WPF布局控件之WrapPanel布局
前言:博主文章仅用于学习、研究和交流目的,不足和错误之处在所难免,希望大家能够批评指出,博主核实后马上更改。
概述:
后续排序按照从上至下或从右至左的顺序进行,具体取决于方向属性的值。WrapPanel 位置子控件基于方向、水平方向 (默认) 从左到右的位置控件和从上到下垂直方向位置控件,一旦达到最大宽度或高度,控件会自动基于方向创建行或列。可以使用 HorizontalSpacing 和 VerticalSpacing 属性在项之间自动添加间距。 当“方向”为“水平”时,HorizontalSpacing 在每个单独的项之间添加统一的水平间距,而 VerticalSpacing 在每一行项之间添加统一的间距。当“方向”为“垂直”时,HorizontalSpacing 会在每列项之间添加统一的间距,而 VerticalSpacing 在各个项之间添加统一的垂直间距。
| 名称 | 说明 |
|---|---|
| Grid | 网格,根据行和列来设置控件的布局 |
| StackPanel | 栈式面板,包含的元素在竖直或水平方向排成一条直线 |
| WrapPanel | 自动折行面板,包含的元素在排满一行后,自动换行 |
| DockPanel | 泊靠式面板,内部的元素可以选择泊靠方向 |
| UniformGrid | 网格,UniformGrid就是Grid的简化版,每个单元格的大小相同。 |
| Canvas | 画布,内部元素根据像素为单位绝对坐标进行定位 |
| Border | 装饰的控件,此控件用于绘制边框及背景,在Border中只能有一个子控件 |
一、WrapPanel
| 常用属性 | 数据类型 | 可选值 | 说明 |
|---|---|---|---|
| Orientation | Orientation | Horizontal(水平排列)\Vertical(垂直排列) | 决定内部元素是水平还是垂直排列,默认值(Vertical) |
| Background | Brush | 背景色(Red/Yellow等等) | |
| HorizontalAlignment | HorizontalAlignment | Center(中心)/Left(靠左)/Right(靠右)/Stretch(拉伸以填充父元素) | 决定内部元素在水平方向的对齐方式 |
| VerticalAlignment | VerticalAlignment | Top(上方)/Center(中心)/Bottom(下方)/Stretch(拉伸以填充父元素) | 决定内部元素在垂直方向的对齐方式 |
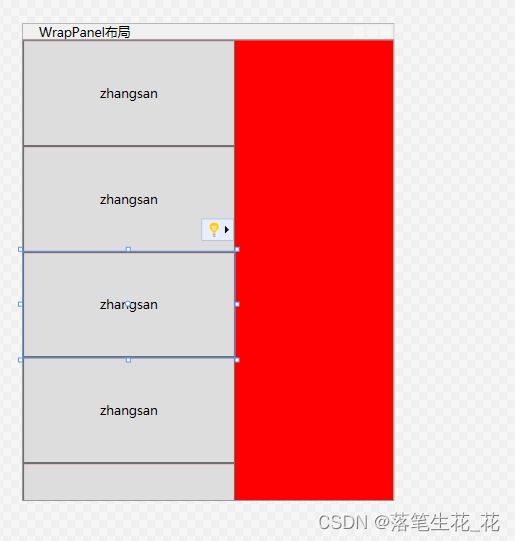
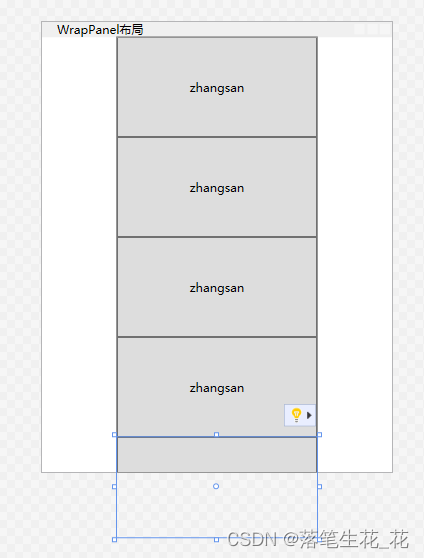
Orientation=“Vertical”
<WrapPanel Orientation="Vertical" Background="Red"><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button></WrapPanel>

