深入理解元素的高度、行高、行盒和vertical-align
1.块级元素的高度
当没有设置高度时,高度由内容撑开,实际上是由行高撑开,当有多行时,高度为每行的行高高度之和。
行高为什么存在?
因为每行都由一个行盒包裹,行高实际上是行盒的高度。
2.什么是行盒(inline-box)?
行盒作用:是把这一行的所有行内元素包裹在一起
行盒的高度:就是一行内容所占据的高度,如果一行内既有文本,又有图片,又有inline-box,行盒会将这些元素全部包裹起来,而其中的文字是有行高的,必须将整个行高包裹进去,才算包裹这个line-level ,总的来说,行盒会想办法包裹住当前行中所有的内容。
行盒中各种类型的元素如何对齐?
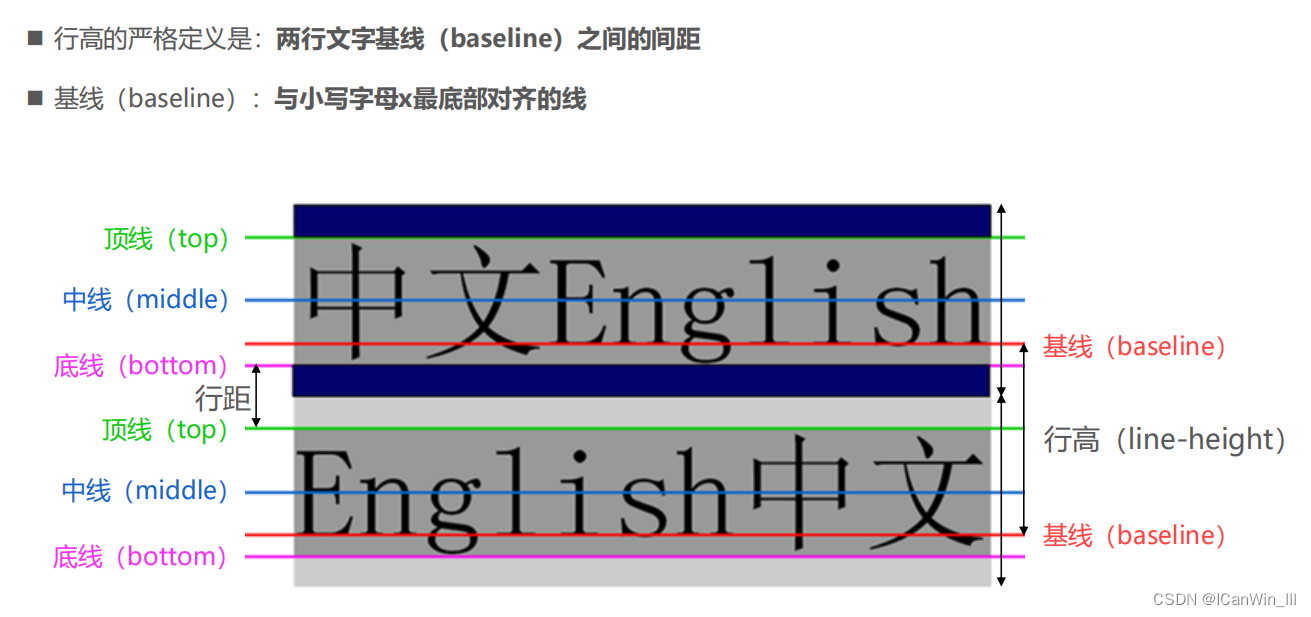
3.vertical-align
vertical-align决定行盒内行内级元素(行内元素+行内块元素)的垂直方向的对齐方式,或者说决定一个行内级元素在一个行盒中的位置,默认是baseline。
<style>img {vertical-align: middle;}</style><div>我是普通的文本, 323fdafdafxqgxxx322<img src="../images/kobe01.jpg" alt=""></div>vertical-align属性是给行盒内的元素设置的,行盒内的不同元素的值可以不同,给某一个行内元素设置vertical-align可以理解为,决定当前行内元素与所在行盒的对齐方式:
- middle:使元素的中点与父盒的基线加上x高度的一半的距离对齐。
- top:自己的顶线与所在行盒的顶线对齐
- bottom:自己的底线与所在行盒的底线对齐
- baseline:自己的基线与所在行盒的基线对齐

vertical-align的默认值是基线baseline:
- 文本的基线:与小写字母x的最底部对齐的线
- 图片和行内块的基线:margin-bottom的底部,没有的话就是盒子的底部
- 内部有文本的行内块的基线:最后一行文字的基线
当vertical-align:baseline会出现的问题:
由于不同行内元素的基线计算方式不一样,所以当行盒内同时有文字和图片或者inline-block时,图片和inline-block底部会有一条缝隙。
当一行中只有一个image元素没有文字时,图片底部也有有一条缝隙,这是因为浏览器为文字预留了空间,未来有可能在该行盒内部插入文字,保证文字和图片能够基线对齐,也不会改变该行盒的高度。

