项目管理之如何识别并应对项目风险
项目风险管理是项目管理中不可忽视的环节,如何识别并应对项目的风险对于项目的成功实施至关重要。本文将介绍风险管理的流程、风险分解结构、定性及定量风险评估方法,以及消极和积极的风险应对策略,旨在帮助读者更好地理解和应对项目风险。
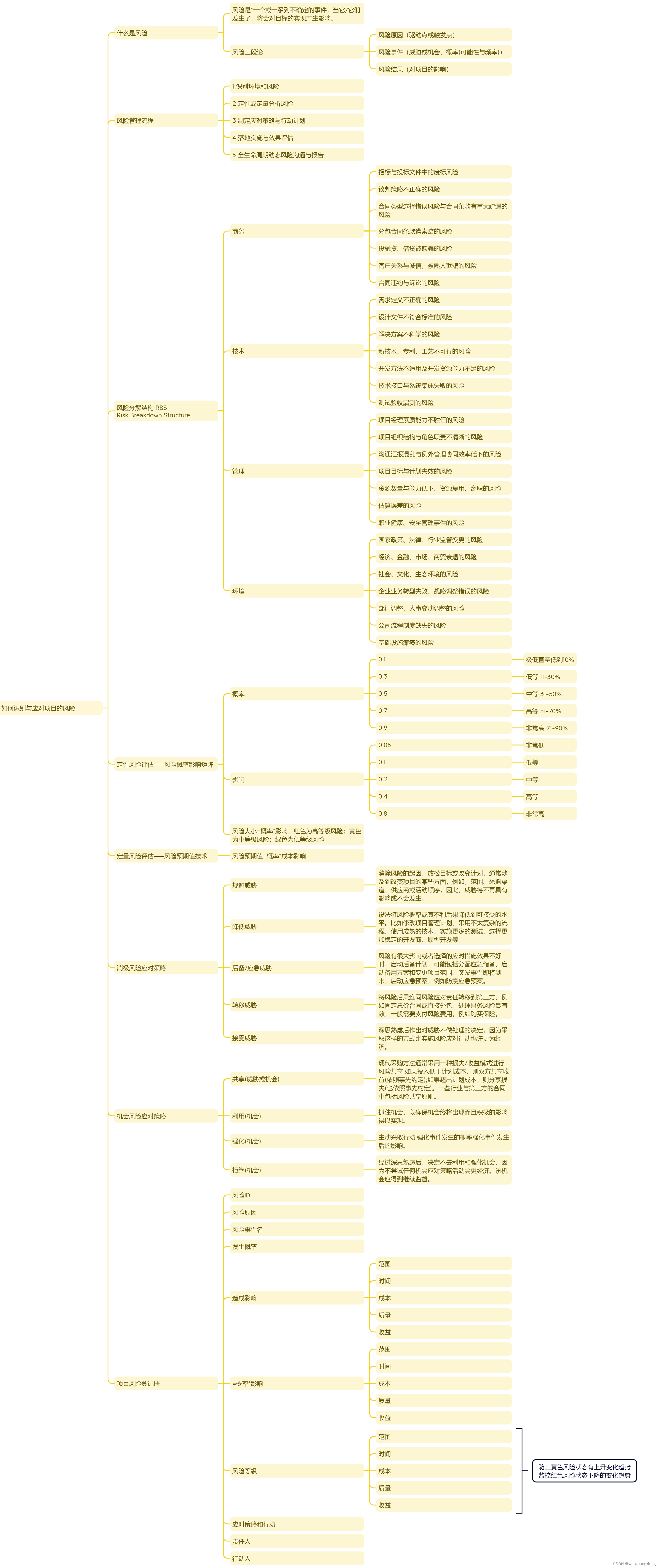
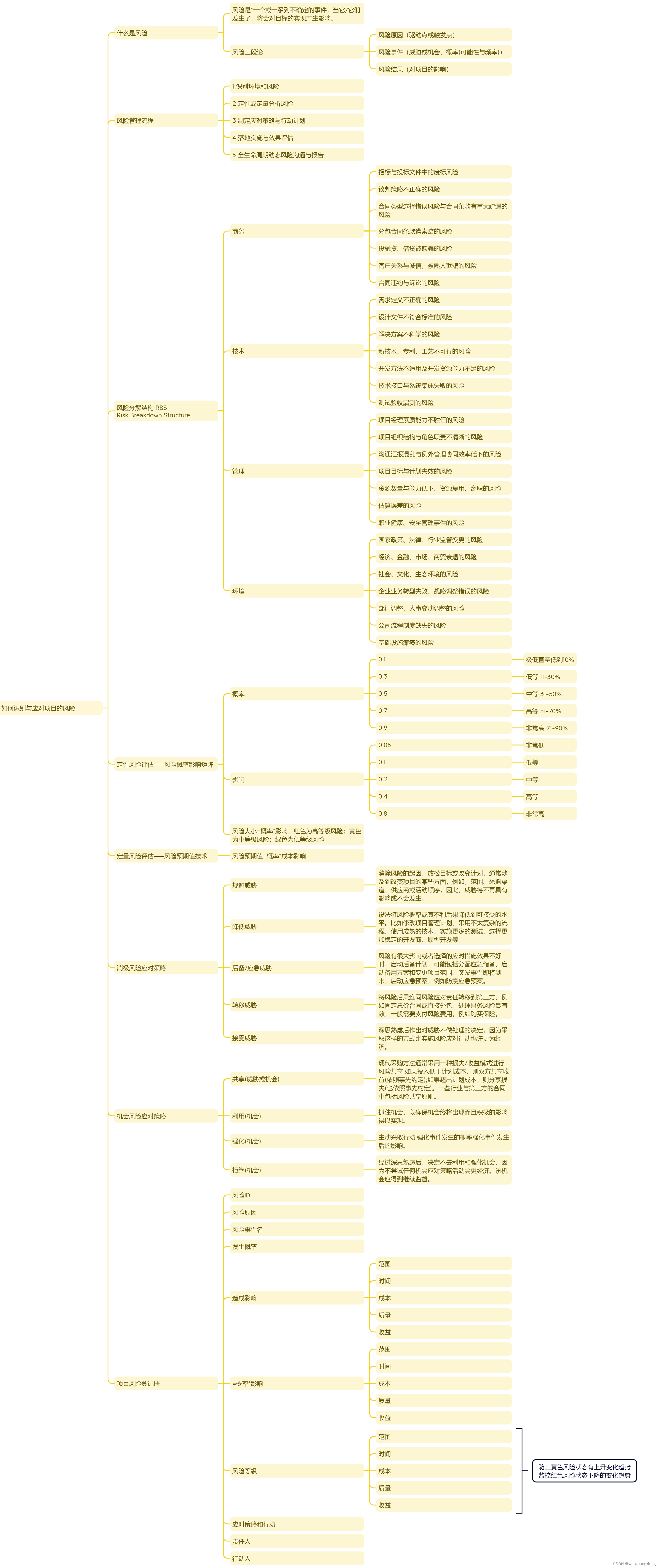
什么是风险
风险是“一个或一系列不确定的事件,当它/它们发生了,将会对目标的实现产生影响。”风险在我们的生活中无所不在,渗透在各个领域。在项目管理中,风险是一个非常重要的概念,它涉及到项目的成功、失败以及项目过程中的每一个环节。
要理解风险,我们首先需要了解它的三段论。风险原因(驱动点或触发点)是风险的源头,它可以是任何可能引发风险的事件或情况。风险事件(威胁或机会)是风险发生或可能发生的情况,它可以是正面或负面的影响。风险结果(对项目的影响)是风险对项目目标产生的影响,这种影响可能是积极的也可能是消极的。
风险管理流程
- 1.识别环境和风险
- 2.定性或定量分析风险
- 3.制定应对策略与行动计划
- 4.落地实施与效果评估
- 5.全生命周期动态风险沟通与报告
风险分解结构 RBS (Risk Breakdown Structure)
商务
- 招标与投标文件中的废标风险
- 谈判策略不正确的风险
- 合同类型选择错误风险与合同条款有重大疏漏的风险
- 分包合同条款遭索赔的风险
- 投融资、借贷被欺骗的风险
- 客户关系与诚信,被熟人欺骗的风险
- 合同违约与诉讼的风险
技术
- 需求定义不正确的风险
- 设计文件不符合标准的风险
- 解决方案不科学的风险
