node使用http模块
文章目录
- 前言
- 一、创建http服务
- 二、设置http的响应报文
- 三、不同请求响应不同数据
- 四、请求响应不同html文件
- 1. 添加www文件夹
- 2. js代码
- 3. 效果
- 五、get和post请求的区别
前言
提示:这里可以添加本文要记录的大概内容:
一、创建http服务
// 1:导入http模块
const http = require('http')// 2:创建服务器
// req request 请求对象 存储请求的报文信息(请求路径,方法,参数)
// res response 响应对象 负责响应客户端的数据
const serve = http.createServer((req, res) => {res.end('hello word')
})// 3:监听端口,启动服务
/**
* 参数说明
* @param {type} port 端口号
* @param {type} hostname(非必填) 主机号(ip地址) 不写默认是本机ip*ip 网线在网络中的唯一地址 ,(相当于是人的身份证)端口号 每一个电脑都有很多应用程序,而每个应用程序都有一个编号称之为端口号,识别是哪个应用程序发送的请求
* @param {type} callback 回调函数
*/
serve.listen(9000, () => {console.log('服务器已经启动了');
})
二、设置http的响应报文
// 1:导入http模块
const http = require('http')const serve = http.createServer((req, res) => {// 1:设置响应体(重点)// 注意点:rep.end()只能响应字符串和二进制两种数据,否则程序会出错//(1)如果想返回对象类型,转成json字符串//(2)end方法一次只能响应一个res.end(JSON.stringify({name:'张三',age:18}));// 2:设置响应状态码res.statuseCode = 209;// 3:设置响应状态的描述res.statusMessage = '描述'// 4:设置响应头res.setHeader('header')})serve.listen(9000, () => {console.log('服务器已经启动了');
})
三、不同请求响应不同数据
注意点:解决乱码问题:res.setHeader(‘Content-Type’,‘text/plain;charset=utf8’);
// 1:导包
const http = require('http');
// 2:创建服务器
const server = http.createServer((req, res) => {console.log(req.url);if (req.url == '/') {// 解决乱码问题res.setHeader('Content-Type','text/plain;charset=utf8');res.end('首页')} else if (req.url == 'index') {res.setHeader('Content-Type','text/plain;charset=utf8');res.end('首页')} else if (req.url == 'login') {res.setHeader('Content-Type','text/plain;charset=utf8');res.end('登录成功')}
})server.listen(9000, () => {console.log('服务器开启成功');
})


四、请求响应不同html文件
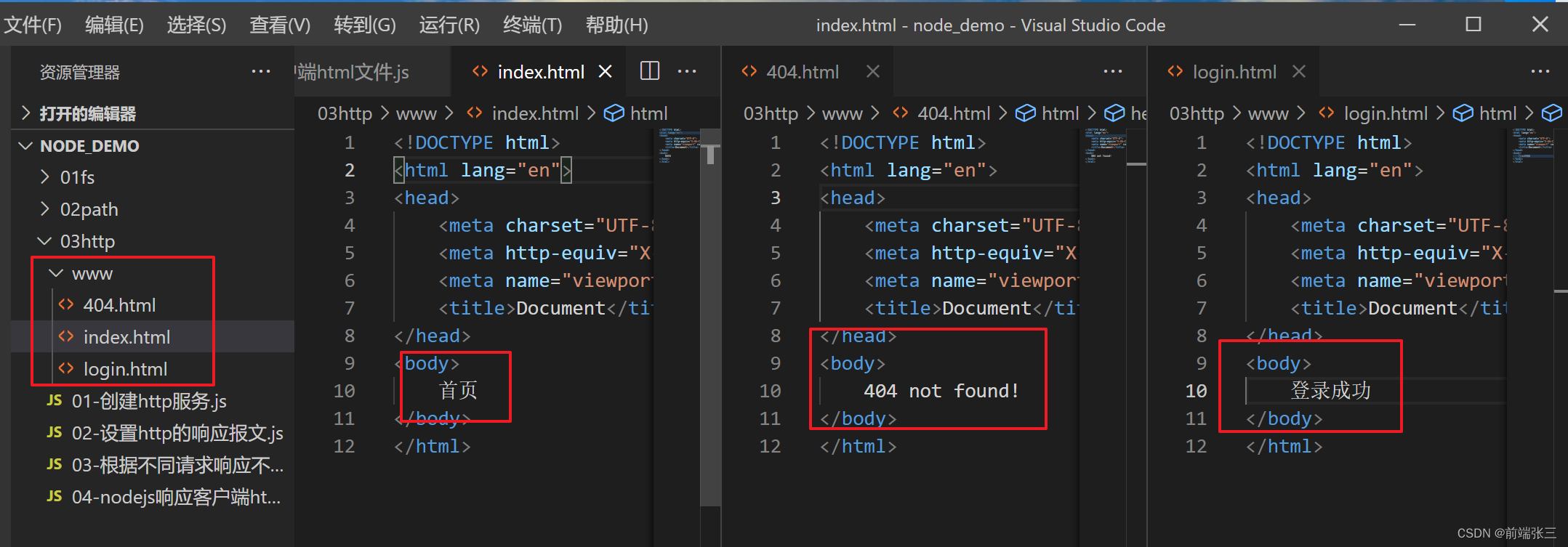
1. 添加www文件夹
文件夹中加上index.html、login.html、404.html文件

