“深入理解Nginx的负载均衡与动静分离“
目录
- 引言
- 一、Nginx简介
- 1. Nginx的基本概念
- 2. Nginx的特点
- 3. Nginx的安装配置
- 二、Nginx搭载负载均衡
- 三、前端项目打包
- 四、Nginx部署前后端分离项目,同时实现负载均衡和动静分离
- 总结

引言
在现代互联网应用中,高性能和可扩展性是至关重要的。Nginx作为一款高性能的Web服务器和反向代理服务器,被广泛应用于各种规模的网站和应用程序中。本文将深入探讨Nginx的负载均衡和动静分离的原理与实践,帮助读者更好地理解和应用这些功能。
一、Nginx简介
Nginx是一款轻量级的高性能Web服务器和反向代理服务器,由俄罗斯的工程师Igor Sysoev开发。它采用事件驱动的异步非阻塞架构,能够处理大量并发连接,具有出色的性能和稳定性。本节将介绍Nginx的基本概念、特点和安装配置方法。
- 负载均衡

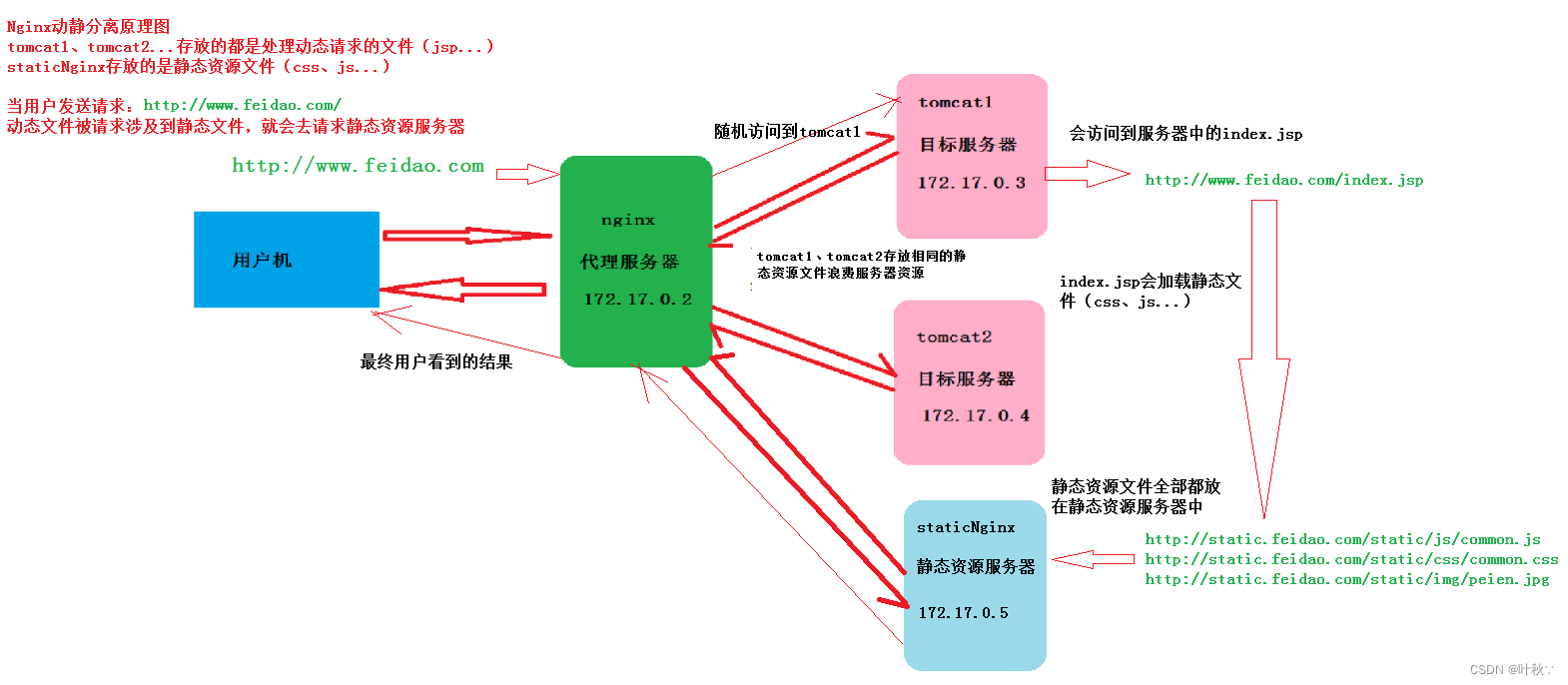
- 动静分离

1. Nginx的基本概念
Nginx采用模块化的设计,核心模块负责处理HTTP请求和响应,而其他模块则提供了丰富的功能扩展,如负载均衡、动静分离、反向代理等。在理解Nginx的负载均衡和动静分离之前,我们需要了解一些基本概念,如虚拟主机、反向代理和上游服务器等。
2. Nginx的特点
Nginx具有以下几个显著的特点:
- 高性能:采用异步非阻塞的事件驱动模型,能够处理大量并发连接,适用于高负载的场景。
- 轻量级:占用系统资源少,启动速度快,适合部署在资源有限的环境中。
- 可扩展性:支持模块化设计,可以根据需求选择性地加载和配置各种功能模块。
- 稳定性:经过多年的生产环境验证,稳定性得到了广泛认可。
3. Nginx的安装配置
-
去到Nginx压缩包目录下, 我的是(javayh/software) 输入(yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel)回车 下载4个依赖先
-
解压Nginx压缩包 输入(tar -xvf nginx-1.13.7.tar.gz)回车 解压Nginx
-
然后 cd nginx-1.13.7 回车进入目标文件
-
编译,执行配置: 考虑到后续安装ssl证书 添加两个模块,输入(./configure --with-http_stub_status_module --with-http_ssl_module)回车
-
安装 输入(make && make install)回车
-
然后下一步如图所示

-
然后cd sbin/ 回车进入sbin 然后输入./nginx回车启动
-
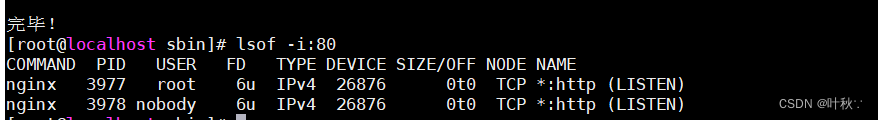
然后下载一个lsof 输入(yum install -y lsof)回车
-
输入(lsof -i:80)回车查看

-
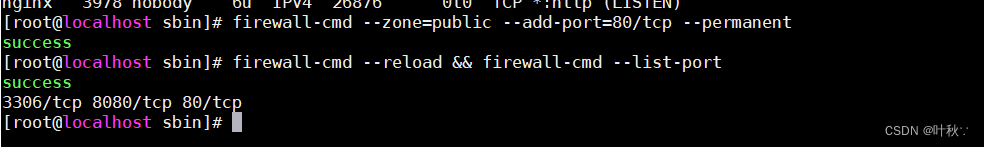
设置防火墙开放 80 端口
输入(firewall-cmd --zone=public --add-port=80/tcp --permanent)回车开放
输入( firewall-cmd --reload && firewall-cmd --list-port )回车刷新并展示

