ES6~ES13新特性(一)
文章目录
- 一、ES6中对象的增强
- 1.字面量的增强
- 2.解构Destructuring
- 3.解构的应用场景
- 二、手写实现apply、call、bind方法
- 1.apply、call方法
- 2.bind方法
- 三、ECMA新描述概念
- 1.新的ECMA代码执行描述
- 2.词法环境(Lexical Environments)
- 3.词法环境和变量环境
- 4.环境记录(Environment Record)
- 四、let、const的使用
- 1.let、const基本使用
- 2.let、const作用域提升
- 3.let、const声明变量保存位置
- 4.块级作用域
- 4.1暂时性死区
- 5.var、let、const的选择
- 五、模板字符串
- 1.字符串模板基本使用
- 2.标签模板字符串的使用
- 2.1标签模板字符串的应用
- 六、函数知识补充
- 1.函数的默认参数
- 2.函数的剩余参数
- 4.箭头函数的补充
- 七、其它知识补充
- 1.展开语法
- 2.数值的表示
- 八、symbol
- 1.symbol的基本使用
- 2.Symbol作为属性名
- 3.相同值的Symbol
一、ES6中对象的增强
1.字面量的增强
ES6中对 对象字面量 进行了增强,称之为 Enhanced object literals(增强对象字面量)。
字面量的增强主要包括下面几部分:
-
属性的简写:Property Shorthand
-
方法的简写:Method Shorthand
-
计算属性名:Computed Property Names
/*1.属性的增强2.方法的增强3.计算属性名的写法
*/var name = "why"
var age = 18var key = "address" + " city"var obj = {// 1.属性的增强name,age,// 2.方法的增强running: function() {console.log(this)},swimming() {console.log(this)},eating: () => {console.log(this)},// 3.计算属性名[key]: "广州"
}obj.running()
obj.swimming()
obj.eating()function foo() {var message = "Hello World"var info = "my name is why"return { message, info }
}var result = foo()
console.log(result.message, result.info)
2.解构Destructuring
ES6中新增了一个从数组或对象中方便获取数据的方法,称之为解构Destructuring。
解构赋值 是一种特殊的语法,它使我们可以将数组或对象拆包至一系列变量中。
我们可以划分为:数组的解构和对象的解构。
数组的解构:
- 基本解构过程
- 顺序解构
- 解构出数组:
…语法 - 默认值
对象的解构:
- 基本解构过程
- 任意顺序
- 重命名
- 默认值
var names = ["abc", "cba", undefined, "nba", "mba"]// 1.数组的解构
// var name1 = names[0]
// var name2 = names[1]
// var name3 = names[2]
// 1.1. 基本使用
// var [name1, name2, name3] = names
// console.log(name1, name2, name3)// 1.2. 顺序问题: 严格的顺序
// var [name1, , name3] = names
// console.log(name1, name3)// 1.3. 解构出数组
// var [name1, name2, ...newNames] = names
// console.log(name1, name2, newNames)// 1.4. 解构的默认值
var [name1, name2, name3 = "default"] = names
console.log(name1, name2, name3)// 2.对象的解构
var obj = { name: "why", age: 18, height: 1.88 }
// var name = obj.name
// var age = obj.age
// var height = obj.height
// 2.1. 基本使用
// var { name, age, height } = obj
// console.log(name, age, height)// 2.2. 顺序问题: 对象的解构是没有顺序, 根据key解构
// var { height, name, age } = obj
// console.log(name, age, height)// 2.3. 对变量进行重命名
// var { height: wHeight, name: wName, age: wAge } = obj
// console.log(wName, wAge, wHeight)// 2.4. 默认值
var { height: wHeight, name: wName, age: wAge, address: wAddress = "中国"
} = obj
console.log(wName, wAge, wHeight, wAddress)// 2.5. 对象的剩余内容
var {name,age,...newObj
} = obj
console.log(newObj)
3.解构的应用场景
解构目前在开发中使用是非常多的:
-
比如在开发中拿到一个变量时,自动对其进行解构使用;
-
比如对函数的参数进行解构;
// 应用: 在函数中(其他类似的地方)
function getPosition({ x, y }) {console.log(x, y)
}getPosition({ x: 10, y: 20 })
getPosition({ x: 25, y: 35 })
二、手写实现apply、call、bind方法
1.apply、call方法
// new Function()
// foo.__proto__ === Function.prototype
function foo(name, age) {console.log(this, name, age)
}// foo函数可以通过apply/call
// foo.apply("aaa", ["why", 18])
// foo.call("bbb", "kobe", 30)// 1.给函数对象添加方法: hyapply
Function.prototype.hyapply = function(thisArg, otherArgs) {// this -> 调用的函数对象// thisArg -> 传入的第一个参数, 要绑定的this// console.log(this) // -> 当前调用的函数对象// this.apply(thisArg)thisArg.fn = this// 1.获取thisArg, 并且确保是一个对象类型thisArg = (thisArg === null || thisArg === undefined)? window: Object(thisArg)// thisArg.fn = thisObject.defineProperty(thisArg, "fn", {enumerable: false,configurable: true,value: this})thisArg.fn(...otherArgs)delete thisArg.fn