解决图片底部缝隙的问题:
- vertical-align:bottom/top/middle // 和文字底部对齐
- display:block // 独占一行,不需要和其他元素对齐
当行盒中的inline-block中有文字时,该inline-block的基线会变成最后一行文字的基线,多个块级元素要在一行内对齐的时候,不推荐使用display:inline-block,因为当每个元素内部文字行数不一致时,统一按照基线对齐,行内块的布局会很乱。推荐使用flex布局和浮动。
4.行内级元素垂直居中
对行内块或者图片设置vertical-align:middle并不能使元素完全垂直居中,实际上位置会偏下一点,这是因为设置vertical-align:center是使元素的中点与父盒的基线加上x高度的一半的距离对齐。因此用这种方式,不能使行内级盒子完全垂直居中,不推荐。
5.行内块元素本身的文本垂直居中
由行内块高度和行高之间的大小关系决定:
-
line-height = height
文本垂直居中(文本在行高中一定垂直居中)

-
line-height < height
行高小于行内块的高度,文本在行高中垂直居中,因此文本在行内块中偏上的位置

-
line-height > height
行高大于行内块的高度,文本在行高中垂直居中,因此文本在行内块中偏下的位置,或者会超出

6.行内块元素的现象
当一个行盒内既有文本,又有行内块,给行盒和行内块元素分别设置不同的行高时,有什么表现?
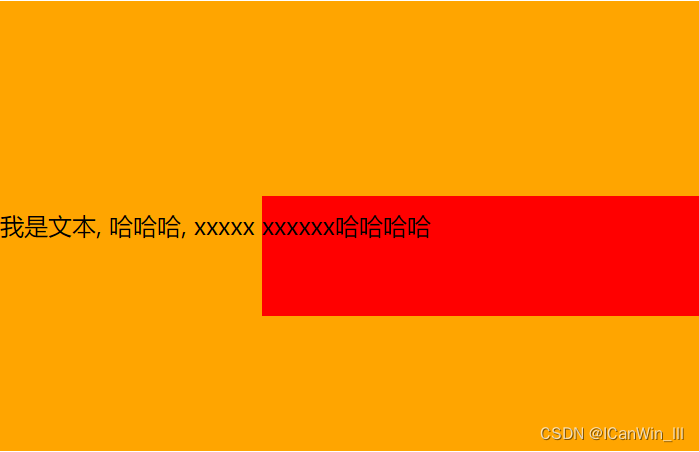
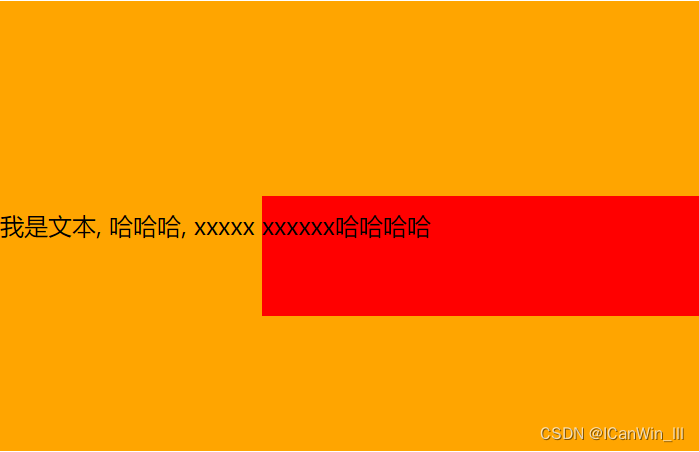
- box和small都不设置line-height
<div class="box">我是文本, 哈哈哈, xxxxx<span class="small">xxxxxx哈哈哈哈</span>
</div><style>.box {height: 300px;background-color: orange;}.box .small {display: inline-block;background-color: #f00;height: 80px;}
</style>
box中的文本和small盒子的基线(盒内最后一行文本的基线)对齐
- box和small都设置与height相同的line-height
<div class="box">我是文本, 哈哈哈, xxxxx<span class="small">xxxxxx哈哈哈哈</span>
</div><style>.box {height: 300px;line-height:300px;background-color: orange;}.box .small {display: inline-block;background-color: #f00;height: 80px; line-height:80px;}
</style>
此时,box中的文本和small盒子都在box中垂直居中。
box中的文本在行高垂直居中,因此在box中垂直居中,small盒子的行高也等于高度,因此small中的文本在small盒子也垂直居中, box中的文本和small盒子默认基线对齐,因此可以得出,small盒子中的文本在box中垂直居中,small盒子也在box中垂直居中。
这种方式可以使一个行内块垂直居中,但是有前提条件,box和small中文字的font-size大小一致,并且只有一行文本。不推荐。