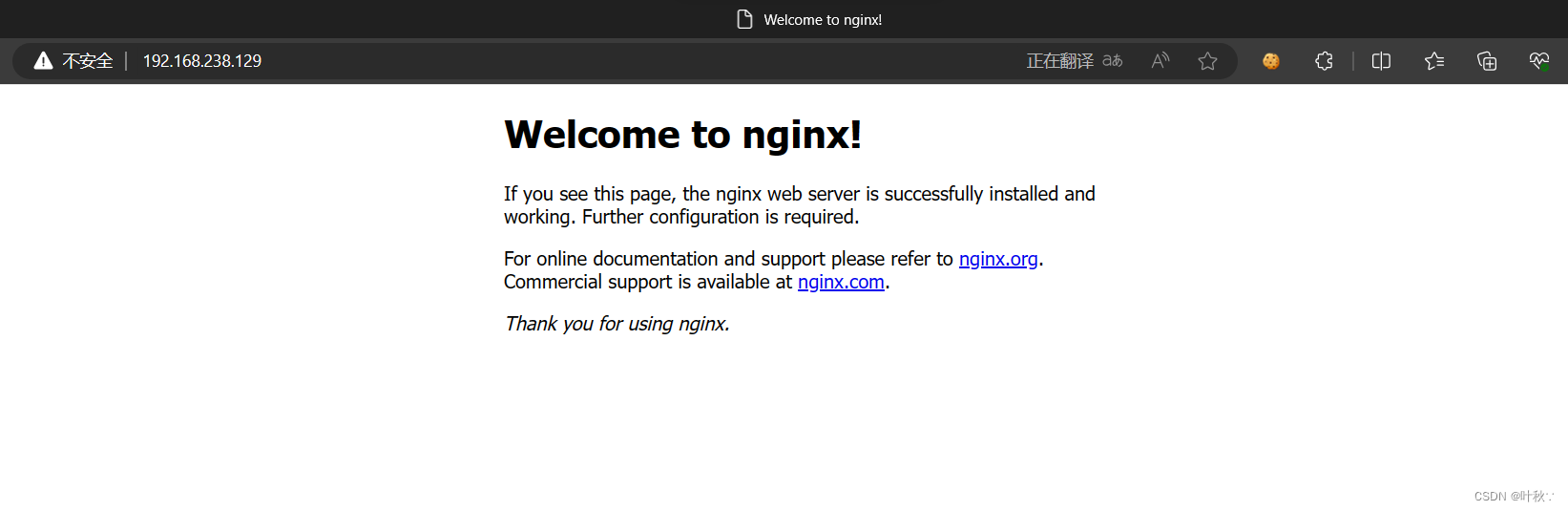
能访问此时Nginx服务就启动成功了
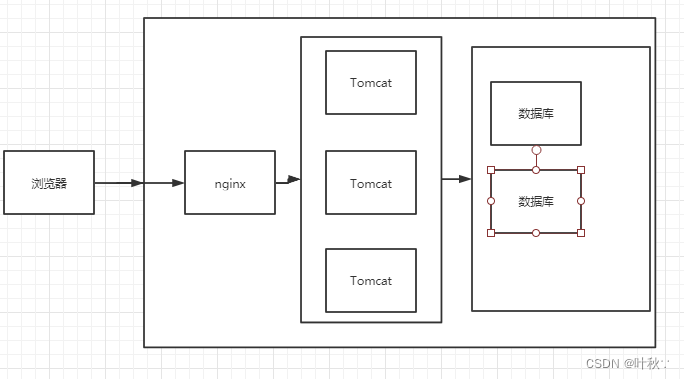
二、Nginx搭载负载均衡
负载均衡是指将请求分发到多个服务器上,以达到提高系统性能和可用性的目的。Nginx作为一款高性能的反向代理服务器,具备强大的负载均衡功能。本节将介绍Nginx的负载均衡原理和常用的负载均衡算法,并结合实例演示如何配置和使用Nginx进行负载均衡。
继上面十步后实现负载均衡
-
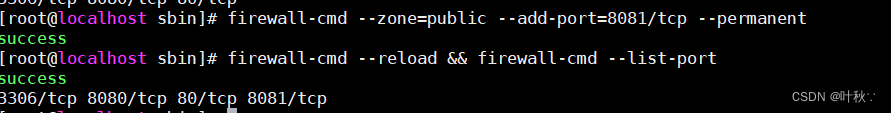
首先防火墙需要再开端口
输入(firewall-cmd --zone=public --add-port=8081/tcp --permanent)回车开放
输入( firewall-cmd --reload && firewall-cmd --list-port )回车刷新并展示

此时就有三个端口了 -
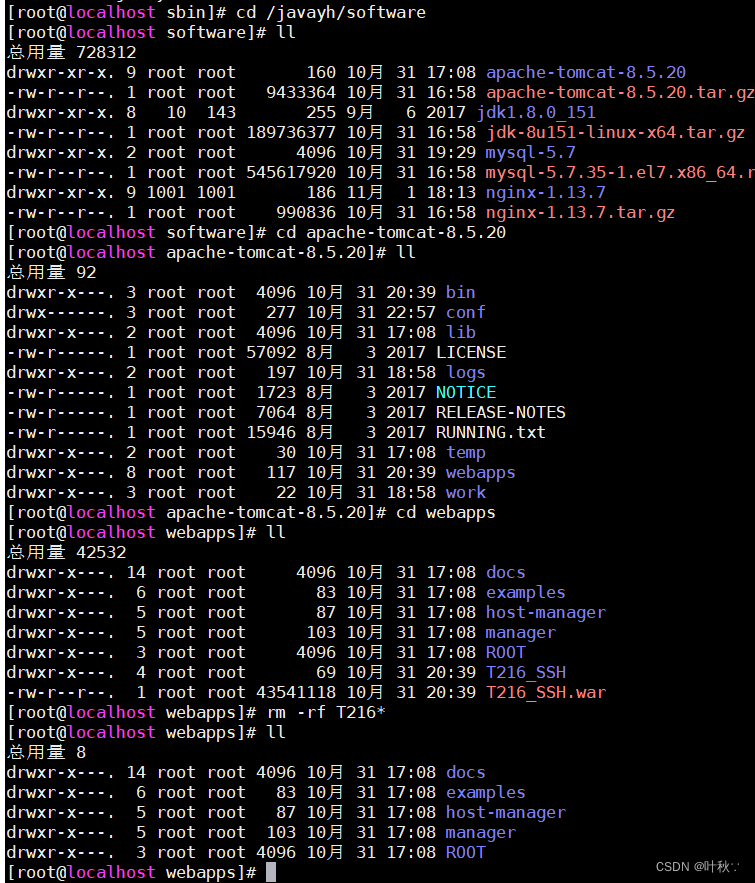
这一步是我要删除我Tomcat之前所存在的项目

-
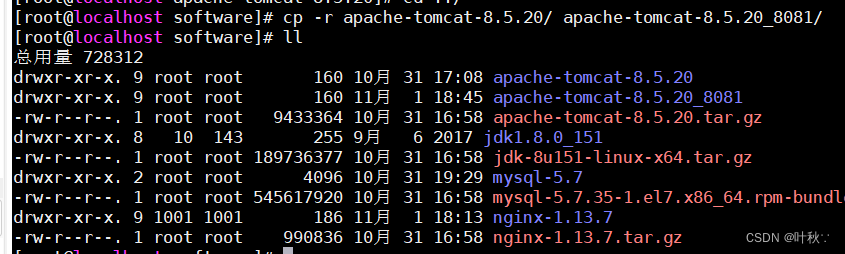
然后回到software文件下面,输入(cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/)回车就会多一个Tomcat服务器