}// foo.hyapply({ name: "why" }, ["james", 25])
// foo.hyapply(123, ["why", 18])
// foo.hyapply(null, ["kobe", 30])// 2.给函数对象添加方法: hycall
Function.prototype.hycall = function(thisArg, ...otherArgs) {// 1.获取thisArg, 并且确保是一个对象类型thisArg = (thisArg === null || thisArg === undefined)? window: Object(thisArg)// thisArg.fn = thisObject.defineProperty(thisArg, "fn", {enumerable: false,configurable: true,value: this})thisArg.fn(...otherArgs)delete thisArg.fn
}foo.hycall({ name: "why", fn: "abc" }, "james", 25)
foo.hycall(123, "why", 18)
foo.hycall(null, "kobe", 30)
抽取代码进行封装
// new Function()
// foo.__proto__ === Function.prototype
function foo(name, age) {console.log(this, name, age)
}// foo函数可以通过apply/call
// foo.apply("aaa", ["why", 18])
// foo.call("bbb", "kobe", 30)// 1.封装思想
// 1.1.封装到独立的函数中
function execFn(thisArg, otherArgs, fn) {// 1.获取thisArg, 并且确保是一个对象类型thisArg = (thisArg === null || thisArg === undefined)? window: Object(thisArg)// thisArg.fn = thisObject.defineProperty(thisArg, "fn", {enumerable: false,configurable: true,value: fn})// 执行代码thisArg.fn(...otherArgs)delete thisArg.fn
}// 1.2. 封装原型中
Function.prototype.hyexec = function(thisArg, otherArgs) {// 1.获取thisArg, 并且确保是一个对象类型thisArg = (thisArg === null || thisArg === undefined)? window: Object(thisArg)// thisArg.fn = thisObject.defineProperty(thisArg, "fn", {enumerable: false,configurable: true,value: this})thisArg.fn(...otherArgs)delete thisArg.fn
}// 1.给函数对象添加方法: hyapply
Function.prototype.hyapply = function(thisArg, otherArgs) {this.hyexec(thisArg, otherArgs)
}
// 2.给函数对象添加方法: hycall
Function.prototype.hycall = function(thisArg, ...otherArgs) {this.hyexec(thisArg, otherArgs)
}foo.hyapply({ name: "why" }, ["james", 25])
foo.hyapply(123, ["why", 18])
foo.hyapply(null, ["kobe", 30])foo.hycall({ name: "why" }, "james", 25)
foo.hycall(123, "why", 18)
foo.hycall(null, "kobe", 30)
2.bind方法
// apply/call
function foo(name, age, height, address) {console.log(this, name, age, height, address)
}// Function.prototype
// var newFoo = foo.bind({ name: "why" }, "why", 18)
// newFoo(1.88)// 实现hybind函数
Function.prototype.hybind = function(thisArg, ...otherArgs) {// console.log(this) // -> foo函数对象thisArg = thisArg === null || thisArg === undefined ? window: Object(thisArg)Object.defineProperty(thisArg, "fn", {enumerable: false,configurable: true,writable: false,value: this})return (...newArgs) => {// var allArgs = otherArgs.concat(newArgs)var allArgs = [...otherArgs, ...newArgs]thisArg.fn(...allArgs)}
}var newFoo = foo.hybind("abc", "kobe", 30)
newFoo(1.88, "广州市")
newFoo(1.88, "广州市")
newFoo(1.88, "广州市")
newFoo(1.88, "广州市")
三、ECMA新描述概念
1.新的ECMA代码执行描述
在执行学习JavaScript代码执行过程中,我们学习了很多ECMA文档的术语:
-
执行上下文栈:Execution Context Stack,用于执行上下文的栈结构;
-
执行上下文:Execution Context,代码在执行之前会先创建对应的执行上下文;-
-
变量对象:Variable Object,上下文关联的VO对象,用于记录函数和变量声明
-
全局对象:Global Object,全局执行上下文关联的VO对象;
-
激活对象:Activation Object,函数执行上下文关联的VO对象;
-
作用域链:scope chain,作用域链,用于关联指向上下文的变量查找;
在新的ECMA代码执行描述中(ES5以及之上),对于代码的执行流程描述改成了另外的一些词汇:
-
基本思路是相同的,只是对于一些词汇的描述发生了改变;
-
执行上下文栈和执行上下文也是相同的;
2.词法环境(Lexical Environments)
词法环境是一种规范类型,用于在词法嵌套结构中定义关联的变量、函数等标识符;
-
一个词法环境是由环境记录(Environment Record)和一个外部词法环境(oute;r Lexical Environment)组成;
-
一个词法环境经常用于关联一个函数声明、代码块语句、try-catch语句,当它们的代码被执行时,词法环境被创建出来;

