Android自定义View实现打钩签到动画
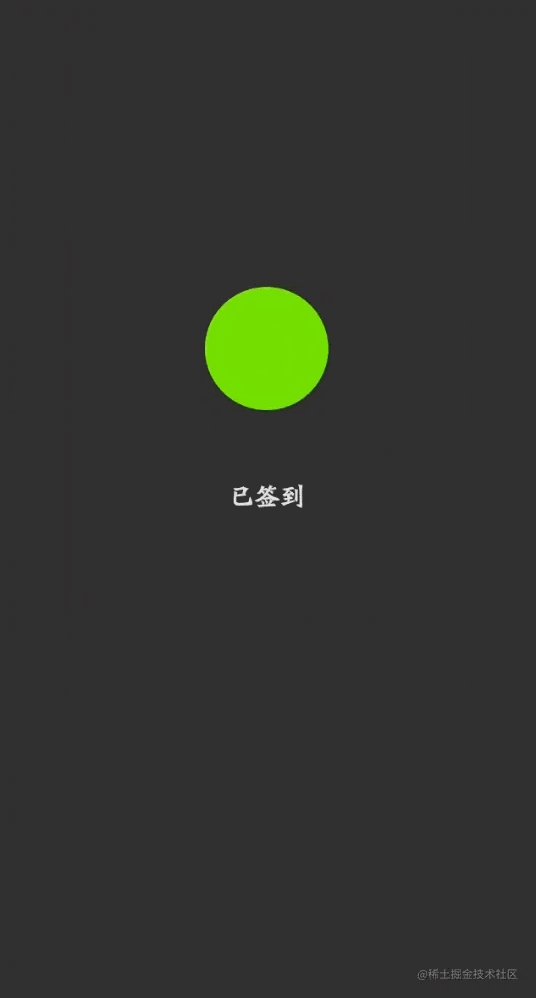
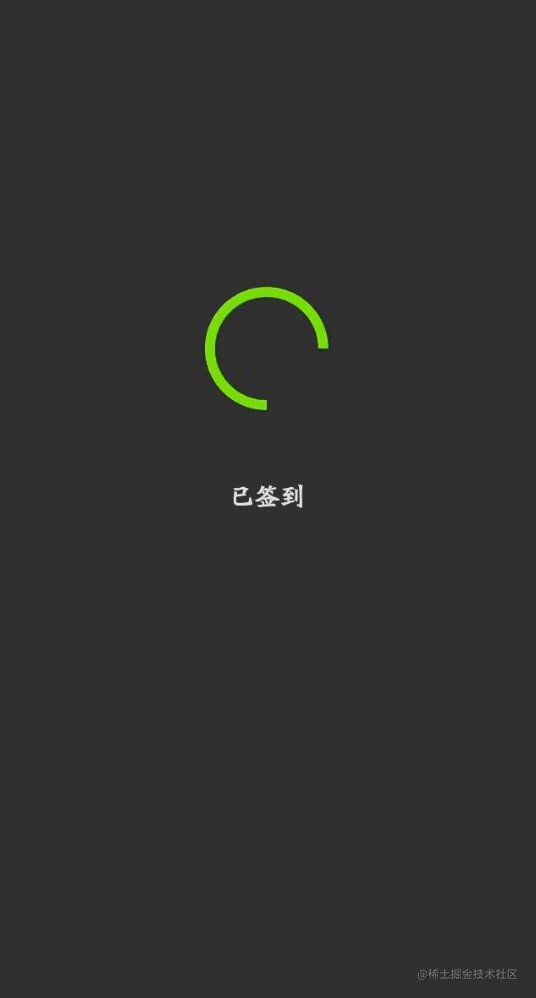
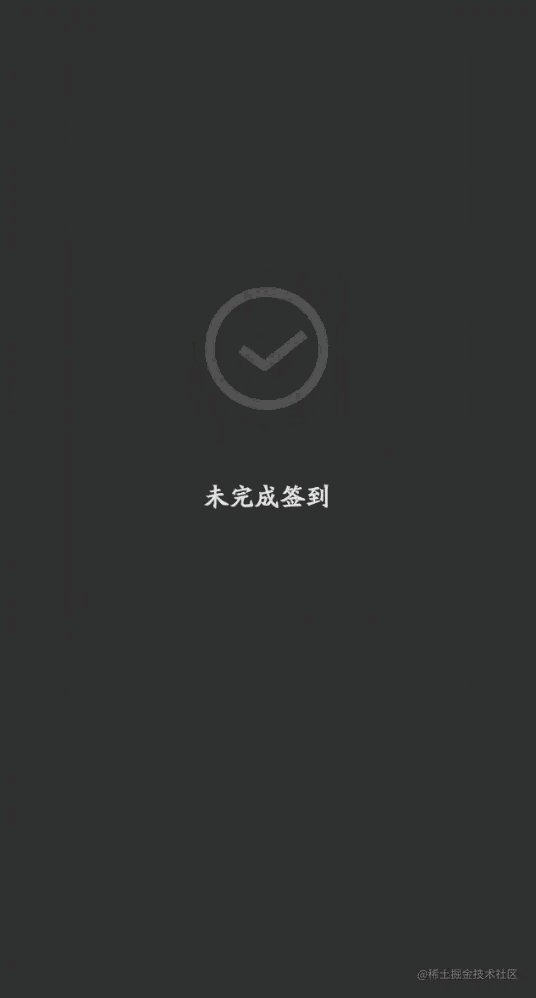
效果图