-
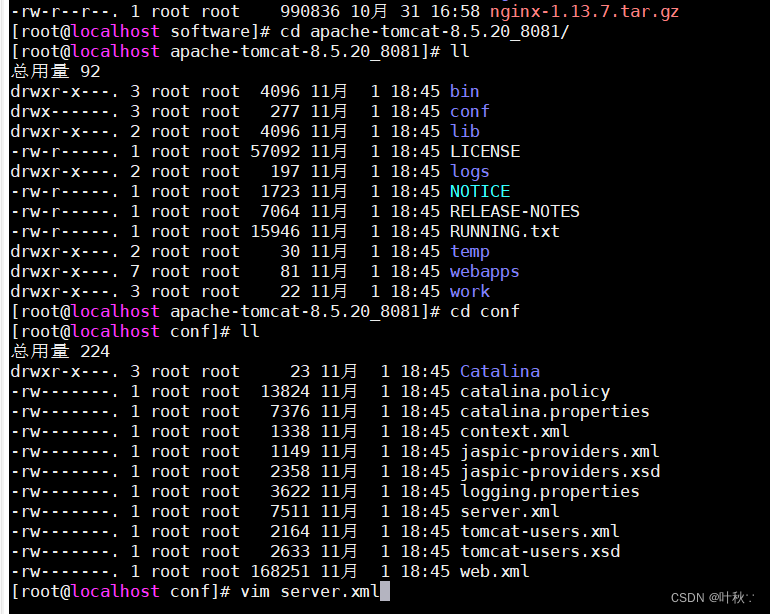
然后该新的Tomcat的端口配置,如下进入目录

回车进入后把所有的端口号都改一下,改为之后退出
为了方便区别,我把(/javayh/software/apache-tomcat-8.5.20_8081/webapps/ROOT/)中的index界面改了,在远程连接上改的,也可以自己手动改 -
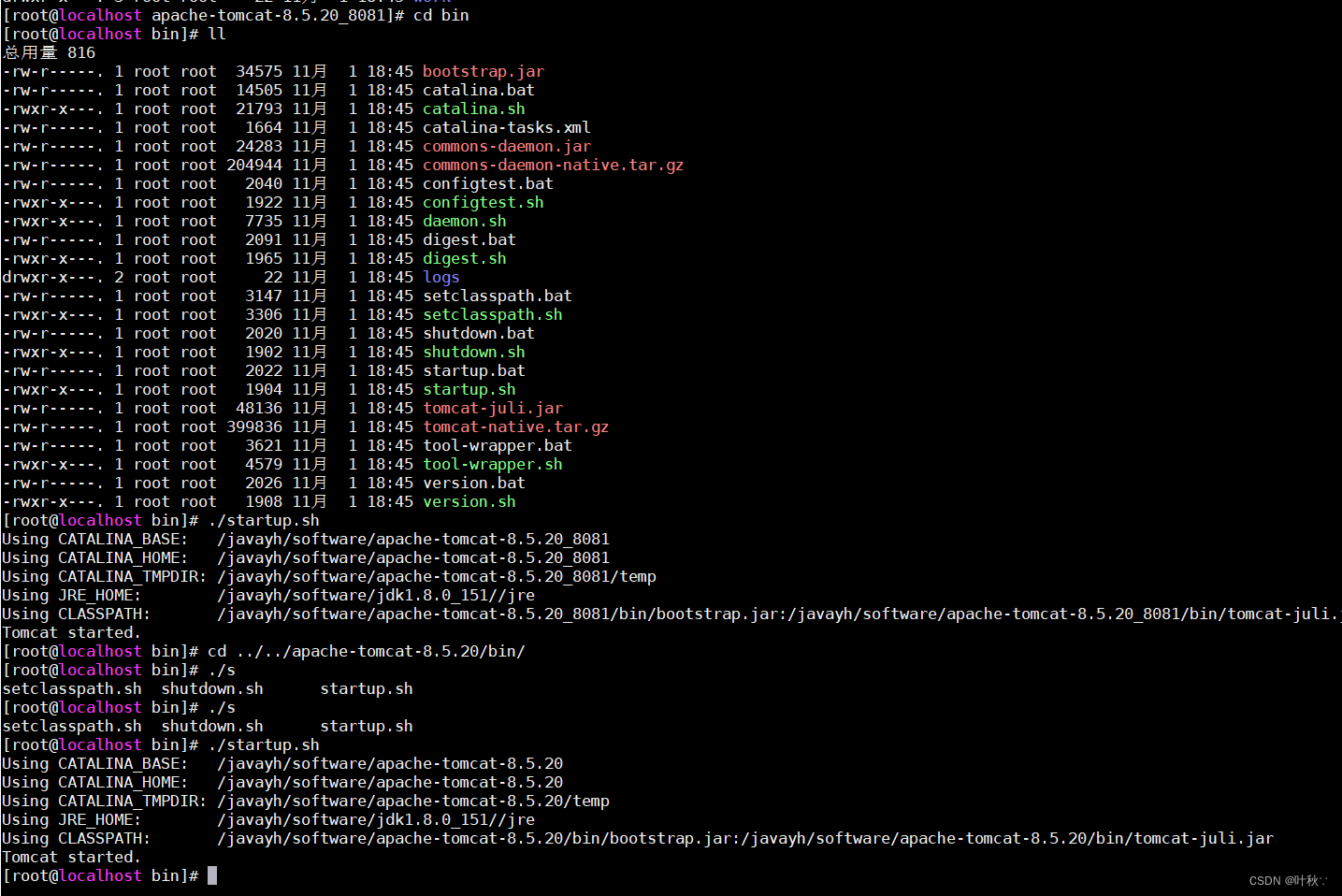
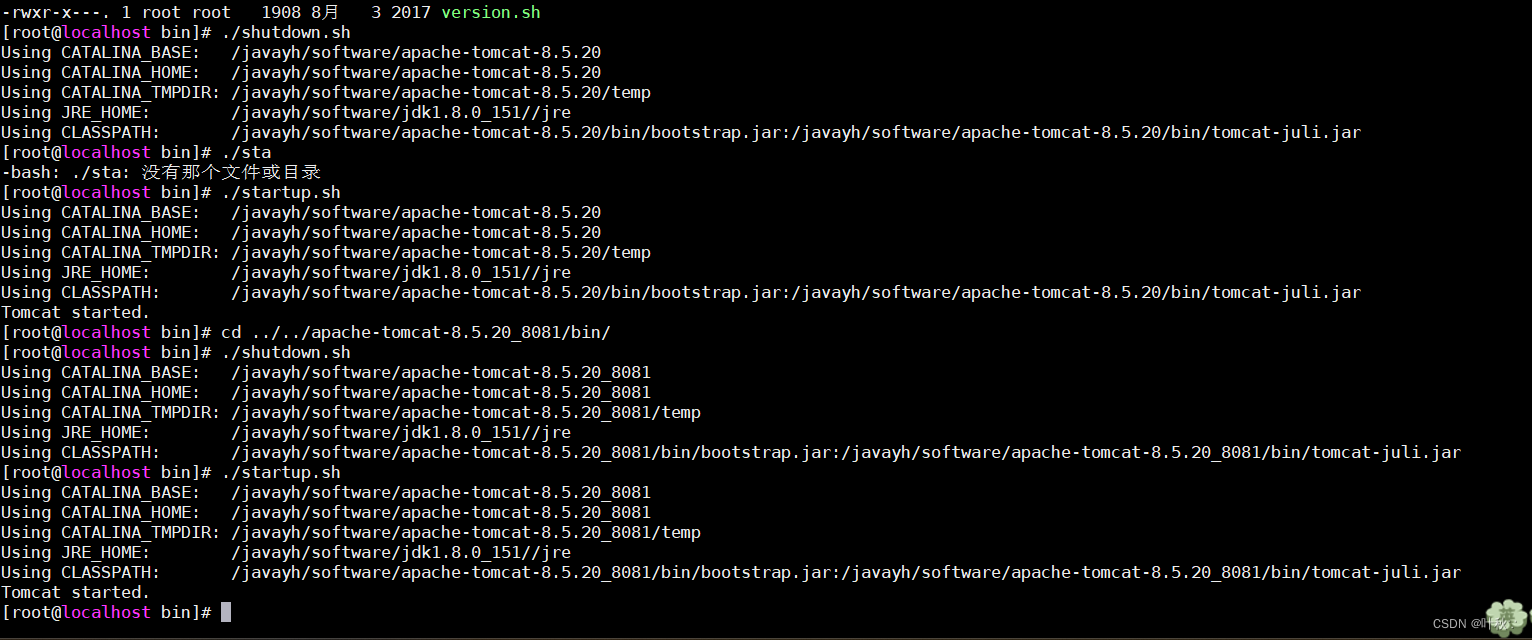
然后把两个Tomcat服务启动

