antv/g6之图布局及切换布局
一般图布局
目前为止,g6的一般图布局已经有13种了,如下:
- Random Layout:随机布局;
- Force2 Layout:G6 4.7.0 后支持力导向布局,与 gForce 相比性能更强;
- GForce Layout:G6 4.0 支持的经典力导向布局,支持 GPU 并行计算;
- Force Layout:引用 d3 的经典力导向布局;
- Fruchterman Layout:Fruchterman 布局,一种力导布局;
- Circular Layout:环形布局;
- Radial Layout:辐射状布局;
- MDS Layout:高维数据降维算法布局;
- Dagre Layout:层次布局;
- Concentric Layout:同心圆布局;
- Grid Layout:网格布局;
- Combo Force Layout:*V3.5 新增。*适用于带有 combo 图的力导向布局,推荐有 combo 的图使用该布局。
- Combo Combined Layout:*V4.6 新增。*适用于带有 combo 的图,可自由组合内外布局,默认情况下可以有较好的效果,推荐有 combo 的图使用该布局。
今天就挑其中的随机、gForce、dagre、circular布局介绍下,官网文档介绍很全面,感兴趣的可以去看看。
随机布局Random Layout
Random 布局是 G6 中的默认布局方法。当实例化图时没有指定布局方法,且数据中也不存在位置信息时,G6 将自动使用 Random 布局。随机布局的配置参数很简单,使用及介绍如下:
const graph = new G6.Graph({container: 'mountNode',width: 1000,height: 600,layout: {type: 'random', // 定义为随机布局center:[100,100], // 画布中心width: 300, // 画布宽height: 300, // 画布高workerEnabled: true // Boolean true / false false 是否启用 web-worker 以防布局计算时间过长阻塞页面交互},
});
gForce布局
GForce 实现了经典的力导向算法,G6 4.0 支持。能够更加自由地支持设置节点质量、群组中心力等。更重要的是,它支持 GPU 并行计算。
const graph = new G6.Graph({container: 'mountNode',width: 1000,height: 600,layout: {type: 'gForce',center: [ 200, 200 ], // 可选,默认为图的中心linkDistance: 50, // 可选,边长nodeStrength: 30, // 可选 节点作用力,正数代表节点之间的斥力作用,负数代表节点之间的引力作用(注意与 'force' 相反)edgeStrength: 0.1, // 可选 边的作用力(引力)大小preventOverlap: false, //可选 是否防止重叠,必须配合下面属性 nodeSize 或节点数据中的 size 属性nodeSize: 30, // 可选 节点大小(直径)。用于碰撞检测。若不指定,则根据传入的节点的 size 属性计算。nodeSpacing:10, //可选 preventOverlap 为 true 时生效, 防止重叠时节点边缘间距的最小值minMovement: 0.5, // 可选,当一次迭代的平均移动长度小于该值时停止迭代。maxIteration: 1000, // 可选, 最大迭代次数。damping: 0.9, // 可选 阻尼系数,取值范围 [0, 1]。数字越大,速度降低得越慢maxSpeed: 1000, //可选 一次迭代的最大移动长度onTick: () => { // 可选 console.log('ticking');},onLayoutEnd: () => { // 可选console.log('force layout done');},workerEnabled: true, // 可选,开启 web-workergpuEnabled: true // 可选,开启 GPU 并行计算,G6 4.0 支持}
});
dagre 层次布局
