uniapp小程序九宫格抽奖
定义好奖品下标,计时器开始抽奖,请求接口,出现中奖奖品之后,获取中奖商品对应的奖品下标,再次计时器判断当前移动的小标是否为中奖商品的下标,并且是否转到3圈(防止转1圈就停止),如果时就清除两次计时器。
当前代码封装为九宫格的组件;
vue代码:
<template><view class="page" v-if="merchantInfo.cdn_static"><image class="bg" :src="merchantInfo.cdn_static +'statistics/luckDrawImg/sudoku/page_bg.png'" mode="aspectFill"></image><view class="content"><view class="logo"><image :src="merchantInfo.logo" mode="heightFix"></image></view><view class="box"><view class="awards"><view class="awardsItem" v-for="(item,index) in awardsList" :key="index" :class="item.active ? 'awardsActive' : ''" @click="startPlay(index)"><view class="play" v-if="index == 4"><view class="go">{{item.title}}</view><view v-if="index == 4" class="count">{{total}}次机会</view></view><image :src="merchantInfo.cdn_static + item.img" v-else></image></view></view><view class="notification"><image :src="merchantInfo.cdn_static +'statistics/luckDrawImg/sudoku/notification.png'" mode="heightFix"></image><text>好礼转不停</text></view><view class="btns"><view class="btn" @click="rule_show=true"><image :src="merchantInfo.cdn_static +'statistics/luckDrawImg/sudoku/rule.png'"></image></view><view class="btn" @click="getResult()"><image :src="merchantInfo.cdn_static +'statistics/luckDrawImg/sudoku/prize.png'"></image></view></view></view></view><view class="win" v-if="rule_show"><scroll-view scroll-y class="win_box .win_box_bg"><mp-html :content="luckDrawInfo.rule" /></scroll-view><text class="iconfont iconcolseIcon theme-font-white" @click="rule_show=false"></text></view><view class="win" v-if="result_show"><view class="win_box1"><image class="win_bg" :src="merchantInfo.cdn_static +'statistics/luckDrawImg/result_bg.png'" mode=""></image><view class="win_content"><view class="win_tips theme-font-white">{{currentPrize.desc}}</view><view class="win_title">{{currentPrize.title}}</view><view class="win_btn" @click="choiseAddress()">{{currentPrize.is_address==1?'选择地址':'确定'}}</view></view></view></view><view class="win" v-if="prize_show"><view class="win_tit theme-font-white">我的奖品</view><view class="win_box2"><view class="items"><view class="left i_title">奖品</view><view class="right i_title">中奖时间</view></view><scroll-view scroll-y class="list"><view class="item" v-for="(item,index) in list" :key="index"><view class="left">{{item.lottery_prize_title}}</view><view class="right" v-if="item.is_address==1&&!item.address_id"><view class="r_btn" @click="choiseAddress1(item)">去领奖</view></view><view class="right" v-else>{{item.created_time}}</view></view></scroll-view></view><text class="iconfont iconcolseIcon theme-font-white" @click="prize_show=false"></text></view></view></template><script>import { luckDrawInfo } from '@/api/luckDraw.js';import colors from '@/mixins/color';export default {mixins: [colors],data() {return {//https://cdn.dev.scrm.juplus.cn/InQLzDLoAl2S9LyNJUXQ45gpA.pngmask: true,wtf:true,luckDrawInfo: {},rule_show:false,result_show:false,prize_show:false,total:0,currentPrize:{},list:[],id: "",awardsList: [],indexArray: [0, 1, 2, 5, 8, 7, 6, 3],num: 0,count: 0,timer: null}},props: {userId: {type: [Number,String]},type:{type: [Number,String]}},//渲染完了mounted() {this.id = this.userId;this.init();},methods: {/*** 设置奖项*/setAwardsList(data){this.awardsList = [];let arrayBefore = data.length > 0 ? data.slice(0,4) : [];let arrayAfter = data.length > 0 ? data.slice(4) : [];this.awardsList = [...arrayBefore];this.awardsList.push({title: "抽"});this.awardsList = [...this.awardsList,...arrayAfter];this.awardsList.forEach((item,index) => {item.active = index == 4 ? true : false;});},init(){if(this.userInfo){this.getInfo()}else{setTimeout(()=>{this.init()},500)}},getInfo(){luckDrawInfo.getDetail({id:this.id}).then(res => {this.luckDrawInfo=res.datathis.total=res.data.my_can_numthis.setAwardsList(res.data.lottery_prize);this.action('lottery',this.id,0,2,this.luckDrawInfo.title,'','lottery')})},choiseAddress(){this.currentPrize.is_address==1?uni.navigateTo({url:'/pages/address/address'}):''this.result_show=false// 重置抽奖this.awardsList.forEach((item,index) => {item.active = index == 4 ? true : false;});this.num = 0;this.count = 0;this.timer = null;},choiseAddress1(data){this.currentPrize=datauni.navigateTo({url:'/pages/address/address'})this.prize_show=false},setAddress(id){luckDrawInfo.setAddress({address_id:id,history_id:this.currentPrize.history_id||this.currentPrize.id}).then(res => {uni.showToast({title:"地址设置成功",icon:'none'})})},getResult(){if(!this.wtf){return false}luckDrawInfo.getResult({lottery_id:this.id}).then(res => {this.list=res.data.datathis.prize_show=true})},// 点击开始,请求接口抽奖startPlay(index) {if (index != 4) return false;if(this.luckDrawInfo.is_register==1&&!this.userInfo.type){uni.navigateTo({url:'/pages/login/login'})return false}if(this.luckDrawInfo.is_form==1&&this.luckDrawInfo.user_form_count==0){uni.navigateTo({url:'/pages/form/form?id='+this.luckDrawInfo.form_id+'&type_id=' + this.id + '&type=lottery'})return false}if(!this.wtf){return false}// 活动未开始或活动已结束let startTimeMs = new Date(this.luckDrawInfo.start_time).getTime();let