也就是在ES5之后,执行一个代码,通常会关联对应的词法环境;
- 那么执行上下文会关联哪些词法环境呢?

3.词法环境和变量环境
LexicalEnvironment和VariableEnvironment;
- LexicalEnvironment用于存放
let、const声明的标识符:

- VariableEnvironment用于存放
var和function声明的标识符:

4.环境记录(Environment Record)
在这个规范中有两种主要的环境记录值:声明式环境记录和对象环境记录。
声明式环境记录:声明性环境记录用于定义ECMAScript语言语法元素的效果,如函数声明、变量声明和直接将标识符绑定与ECMAScript语言值关联起来的Catch子句。
对象式环境记录:对象环境记录用于定义ECMAScript元素的效果,例如WithStatement,它将标识符绑定与某些对象的属性关联起来。



四、let、const的使用
1.let、const基本使用
在ES5中我们声明变量都是使用的var关键字,从ES6开始新增了两个关键字可以声明变量:let、const
let关键字:
从直观的角度来说,let和var是没有太大的区别的,都是用于声明一个变量
const关键字:
const关键字是constant的单词的缩写,表示常量、衡量的意思;
它表示保存的数据一旦被赋值,就不能被修改;
但是如果赋值的是引用类型,那么可以通过引用找到对应的对象,修改对象的内容;
注意:另外let、const不允许重复声明变量;
// ES6之前
var message1 = "Hello World"
message1 = "Hello Coderwhy"
message1 = "aaaaa"
console.log(message1)// ES6开始
// 1.let
let message2 = "你好, 世界"
message2 = "你好, why"
message2 = 123
console.log(message2)// 2.const
// const message3 = "nihao, shijie"
// message3 = "nihao, why"// 赋值引用类型
const info = {name: "why",age: 18
}
// info = {}
info.name = "kobe"
console.log(info)
let、const声明的变量不允许重复声明
// 1.var变量可以重复声明
// var message = "Hello World"
// var message = "你好, 世界"// 2.let/const不允许变量的重复声明
// var address = ""
let address = "广州市"
// let address = "上海市"
const info = {}
// const info = {}
2.let、const作用域提升
let、const和var的另一个重要区别是作用域提升:
我们知道var声明的变量是会进行作用域提升的,但是如果我们使用let声明的变量,在声明之前访问会报错;
那么是不是意味着foo变量只有在代码执行阶段才会创建的呢?
事实上并不是这样的,我们可以看一下ECMA262对let和const的描述;

这些变量会被创建在包含他们的词法环境被实例化时,但是是
不可以访问它们的,直到词法绑定被求值;
从上面我们可以看出,在执行上下文的词法环境创建出来的时候,变量事实上已经被创建了,只是这个变量是不能被访问的。
那么变量已经有了,但是不能被访问,是不是一种作用域的提升呢?
事实上维基百科并没有对作用域提升有严格的概念解释,那么我们自己从字面量上理解;
作用域提升:在声明变量的作用域中,如果这个变量可以在声明之前被访问,那么我们可以称之为作用域提升;
在这里,它虽然被创建出来了,但是不能被访问,我认为不能称之为作用域提升;
所以我的观点:
let、const没有进行作用域提升,但是会在解析阶段被创建出来。
3.let、const声明变量保存位置
我们知道,在全局通过var来声明一个变量,事实上会在window上添加一个属性:
但是let、const是不会给window上添加任何属性的。
那么我们可能会想这个变量是保存在哪里呢?
我们先回顾一下最新的ECMA标准中对执行上下文的描述:


也就是说我们声明的变量和环境记录是被添加到变量环境中的:
但是标准有没有规定这个对象是window对象或者其他对象呢?
其实并没有,那么JS引擎在解析的时候,其实会有自己的实现;
比如v8中其实是通过VariableMap的一个hashmap来实现它们的存储的。
那么window对象呢?而window对象是早期的GO(Global Object)对象,在最新的实现中其实是浏览器添加的全局对象,并且一直保持了window和var之间值的相等性;

