创建Vue实例
我们已经知道了Vue框架可以 基于数据帮助我们渲染出用户界面,那应该怎么做呢?
核心步骤(4步):
-
准备容器
-
引包(官网) — 开发版本/生产版本

-
创建Vue实例 new Vue()
-
指定配置项,渲染数据
- el:指定挂载点
- data提供数据
参考代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>创建Vue实例</title>
</head>
<body>
<!-- 不是Vue管理的范围 -->
<div class="box2">box2 -- {{ count }}
</div>
<div class="box">box -- {{ msg }}
</div>
-----------------------------------------------------
<!-- Vue所管理的范围 -->
<div id="app"><!-- 这里将来会编写一些用于渲染的代码逻辑 --><h1>{{ msg }}</h1><a href="#">{{ count }}</a>
</div><!-- 引入的是开发版本包 - 包含完整的注释和警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>// 一旦引入 VueJS核心包,在全局环境,就有了 Vue 构造函数const app = new Vue({// 通过 el 配置选择器,指定 Vue 管理的是哪个盒子el: '#app',// 通过 data 提供数据data: {msg: 'Hello 星辰大海',count: 666}})
</script>
</body>
</html>运行效果

我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。
相关文章:

创建Vue实例
我们已经知道了Vue框架可以 基于数据帮助我们渲染出用户界面,那应该怎么做呢? 核心步骤(4步): 准备容器 引包(官网) — 开发版本/生产版本 创建Vue实例 new Vue() 指定配置项,渲…...

2024上海国际人工智能展(CSITF)以“技术,让生活更精彩”为核心理念,以“创新驱动发展,保护知识产权,促进技术贸易”为主题
2024上海国际人工智能展(CSITF) China(Shanghai)International Technology Fair 时间:2024年6月12-14日 地点:上海世博展览馆 主办单位 中华人民共和国商务部 中华人民共和国科学技术部 中华人民共和国国家知识产权局 上海市…...

Vue3使用Monaco-editor
Monaco-editor,一个vs code 编辑器,需要将其集成到项目。不说闲话了,直接上代码。 npm地址:https://www.npmjs.com/package/monaco-editor 中文文档:https://aydk.site/editor/ 安装: pnpm add monaco…...

java 根据ip获取到城市 GeoLite2-City.mmdb
本文可解决 根据ip定位获取不到问题,提供多种方式仅供参考: 1.选型 1.1 实现方式 Java可以实现IP地址解析和省市区信息查询,但是需要借助一些外部数据源或数据库来实现。常用的方法有以下几种: 1.1.1 本地文件解析 可以通过下…...

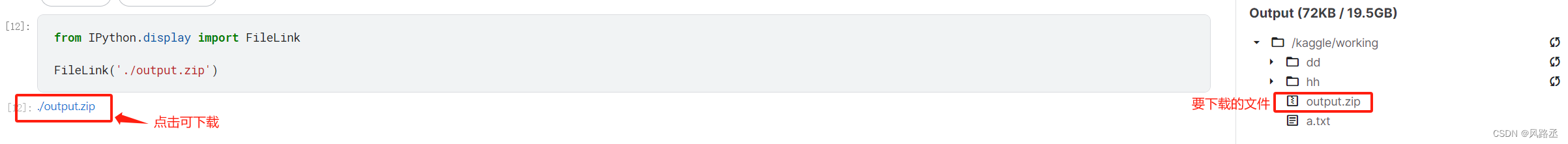
kaggle使用说明
kaggle kaggle使用参考1、kaggle目录2、kaggle上传本地文件后,如何不改代码就可运行3、已上传文件的修改3.1 重新上传3.2 重写文件 4、创建文件夹5、结果下载5.1 多文件:先打包再下载5.2 重定文件下载链接 kaggle使用参考 Kaggle 新手入门必看ÿ…...

BUUCTF FLAG 1
BUUCTF:https://buuoj.cn/challenges 题目描述: 注意:请将 hctf 替换为 flag 提交,格式 flag{} 密文: 下载附件,得到一张.png图片。 解题思路: 1、因为附件是一张图片,先放到StegSolve中&…...