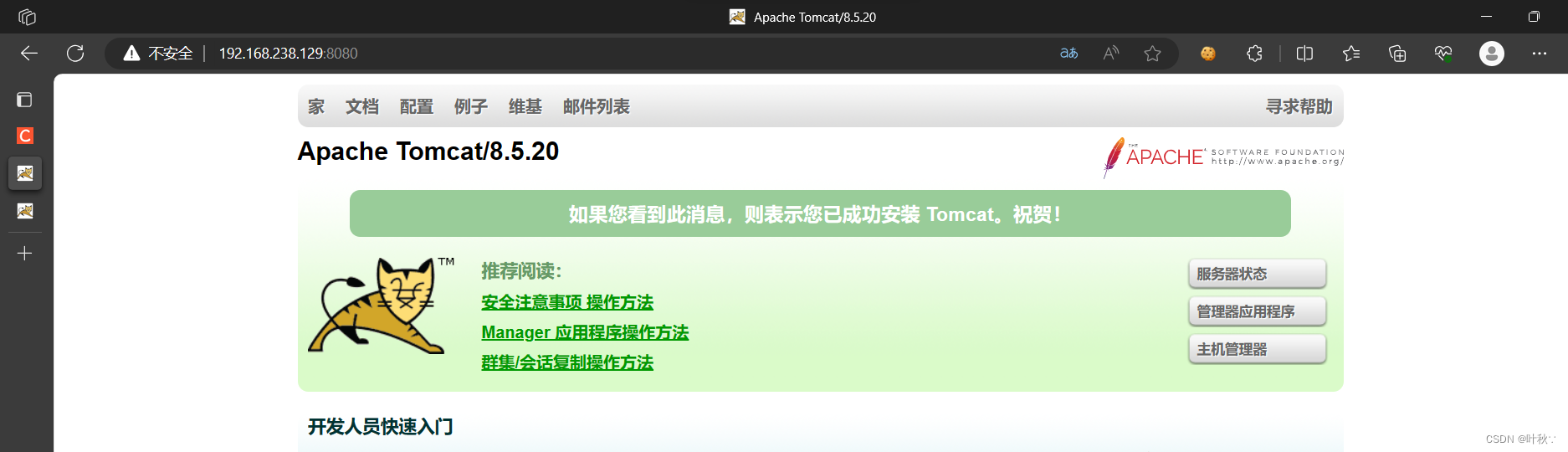
现在先去访问看能不能成功


这边可以看到两个都启动成功了 -
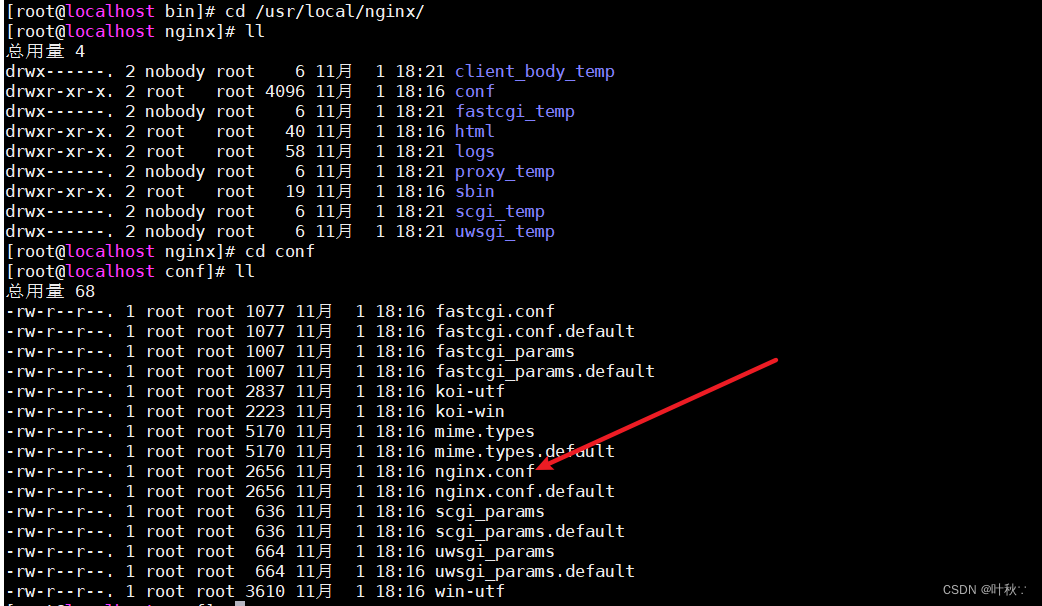
下一步要负载Tomcat,根据以下操作进入目标目录找到这个配置文件

-
然后进入nginx.conf编辑配置,以下是我编辑的两个地方
#服务器的集群upstream tomcat_list { #服务器集群名字server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。server 127.0.0.1:8081 weight=3; #服务器2 weight是权重的意思,权重越大,分配的概率越大} location / {#root html;proxy_pass http://tomcat_list;index index.html index.htm;}
-
然后重启nginx进入该目录