- 新技术、专利、工艺不可行的风险
- 开发方法不适用及开发资源能力不足的风险
- 技术接口与系统集成失败的风险
- 测试验收漏测的风险
管理
- 项目经理素质能力不胜任的风险
- 项目组织结构与角色职责不清晰的风险
- 沟通汇报混乱与例外管理协同效率低下的风险
- 项目目标与计划失效的风险
- 资源数量与能力低下、资源复用、离职的风险
- 估算误差的风险
- 职业健康、安全管理事件的风险
环境
- 国家政策、法律、行业监管变更的风险
- 经济、金融、市场、商贸衰退的风险
- 社会、文化、生态环境的风险
- 企业业务转型失败、战略调整错误的风险
- 部门调整、人事变动调整的风险
- 公司流程制度缺失的风险
- 基础设施瘫痪的风险
定性风险评估——风险概率影响矩阵
概率
- 0.1
- 极低直至低到10%
- 0.3
- 低等 11-30%
- 0.5
- 中等 31-50%
- 0.7
- 高等 51-70%
- 0.9
- 非常高 71-90%
影响
- 0.05
- 非常低
- 0.1
- 低等
- 0.2
- 中等
- 0.4
- 高等
- 0.8
- 非常高
- 风险大小=概率*影响,红色为高等级风险;黄色为中等级风险;绿色为低等级风险
定量风险评估——风险预期值技术
- 风险预期值=概率*成本影响
消极风险应对策略
规避威胁
- 消除风险的起因,放松目标或改变计划,通常涉及到改变项目的某些方面,例如,范围、采购渠道、供应商或活动顺序,因此,威胁将不再具有影响或不会发生。
降低威胁
- 设法将风险概率或其不利后果降低到可接受的水平。比如修改项目管理计划、采用不太复杂的流程、使用成熟的技术、实施更多的测试、选择更加稳定的开发商、原型开发等。
后备/应急威胁
