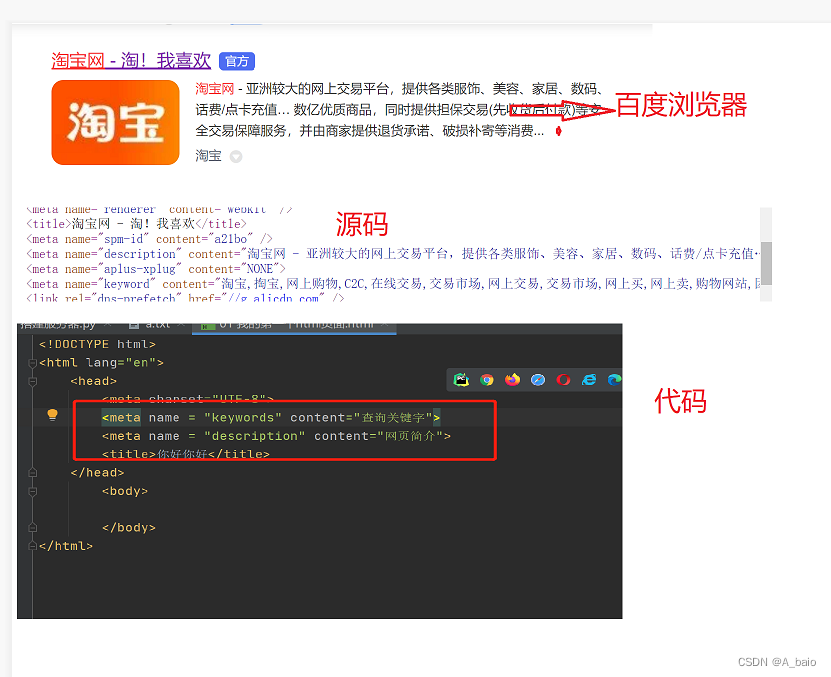
meta定义网页源信息
meta 定义网页源信息
主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。eg:
<meta name="keywords" content="查询关键字">
<meta name="description" content="网页简介">补充知识
1.指定该网址2秒后跳转到jd
<meta http-equiv="refresh" content="2;URL=https://www.jd.com">
2.keywords 关键字搜索
<meta name="keywords" content="物流,科技,奶茶,跳转">
3.description 网页描述信息(简介)
<meta name="description" content="恒运集团科技">

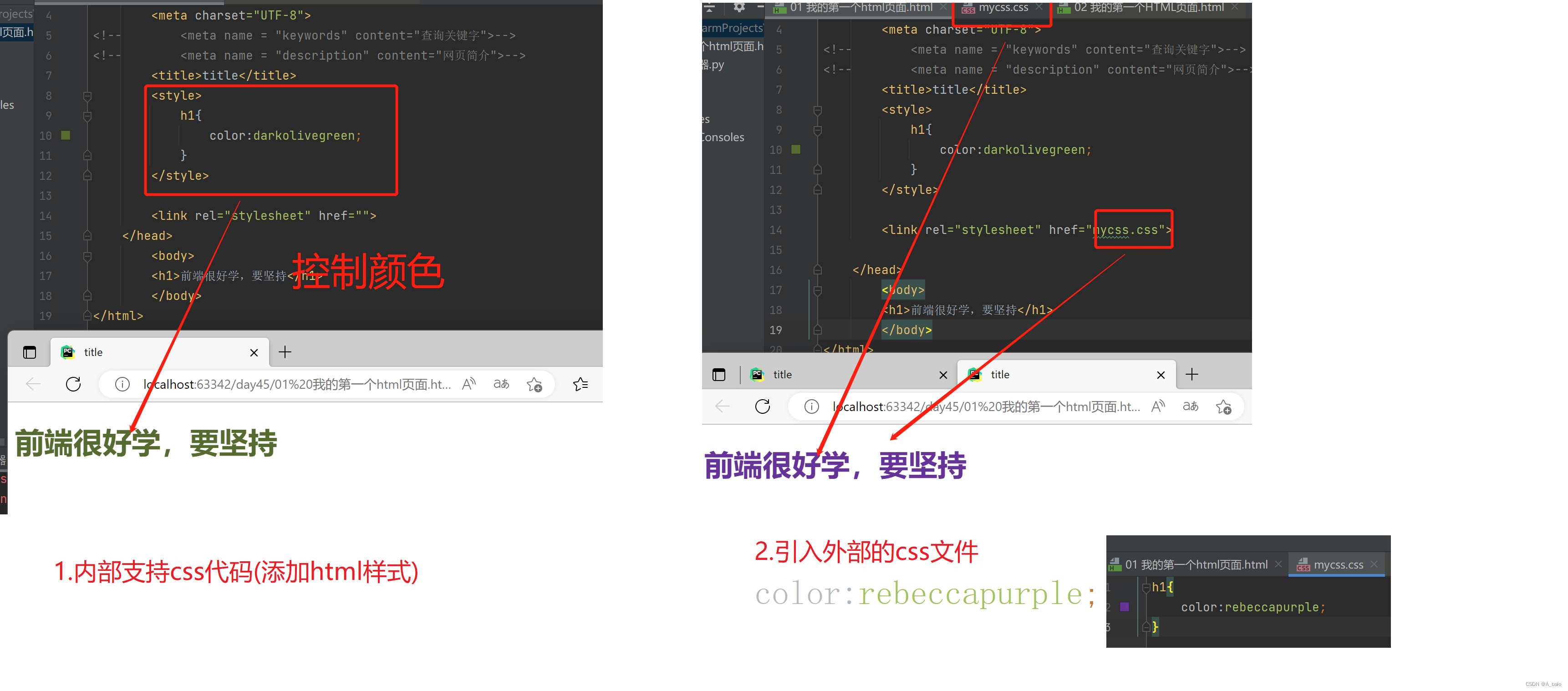
style内部支持编写css代码
<style>h1 {color: green;}</style>

link引入外部css文件
<link rel="stylesheet" href="mycss.css">
script支持内部编写js代码,也可以引入外部js文件
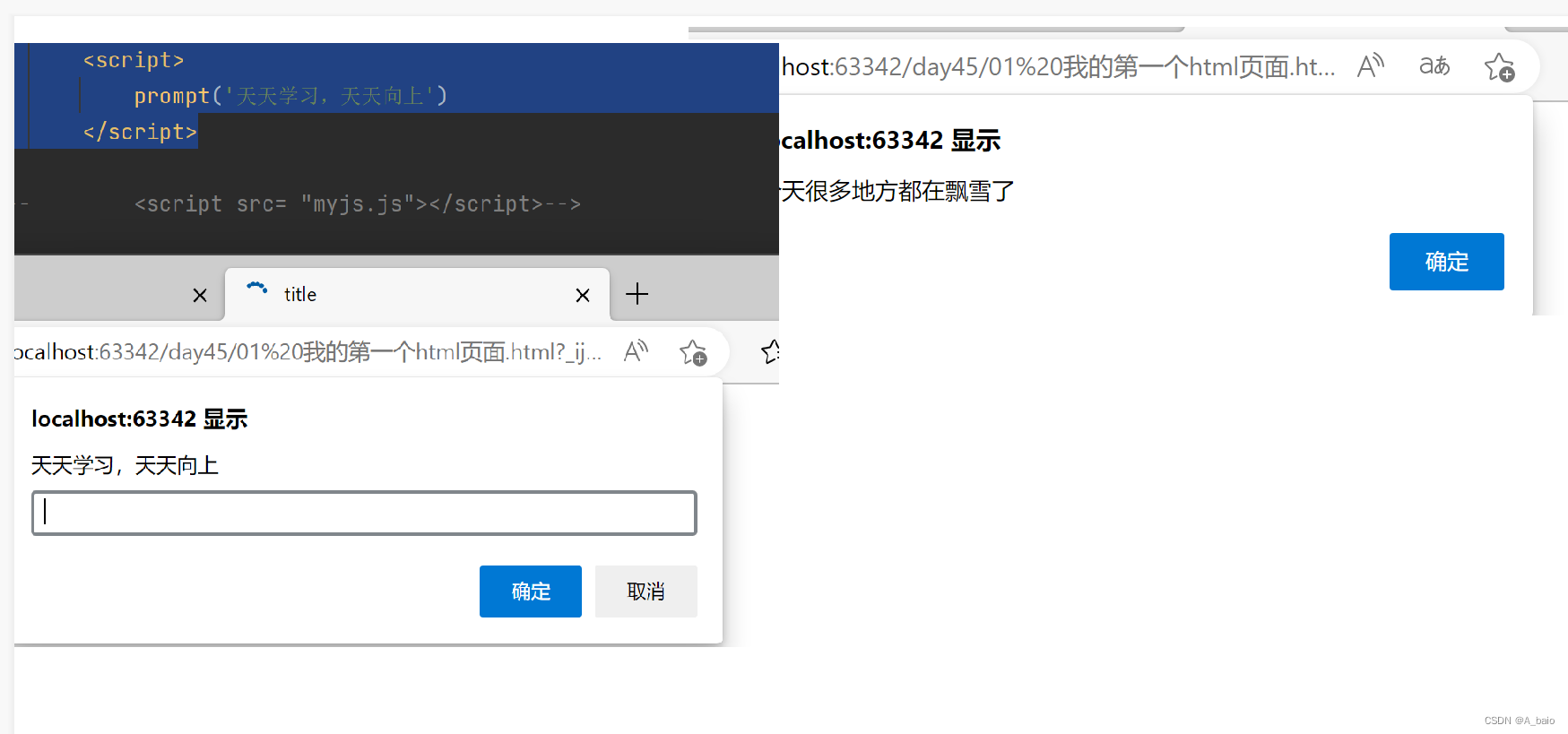
1.内部写js代码<script>prompt('好好活着','不要浪费生命')</script>2.引入外部js文件<script src="myjs.js"></script>ps:了解每个标签大致的作用即可