然后输入(./nginx -s reload)回车重启
此时负载均衡就搭配完成了 -
此时在两个Tomcat中进行部署项目

部署完成后把两个服务器重启


有数据说明成功了
三、前端项目打包
- 打包前要确定项目能正常运行且没有问题
- 进行打包前要改一下项目的配置
- 进到前台项目的config中的index.js中修改build中的内容(修改的在最后一行)
build: {// Template for index.htmlindex: path.resolve(__dirname, '../dist/index.html'),// PathsassetsRoot: path.resolve(__dirname, '../dist'),assetsSubDirectory: 'static',// assetsPublicPath: '/',修改前assetsPublicPath: './',//修改后
- 还要修改build文件夹中utils.js中的(添加一行 publicPath:‘…/…/’)
if (options.extract) {return ExtractTextPlugin.extract({use: loaders,fallback: 'vue-style-loader',// 解决icon路径加载错误publicPath:'../../'})} else {return ['vue-style-loader'].concat(loaders)}}
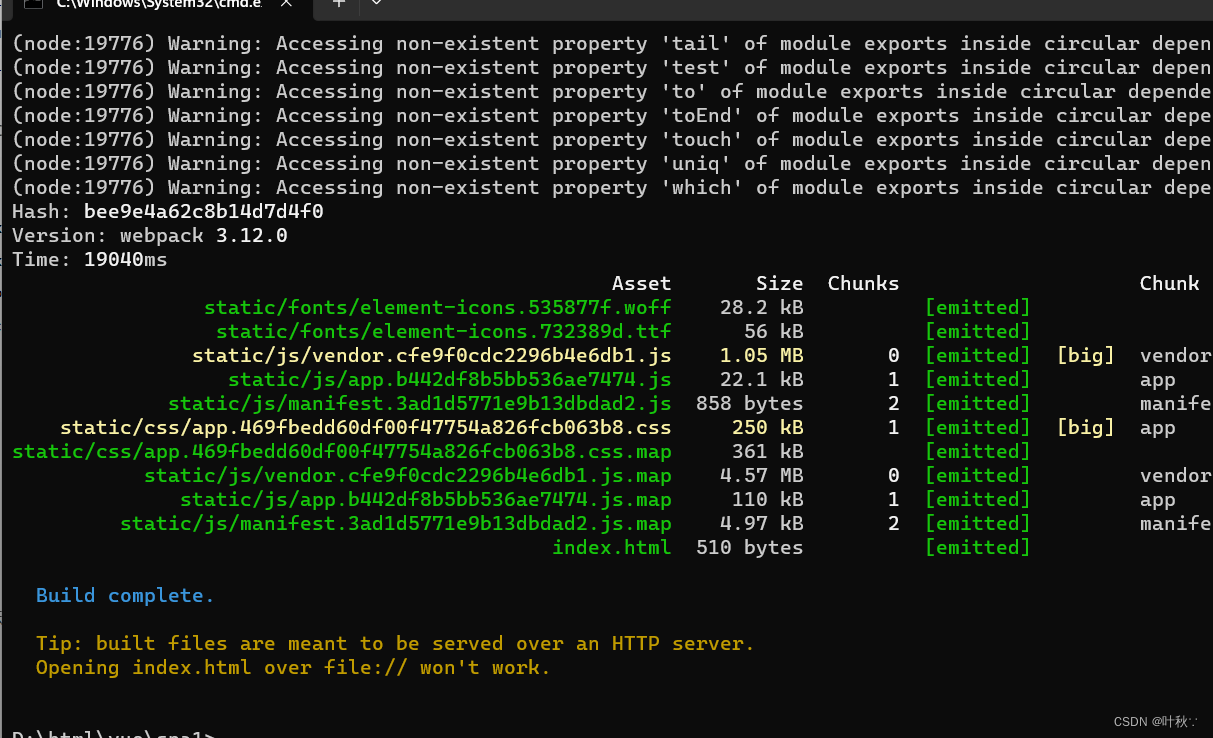
- 改好之后就去本地文件夹下找到本项目的下一级cmd回车后在黑窗口输入npm run build

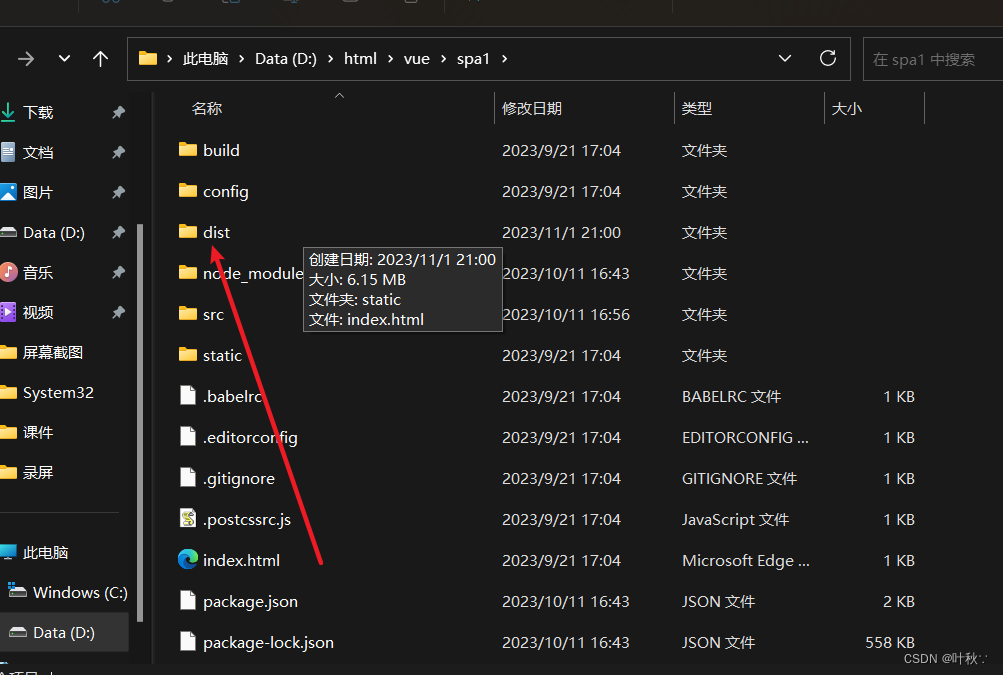
这样就打包好了

这个就是打包好的前台项目
四、Nginx部署前后端分离项目,同时实现负载均衡和动静分离
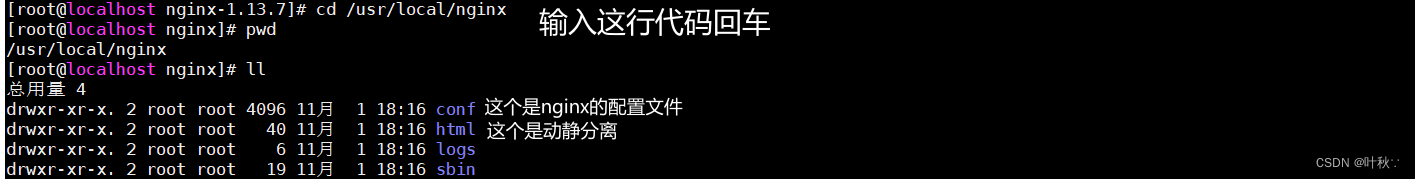
-
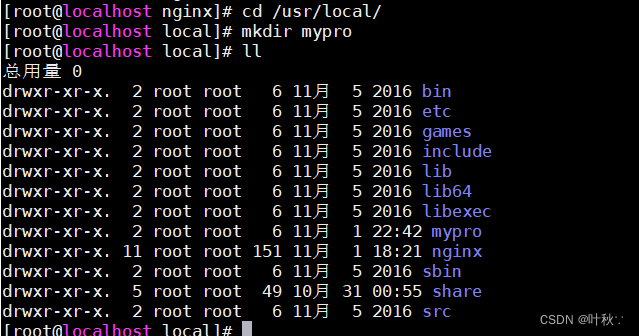
去到/usr/local/nginx/conf/的nginx.conf里进行编辑

