axios 多个baseURL配置、实现不同前缀代理到不同的服务器的几种方式
前言:
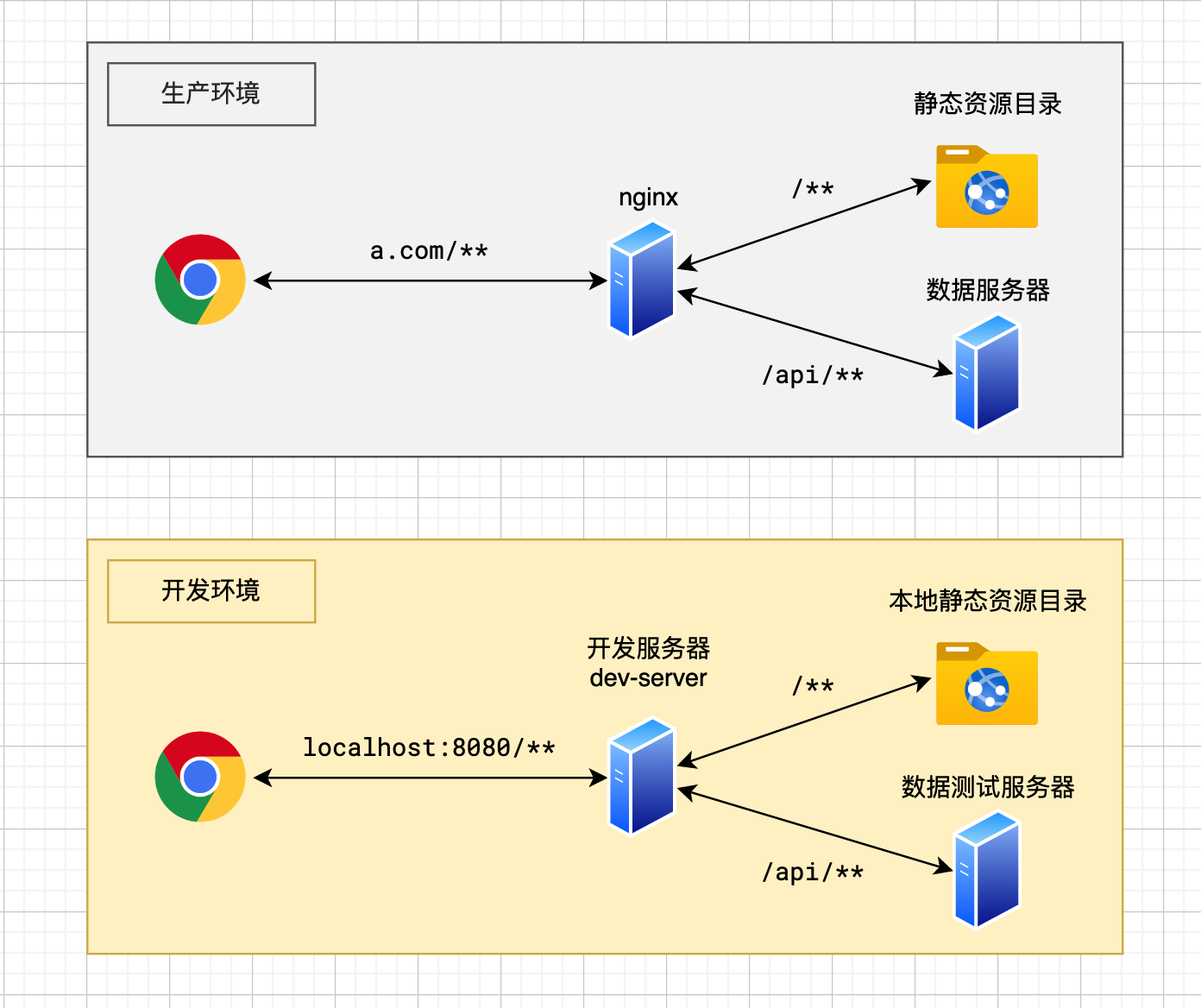
在开发中,有可能遇到每部分的功能的需要调用另一台服务器的地址。这个时候就需要设置不同的请求前缀首先代理到不同的服务器地址。
一、axios封装实例以及代理:(不是完整的封装实例,重点在于baseURL的区别)
文件路径:/CMDB/src/utils/request.js
import axios from 'axios';const defaultConfig = {timeout: 5 * 1000,baseURL:'/api' // 注意!! 这里是全局统一加上了 '/api' 前缀,也就是说所有接口都会加上'/api'前缀在,页面里面写接口的时候就不要加 '/api'了,否则会出现2个'/api',类似 '/api/api/user'这样的报错,切记!!
};const instance = axios.create(Object.assign({}, defaultConfig));instance.interceptors.request.use(function (config) {...return config;},function (error) {return Promise.reject(error);}
);
instance.interceptors.response.use(function (response) {...},function (error) {...return Promise.reject(error);}
);
export default instance;代理的时候有两个前缀,根据前缀代理到不同的服务器 (我这里是vite的配置)
server: {host: '0.0.0.0',//tip: when change this, you may need to change src/config either.proxy: {'/api': {// http://192.168.31.53:5173/target: 'http://192.168.31.199:18777/',changeOrigin: true,rewrite: path => path.replace(/^\/api/, '')},'/app': {target: 'http://125.124.5.117:12877/',changeOrigin: true}}
}二、第一种:请求的时候传入参数覆盖默认的baseUrl
import request from '@/src/utils/request.js'// 获取IP列表 (这个会默认用前缀 '/api')
export const getList = data => {return request({url: '/ipv6/list',method: 'post',data});
};// 获取IP列表 (手动加另一个前缀 '/app')
export const getList = data => {return request({url: '/ipNetin/list',baseURL: '/app', // 这个 baseURL 会覆盖实例中默认的 baseURLmethod: 'post',data});
};三、第二种:新封装一个axios实例
文件路径:/CMDB/src/utils/preAppRequest.js
import axios from 'axios';const defaultConfig = {timeout: 5 * 1000,baseURL:'/app'
};const instance = axios.create(Object.assign({}, defaultConfig));instance.interceptors.request.use(function (config) {...return config;},function (error) {return Promise.reject(error);}
);
instance.interceptors.response.use(function (response) {...},function (error) {...return Promise.reject(error);}
);
export default instance;需要请求到前缀 /api 的服务器的时候 就引入 request 实例
需要请求到前缀 /app 的服务器的时候 就引入 preAppRequest 实例 如:
import request from '@/src/utils/preAppRequest.js'// 获取待办列表
export const getList = data => {return request({url: '/app/vlanNetin/list',method: 'post',data});
};相关文章:

axios 多个baseURL配置、实现不同前缀代理到不同的服务器的几种方式
前言: 在开发中,有可能遇到每部分的功能的需要调用另一台服务器的地址。这个时候就需要设置不同的请求前缀首先代理到不同的服务器地址。 一、axios封装实例以及代理:(不是完整的封装实例,重点在于baseURL的区别) 文件路径&…...

Diango项目-简易个人博客项目
项目实现功能 在admin后台自定义添加上传文档。对展示在首页的文章分页显示。在首页点击文章的阅读全文按钮可进入该文章全文详情页进行浏览。对文章实现了内容分类何以发布时间进行归档分类。使用django的whoose搜索引擎对全文实现内容的搜索。 项目涉及技术 Mysql Djan…...

思维训练3
题目描述1 Problem - A - Codeforces 题目分析 样例1解释: 对于此题,我们采用贪心的想法,从1到n块数越少越好,故刚好符合最少的块数即可,由于第1块与第n块是我们必须要走的路,所以我们可以根据这两块砖的…...

初识FFmpeg
前言 无意间见到群里的小伙伴展示视频工具。功能比较多,包括视频编码修改,画质处理,比例处理、名称提取,剪辑、标题拆解。因此开始了FFmpeg学习。以下摘自百度百科的解释。 FFmpeg是一套可以用来记录、转换数字音频、视频…...