g6支持使用 Dagre 布局来自动排列图中的节点,以形成层次结构。层次布局将自动排列节点和边,以形成层次结构,其中节点和边的位置由布局算法决定。可以创建层次结构的图形布局。根据具体的需求调整布局的方向、对齐方式和其他参数。
const graph = new G6.Graph({container: 'mountNode',width: 1000,height: 600,layout: {type: 'dagre',rankdir: 'LR', // 可选,默认为图的中心align: 'DL', // 可选 节点对齐方式nodesep: 20, // 可选 节点间距(px)。ranksep: 50, // 可选 层间距(px)controlPoints: true, // 可选 是否保留布局连线的控制点sortByCombo: false // 同一层节点是否根据每个节点数据中的 comboId 进行排序,以防止 combo 重叠},
});
参数说明:
rankdir: ‘TB’(默认):从上至下布局;‘BT’:从下至上布局;‘LR’:从左至右布局;‘RL’:从右至左布局。
align: ‘UL’(默认):对齐到左上角;‘UR’:对齐到右上角;‘DL’:对齐到左下角;‘DR’:对齐到右下角;undefined:默认,中间对齐。
**nodesepFunc:**默认undefined。节点间距(px)的回调函数,通过该参数可以对不同节点设置不同的节点间距。在rankdir 为 ‘TB’ 或 ‘BT’ 时是节点的水平间距;在rankdir 为 ‘LR’ 或 ‘RL’ 时代表节点的竖直方向间距。优先级高于 nodesep,即若设置了 nodesepFunc,则 nodesep 不生效。
Circular 环形布局
Circular(环形)布局是一种图形布局算法,用于将图中的节点排列在一个环形的方式中。这种布局常用于呈现具有明显中心节点的图,如组织结构图、网络拓扑图等。
const graph = new G6.Graph({container: 'mountNode',width: 1000,height: 600,layout: {type: 'circular',center: [200, 200], // 可选,默认为图的中心radius: null, // 可选 圆的半径。若设置了 radius,则 startRadius 与 endRadius 不生效startRadius: 10, // 螺旋状布局的起始半径endRadius: 100, // 螺旋状布局的结束半径clockwise: false, // 可选 否顺时针排列divisions: 5, // 可选 节点在环上的分段数(几个段将均匀分布)ordering: 'degree', // 可选 angleRatio: 1, // 可选 从第一个节点到最后节点之间相隔多少个 2*PIordering: false, // null | 'topology' | 'degree' 节点在环上排序的依据。workerEnabled: false //是否启用 web-worker 以防布局计算时间过长阻塞页面交互。},
});
切换布局
G6 中,可以使用 updateLayout 方法来更新图表的布局,而不必重新创建一个新的图表实例。updateLayout 方法允许你切换布局类型,并重新排列节点和边,以便在当前图表上应用新的布局。
以下是如何使用 updateLayout 方法来切换布局的示例:
// 创建图表实例,初始时使用 Circular 布局
const graph = new G6.Graph({container: 'your-container',width: 800,height: 600,layout: {type: 'circular',radius: 200,startAngle: 0,endAngle: Math.PI * 2,},// 其他配置...
});// 4000 ms 后切换为不允许节点重叠且边长为 100 的 force 布局。setTimeout(() => {graph.updateLayout({type: 'force', // 布局名称preventOverlap: true, // 布局参数,是否允许重叠nodeSize: 40, // 布局参数,节点大小,用于判断节点是否重叠linkDistance: 100, // 布局参数,边长});}, 10000);
相关文章:

antv/g6之图布局及切换布局
一般图布局 目前为止,g6的一般图布局已经有13种了,如下: Random Layout:随机布局;Force2 Layout:G6 4.7.0 后支持力导向布局,与 gForce 相比性能更强;GForce Layout:G6 4.0 支持的…...

Wordpress plugin removes ‘/category‘
plugin removes /category from your category permalinks Remove Category URL – WordPress plugin | WordPress.org...

【大数据基础平台】星环TDH社区集群版本部署
🦄 个人主页——🎐开着拖拉机回家_大数据运维-CSDN博客 🎐✨🍁 🪁🍁🪁🍁🪁🍁🪁🍁 🪁🍁🪁…...

【Java】汉诺塔
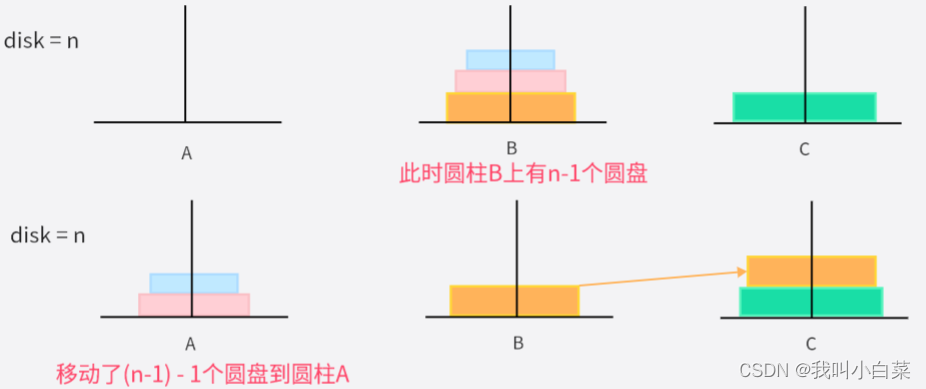
汉诺塔 汉诺塔(Tower of Hanoi)(河内塔):把圆盘从下面开始按大小顺序重新摆放到另一根柱子上,并且小圆盘上不能放大圆盘,在三根柱子之间一次只能移动一个圆盘。 汉诺塔规则 disk表示圆盘数一次只…...

Java实现对Html文本的处理
1.引入jsoup <dependency><groupId>org.jsoup</groupId><artifactId>jsoup</artifactId><version>1.8.3</version> </dependency> 2. html示例 示例代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1…...

Vue项目创建与启动(2023超详细的图文教程)
目录 一、下载node.js 二、下载vue-cli与webpack插件 三、项目初始化(项目配置详细信息) 四、项目启动 五、Vue项目工程结构(扩展知识) 一、下载node.js 1.检测是否已经安装过node.js 打开控制台,输入 npm -v如果有会显示对应版本 如果没有会显示…...

EtherCAT主站读取从站EEPROM抓包分析
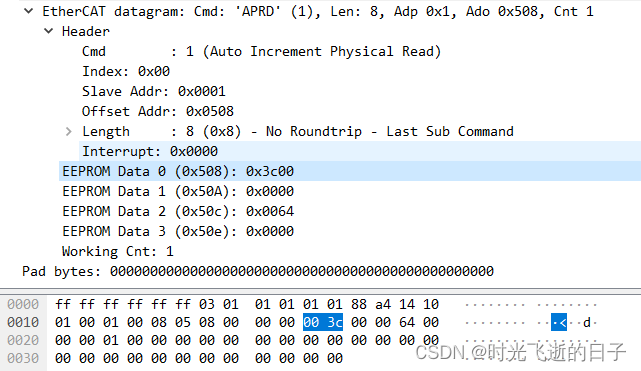
0 工具准备 1.EtherCAT主站 2.EtherCAT从站(本文使用步进电机驱动器) 3.Wireshark1 抓包分析 1.1 报文总览 本文让主站去读取从站1字地址为0的EEPROM数据内容,主站读取从站EEPROM数据内容使用Wireshark抓包如下: 1.2 EEPROM读…...

Elasticsearch 8.X 如何生成 TB 级的测试数据 ?
1、实战问题 我只想插入大量的测试数据,不是想测试性能,有没有自动办法生成TB级别的测试数据?有工具?还是说有测试数据集之类的东西?——问题来源于 Elasticsearch 中文社区https://elasticsearch.cn/question/13129 2…...

汽车标定技术(四)--问题分析:多周期测量时上位机显示异常
目录 1.问题现象 2.数据流分析 3.代码分析 3.1 AllocDAQ 3.2 AllocOdt 3.3 AllocOdtEntry 4.根因分析及解决方法 4.1 根因分析 4.2 解决方案 1.问题现象 在手撸XCP代码时, DAQ的实现是一大头痛的事情。最初单周期实现还好一点,特别是…...