4.块级作用域
在我们前面的学习中,JavaScript只会形成两个作用域:全局作用域和函数作用域。

ES5中放到一个代码中定义的变量,外面是可以访问的:
{var a = 10;
}
console.log(a)
在ES6中新增了块级作用域,并且通过let、const、function、class声明的标识符是具备块级作用域的限制的:
{var a = "hello";let info = "zhan";const num = 10;class Person {}
}
console.log(a) // 可以访问
console.log(info) // 无法访问
console.log(Person) // 无法访问
但是我们会发现函数拥有块级作用域,但是外面依然是可以访问的:
- 这是因为引擎会对函数的声明进行特殊的处理,允许
像var那样进行提升;
4.1暂时性死区
暂时性死区指在作用域内执行开始位置到标识符定义这块区域
// 1.暂时性死区
// function foo() {
// console.log(bar, baz)// console.log("Hello World")
// console.log("你好 世界")
// let bar = "bar"
// let baz = "baz"
// }
// foo()// 2.暂时性死区和定义的位置没有关系, 和代码执行的顺序有关系
// function foo() {
// console.log(message)
// }// let message = "Hello World"
// foo()
// console.log(message)// 3.暂时性死区形成之后, 在该区域内这个标识符不能访问
let message = "Hello World"
function foo() {console.log(message)const message = "哈哈哈哈"}foo()
块级作用域的应用场景
<body><div><button>按钮1</button><button>按钮2</button><button>按钮3</button><button>按钮4</button></div><script>
const btnArr = document.querySelectorAll("button");
for (let i = 0; i < btnArr.length; i++) {btnArr[i].onclick = function () {console.log(`按钮${i+1}`);}
}</script>
5.var、let、const的选择
那么在开发中,我们到底应该选择使用哪一种方式来定义我们的变量呢?
对于var的使用:
-
我们需要明白一个事实,var所表现出来的特殊性:比如作用域提升、window全局对象、没有块级作用域等都是一些
历史遗留问题; -
其实是JavaScript在设计之初的一种
语言缺陷; -
当然目前市场上也在利用这种缺陷出一系列的面试题,来考察大家对JavaScript语言本身以及底层的理解;
-
但是在实际工作中,我们可以使用最新的规范来编写,也就是不再使用var来定义变量了;
对于let、const:
- 对于let和const来说,是目前开发中
推荐使用的; - 我们会有限
推荐使用const,这样可以保证数据的安全性不会被随意的篡改; - 只有当我们明确知道一个变量后续会需要被重新赋值时,这个时候再使用let;
- 这种在很多其他语言里面也都是一种约定俗成的规范,尽量我们也遵守这种规范;
五、模板字符串
1.字符串模板基本使用
在ES6之前,如果我们想要将字符串和一些动态的变量(标识符)拼接到一起,是非常麻烦和丑陋的(ugly)。
ES6允许我们使用字符串模板来嵌入JS的变量或者表达式来进行拼接:
首先,我们会使用`` 符号来编写字符串,称之为模板字符串;
其次,在模板字符串中,我们可以通过 ${expression} 来嵌入动态的内容;
const age = 10
const info = `吃饭睡觉打豆豆的,${age} 是我的年龄`
2.标签模板字符串的使用
模板字符串还有另外一种用法:标签模板字符串(Tagged Template Literals)。
我们一起来看一个普通的JavaScript的函数:
function foo(...args) {console.log(args)
}
foo("hello world")
如果我们使用标签模板字符串,并且在调用的时候插入其他的变量:
const name = "hello"
const age = 18
foo`abcd ${age} is ${name}`
模板字符串被拆分了,第一个元素是数组,是被模块字符串拆分的字符串组合;后面的元素是一个个模块字符串传入的内容;

2.1标签模板字符串的应用
React的styled-components库用法

六、函数知识补充
1.函数的默认参数
在ES6之前,我们编写的函数参数是没有默认值的,所以我们在编写函数时,如果有下面的需求:
-
传入了参数,那么使用传入的参数;
-
没有传入参数,那么使用一个默认值;

