YUV图像格式详解
1.概述
YUV是一种图像颜色编码方式。
相对于常见且直观的RGB颜色编码,YUV的产生自有其意义,它基于人眼对亮度比色彩的敏感度更高的特点,使用Y、U、V三个分量来表示颜色,并通过降低U、V分量的采样率,尽可能保证图像质量的情况下,做到如下3点:
- 占用更低的存储空间
- 数据传输效率更高
- 兼容黑白与彩色显示
具体是怎么做到的,后文中会一一讲解,在此之前,先简单过一下图像基础知识
2.像素
想要深入了解YUV格式,必须得从Bit、Byte级别“看穿看透”它
Bit:位 —— 计算机硬件系统能识别的最基础单位
Byte:字节 —— 计算机文件系统能识别的最基础单位
像素:Pixel —— 显示图像的最基础单位
显示器上的一个像素点对应图像里的一个像素,不管哪种显示器,最终都是以像素为最小单位进行图像呈现。
- 早期CRT显示器通过显像管中电子枪喷射电子流到屏幕实现。
- 现在的LCD显示器通过电压改变液晶分子排列实现。
- LED和OLED显示器则是通过点阵式发光二极管实现。
不论技术怎么革新,有两点是始终不变的:
- 显示的基础单元是像素
- 每个像素的色彩由红、绿、蓝三原色混合实现
三原色是什么?显示器像素点的颜色数据是怎么排列存储的?
带着问题先了解下RGB,为YUV的了解做个铺垫
3.RGB
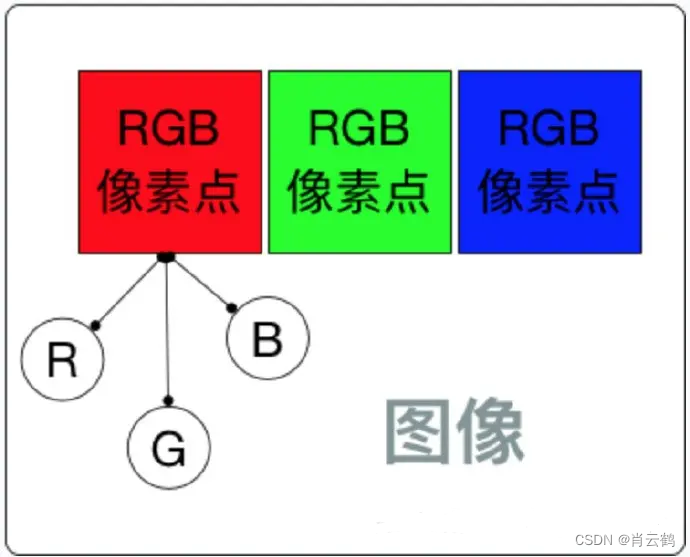
RGB:用R、G、B三个分量来表示像素点颜色
- R:红(Red)
- G:绿(Green)
- B:蓝(Blue)
这三种颜色就称为三原色,它们以不同比例混合能生成其他任意颜色
RGB表示一帧图像:
- 每个像素点背后都包含一组R、G、B分量,像素点的颜色就是它们的混合
- R、G、B每个分量分别占1个byte,也就是8个bit (也有其他精度,本博文不作研究)

一张分辨率 1280 * 720 的RGB图片,占用 1280 * 720 * 3 / 1024 / 1024 = 2.63MB 空间。
4.YUV表示图像
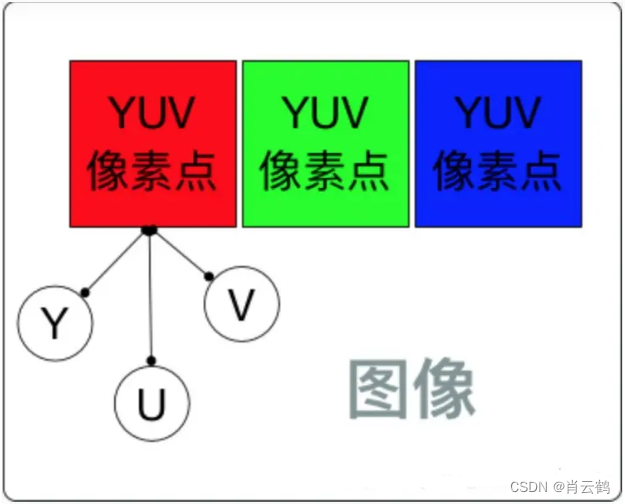
YUV:用Y、U、V三个分量来表示像素颜色
- Y 表示亮度(Luminance、缩写Luma),即为灰度值
- U 和 V 表示色度(Chrominance、缩写Chroma),即为色调和饱和度
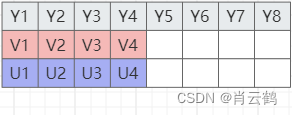
YUV表示一帧图像:

默认Y、U、V每个分量占用存储空间1个byte(也有其他精度,本博文不作研究)
一张分辨率为 1280 * 720 的YUV图片,采用上图里每个像素都包含一组Y、U、V分量的情况下,还是会占用 "1280 * 720 * 3 / 1024 / 1024 = 2.63 MB" 空间。
问题来了,这不是跟RGB占用的空间一样吗?并没有什么优化啊!
前文概述中提到过,YUV是通过降低U、V分量的采样率来实现它占用空间小和传输效率高的优势。
也就是图像每个像素的Y分量都被完整采样全部保存,但是U、V分量只做部分采样,让多个像素按照一些规则共用U、V分量。
5.YUV类别
根据U、V分量的采样率不同,也就是多个像素共用U、V分量的规则不同,YUV有如下几个常见类别:
- 4:4:4 一个像素一组Y、U、V
- 4:4:0 垂直方向两个像素共用一组U、V
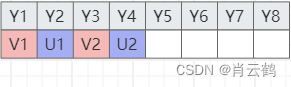
- 4:2:2 水平方向两个像素共用一组U、V
- 4:2:0 水平垂直四个像素共用一组U、V
- 4:1:1 水平方向四个像素共用一组U、V
(1).YUV444:
每个像素都包含一组完整的Y、U、V分量
YUV444 每个像素占用的存储空间,也就是像素深度(piex_depth)为:3 * 8bit = 24bits
一帧 YUV444 图像占用的空间就是:w * h * 3byte

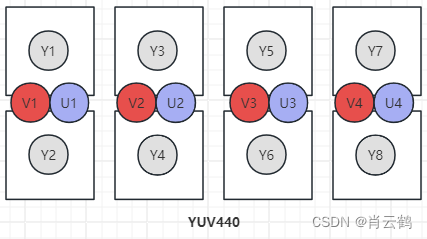
(2).YUV440:
垂直方向两个相邻的像素共用一组U、V
YUV440的像素深度(piexl_depth):(1 * 8bit) + (0.5 *8bit) + (0.5 *8bit) = 16bits
一帧 YUV444 图像占用的空间就是:w * h * 2byte

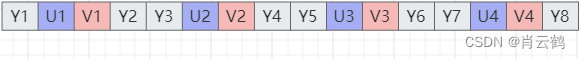
(3).YUV422:
水平方向两个相邻的像素共用一组U、V
YUV422 的像素深度(piexl_depth):(1 * 8bit) + (0.5 *8bit) + (0.5 *8bit) = 16bits
一帧 YUV444 图像占用的空间就是:w * h * 2byte

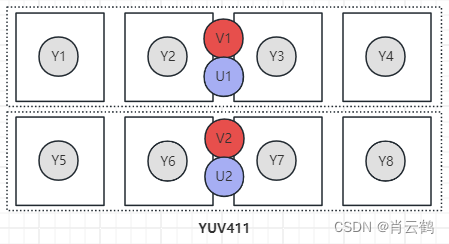
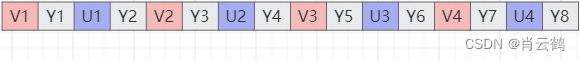
(4).YUV411:
水平方向两个相邻的像素共用一组U、V
YUV411 的像素深度(piexl_depth):(1 * 8bit) + 2*(0.25 *8bit) = 12bits
一帧 YUV444 图像占用的空间就是:w * h * 1.5byte

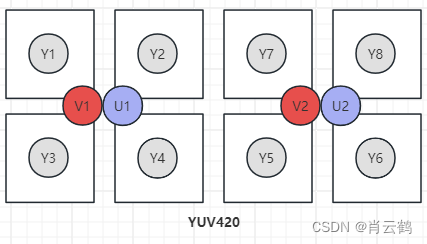
(5).YUV420:
水平垂直方向四个相邻的像素共用一组U、V
YUV420的像素深度(piexl_depth):(1 * 8bit) + 2*(0.25 *8bit) = 12bits
一帧YUV444图像占用的空间就是:w * h * 1.5byte

注意:
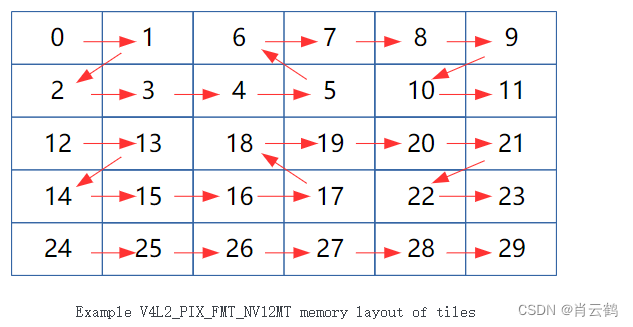
YUV420 因为是 2x2 矩阵平面的4个像素共用一组U、V
所以它的像素排列顺序在内存空间中有其特定规律,按"Z"字型排列