整体代码展示

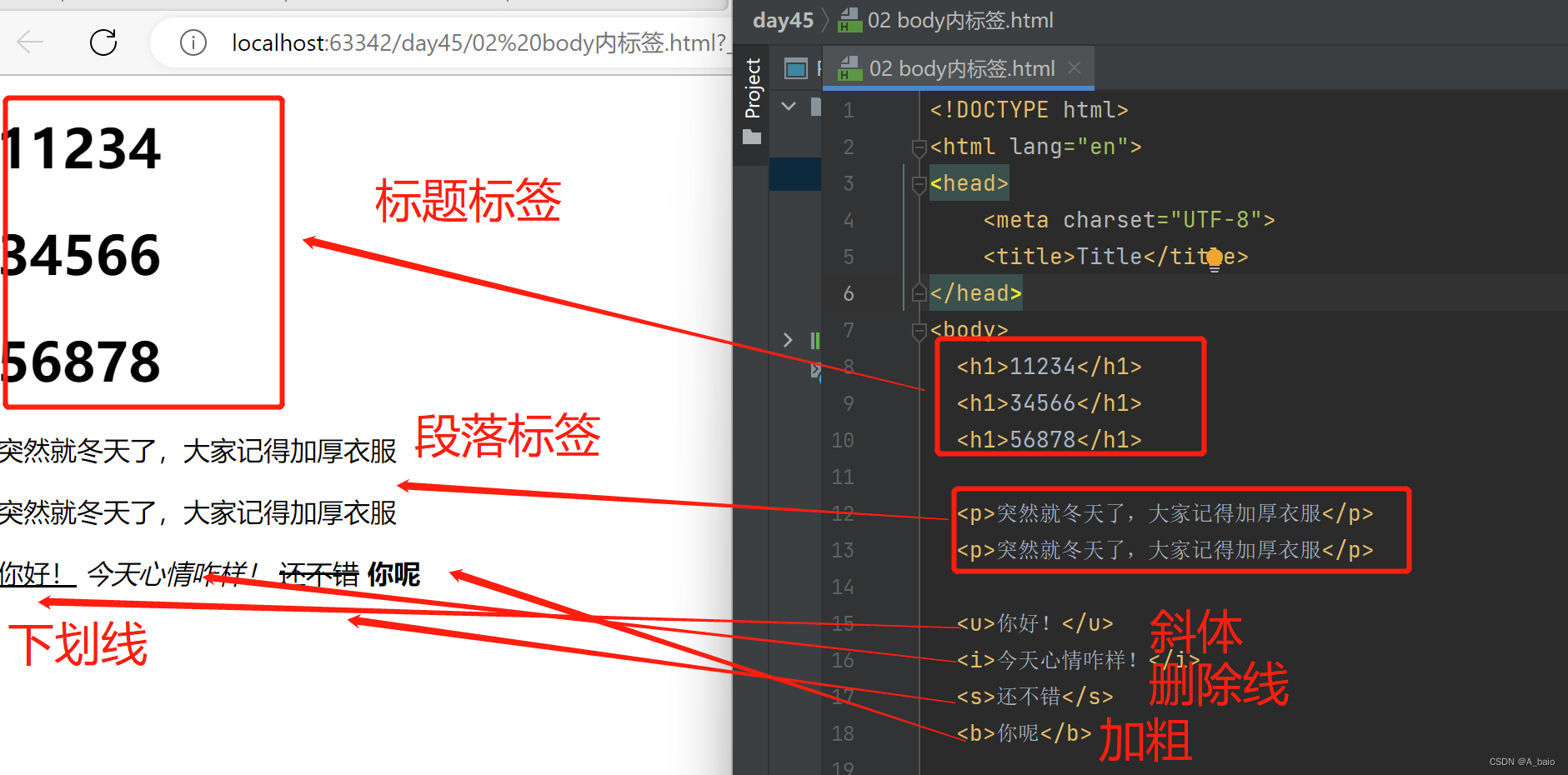
6.body内标签
基本标签
| h1-h6 | 标题标签 |
|---|---|
| p | 段落标签 |
| u | 下划线 |
| i | 斜体 |
| s | 删除线 |
| b | 加粗 |
| br | 换行(有其他符号也是换行的) |
| hr | 分割线 |
标签的分类二:行内标签 u i s b内部文本多大就占多大块儿级标签 h系列 p 独占一行

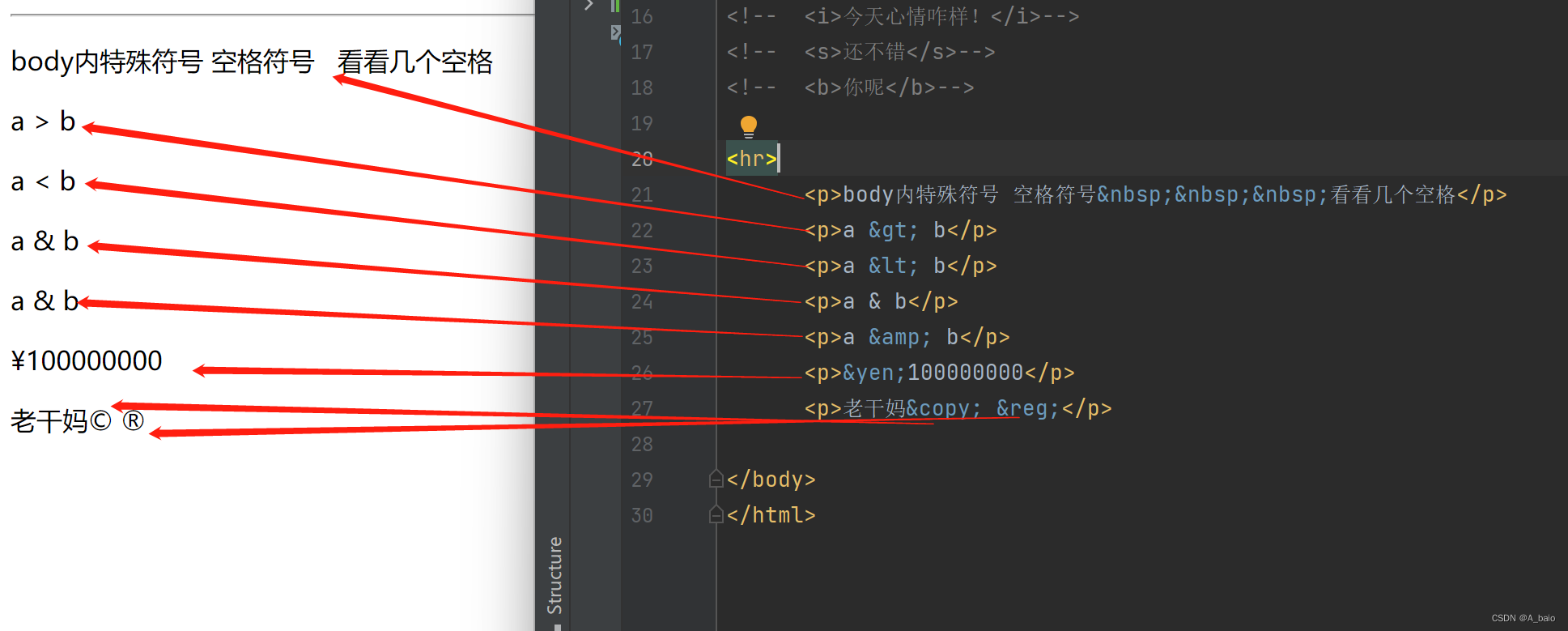
常见符号
1. 空格
2.> 大于
3.< 小于
4.& &符
5.¥ ¥
6.© ©
7.® ®