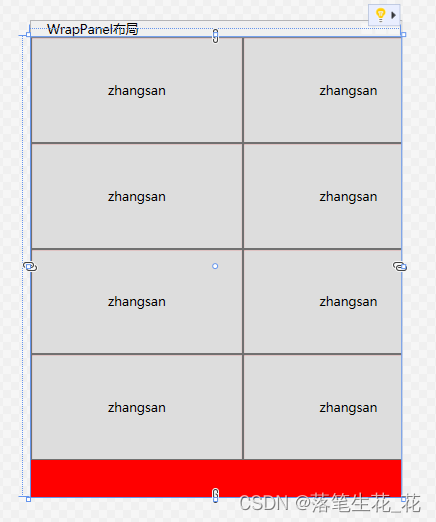
Orientation=“Horizontal”
<WrapPanel Orientation="Horizontal" Background="Red"><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button></WrapPanel>

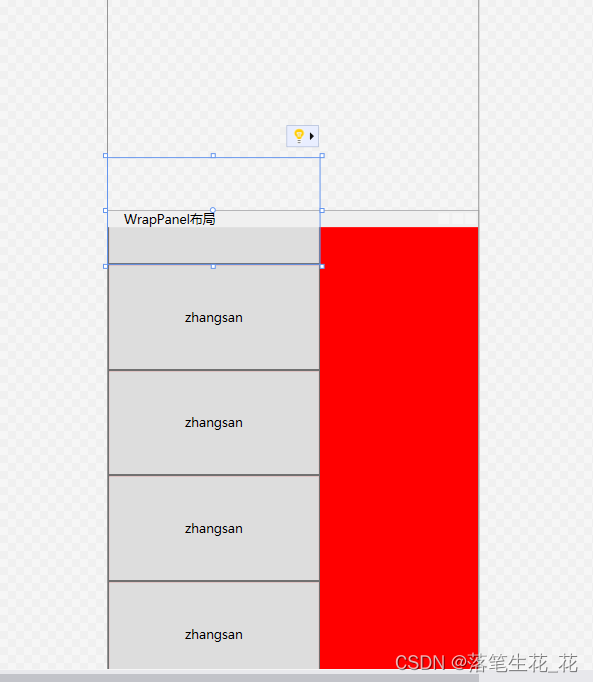
VerticalAlignment=“Bottom”
<WrapPanel Orientation="Horizontal" Background="Red" VerticalAlignment="Bottom"><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button></WrapPanel>

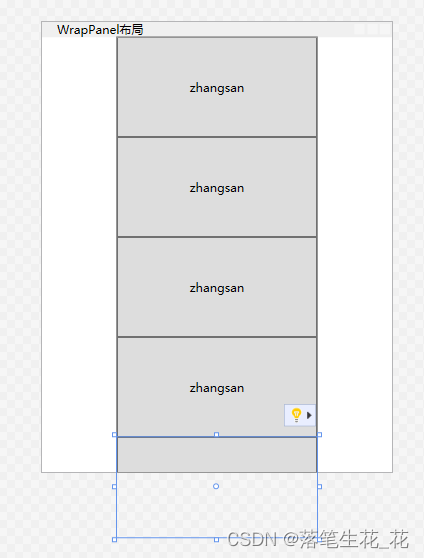
HorizontalAlignment=“Center”
<WrapPanel Orientation="Horizontal" Background="Red" HorizontalAlignment="Center"><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button><Button Width="200" Height="100">zhangsan</Button></WrapPanel>

总结
在实际工作中,我们可以使用Orientation、HorizontalAlignment、VerticalAlignment 这三个属性组合各种排列和对齐方式。
相关文章:

WPF布局控件之WrapPanel布局
前言:博主文章仅用于学习、研究和交流目的,不足和错误之处在所难免,希望大家能够批评指出,博主核实后马上更改。 概述: 后续排序按照从上至下或从右至左的顺序进行,具体取决于方向属性的值。WrapPanel 位…...

实现自动接听电话
在Android 12中实现自动接听电话的功能可以通过使用特定的API来实现,具体的实现方法如下: 导入需要的类库和接口 import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.os.Bundle; import android.te…...

计算机网络之网络层(全)
网络层的功能 互联网在网络层的设计思路是,向上只提供简单灵活的、无连接的、尽最大努力交付的数据报服务。 路由器在能够开始向输出链路传输分组的第一位之前,必须先接收到整个分组,这种机制称为:存储转发机制 异构网络互连 用…...