参考链接:2.7.1.2. Planar YUV formats — The Linux Kernel documentation
(6).综述
如上所述,根据U、V分量不同的采样规则,YUV可以分为多个类别
以上列举的是较为常见的几种,还有其他YUV类别,有兴趣可自行研究
每一类YUV又可以根据Y、U、V三个分量数据的存储排列方式不同细分出不同格式
6.YUV数据存储模式
(1).三种存储模式
- planar平面模式:先连续存储所有像素点的 Y 分量,
再连续存 U 分量,
然后连续存 V 分量 - Semi-Planar半平面模式:先连续存储所有像素点的 Y 分量,
再交替存储U、V分量 - packed 打包模式:连续交替存储每个像素点的 Y、U、V 分量
注:在YUV422中,有时候会看到还有一种 Interleaved 模式,它其实就是 Packed,
只不过YUV422格式中有人觉得用 Interleaved 这个词更形象一些,
所以在YUV422中有时会用 Interleaved 代替 Packed 表述。
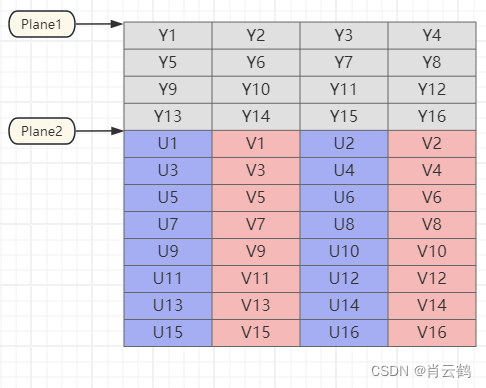
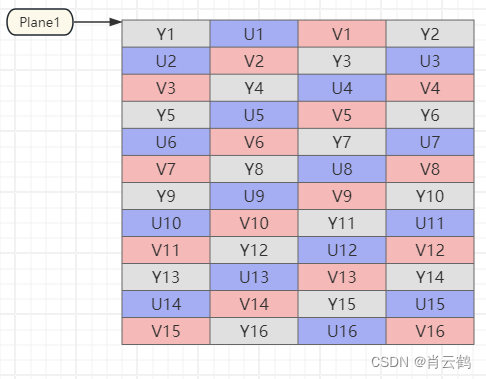
(2).三种存储模式图示:
以一张全采样 4x4=16 个像素的 YUV444 格式图像为例,
它在三种模式下各分量在内存空间的排列如下:
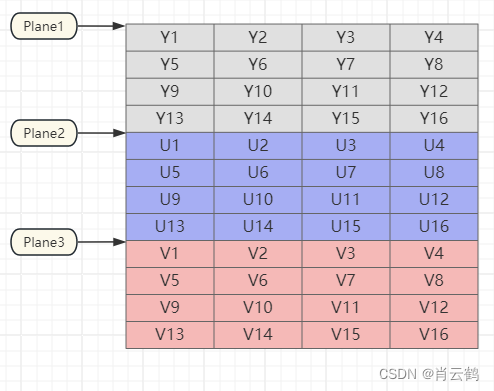
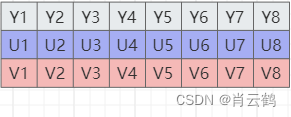
Planar:3个矩阵平面分别存储Y、U、V分量数据