当box和small文本font-size不一致,此时small在box中偏上的位置。
- box设置与height相同的line-height,small不设置line-height
<div class="box">我是文本, 哈哈哈, xxxxx<span class="small">xxxxxx哈哈哈哈</span>
</div><style>.box {height: 300px;line-height:300px;background-color: orange;}.box .small {display: inline-block;background-color: #f00;height: 80px;}
</style>small盒子不设置line-height,默认会继承父的,此时line-height:300px,文本会超出盒子,在box中垂直居中
- box设置与height相同的line-height,small设置line-height < height
<div class="box">我是文本, 哈哈哈, xxxxx<span class="small">xxxxxx哈哈哈哈</span>
</div><style>.box {height: 300px;line-height:300px;background-color: orange;}.box .small {display: inline-block;background-color: #f00;height: 40px;}
</style>
small盒子行高小于高度,文本在行高中垂直居中,因此文本在small中偏上,在box中垂直居中,small在box偏下。
相关文章:

深入理解元素的高度、行高、行盒和vertical-align
1.块级元素的高度 当没有设置高度时,高度由内容撑开,实际上是由行高撑开,当有多行时,高度为每行的行高高度之和。 行高为什么存在? 因为每行都由一个行盒包裹,行高实际上是行盒的高度。 2.什么是行盒&am…...

什么叫储能能量管理单元EMU?储能能量管理单元EMU功能?储能EMU是什么?储能能量管理系统如何实现一次调频AGC-AVC功能?
一:储能EMU是什么意思?什么叫储能能量管理单元EMU? EMU是能量管理单元的英文缩写 (Energy Management Unit, EMU) EmuPower3300能量管理单元EMU是由广州智昊电气研发配套EsccPower3300储能协调管理器组成对光伏电站的管理,控制,…...

机器学习之决策树
决策树: 是一种有监督学习方法,从一系列有特征和标签的数据中总结出决策规则,并采用树状图的结构来呈现规则,用来解决分类和回归问题。 节点:根节点:没有进边,有出边。包含最初的,针…...

聊聊logback的UNDEFINED_PROPERTY
序 本文主要研究一下logback的UNDEFINED_PROPERTY substVars ch/qos/logback/core/util/OptionHelper.java public static String substVars(String input, PropertyContainer pc0, PropertyContainer pc1) {try {return NodeToStringTransformer.substituteVariable(input,…...

记一次pdjs时安装glob出现,npm ERR! code ETARGET和npm ERR! code ELIFECYCLE
如往常一样,我使用pdjs来编译proto文件,但出现了以下报错: 大致就是pdjs的util在尝试执行npm install glob^7.2.1 escodegen^1.13.0时出错了 尝试手动执行安装,escodegen被正确安装,但glob^7.2.1出错 npm ERR! code E…...

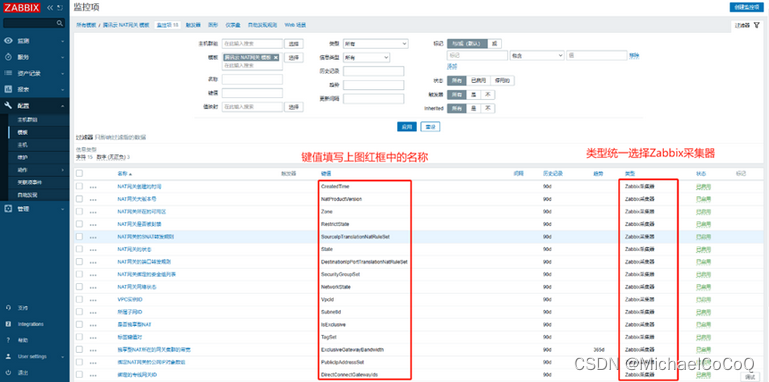
Zabbix如何监控腾讯云NAT网关
1、NAT网关介绍 NAT 网关(NAT Gateway)是一种支持 IP 地址转换服务,提供网络地址转换能力,主要包括SNAT(Source Network Address Translation,源网络地址转换)和DNAT(Destination N…...