- 风险有很大影响或者选择的应对措施效果不好时,启动后备计划,可能包括分配应急储备、启动备用方案和变更项目范围。突发事件即将到来,启动应急预案,例如防震应急预案。
转移威胁
- 将风险后果连同风险应对责任转移到第三方,例如固定总价合同或直接外包。处理财务风险最有效,一般需要支付风险费用,例如购买保险。
接受威胁
- 深思熟虑后作出对威胁不做处理的决定,因为采取这样的方式比实施风险应对行动也许更为经济。
机会风险应对策略
共享(威胁或机会)
- 现代采购方法通常采用一种损失/收益模式进行风险共享:如果投入低于计划成本,则双方共享收益(依照事先约定);如果超出计划成本,则分享损失(也依照事先约定)。一些行业与第三方的合同中包括风险共享原则。
利用(机会)
- 抓住机会,以确保机会终将出现而且积极的影响得以实现。
强化(机会)
- 主动采取行动:强化事件发生的概率强化事件发生后的影响。
拒绝(机会)
- 经过深思熟虑后,决定不去利用和强化机会,因为不尝试任何机会应对策略活动会更经济。该机会应得到继续监督。
项目风险登记册
- 风险ID
- 风险原因
- 风险事件名
- 发生概率
- 造成影响
- 范围
- 时间
- 成本
- 质量
- 收益
- =概率*影响
- 范围
- 时间
- 成本
- 质量
- 收益
- 风险等级
- 范围
- 时间
- 成本
- 质量
- 收益
- 应对策略和行动
- 责任人
- 行动人
上述内容我们介绍了风险管理的流程、风险分解结构、定性及定量风险评估方法,以及消极和积极的风险应对策略,旨在帮助大家更好地理解和应对项目风险。通过识别潜在风险,分析其可能的影响,制定相应的应对策略和行动计划,可以有效降低风险对项目目标的影响,保障项目的顺利实施。

