c 函数调用过程中,调用函数的栈帧一旦被修改,被调用函数则无法正确返回。( X )
当一个函数被调用时,它的栈帧会被创建并压入调用栈中。栈帧包含了函数的局部变量、参数以及返回地址等信息。当函数执行完毕后,栈帧会被弹出,返回到调用函数的位置继续执行。
下面是一个示例代码,展示了调用函数栈帧被修改但不影响被调用函数返回的情况:
#include <stdio.h>void callee() {int local_var = 10;printf("Inside callee: local_var = %d\n", local_var);
}void caller() {int local_var = 5;printf("Inside caller: local_var = %d\n", local_var);// 修改调用函数的栈帧*((int*)(&local_var)) = 20;callee(); // 调用被调用函数
}int main() {caller(); // 调用调用函数return 0;
}在上述代码中,caller函数调用callee函数。在caller函数中,我们通过修改调用函数的栈帧来改变局部变量local_var的值。我们使用类型转换将local_var的地址转换为int类型的指针,并将其值修改为20。
然而,即使调用函数caller的栈帧被修改,被调用函数callee仍然能够正确返回。在callee函数中,局部变量local_var的值仍然保持为10,没有受到调用函数栈帧的修改影响。
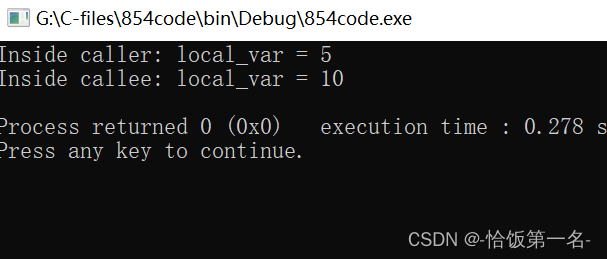
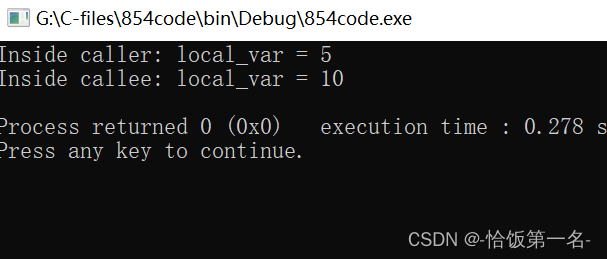
运行结果如下图

可以看到,被调用函数callee的输出结果仍然是10,没有受到调用函数caller栈帧的修改影响。
这个示例说明了即使调用函数的栈帧被修改,被调用函数仍然能够正确返回。
相关文章:

c 函数调用过程中,调用函数的栈帧一旦被修改,被调用函数则无法正确返回。( X )
当一个函数被调用时,它的栈帧会被创建并压入调用栈中。栈帧包含了函数的局部变量、参数以及返回地址等信息。当函数执行完毕后,栈帧会被弹出,返回到调用函数的位置继续执行。 下面是一个示例代码,展示了调用函数栈帧被修改但不影…...

专为个人打造专注工作的便签APP工具推荐哪个
工作中很多人都比较懒散,工作起来动力不足,常常拖延消极怠工,等到一天结束后进行工作盘点时才发现很多项任务都没有处理完;这和日常工作不能专注于工作有很大的关系。 专注工作,在日常办公时可以选择一些好用的手机便…...

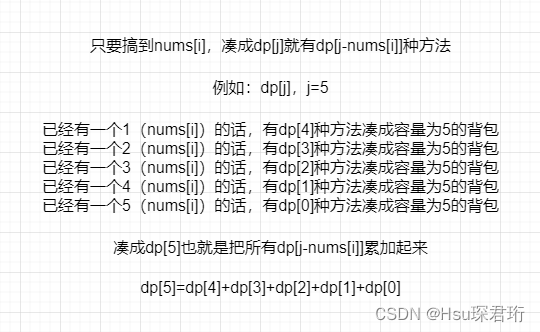
代码随想录算法训练营第四十二天 | LeetCode 1049. 最后一块石头的重量 II、494. 目标和、474. 一和零
代码随想录算法训练营第四十二天 | LeetCode 1049. 最后一块石头的重量 II、494. 目标和、474. 一和零 文章链接:最后一块石头的重量 II 目标和 一和零 视频链接:最后一块石头的重量 II 目标和 一和零 1. LeetCode 1049. 最后一块石头的重量 II 1.1 思路…...

