基于nodejs+vue网上鲜花销售系统
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
网上鲜花销售系统的出现给人们的生活带来了极大的方便,使人们足不出户,呆在自己的家里便可以享受购物的舒畅,而且还享受送货上门的方便,所以网上鲜花销售系统的出现是应世而生,应运而生。另外,传统花店销售由于地域性的约束和客户范围的划分,使得传统花店的客户受到限制。因此发展网上鲜花销售系统就显得比较重要,也比较有前景。这样能扩展鲜花消费市场,实现利润增长。并且随着“互联网+鲜花”的普及,电商已在改变传统鲜花零售格局,花卉的消费更加日常化、常规化、大众化和家庭化。
网上鲜花销售系统的设计和开发研究不但能够减少人力、物力和财力的浪费,更主要的是能够帮助用户更加便捷的购物和收货,获得更好的购物体验。传统的花店管理是一项复杂的工作,其中的复杂性体现在管理花卉的环节中,管理员易混淆花的品种以及数量等。而网上鲜花销售系统于当前先进的互联网及计算机技术,针对传统花店所遇到的问题,有了更加有效的解决方案,极大的提高了网上销售效率。
(1)注册登录
该模块由用户的注册和登录两部分组成,用户通过“注册”按钮进行注册,用户注册后便可通过注册的用户名和密码进行登录。
(2)鲜花展示
展示精美的花卉,用户可以在此浏览各种花卉,进行花卉的搜索,对感兴趣的花卉可查看其具体的信息,可查看所选花卉的具体信息,更加便捷地选择自己喜爱的花卉。
(3)购物车
用户在浏览完花卉后,在满意花卉下方点击“加入购物车”按钮,购物车中就出现了所添加花卉,在购物车中用户可以修改所选花卉的购买数量。
(4)积分兑换
用户可以在此进行积分兑换,消费即可获得积分,达到一定数目即可兑换礼品,用户可以通过积分换取自己喜欢的物品。
(5)订单查询
可以进行订单查询的操作。用户可以在此进行订单的查看等操作。
(6)公告查询
用户可以在此查看到商家发布的公告,可以及时收到商家的消息,避免错过重要的活动信息。
(7)用户留言
可以在此进行留言,对销售方提出建议或意见。留言板模块包括留言人名称、留言内容、留言时间。留言人在填写完留言后,点击“提交”按钮,完成提交。
后台模块主要包括以下八大功能:
(1)订单管理
管理网上鲜花销售系统的订单。管理员可以在此进行生成订单、查询订单等操作。
(2)花卉管理
进行网上鲜花销售系统花卉的管理。管理员可以在此进行花品类别的添加、删除等操作。如将玫瑰花、郁金香、百合等品种的花进行分类,以便于用户能更加准确地找到所需要的花卉。
(3)积分管理
管理用户的积分,用户获得了积分或者消耗了积分,管理员可以在此进行积分的管理,对积分数目进行增加或减少。
(4)库存管理
管理花卉的库存。 管理员可以在此添加和删除花卉的数量。
(5)会员管理
管理会员的信息。管理员可以在此进行会员的添加、删除等操作。
(6)用户管理
管理员通过登入后台管理, 可以添加或删除用户信息,还能对已有用户信息实施管理, 包括用户信息的查看和修改等操作。
(7)公告管理
公告管理可以添加公告、删除公告等,让用户能及时收到关于店铺的消息和活动消息。
(8)留言管理
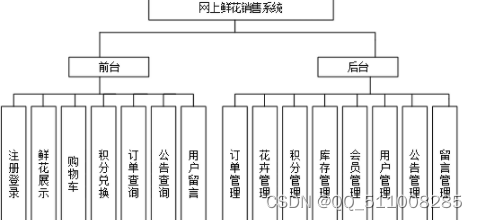
管理网上鲜花销售系统留言板的信息。管理员可以在此针对用户的留言进行回复、精选等操作。在线商城系统功能结构图,如图1所示:
随着经济飞速发展,网络的普及应用,人们生活水平的提高以及对生活品质的要求,人们对网络的要求已不单单是浏览网页,收发邮件,日益忙碌的人们开始追求足不出户地利用互联网这一强大的平台来实现网上购物,这种利用信息网络等电子化手段进行的商务活动的交易方式也迅速被广大商家所采纳,鲜花销售行业发展的前景也越来越好。
本系统实现了一般网上鲜花销售系统所具备的功能,如商品浏览、用户登录注册、网上与购物、结算、后台数据库管理等,利用这些功能可以对鲜花销售信息进行较好的管理。
网上鲜花销售系统的使用者主要是客户和销售管理者,对于客户来说,实现的功能包括客户浏览鲜花(搜索查询),存放选中的商品的购物车,最后产生订单;对于销售管理者来说,需要对客户的信息,鲜花的信息,以及销售的信息进行管理。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
设计与实现一个网上鲜花销售系统的目的是为了更加有效率的完成鲜花交易。过去人们喜欢到当地的实体店去购买鲜花,因为受时间和地点的限制,因此很多人并不一定能够买到符合自己心意的鲜花,而且一大批顾客没时间购花,所以开发一个便捷、实用的网上鲜花销售系统显得尤其重要,真正实现从鲜花的发布到鲜花的购买一系列的网上销售鲜花的功能。本系统主要分为前台和后台两个模块,前台模块主要包括以下七大功能:但是需要购买鲜花,这时候,网上鲜花销售系统的开发就具备了必要性,能够解决人们因为时间和地点不能够满意的购物等问题。 