PS学习笔记合集
2.一些快捷键 一、放大快捷键 Ctrl:在画布中点击一次,即可放大一次,可多次点击。 CtrlShift:在画布中点击一次,即可放大到适合窗口大小。 CtrlAlt:在画布中点击一次,即可放大到适合窗口大小&a…...

汇总记录Python常用的基础内置方法
这里汇总记录一些Python常用的基础内置方法 (参照哔站有一个大佬"小飞有点东西"的笔记整理记录而得,仅限方便需要的时候可以直接在网上搜索查阅而整理记录) 输出/输入 print() input()print打印颜色设置 显示方式;前景颜色;背景颜色,这3个…...

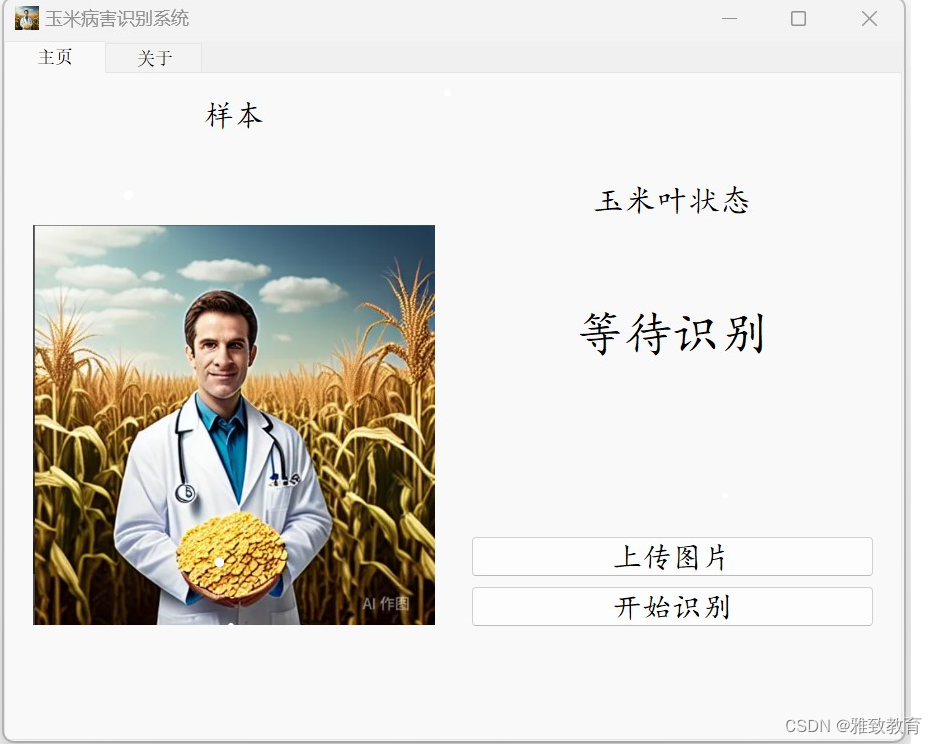
基于Tensorflow卷积神经网络玉米病害识别系统(UI界面)
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 Tensorflow是一个流行的机器学习框架,可用于训练和部署各种人工智能模型。玉米病害识别系统基于Tensorf…...

Execution failed for task ‘:keyboard_utils:compileDebugKotlin‘.
Execution failed for task ‘:keyboard_utils:compileDebugKotlin’. 这个错误是keyboard_utils依赖报错。 这个问题在keyboard_utils github项目的issues 有记载Project does not run with new Flutter 2.10.0 详细错误信息: e: /Users/andreifufylev/developme…...

AC修炼计划(AtCoder Regular Contest 163)
传送门:AtCoder Regular Contest 163 - AtCoder 第一题我们只需要将字符串分成两段,如果存在前面一段比后面一段大就成立。 #include<bits/stdc.h> #define int long long using namespace std; typedef long long ll; typedef pair<int,int&g…...

持续进化,快速转录,Faster-Whisper对视频进行双语字幕转录实践(Python3.10)
Faster-Whisper是Whisper开源后的第三方进化版本,它对原始的 Whisper 模型结构进行了改进和优化。这包括减少模型的层数、减少参数量、简化模型结构等,从而减少了计算量和内存消耗,提高了推理速度,与此同时,Faster-Whi…...