相关文章:

项目管理之如何识别并应对项目风险
项目风险管理是项目管理中不可忽视的环节,如何识别并应对项目的风险对于项目的成功实施至关重要。本文将介绍风险管理的流程、风险分解结构、定性及定量风险评估方法,以及消极和积极的风险应对策略,旨在帮助读者更好地理解和应对项目风险。 …...

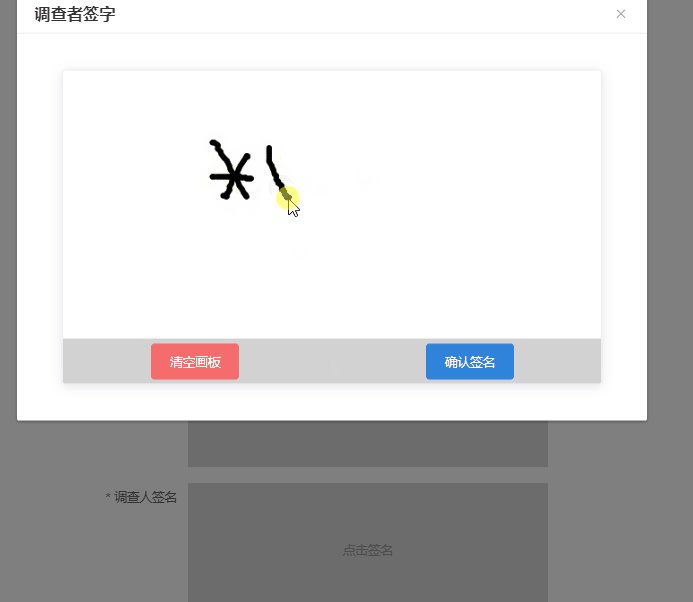
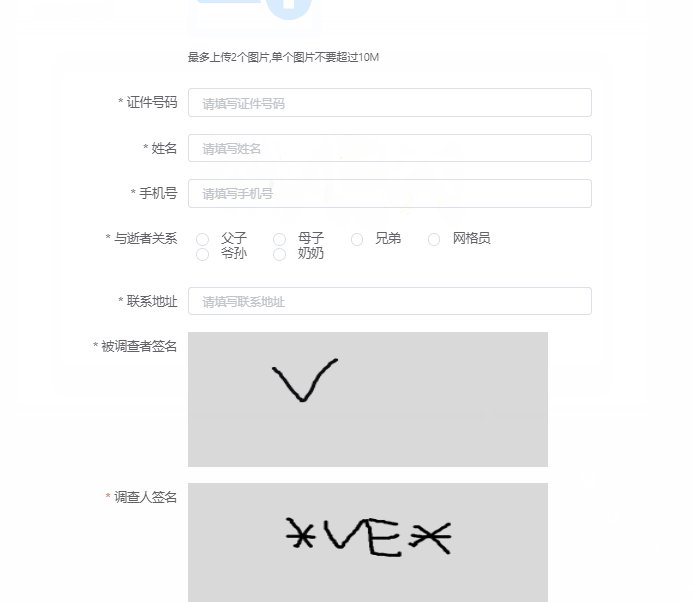
vue封装独立组件:实现手写签名功能
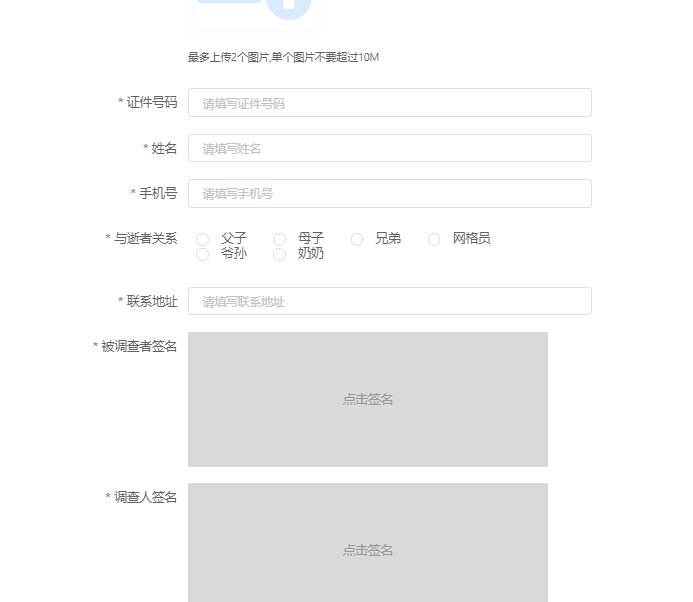
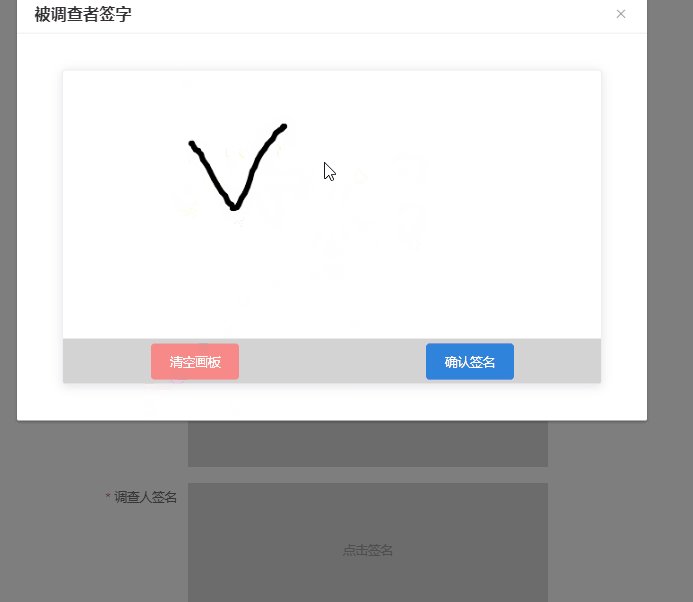
目录 第一章 效果展示 第二章 准备工作 2.1 使用的工具vue-sign 2.1.1 安装 2.1.2 了解 2.1.3 参数说明 第三章 源代码 第一章 效果展示 第二章 准备工作 2.1 使用的工具vue-esign 2.1.1 安装 npm install vue-esign --save 2.1.2 了解 兼容pc端和移动端有对应的参…...