实现原理
我们看实现的动画效果,其实是分为
1. 绘制未选中状态图形(圆弧和对号)
2. 绘制选中状态圆弧的旋转的动画
3. 绘制选中状态圆弧向中心收缩铺满动画
4. 绘制选中状态对号
5. 绘制选中状态下圆的放大回弹动画
6. 暴露接口接口回调传递选中未选中状态
我们一步一步来实现
首先我们完成准备工作自定义属性attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources><declare-styleable name="CustomTickView"><!--选中情况下基本颜色--><attr name="check_base_color" format="color" /><!--选中情况下对号颜色--><attr name="check_tick_color" format="color" /><!--未选中情况下基本颜色--><attr name="uncheck_base_color" format="color" /><!--未选中情况下对号颜色--><attr name="uncheck_tick_color" format="color" /><!--自定义动画执行时间--><attr name="custom_duration" format="integer" /><!--控件大小--><attr name="custom_size" format="dimension" /></declare-styleable>
</resources>获取自定义属性并初始化画笔
private int mCustomSize;//画布大小private int mRadius;private int mCheckBaseColor;//选中状态基本颜色private int mCheckTickColor;//选中状态对号颜色private int mUnCheckTickColor;//未选中状态对号颜色private int mUnCheckBaseColor;//未选中状态基本颜色private Paint mCheckPaint;//选中状态画笔 下面的背景圆private Paint mCheckArcPaint;//选中状态画笔 下面的背景圆圆弧private Paint mCheckDeclinePaint;//选中状态画笔 (上面的随动画缩减的圆盖在上面) 和对号private Paint mUnCheckPaint;//未选中状态画笔private Paint mCheckTickPaint;//选中对号画笔private Paint mCheckPaintArc;//回弹圆画笔 设置不同宽度已达到回弹圆动画目的private boolean isCheckd = false;//选中状态private float[] mPoints;private int mCenter;
/*** 获取自定义属性** @param context* @param attrs*/private void initAttrs(Context context, AttributeSet attrs) {TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.CustomTickView);mCustomSize = (int) typedArray.getDimension(R.styleable.CustomTickView_custom_size, dip2px(130));mCheckBaseColor = typedArray.getColor(R.styleable.CustomTickView_check_base_color, mCheckBaseColor);mCheckTickColor = typedArray.getColor(R.styleable.CustomTickView_check_tick_color, mCheckTickColor);mUnCheckBaseColor = typedArray.getColor(R.styleable.CustomTickView_uncheck_base_color, mUnCheckBaseColor);mUnCheckTickColor = typedArray.getColor(R.styleable.CustomTickView_uncheck_tick_color, mUnCheckTickColor);typedArray.recycle();mCenter = mCustomSize / 2;mRadius = mCenter - 50;//缩小圆半径大小 防止回弹动画弹出画布}
/**** 初始化画笔*/private void initPaint() {mCheckPaint = new Paint();mCheckPaint.setAntiAlias(true);mCheckPaint.setColor(mCheckBaseColor);mCheckPaintArc = new Paint();mCheckPaintArc.setAntiAlias(true);mCheckPaintArc.setColor(mCheckBaseColor);mCheckArcPaint = new Paint();mCheckArcPaint.setAntiAlias(true);mCheckArcPaint.setColor(mCheckBaseColor);mCheckArcPaint.setStyle(Paint.Style.STROKE);mCheckArcPaint.setStrokeWidth(20);mCheckDeclinePaint = new Paint();mCheckDeclinePaint.setAntiAlias(true);mCheckDeclinePaint.setColor(Color.parseColor("#3E3E3E"));mUnCheckPaint = new Paint();mUnCheckPaint.setAntiAlias(true);mUnCheckPaint.setColor(mUnCheckBaseColor);mUnCheckPaint.setStyle(Paint.Style.STROKE);mUnCheckPaint.setStrokeWidth(20);mCheckTickPaint = new Paint();mCheckTickPaint.setAntiAlias(true);mCheckTickPaint.setColor(mCheckTickColor);mCheckTickPaint.setStyle(Paint.Style.STROKE);mCheckTickPaint.setStrokeWidth(20);}测量布局
@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {setMeasuredDimension(mCustomSize, mCustomSize);//正方形布局长宽一致}准备工作完成,接下来我们按照刚才的步骤一步一步实现
1. 绘制未选中状态图形(圆弧和对号)
@Overrideprotected void onDraw(Canvas canvas) {if (mCustomSize > 0) {if (!isCheckd) {canvas.drawCircle(mCenter, mCenter, mRadius, mUnCheckPaint);//未选中状态的圆canvas.drawLines(mPoints, mUnCheckPaint);return;}} }2. 绘制选中状态圆弧的旋转的动画