endTimeMs = new Date(this.luckDrawInfo.end_time).getTime();let nowTimeMs = new Date().getTime();if (nowTimeMs < startTimeMs) {uni.showToast({icon: "none",title: "活动未开始"})return false;}if (nowTimeMs > endTimeMs) {uni.showToast({icon: "none",title: "活动已结束"})return false;}this.mask = false;this.wtf = false;// 抽奖开始clearInterval(this.timer)this.timer = setInterval(() => {this.awardsList.forEach((item,index) => {item.active = false;});this.awardsList[this.indexArray[this.num]].active = true;this.num++;if (this.num >= this.indexArray.length) {this.num = 0;this.count++;}},100);luckDrawInfo.run({id:this.id}).then(res => {this.currentPrize = res.data;this.total = res.data.row_lottery_new.my_can_num;// 抽奖停止let prizeIndex = this.awardsList.findIndex(item => item.id == this.currentPrize.id);let prizeNumIndex = prizeIndex != -1 ? this.indexArray.findIndex(item => item == prizeIndex) : null;let delayTimer = setInterval(()=>{// 奖品选中if (this.count >= 3 && this.num == prizeNumIndex) {clearInterval(this.timer);clearInterval(delayTimer);this.awardsList.forEach((item,index) => {item.active = index == prizeIndex ? true : false;this.$set(this.awardsList, index, {...this.awardsList[index], active: item.active});});setTimeout(() => {this.result_show = true;this.wtf = true;},600);}},100)}).catch(err => {this.wtf = true;});}}}
</script><style scoped lang="scss">@import 'index.scss';/**/
</style>scss代码:
.page{width: 750rpx;height: 100vh;position: relative;
}.bg{width: 750rpx;height: 100vh;
}.content{width: 750rpx;min-height: 100vh;height: 1448rpx;position: absolute;top: 0;left: 0;
}.logo{height: 60rpx;display: flex;justify-content: center;margin-top: 90rpx;image{height: 60rpx;}
}.box{width: 680rpx;margin: 0 auto;margin-top: 330rpx;.awards{width: 525rpx;height: 525rpx;margin: 0 auto;display: flex;flex-wrap: wrap;justify-content: space-between;align-content:space-between;.awardsItem{width: 161rpx;height: 161rpx;background: linear-gradient(132deg, #FFCEA4 0%, #FFE6CB 100%);box-shadow: 0rpx 6rpx 0rpx 0rpx #E98F5D;border-radius: 15rpx;display: flex;flex-direction: column;align-items: center;justify-content: center;cursor: pointer;image{width: 132rpx;height: 132rpx;border-radius: 12rpx;}.play{display: flex;flex-direction: column;align-items: center;justify-content: center;.go{font-size: 68rpx;font-family: PingFangSC-Semibold, PingFang SC;font-weight: 600;color: #A10B14;}.count{font-size: 24rpx;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #A10B14;}}}.awardsActive{background: linear-gradient(132deg, #FFECBB 0%, #FFB100 100%);box-shadow: 0rpx 6rpx 0rpx 0rpx #E38800, inset 0rpx 2rpx 6rpx 0rpx rgba(255,255,255,0.65), inset 0rpx -2rpx 6rpx 0rpx rgba(255,255,255,0.3);}}.notification{height: 40rpx;margin-top: 226rpx;display: flex;justify-content: center;align-items: center;image{height: 32rpx;margin-right: 16rpx;}text{font-size: 28rpx;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #FF8D3B;}}.btns{display: flex;align-items: center;justify-content: space-between;margin-top: 38rpx;}.btn{width: 332rpx;height: 110rpx;image{width: 100%;height: 100%;}}}.win{width: 750rpx;height: 100vh;background: rgba(0, 0, 0, 0.8);position: fixed;top: 0;left: 0;z-index: 2;display: flex;flex-direction: column;align-items: center;justify-content: center;
}.win_box{width: 662rpx;height: 60%;padding: 40rpx;box-sizing: border-box;border-radius: 24rpx;
}.win_box_bg{background: #FFCE2B;
}.bg3{background: #C3E5FE;
}.iconcolseIcon{font-size: 58rpx;margin-top: 98rpx;
}.win_box1{width: 630rpx;height: 922rpx;position: relative;
}.win_bg{width: 630rpx;height: 922rpx;
}.win_content{width: 630rpx;height: 922rpx;position: absolute;left: 0;top: 0;display: flex;flex-direction: column;align-items: center;
}.win_tips{font-size: 48rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;margin-top: 290rpx;
}.win_title{font-size: 48rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;color: #FE6631;margin: 170rpx 0;
}.win_btn{width: 280rpx;height: 80rpx;line-height: 80rpx;text-align: center;background: #FFE047;border-radius: 46rpx;font-size: 32rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;color: #13112C;
}.win_tit{font-size: 48rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;margin-bottom: 32rpx;
}.win_box2{width: 662rpx;height: 900rpx;background: #FFFFFF;border-radius: 24rpx;display: flex;flex-direction: column;
}.items{width: 662rpx;height: 108rpx;background: #C3E5FE;border-radius: 24rpx 24rpx 0rpx 0rpx;display: flex;align-items: center;flex-shrink:0
}.left,.right{width: 50%;text-align: center;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;
}.i_title{font-size: 36rpx;
}.list{height: 792rpx;padding-bottom: 20rpx;overflow: hidden;
}.item{width: 662rpx;height: 88rpx;display: flex;align-items: center;justify-content: space-around;
}.item:nth-child(2n){background-color: #F4F4F4;
}.r_btn{width: 160rpx;height: 60rpx;line-height: 60rpx;text-align: center;background: #FFC659;border-radius: 46rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;font-size: 32rpx;margin:0 auto;
}效果:

相关文章:

uniapp小程序九宫格抽奖
定义好奖品下标,计时器开始抽奖,请求接口,出现中奖奖品之后,获取中奖商品对应的奖品下标,再次计时器判断当前移动的小标是否为中奖商品的下标,并且是否转到3圈(防止转1圈就停止)&…...

mysql树状结构查询及注意事项
一、说明 由于Mysql不像oracle一样支持树状查询,需要用户自行处理,本文记录了一种常见的通过自定义函数的方式进行mysql树状查询的方法,以及使用的注意事项。 二、函数 CREATE DEFINERrootlocalhost FUNCTION get_child_menus(in_pid varc…...

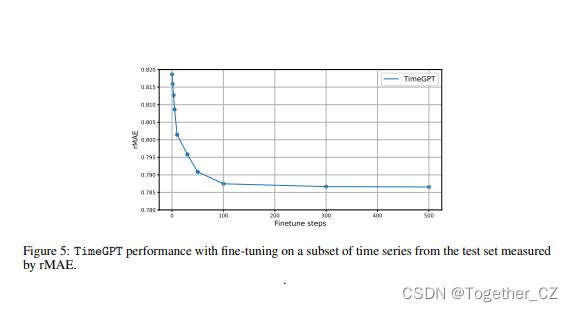
TimeGPT-1——第一个时间序列数据领域的大模型他来了
一直有一个问题:时间序列的基础模型能像自然语言处理那样存在吗?一个预先训练了大量时间序列数据的大型模型,是否有可能在未见过的数据上产生准确的预测?最近刚刚发表的一篇论文,Azul Garza和Max Mergenthaler-Canseco提出的TimeGPT-1,将ll…...