Semi-Planar:Semi即为"一半",一个矩阵平面存Y,存U、V只用Planar的一半一个矩阵平面

Packed:Y、U、V三个分量交替存一个矩阵平面

当然,即便是YUV444全采样类别,三种模式下Y、U、V分量的存储排列也不仅仅只有上述三种,还可以排列出很多花样,产生多种格式,这一点在后面的章节会详细讲到。
(3) Y、U、V分量对应Byte[ ]数组示例
如果要对图像做一些操作,比如图像格式转换,任意区域裁剪,色值修改,像素插值等,就需要在图像最基础单元byte层面,将图像数据从内存中读出解析到byte[ ]数组来操作。
不同模式解析出来的byte[ ]数组个数是不一样的
- Planar: 3个byte[ ],分别对应Y、U、V 分量数据
- Semi-Planar:2个byte[ ],分别对应 Y 和 (U、V)
- Packed: 1个byte[ ],对应(Y、U、V)
Android Camera2中有个很形象的示例:
onImageAvailable(ImageReader reader) 回调获取到的Image图像就是YUV420 planar格式,Image有3个分别包含ByteBuffer的Plane,每个Plane的ByteBuffer解析成byte[ ]后,就会有如下对应关系:
@Override
public void onImageAvailable(ImageReader reader) {Image image = reader.acquireNextImage();ByteBuffer bufferY = image.getPlanes()[0].getBuffer();ByteBuffer bufferU = image.getPlanes()[1].getBuffer();ByteBuffer bufferV = image.getPlanes()[2].getBuffer();byte[] bytesY = new byte[bufferY.capacity()];byte[] bytesU = new byte[bufferU.capacity()];byte[] bytesV = new byte[bufferV.capacity()];bufferY.get(bytesY);bufferU.get(bytesU);bufferV.get(bytesV);image.close();
}
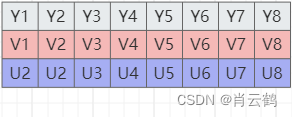
YUV420 planar:
byetdata[0] —— Y分量, Y1, Y2, Y3, Y4, Y5, Y6, Y7, Y8…, Y16, …
byetdata[1] —— U分量, U1, U2, U3, U4……
byetdata[2] —— V分量, V1, V2, V3, V4 ……
假设一下,
如果拿到的不是planar而是YUV420 semi-planar 或 YUV444 packed
图像数据解析成byte[ ]后的对应关系:
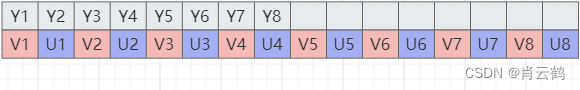
YUV420 semi-planar:
byetdata[0] —— Y分量, Y1, Y2, Y3, Y4, Y5, Y6, Y7, Y8……
byetdata[1] —— U、V分量, U1, V1, U2, V2……
byetdata[2] 没有
YUV444 packed:
byetdata[0] ——-Y、U、V分量, Y1, U1, V1, Y2, U2, V2, Y3, U3, V3……
byetdata[1] 和byetdata[2] 没有
这么看可能不是太直观,下面就用图示看看不同格式的YUV,它的三个分量是怎么排列存储的
7.YUV格式详细注解
一帧宽:w,高:h 的YUV图像,
以8个像素为例,一些常见YUV格式分量的存储排列如下:
7.1 YUV420
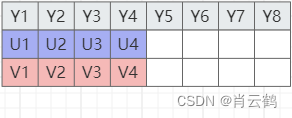
(1).YUV420 Plannar:I420
YUV分量分别存放,先是 w * h 个的 Y,后面跟 w * h * 0.25 个 U, 最后是 w * h * 0.25 个 V
每个像素占用空间(像素深度):1.5byte
总大小为: w * h * 1.5

(2).YUV420 Plannar:YV12
YUV 分量分别存放,先是 w * h 个 Y,后面跟 w * h * 0.25 个 V, 最后是 w * h * 0.25 个 U
每个像素占用空间(像素深度):1.5byte
总大小为: w * h * 1.5

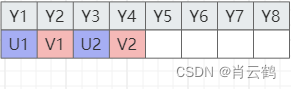
(3).YUV420 Semi-Planar:NV12
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 U 开始
每个像素占用空间(像素深度):1.5byte
总大小为: w * h * 1.5

(4).YUV420 Semi-Planar:NV21
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 V开始
每个像素占用空间(像素深度):1.5byte
总大小为:w * h * 1.5
7.2 YUV422
(1).YUV422 Plannar:I422
YUV 分量分别存放,先是 w * h 个 Y,后面跟 w * h * 0.5 个 U, 最后是 w * h * 0.5 个 V
每个像素占用空间(像素深度):2byte
总大小为: w * h * 2

(2).YUV422 Plannar:YV16
UV 分量分别存放,先是 w * h 个 Y,后面跟 w * h * 0.5 个 V, 最后是 w * h * 0.5 个 U
每个像素占用空间(像素深度):2byte
总大小为: w * h * 2

(3).YUV422 Semi-Planar:NV61
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 V 开始
每个像素占用空间(像素深度):2byte
总大小为:w * h * 2

(4).YUV422 Semi-Planar:NV16
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 U 开始
每个像素占用空间(像素深度):2byte
总大小为:w * h * 2

(4).YUV422Packed (Interleaved):YUVY
Interleaved 即是 Packed ,在 Packed 内部,YUV 的排列顺序是 Y U V Y,两个 Y 共用一组 UV
每个像素占用空间(像素深度):2byte
总大小为:w * h * 2

(6).YUV422Packed (Interleaved):UYVY
YUV 的排列顺序是 UYVY,两个 Y 共用一组 UV
每个像素占用空间(像素深度):2byte
总大小为:w * h * 2

7.3 YUV444
(1).YUV444 Plannar:I444
YUV 分量分别存放,先是 w * h 个 Y,后面跟 w * h 个 U, 最后是 w * h 个 V
每个像素占用空间(像素深度):3byte
总大小为: w * h * 3

(2).YUV444 Plannar:YV24
YUV 分量分别存放,先是 w * h 个 Y,后面跟 w * h 个 V, 最后是 w * h 个 U
每个像素占用空间(像素深度):3byte
总大小为:w * h * 3