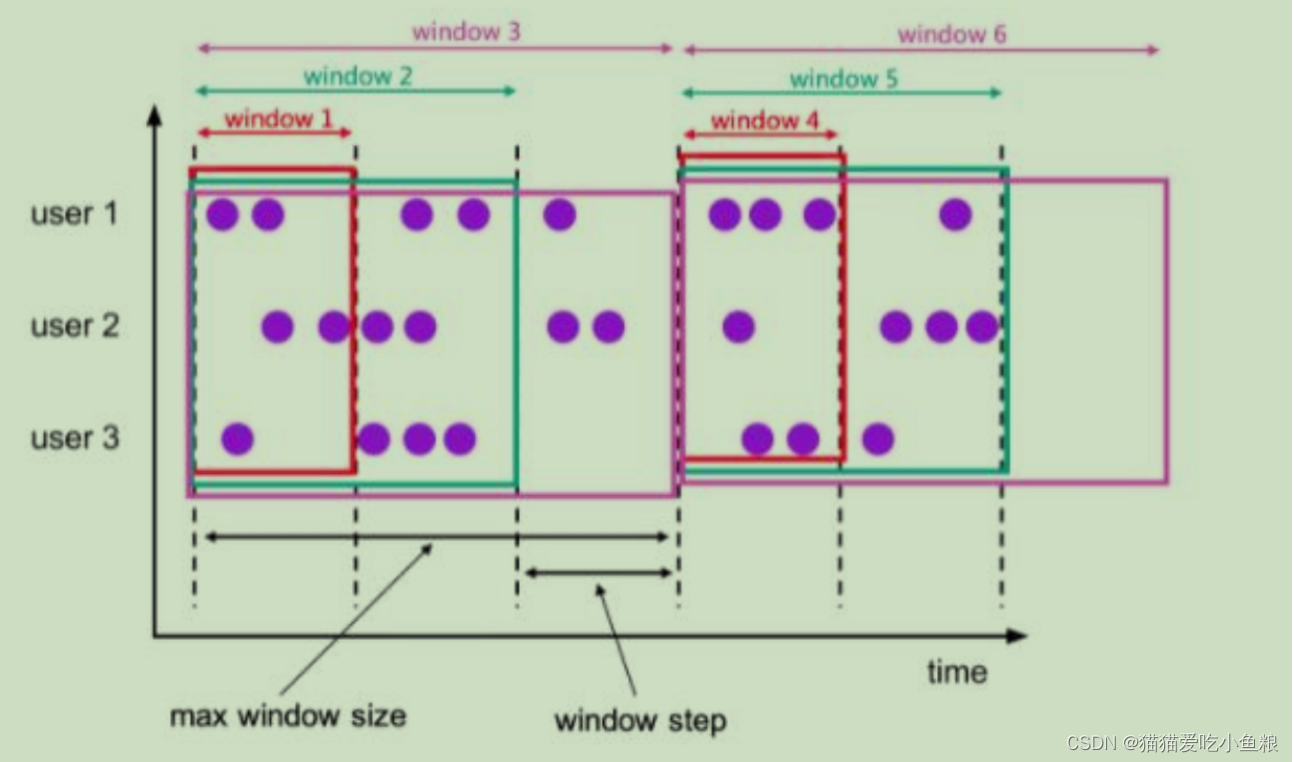
Flink SQL时间属性和窗口介绍
(1)概述 时间属性(time attributes),其实就是每个表模式结构(schema)的一部分。它可以在创建表的 DDL 里直接定义为一个字段,也可以在 DataStream 转换成表时定义。 一旦定义了时间…...