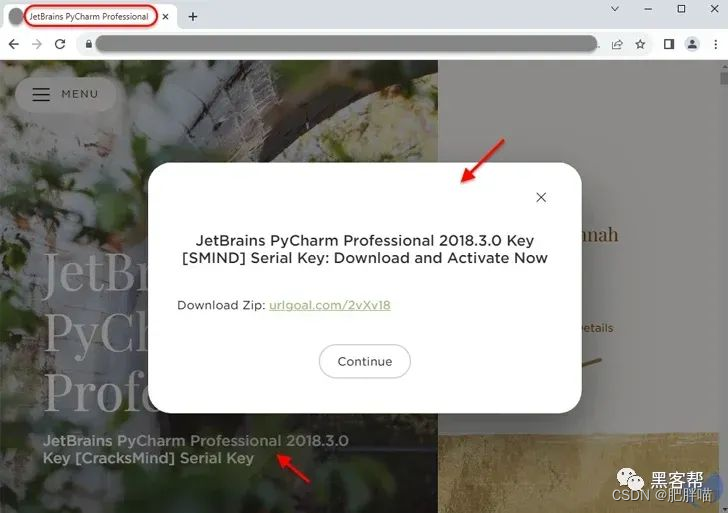
通过Google搜索广告传送的携带木马的PyCharm软件版本
导语 最近,一起新的恶意广告活动被发现,利用被入侵的网站通过Google搜索结果推广虚假版本的PyCharm软件。这个活动利用了动态搜索广告,将广告链接指向被黑客篡改的网页,用户点击链接后下载的并不是PyCharm软件,而是多种…...

网站文章收录因素,别人复制文章排名比你原创的好?
我经常看到有站长抱怨“网站不收录”,“排名不好”,“复制的文章为什么秒收”之类的问题。对于SEO从业者来说,这确实是一个打击,认为搜索引擎不公平。凭什么自己原创不收录,别人复制去了,秒收他的ÿ…...

C#开源的一个能利用Windows通知栏背单词的软件 - ToastFish
前言 今天给大家推荐一个C#开源且免费的能利用Windows通知栏背单词的软件,可以让你在上班、上课等恶劣环境下安全隐蔽地背单词(利用摸鱼时间背单词的软件):ToastFish。 操作系统要求 目前该软件只支持Windows10及以上系统&…...

速拿offer,超全自动化测试面试题+答案汇总,背完还怕拿不到offer?
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、你会封装自动化…...

LeetCode----1415. 长度为 n 的开心字符串中字典序第 k 小的字符串
题目 一个 「开心字符串」定义为: 仅包含小写字母 [‘a’, ‘b’, ‘c’].对所有在 1 到 s.length - 1 之间的 i ,满足 s[i] != s[i + 1] (字符串的下标从 1 开始)。比方说,字符串 “abc”,“ac”,“b” 和 “abcbabcbcb” 都是开心字符串,但是 “aa”,“baa” 和 “a…...

2310C++协程超传服务器
原文 告别异步回调模型,写代码更简单.同样也是跨平台,仅头文件的,包含头文件即可用,来看看它的用法. 基本用法 提供getpost服务 coro_http_server server(1, 9001);server.set_http_handler<GET, POST>("/", [](coro_http_request &req, coro_http_respo…...

【排序算法】 计数排序(非比较排序)详解!了解哈希思想!
🎥 屿小夏 : 个人主页 🔥个人专栏 : 算法—排序篇 🌄 莫道桑榆晚,为霞尚满天! 文章目录 📑前言🌤️计数排序的概念☁️什么是计数排序?☁️计数排序思想⭐绝对…...

20231103配置cv180zb的编译环境【填坑篇】
20231103配置cv180zb的编译环境【填坑篇】 2023/11/3 11:36 感谢您选择了晶视科技的cv180zb,让我们一起来填坑。 在你根据文档找不到答案的时候,是不是想把他们家那个写文档的家伙打一顿,我顶你。 当你在在网上找一圈,BAIDU/BING/…...