Windows PowerShell 和 Linux BashShell 极简对比
声明:本文不会涉及原理,详细的介绍,也不是入门文章。仅仅从使用上进行简单比较 命令 在 bash 中,一个命令是一个单独的进程;而在 PowerShell 中,命令被称为 cmdlets,他们不是独立的可执行程序&…...

校验验证码是否过期(定时刷新验证码)
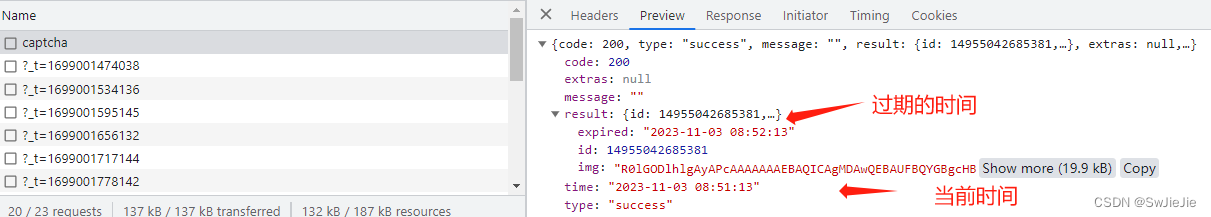
需求: 我们在登录的时候会遇到通过接口请求验证码的操作,这里的验证码会有过期的时间,当我们验证码过期了,我们要进行重新刷新验证码。 我们这里根据后端返回的当前时间和过期时间判断,过期的时间超过了当前时间的时候…...

windows idea本地执行spark sql避坑
本地安装了IDEA,并配置好了相关POM,可以在本机使用sparkSession连接数据,并在数据库执行sql,在idea展示执行结果。 但是,如果将数据的查询结果建立到spark中,再展示,就会报错 Error while run…...

在一个循环链队中只有尾指针(记为rear,结点结构为数据域data,指针域next),请给出这种队列的入队和出队操作实现过程
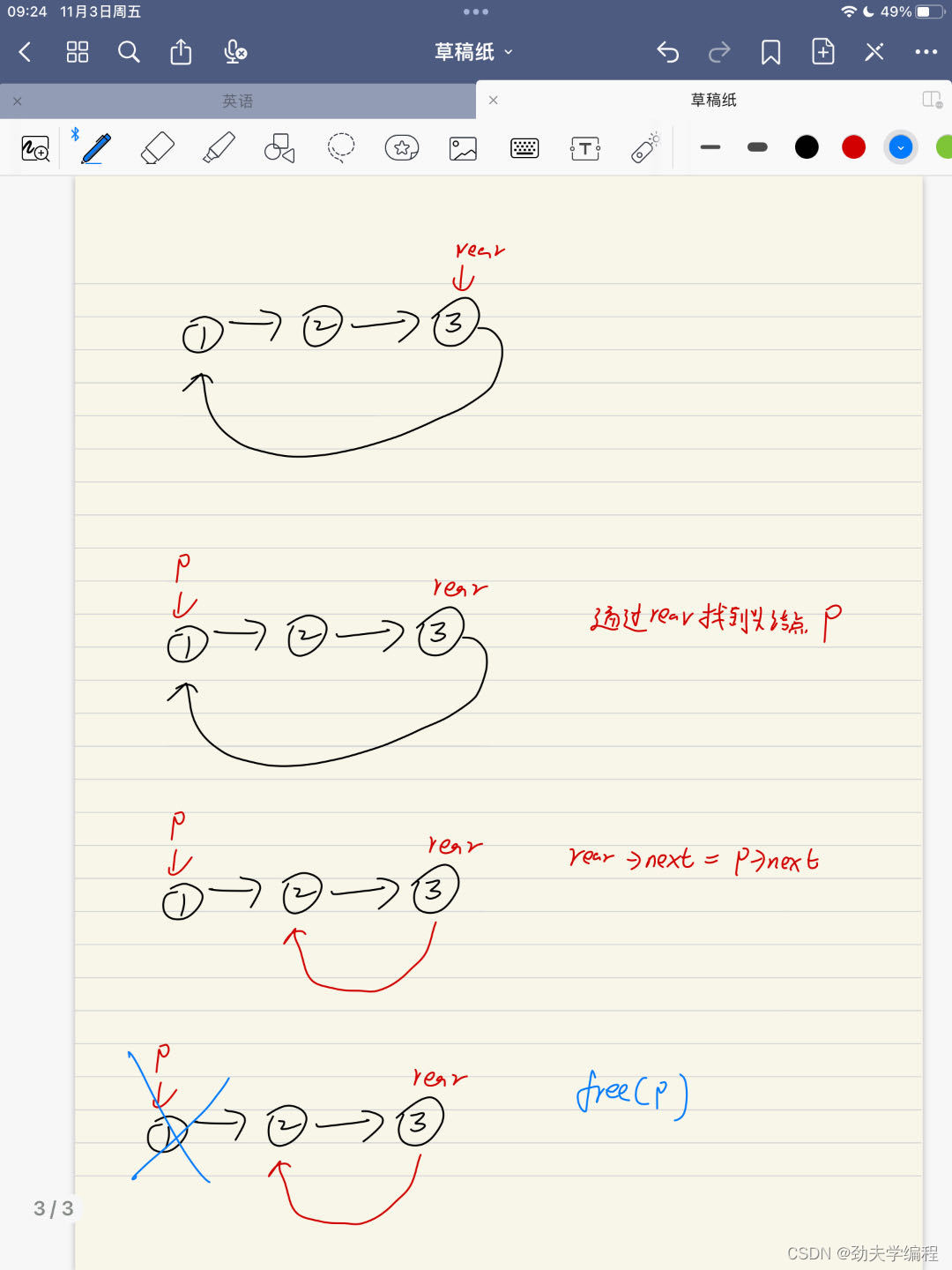
在一个循环链队中只有尾指针(记为rear,结点结构为数据域data,指针域next),请给出这种队列的入队和出队操作实现过程 入队过程如下图: 先创一个结点,用于存储要插入的结点数据 然后就是老套路了…...

