node 第十四天 基于express的第三方中间件multer node后端处理用户上传文件
- Multer 是一个 node.js 中间件,用于处理
multipart/form-data类型的表单数据,它主要用于上传文件。它是写在 busboy 之上的所以非常高效。 - 前面我们已经知道了怎样利用express提供的静态资源处理中间件
express.static()处理用户请求静态资源文件(图片, js, css等) 接下来学习如何处理用户上传文件, 编写处理上传文件的接口 (以图片为例) - 下面就直接上代码
const http = require('http');
const fs = require('fs');
const path = require('path');
const express = require('express');
const multer = require('multer');const app = express();
app.use(express.json());//文件上传
//https://github.com/expressjs/multer
const storage = multer.diskStorage({destination: (req, file, cb) => {const uploadFile = req.params['upload_file'];const filename = path.join(__dirname, `./upload/${uploadFile}`);fs.existsSync(filename) || fs.mkdirSync(filename);cb(null, filename);},filename: (req, file, cb) => {console.log(file);let saveName = req.params['saveName'] || Date.now();let extName = path.extname(file.originalname || '.jpg');cb(null, saveName + '-' + Date.now() + extName);}
});
const upload = multer({ storage: storage });//express中间件的洋葱模型
app.use('/', (req, res, next) => {console.log('根路由');next();console.log('根路由 洋葱穿透');
});app.use('/user', (req, res, next) => {console.log('用户路由');next();console.log('用户路由 洋葱穿透');
});
//用户可以指定要保存在哪个文件夹(不存在则创建) 和 保存的文件名
app.use('/user/:upload_file/:saveName',(req, res, next) => {console.log('上传路由');next();console.log('上传路由 洋葱穿透');},upload.array('file'),(req, res, next) => {console.log(req.headers['content-type'], req.body);res.send({ msg: 'upload success !' });next();}
);const server = http.createServer(app);
server.listen(3010, () => {console.log('listening...');
});
- 用
postmen测试一下就可以啦, 注意请求的数据类型应该是multipart/form-data - 上面的代码还提到了express中间件的洋葱模型
输出顺序是:
根路由
用户路由
上传路由
上传路由 洋葱穿透
用户路由 洋葱穿透
根路由 洋葱穿透
这是express中间件的重要机制, 逻辑上比较像dom事件的捕获与冒泡阶段
相关文章:

node 第十四天 基于express的第三方中间件multer node后端处理用户上传文件
Multer 是一个 node.js 中间件,用于处理multipart/form-data 类型的表单数据,它主要用于上传文件。它是写在 busboy 之上的所以非常高效。前面我们已经知道了怎样利用express提供的静态资源处理中间件express.static()处理用户请求静态资源文件(图片, js…...

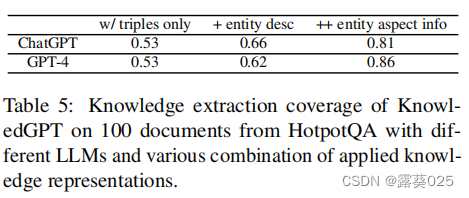
KnowledgeGPT:利用检索和存储访问知识库上增强大型语言模型10.30
利用检索和存储访问知识库上增强大型语言模型 摘要引言2 相关研究3方法3.1 任务定义3.2 知识检索3.2.1 代码实现3.2.2 实体链接3.2.3 获取实体信息3.2.4 查找实体或值3.2.5 查找关系 3.3 知识存储 4 实验4.1 实验设置4.2 流行知识库上的查询4.3 基于知识的问题回答 摘要 大型语…...

Angular material Chips Autocomplete
Chips Autocomplete 官网的例子我没法正常使用,无法实现搜索 我的select是个通用组件,现在贴代码: component.ts import {Component,ElementRef,forwardRef,Input,OnChanges,OnDestroy,OnInit,SimpleChanges,ViewChild, } from angular/co…...