-
建一个mypro文件夹

-
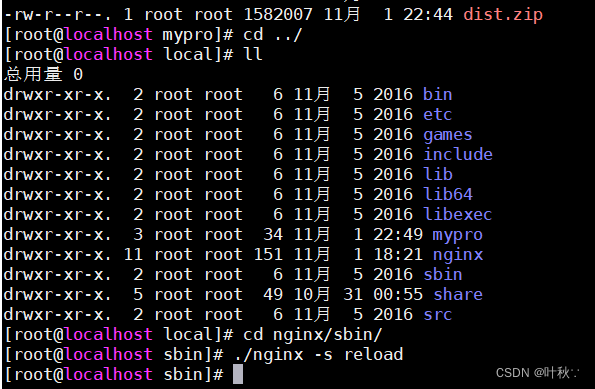
然后把前端所打包好的zip压缩包拖进去然后进入该文件夹目录
-
下载解压 unzip

-
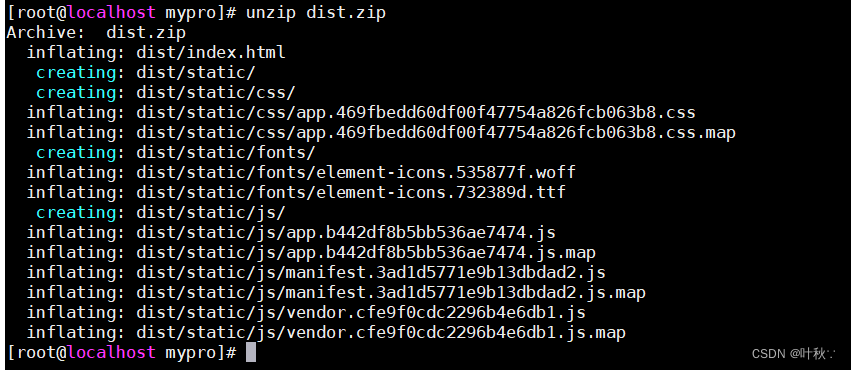
然后解压,输入 unzip dist.zip

此时解压完成,现在部署 -
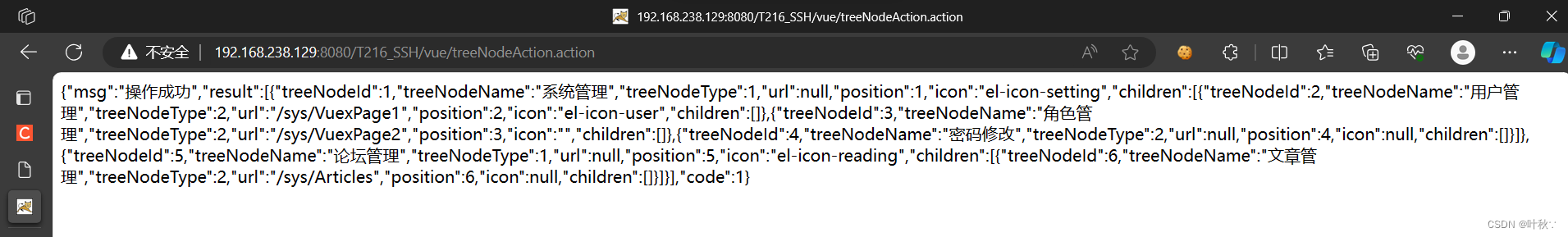
这是我编辑的nginx.conf,后面那个是添加的( location ^~/api/)
location / {root /usr/local/mypro/dist;#proxy_pass http://tomcat_list;index index.html index.htm;}location ^~/api/ {proxy_pass http://tomcat_list/;}
-
然后刷新,如下进入目标目录(输入 [ ./nginx -s reload] 回车)

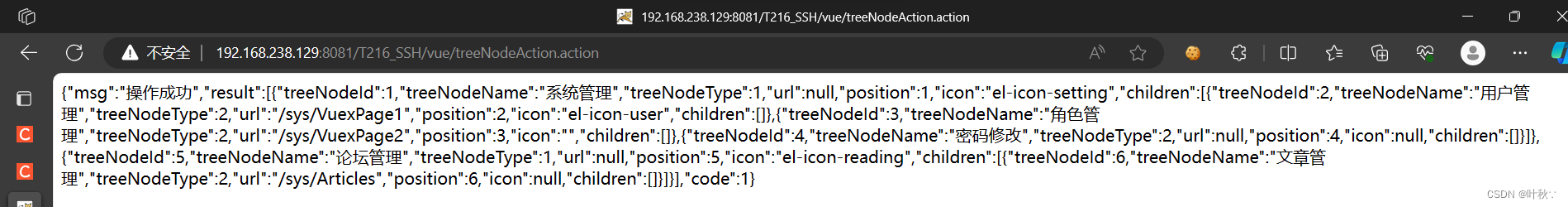
访问发送请求的时候会有问题,所以

-
win+r 输入(C:\Windows\System32\drivers\etc)回车编辑hosts 添加(192.168.238.129 localhost)
成功

总结
本文深入探讨了Nginx的负载均衡和动静分离的原理与实践。通过对Nginx的基本概念、特点和安装配置的介绍,读者可以更好地理解Nginx的工作原理和使用方法。同时,通过对负载均衡和动静分离的详细讲解和实例演示,读者可以掌握如何使用Nginx提高系统的性能和可扩展性。希望本文对读者在实际应用中有所帮助。
相关文章:

“深入理解Nginx的负载均衡与动静分离“
目录 引言一、Nginx简介1. Nginx的基本概念2. Nginx的特点3. Nginx的安装配置 二、Nginx搭载负载均衡三、前端项目打包四、Nginx部署前后端分离项目,同时实现负载均衡和动静分离总结 引言 在现代互联网应用中,高性能和可扩展性是至关重要的。Nginx作为一…...

JVM 内存和 GC 算法
文章目录 内存布局直接内存执行引擎解释器JIT 即时编译器JIT 分类AOT 静态提前编译器(Ahead Of Time Compiler) GC什么是垃圾为什么要GC垃圾回收行为Java GC 主要关注的区域对象的 finalization 机制GC 相关算法引用计数算法(Reference Count…...