智能客服系统应用什么技术?
随着科技的飞速发展,智能客服系统逐渐出现在我们的生活中。这些系统不仅能够提供即时的客户服务,还可以通过人工智能等技术实现更加高效和准确的服务。那么,智能客服系统究竟应用了哪些技术呢?本文将详细解析。 1、机器学习技术 …...

亚马逊、美客多卖家测评:如何建立养号团队实现运营化式测评?
大家好,我是跨境电商测评养号7年从事经验的珑哥。养号环境软件开发,深度解决各跨境平台矩阵养号防关联、砍单、F号问题。关注珑哥解决更多跨境养号测评问题。 测评,相信这个词对于大部分跨境卖家来说,想必都不陌生,因…...

苹果IOS系统webglcontextlost问题-解决方案
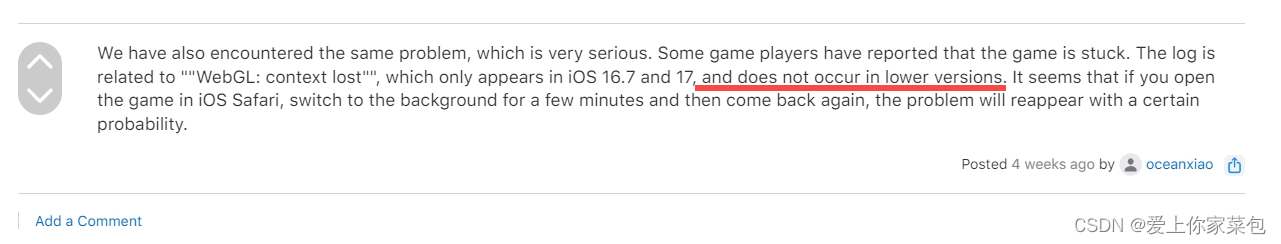
问题描述 在IOS手机 解码视频流的时候,第一次可以正常播放,但只要IOS手机熄屏,再重新唤醒,就会一直播放失败,无论换哪个浏览器都不行。安卓手机则一切正常。 经过排查,发现 IOS手机 的浏览器会无故 webGL…...

供应链ERP之合同:创建、修订与模板
本人详解 作者:王文峰,参加过 CSDN 2020年度博客之星,《Java王大师王天师》 公众号:JAVA开发王大师,专注于天道酬勤的 Java 开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯 山峯 转载说明:务必注明来源(注明:作者:王文峰…...