@Overrideprotected void onDraw(Canvas canvas) {//省略以上代码mRingCounter += 10;//按照如下速率转动if (mRingCounter >= 360) {mRingCounter = 360;}canvas.drawArc(mRectF, 90, mRingCounter, false, mCheckArcPaint);}3. 绘制选中状态圆弧向中心收缩铺满动画
这里向中心收缩的动画我们可以逆向思维
先绘制指定颜色的整体圆,然后在指定颜色整体圆的图层上在绘制一个背景色的圆(半径不断缩小) 半径不断缩小,背景就不断露出来,达到向中心收缩的效果。
@Overrideprotected void onDraw(Canvas canvas) {//省略以上代码if (mRingCounter == 360) {//先绘制指定颜色的圆canvas.drawCircle(mCenter, mCenter, mRadius, mCheckPaint);//然后在指定颜色的图层上,再绘制背景色的圆(半径不断缩小) 半径不断缩小,背景就不断露出来,达到向中心收缩的效果mCircleCounter += 10;canvas.drawCircle(mCenter, mCenter, mRadius - mCircleCounter, mCheckDeclinePaint); }4. 绘制选中状态对号
我们让对号出现的有延迟效果并加上透明出现的效果
@Overrideprotected void onDraw(Canvas canvas) {//省略以上代码if (mCircleCounter >= mRadius + 100) {//做延迟效果mAlphaCount += 20;if (mAlphaCount >= 255) mAlphaCount = 255; //显示对号(外加一个透明的渐变)mCheckTickPaint.setAlpha(mAlphaCount);//设置透明度//画白色的对号canvas.drawLines(mPoints, mCheckTickPaint);}}5. 绘制选中状态下圆的放大回弹动画
这里我们的实现思路是在整体圆图层上在画一个圆弧,圆弧的宽度由增大到缩小最后直至为0,这样达到放大回弹的效果
@Overrideprotected void onDraw(Canvas canvas) {if (mCustomSize > 0) {if (!isCheckd) {canvas.drawCircle(mCenter, mCenter, mRadius, mUnCheckPaint);//未选中状态的圆canvas.drawLines(mPoints, mUnCheckPaint);return;}mRingCounter += 10;if (mRingCounter >= 360) {mRingCounter = 360;}canvas.drawArc(mRectF, 90, mRingCounter, false, mCheckArcPaint);if (mRingCounter == 360) {//先绘制指定颜色的圆canvas.drawCircle(mCenter, mCenter, mRadius, mCheckPaint);//然后在指定颜色的图层上,再绘制背景色的圆(半径不断缩小) 半径不断缩小,背景就不断露出来,达到向中心收缩的效果mCircleCounter += 10;canvas.drawCircle(mCenter, mCenter, mRadius - mCircleCounter, mCheckDeclinePaint);if (mCircleCounter >= mRadius + 100) {mAlphaCount += 20;if (mAlphaCount >= 255) mAlphaCount = 255; //显示对号(外加一个透明的渐变)mCheckTickPaint.setAlpha(mAlphaCount);//设置透明度//画白色的对号canvas.drawLines(mPoints, mCheckTickPaint);scaleCounter -= 4;//获取是否回弹if (scaleCounter <= -50) {//scaleCounter从大于0到小于0的过程中 画笔宽度也是由增加到减少最后减为0 实现了圆放大收缩的回弹效果scaleCounter = -50;}//放大并回弹,设置画笔的宽度float strokeWith = mCheckArcPaint.getStrokeWidth() +(scaleCounter > 0 ? 6 : -6);System.out.println(strokeWith);mCheckArcPaint.setStrokeWidth(strokeWith);canvas.drawArc(mRectArc, 90, 360, false, mCheckArcPaint);}}postInvalidate();//重绘}}以上我们就实现了所有的动画效果 下面我们需要定义接口并暴露接口
6. 暴露接口接口回调传递选中未选中状态
/*** 初始化点击事件*/public void setUpEvent() {this.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View view) {isCheckd = !isCheckd;reset();if (mOnCheckedChangeListener != null) {//此处回调mOnCheckedChangeListener.onCheckedChanged((CustomTickView) view, isCheckd);}}});}private OnCheckedChangeListener mOnCheckedChangeListener;public interface OnCheckedChangeListener {void onCheckedChanged(CustomTickView tickView, boolean isCheckd);}public void setOnCheckedChangeListener(OnCheckedChangeListener listener) {this.mOnCheckedChangeListener = listener;}现在我们就可以通过点击自定义控件实现动画并且接受选中状态
customTickView.setUpEvent();//运行动画customTickView.setOnCheckedChangeListener(new CustomTickView.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CustomTickView tickView, boolean isCheckd) {if(!isCheckd){tv_show.setText("未完成签到");}else{tv_show.setText("已签到");}}});完整代码
CustomTickView.java
