flask踩坑集锦
很久之前用过flask,那时候是跟着教程,教程怎么做我就怎么做,没有仔细考虑过。
现在是全靠文档和搜索一步一步搭建,忘了很多东西,就碰了很多壁,浅浅记录一下子。
1.Jinja2的模板继承,是指抽出每个网页相同的部分,作为base,然后以base为底,在此基础上进行不同页面的展示。
比如,我一个网页设置了导航栏和背景,其他页面都是以此为基础显示不同内容,但是我又不想都写在同一个网页上显得杂乱,故此分离开来,应该是这样使用:
base.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>myWeb</title><link rel="stylesheet" type="text/css" href="../static/css/base.css"><link rel="stylesheet" type="text/css" href="../static/css/bootstrap.css"><script src="../static/js/jquery.min.js"></script><script type="text/javascript" src="../static/js/daterangepicker.js"></script><script type="text/javascript" src="../static/js/bootstrap.bundle.js"></script>
{% block head %}{% endblock %}
</head>
<body>
<nav class="navbar navbar-expand-lg bg-body-tertiary"><div class="container-fluid"><a class="navbar-brand" href="#">Navbar</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav" id="myTab"><li class="nav-item"><a class="nav-link active" aria-current="page" href="/">Home</a></li><li class="nav-item"><a class="nav-link" href="/page1">page1</a></li><li class="nav-item"><a class="nav-link" href="/page2">page2</a></li><li class="nav-item"><a class="nav-link" href="/page3">page3</a></li></ul></div></div>
</nav>
{% block content %}{% endblock %}
</body>
<script>
$(document).ready(function () {$("#myTab").find("li").each(function () {var a = $(this).find("a:first")[0];console.log(location.pathname)if ($(a).attr("href") === location.pathname) {$(a).addClass("active");} else {$(a).removeClass("active");}});
});
</script >
</html>可以注意到在这里我设置了两个代码块的区域,分别是block head和block content,这两个地方就是用于其他页面进行继承的,如果要引入只在子页面会用到的js之类,可以在block head里面添加,而页面主体显示部分则是在block content里面,当然我看别人的还把title也用block包裹方便子页面改名,我的业务没有相关需求就没改。
home.html
{% extends "base.html" %}{% block content%}
<p>this is home page</p>
{% endblock %}page1.html
{% extends "base.html" %}{% block content%}
<p>this is page1</p>
{% endblock %}其他的以此类推,这样就不需要重新写一次导航栏也能把不同页面分在不同的HTML文件当中了。
我之前踩的坑主要在于以为不同页面就要继承不同的代码块,在base定义了很多比如block home, block page1, block page2这种,然后再继承,后来发现显示出问题了,才醒悟过来既然显示的地方都一样就没必要新建那么多,都是替换同一块区域就行了,
相关文章:

flask踩坑集锦
很久之前用过flask,那时候是跟着教程,教程怎么做我就怎么做,没有仔细考虑过。 现在是全靠文档和搜索一步一步搭建,忘了很多东西,就碰了很多壁,浅浅记录一下子。 1.Jinja2的模板继承,是指抽出每…...

VulnHub jarbas
🍬 博主介绍👨🎓 博主介绍:大家好,我是 hacker-routing ,很高兴认识大家~ ✨主攻领域:【渗透领域】【应急响应】 【python】 【VulnHub靶场复现】【面试分析】 🎉点赞➕评论➕收藏…...

基因预测软件prodigal的使用
Prodigal是一款常用的基因预测软件,可以用于预测原核生物基因组中的开放阅读框(ORF),并根据不同的编码调用方式(如起始密码子和终止密码子)对其进行注释。 以下是使用Prodigal进行基因预测的步骤ÿ…...

银行存取款系统
题目 一个简单的存取款系统,用户可以选择存钱、取钱、转账、修改密码和退出系统等业务。程序使用了菜单界面来展示业务选项,并根据用户的选择调用相应的函数进行处理。具体功能如下: 登录:实现登录功能,需要输入正确密码才能进入菜单系统。 菜单:显示菜单界面,列出其…...

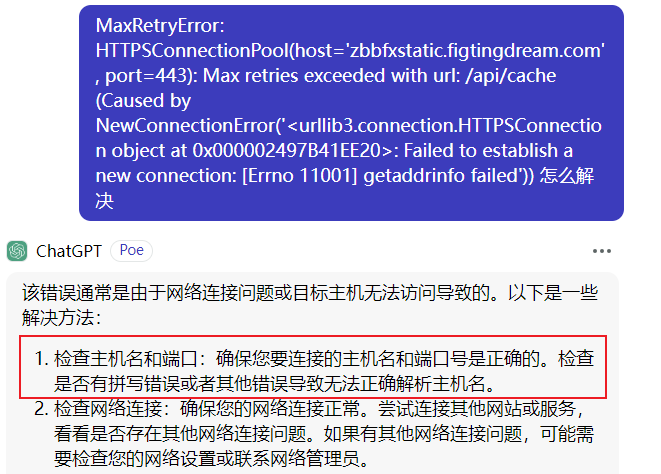
ConnectionError: HTTPSConnectionPool
ConnectionError: HTTPSConnectionPool(host‘zbbfxstatic.figtingdream.com’, port443): Max retries exceeded with url: /api/cache (Caused by NewConnectionError(‘<urllib3.connection.HTTPSConnection object at 0x00000249795AD9A0>: Failed to establish a ne…...