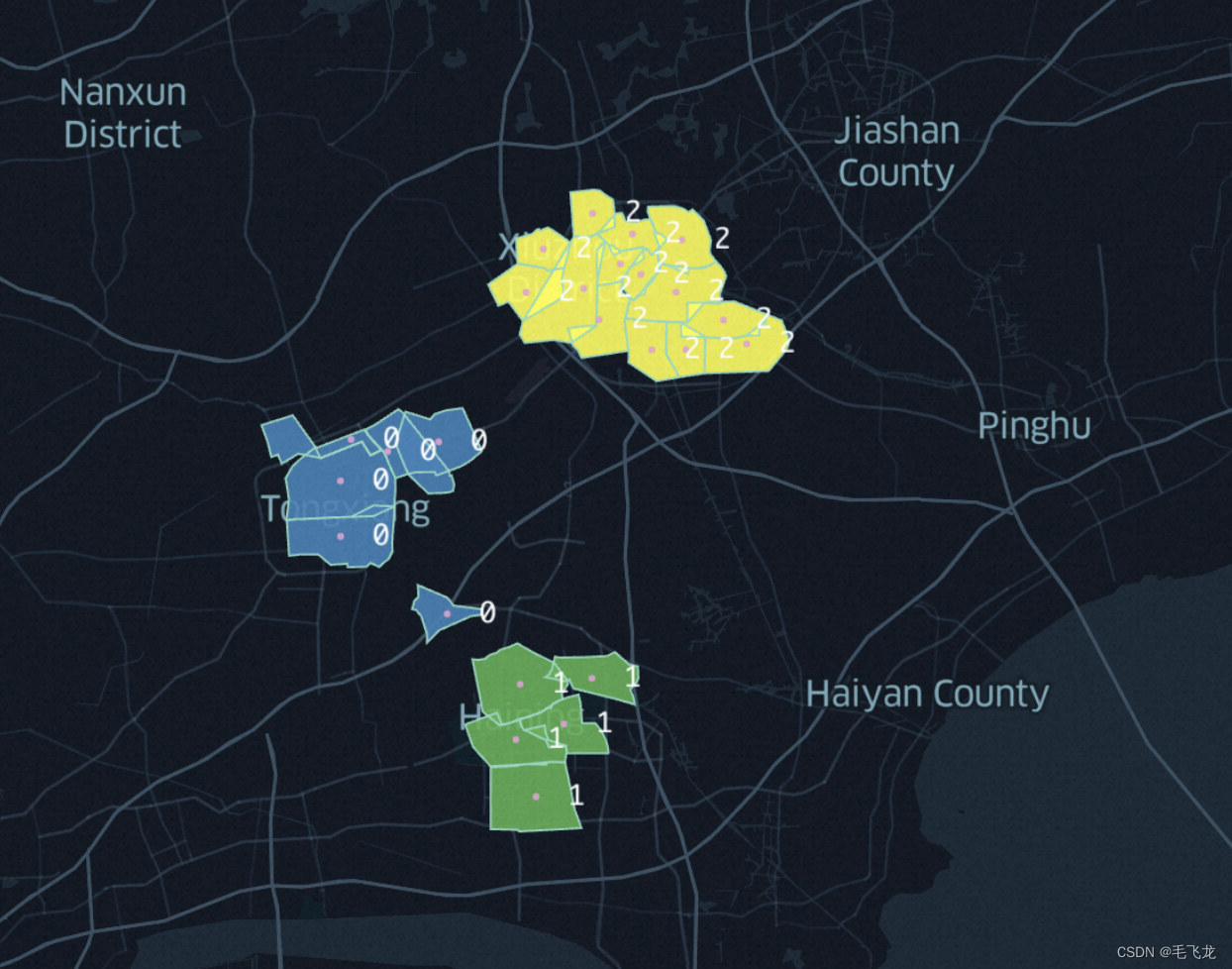
图及谱聚类商圈聚类中的应用
背景 在O2O业务场景中,有商圈的概念,商圈是业务运营的单元,有对应的商户BD负责人以及配送运力负责任。这些商圈通常是一定地理围栏构成的区域,区域内包括商户和用户,商圈和商圈之间就通常以道路、河流等围栏进行分隔。…...