2. js代码
// 1:导包
const fs = require('fs');
const http = require('http');
const path = require('path');
// 2:创建服务器
const server = http.createServer((req, res) => {console.log(req.url);if (req.url == '/' || req.url == '/index') {// 拼接绝对路径fs.readFile(path.join(__dirname, 'www', 'index.html'), (err,data)=> {if (err) {throw err;} else {// 解决乱码问题res.setHeader('Content-Type','text/plain;charset=utf8');res.end(data)}})} else if (req.url == '/login') {fs.readFile(path.join(__dirname, 'www', 'login.html'), (err,data)=> {if (err) {throw err;} else {// 解决乱码问题res.setHeader('Content-Type','text/plain;charset=utf8');res.end(data)}})} else{fs.readFile(path.join(__dirname, 'www', '404.html'), (err,data)=> {if (err) {throw err;} else {// 解决乱码问题res.setHeader('Content-Type','text/plain;charset=utf8');res.end(data)}})}
})server.listen(9000, () => {console.log('服务器开启成功');
})
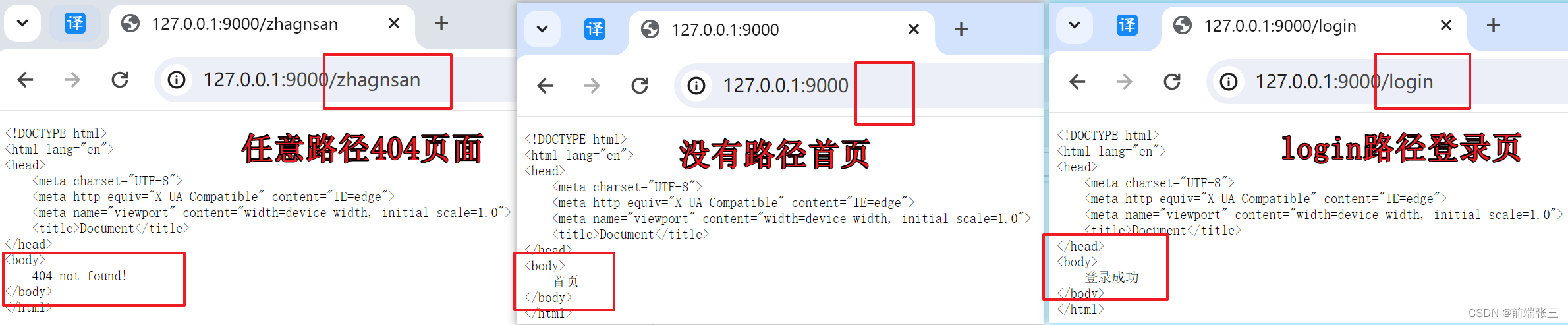
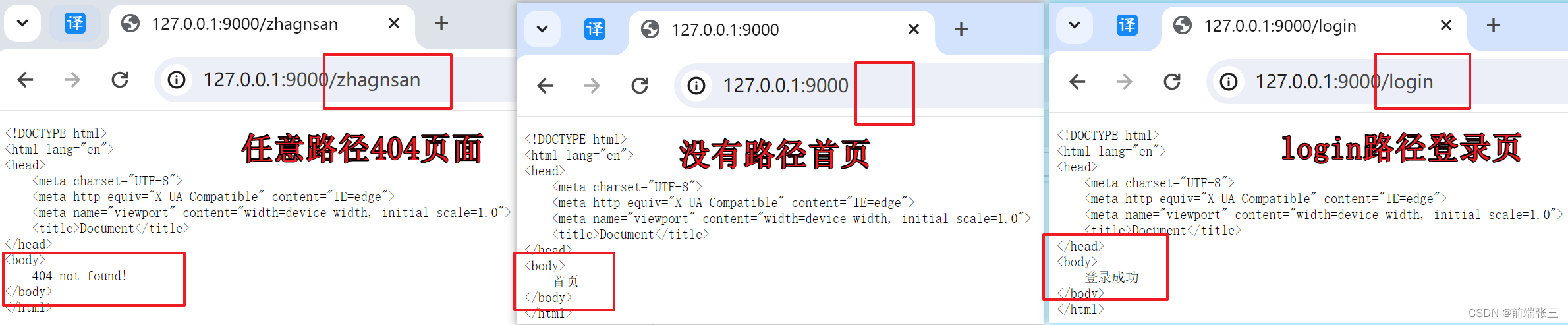
3. 效果