memtest86 prosite v10.6
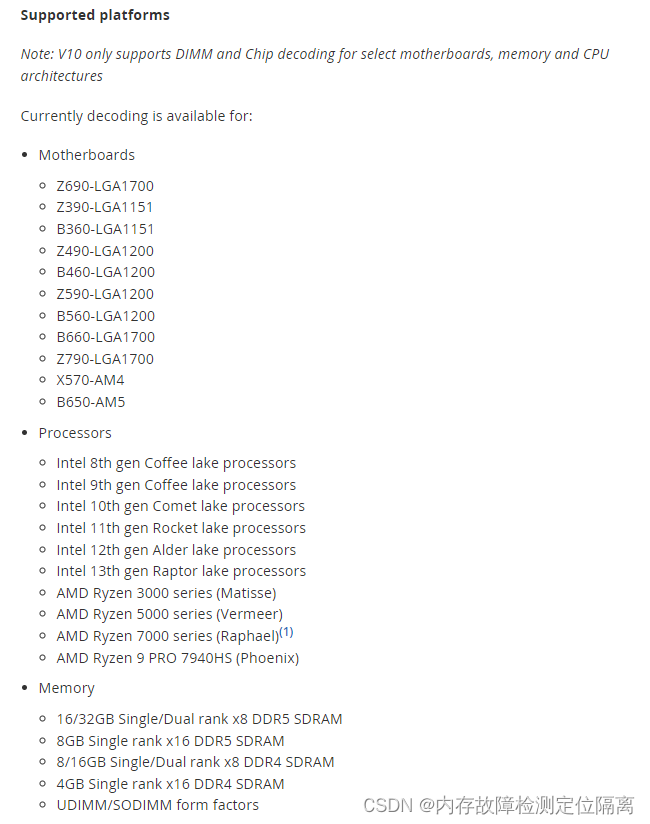
passmark官方的memtest86 v10开始支持颗粒级别的坏内存芯片定位了,对于特定的若干种CPU和芯片组的组合,支持这项功能。 当然支持颗粒定位的site版本售价4800美金,是比较贵的。所以网络上出现了破解版的,人才真是。但是鼓励大家支…...

Springboot JSP项目如何以war、jar方式运行
文章目录 一,序二,样例代码1,代码结构2,完整代码备份 三,准备工作1. pom.xml 引入组件2. application.yml 指定jsp配置 四,war方式运行1. 修改pom.xml文件2. mvn执行打包 五,jar方式运行1. 修改…...

系统架构设计师(第二版)学习笔记----层次式架构设计理论与实践
【原文链接】系统架构设计师(第二版)学习笔记----层次式架构设计理论与实践 文章目录 一、层次式体系结构概述1.1 软件体系结构的作用1.2 常用的层次式架构图1.3 层次式体系可能存在的问题点 二、表现层框架设计2.1 MVC模式2.1.1 MVC三层模式2.1.2 MVC设…...

Python之字符串详解
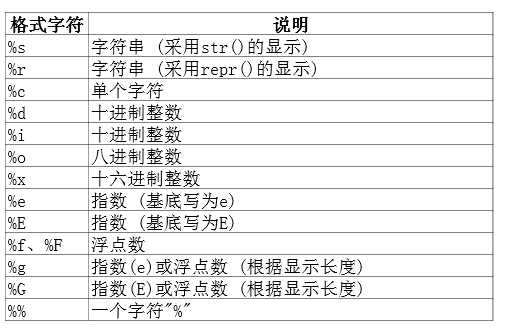
目录 一、字符串1、转义字符与原始字符串2、使用%运算符进行格式化 一、字符串 在Python中,字符串属于不可变、有序序列,使用单引号、双引号、三单引号或三双引号作为定界符,并且不同的定界符之间可以互相嵌套。 ‘abc’、‘123’、‘中国’…...

《视觉SLAM十四讲》-- 概述与预备知识
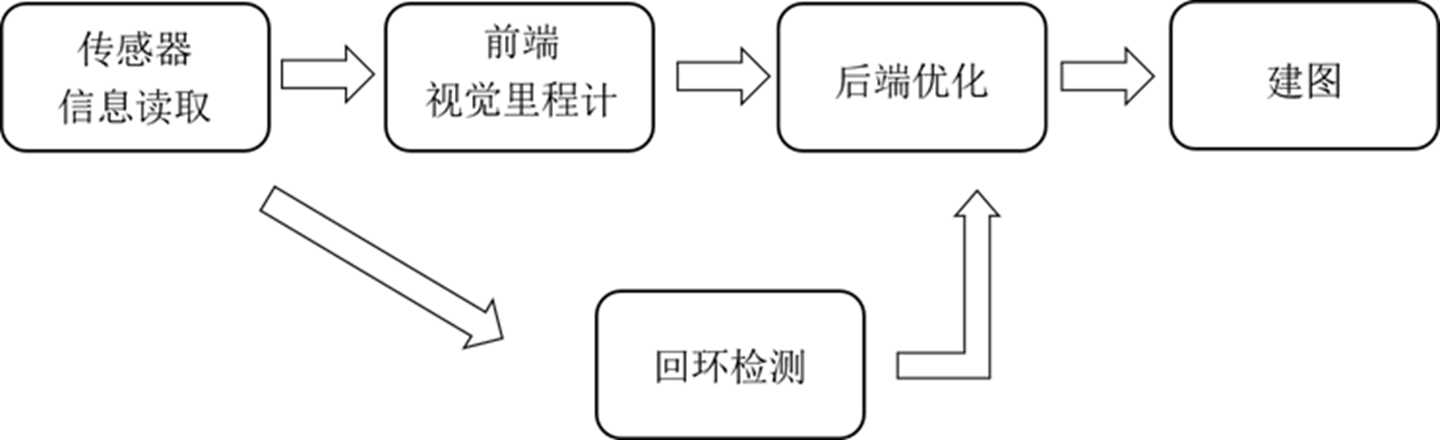
文章目录 01 概述与预备知识1.1 SLAM 是什么1.1.1 基本概念1.1.2 视觉 SLAM 框架1.1.3 SLAM 问题的数学表述 1.2 实践:编程基基础1.3 课后习题 01 概述与预备知识 1.1 SLAM 是什么 1.1.1 基本概念 (1)SLAM 是 Simultaneous Localization a…...

Java8 Stream API全面解析——高效流式编程的秘诀
文章目录 什么是 Stream Api?快速入门流的操作创建流中间操作filter 过滤map 数据转换flatMap 合并流distinct 去重sorted 排序limit 限流skip 跳过peek 操作 终结操作forEach 遍历forEachOrdered 有序遍历count 统计数量min 最小值max 最大值reduce 聚合collect 收集anyMatch…...

分享一下微信小程序里怎么开店
如何在微信小程序中成功开店:从选品到运营的全方位指南 一、引言 随着微信小程序的日益普及,越来越多的人开始尝试在微信小程序中开设自己的店铺。微信小程序具有便捷、易用、即用即走等特点,使得开店门槛大大降低。本文将详细介绍如何在微…...

uniapp小程序刮刮乐抽奖
使用canvas画布画出刮刮乐要被刮的图片,使用移动清除画布。 当前代码封装为刮刮乐的组件; vue代码: <template><view class"page" v-if"merchantInfo.cdn_static"><image class"bg" :src&q…...

Qt 窗口无法移出屏幕
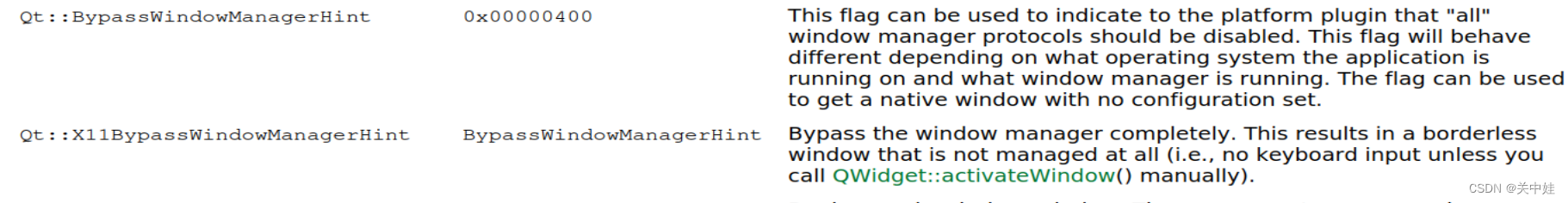
1 使用场景 设计一个缩进/展开widget的效果,抽屉效果。 看到实现的方法有定时器里move窗口,或是使用QPropertyAnimation。 setWindowFlags(Qt::Dialog | Qt::FramelessWindowHint |Qt::X11BypassWindowManagerHint); 记得在移…...

java毕业设计基于springboot+vue线上教学辅助系统
项目介绍 本论文主要论述了如何使用JAVA语言开发一个线上教学辅助系统 ,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述线上教学辅助系统的当前背景以及系统开…...