而在ES6中,我们允许给函数一个默认值:
function foo(x="name", y="age") {console.log(x, y)
}
foo()// name, age
默认值也可以和解构一起来使用:
function foo({name, age}) {console.log(name, age)
}
// 方式1
function foo({name, age} = {name: "zhangsan", age: 18}) {console.log(name, age)
}
// 方式2
function foo({name = "zhangsan", age = 18} = {}) {console.log(name, age)
}
另外参数的默认值我们通常会将其放到最后(在很多语言中,如果不放到最后其实会报错的):
但是JavaScript允许不将其放到最后,但是意味着还是会按照顺序来匹配;
另外默认值会改变函数的length的个数,默认值以及后面的参数都不计算在length之内了。
// 注意: 默认参数是不会对null进行处理的
function foo(arg1 = "我是默认值", arg2 = "我也是默认值") {// 1.两种写法不严谨// 默认值写法一:// arg1 = arg1 ? arg1: "我是默认值"// 默认值写法二:// arg1 = arg1 || "我是默认值"// 2.严谨的写法// 三元运算符// arg1 = (arg1 === undefined || arg1 === null) ? "我是默认值": arg1// ES6之后新增语法: ??// arg1 = arg1 ?? "我是默认值"// 3.简便的写法: 默认参数console.log(arg1)
}foo(123, 321)
foo()
foo(0)
foo("")
foo(false)
foo(null)
foo(undefined)
2.函数的剩余参数
ES6中引用了rest parameter,可以将不定数量的参数放入到一个数组中:
如果最后一个参数是 ... 为前缀的,那么它会将剩余的参数放到该参数中,并且作为一个数组;
function foo(m, n, ...args) {console.log(m, n)console.log(args)
}
那么剩余参数和arguments有什么区别呢?
- 剩余参数只包含那些没有对应形参的实参,而 arguments 对象包含了传给函数的所有实参;
- arguments对象不是一个真正的数组,而rest参数是一个
真正的数组,可以进行数组的所有操作; - arguments是早期的ECMAScript中为了方便去获取所有的参数提供的一个数据结构,而rest参数是ES6中提供并且希望以此来替代arguments的;
- 剩余参数
必须放到最后一个位置,否则会报错。
4.箭头函数的补充
在前面我们已经学习了箭头函数的用法,这里进行一些补充:
- 箭头函数是没有显式原型的,所以不能作为构造函数,使用new来创建对象;
var foo = () => {}
console.log(foo.prototype)//undefined
var f1 = new foo()// TypeError: foo is not a constructor
// 1.function定义的函数是有两个原型的:
function foo() {}
console.log(foo.prototype) // new foo() -> f.__proto__ = foo.prototype
console.log(foo.__proto__) // -> Function.prototype// 2.箭头函数是没有显式原型
// 在ES6之后, 定义一个类要使用class定义
var bar = () => {}
console.log(bar.__proto__ === Function.prototype)//false
// 没有显式原型
console.log(bar.prototype)
var b = new bar()
七、其它知识补充
1.展开语法
展开语法(Spread syntax):
- 可以在
函数调用/数组构造时,将数组表达式或者string在语法层面展开; - 还可以在构造字面量对象时, 将对象表达式按key-value的方式展开;
展开语法的场景:
- 在函数调用时使用;
- 在数组构造时使用;
- 在构建
对象字面量时,也可以使用展开运算符,这个是在ES2018(ES9)中添加的新特性;
注意:展开运算符其实是一种浅拷贝;
// 1.基本演练
// ES6
const names = ["abc", "cba", "nba", "mba"]
const str = "Hello"// const newNames = [...names, "aaa", "bbb"]
// console.log(newNames)function foo(name1, name2, ...args) {console.log(name1, name2, args)
}foo(...names)
foo(...str)// ES9(ES2018)
const obj = {name: "why",age: 18
}
// 不可以这样来使用
// foo(...obj) // 在函数的调用时, 用展开运算符, 将对应的展开数据, 进行迭代
// 可迭代对象: 数组/string/argumentsconst info = {...obj,height: 1.88,address: "广州市"
}
console.log(info)
2.数值的表示
在ES6中规范了二进制和八进制的写法:
const foo = 0x100; // 十六进制
const bar = 100; // 十进制
const ten = 0o100; // 八进制
const bin = 0b100; // 二进制
另外在ES2021新增特性:数字过长时,可以使用_作为连接符
const num = 100_000_000;
八、symbol
1.symbol的基本使用
Symbol是什么呢?Symbol是ES6中新增的一个基本数据类型,翻译为符号。
那么为什么需要Symbol呢?
- 在ES6之前,对象的属性名都是字符串形式,那么很容易造成属性名的冲突;
- 比如原来有一个对象,我们希望在其中添加一个新的属性和值,但是我们在不确定它原来内部有什么内容的情况下,很容易造成冲突,从而覆盖掉它内部的某个属性;
- 比如我们前面在讲apply、call、bind实现时,我们有给其中添加一个
fn属性,那么如果它内部原来已经有了fn属性了呢? - 比如开发中我们使用混入,那么混入中出现了同名的属性,必然有一个会被覆盖掉;
Symbol就是为了解决上面的问题,用来生成一个独一无二的值。
Symbol值是通过Symbol函数来生成的,生成后可以作为属性名;
也就是在ES6中,对象的属性名可以使用字符串,也可以使用Symbol值;
Symbol即使多次创建值,它们也是不同的:Symbol函数执行后每次创建出来的值都是独一无二的;
我们也可以在创建Symbol值的时候传入一个描述description:这个是ES2019(ES10)新增的特性;
2.Symbol作为属性名
我们通常会使用Symbol在对象中表示唯一的属性名
const s1 = Symbol();// 方式1
const obj = {}
obj[s1] = "zhangsan"// 方式2
Object.defineProperty(obj, s1, {value: "lisi"
})// 方式3
const obj2 = {[s1]: "wangwu"
}
获取对象的symbol属性名
// 获取symbol对应的key
console.log(Object.keys(obj))
console.log(Object.getOwnPropertySymbols(obj))
const symbolKeys = Object.getOwnPropertySymbols(obj)
for (const key of symbolKeys) {console.log(obj[key])
}
3.相同值的Symbol
前面我们讲Symbol的目的是为了创建一个独一无二的值,那么如果我们现在就是想创建相同的Symbol应该怎么来做呢?
我们可以使用Symbol.for方法来做到这一点;
const key1 = Symbol.for("abc");
const key2 = Symbol.for("abc");
console.log(key1 === key2);//true
并且我们可以通过Symbol.keyFor方法来获取对应的key;
Symbol.keyFor(key1)// abc
相关文章:

ES6~ES13新特性(一)
文章目录 一、ES6中对象的增强1.字面量的增强2.解构Destructuring3.解构的应用场景 二、手写实现apply、call、bind方法1.apply、call方法2.bind方法 三、ECMA新描述概念1.新的ECMA代码执行描述2.词法环境(Lexical Environments)3.词法环境和变量环境4.环…...

基于 Amazon EC2 和 Amazon Systems Manager Session Manager 的堡垒机的设计和自动化实现
文章目录 1. 背景2. 云上堡垒机设计2.1 安全设计2.2 高可用和弹性设计2.3 监控告警设计2.4 自动化部署设计2.4.1 堡垒机代码设计2.4.2 Session Manager 配置设计2.4.3 堡垒机 IAM 角色设计 3. 部署堡垒机3.1 堡垒机部署架构图3.2 堡垒机自动化部署 4. 堡垒机使用场景4.1 堡垒机…...

RFID管理方案有效提升电力物资管理效率与资产安全
在电力行业,电力资产的管理是一项重要的任务,为了实现对电力资产的精细化管理、入出库监控管理、盘点管理和巡查管理等,电力公司多采用电力资产RFID管理系统,该系统能够实时监控出入库过程,有效防止出入库错误…...

leetcode:389. 找不同
一、题目 函数原型:char findTheDifference(char * s, char * t) 二、思路 作者原先的思路是先将两个字符串从小到大排序,然后两个字符串依次比较。若出现字符串t中的元素和字符串s不相等,则说明该元素就是被添加的字母。 但是,该…...

c 函数调用过程中,调用函数的栈帧一旦被修改,被调用函数则无法正确返回。( X )
当一个函数被调用时,它的栈帧会被创建并压入调用栈中。栈帧包含了函数的局部变量、参数以及返回地址等信息。当函数执行完毕后,栈帧会被弹出,返回到调用函数的位置继续执行。 下面是一个示例代码,展示了调用函数栈帧被修改但不影…...