public class CustomTickView extends View {private int mCustomSize;//画布大小private int mRadius;private int mCheckBaseColor;//选中状态基本颜色private int mCheckTickColor;//选中状态对号颜色private int mUnCheckTickColor;//未选中状态对号颜色private int mUnCheckBaseColor;//未选中状态基本颜色private Paint mCheckPaint;//选中状态画笔 下面的背景圆private Paint mCheckArcPaint;//选中状态画笔 下面的背景圆圆弧private Paint mCheckDeclinePaint;//选中状态画笔 (上面的随动画缩减的圆盖在上面) 和对号private Paint mUnCheckPaint;//未选中状态画笔private Paint mCheckTickPaint;//选中对号画笔private Paint mCheckPaintArc;//回弹圆画笔 设置不同宽度已达到回弹圆动画目的private boolean isCheckd = false;//选中状态private float[] mPoints;private int mCenter;private RectF mRectF;private int mRingCounter;private int mCircleCounter = 0;//盖在上面的背景色圆逐渐缩小 逆向思维模拟向圆心收缩动画private int mAlphaCount = 0;private int scaleCounter = 50;private RectF mRectArc;public CustomTickView(Context context) {super(context);}public CustomTickView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);initAttrs(context, attrs);//获取自定义属性initPaint();//初始化画笔}public CustomTickView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, 0);}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {setMeasuredDimension(mCustomSize, mCustomSize);}@Overrideprotected void onDraw(Canvas canvas) {if (mCustomSize > 0) {if (!isCheckd) {canvas.drawCircle(mCenter, mCenter, mRadius, mUnCheckPaint);//未选中状态的圆canvas.drawLines(mPoints, mUnCheckPaint);return;}mRingCounter += 10;if (mRingCounter >= 360) {mRingCounter = 360;}canvas.drawArc(mRectF, 90, mRingCounter, false, mCheckArcPaint);if (mRingCounter == 360) {//先绘制指定颜色的圆canvas.drawCircle(mCenter, mCenter, mRadius, mCheckPaint);//然后在指定颜色的图层上,再绘制背景色的圆(半径不断缩小) 半径不断缩小,背景就不断露出来,达到向中心收缩的效果mCircleCounter += 10;canvas.drawCircle(mCenter, mCenter, mRadius - mCircleCounter, mCheckDeclinePaint);if (mCircleCounter >= mRadius + 100) {mAlphaCount += 20;if (mAlphaCount >= 255) mAlphaCount = 255; //显示对号(外加一个透明的渐变)mCheckTickPaint.setAlpha(mAlphaCount);//设置透明度//画白色的对号canvas.drawLines(mPoints, mCheckTickPaint);scaleCounter -= 4;//获取是否回弹if (scaleCounter <= -50) {//scaleCounter从大于0到小于0的过程中 画笔宽度也是由增加到减少最后减为0 实现了圆放大收缩的回弹效果scaleCounter = -50;}//放大并回弹,设置画笔的宽度float strokeWith = mCheckArcPaint.getStrokeWidth() +(scaleCounter > 0 ? 6 : -6);System.out.println(strokeWith);mCheckArcPaint.setStrokeWidth(strokeWith);canvas.drawArc(mRectArc, 90, 360, false, mCheckArcPaint);}}postInvalidate();//重绘}}/*** 获取自定义属性** @param context* @param attrs*/private void initAttrs(Context context, AttributeSet attrs) {TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.CustomTickView);mCustomSize = (int) typedArray.getDimension(R.styleable.CustomTickView_custom_size, dip2px(130));mCheckBaseColor = typedArray.getColor(R.styleable.CustomTickView_check_base_color, mCheckBaseColor);mCheckTickColor = typedArray.getColor(R.styleable.CustomTickView_check_tick_color, mCheckTickColor);mUnCheckBaseColor = typedArray.getColor(R.styleable.CustomTickView_uncheck_base_color, mUnCheckBaseColor);mUnCheckTickColor = typedArray.getColor(R.styleable.CustomTickView_uncheck_tick_color, mUnCheckTickColor);typedArray.recycle();mCenter = mCustomSize / 2;mRadius = mCenter - 50;//缩小圆半径大小 防止回弹动画弹出画布mPoints = new float[8];//简易模拟对号 未做适配mPoints[0] = mCenter - mCenter / 3;mPoints[1] = mCenter;mPoints[2] = mCenter;mPoints[3] = mCenter + mCenter / 4;mPoints[4] = mCenter - 8;mPoints[5] = mCenter + mCenter / 4;mPoints[6] = mCenter + mCenter / 2;mPoints[7] = mCenter - mCenter / 5;mRectF = new RectF(mCenter - mRadius, mCenter - mRadius, mCenter + mRadius, mCenter + mRadius);//选中状态的圆弧 动画mRectArc = new RectF(mCenter - mRadius, mCenter - mRadius, mCenter + mRadius, mCenter + mRadius);//选中状态的圆弧 动画}/**** 初始化画笔*/private void initPaint() {mCheckPaint = new Paint();mCheckPaint.setAntiAlias(true);mCheckPaint.setColor(mCheckBaseColor);mCheckPaintArc = new