(3).YUV444 Semi-Planar:NV24
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 U 开始。
每个像素占用空间(像素深度):3byte
总大小为:w * h * 3

(4).YUV444 Semi-Planar:NV42
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 V 开始。
每个像素占用空间(像素深度):3byte
总大小为:w * h * 3

8.YUV格式详图
下图即为YUV常见格式详细图示,方便后续查阅
最后一列仍是以8个像素点为例,简略地表示每个格式Y、U、V分量的存储排列

9.结束语
关于YUV格式就先讲解这么多。
在此篇博文撰写过程中,也参考了多篇官方和非官方的资料文档。
非官方的博文资料有的会出现一些纰漏,比如某种格式NV24,是UV交替还是VU交替,有的个人文档里就表述错了,遇到这种问题就需要参考官方资料进行比对。
感谢这些官方机构和个人博主们。
参考链接如下:
官方参考链接:
2. Image Formats — The Linux Kernel documentation
2.10. YUV Formats — The Linux Kernel documentation
2.7.1.2. Planar YUV formats — The Linux Kernel documentation
YUV - VideoLAN Wiki
Video Rendering with 8-Bit YUV Formats | Microsoft Learn
个人博客参考连接:
YUV 格式详解,只看这一篇就够了(转) - 知乎
YUV图像的常见格式(图示)_yuv图片-CSDN博客
YUV格式到底是什么?-CSDN博客
【精选】YUV格式详解【全】_编码笔记的博客-CSDN博客
音视频基础之YUV格式-CSDN博客
【精选】安卓camera2 API获取YUV420_888格式详解_yuv_420_888-CSDN博客
相关文章:

YUV图像格式详解
1.概述 YUV是一种图像颜色编码方式。 相对于常见且直观的RGB颜色编码,YUV的产生自有其意义,它基于人眼对亮度比色彩的敏感度更高的特点,使用Y、U、V三个分量来表示颜色,并通过降低U、V分量的采样率,尽可能保证图像质…...

软考高项-质量管理措施
质量规划 编制《项目质量规划书》、《项目验收规范》等质量文件,对文件进行评审,对项目成员进行质量管理培训; 质量保证 评审、过程分析、定期对项目进行检查并跟踪改进情况; 质量控制 测试、因果分析、变更、统计抽样等。 80/…...
)
Redis那些事儿(一)
说到redis大家都不陌生,其中包括:共有16个数据库,默认为第0个数据库;数据以key-value键值的形式存储;数据类型包括String、List、Hash、Set等,其中最常用的是字符串;是单线程的、基于内存的&…...

【多媒体文件格式】M3U8
M3U8 M3U8文件是指UTF-8编码格式的M3U文件(M3U使用Latin-1字符集编码)。M3U文件是一个记录索引的纯文本文件,打开它时播放软件并不是播放它,而是根据它的索引找到对应的音视频文件的网络地址进行在线播放。 m3u8基本上可以认为就是.m3u格式文件&#x…...

linux中xargs的实用技巧
在Linux命令行中,有许多强大的工具可以帮助我们处理和操作文件、目录以及其他数据。其中之一就是xargs命令。xargs命令可以将标准输入数据转换成命令行参数,从而提高命令的效率和灵活性。本文将介绍xargs命令的基本用法,并通过生动的代码和输…...

【Jmeter】生成html格式接口自动化测试报告
jmeter自带执行结果查看的插件,但是需要在jmeter工具中才能查看,如果要向领导提交测试结果,不够方便直观。 笔者刚做了这方面的尝试,总结出来分享给大家。 这里需要用到ant来执行测试用例并生成HTML格式测试报告。 一、ant下载安…...

如何将极狐GitLab 漏洞报告导出为 HTML 或 PDF 格式或导出到 Jira
目录 导出为 HTML/PDF 将漏洞信息导出到 Jira 参考资料 极狐GitLab 的漏洞报告功能可以让开发人员在统一的平台上面管理代码,对其进行安全扫描、管理漏洞报告并修复漏洞。但有些团队更喜欢使用类似 Jira 的单独工具来管理他们的安全漏洞。他们也可能需要以易于理…...

uniapp原生插件之安卓文字转拼音原生插件
插件介绍 安卓文字转拼音插件,支持转换为声调模式和非声调模式,支持繁体和简体互相转换 插件地址 安卓文字转拼音原生插件 - DCloud 插件市场 超级福利 uniapp 插件购买超级福利 详细使用文档 uniapp 安卓文字转拼音原生插件 用法 在需要使用插…...