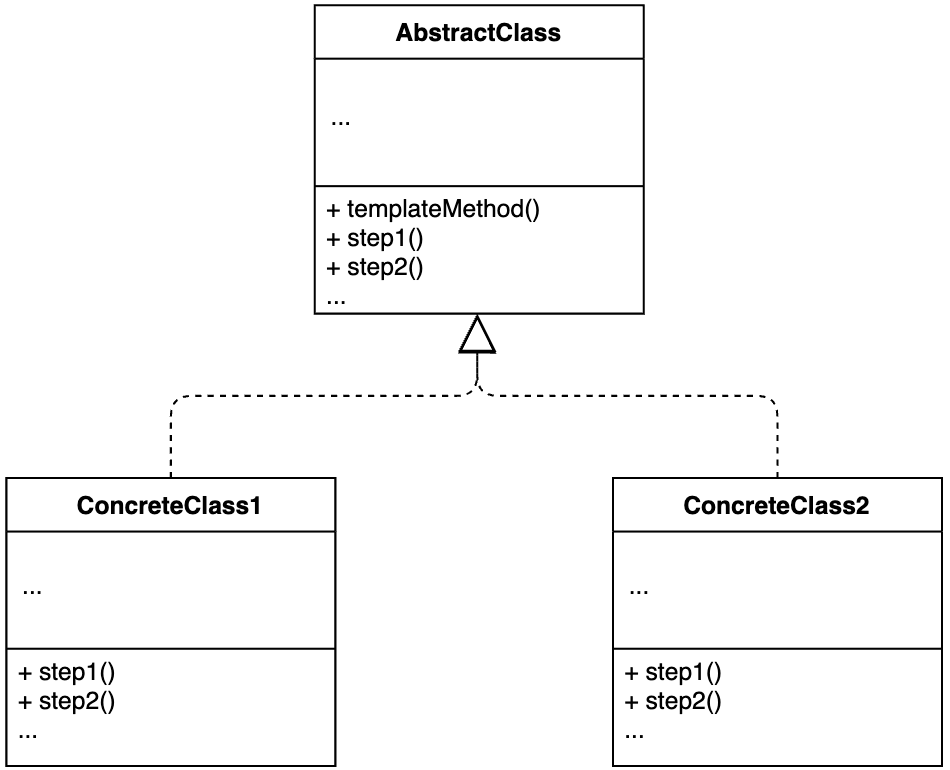
【设计模式】第24节:行为型模式之“模板方法模式”
一、简介 模板方法模式在一个方法中定义一个算法骨架,并将某些步骤推迟到子类中实现。模板方法模式可以让子类在不改变算法整体结构的情况下,重新定义算法中的某些步骤。 模板模式有两大作用:复用和扩展。其中,复用指的是&#…...
| 线代及概率论部分)
【考研数学】数学“背诵手册”(二)| 线代及概率论部分
文章目录 引言二、线代施密特正交化分块矩阵转置、逆、伴随之间的运算关于秩定义性质 三、概统常见分布的期望及方差 引言 这数一全部内容太多了,放在一篇文章里的话,要编辑就很困难,就把线代和概率放在这篇文章里吧。 二、线代 施密特正交…...
)
Android WMS——WindowState介绍(十三)
前面文章中的 addWindow 方法,首先获取了 DisplayContent,紧接着判断窗口的 type 类型并标记。然后获取 token 信息,且该信息是通过 DisplayContent 中的方法获取的。最后就是创建并保存 WindowState 信息。 一、简介 在窗口管理系统(Window Manager Service,WMS)中,Wi…...