npx 和 npm 区别
文章目录 背景作用执行流程 背景 解决 npm 之前的执行包中的命令行需要先下载的问题,如果有多个不同版本的包就需要下载多次比如已经装了全局的 webpack 1.x 版本并且还要继续使用,还需要装个 webpack 4.x 使用的其相应功能,这个时候可以不装在全局&…...

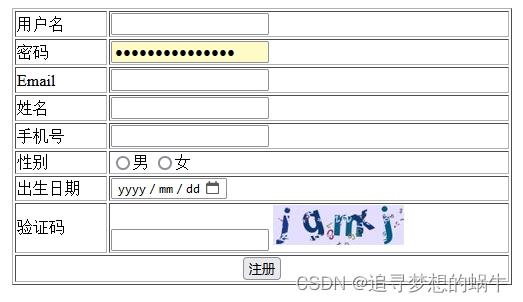
HTML_案例1_注册页面
用纯html页面,不用css画一个注册页面。 最终效果如下: html页面代码如下: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>注册页面</title> </head>…...

Adobe After Effects 2024(Ae2024)在新版本中的升级有哪些?
After Effects 2024是Adobe公司推出的一款视频处理软件,它适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室。通过After Effects,用户可以高效且精确地创建无数种引人注目的动态图形和震撼人心…...

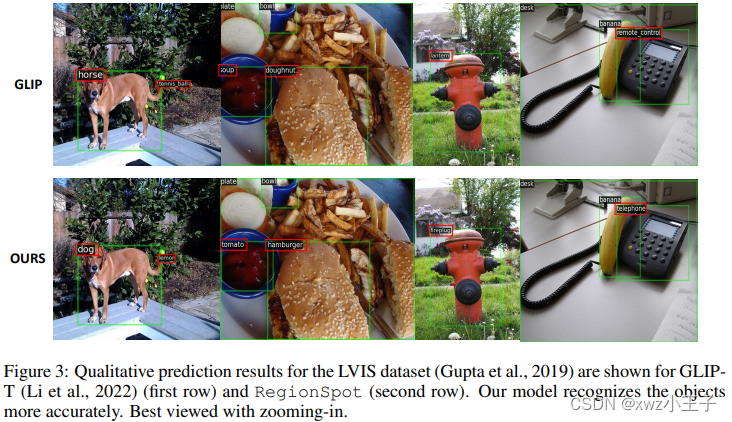
超越 GLIP! | RegionSpot: 识别一切区域,多模态融合的开放世界物体识别新方法
本文的主题是多模态融合和图文理解,文中提出了一种名为RegionSpot的新颖区域识别架构,旨在解决计算机视觉中的一个关键问题:理解无约束图像中的各个区域或patch的语义。这在开放世界目标检测等领域是一个具有挑战性的任务。 关于这一块&…...

webgoat-(A1)injection
SQL Injection (intro) SQL 命令主要分为三类: 数据操作语言 (DML)DML 语句可用于请求记录 (SELECT)、添加记录 (INSERT)、删除记录 (DELETE) 和修改现有记录 ÿ…...

