【TS篇一】TypeScript介绍、使用场景、环境搭建、类和接口
文章目录
- 一、TypeScript 介绍
- 1. TypeScript 是什么
- 1.2 静态类型和动态类型
- 1.3 Why TypeScript
- 1.4 TypeScript 使用场景
- 1.5 TypeScript 不仅仅用于开发 Angular 应用
- 1.6 前置知识
- 二、如何学习 TypeScript
- 2.1 相关链接
- 三、起步
- 3.1 搭建 TypeScript 开发环境
- 3.2 编辑器的选择
- 3.3 Hello World
- 四、类和接口
- 4.1 接口(Interface)
- 4.2 类(Class)
一、TypeScript 介绍

1. TypeScript 是什么

TypeScript 是 JavaScript 的强类型版本。然后在编译期去掉类型和特有语法,生成纯粹的 JavaScript 代码。由于最终在浏览器中运行的仍然是 JavaScript,所以 TypeScript 并不依赖于浏览器的支持,也并不会带来兼容性问题。
TypeScript 是 JavaScript 的超集,这意味着他支持所有的 JavaScript 语法。并在此之上对 JavaScript 添加了一些扩展,如 class / interface / module 等。这样会大大提升代码的可阅读性。
和 JavaScript 若类型不同,TypeScript 这种强类型语言最大的优势在于静态类型检查,可以在代码开发阶段就预知一些低级错误的发生。
- 一种类似于 JavaScript 的语言,在 JavaScript 的基础之上增加了类型,同时增强了 JavaScript 部分语法功能
- 遵循 EcmaScript 6 标准规范
- 由微软开发
- Angular 2 框架采用 TypeScript 编写
- 背后有微软和谷歌两大公司的支持
- TypeScript 可以编译成 JavaScript 从而在支持 JavaScript 的环境中运行
- TypeScript 和 JavaScript 的关系就好比 less 和 css 的关系
1.2 静态类型和动态类型

静态(static):无需运行,根据程序代码就能确定结果。
动态(dynamic):只有运行才能确定结果。
类型:对某个数据所具有的性质进行的描述。如它的结构是怎样的,能进行什么操作。
静态类型:数据拥有类型,且仅有数据拥有类型。
动态类型:数据拥有类型,存放数据的变量、表达式也拥有类型,且类型在编译时是固定的。
下图是静态语言和动态语言的比较:

从表中可见,动态语言和静态语言各有优劣,而TypeScript提供了静态语言强类型支持,同时兼容动态语言弱类型的语法,使用者根据项目需求自由选择。
这种动静结合的特性,目前还没在其他语言见过。
1.3 Why TypeScript
-
从 Angular 2 之后,官方推荐使用 TypeScript 作为开发 Angular 应用的首选语言
-
遵循 EcmaScript 6
-
强大的 IDE 支持
- 类型检查
- 严谨的语法提示
-
代码重构
-
可读性良好
1.4 TypeScript 使用场景
-
大型团队开发
-
Angular 官推语言
-
其它…
这里引用知乎上一位开发者对使用推广 TypeScript 的看法:
typescript绝对是好东西,不过推广是有难度的:1、TS是微软制造,最好的开发工具是VS,想想有些人就激动了(什么vi流,sublime流,macbook流,虽然也能写ts,但你无法跟他们说用vs写有多么好);2、即使你告诉他们TS有多好,但是几十人的团队里总有一半以上的人不想学新的东西(当然我没有权利说不学新东西的人应该全部滚动,因为互联网打工的是大爷,想跳槽随便找工作);3、JSer很多没有学习OOP开发经验(特别是从设计/页面重构转过来的);4、很多人接触TS前根本没学过JS,经常有人问“使用TS如何写元素拖拽”这样的问题(那是DOM API好伐,不过你跟初学者很难解释明白);
1.5 TypeScript 不仅仅用于开发 Angular 应用
https://www.typescriptlang.org/samples/index.html
- React
- Angular
- Node.js
- Vue.js
- …
凡是可以写 JavaScript 的都可以使用 TypeScript。
1.6 前置知识
- EcmaScript 6
- TypeScript 概念及关系
- 具有一定的 JavaScript 开发经验
- 有 Java、C#、C++、C 等静态类型语言使用经验更佳
二、如何学习 TypeScript
- 官方文档为准
- 阅读别人的代码
- 由于 TypeScript 是兼容 EcmaScript 6 的,所以在开发的时候不需要完全学会 TypeScript 再使用
- 一个建议是有空就学,会了就用
- 虽然兼容 EcmaScript 6,但建议既然使用了 TypeScript 就让你的 TypeScript 代码更加 TypeScript,这样才能发挥出 TypeScript 的威力。
2.1 相关链接
-
维基百科 - TypeScript
-
如何评价 TypeScript?
-
flow.js/typescript 这类定义参数类型的意义何在?
-
TypeScript Github
-
TypeScript 官网
-
TypeScript 中文网
三、起步
3.1 搭建 TypeScript 开发环境
-
什么是 compiler?
-
less 编译器:
less -
EcmaScript 6 编译器:
babel -
TypeScript 编译器:
typescript -
一句话:把 TypeScript 转换为 JavaScript ,浏览器就具有运行了
-
在线测试编译环境 compiler
- https://www.typescriptlang.org/play/index.html
-
本地开发编译环境
npm i -g typescript# 查看版本号 tsc --version# 查看使用帮助 tsc --help
3.2 编辑器的选择
- Visual Studio Code
- Sublime
- Webstorm
- …
3.3 Hello World
新建 greeter.ts 并写入以下内容:
function greeter(person) {return "Hello, " + person;
}let user = "Jane User";document.body.innerHTML = greeter(user);
安装编译器:
npm i -g typescript
编译:
tsc greeter.ts
修改 greeter.ts 文件中的代码,为 greeter 函数的参数 person 加上类型声明 :string:
function greeter(person: string) {return "Hello, " + person;
}let user = "Jane User";document.body.innerHTML = greeter(user);
重新编译执行。
让我们继续修改:
function greeter(person: string) {return "Hello, " + person;
}let user = [0, 1, 2];document.body.innerHTML = greeter(user);
重新编译,你将看到如下错误:
error TS2345: Argument of type 'number[]' is not assignable to parameter of type 'string'.
四、类和接口
4.1 接口(Interface)
interface Person {firstName: string;lastName: string;
}function greeter(person: Person) {return "Hello, " + person.firstName + " " + person.lastName;
}let user = { firstName: "Jane", lastName: "User" };document.body.innerHTML = greeter(user);
4.2 类(Class)
class Student {fullName: string;constructor(public firstName: string, public middleInitial: string, public lastName: string) {this.fullName = firstName + " " + middleInitial + " " + lastName;}
}interface Person {firstName: string;lastName: string;
}function greeter(person : Person) {return "Hello, " + person.firstName + " " + person.lastName;
}let user = new Student("Jane", "M.", "User");document.body.innerHTML = greeter(user);
相关文章:

【TS篇一】TypeScript介绍、使用场景、环境搭建、类和接口
文章目录 一、TypeScript 介绍1. TypeScript 是什么1.2 静态类型和动态类型1.3 Why TypeScript1.4 TypeScript 使用场景1.5 TypeScript 不仅仅用于开发 Angular 应用1.6 前置知识 二、如何学习 TypeScript2.1 相关链接 三、起步3.1 搭建 TypeScript 开发环境3.2 编辑器的选择3.…...

Tuna: Instruction Tuning using Feedback from Large Language Models
本文是LLM系列文章,针对《Tuna: Instruction Tuning using Feedback from Large Language Models》的翻译。 Tuna:使用来自大型语言模型的反馈的指令调优 摘要1 引言2 方法3 实验4 相关工作5 结论局限性 摘要 使用更强大的LLM(如Instruction GPT和GPT-…...

uni-app 应对微信小程序最新隐私协议接口要求的处理方法
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一,问题起因 最新在开发小程序的时候,调用微信小程序来获取用户信息的时候经常报错一个问题 fail api scope is not declared in the privacy agreement,api更具公告…...