分布式多主关系数据库的底线业务优势
当今的应用程序(包括企业应用程序)需要始终开启且始终可用,并且通常必须为全球用户提供服务,这些用户无论身在何处都希望获得几乎即时的响应时间。 应对这些挑战不仅仅意味着让用户更满意:每个能够解决低延迟和超高可…...

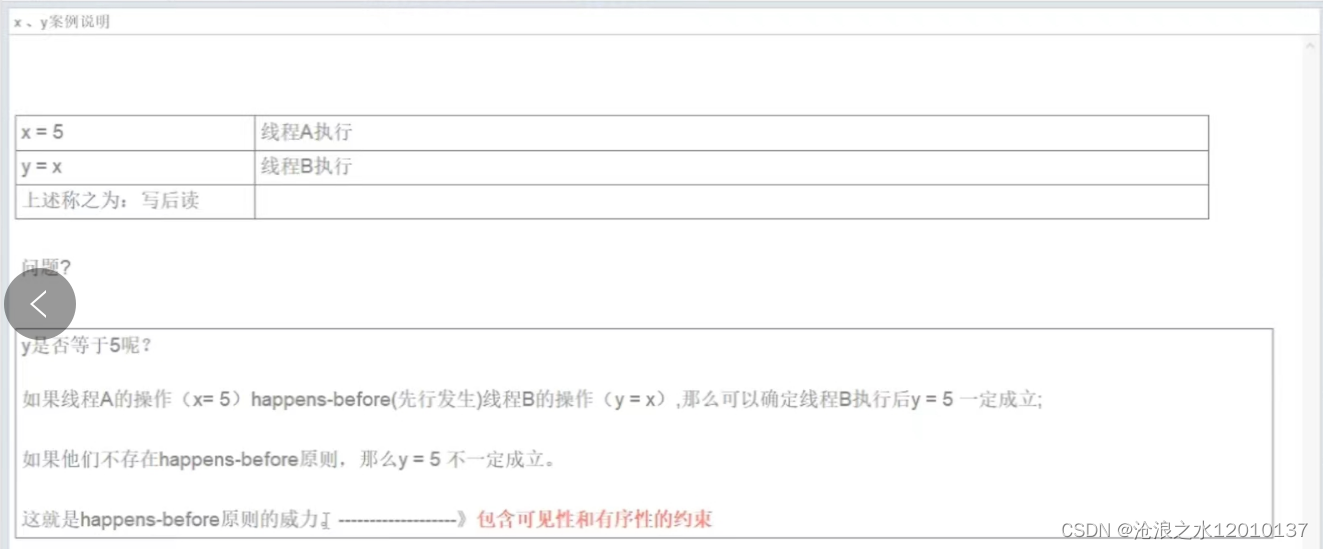
JMM讲解
一:为什么要有JMM,它为什么出现? CPU的运行并不是直接操作内存而是先把内存里面的数据读到缓存,而内存的读和写操作的时候会造成不一致的问题。JVM规范中试图定义一种Java内存模型来屏蔽掉各种硬件和操作系统的内存访问差异&…...

小程序获取头像和昵称的思路
小程序获取头像和昵称的基本方法是调用小程序自带的API wx.getUserProfile(),这也是小程序官方目前最推荐的做法。成功获取用户名头像之后,小程序允许保存调用的结果,以便下一次打开页面的时候自动显示头像和名字。保存用户名和头像并不是保存…...