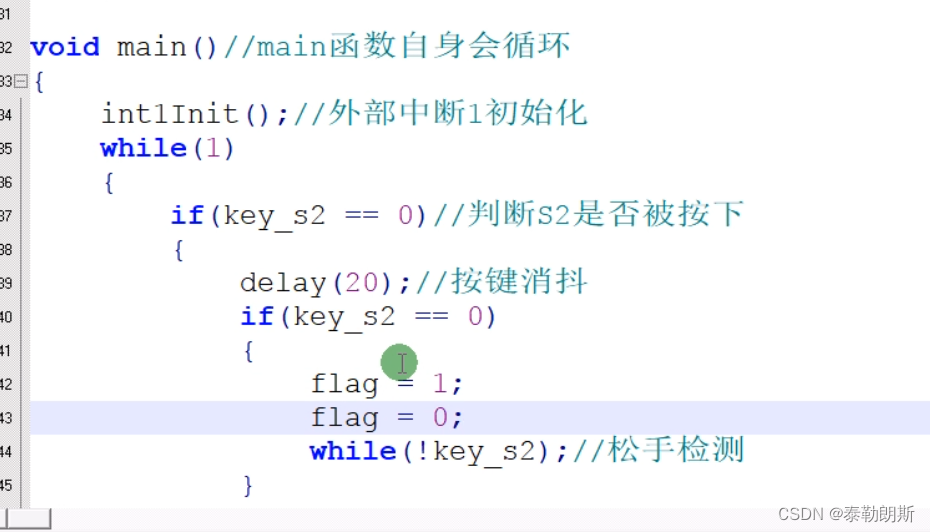
51单片机-中断
文章目录 前言 前言 #include <reg52.h> #include <intrins.h>sbit key_s2P3^0; sbit flagP3^7;void delay(unsigned int z){unsigned int x,y;for(xz;x>0;x--)for(y114;y>0;y--); }void int_init(){EA1;EX11;IT11;}void main(){int_init();while(1){if (key…...

Canvas 梦幻树生长动画
canvas可以制作出非常炫酷的动画,以下是一个梦幻树的示例。 效果图 源代码 <!DOCTYPE> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /> <title>梦幻数生长动画</title&…...

Unity之UI、模型跟随鼠标移动(自适应屏幕分辨率、锚点、pivot中心点)
一、效果 UI跟随鼠标移动, 动态修改屏幕分辨率、锚点、pivot等参数也不会受到影响。同时脚本中包含3d物体跟随ui位置、鼠标位置移动 二、屏幕坐标、Canvas自适应、锚点、中心点 在说原理之前我们需要先了解屏幕坐标、Canvas自适应、锚点、中心的特性和之间的关系。 1.屏幕坐标…...

竞赛 深度学习猫狗分类 - python opencv cnn
文章目录 0 前言1 课题背景2 使用CNN进行猫狗分类3 数据集处理4 神经网络的编写5 Tensorflow计算图的构建6 模型的训练和测试7 预测效果8 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习猫狗分类 ** 该项目较为新颖&a…...

S4.2.4.7 Start of Data Stream Ordered Set (SDS)
一 本章节主讲知识点 1.1 xxx 1.2 sss 1.3 ddd 二 本章节原文翻译 2.1 SDS 数据流开始有序集 SDS 代表传输的数据类型从有序集转为数据流。它会在 Configuration.Idle,Recovery.Idle 和 Tx 的 L0s.FTS 状态发送。Loopback 模式下,主机允许发送 SDS。…...

CentOS操作系统的特点
CentOS操作系统的特点如下: 免费开源:CentOS是一个免费开源的操作系统,完全免费,无需花费任何成本。 稳定性高:CentOS以其出色的稳定性和安全性而闻名。它是一个基于Red Hat Enterprise Linux(RHEL&#x…...
)
Go基础(待更新)
Go基础(待更新) 参考Go 语言教程 文章目录 Go基础(待更新)一、基本语法1、格式化输出2、声明并赋值1)单变量赋值2)多变量赋值 二、math工具包的使用三、函数1、参数传递1)普通传递2)…...

二、Hadoop分布式系统基础架构
1、分布式 分布式体系中,会存在众多服务器,会造成混乱等情况。那如何让众多服务器一起工作,高效且不出现问题呢? 2、调度 (1)架构 在大数据体系中,分布式的调度主要有2类架构模式:…...