五、get和post请求的区别
(1)作用:get主要用来获取数据,post用来提交数据。
(2)参数位置:get参数在url后面,post在请求体里面。
(3)安全性:由于get参数在url上会暴露,所以post更安全。
(4)请求限制:get一般为2k,post没有限制。
相关文章:

node使用http模块
文章目录 前言一、创建http服务二、设置http的响应报文三、不同请求响应不同数据四、请求响应不同html文件1. 添加www文件夹2. js代码3. 效果 五、get和post请求的区别 前言 提示:这里可以添加本文要记录的大概内容: 一、创建http服务 // 1:…...

Golang Study 进阶
Golang 本文章中记录一些 Golang 中的语言特性,包括 init 函数,面向对象,defer 关键字,并发编程等。 init 函数与导包 init函数的执行流程是早于main函数的,如果想在main函数执行前做一些事情,可以在init函…...

Shopee买家通系统详细功能介绍
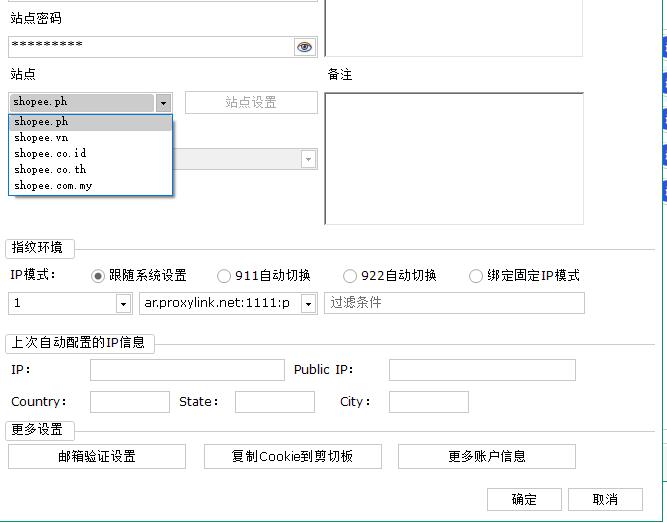
Shopee买家通系统是一款全自动化操作的软件,可以批量注册买家号、自动加购加心愿单、自动下单等。 批量注册买家号 准备好相应资料后,在运行注册时可以自动输入手机号、自动输入短信、自动输入设置的密码。 自动加购加心愿单 根据设置的关键词及产品编…...

git生成gitee和github两个不同的公钥
配置多个公钥 Windows 用户建议使用 Windows PowerShell 或者 Git Bash,在 命令提示符 下无 cat 和 ls 命令。 1、生成公钥文件: 通过命令 ssh-keygen 生成 SSH Key: ssh-keygen -t rsa -C "Gitee SSH Key" -f ~/.ssh/gitee_be…...