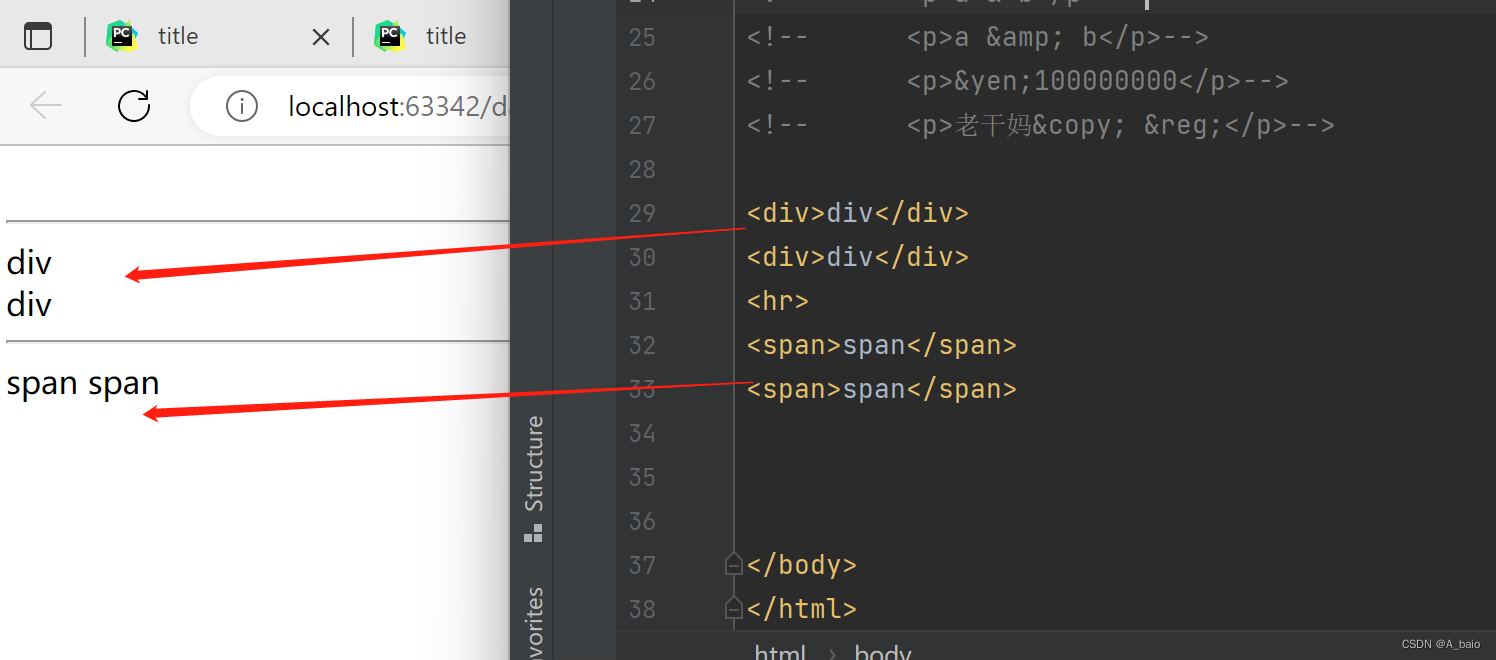
布局标签
div块儿级标签
span行内标签
"""
标签之间可以相互嵌套 并且理论上可以无线套娃块儿级标签内部可以嵌套块儿级标签和行内标签p标签虽然是块儿级标签 但是它的内部也不能嵌套块儿级标签行内标签内部只能嵌套行内标签
"""eg:<p>123<p>321</p></p>
常用标签
"""
标签括号内填写的 什么=什么 称之为的标签的属性1.默认属性标签自带的 编写的时候有自动提示2.自定义属性用户自定义 编写不会有提示甚至会飘颜色
"""
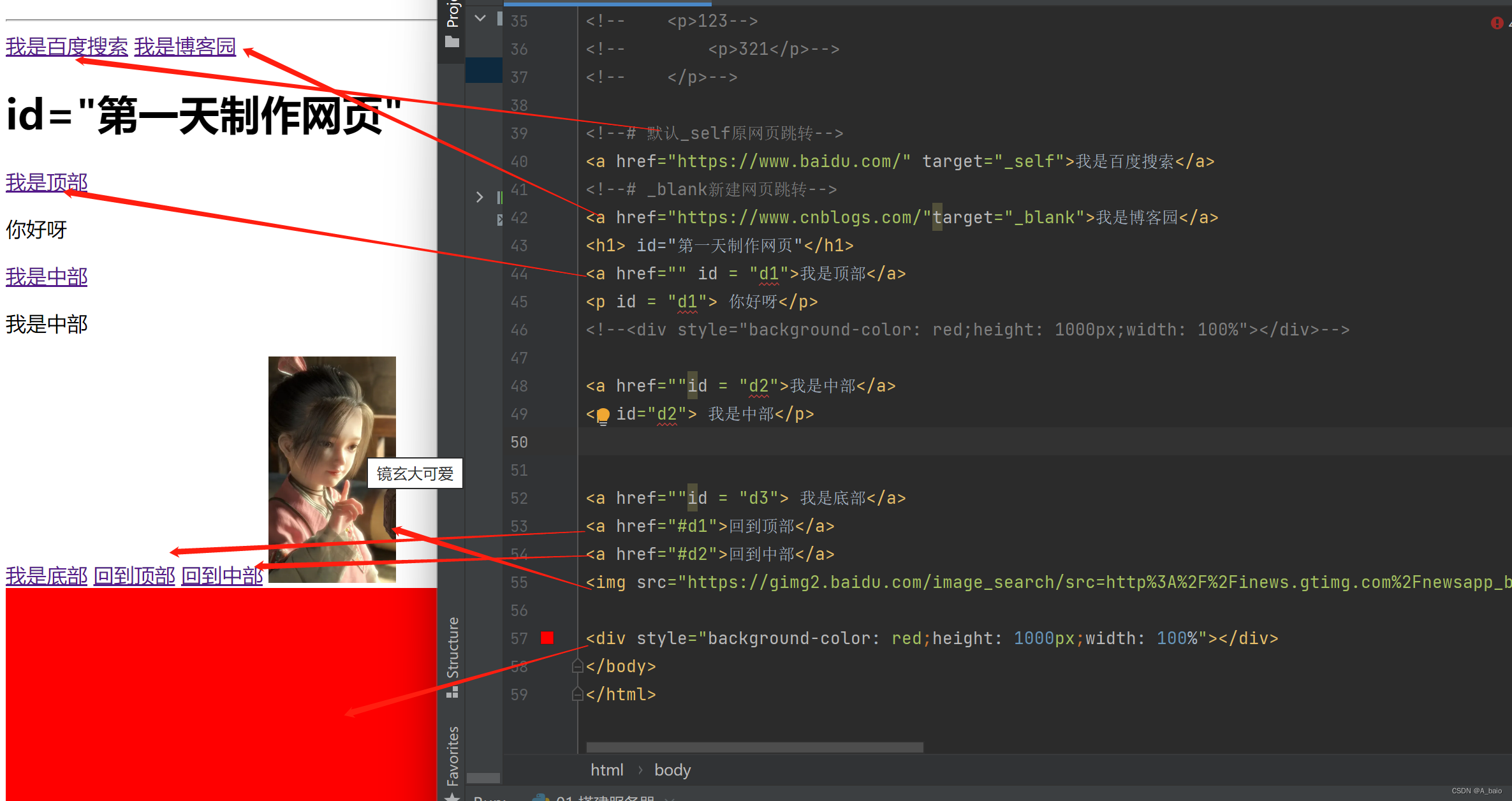
1.a标签 链接标签1.1 href1.填写网址 具备跳转功能href='url'2.填写其他标签的id值 具备锚点功能href='#id'1.2 target默认_self原网页跳转_blank新建网页跳转2.img标签 图片标签2.1 src 属性指定图片地址1.填写图片地址2.还有更多特性 目前没法讲2.2 title 属性写文本鼠标悬浮在图片上自动展示的文本2.3 alt 属性编写文本图片加载失败提示的信息2.4 width\height 性写像素图片的尺寸 两者调整一个即可 等比例缩放注意:图片无法显示< img src="https://pic.cnblogs.com/avatar/1549846/20191126100502.png" alt="加载失败"> 解决方案: 只需要在<head>标签内添加 <meta name="referrer" content="no-referrer">