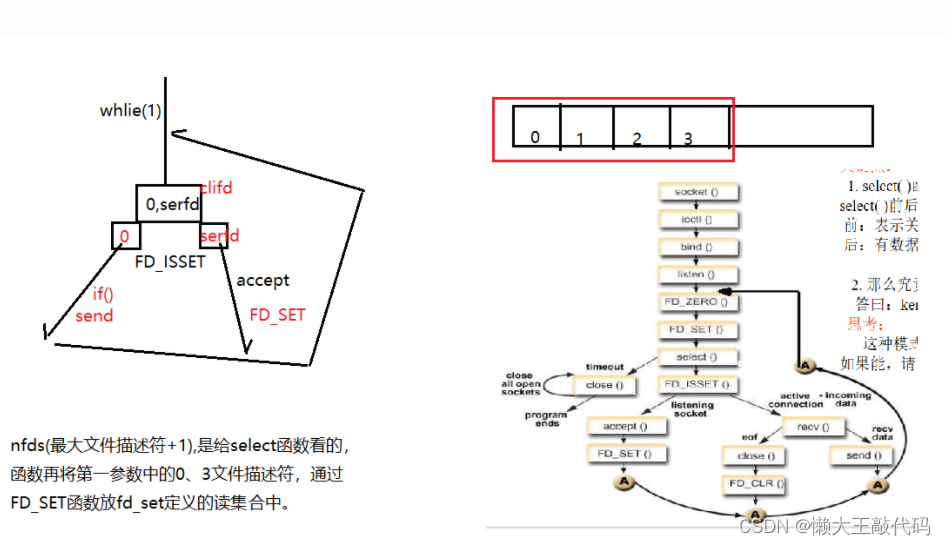
C/C++网络编程基础知识超详细讲解第二部分(系统性学习day12)
懒大王感谢大家的关注和三连支持~ 目录 前言 一、UDP编程 UDP特点: UDP框架: UDP函数学习 发送端代码案例如下: 二、多路复用 前提讲述 select poll 三、图解如下 总结 前言 作者简介: 懒大王敲代码,…...

【教3妹学编程-算法题】117. 填充每个节点的下一个右侧节点指针 II
2哥 : 3妹,听说你昨天去面试了,怎么样啊? 3妹:嗨,别提了,让我回去等通知,估计是没有通知了, 还浪费我请了一天假。 2哥 : 你又请假了啊, 你是怎么跟你那个严厉的老板请假…...

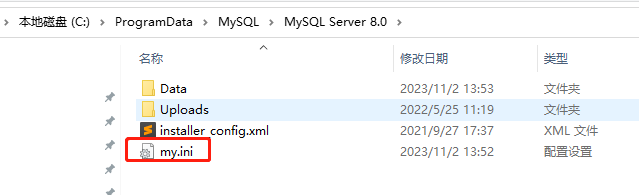
window10 mysql8.0 修改端口port不生效
mysql的默认端口是3306,我想修改成3307。 查了一下资料,基本上都是说先进入C:\Program Files\MySQL\MySQL Server 8.0这个目录。 看看有没有my.ini,没有就新建。 我这里没有,就新建一个,然后修改port: […...

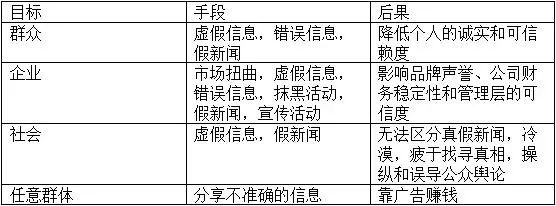
欧盟网络安全威胁:虚假与错误信息
如今,数字平台已是新闻媒体的主战地。社交网站、新闻媒体、甚至搜索引擎都是现在大多数人的信息来源。由于这些网站的运作方式是通过吸引人们来产生网站流量,这些抓人眼球的信息通常是推广广告,有些甚至没有经过审查。 国际现状 恶意攻击者现…...