关于docker网络实践中遇到的问题
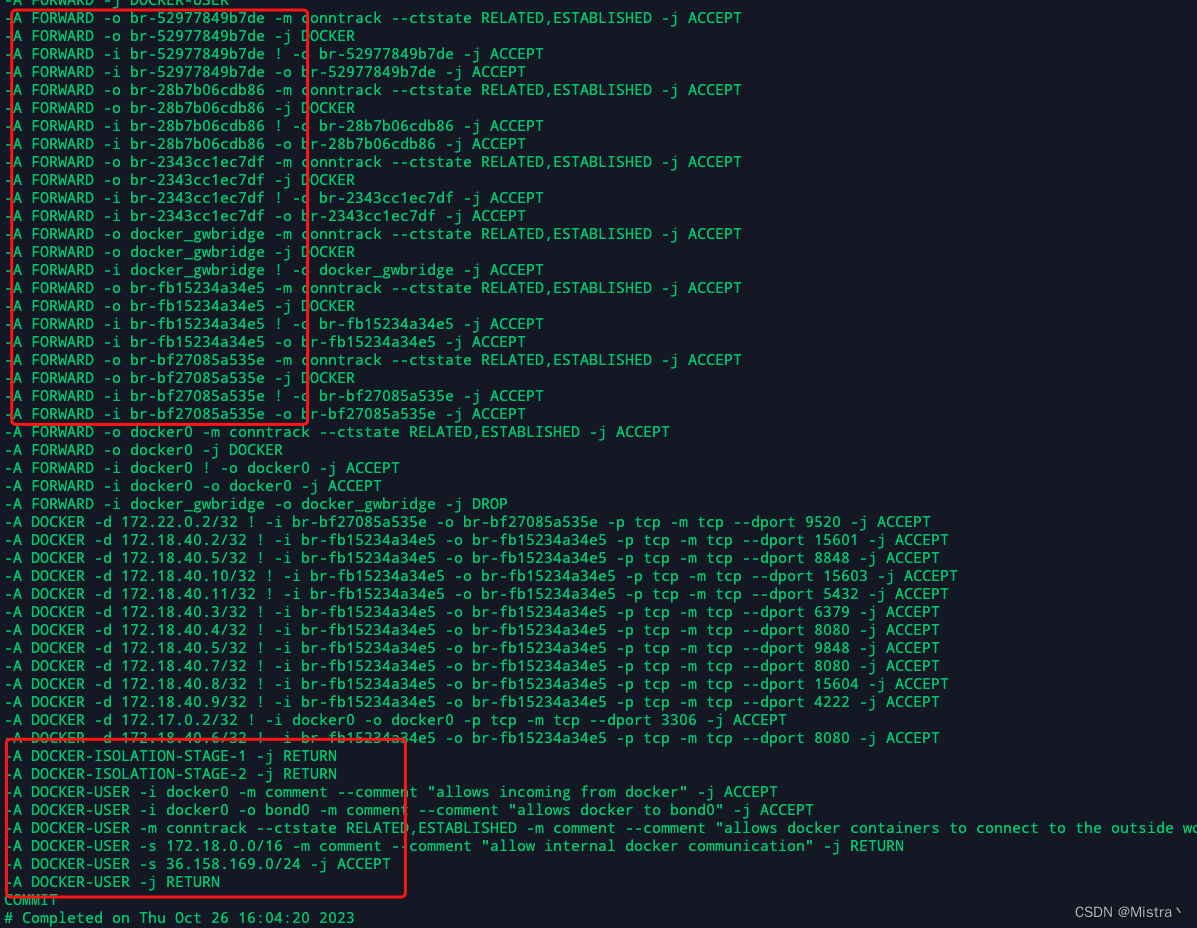
1.禁用docker自动修改iptables规则 查看docker.service文件/usr/lib/systemd/system/docker.service 默认在宿主机部署容器,映射了端口的话,docker能自己修改iptables规则,把这些端口暴露到公网。 如果要求这些端口不能暴露到公网…...

C#完成XML文档节点的自动计算功能
一个项目涉及XML文档中节点的自动计算,就是XML文档的每个节点都参与运算,要求: ⑴如果节点有计算公式则按照计算公式进行; ⑵如果节点没有计算公式则该节点的值就是所有子节点的值之和; ⑶节点有4种类型,计…...