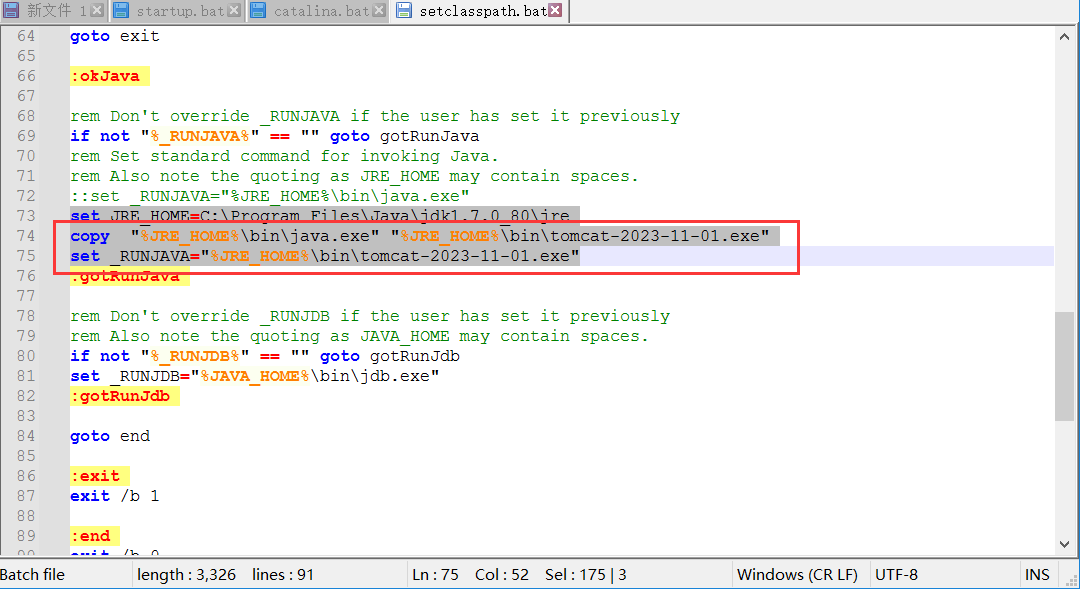
Tomcat免安装版修改标题名称和进程
tomcat免安装版启动后闪退问题 问题描述 在官网下载的tomcat免安装版的你安装完环境后发现启动闪退,tomcat启动依赖环境是JDK,所以需要tomcat对应版本的JDK支持。 tomcat8官网下载地址:https://tomcat.apache.org/ JDK环境官网下载地址&…...

vim搜索、替换tab
bibtex 中的缩进可能不一致,强迫症犯了想将: 缩进空格改 tab;行首的多个 tab 改为单个 参考 [1],空格换 tab 可以: :set noexpandtab :%retab!行首的多个 tab 换单个: :%s/^\t\/\t/gReferences Replac…...

一文读懂ARM安全性架构和可信系统构建要素
一文读懂ARM安全性架构和可信系统构建要素 所谓可信系统(trusted system),即能够用于保护密码和加密密钥等资产(assets)免受一系列的可信攻击,防止其被复制、损坏或不可用(unavailable…...