[架构之路-254/创业之路-85]:目标系统 - 横向管理 - 源头:信息系统战略规划的常用方法论,为软件工程的实施指明方向!!!
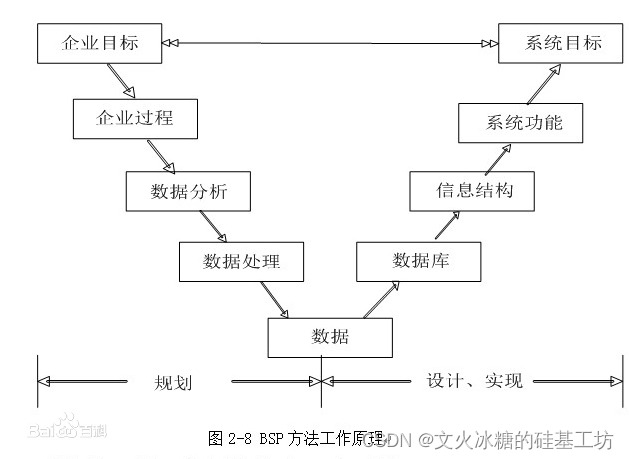
目录 总论: 一、数据处理阶段的方法论 1.1 企业信息系统规划法BSP 1.1.1 概述 1.1.2 原则 1.2 关键成功因素法CSF 1.2.1 概述 1.2.2 常见的企业成功的关键因素 1.3 战略集合转化法SST:把战略目标转化成信息的集合 二、管理信息系统阶段的方法论…...

CSP-J 2023真题解析
T1 小苹果 一、题目链接 P9748 [CSP-J 2023] 小苹果 二、题目大意 现有 n n n 个苹果从左到右排成一列,编号为从 1 1 1 到 n n n。 每天都会从中拿走一些苹果。拿取规则是,从左侧第 1 1 1 个苹果开始、每隔 2 2 2 个苹果拿走 1 1 1 个苹果。随…...

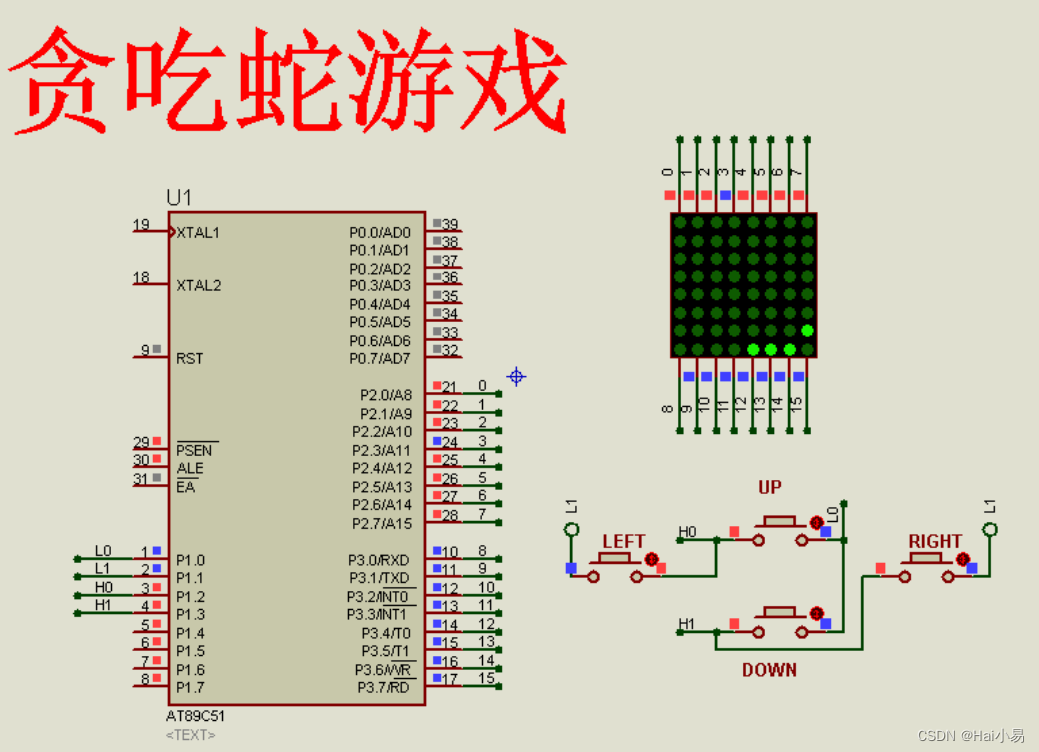
【Proteus仿真】【51单片机】贪吃蛇游戏
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真51单片机控制器,使用8*8LED点阵、按键模块等。 主要功能: 系统运行后,可操作4个按键控制小蛇方向。 二、软件设计 /* 作者:嗨小易…...
)
Android 原生定位开发(解决个别手机定位失败问题)
文章目录 前言一、实现步骤二、使用步骤1.服务启动工具类2.实现LocationService 总结 前言 在android开发中地图和定位是很多软件不可或缺的内容,这些特色功能也给人们带来了很多方便。定位一般分为三种发方案:即GPS定位、Google网络定位以及基站定位。…...

uni-app 中如何实现数据组件间传递?
在 uni-app 中,实现数据组件间传递可以使用 Props 或 Vuex。 Props 是一种组件通信的方式,通过向子组件传递数据来实现组件间的数据传递。下面是一个示例: 父组件: <template><child :message"hello">&l…...