相关文章:

基于nodejs+vue网上鲜花销售系统
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

stm32 ETH
1 How do I create a project for STM32H7 with Ethernet and LwIP stack working? STM32 LWIP 接收大数据包导致Hardfault问题解决记录 Trying to get Ethernet, LWIP and FreeRTOS working on the STM32H745. Testing on the NUCLEO-H745ZI-Q using FW_1.7 and the STM32Cub…...

【深度学习基础】Pytorch框架CV开发(2)实战篇
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

C语言--输出1-100以内同时能被3和5整除的数
首先我们要有1-100的数字. for(int i1;i<100;i) 如何表示同时能被3和5同时整除呢? 如果这个数i,i%30&&i%50,那么这个数就可以同时被3和5整除 if(i%30&&i%50) 最后输出即可 完整代码: #include<stdio.h> void Sh…...

Linux--jdk、tomcat、环境配置,mysql安装、后端项目搭建
前言 上期我们讲到了安装linux虚拟机,这期我们来讲一下如何使用xshell和xftp在linux系统上搭建我们的单体项目 一、软件的传输 1.1 xftp Xftp是一款功能强大的文件传输软件,用于在本地主机和远程服务器之间进行快速、安全的文件传输。它是由南京帆软科…...

NOIP2023模拟10联测31 迷路
题目大意 你在野外迷路了, 你手里只有一张你当前所在的区域的地图。地图将整个区域表示为 n m n\times m nm的网格,你就在其中的某一个格子里。每个格子里要么有树,要么就什么都没有。地图显示了每个格子中是有树还是空的。当然,地图只记载…...

React Query + Redux toolkit 封装异步请求
当你需要进行 Redux 和 React Query 的组合时,除了常规的 Redux 方法(例如手动派发 action 和更新 state),还可以使用 createSlice 和 React Query 进行组合,这可以让你更方便地封装异步请求和更容易地更新状态。 使用…...

CSS基础知识点速览
1 基础认识 1.1 css的介绍 CSS:层叠样式表(Cascading style sheets) CSS作用: 给页面中的html标签设置样式 css写在style标签里,style标签一般在head标签里,位于head标签下。 <style>p{color: red;background-color: green;font-size…...

Windows 时间服务配置和配置工具
文章目录 Windows 时间服务保留Portw32tm 命令配置 Windows 时间服务配置客户端使用两个时间服务器配置客户端自动从域源同步时间检查客户端时间配置使用本地组策略编辑器配置Windows 时间注册表参考推荐阅读 Windows 时间服务 (W32Time) 为 Active Directory 域服务 (AD DS) 管…...