PostgreSQL 进阶 - 使用foreign key,使用 subqueries 插入,inner joins,outer joins
1. 使用foreign key 创建 table CREATE TABLE orders( order_id SERIAL PRIMARY KEY, purchase_total NUMERIC, timestamp TIMESTAMPTZ, customer_id INT REFERENCES customers(customer_id) ON DELETE CASCADE);“order_id”:作为主键的自增序列,使用 …...

【Python 千题 —— 基础篇】地板除计算
题目描述 题目描述 编写一个程序,接受用户输入的两个数字,然后计算这两个数字的地板除(整除)结果,并输出结果。 输入描述 输入两个数字,用回车隔开两个数字。 输出描述 程序将计算这两个数字的地板除…...
函数)
【随手记】np.random.choice()函数
np.random.choice() 是 NumPy 中的一个随机抽样函数,用于从给定的一维数组中随机抽取指定数量或指定概率的元素。该函数可以用于构建模拟实验、生成随机数据集、数据抽样等应用场景。 np.random.choice(a, sizeNone, replaceTrue, pNone) 的参数如下: …...

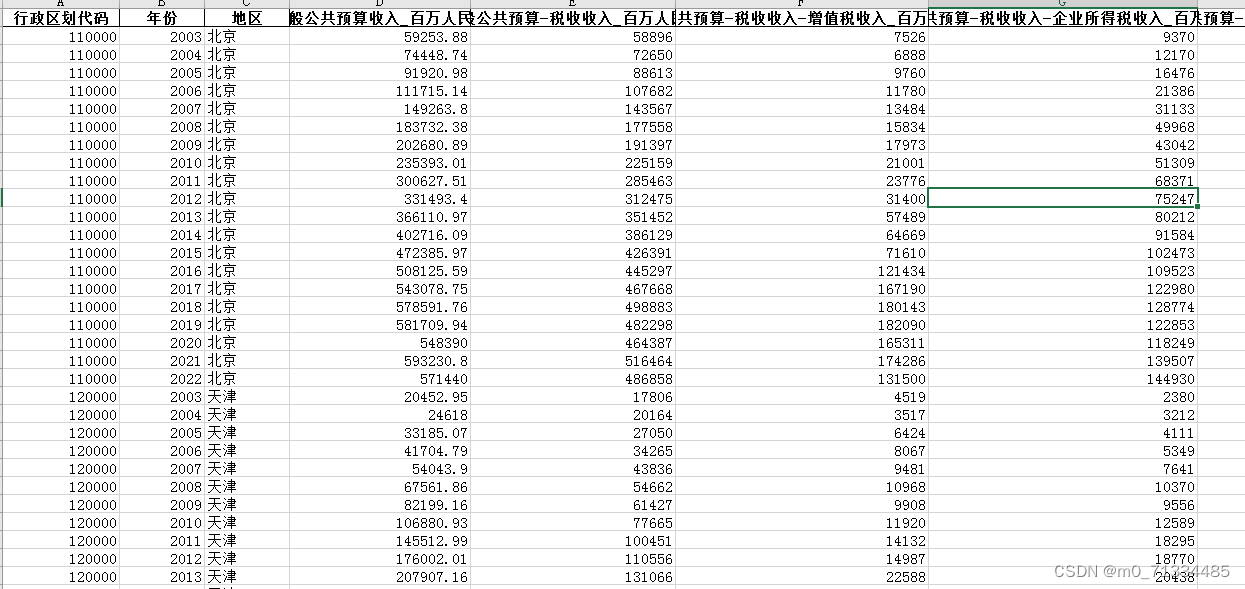
2003-2022年地级市-财政收支明细数据(企业、个人所得税、科学、教育、医疗等)
2003-2022年地级市-财政收支明细数据(企业、个人所得税、科学、教育、医疗等) 1、时间:2003-2022年 2、指标:行政区划代码、年份、地区、一般公共预算收入、一般公共预算-税收收入、一般公共预算-税收收入-增值税收入、一般公共…...

影响服务器正常使用的有哪些因素
对于网站优化来说,网站服务器的优化绝对是基础。不管是用户还是搜索引擎对于网站的打开速度都是没有太多耐心的, 所以网站优化的就是要保证网站服务器稳定,网站正常且快速的打开 1.用户体验较差 现在越来越强调用户体验,设想一下…...