SpringBoot整合自签名SSL证书,转变HTTPS安全访问(单向认证服务端)
前言 HTTP 具有相当优秀和方便的一面,然而 HTTP 并非只有好的一面,事物皆具两面性,它也是有不足之处的。例如: 通信使用明文(不加密),内容可能会被窃听。不验证通信方的身份,因此有可能会遭遇…...

k8s:endpoint
在 Kubernetes 中,Endpoint 是一种 API 对象,它用于表示集群内某个 Service 的具体网络地址。换句话说,它连接到一组由 Service 选择的 Pod,从而使它们能够提供服务。每个 Endpoint 对象都与相应的 Service 对象具有相同的名称&am…...

最新版星火官方搬运工具6.0,高级搬运,100%过原创,短视频上热门搬运软件黑科技【搬运脚本+使用技术教程】
软件介绍: 高级搬运,条条过原创 短视频暴力热门搬运黑科技 自研摄像头内录突破性技术6.0 无需任何繁琐准备工作安装即用 无需复杂售后培训看教程即可学会 直装直用自研技术更好卖 无需root 无需框架 更方便 无需xposed 无需vcam更安全 适配99%以…...

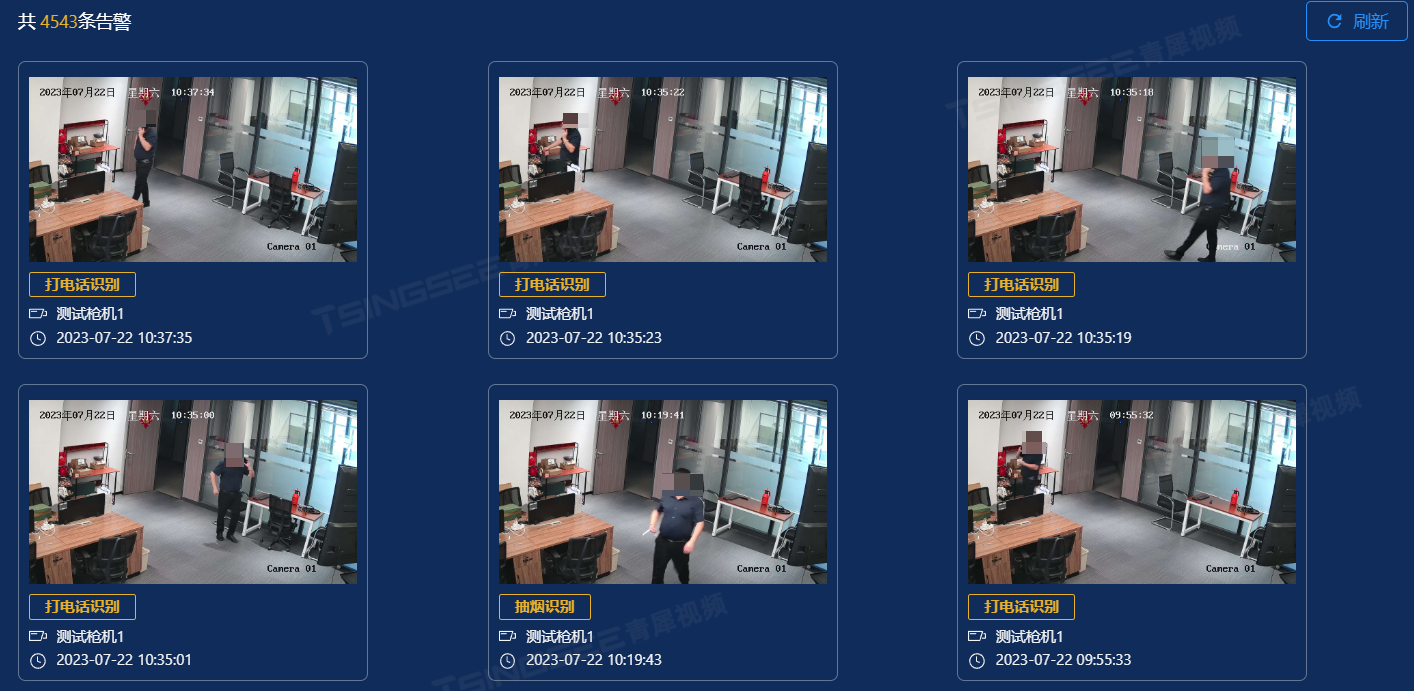
轧钢厂安全生产方案:AI视频识别安全风险智能监管平台的设计
一、背景与需求 轧钢厂一般都使用打包机对线材进行打包作业,由于生产需要,人员需频繁进入打包机内作业,如:加护垫、整包、打包机检修、调试等作业。在轧钢厂生产过程中,每个班次生产线材超过300件,人员在一…...