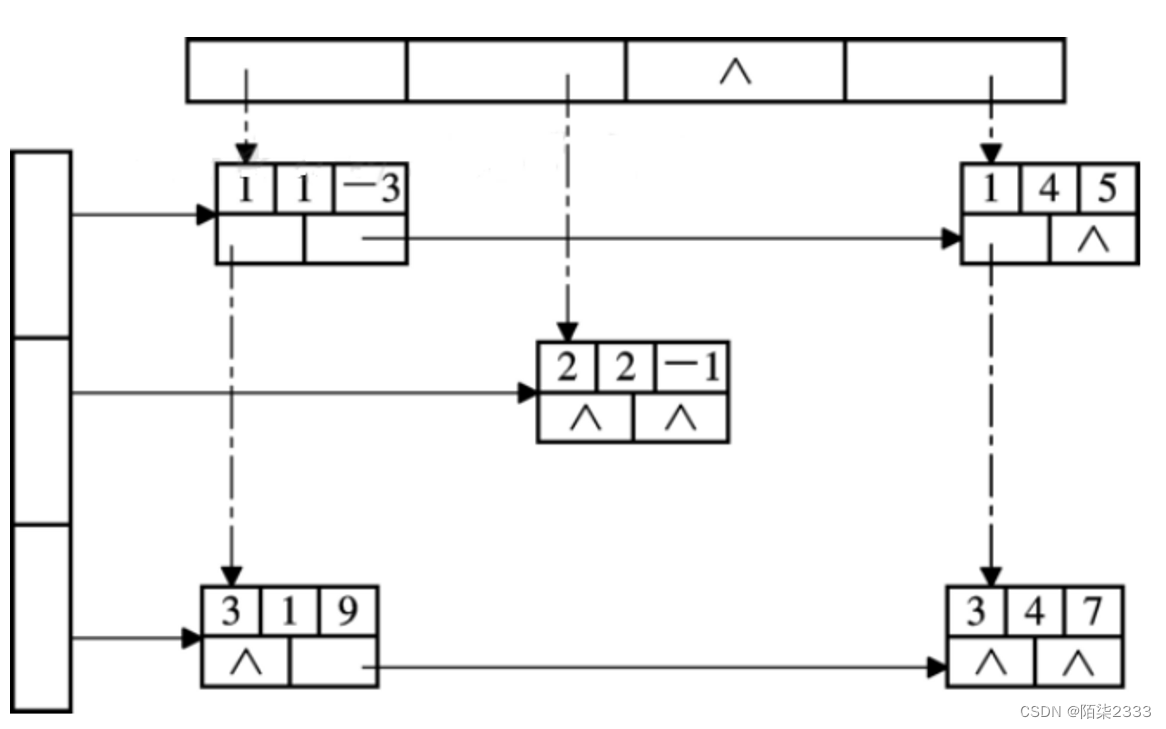
数据结构(超详细讲解!!)第二十一节 特殊矩阵的压缩存储
1.压缩存储的目标 值相同的元素只存储一次 压缩掉对零元的存储,只存储非零元 特殊形状矩阵: 是指非零元(如值相同的元素)或零元素分布具有一定规律性的矩阵。 如: 对称矩阵 上三角矩阵 下三角矩阵 对角矩阵 准…...

Python最强自动化神器Playwright!再也不用为爬虫逆向担忧了!
版权说明:本文禁止抄袭、转载,侵权必究! 目录 一、简介+使用场景二、环境部署(准备)三、代码生成器(优势)四、元素定位器(核心)五、追踪查看器(辅助)六、权限控制与认证(高级)七、其他重要功能(进阶)八、作者Info一、简介+使用场景 Playwright是什么?来自Chat…...

为什么 conda 不能升级 python 到 3.12
为什么 conda 不能升级 python 到 3.12 2023-11-05 23:33:29 ChrisZZ 1. 目的 弄清楚为什么执行了如下升级命令后, python 版本还是 3.11? conda update conda conda update python2. 原因 因为 conda forge 没有完成 migration Migration is the …...

0X02
web9 阐释一波密码,依然没有什么 发现,要不扫一下,或者看一看可不可以去爆破密码 就先扫了看看,发现robots.txt 访问看看,出现不允许被访问的目录 还是继续尝试访问看看 就可以下载源码,看看源码 <?php $fl…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