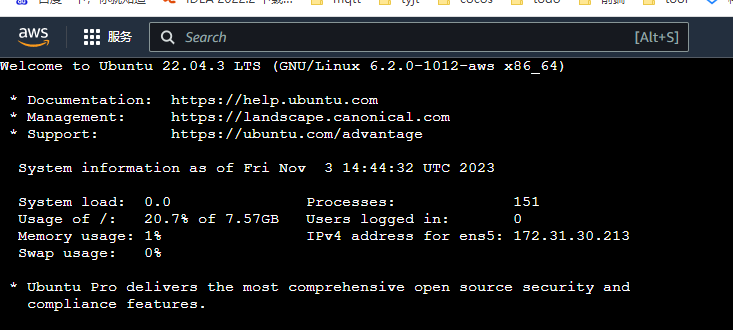
『亚马逊云科技产品测评』活动征文|搭建基础运维环境
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 目录 1、什么是容器化部署 2、连接到控制台 3、安装docker 3.1 更新…...

双指针扫描
import os import sys# 请在此输入您的代码 sinput() Alist(s) nlen(A) t1 for i in range(n//2):if A[i]!A[n-1-i]:t0break if t1:print(Y) else:print(N)n,smap(int,input().split()) alist(map(int,input().split())) #尺取法,变O(n*n)为O(n) #维护一个最短的区间…...

uniapp小程序九宫格抽奖
定义好奖品下标,计时器开始抽奖,请求接口,出现中奖奖品之后,获取中奖商品对应的奖品下标,再次计时器判断当前移动的小标是否为中奖商品的下标,并且是否转到3圈(防止转1圈就停止)&…...

mysql树状结构查询及注意事项
一、说明 由于Mysql不像oracle一样支持树状查询,需要用户自行处理,本文记录了一种常见的通过自定义函数的方式进行mysql树状查询的方法,以及使用的注意事项。 二、函数 CREATE DEFINERrootlocalhost FUNCTION get_child_menus(in_pid varc…...

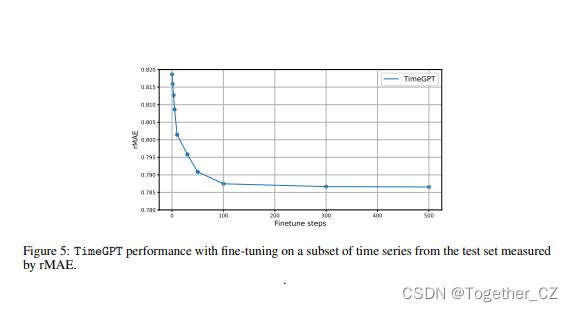
TimeGPT-1——第一个时间序列数据领域的大模型他来了
一直有一个问题:时间序列的基础模型能像自然语言处理那样存在吗?一个预先训练了大量时间序列数据的大型模型,是否有可能在未见过的数据上产生准确的预测?最近刚刚发表的一篇论文,Azul Garza和Max Mergenthaler-Canseco提出的TimeGPT-1,将ll…...

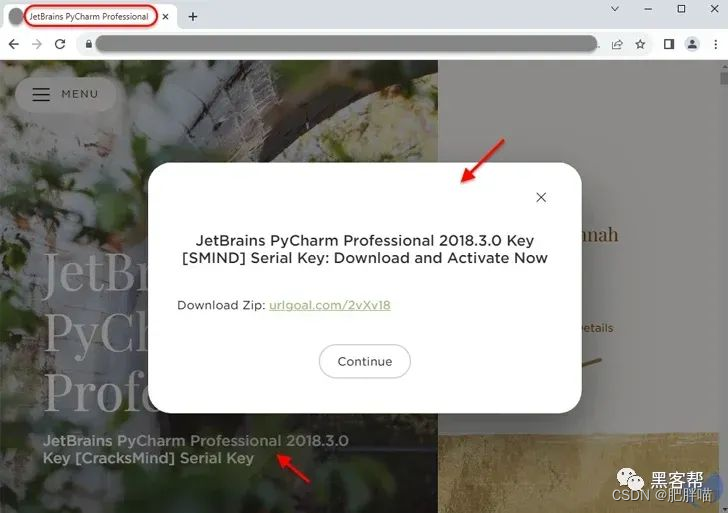
通过Google搜索广告传送的携带木马的PyCharm软件版本
导语 最近,一起新的恶意广告活动被发现,利用被入侵的网站通过Google搜索结果推广虚假版本的PyCharm软件。这个活动利用了动态搜索广告,将广告链接指向被黑客篡改的网页,用户点击链接后下载的并不是PyCharm软件,而是多种…...