Linux Dotnet 程序堆栈监控
# 查看进程 dotnet-stack ps #显示如下2014067 dotnet /usr/share/dotnet/dotnet k1 --LogLevel4 2014087 dotnet /usr/share/dotnet/dotnet --LogLevel4 2014089 dotnet /usr/share/dotnet/dotnet --LogLevel4 # 根据PID查看这个进程每个线程的堆栈 dotnet-stack repor…...

后端设计PG liberty的作用和增量式生成
Liberty(俗称LIB和DB),是后端设计中重要的库逻辑描述文件,这里边包含了除过physical(当然也有一点点涉及)以外所有的信息,对整个后端设计实现有非常大的作用。借此机会,一起LIB做一个…...

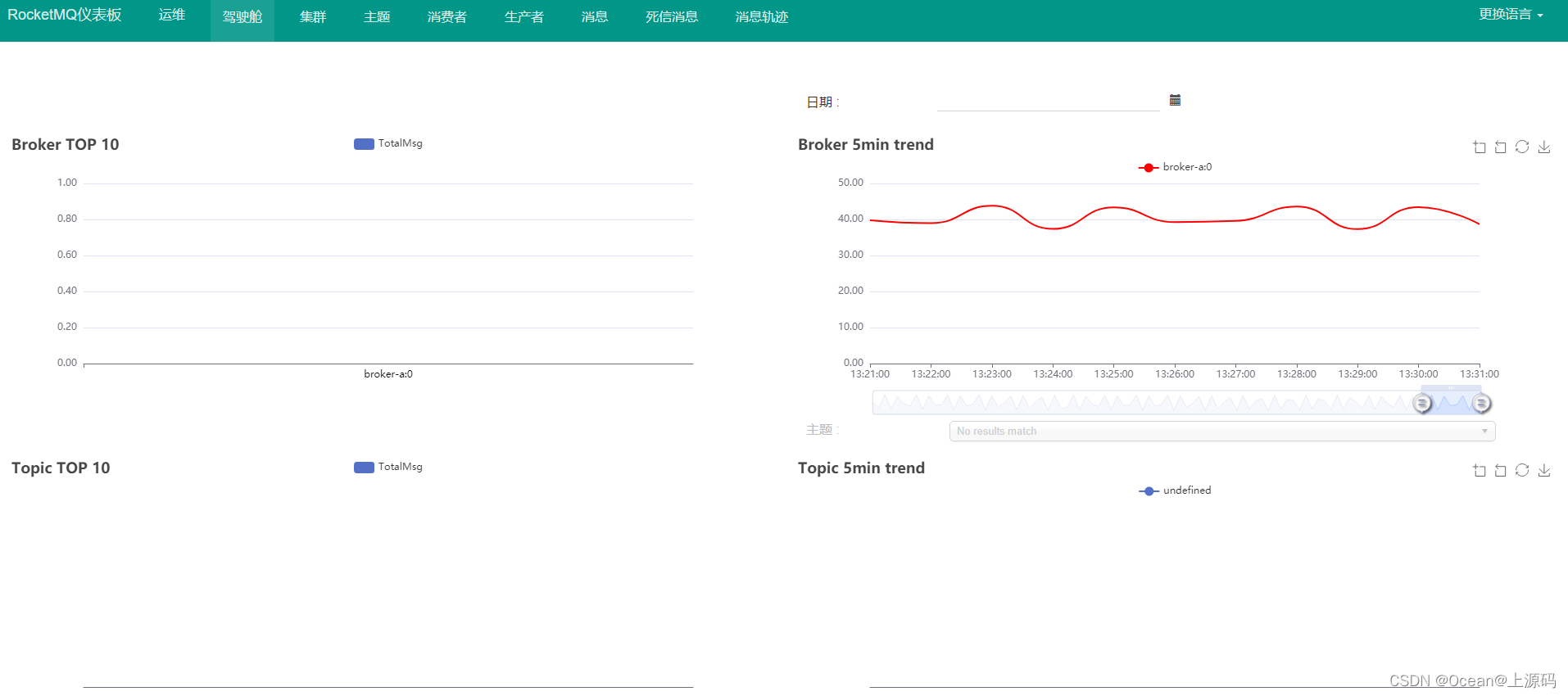
Linux 安装 RocketMq
RocketMq是阿里出品(基于MetaQ)的开源中间件,已捐赠给Apache基金会并成为Apache的顶级项目。基于java语言实现,十万级数据吞吐量,ms级处理速度,分布式架构,功能强大,扩展性强。 官网…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...