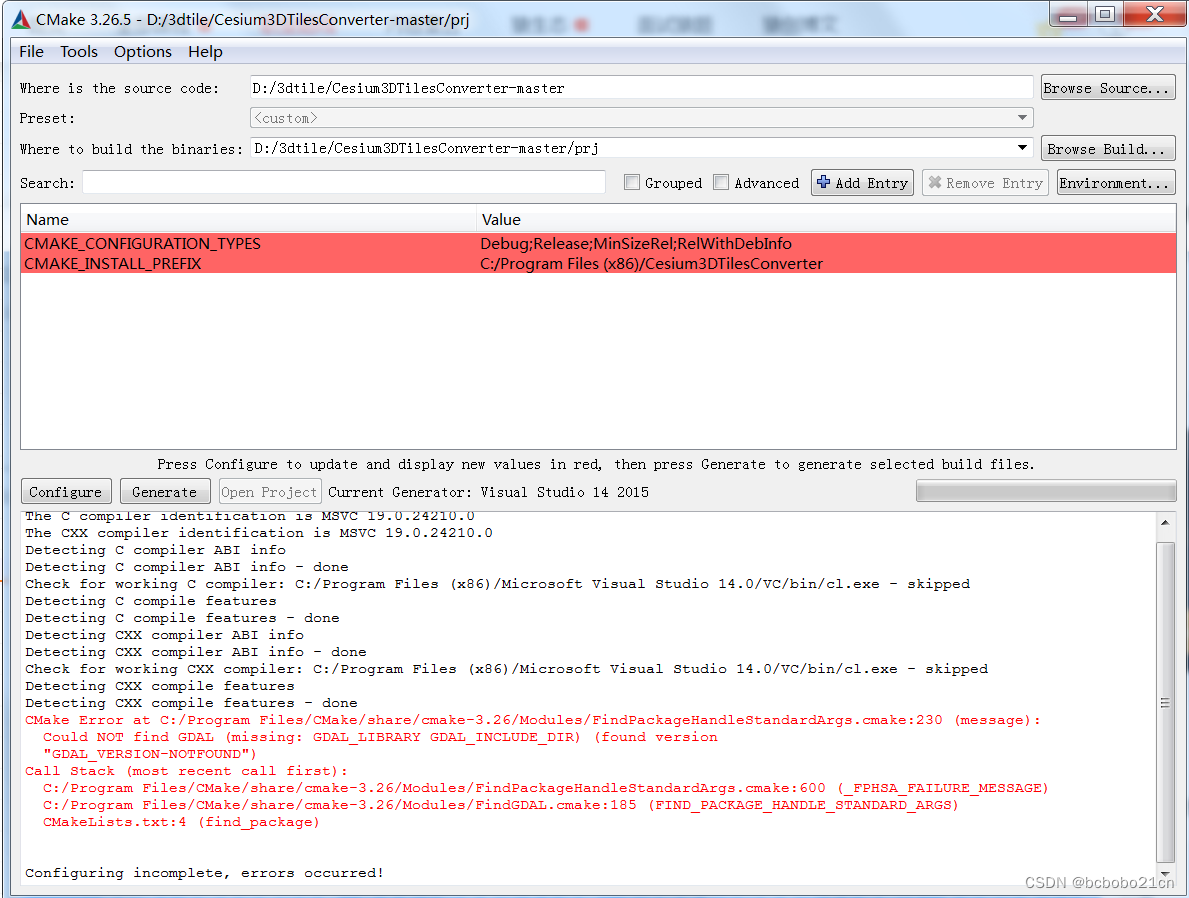
cmake find_package、引用GDAL 初步学习
上次的源码的CMakeLists.txt文件里有 find_package(GDAL REQUIRED) 这句; 从字面意思看此源码需要GDAL库; 查了一下,find_package 指令的基本功能是查找第三方库,并返回其细节; 我当前GDAL安装在D:\GDAL; 先把它的CMakeLists.txt重命名为别的,不使用; 新建一个C…...

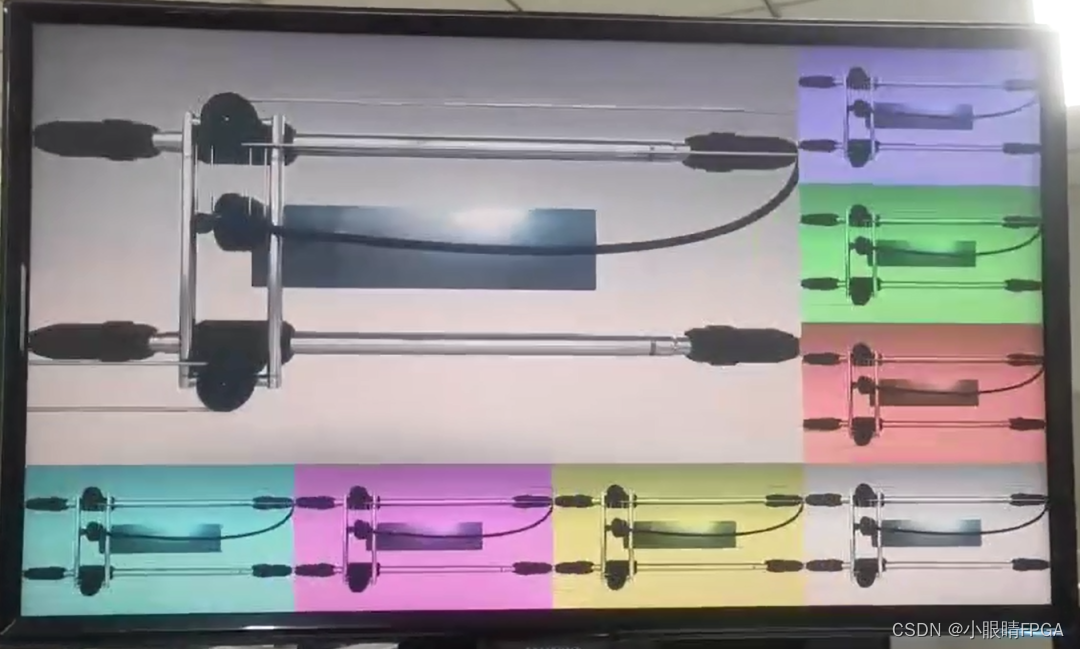
紫光同创FPGA编写的8画面分割器演示
适用于板卡型号: 紫光同创PGL50H开发平台(盘古50K开发板) 图(1) 盘古50K开发板 TOP 层逻辑框 图(2) TOP层逻辑框 video_copy_ux 将输入的一路RGB888信号复制成8份,每份画面内容相同,各路颜色有些差异: 第…...