万物皆可“云” 从杭州云栖大会看数智生活的未来
文章目录 前言一、云栖渐进:一个科技论坛的变迁与互联网历史互联网创新创业飞天进化飞天智能驱动数字中国 二、2023云栖大会:云计算人工智能 玩出科技跨界新花样大会亮点重磅嘉宾热门展览算力馆人工智能馆产业创新馆 总结 前言 10月31日,202…...

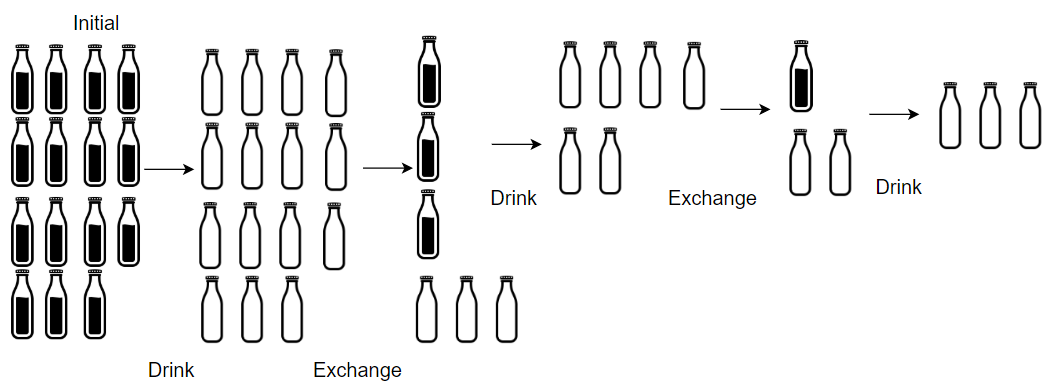
LeetCode1518 换水问题
题目描述 超市正在促销,你可以用 numExchange 个空水瓶从超市兑换一瓶水。最开始,你一共购入了 numBottles 瓶水。 如果喝掉了水瓶中的水,那么水瓶就会变成空的。 给你两个整数 numBottles 和 numExchange ,返回你 最多 可以喝…...

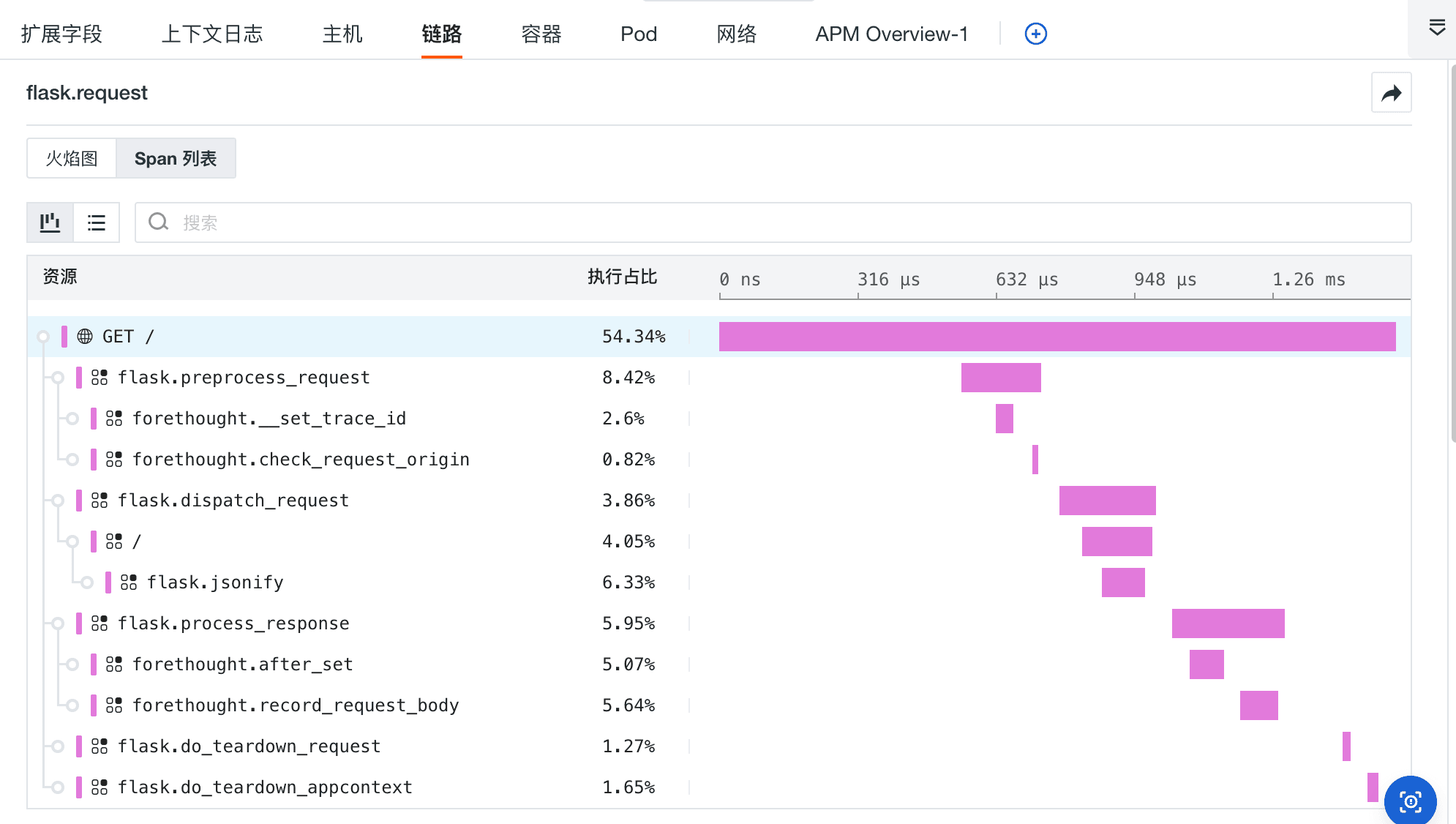
强大日志查看器,助力数据联动分析
前言 我们曾讨论过观测云查看器强大的查询筛选和搜索功能,能够帮助用户快速、精准地检索数据,定位故障问题(参见《如何使用查看器筛选、搜索功能进行数据定位?》)。除此之外,日志查看器不仅可以帮助我们收…...