YOLO系列环境配置及训练
目录 前言 一、下载所需 1、Anaconda安装 2、NVIDIA 驱动程序安装 3、CUDA安装 4、CUDNN下载及配置 二、环境配置 1、虚拟环境创建 2、Pytorch安装 3、pycharm环境切换及剩余库的安装 4、YOLO代码的测试及训练配置步骤 (1)测试 (…...

推荐PHP付费进群源码
PHP付费进群源码带自动定位基于ThinkPHP框架开发的,可以快速搭建知识付费粉丝进群。 更新: 1.首页付款轮播 2.城市定位功能 3.更新及优化域名库及支付设置 4.新增一张图模板设置模式,简化后台模板设置 5.前后台其他优化 演示地址:…...

Maven修改仓库和镜像地址
目录 1、修改仓库地址2、修改镜像地址 1、修改仓库地址 使用IDEA时,如果不指定自己下载的Maven,idea会默认使用自带的Maven 3(bundle)。maven 3默认的仓库路径一般是在c盘的用户文件夹中的.m2目录下: 当maven下的pom文件中的依赖逐渐增加时,maven仓库下…...

【m98】接收udp包到变为CopyOnWriteBuffer的rtp包及call模块传递的过程
RtpTransport::OnReadPacket ice和Dtls 传输的创建及1个简单的SFU转发实例 实例生动的再现了这一过程: 【webrtc】接收/发送的rtp包、编解码的VCM包、CopyOnWriteBuffer 对于m98的代码,进行走读,大体了解到类似的过程: \src\pc\rtp_transport.cc 收到的data指针和长度len 直…...

synchronized 到底锁的是谁?
synchronized 到底锁的是谁? 修饰方法: 1、静态方法 2、非静态方法,锁住的是方法的调用者 修饰代码块 1、synchronized修饰非静态方法 锁住的是方法的调用者 锁住实例 流程: 1、线程A先拿到synModel对象然后给这个 synModel对象…...

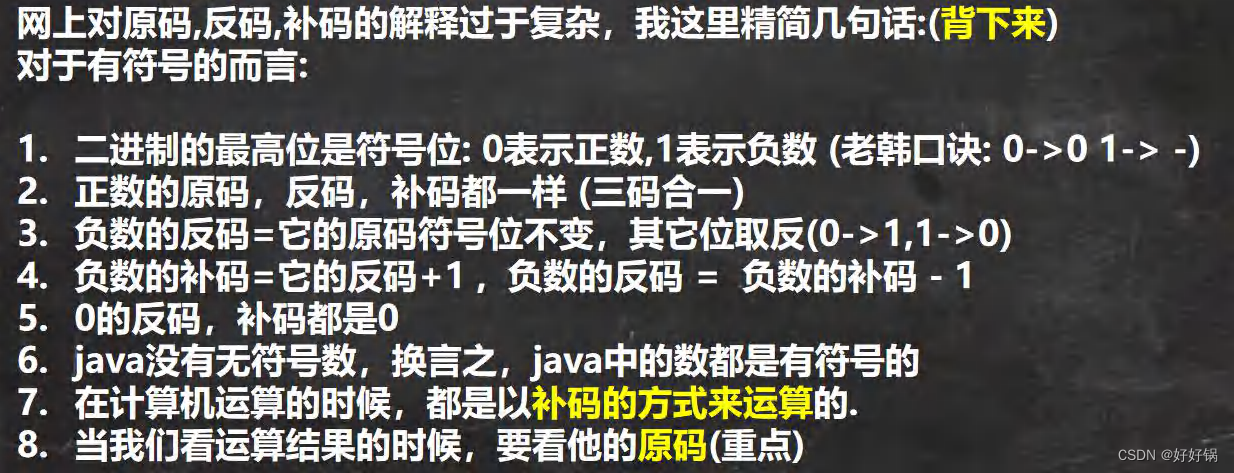
第六章:进制转换与数据存储
系列文章目录 文章目录 系列文章目录前言一、进制二、进制的转换三、原码、反码、补码总结 前言 进制转换是程序员的基本功。 一、进制 进制组成二进制0-1 ,满2进1以0b或0B开头十进制0-9 ,满10进1八进制0-7,满8进1以数字0开头表示十六进制0…...

【微服务】mysql + elasticsearch数据双写设计与实现
目录 一、前言 二、为什么使用mysqles双写 2.1 单用mysql的问题 2.2 为什么不直接使用es 2.2.1 非关系型表达 2.2.2 不支持事务 2.2.3 多字段将造成性能低下 三、mysqles双写方案设计要点 3.1 全新设计 VS 中途调整架构 3.2 全表映射 VS 关键字段存储 3.2.1 最大程度…...