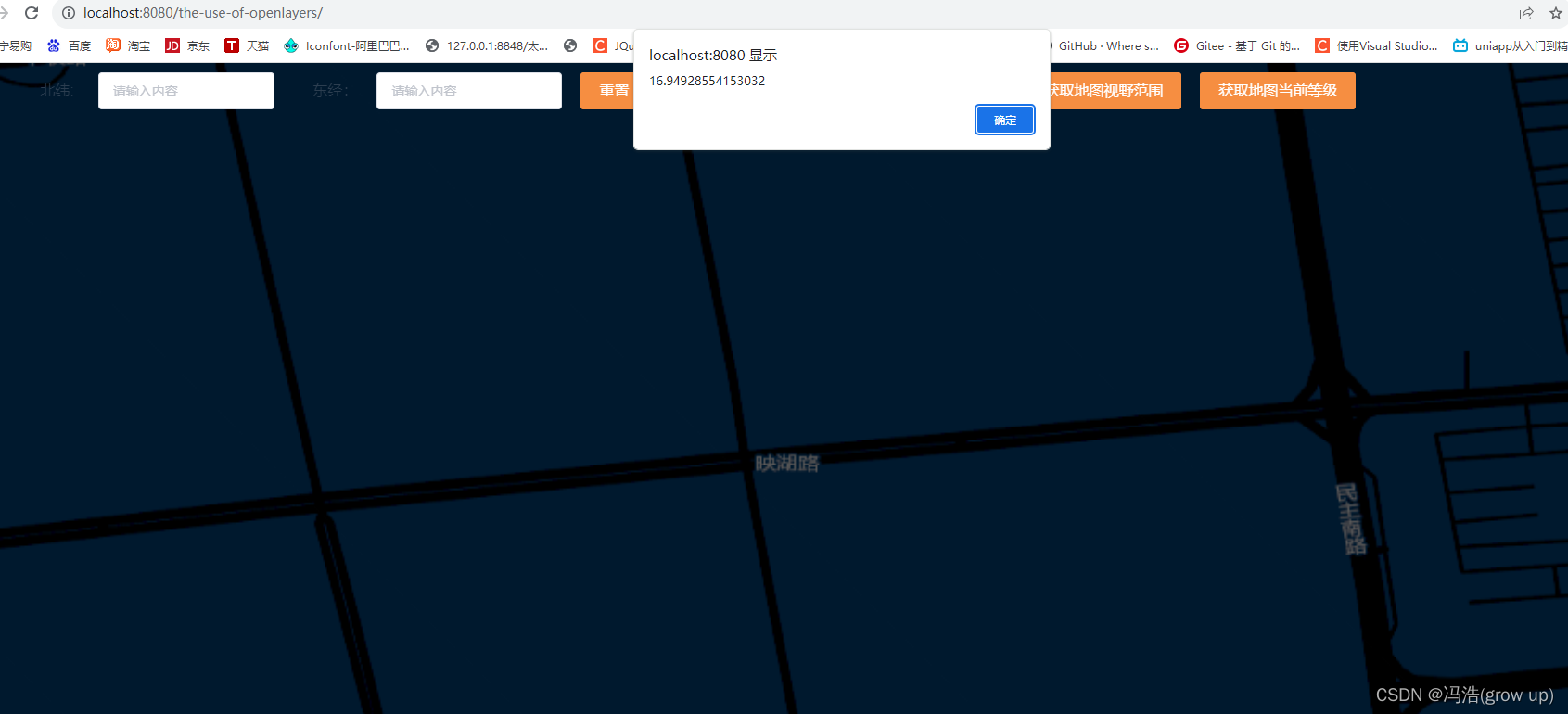
openLayers--绘制多边形、获取视图的中心点、获取当前地图等级、设置地图等级
openLayers绘制多边形、获取视图中心点 前言效果图1、导入LineString2、创建添加多边形3、定义多变形样式4、获取当前视图的中心点5、获取当前视图等级6、设置地图等级 前言 上一篇文章在vue项目中绘制了openlayers绘制了地图和标记点,本篇文章讲解openlayers绘制多…...