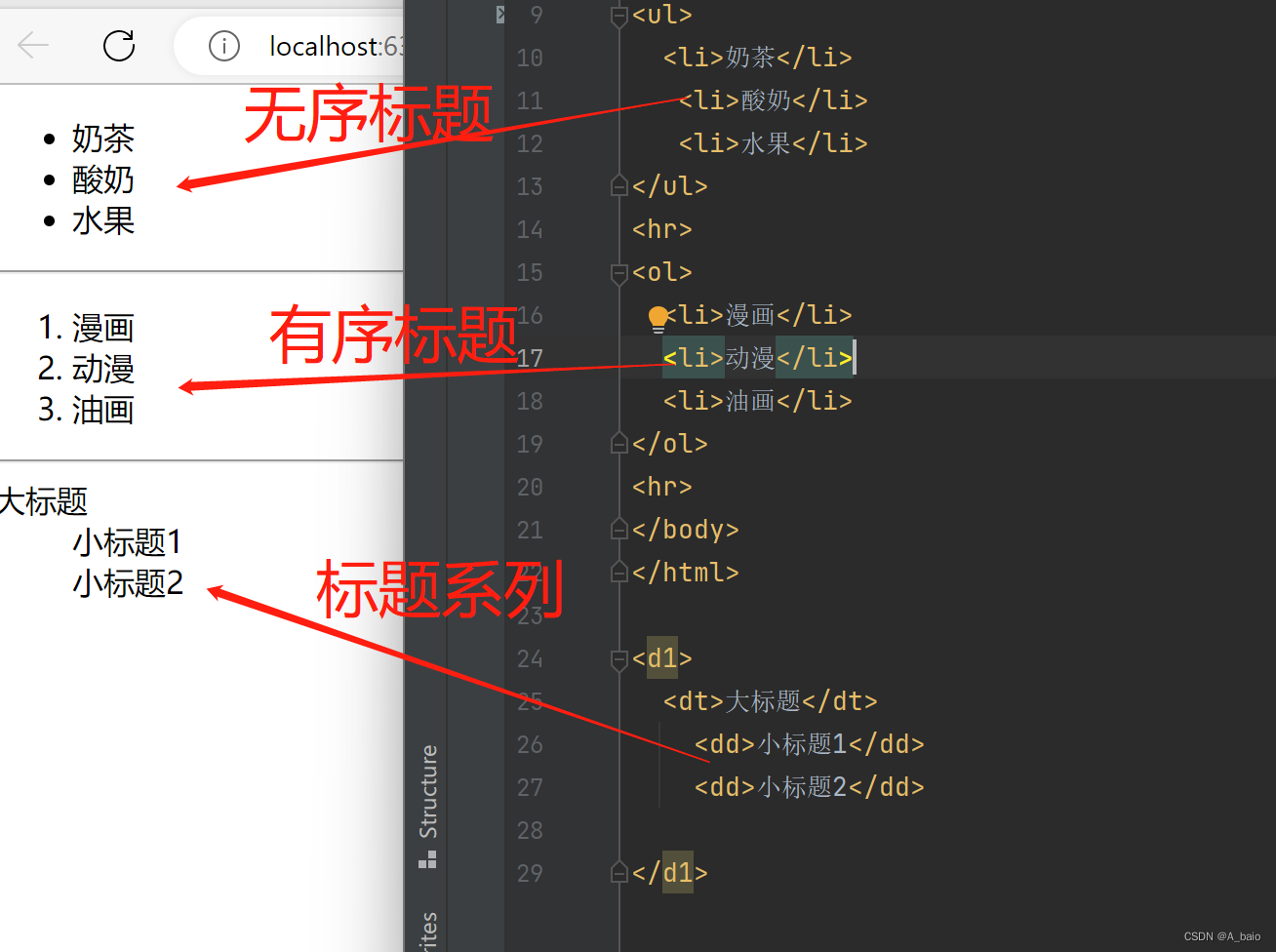
列表标签
<ol type="I"><li>111</li><li>222</li><li>333</li>
</ol>ps:还可以通过type竖向切换数字
标题标签
<dl><dt>大标题</dt><dd>小标题1</dd><dd>小标题2</dd><dt>大标题</dt><dd>小标题1</dd><dd>小标题2</dd><dd>小标题3</dd>
</dl>

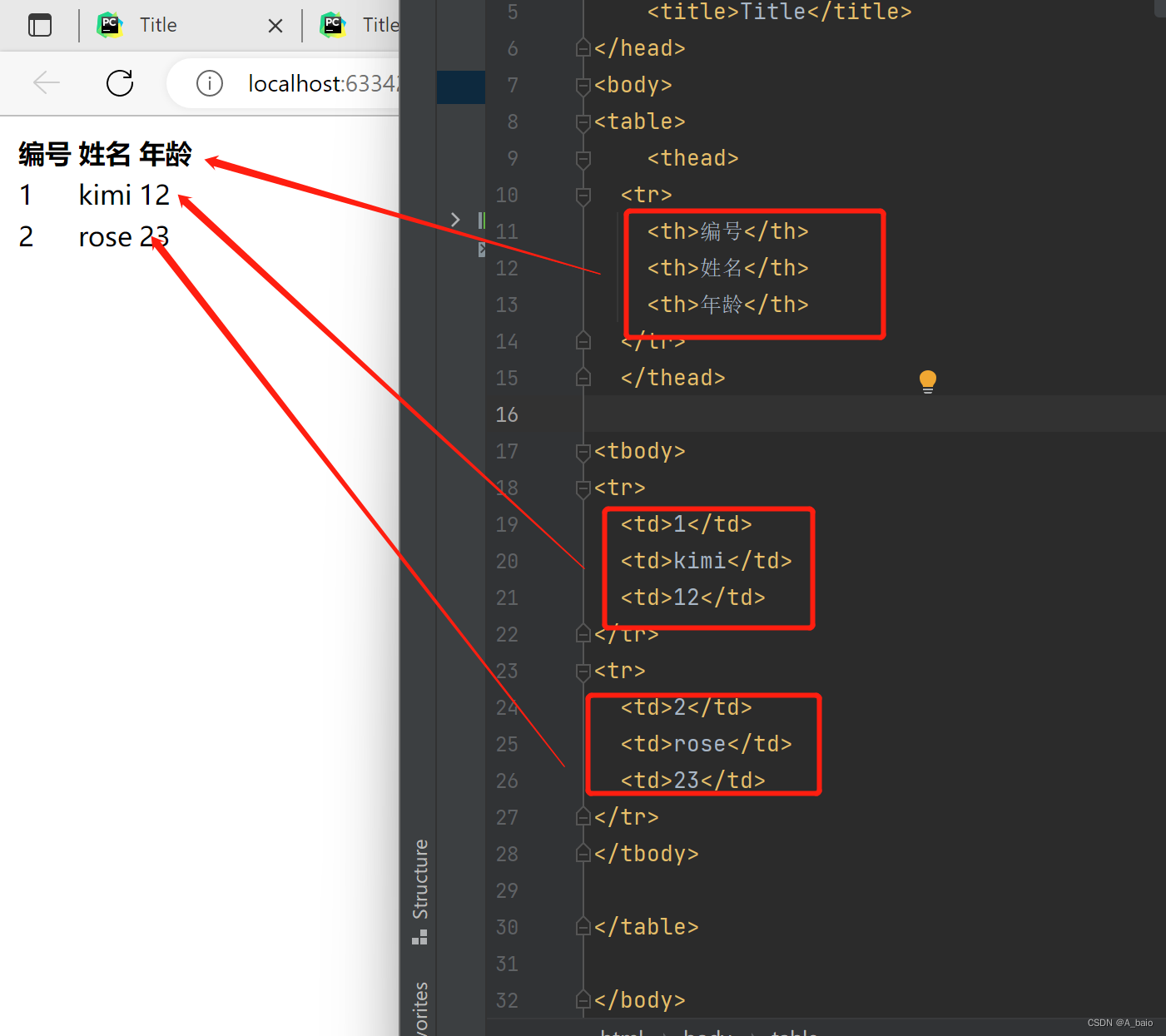
表格标签
1.先写基本骨架<table><thead></thead><tbody></tbody></table>
2.再写表头及表单数据<tr> 一个tr标签就表示一行<th>编号</th> th主要用于表头字段中 用来加粗显示<th>姓名</th><th>年龄</th></tr><tr><td>1</td> td主要用于表达数据中 <td>jason</td><td>18</td></tr>1.tr就表示一行
2.th在表头的字段名称
3.td标签 普通的单元格数据
4.ul*3 快速生成无序列表
eg:
<table><thead><tr><th>编号</th><th>姓名</th><th>年龄</th></tr></thead><tbody><tr><td>1</td><td>kimi</td><td>12</td></tr><tr><td>2</td><td>rose</td><td>23</td></tr>
</tbody></table>