SpringBoot案例(数据层、业务层、表现层)
1.创建项目 2.选择坐标 3.添加坐标 说明:为了便于开发,引入了lombak坐标。 <!--添加mybatis-plus坐标--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><ver…...

交叉编译程序:以 freetype 为例
1 程序运行的一些基础知识 1.1 编译程序时去哪找头文件? 系统目录:就是交叉编译工具链里的某个 include 目录;也可以自己指定:编译时用 “ -I dir ” 选项指定。 1.2 链接时去哪找库文件? 系统目录&#…...

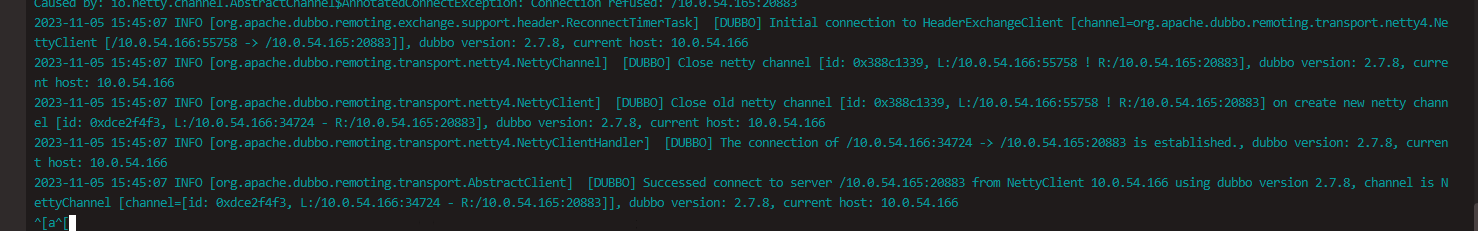
spring-cloud-starter-dubbo不设置心跳间隔导致生产者重启no Provider问题记录
版本 spring-cloud-starter-dubbo-2.2.4.RELEASE 问题描述 生产者重启后,正常注册到注册中心,但是消费者调用接口是no provider,偶现,频繁出现 解决办法 先说原因和解决办法,有兴趣可以看下问题的排查过程。 原因…...

【数据结构】败者树的建树与比较过程
文章目录 前置知识归并段 建树过程比较过程疑问为什么比较次数减少了?如果某个归并段的元素一直获胜,没有元素了怎么办?处理方法 1处理方法 2 前置知识 归并段 外部排序算法通常用于处理大规模数据,其中数据量远超过计算机内存的…...

GlobalMapper---dem生成均匀分布的网格,或者均匀分布的点高程点
1打开DEM数据。点击工具栏上的Open Data File(s)按钮,打开DEM数据 2点击【Create Grid】按钮 3生成点 4导出格式xyz 5南方cass展点 6过滤抽稀...

k8s系列文章一:安装指南
前言 k8s是docker的升级版,可用于docker集群配置管理微服务 一、更新ubuntu系统版本 sudo apt update sudo apt upgrade二、添加GPG密钥(阿里源) 尽管我不知道gpg是个什么东西,反正跟着做就完了 curl https://mirrors.aliyun.com/kubernetes/apt/do…...

Pod 进阶
目录 1、资源限制 1.1 官网示例 1.2 CPU 资源单位 1.3 内存 资源单位 2、健康检查:又称为探针(Probe) 2.1 探针的三种规则 2.2 Probe支持三种检查方法 2.3 官网示例 3、扩展 pod的状态 3.1 Container生命周期 1、资源限制 当定义…...