CSP-31补题日记--梯度求解
202309-3-梯度求解 题目链接 http://118.190.20.162/view.page?gpidT173 最近刚刚在上数据结构二叉树 跟这道题真的是强相关 然后在就是涉及到了数学求导 这基本上是我复学两个月做的最久的题了 感觉做完这道题对栈和二叉树理解比以前清晰了很多 不摆了 上代码 ** 题目思路&am…...

MySQL 8.0.32 union 语句中文查不到数据
关键字 MySQL union 语句,中文查不到数据 问题描述 MySQL 8.0.32 union 语句,中文查不到数据 解决问题思路 1、Create a table test with two fields, such as id and name mysql>create table test ( id int unsigned auto_increment key, name…...

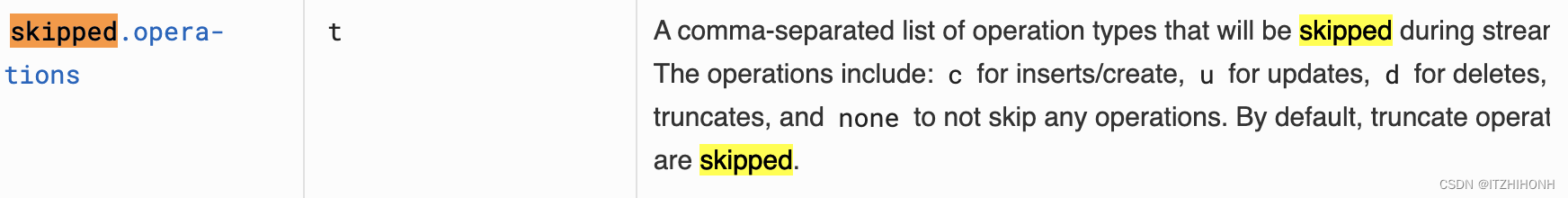
FlinkCDC系列:通过skipped.operations参数选择性处理新增、更新、删除数据
在flinkCDC源数据配置,通过debezium.skipped.operations参数控制,配置需要过滤的 oplog 操作。操作包括 c 表示插入,u 表示更新,d 表示删除。默认情况下,不跳过任何操作,以逗号分隔。配置多个操作ÿ…...

高压检测设备
比如:高压数字表、高压差分探头、指针式高压表、电流探枪、高压探棒 这些设备都是用来测量高压的,有的测电压,有的测电流。 高压数字表: 单独使用,功能很简单,有2个正负极探爪,把2个探爪连接到…...

Vue3问题:如何实现组件拖拽实时预览功能?
前端功能问题系列文章,点击上方合集↑ 序言 大家好,我是大澈! 本文约3000字,整篇阅读大约需要5分钟。 本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。 …...

基于jsp的采购管理系统的分析与实现
物资采购管理系统是针对内部而设计的,应用于的局域网,这样可以使得内部管理更有效的联系起来。企业采购管理系统是将IT技术用于企业采购信息的管理, 它能够收集与存储企业采购的档案信息,提供更新与检索企业采购信息档案的接口;提…...

react配置二级路由
1.在createBrowserRouter上添加basename属性,比如 const RouterRender createBrowserRouter([{path: /,element: <App><Login></Login></App>},...SystemRouter,...InventoryRouter,...FlowManageRouter,{path: "*",element: &…...

C++ 模板特化
非类型模板参数 定义:对于函数模板和类模板,模板参数并不局限于类型,普通值也可以作为模板参数 非类型模板参数定义的是常量 template<typename T, size_t N> class array; //T:类型模板参数 //N:非类型模板参…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