MySQL第二讲·表的创建与修改
你好,我是安然无虞。 文章目录 表:怎么创建和修改数据表?1. 如何创建数据表?2. 都有哪些约束?3. 如何修改表?添加字段修改字段 表:怎么创建和修改数据表? 创建和修改数据表&#x…...

springboot的循环依赖问题描述及解决方案
一.了解循环依赖的场景 在Spring Boot中,循环依赖是指两个或多个Bean之间相互依赖,导致它们无法正确地创建和注入。循环依赖可能会导致应用程序无法启动或出现其他异常。 在以下情况下,您可能需要显式设置循环依赖: 两个Bean相…...

当科技遇上神器:用Streamlit定制AI可视化问答界面
Streamlit是一个开源的Python库,利用Streamlit可以快速构建机器学习应用的用户界面。 本文主要探讨如何使用Streamlit构建大模型外部知识检索的AI问答可视化界面。 我们先构建了外部知识检索接口,然后让大模型根据检索返回的结果作为上下文来回答问题。…...

毛泽东思想和中国特色社会主义理论概论平时作业四
毛泽东思想和中国特色社会主义理论概论平时作业四 1.单选题 1.1人民代表大会制度是中国人民当家作主的基本政治制度,是我国的国体。(b) a.正确 b.错误 人民代表大会制度是中国人民当家作主的根本政治制度,是我国的政体。1.2我国的政体是人民民主专政。…...