专为个人打造专注工作的便签APP工具推荐哪个
工作中很多人都比较懒散,工作起来动力不足,常常拖延消极怠工,等到一天结束后进行工作盘点时才发现很多项任务都没有处理完;这和日常工作不能专注于工作有很大的关系。 专注工作,在日常办公时可以选择一些好用的手机便…...

代码随想录算法训练营第四十二天 | LeetCode 1049. 最后一块石头的重量 II、494. 目标和、474. 一和零
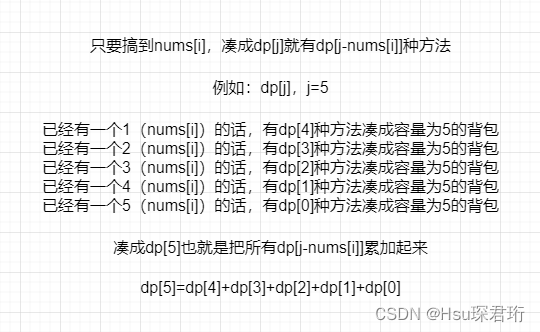
代码随想录算法训练营第四十二天 | LeetCode 1049. 最后一块石头的重量 II、494. 目标和、474. 一和零 文章链接:最后一块石头的重量 II 目标和 一和零 视频链接:最后一块石头的重量 II 目标和 一和零 1. LeetCode 1049. 最后一块石头的重量 II 1.1 思路…...

Windows PowerShell 和 Linux BashShell 极简对比
声明:本文不会涉及原理,详细的介绍,也不是入门文章。仅仅从使用上进行简单比较 命令 在 bash 中,一个命令是一个单独的进程;而在 PowerShell 中,命令被称为 cmdlets,他们不是独立的可执行程序&…...

校验验证码是否过期(定时刷新验证码)
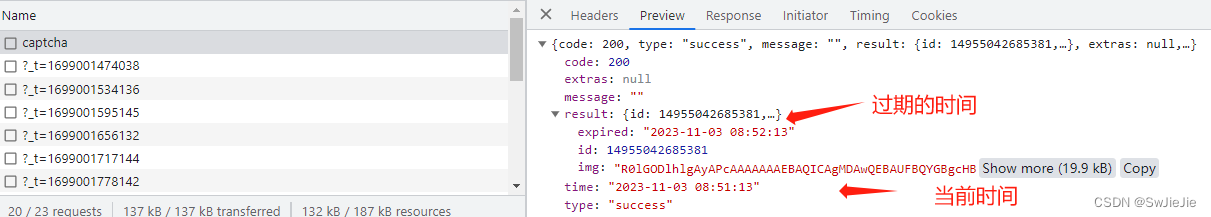
需求: 我们在登录的时候会遇到通过接口请求验证码的操作,这里的验证码会有过期的时间,当我们验证码过期了,我们要进行重新刷新验证码。 我们这里根据后端返回的当前时间和过期时间判断,过期的时间超过了当前时间的时候…...

windows idea本地执行spark sql避坑
本地安装了IDEA,并配置好了相关POM,可以在本机使用sparkSession连接数据,并在数据库执行sql,在idea展示执行结果。 但是,如果将数据的查询结果建立到spark中,再展示,就会报错 Error while run…...