HIBS一些简介
文章目录 距离发展:意义使用挑战安全IOT活动服务频带可行性频谱 距离 海拔约20KM的平流层中,国际电联无线电条例(RR)将HAPS定义为位于20-50公里高度和相对于地球的指定标称固定点的物体上的无线电台。 #高空平台作为IMT基站(HIB…...

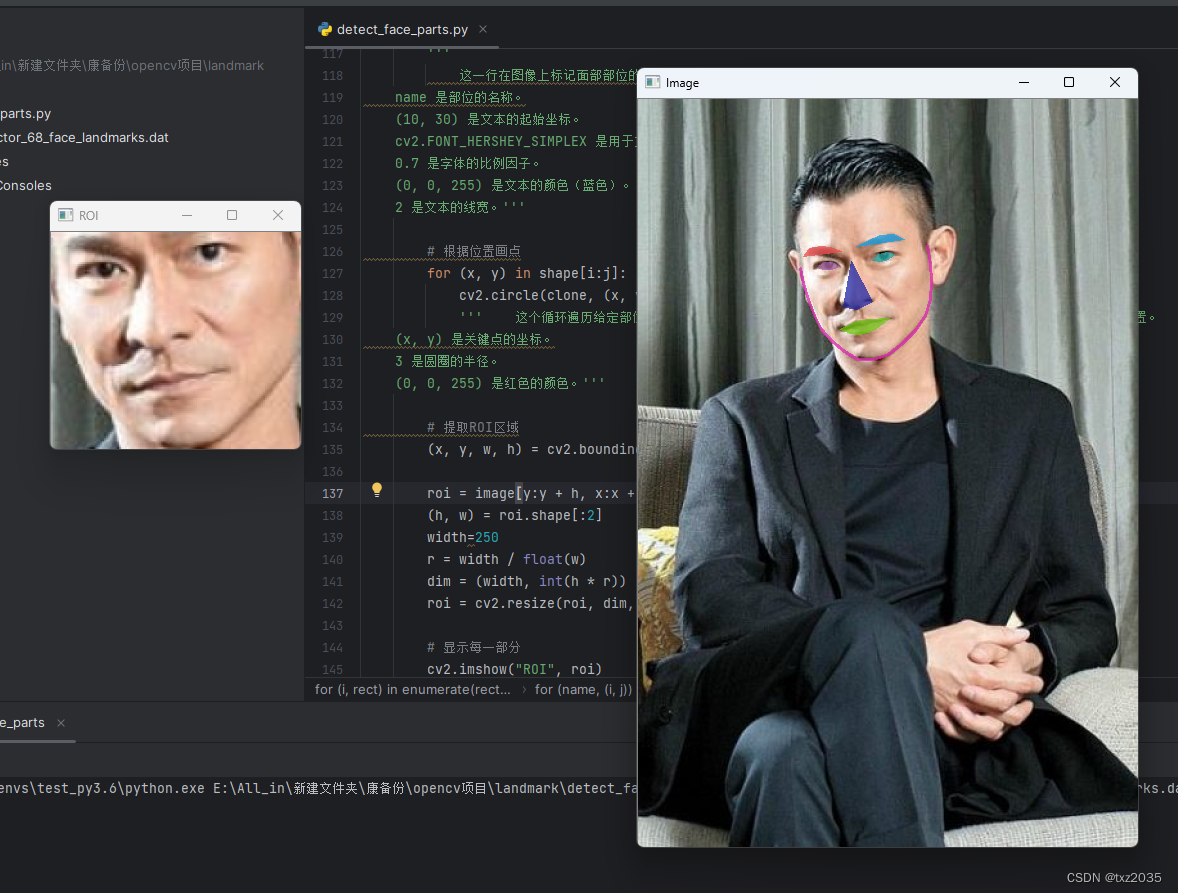
OpenCV实现人脸关键点检测
目录 实现过程 1,代码解读 1.1 导入工具包 1.2导入所需图像,以及训练好的人脸预测模型 1.3 将 dlib 的关键点对象转换为 NumPy 数组,以便后续处理 1.4图像上可视化面部关键点 1.5# 读取输入数据,预处理 1.6进行人脸检测 1…...