Paint();mCheckPaintArc.setAntiAlias(true);mCheckPaintArc.setColor(mCheckBaseColor);mCheckArcPaint = new Paint();mCheckArcPaint.setAntiAlias(true);mCheckArcPaint.setColor(mCheckBaseColor);mCheckArcPaint.setStyle(Paint.Style.STROKE);mCheckArcPaint.setStrokeWidth(20);mCheckDeclinePaint = new Paint();mCheckDeclinePaint.setAntiAlias(true);mCheckDeclinePaint.setColor(Color.parseColor("#3E3E3E"));mUnCheckPaint = new Paint();mUnCheckPaint.setAntiAlias(true);mUnCheckPaint.setColor(mUnCheckBaseColor);mUnCheckPaint.setStyle(Paint.Style.STROKE);mUnCheckPaint.setStrokeWidth(20);mCheckTickPaint = new Paint();mCheckTickPaint.setAntiAlias(true);mCheckTickPaint.setColor(mCheckTickColor);mCheckTickPaint.setStyle(Paint.Style.STROKE);mCheckTickPaint.setStrokeWidth(20);}/*** 重置*/private void reset() {mRingCounter = 0;mCircleCounter = 0;mAlphaCount = 0;scaleCounter = 50;mCheckArcPaint.setStrokeWidth(20); //画笔宽度重置postInvalidate();}/*** dp转px** @param dpValue* @return*/public int dip2px(float dpValue) {final float scale = getResources().getDisplayMetrics().density;return (int) (dpValue * scale + 0.5f);}/*** 初始化点击事件*/public void setUpEvent() {this.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View view) {isCheckd = !isCheckd;reset();if (mOnCheckedChangeListener != null) {//此处回调mOnCheckedChangeListener.onCheckedChanged((CustomTickView) view, isCheckd);}}});}private OnCheckedChangeListener mOnCheckedChangeListener;public interface OnCheckedChangeListener {void onCheckedChanged(CustomTickView tickView, boolean isCheckd);}public void setOnCheckedChangeListener(OnCheckedChangeListener listener) {this.mOnCheckedChangeListener = listener;}}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><com.custom.customtickview.CustomTickViewandroid:id="@+id/customTickView"android:layout_width="wrap_content"android:layout_height="wrap_content"app:check_base_color="@color/mis"app:check_tick_color="@color/white"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.498"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.378"app:uncheck_base_color="@color/gray"app:uncheck_tick_color="@color/gray"></com.custom.customtickview.CustomTickView><TextViewandroid:id="@+id/tv_show"android:layout_width="wrap_content"android:layout_height="wrap_content"android:width="100dp"android:gravity="center"android:text="未完成签到"android:textSize="20dp"android:textStyle="bold"android:textColor="@color/white"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.498"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/customTickView"app:layout_constraintVertical_bias="0.099"></TextView></androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
public class MainActivity extends AppCompatActivity {private CustomTickView customTickView;private TextView tv_show;@SuppressLint("ObsoleteSdkInt")@Overrideprotected void onCreate(Bundle savedInstanceState) {if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {Window window = getWindow();window.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);}super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);tv_show = findViewById(R.id.tv_show);customTickView = findViewById(R.id.customTickView);customTickView.setUpEvent();//运行动画customTickView.setOnCheckedChangeListener(new CustomTickView.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CustomTickView tickView, boolean isCheckd) {if(!isCheckd){tv_show.setText("未完成签到");}else{tv_show.setText("已签到");}}});}}源码地址
https://gitee.com/Mkingm/CustomTickView
相关文章:

Android自定义View实现打钩签到动画
效果图实现原理我们看实现的动画效果,其实是分为1. 绘制未选中状态图形(圆弧和对号)2. 绘制选中状态圆弧的旋转的动画3. 绘制选中状态圆弧向中心收缩铺满动画4. 绘制选中状态对号5. 绘制选中状态下圆的放大回弹动画6. 暴露接口接口回调传递选…...

python+pytest接口自动化(3)-接口测试一般流程及方法
首先我们要明确,通常所接口测试其实就属于功能测试,主要校验接口是否实现预定的功能,虽然有些情况下可能还需要对接口进行性能测试、安全性测试。在学习接口自动化测试之前,我们先来了解手工接口测试怎样进行。URL组成为了更好的理…...

《MySQL学习》 表中随机取记录的方式
一.初始化测试表 创建表 words CREATE TABLE words ( id int(11) NOT NULL AUTO_INCREMENT, word varchar(64) DEFAULT NULL, PRIMARY KEY (id)) ENGINEInnoDB;插入测试数据 create procedure idata()begin declare i int; set i 0; while i<10000 do insert into words…...

功率信号源有什么作用和功能呢
功率信号源是指集信号发生器与功率放大器为一体的电子测量仪器,它具有高电压、大功率的特点,在电子实验室中能够帮助用来驱动压电陶瓷、换能器以及电磁线圈等,可以有效的帮助电子工程师解决驱动负载和放大功率的问题。功率信号源和功率放大器…...