表单标签
可以获取到用户的数据并发送给服务端form标签action 控制数据的提交地址method 控制数据的提交方法input标签(类似于前端的变形金刚)type属性text 普通文本password 密文展示date 日期选项email 邮箱格式radio 单选checkbox 多选file 文件submit 触发提交动作reset 重置表单内容button 暂无任何功能select标签 下拉框option标签 一个个选项textarea标签 获取大段文本input标签应该有name属性name属性相当于字典的键 input标签获取到的用户数据相当于字典的值点击发送就会组织成字典的形式发送给服务端 这样才具有明确意义
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><div style="background-color: lightsteelblue;height: 50px;width: 100%"></div><em>欢迎来到kimi网站</em><title>Title</title><a href="https://www.cnblogs.com/"target="_blank">我是博客园</a>
</head>
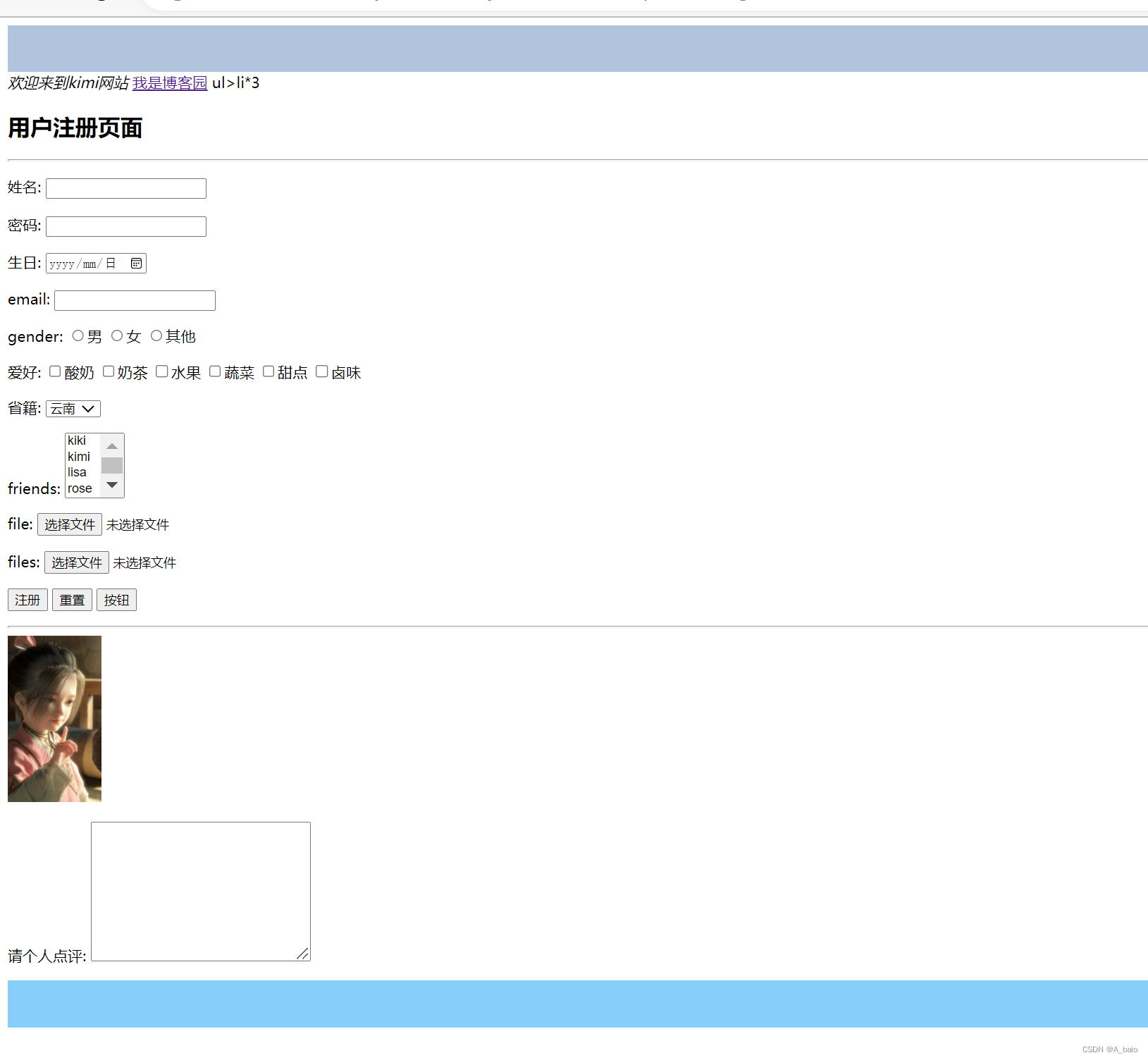
<body>ul>li*3<h2>用户注册页面</h2><hr><from action=""><p>姓名:<input type="text"></p><p>密码:<input type="password"></p><p>生日:<input type="date"></p><p>email:<input type="email"></p><p>gender:<input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女<input type="radio" name="gender" value="others">其他</p><p>爱好:<input type="checkbox">酸奶<input type="checkbox">奶茶<input type="checkbox">水果<input type="checkbox">蔬菜<input type="checkbox">甜点<input type="checkbox">卤味</p><p>省籍:<select name="" id=""><option value="">云南</option><option value="">浙江</option><option value="">北京</option><option value="">江苏</option><option value="">湖南</option></select></p><p>friends:<select name="" id="" multiple><option value="">kiki</option><option value="">kimi</option><option value="">lisa</option><option value="">rose</option><option value="">jenny</option></select></p><p>file:<input type="file"></p><p>files:<input type="file" multiple></p><p><input type="submit" value="注册"><input type="reset" value="重置"><input type="button" value="按钮"></p><hr><img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Finews.gtimg.com%2Fnewsapp_bt%2F0%2F13657877618%2F1000&refer=http%3A%2F%2Finews.gtimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1672405285&t=4df94bd39e49a2c1f250a5dd68accffa" alt="失败" title="镜玄大可爱" width="100px"><p>请个人点评:<textarea name="" id="" cols="30" rows="10"></textarea></p><div style="background-color: lightskyblue;height: 50px;width: 100%"></div></from></body>
</html>
图片展示