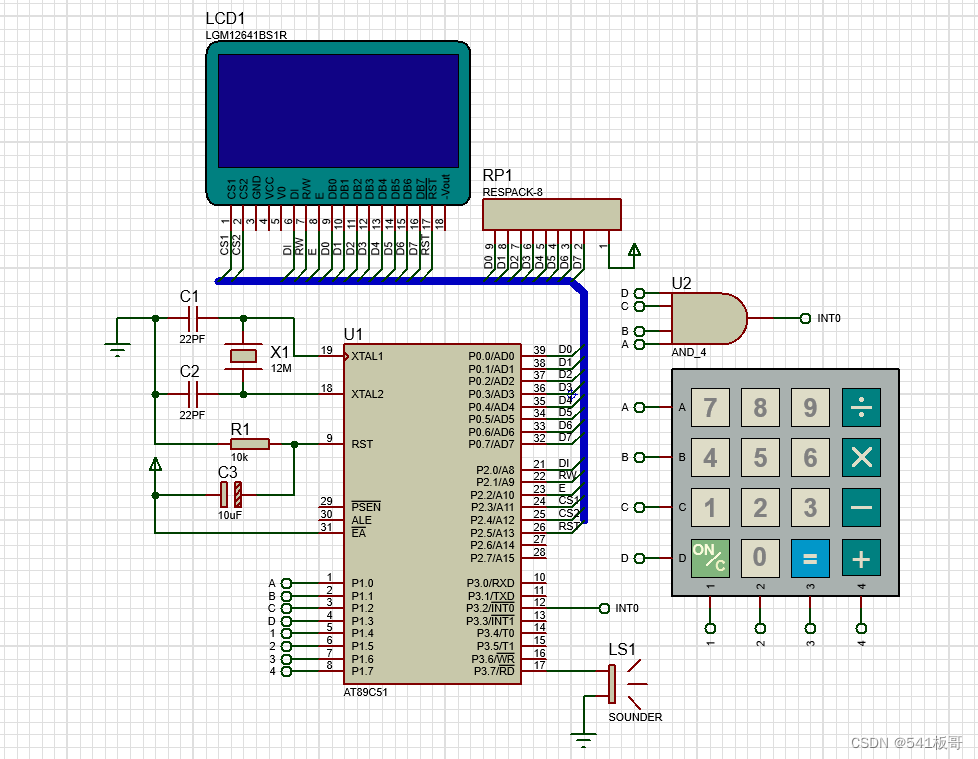
Proteus仿真--12864LCD显示计算器键盘按键实验(仿真文件+程序)
本文主要介绍基于51单片机的12864LCD液晶显示电话拨号键盘按键实验(完整仿真源文件及代码见文末链接) 仿真图如下 本设计主要介绍计算器键盘仿真,按键按下后在12864液晶上显示对应按键键值 仿真运行视频 Proteus仿真--12864LCD显示计算器…...

pam_radius库的使用
一. 前言 我们知道,linux pam库是一系列的库,用于处理一些应用程序的认证工作,比如login程序。但是默认的pam库只是用于本地认证,也就是认证的用户名和密码存储在本机上。如果需要远程认证,比如向radius服务器认证&…...

qt6:无法使用setFontColor
问题描述 跟着C开发指南视频学习,但是发现无论是直接使用ui设计,还是纯代码都无法实现变更字体颜色的功能。图中显示,点击颜色控件后,文本框的文字加粗、下划线、斜体等才能设置,但是无法变更颜色。 此文提醒qt sty…...

竞赛 深度学习疫情社交安全距离检测算法 - python opencv cnn
文章目录 0 前言1 课题背景2 实现效果3 相关技术3.1 YOLOV43.2 基于 DeepSort 算法的行人跟踪 4 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习疫情社交安全距离检测算法 ** 该项目较为新颖,适合作为竞赛…...

无声的世界,精神科用药并结合临床的一些分析及笔记(十)
目录 回 “ 家 ” 克服恐惧 奥沙西泮 除夕 酒与药 警告 离别 回 “ 家 ” 她的锥切手术进行的很顺利,按计划继续返回安定医院调节心理状态,病友们都盼着我们回“家”。当我俩跨入病区,大家都涌过来帮我们大包小包的拎着行李࿰…...

构建强大的Web应用之Django详解
引言: Django是一个功能强大且灵活的Python Web框架,它提供了一套完整的工具和功能,帮助开发者快速构建高效的Web应用。本篇文章将带您逐步了解Django的基本概念和使用方法,并通过实际的代码案例,帮助您从零开始构建自…...

Linux 之搭建 arm 的 qemu 模拟器
目录 1. Linux 之搭建 arm 的 qemu 模拟器 1. Linux 之搭建 arm 的 qemu 模拟器 OS: kali 1. 安装交叉编译工具、GDB 和 QEMU # sudo apt-get install qemu debootstrap qemu-user-static # sudo apt-get install qemu-system-arm # sudo apt-get install gdb-multiarch //支持…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...