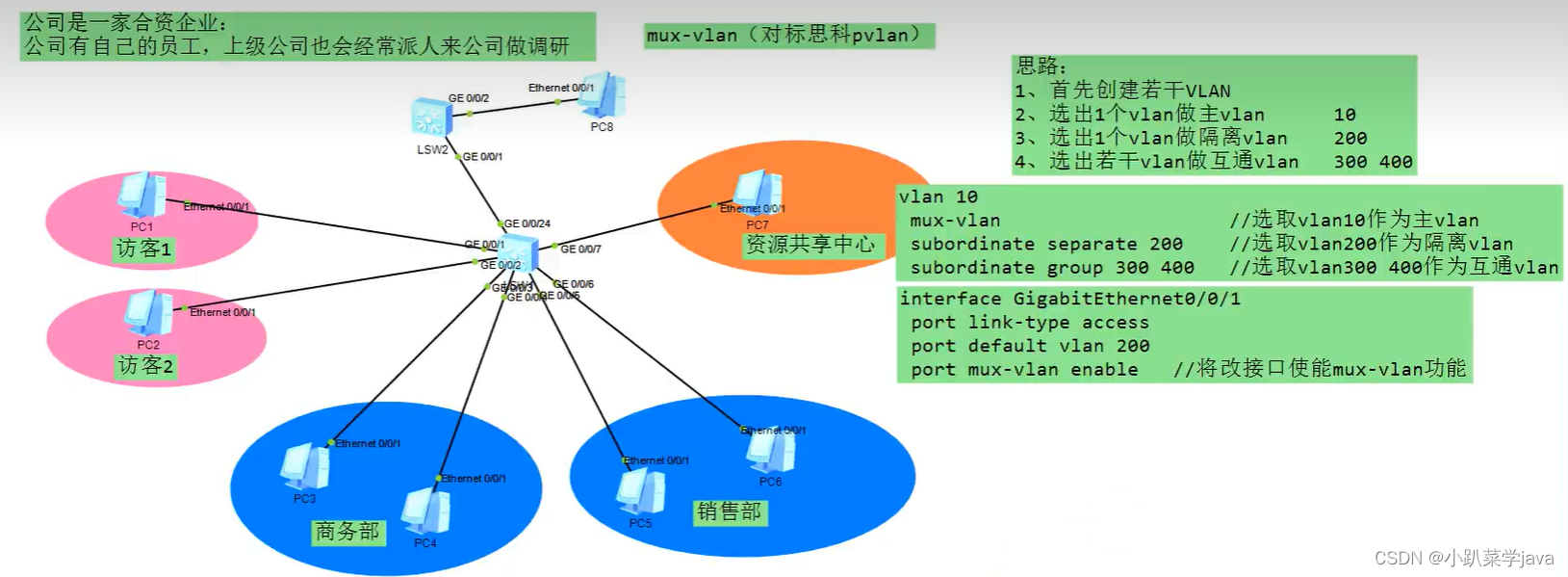
Voice vlan、ICMP、单臂路由、mux-vlan
目录 一,Voice VLAN Voice vlan配置命令 一,问:已知网络中一台服务器的IP地址,如何找到这太服务器在哪台交换机的哪个接口上编辑 思路: 二,ICMP协议 三,ICMP案例分析编辑 四…...
 理解select和epoll的使用)
TCP IP 网络编程(七) 理解select和epoll的使用
文章目录 理解select函数select函数的功能和调用顺序设置文件描述符设置监视范围及超时select函数调用示例 优于select的epoll基于select的I/O复用速度慢实现epoll时必要的函数和结构体epoll_createepoll_ctlepoll_wait基于epoll的服务器端 边缘触发和水平触发 理解select函数 …...

Linux accept和FD_xxx的使用
Linux socket accept功能的作用是在服务器端等待并接受客户端的连接请求。当有客户端尝试连接服务器时,服务器调用accept函数来接受该连接请求,并创建一个新的socket来与该客户端进行通信。 具体来说,accept函数被动监听客户端的三次握手连接…...

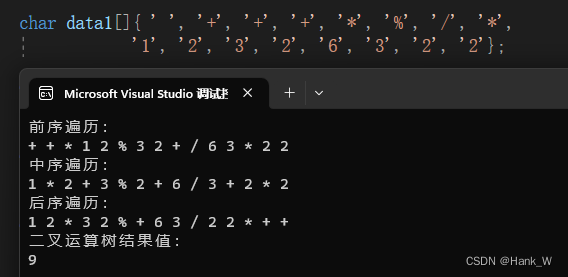
树结构及其算法-二叉运算树
目录 树结构及其算法-二叉运算树 C代码 树结构及其算法-二叉运算树 二叉树的应用实际上相当广泛,例如表达式之间的转换。可以把中序表达式按运算符优先级的顺序建成一棵二叉运算树(Binary Expression Tree,或称为二叉表达式树)…...

vue的rules验证失效,部分可以部分又失效的原因
vue的rules验证失效,部分可以部分又失效的原因 很多百度都有,但是我这里遇到了一个特别的,那就是prop没有写全,导致验证某一个失效 例子: 正常写法 el-form-item....多个省略<el-form-item label"胶币" prop"cost"><el-input v-model"form.…...

c#字符串转整数类型
将字符串转换为整数类型。为了方便,C#提供了一个内置的方法TryParse来实现这个功能 字符串(String):表示一串字符的数据类型。整数(Integer):表示不带小数点的数字。解析(Parsing&a…...

【LeetCode】118. 杨辉三角
118. 杨辉三角 难度:简单 题目 给定一个非负整数 *numRows,*生成「杨辉三角」的前 numRows 行。 在「杨辉三角」中,每个数是它左上方和右上方的数的和。 示例 1: 输入: numRows 5 输出: [[1],[1,1],[1,2,1],[1,3,3,1],[1,4,6,4,1]]示例…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