体验SOLIDWORKS旋转反侧切除增强 硕迪科技
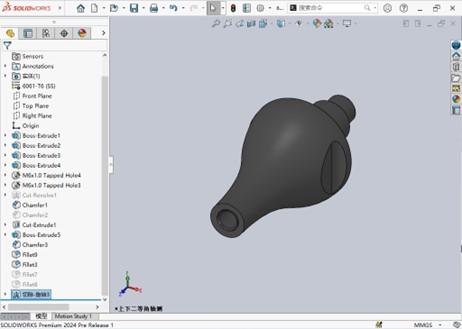
大家在设计中经常使用的旋转切除命令在solidworks2024版本中迎来了新的增强,添加了旋转反侧切除选项。在设计过程中不必修改复杂的草图即可切除掉我们不需要的部分。使设计工作更加方便快捷。 打开零部件后,点击键盘上的S键并输入旋转切除以搜索该命令&a…...
)
分布式ID系统设计(3)
分布式ID系统设计第三集 id-service-SnowFlake方案 第二集说了id-service-Segment-DB可以生成趋势递增的ID,但是ID号是可以计算的。不太适用于一些订单ID生成的场景。因为存在数据暴露的风险 比如我可以对比两天的订单ID号来大致计算出公司一天的订单量。这个有点危险。 所以…...

工作备忘录【微信】
这工作备忘录【微信】里写自定义目录标题 unionid获取用户基本信息无 unionid EasyWeChat"overtrue/wechat": "^4.6" 与 "overtrue/wechat": "~3.1" 使用方式有异 unionid 微信 unionid 有关备忘录 获取用户基本信息无 unionid htt…...

Window下SRS服务器的搭建
---2023.7.23 准备材料 srs下载:GitHub - ossrs/srs at 3.0release 目前srs release到5.0版本。 srs官方文档:Introduction | SRS (ossrs.net) Docker下载:Download Docker Desktop | Docker 进入docker官网选择window版本直接下载。由…...

Canvas绘制简易雨滴碰撞效果
实现会动的图形,向下播放多张静态的图片。一秒内要大于屏幕刷新的帧数(60) 也就是每隔1/60s执行一次函数在每次绘制的正方形上添加一个背景色为白色蒙板。 效果图 源代码 <!DOCTYPE html> <html lang"en"><head><meta charset"…...

【五、http】go的http的信息提交
一、post提交的几种 form表单json文件 1、提交表单 //http的postfunc requstPost(){params : make(url.Values)params.Set("name", "kaiyue")params.Set("age", "18")formDataStr : []byte(params.Encode())formDataByte : bytes.N…...

第六讲:VBA与ACCESS的ADO连接中,所涉及的对象
《VBA数据库解决方案》教程(10090845)是我推出的第二套教程,目前已经是第二版修订了。这套教程定位于中级,是学完字典后的另一个专题讲解。数据库是数据处理的利器,教程中详细介绍了利用ADO连接ACCDB和EXCEL的方法和实…...

【计算机网络】同源策略及跨域问题
1. 同源策略 同源策略是一套浏览器安全机制,当一个源的文档和脚本,与另一个源的资源进行通信时,同源策略就会对这个通信做出不同程度的限制。 同源策略对 同源资源 放行,对 异源资源 限制。因此限制造成的开发问题,称…...

uniapp在APP端使用swiper进行页面不卡顿滑动
uniapp在APP端使用swiper进行页面会卡顿,主要是渲染的数据有点多,这里只渲染三个数据就不好那么卡顿了,每次滑动后更新数据 <view><swiper change"changePoint" circular :disable-touch"disableTouch"><…...

遗憾
《遗憾》 文/罗光记 岁月匆匆如梦过, 回首往事泪沾裳。 遗憾犹存心深处, 青春岁月已成伤。...

hustoj 平台
1.大部分功能和选项的开关和参数调整都在配置文件中,安装后几个重要配置文件的位置如下: /home/judge/etc/judge.conf #判题judged/judge_client /home/judge/src/web/include/db_info.inc.php #Web debian-sys-maint gdfNPYOdITxtDEK1 修改MySQl管…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...

AT模式下的全局锁冲突如何解决?
一、全局锁冲突解决方案 1. 业务层重试机制(推荐方案) Service public class OrderService {GlobalTransactionalRetryable(maxAttempts 3, backoff Backoff(delay 100))public void createOrder(OrderDTO order) {// 库存扣减(自动加全…...

机器学习复习3--模型评估
误差与过拟合 我们将学习器对样本的实际预测结果与样本的真实值之间的差异称为:误差(error)。 误差定义: ①在训练集上的误差称为训练误差(training error)或经验误差(empirical error&#x…...