足底筋膜炎如何治疗
足底筋膜炎主要表现为下床站立后或休息后再次走路时,出现足跟部的疼痛与不适症状,活动后可自行缓解,但走路时间长或较剧烈活动后,疼痛会再次加重,甚至有针扎样疼痛感向脚前部发散,影响患者的日常生活。 足…...

rabbitMq路由键介绍
rabbitTemplate.convertAndSend() 是 Spring AMQP 中用于发送消息到 RabbitMQ 的方法。下面是对您提供的代码示例的解释: rabbitTemplate.convertAndSend("ums-platform.ex", "ums.report.routing", param);这行代码主要完成以下几个操作&…...

【python基础】python切片—如何理解[-1:],[:-1],[::-1]的用法
文章目录 前言一、基本语法二、切片1.a[i:j]2.a[i:j:k] 总结:[-1] [:-1] [::-1] [n::-1] 前言 在python中,序列是python最基本的数据结构,包括有string,list,tuple等数据类型,切片对序列型对象的一种索引方…...

剑指JUC原理-9.Java无锁模型
👏作者简介:大家好,我是爱吃芝士的土豆倪,24届校招生Java选手,很高兴认识大家📕系列专栏:Spring源码、JUC源码🔥如果感觉博主的文章还不错的话,请👍三连支持&…...

汽车托运使用的场景
在托运车辆时,要仔细的检查车辆的性能,比如电瓶电量是否充足,发动机的性能是否良好,轮胎是否是正常的气压,冬季时需使用防冻液,车内禁止放易燃易爆物品。 托运时还需选择一家好的托运公司,首先要…...

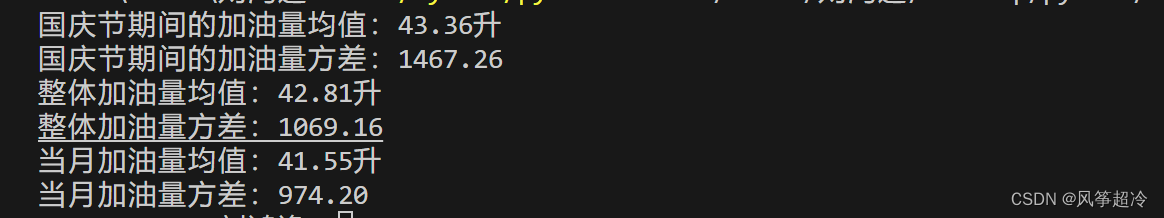
机器学习 - 加油站数据分析
一、实验数据 数据集:“加油站数据.xls” 数据集介绍:该表记录了用户在11月和12月一天24小时内的加油信息,包括:持卡人标识(cardholder)、卡号(cardno)、加油站网点号(n…...

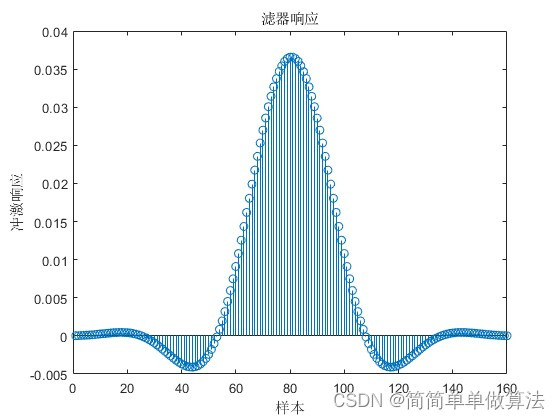
基于CMFB余弦调制滤波器组的频谱响应matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1、CMFB余弦调制滤波器组原理 4.2、CMFB调制过程 4.3、CMFB特点 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 ......................…...

helm一键部署grafana
一键部署命令 helm repo add prometheus-community https://prometheus-community.github.io/helm-charts helm repo update helm install prometheus prometheus-community/kube-prometheus-stack暴露服务 kubectl port-forward --address 0.0.0.0 deployment/prometheus-gr…...

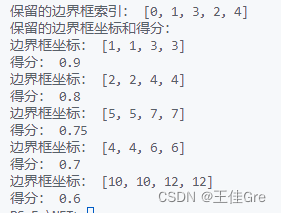
pytorch复现_NMS
NMS(非极大值抑制)阈值是用于控制在一组重叠的边界框中保留哪些边界框的参数。当检测或识别算法生成多个边界框可能涵盖相同物体时,NMS用于筛选出最相关的边界框,通常是根据它们的置信度分数。 具体来说,NMS的工作原理…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...