一些cmake error fixed
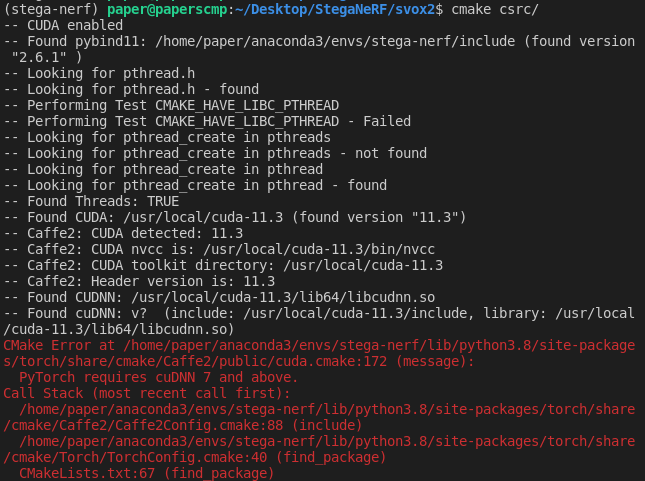
建完虚拟环境后 运行 pip install . 出现报错,显示svox2安装出错,然后开始进入到svox2中进行手动编译和安装。 1. cmake svox2/csrc pybind11找不到 conda install pybind11用 pip install 在虚拟环境中安装不行,据说会安装到全局下… 2. c…...

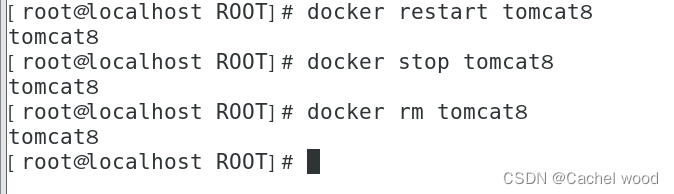
CentOS 7安装Docker并使用tomcat测试
文章目录环境准备Docker安装安装tomcat环境准备 CentOS 7以上版本linux内核版本需要在3.10以上,可通过uname -r 查看系统内核。 Docker安装 检查docker安装源 yum list docker yum安装docker : yum install docker.x86_64 启动 docker : s…...

隐私计算头条周刊(2.20-2.26)
开放隐私计算收录于合集#企业动态45个#周刊合辑45个#政策聚焦38个#隐私计算92个#行业研究37个开放隐私计算开放隐私计算OpenMPC是国内第一个且影响力最大的隐私计算开放社区。社区秉承开放共享的精神,专注于隐私计算行业的研究与布道。社区致力于隐私计算技术的传播…...

安装kibana 报错/访问不了
安装kibana 报错1,elasticsearch.yaml 和kibana.yaml 配置问题2,elasticsearch 和kibana版本不一致3,索引问题1,elasticsearch.yaml 和kibana.yaml 配置问题 我的RPM安装的,配置文件都在/etc/ vim /etc/elasticsearc…...

【华为OD机试模拟题】用 C++ 实现 - 身高排序(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 去重求和(2023.Q1) 文章目录 最近更新的博客使用说明身高排序题目输入输出示例一输入输出Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD 清单查看地址:ht…...