006 Linux 进程的概念 | 获取进程的PID
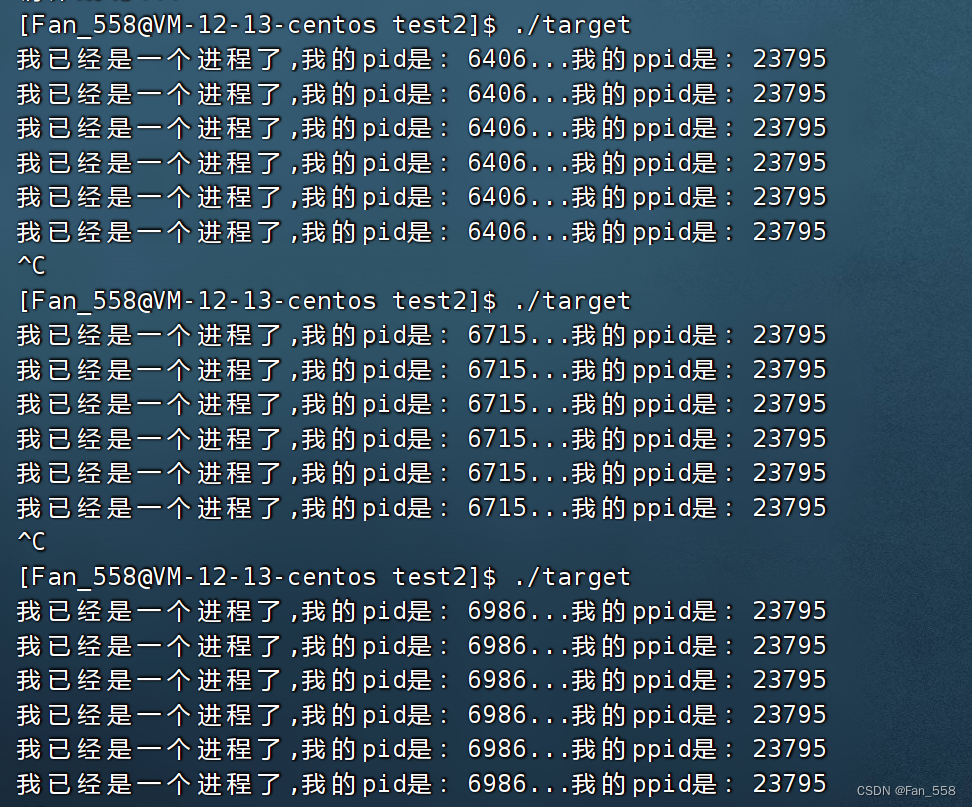
前言 本文将会向您进程的概念,程序与进程的区别,如何获取进程的标识符-pid 文章重点 1.描述进程——PCB 进程与程序的区别 CPU对进程列表的处理 2.获取进程PID 描述进程-PCB 进程概念 课本概念:程序的一个执行实例或正在执行的程序 内核…...

时序预测 | Python实现ARIMA-CNN-LSTM差分自回归移动平均模型结合卷积长短期记忆神经网络时间序列预测
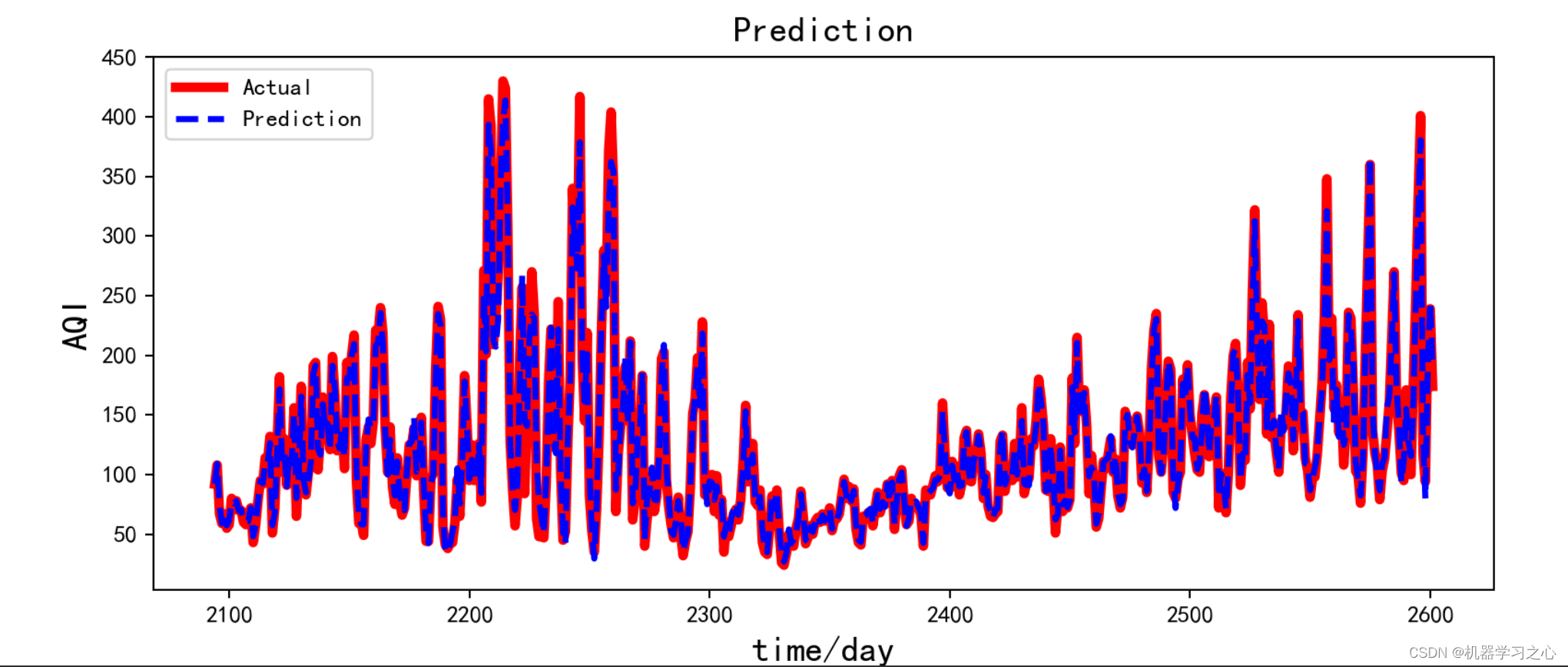
时序预测 | Python实现ARIMA-CNN-LSTM差分自回归移动平均模型结合卷积长短期记忆神经网络时间序列预测 目录 时序预测 | Python实现ARIMA-CNN-LSTM差分自回归移动平均模型结合卷积长短期记忆神经网络时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 时序预测 …...