300万美元!澳大利亚昆士兰州投资当地首家量子公司AQC
澳大利亚模拟量子电路公司(AQC)联合创始人 Tom Stace 教授和 Arkady Federov 副教授(图片来源:网络) 澳大利亚风险投资基金会Uniseed为澳大利亚昆士兰大学的两名教授提供了300万美元的资金,资助他们创办了…...

Android Studio打包AAR
注意 依赖的Android Studio版本为4.2.2 更高的Android Studio版本使用方法可能有所不同,gradle的版本和gradle plugins的版本都会影响使用方式。 基于此,本文只能作为参考,而不能作为唯一答案,如果要完全依赖本文,则…...

【Python基础知识四】控制语句
Python基础知识:控制语句 1 条件控制1.1 if语句1.2 match...case语句 2 循环语句2.1 for循环2.2 for...else语句2.3 while循环2.4 while 循环使用 else 语句2.5 无限循环2.6 break 和 continue 语句及循环中的 else 子句2.6.1 break语句2.6.2 continue语句 2.7 pass…...

Jmeter压测 —— 1秒发送1次请求
场景:有时候测试场景需要设置请求频率为一秒一次(或几秒一次)实现方法一:1、首先需要在线程组下设置循环次数(可以理解为请求的次数) 次数设置为请求300次,其中线程数跟时间自行设置 2、在设置…...

目标检测YOLO实战应用案例100讲-基于改进YOLOv4算法的自动驾驶场景 目标检测
目录 前言 国内外目标检测算法研究现状 传统目标检测算法的发展现状...