基于SSM的同学录网站
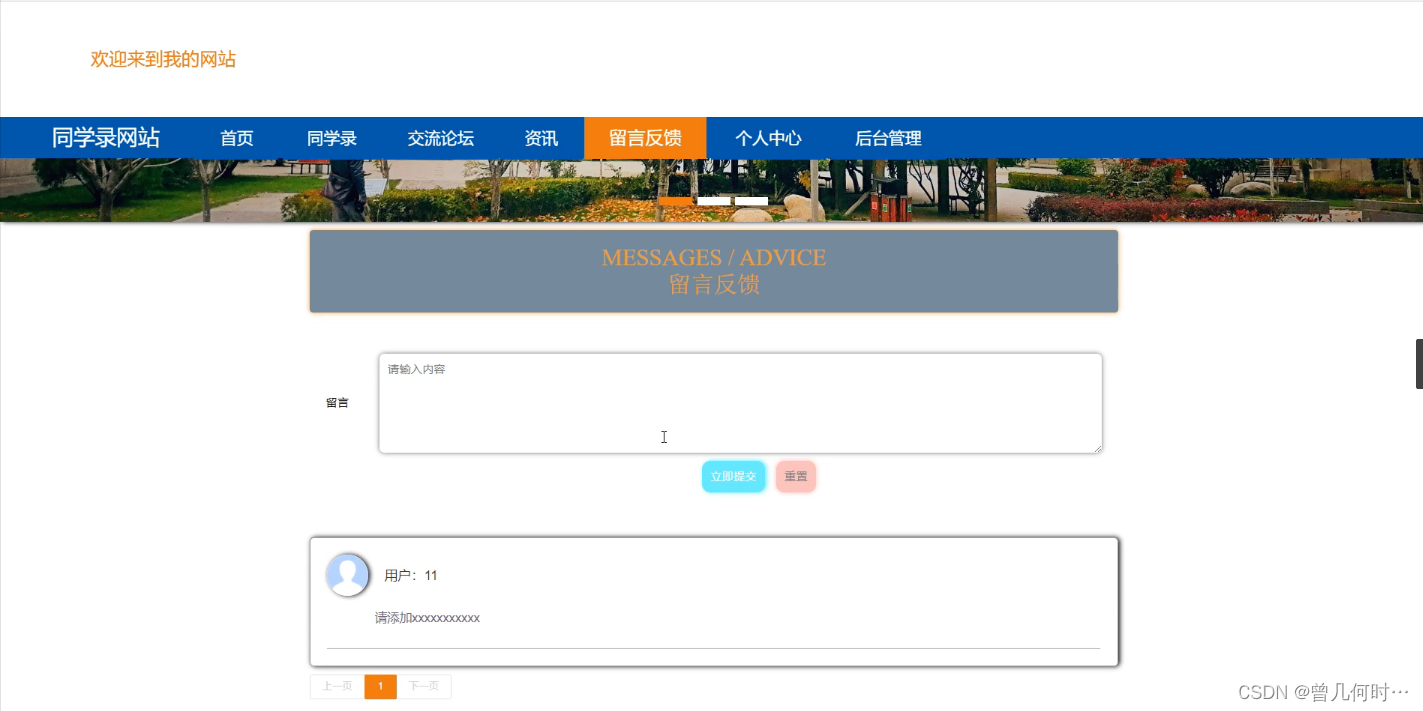
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

第十五节——观察者watch
一、概念 在Vue中,watch是一个用于监听数据变化的功能。它可以监听一个或多个数据,并在数据发生变化时执行相应的操作。当我们需要在数据变化时执行异步操作、计算属性或执行一些副作用时,watch就派上了用场啦。注意。watch默认只能进行浅层…...

tauri 访问静态资源,响应头为Content-Type:‘text/html‘
现象 报错: Error: THREE.FBXLoader: Unknown format. at FBXLoader.parse (index-f8291142.js:22050:15) at Object.onLoad (index-f8291142.js:22033:22) at index-f8291142.js:19769:20 使用threejs 加载fbx模型文件时,返回头中Content-…...

【佳学基因检测】Node.js中如何读取并调用内容
【佳学基因检测】Node.js中如何读取并调用内容 先给出功能实现代码: var http require(http); var fs require(fs); http.createServer(function (req, res) {fs.readFile(jiaxuejiyin.html, function(err, data) {res.writeHead(200, {Content-Type: text/html…...

java根据音频流或者音频的地址获取分贝的工具类
工具类 import lombok.extern.slf4j.Slf4j;import javax.sound.sampled.AudioFormat; import javax.sound.sampled.AudioInputStream; import javax.sound.sampled.AudioSystem; import javax.sound.sampled.UnsupportedAudioFileException; import java.io.BufferedInputStre…...