MK60DX256VLQ10(256KB)MK60DN256VLQ10 Kinetis K60 MCU FLASH
MK60DX256VLQ10(256KB)MK60DN256VLQ10 Kinetis K60 MCU 32BIT 256KB FLASH 144LQFP【说明】Kinetis K6x MCU系列是一个可扩展的组合,具有不同级别的集成,提供丰富的模拟、通信、定时和控制外设套件,以适应广泛的需求。应用楼宇自动化控制器人…...

Prometheus 告警模块配置深度解析
本文您将了解到Prometheus 告警模块Alertmanager 配置的深度解析 Alertmanager 配置解析 Alertmanager 配置可以用命令行配置,也可以通过配置文件配置。命令行用来配置不可变的系统参数,配置文件用来定义限制规则用于通知路由和通知接收者。 Alertmana…...

《分布式技术原理与算法解析》学习笔记Day23
分布式数据复制 我们在进行分布式数据存储设计时,通常会考虑对数据进行备份,以提高数据的可用性和可靠性,“数据复制技术”就是实现数据备份的关键技术。 什么是数据复制技术? 在分布式数据库系统中,通常会设置主备…...

毕业设计 基于51单片机的手机蓝牙控制8位LED灯亮灭设计
基于51单片机的手机蓝牙控制8位LED灯亮灭设计1、项目简介1.1 系统构成1.2 系统功能2、部分电路设计2.1 STC89C52单片机核心系统电路设计2.2 LED电路设计2.3 蓝牙模块电路设计3、部分代码展示3.1 定时器初始化以及中断处理3.2 串口初始化3.3 串口中断处理1、项目简介 选题指导&…...
)
一起Talk Android吧(第五百零八回:多层布局功能)
文章目录功能介绍使用方法示例代码各位看官们大家好,上一回中咱们说的例子是"图片滤镜ImageFilterView",这一回中咱们说的例子是" 多层布局功能"。闲话休提,言归正转, 让我们一起Talk Android吧!功能介绍 我…...
)
丁小喜の兵器谱(学生管理系统)
我的第一个独立看需求完成项目,虽然很简单(笑)建立一个可以增加,修改,删除,展示学生信息的系统首先是一个界面,让你决定进行哪个操作1.2.3.4.5分别对应不同的操作,switch与这一操作完…...

linux:字符串拷贝的五种方法:使用指针下标,指针变量加偏移量,指针变量自加等
字符串数组名做函数形参,会退化正指针变量,需要使用指针变量操作字符串 代码: #include <stdlib.h> #include <stdio.h> #include <unistd.h> #include <sys/types.h> #include <sys/stat.h> #include <s…...
)
cesium常用方法汇集(工具篇)
1.Scene.prototype.pickPositionWorldCoordinates 根据屏幕坐标获取世界坐标 2,Scene.prototype.pickPosition 根据屏幕坐标获取世界坐标 3,Scene.prototype.drillPick 通过屏幕坐标拾取多个对象 4,Scene.prototype.pickFromRay 通过射线拾…...
)
分布式一致性与共识算法(一)
这里写目录标题是什么ACIDCAP组合一致性概念共识为什么需要共识算法会如何发展列举Paxos算法ZAB(Zookeeper Atomic Broadcast)协议Raft 算法参考引用是什么 从实现效果上来说,很多人或多或少都了解或者设计过具有强一致性的系统。但是&#…...
)
C++---最长上升子序列模型---怪盗基德的滑翔翼(每日一道算法2023.2.27)
注意事项: 本题为"线性dp—最长上升子序列的长度"的扩展题,所以dp思路这里就不再赘述。 题目: 怪盗基德是一个充满传奇色彩的怪盗,专门以珠宝为目标的超级盗窃犯。 而他最为突出的地方,就是他每次都能逃脱中…...

Python 之 Pandas 文件操作和读取 CSV 参数详解
文章目录一、Pandas 读取文件二、CSV 文件读取1. 基本参数2. 通用解析参数3. 空值处理相关参数4. 时间处理相关参数5. 分块读入相关参数一、Pandas 读取文件 当使用 Pandas 做数据分析的时,需要读取事先准备好的数据集,这是做数据分析的第一步。Panda 提…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