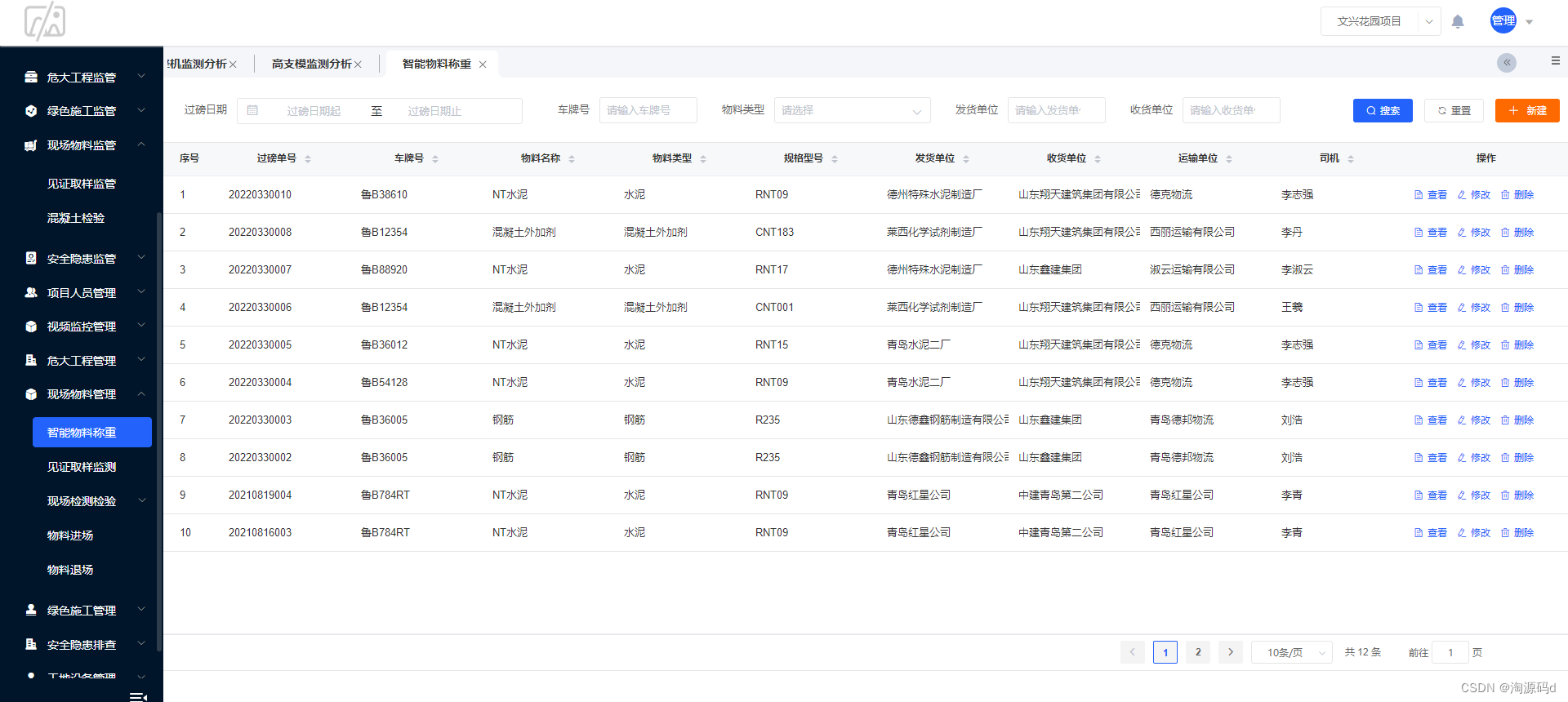
Spring Cloud智慧工地源码,利用计算机技术、互联网、物联网、云计算、大数据等新一代信息技术开发,微服务架构
智慧工地系统充分利用计算机技术、互联网、物联网、云计算、大数据等新一代信息技术,以PC端,移动端,设备端三位一体的管控方式为企业现场工程管理提供了先进的技术手段。让劳务、设备、物料、安全、环境、能源、资料、计划、质量、视频监控等…...

AI视频 | Runway的史诗级更新真的那么震撼吗?来看我的试用体验!
就在昨天,Runway,这个生成式AI的领头羊,正式在X上发布了他们史诗级更新 看下视频 【视频2】 这个确实看起来太棒了 注册个账号,看下效果咋样 地址百度哈,注册登录也比较方便 直接邮箱即可 不过我是直接google账号登录的…...
)
【动作模式识别】实现复合动作模式识别(离线控制模块)
一、思路 一般来说,要实现摸脸动作,需要采集手臂的以下肌肉的肌电信号: 肱二头肌:控制肘关节的屈曲肱三头肌:控制肘关节的伸展前臂屈肌群:控制手腕和手指的屈曲前臂伸肌群:控制手腕和手指的伸…...

Python基础学习009——类的封装
# 面向对象是一种编程思想,还有另一种是面向过程 # 面向过程,具体步骤的实现,所有功能都自己书写 # 面向对象,使用一个个工具(函数),帮助完成各项任务 # 类:对多个特性相同或相似的食物的统称,根据特征不同一个事物可以属于多个类 # 对象:由类实例化的一个事物,指代1个 # 类的组…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