网站文章收录因素,别人复制文章排名比你原创的好?
我经常看到有站长抱怨“网站不收录”,“排名不好”,“复制的文章为什么秒收”之类的问题。对于SEO从业者来说,这确实是一个打击,认为搜索引擎不公平。凭什么自己原创不收录,别人复制去了,秒收他的ÿ…...

C#开源的一个能利用Windows通知栏背单词的软件 - ToastFish
前言 今天给大家推荐一个C#开源且免费的能利用Windows通知栏背单词的软件,可以让你在上班、上课等恶劣环境下安全隐蔽地背单词(利用摸鱼时间背单词的软件):ToastFish。 操作系统要求 目前该软件只支持Windows10及以上系统&…...

速拿offer,超全自动化测试面试题+答案汇总,背完还怕拿不到offer?
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、你会封装自动化…...

LeetCode----1415. 长度为 n 的开心字符串中字典序第 k 小的字符串
题目 一个 「开心字符串」定义为: 仅包含小写字母 [‘a’, ‘b’, ‘c’].对所有在 1 到 s.length - 1 之间的 i ,满足 s[i] != s[i + 1] (字符串的下标从 1 开始)。比方说,字符串 “abc”,“ac”,“b” 和 “abcbabcbcb” 都是开心字符串,但是 “aa”,“baa” 和 “a…...

2310C++协程超传服务器
原文 告别异步回调模型,写代码更简单.同样也是跨平台,仅头文件的,包含头文件即可用,来看看它的用法. 基本用法 提供getpost服务 coro_http_server server(1, 9001);server.set_http_handler<GET, POST>("/", [](coro_http_request &req, coro_http_respo…...

【排序算法】 计数排序(非比较排序)详解!了解哈希思想!
🎥 屿小夏 : 个人主页 🔥个人专栏 : 算法—排序篇 🌄 莫道桑榆晚,为霞尚满天! 文章目录 📑前言🌤️计数排序的概念☁️什么是计数排序?☁️计数排序思想⭐绝对…...

20231103配置cv180zb的编译环境【填坑篇】
20231103配置cv180zb的编译环境【填坑篇】 2023/11/3 11:36 感谢您选择了晶视科技的cv180zb,让我们一起来填坑。 在你根据文档找不到答案的时候,是不是想把他们家那个写文档的家伙打一顿,我顶你。 当你在在网上找一圈,BAIDU/BING/…...

足底筋膜炎如何治疗
足底筋膜炎主要表现为下床站立后或休息后再次走路时,出现足跟部的疼痛与不适症状,活动后可自行缓解,但走路时间长或较剧烈活动后,疼痛会再次加重,甚至有针扎样疼痛感向脚前部发散,影响患者的日常生活。 足…...

rabbitMq路由键介绍
rabbitTemplate.convertAndSend() 是 Spring AMQP 中用于发送消息到 RabbitMQ 的方法。下面是对您提供的代码示例的解释: rabbitTemplate.convertAndSend("ums-platform.ex", "ums.report.routing", param);这行代码主要完成以下几个操作&…...

【python基础】python切片—如何理解[-1:],[:-1],[::-1]的用法
文章目录 前言一、基本语法二、切片1.a[i:j]2.a[i:j:k] 总结:[-1] [:-1] [::-1] [n::-1] 前言 在python中,序列是python最基本的数据结构,包括有string,list,tuple等数据类型,切片对序列型对象的一种索引方…...

剑指JUC原理-9.Java无锁模型
👏作者简介:大家好,我是爱吃芝士的土豆倪,24届校招生Java选手,很高兴认识大家📕系列专栏:Spring源码、JUC源码🔥如果感觉博主的文章还不错的话,请👍三连支持&…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