《异常检测——从经典算法到深度学习》23 TimesNet: 用于常规时间序列分析的时间二维变化模型
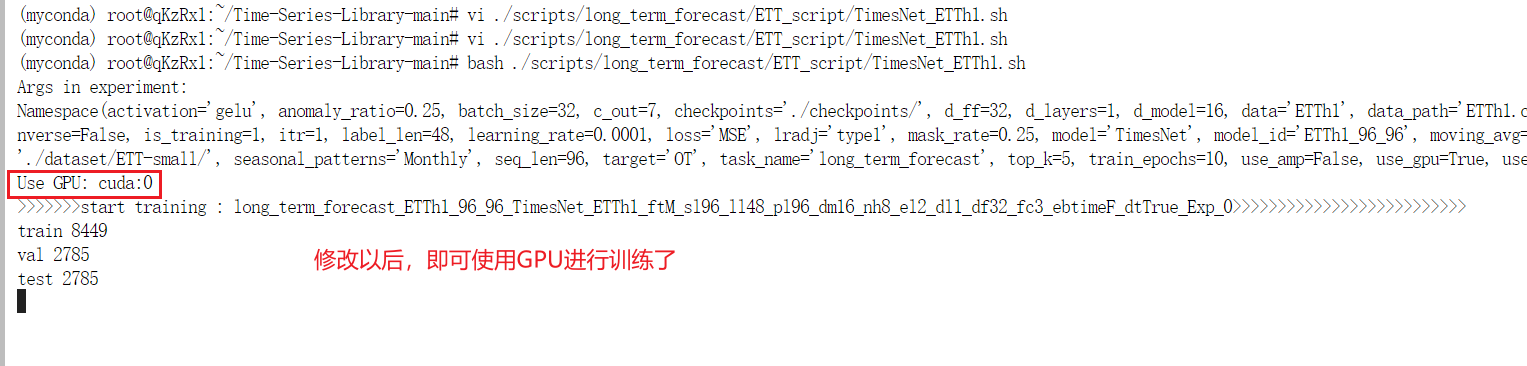
zz# 《异常检测——从经典算法到深度学习》 0 概论1 基于隔离森林的异常检测算法 2 基于LOF的异常检测算法3 基于One-Class SVM的异常检测算法4 基于高斯概率密度异常检测算法5 Opprentice——异常检测经典算法最终篇6 基于重构概率的 VAE 异常检测7 基于条件VAE异常检测8 Don…...
)
计算机网络(59)
1. OSI 的七层模型分别是?各自的功能是什么? 2. 为什么需要三次握手?两次不行? 3. 为什么需要四次挥手?三次不行? 4. TCP与UDP有哪些区别?各自应用场景? 5. HTTP1.0,1.1&…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...