NLP学习笔记:使用 Python 进行NLTK
一、说明 本文和接下来的几篇文章将介绍 Python NLTK 库。NLTK — 自然语言工具包 — NLTK 是一个强大的开源库,用于 NLP 的研究和开发。它内置了 50 多个文本语料库和词汇资源。它支持文本标记化、词性标记、词干提取、词形还原、命名实体提取、分割、分类、语义推…...

突破性技术!开源多模态模型—MiniGPT-5
多模态生成一直是OpenAI、微软、百度等科技巨头的重要研究领域,但如何实现连贯的文本和相关图像是一个棘手的难题。 为了突破技术瓶颈,加州大学圣克鲁斯分校研发了MiniGPT-5模型,并提出了全新技术概念“Generative Vokens ",…...

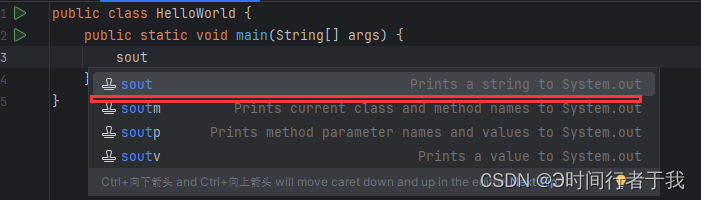
IntelliJ IDEA快捷键sout不生效
1.刚下载完idea编辑器时,可能idea里的快捷键打印不生效。这时你打开settings 2.点击settings–>Live Templates–>找到Java这个选项,点击展开 3.找到sout 4.点击全选,保存退出就可以了 5.最后大功告成!...

用C++QT实现一个modbus rtu通讯程序框架
下面是一个简单的Modbus RTU通讯程序框架的示例,使用C和QT来实现: #include <QCoreApplication> #include <QSerialPort> #include <QModbusDataUnit> #include <QModbusRtuSerialMaster>int main(int argc, char *argv[]) {QC…...

Python如何设置下载第三方软件包的国内镜像站服务器的地址
使用pip下载第三方python软件包时,如果下载的速度太慢,说明是从国外的服务器上下载的。需要进行一个设置,让pip从国内的镜像站服务器下载。 1. 新建一个纯文本文件,Windows下名字叫做pip.ini;Linux下名字叫做pip.cnf…...
ChatGLM3-6B详细安装过程记录(Linux)
先附上GitHub官方地址: https://github.com/THUDM/ChatGLM3https://github.com/THUDM/ChatGLM3 目录 一、预览 1. 基于 Gradio 的网页版 demo...

python的类
python中的类用来描述具有相同的属性和方法的对象的集合。它定义了该集合中每个对象所共有的属性和方法。对象是类的实例。 一、object是python的默认类,有很多方法,python3默认所有的类都继承object,定义类的时候类名后面加不加括号&#x…...

前端 用HTML,CSS, JS 写一个简易的音乐播放器
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Music Player</title><style>/* 样式可自行修改 */.container {width: 600px;margin: 0 auto;}h2 {text-align: center;}.controls {displ…...
)
自定义QChartView实现鼠标放在图表时,显示鼠标位置坐标值(x,y)
前言:因为需要一次性从文件中加载大量数据到图表中显示,所以打算使用qchartviewqscrollarea,当横坐标数据超出默认设定的显示范围之后,重新设置chartview的宽度和scrollarea内容区域(scrollAreaWidgetContents)的宽度,…...

antv/g6 交互与事件及自定义Behavior
监听和绑定事件 在 G6 中,提供了直接的单机事件、还有监听时机的方法。可以监听画布、节点、边、以及各函数被调用的时机等: 1. 绑定事件 要绑定事件,首先需要获得图表实例(Graph 实例),然后使用 on 方法…...

MongoDB根据时间范围查询
MongoDB 查询语句示例 1. 根据时间范围查询 db.getCollection(orders).find({"enabled":true,"$or": [{"endTime": {"$gt":ISODate("2023-10-18T14:45:17.69870008:00")}}, {"endTime": null}], "startTim…...

大数据Doris(十五):Doris表的字段类型
文章目录 Doris表的字段类型 一、TINYINT数据类型 二、SMALLINT数据类型 三、INT数据类型...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