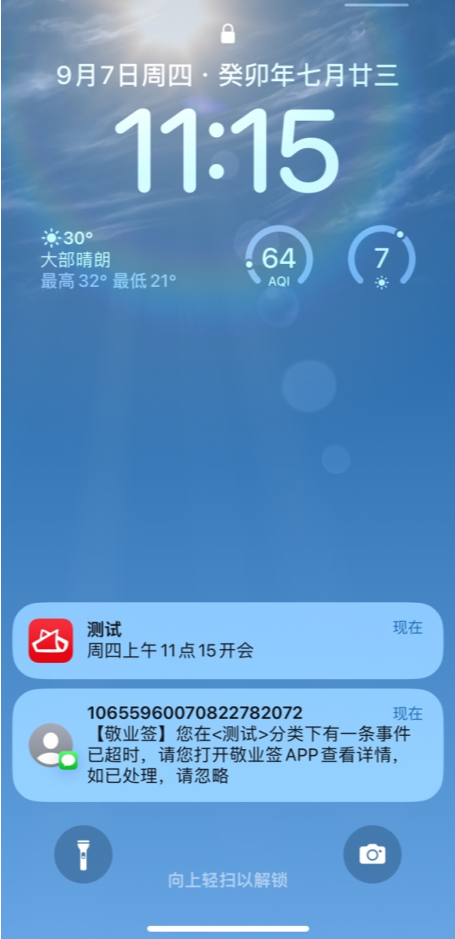
微信怎么设置自动通过好友申请?
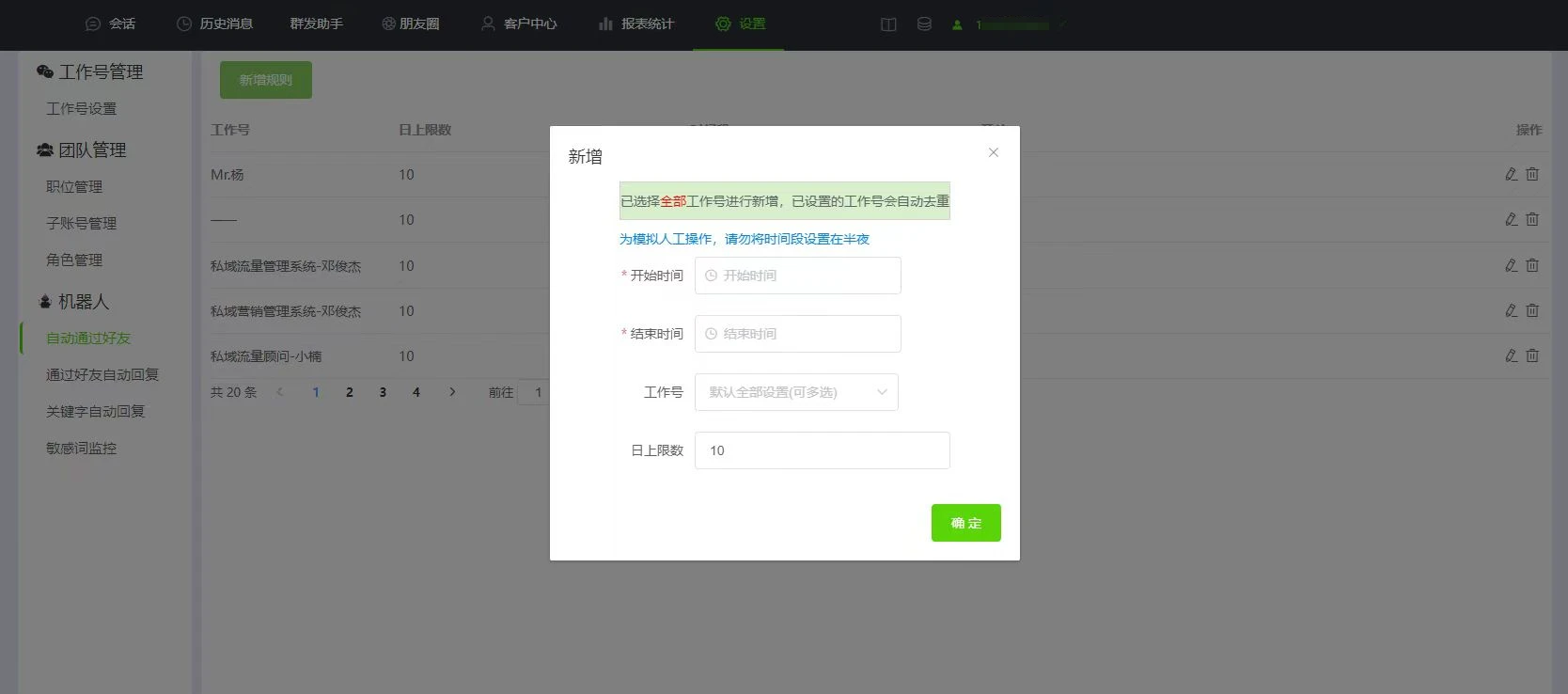
当开展引流获客活动时,员工会在一段时间内频繁收到好友添加的申请,手动同意好友请求费时费力还容易出现漏加的情况,那么微信能自动通过好友请求吗? 如何设置快速自动通过好友申请呢? 当微信号在系统登录,…...
)
亲测解决Pytorch TypeError: object of type ‘numpy.int64‘ has no len()
这个问题是小虎在初始化自适应平均池化的时候遇到的,解决方法是限制初始化时池化大小的类型。 问题原文 Exception has occurred: TypeError object of type numpy.int64 has no len()File "D:\Complier\LEF\lib\model\segmentation\heads\modules\fgModules…...

前端模拟实现可编辑的表格table插件
在做项目中遇到了一个供货记录的功能,要求用户自己编辑添加删除表格数据,接下来我们就模拟下前端如何实现该功能 <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><meta http-equiv"X-…...

PerfectPixel 插件,前端页面显示优化工具
1.简介 PerfectPixel 插件是一款适用于 Chrome 浏览器的网页前端页面显示优化工具,该插件能够帮助开发人员和标记设计人员在开发时将设计图直接加载至网页中,与已成型的网页进行重叠对比,以规范网页像素精度 作为一款可以优化前端页面显示的…...

mysql迁移data目录(Linux-Centos)
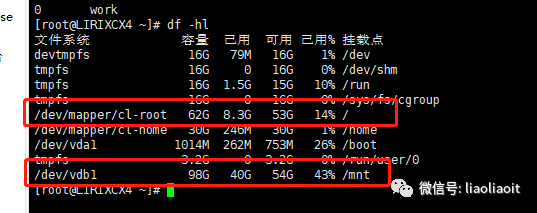
随着时间的推移,mysql的数据量越越大,使用yum默认安装的目录为系统盘 /var/lib/mysql,现重新挂载了一个硬盘,需要做数据目录的迁移到 /mnt/data/。以解决占用系统盘过高情况。 1.强烈建议这种操作。镜像一个一样的Centos系统&…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