《向量数据库指南》——用了解向量数据库Milvus Cloud搭建高效推荐系统
了解向量数据库 ANN 搜索是关系型数据库无法提供的功能。关系型数据库只能用于处理具有预定义结构、可直接比较值的表格型数据。因此,关系数据库索引也是基于这一点来比较数据。但是 Embedding 向量无法通过这种方式直接相互比较。因为我们不知道向量中的每个值代表什么意思,…...

EtherCAT主站SOEM -- 4 -- SOEM之ethercatprint.h/c文件解析
EtherCAT主站SOEM -- 4 -- SOEM之ethercatprint.h/c文件解析 一 ethercatprint.h/c文件功能预览:二 ethercatprint.h/c 文件的主要函数的作用:2.1.1 char* ec_sdoerror2string(uint32 sdoerrorcode)2.1.2 char* ec_ALstatuscode2string(uint16 ALstatusc…...

Redis01-缓存击穿、穿透和雪崩
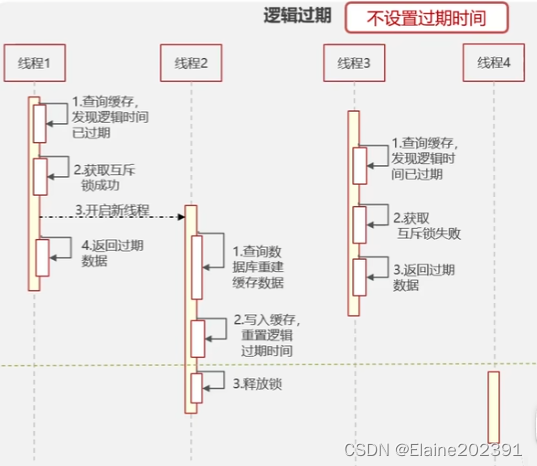
目录 开场白-追命3连 使用场景 01缓存穿透场景与方案 02布隆过滤器 03缓存击穿场景与方案 04缓存雪崩场景与方案 开场白-追命3连 看你项目中有说用到Redis,都是哪些场景使用了Redis呢? 如果发生了缓存穿透、击穿、雪崩如何应对呢?缓存…...

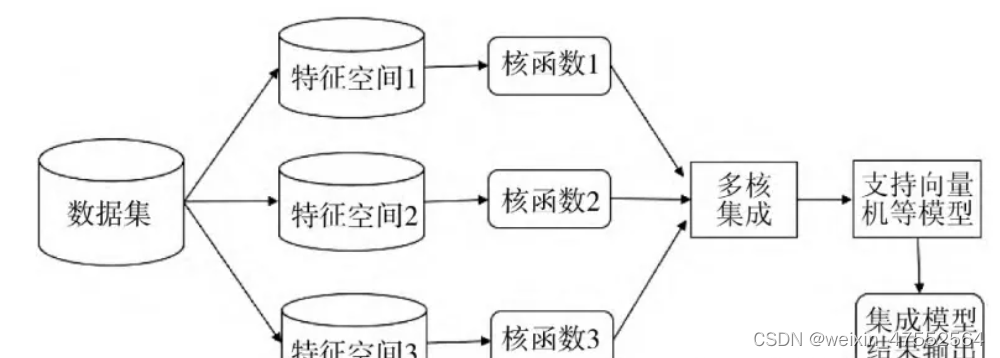
multiple kernel learning(MKL)多核学习
历史上之所以会出现多核学习(MKL)这个词,是因为在深度学习流行起来以前,kernel是处理非线性的默认方法,那个年代优化一个非线性函数不容易,每加一层复杂性可能就需要多设计一个优化算法,MKL就是…...

JS匿名函数之函数表达式与立即执行函数
匿名函数是什么?和具名函数有什么区别?让我为大家介绍一下吧! 没有名字的函数,无法直接使用 一.函数表达式 将匿名函数赋值给一个变量,并且通过变量名去调用,我们将这个称为函数表达式 语法: …...

WebGL:基础练习 / 简单学习 / demo / canvas3D
一、前置内容 canvas:理解canvas / 基础使用 / 实用demo-CSDN博客 WebGL:开始学习 / 理解 WebGL / WebGL 需要掌握哪些知识 / 应用领域 / 前端值得学WebGL吗_webgl培训-CSDN博客 二、在线运行HTML 用来运行WebGL代码,粘贴--运行ÿ…...

Python基础入门例程44-NP44 判断列表是否为空(条件语句)
最近的博文: Python基础入门例程43-NP43 判断布尔值(条件语句)-CSDN博客 Python基础入门例程42-NP42 公式计算器(运算符)-CSDN博客 Python基础入门例程41-NP41 二进制位运算(运算符)-CSDN博客…...

【每日一题Day369】LC187重复的DNA序列 | 字符串哈希
重复的DNA序列【LC187】 DNA序列 由一系列核苷酸组成,缩写为 A, C, G 和 T.。 例如,"ACGAATTCCG" 是一个 DNA序列 。 在研究 DNA 时,识别 DNA 中的重复序列非常有用。 给定一个表示 DNA序列 的字符串 s ,返回所有在 DNA…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