在一个循环链队中只有尾指针(记为rear,结点结构为数据域data,指针域next),请给出这种队列的入队和出队操作实现过程
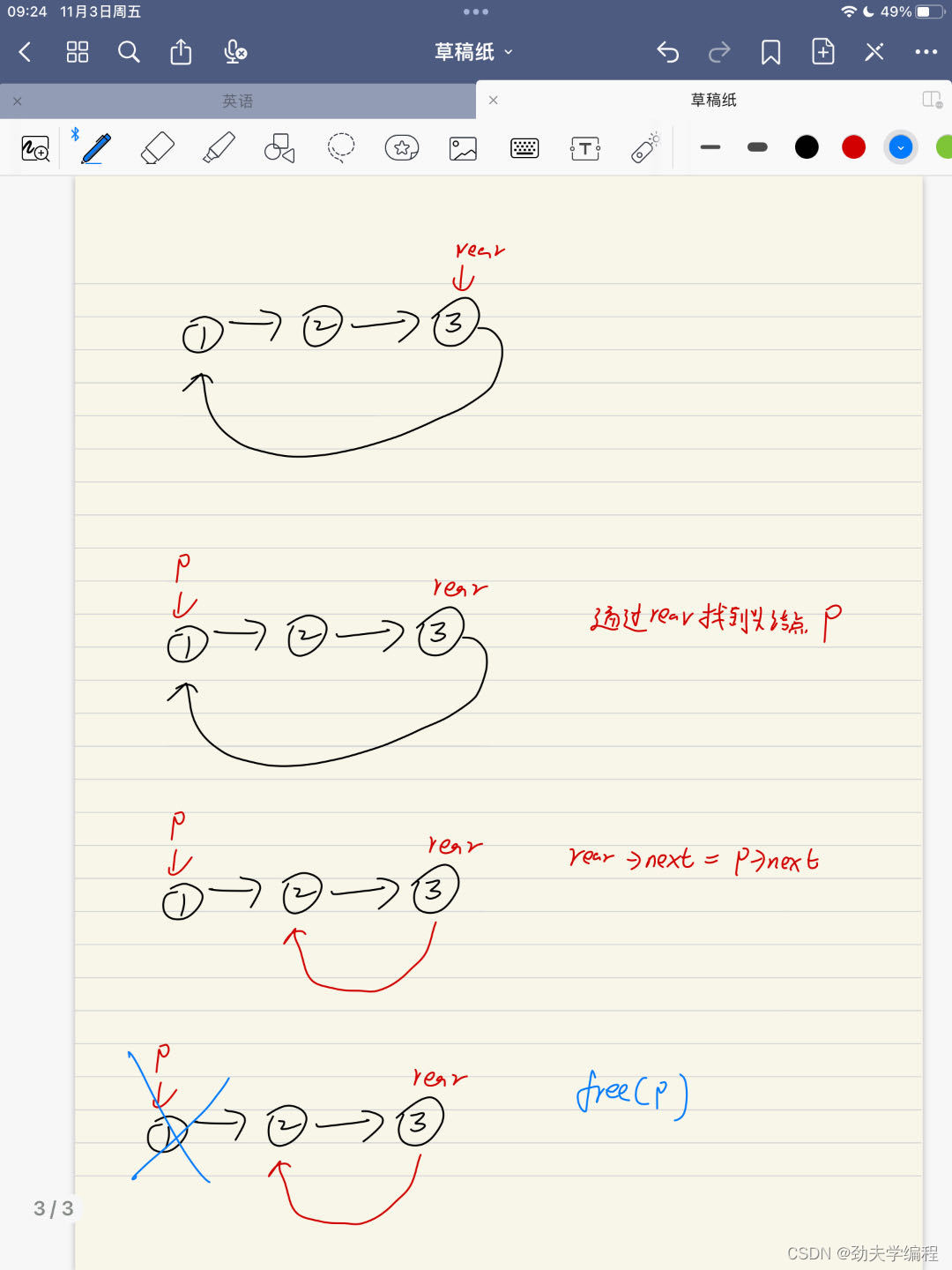
在一个循环链队中只有尾指针(记为rear,结点结构为数据域data,指针域next),请给出这种队列的入队和出队操作实现过程 入队过程如下图: 先创一个结点,用于存储要插入的结点数据 然后就是老套路了…...

智能客服系统应用什么技术?
随着科技的飞速发展,智能客服系统逐渐出现在我们的生活中。这些系统不仅能够提供即时的客户服务,还可以通过人工智能等技术实现更加高效和准确的服务。那么,智能客服系统究竟应用了哪些技术呢?本文将详细解析。 1、机器学习技术 …...

亚马逊、美客多卖家测评:如何建立养号团队实现运营化式测评?
大家好,我是跨境电商测评养号7年从事经验的珑哥。养号环境软件开发,深度解决各跨境平台矩阵养号防关联、砍单、F号问题。关注珑哥解决更多跨境养号测评问题。 测评,相信这个词对于大部分跨境卖家来说,想必都不陌生,因…...

苹果IOS系统webglcontextlost问题-解决方案
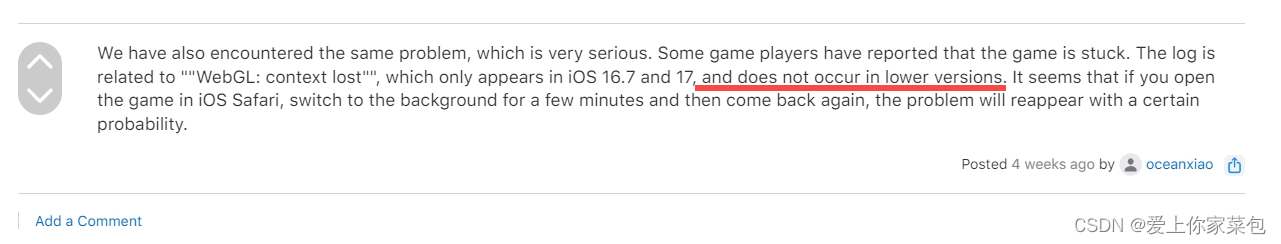
问题描述 在IOS手机 解码视频流的时候,第一次可以正常播放,但只要IOS手机熄屏,再重新唤醒,就会一直播放失败,无论换哪个浏览器都不行。安卓手机则一切正常。 经过排查,发现 IOS手机 的浏览器会无故 webGL…...

供应链ERP之合同:创建、修订与模板
本人详解 作者:王文峰,参加过 CSDN 2020年度博客之星,《Java王大师王天师》 公众号:JAVA开发王大师,专注于天道酬勤的 Java 开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯 山峯 转载说明:务必注明来源(注明:作者:王文峰…...