表单的补充知识
基于from表单发送是数据
1.用于获取用户数据的标签至少应该含有name属性
name属性相当于字典的键,用户输入的数据会被保存到标签的value属性中,value属性相当于字典的值
2.如果不需要用户填写数据,只需要选择,那么我们需要自己填写value
<input type="radio" name="gender" value="male">注意:没有name属性的标签 form表单会直接忽略 不会发送
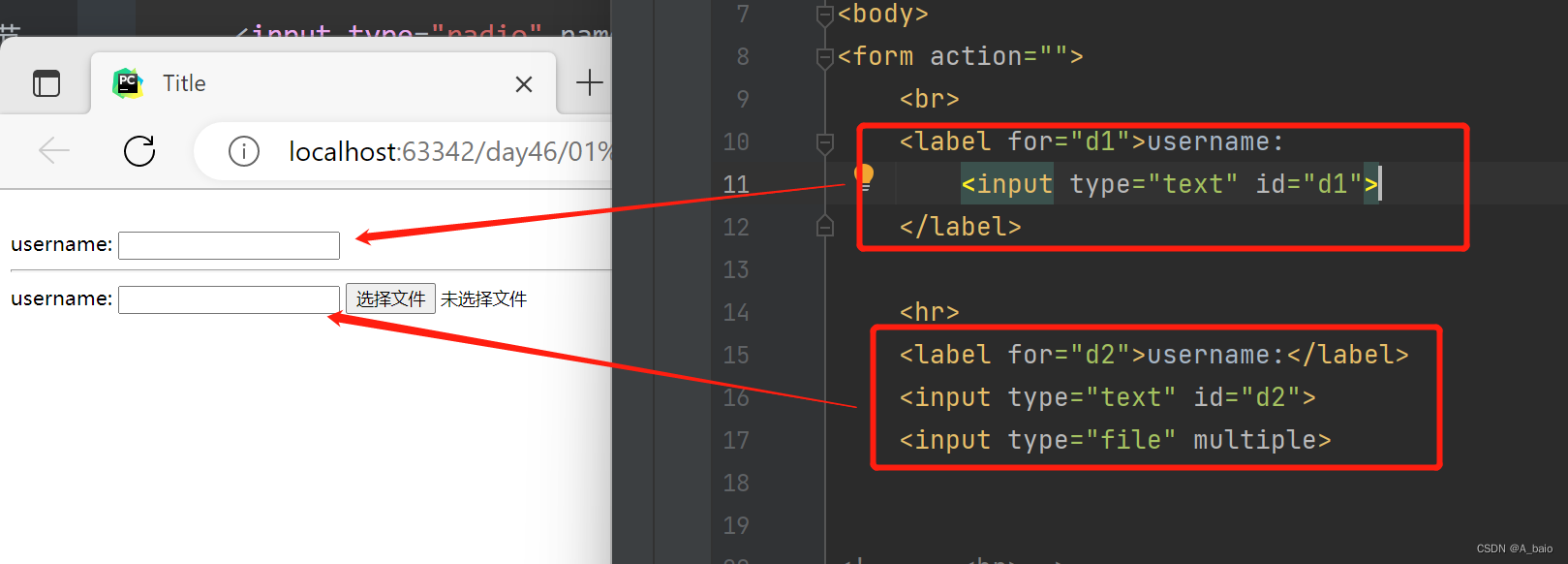
3.针对input标签理论上应该配一个label标签绑定,但是也可以不写
1.自定义输出<label for="">username:<input type="text"></label>
2.绑定文件<label for="d1">username:</label><input type="text" id="d1"><input type="file" multiple>

4.标签的属性如果和属性值相等,那么可以简写
<input type="file" multiple="multiple"> # 完整写法
<input type="file" multiple> # 简写
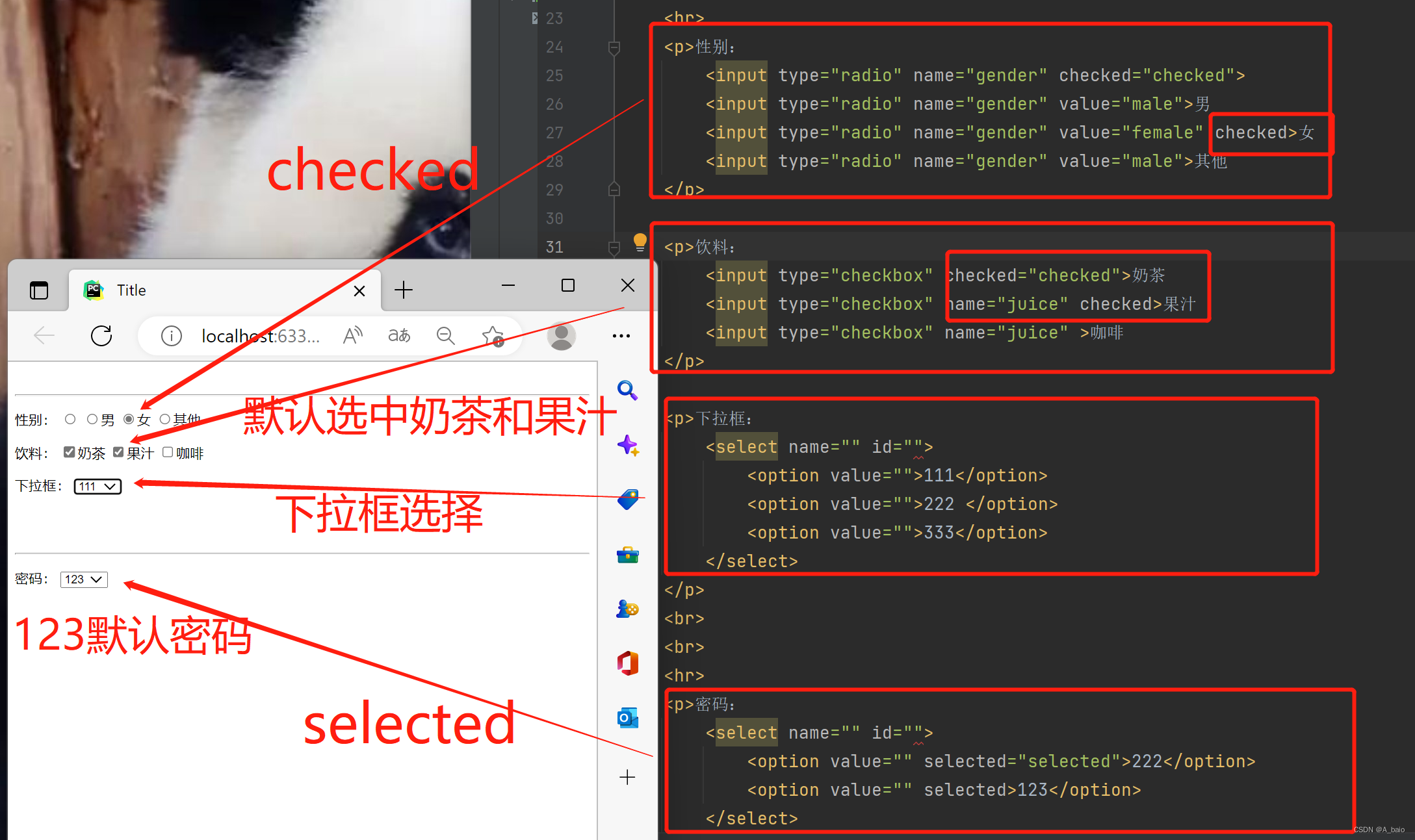
5.针对选择类型的标签可以提前设置默认选项
5.1 checked<input type="checkbox" checked="checked">奶茶 # 标签属性规范写法<input type="checkbox" name="juice" checked>果汁 # 简写5.2 selected<option value="" selected="selected">222</option> # 规范写法<option value="" selected>123</option> #简写