Pycharm出现的一些问题和解决办法
1.每次启动打开多个项目,速度很慢。改为每次启动询问打开哪个单一项目 Setting -> Appearance & Behavior -> System Settings -> Project -> 关闭Reopen projects on startop 2.一直显示《正在关闭项目closing project》,关不上 pycha…...

进程优先级(nice值,top指令),独立性,竞争性,进程切换(时间片),抢占与出让,并发并行概念
目录 优先级 引入 为什么会存在优先级 特点 优先级值 nice值 更改nice值 top指令 独立性 竞争性 进程切换 引入 时间片 上下文切换 调度器 抢占与出让 强占 出让 并发和并行 并发 并行 优先级 引入 与权限不同的是,权限是能不能做的问题,优先级是什…...

若依微服务集成Mybatis-plus详细教程
本章教程,主要介绍,若依开源框架微服务版本,如何集成Mybatis-plus。 目录 一、引入依赖 1、在根pom.xml中的properties里加入Mybatis-plus版本 2、在根pom.xml中引入Mybatis-plus依赖...

WebSocket:实现实时双向通信的利器
WebSocket:实现实时双向通信的利器 WebSocket是一种强大的协议,用于实现实时双向通信,允许客户端和服务器之间建立长久的连接,以便实时传递数据。这个协议在现代Web应用中发挥着至关重要的作用,因为它使得开发实时性要…...

【uniapp】html和css-20231031
我想用控件和样式来表达应该会更贴切,html和css的基础需要看看。 关于html:https://www.w3school.com.cn/html/html_layout.asp 关于css:https://www.w3school.com.cn/css/index.asp html让我们实现自己想要的布局(按钮࿰…...

Docker Tomcat 搭建文件服务器
本文基于openwrt上进行。 步骤 1: 安装 Docker 如果尚未安装Docker,首先需要安装Docker。根据你的操作系统,参考Docker官方文档来完成安装, 这里不做详细介绍。 步骤 2: 拉去docker Tomcat镜像 进入openwrt管理界面,docker选项中 拉取最新…...

无感刷新 token
文章目录 背景基本思路需解决的问题请求进入死循环标记刷新 token 请求避免请求拦截覆盖 refresh token并发刷新 token 完整代码注意:拦截器注册顺序另一种方案:事件驱动刷新 前景提要: ts 简易封装 axios,统一 API 实现在 confi…...

【MISRA C 2012】Rule 2.6 函数不应该包含未使用的标签声明
1. 规则1.1 原文1.2 分类 2. 关键描述3. 代码实例 1. 规则 1.1 原文 Rule 2.6 A function should not contain unused label declarations Category Advisory Analysis Decidable, Single Translation Unit Applies to C90, C99 1.2 分类 规则2.6:函数不应该包含…...

Ubuntu:使用apache2部署Vue开发的网站
作者:CSDN @ _乐多_ 本文记录了Vue项目打包到部署到ubuntu系统的全部步骤。 文章目录 一、代码打包二、安装 Apache2三、开启/关闭apache23.1 开启3.2 关闭四、部署Vue应用到Apache24.1 首次部署4.2 更新部署五、全部操作截图一、代码打包 首先,确保您已经在本地开发环境中…...

使用IO完成端口实现简单回显服务器
说明 使用IO完成端口实现简单回显服务器,因为是测试用的,所以代码很粗糙。 提醒 使用的是ReadFile、WriteFile来实现Overlapped IO,正式场合应该用WSARecv、WSASend,原因:来自《Windows网络编程技术》 8.2.5节 在这里…...

【ROS】Nav2源码之nav2_behavior_tree详解
1、简介 nav2_bt_navigator实现ROS2节点以行为树的方式来处理。 nav2_behavior_tree模块提供如下功能: 一个c模板类,可以轻松地将ROS2 动作(actions)和服务(services)集成到行为树(Behavior Trees)中。特定于导航的行为树节点。通用的BehaviorTreeEngine类&#…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