开源 Wiki 软件 wiki.js
wiki.js简介 最强大、 可扩展的开源Wiki 软件。使用 Wiki.js 美观直观的界面让编写文档成为一种乐趣!根据 AGPL-v3 许可证发布。 官方网站:https://js.wiki/ 项目地址:https://github.com/requarks/wiki 主要特性: 随处安装&a…...

STM32基本定时器中断
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、STM32定时器的结构?1. 51定时器的结构1.1如何实现定时1s的功能? 2. stm32定时器的结构2.1 通用定时器 二、使用步骤1.开启时钟2.初始…...

学习历程_基础_精通部分_达到手搓的程度
1. 计算机网络(更新版) 1.1 计算机网络-43题 1.2 2. 操作系统(更新版) 3. ACM算法(更新版) 4. 数据库(更新版) 5. 业务开发算法(更新版) 6. 分布式类(更新版) 7. 设计模式(更新版ÿ…...

Redis中的List类型
目录 List类型的命令 lpush lpushx rpush lrange lpop rpop lindex linsert llen lrem ltrim lset 阻塞命令 阻塞命令的使用场景 1.针对一个非空的列表进行操作 2.针对一个空的列表进行操作 3.针对多个key进行操作. 内部编码 lisi类型的应用场景 存储(班级…...
3D模型格式转换工具HOOPS Exchange:如何将3D PDF转换为STEP格式?
3D CAD数据在制造、工程和设计等各个领域都扮演着重要的角色。为了促进不同软件应用程序之间的协作和互操作性,它通常以不同的格式进行交换。 HOOPS Exchange是一个强大的软件开发工具包,提供了处理和将3D CAD数据从一种格式转换为另一种格式的解决方案…...

DB-GPT介绍
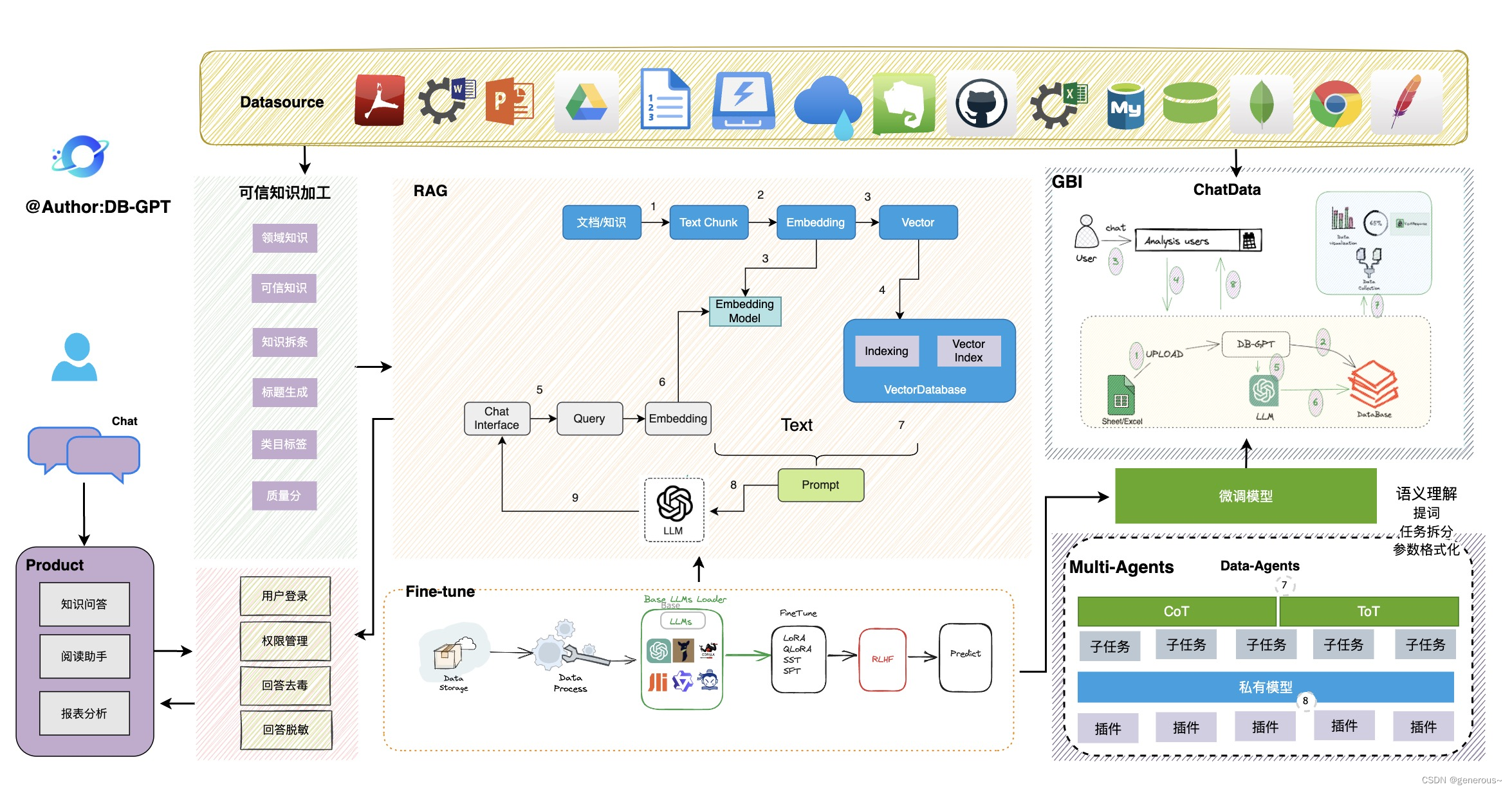
DB-GPT介绍 引言DB-GPT项目简介DB-GPT架构关键特性私域问答&数据处理多数据源&可视化自动化微调Multi-Agents&Plugins多模型支持与管理隐私安全支持数据源 子模块DB-GPT-Hub微调参考文献 引言 随着数据量的不断增长和数据分析的需求日益增多,将自然语言…...

Java,面向对象,内部类
内部类的定义: 将一个类A定义在另一个类B里面,里面的那个类A就称为内部类(InnerClass),类B则称为外部类(OuterClass)。 内部类的使用场景: 类A只在类B中使用,便可以使用内部类的方法…...

唯一ID如何生成,介绍一下目前技术领域最常使用的几种方法
纵使十面大山,又如何,无妨… 概述 唯一ID(Unique Identifier)是在计算机科学和信息技术领域中用于标识某个实体或数据的唯一标识符。生成唯一ID的方法可以根据具体需求和应用场景的不同而有所不同。以下是一些目前技术领域中常用…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