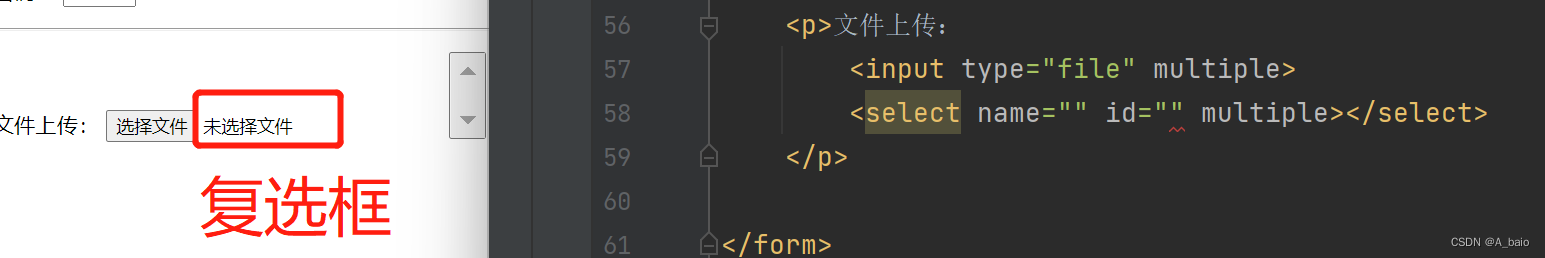
6.下拉框与文件上次可以复选
<input type="file" multiple>
<select name="" id="" multiple>

7.单独写input会飘黄
直接编写input会出现黄色阴影,原因在于input需要结合lable一起使用方式1:lable包裹input并绑定id<label for='input标签id值'>input标签</label>方式2:label与input单独出现并绑定id
<label for="d1">username:</label><input type="text" id="d1">
2.验证form表单朝后端提交数据
用的是flask框架做后端后端语言
from flask import Flaskapp = Flask(__name__)# 路由:网址的后缀 baidu.com/abcd/
@app.route('/index/', methods=['GET', 'POST']) # 支持get和post请求,不写默认是get请求
# @app.route('/abcd/') # 支持get和post请求,不写默认是get请求
def index():return 'OK'app.run()
运行后就是这样子的

点击蓝色字会跳转到网页,但是会报错404

只需要咋网址后面加上后缀即可

form action=“”
写超后端提交的地址
这里写什么地址就是超这个地址提交数据,应填写后端的地址
action里面有三种用法
1.什么都不写
2.全写:http://127.0.0.1:5000/index/ 朝这个地址提交
3.只写后缀/index/-------->IP:PORT/index
“”“form表单要想把数据提交到后端,每一个标签都要有一个name属性.”“”
name的属性值就是提交到后端数据的key值,用户输入的内容就是value值
针对于复选框、单选框标签都应该有一个value属性,用于区别前端用户选择的哪个选项
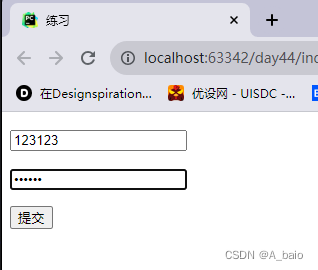
HTML提交数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>练习</title>
</head>
<body><form action="http://127.0.0.1:5000/index/" method="post"> action里面填写需要提交的地址,method是post<p><input type="text" id="username" name="username" placeholder="请输入用户名"></p><p><input type="password" id="password" name="password" placeholder="请输入密码"></p><p><input type="submit" value="提交"></p></form>
</body>
</html>
输入完成后点击提交

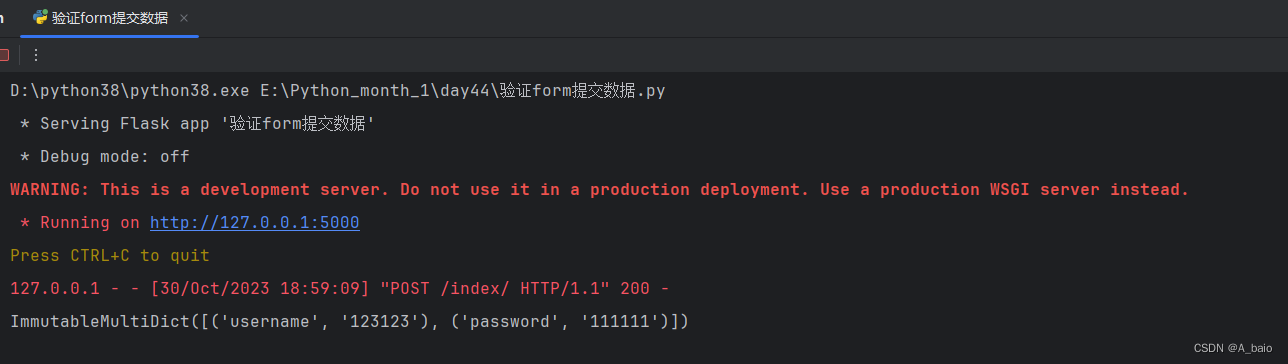
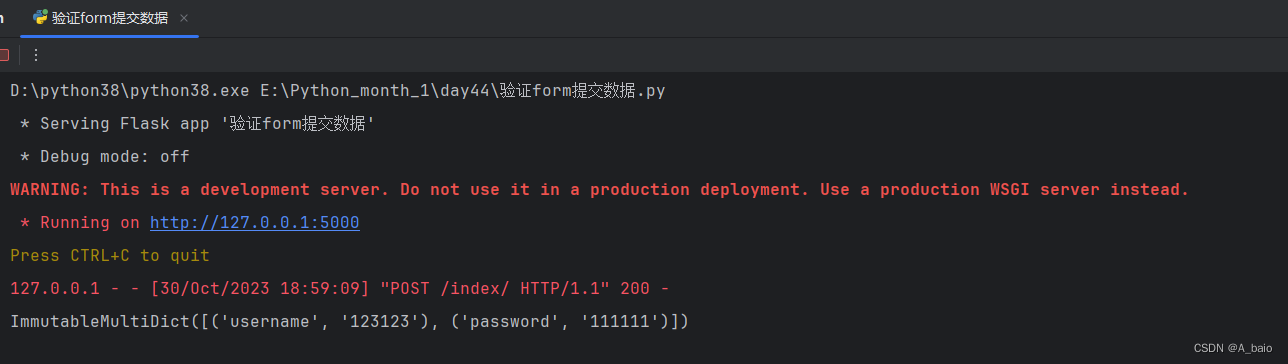
后端获取form提交的数据
这里需要用到request模块
from flask import Flask,requestapp = Flask(__name__)# 路由:网址的后缀 baidu.com/abcd/
@app.route('/index/', methods=['GET', 'POST']) # 支持get和post请求,不写默认是get请求
# @app.route('/abcd/') # 支持get和post请求,不写默认是get请求
def index():print(request.form) # 只能拿到post请求的数据# print(request.args) # 只能拿到get请求的数据return 'OK'app.run()

这时后端会接受到这些信息
相关文章:

前端HTML
文章目录 一、什么是前端前端后端 前端三剑客1.什么是HTML2.编写前端的步骤1.编写服务端2.浏览器充当客户端访问服务端 3.浏览器无法正常展示服务端内容(因为服务端的数据没有遵循标准)4.HTTP协议>>>:最主要的内容就是规定了浏览器与服务端之间数据交互的格式 3. 前…...

Jenkins安装(Jenkins 2.429)及安装失败解决(Jenkins 2.222.4)
敏捷开发与持续集成 敏捷开发 敏捷开发以用户的需求进化为核心,采用迭代、循序渐进的方法进行软件开发。在敏捷开发中,软件项目在构建初期被切分成多个子项目,各个子项目的成果都经过测试,具备可视、可集成和可运行使用的特征。…...

vue中哪些数组操作可以重排
以下是Vue中可以重排数组的常用方法的示例: push():在数组末尾添加一个或多个元素 // 初始化数组 let myArray [1, 2, 3]; // 在数组末尾添加一个元素4 myArray.push(4); console.log(myArray); // [1, 2, 3, 4] // 在数组末尾添加多个元素5和6 myArr…...

订单创建订单确认、收货创建收货确认取消收货、生成库存和领用单发料
本人详解 作者:王文峰,参加过 CSDN 2020年度博客之星,《Java王大师王天师》 公众号:山JAVA开发王大师,专注于天道酬勤的 Java 开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯 山峯 转载说明:务必注明来源(注明:作者:王文…...

yolox转rknn
使用瑞芯微版本的yolox:https://github.com/airockchip/YOLOXpip install torch1.8.1 torchvision0.9.1 torchaudio0.8.1 --no-cache -i https://pypi.tuna.tsinghua.edu.cn/simplepip install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple --…...

llava1.5模型安装、预测、训练详细教程
引言 本博客介绍LLava1.5多模态大模型的安装教程、训练教程、预测教程,也会涉及到hugging face使用与wandb使用。 源码链接:点击这里 demo链接:点击这里 论文链接:点击这里 一、系统环境 ubuntu 20.04 gpu: 2*3090 cuda:11.6 二、LLava环境安装 1、代码下载…...