MySQL第二讲·表的创建与修改
你好,我是安然无虞。 文章目录 表:怎么创建和修改数据表?1. 如何创建数据表?2. 都有哪些约束?3. 如何修改表?添加字段修改字段 表:怎么创建和修改数据表? 创建和修改数据表&#x…...

springboot的循环依赖问题描述及解决方案
一.了解循环依赖的场景 在Spring Boot中,循环依赖是指两个或多个Bean之间相互依赖,导致它们无法正确地创建和注入。循环依赖可能会导致应用程序无法启动或出现其他异常。 在以下情况下,您可能需要显式设置循环依赖: 两个Bean相…...

当科技遇上神器:用Streamlit定制AI可视化问答界面
Streamlit是一个开源的Python库,利用Streamlit可以快速构建机器学习应用的用户界面。 本文主要探讨如何使用Streamlit构建大模型外部知识检索的AI问答可视化界面。 我们先构建了外部知识检索接口,然后让大模型根据检索返回的结果作为上下文来回答问题。…...

毛泽东思想和中国特色社会主义理论概论平时作业四
毛泽东思想和中国特色社会主义理论概论平时作业四 1.单选题 1.1人民代表大会制度是中国人民当家作主的基本政治制度,是我国的国体。(b) a.正确 b.错误 人民代表大会制度是中国人民当家作主的根本政治制度,是我国的政体。1.2我国的政体是人民民主专政。…...

微信怎么设置自动通过好友申请?
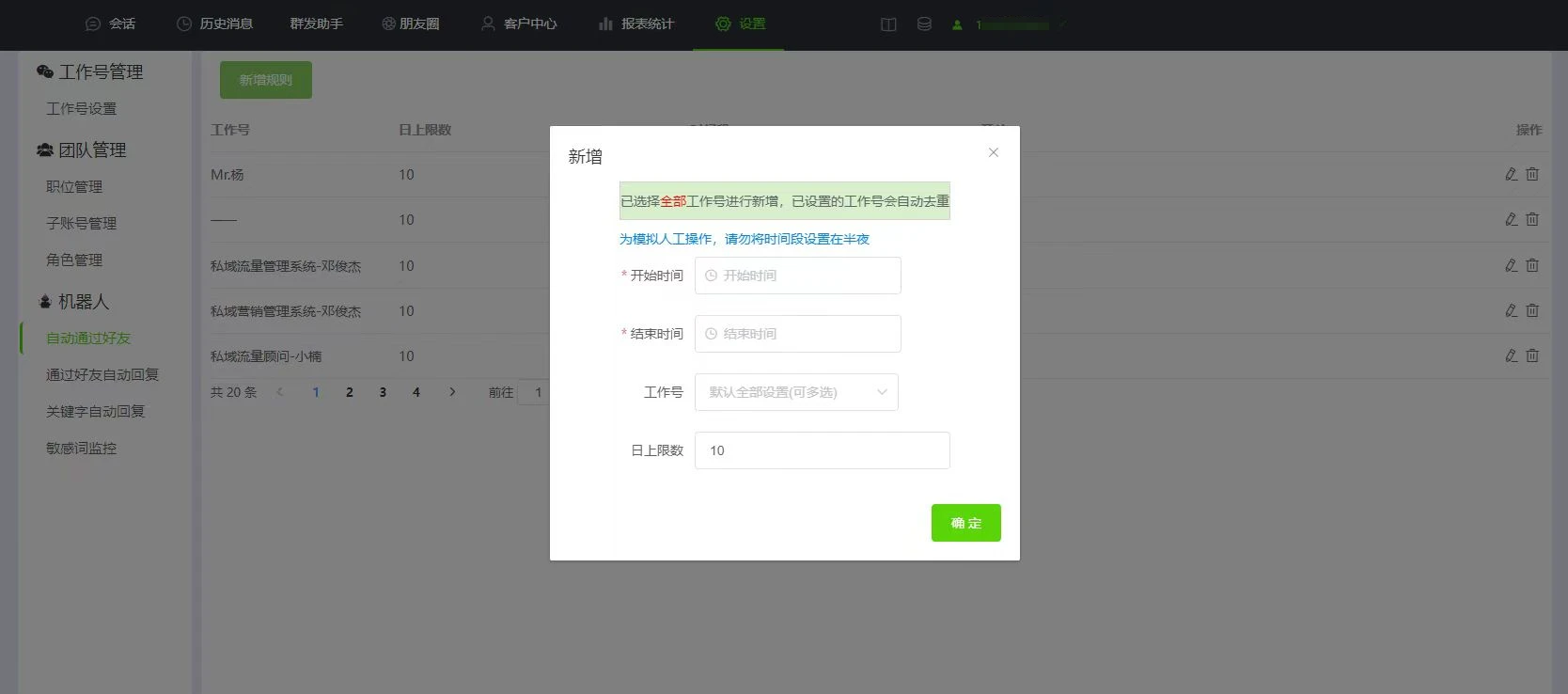
当开展引流获客活动时,员工会在一段时间内频繁收到好友添加的申请,手动同意好友请求费时费力还容易出现漏加的情况,那么微信能自动通过好友请求吗? 如何设置快速自动通过好友申请呢? 当微信号在系统登录,…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