一个ppt带你读懂网络安全行业四大顶会之一的ndss论文<<Large Language Model guided Protocol Fuzzing>>
论文下载地址: Large Language Model guided Protocol Fuzzing...

ajax调用springboot后台接口
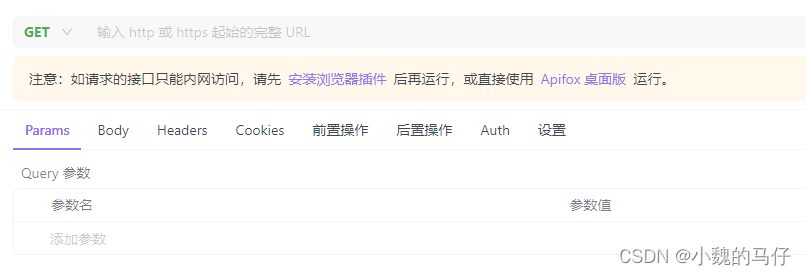
工具 api测试工具 由于后台接口不是同一个团队编写的,在文档缺失的情况下,需要测试后台接口接收参数类型,可以使用这个工具,注册很方便 页面如下所示,可以选择请求方法是get,或者post 重点介绍两种&…...

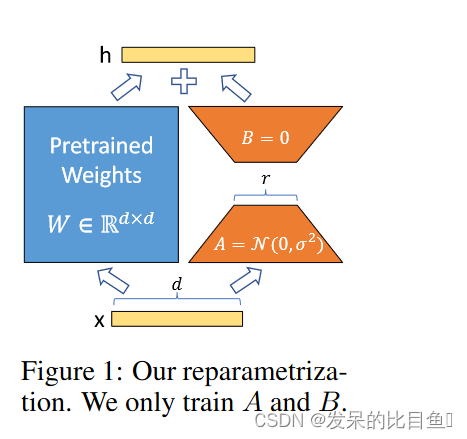
2021-arxiv-LoRA Low-Rank Adaptation of Large Language Models
2021-arxiv-LoRA Low-Rank Adaptation of Large Language Models Paper: https://arxiv.org/abs/2106.09685 Code: https://github.com/microsoft/LoRA 大型语言模型的LoRA低秩自适应 自然语言处理的一个重要范式包括对通用领域数据的大规模预训练和对特定任务或领域的适应。…...

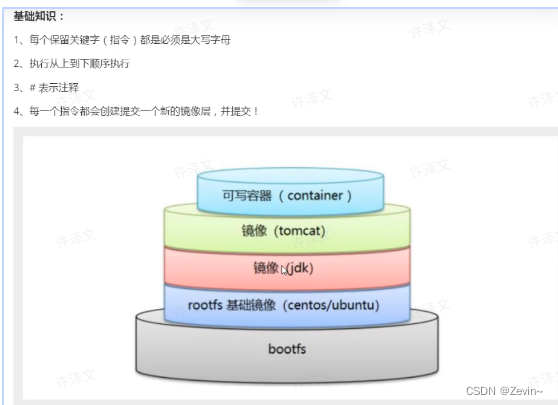
dockefile
文章目录 应用的部署MySql的部署Tomcat的部署 dockerfileDocker原理镜像的制作容器转镜像Dockerfile 服务编排Docker Compose Docker 私有仓库 应用的部署 搜索app的镜像拉去app的镜像创建容器操作容器中的app MySql的部署 容器内的网络服务和外部机器无法直接通信外部机器和…...

rpc入门笔记 0x02 protobuf的杂七杂八
syntax "proto3"; // 这是个proto3的文件message HelloRequest{ // 创建数据对象string name 1; // name表示名称,编号是1 }生成python文件 安装grpcio和grpcio-tools库 pip install grpcio #安装grpc pip install grpcio-tools #安装grpc tools生成…...

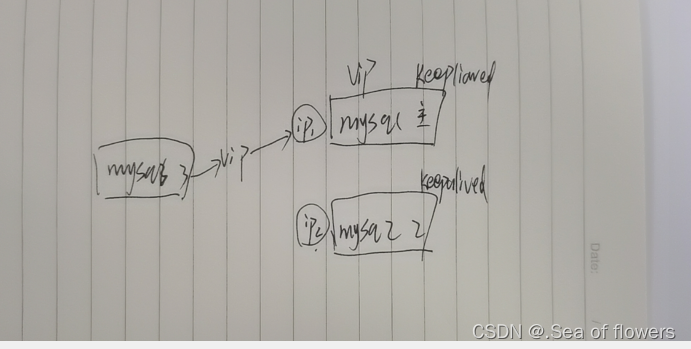
keepalived与nginx与MySQL
keepalived VRRP介绍 集群(cluster)技术是一种较新的技术,通过集群技术,可以在付出较低成本的情况下获得在性能、可靠性、灵活性方面的相对较高的收益,其任务调度则是集群系统中的核心技术。 集群组成后,可…...

Pod基础概念
Pod是kubernetes中最小的资源管理组件,Pod也是最小化运行容器化应用的资源对象。一个Pod代表着集群中运行的一个进程。kubernetes中其他大多数组件都是围绕着Pod来进行支撑和扩展Pod功能的,例如,用于管理Pod运行的StatefulSet和Deployment等控…...

WebDAV之π-Disk派盘 + 一叶日记
推荐一款操作方便、界面简洁,记录生活点滴与心情,具有诗情画意的日记软件。 一叶日记是一款记录日记的手机软件,在这款软件中它里面有着各种不同的工具,可以方便用户去随时随地的记录日记,同时里面还有着各种不同的主题背景,可以供用户去选择使用各种功能,给用户记录带…...

在IDEA运行spark程序(搭建Spark开发环境)
建议大家写在Linux上搭建好Hadoop的完全分布式集群环境和Spark集群环境,以下在IDEA中搭建的环境仅仅是在window系统上进行spark程序的开发学习,在window系统上可以不用安装hadoop和spark,spark程序可以通过pom.xml的文件配置,添加…...

无穷级数例子
计算 lim x → ∞ ( 1 n 1 1 n 2 1 n 3 . . . 1 n 2 n − 1 1 n 2 n ) 计算\lim _{x\to \infty} (\frac{1}{n1} \frac{1}{n2}\frac{1}{n3} ... \frac{1}{n2n-1} \frac{1}{n2n} ) 计算x→∞lim(n11n21n31...n2n−11n2n1) 解: lim x …...

C++构造函数和析构函数详解
一、构造函数 1、概念 构造函数是特殊的成员函数,需要注意的是,构造函数虽然名叫做构造,但是构造函数的主要任务并不是开空间创建对象,而是初始化对象。 2、特征 函数名与类名相同。无返回值对象实例化时编译器自动调用对应的…...

MySQL数据库干货_16—— SQL99标准中的查询
SQL99标准中的查询 MySQL5.7 支持部分的SQL99 标准。 SQL99中的交叉连接(CROSS JOIN) 示例: 使用交叉连接查询 employees 表与 departments 表。 select * from employees cross join departments;SQL99中的自然连接(NATURAL JOIN) 自然连接 连接只能发生在两…...

LLM大语言模型训练中常见的技术:微调与嵌入
微调(Fine-Tuning): 微调是一种用于预训练语言模型的技术。在预训练阶段,语言模型(如GPT-3.5)通过大规模的文本数据集进行训练,从而学会了语言的语法、语义和世界知识。然后,在微调阶…...

每日一练 | 网络工程师软考真题Day47
阅读以下关于Linux文件系统和Samba效劳的说明,答复以下【问题1】至【问题3】。 【说明】 Linux系统采用了树型多级目录来管理文件,树型结构的最上层是根目录,其他的所有目录都是从根目录生成的。通过Samba可以实现基于Linux操作系统的效劳器和…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
