RK3566上运行yolov5模型进行图像识别
一、简介
本文记录了依靠RK官网的文档,一步步搭建环境到最终在rk3566上把yolov5 模型跑起来。最终实现的效果如下:
在rk3566 板端运行如下app:
./rknn_yolov5_demo model/RK356X/yolov5s-640-640.rknn model/bus.jpg
其中yolov5s-640-640.rknn是模型文件,bus.jpg是输入给模型的图像数据
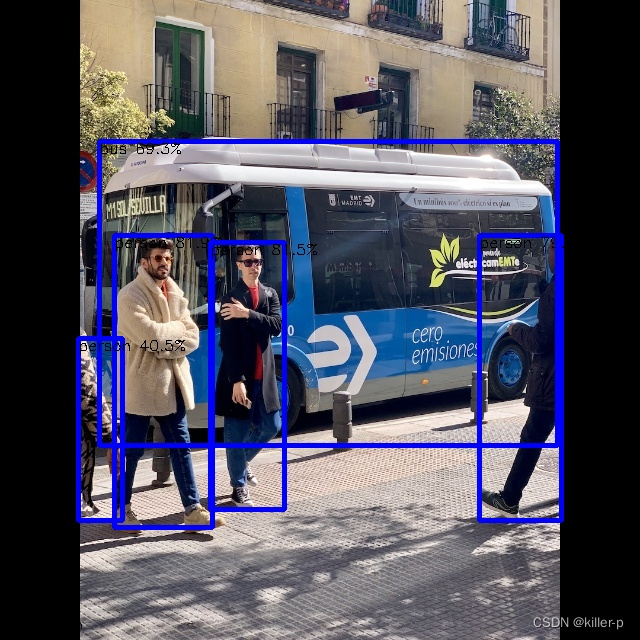
输入图像:

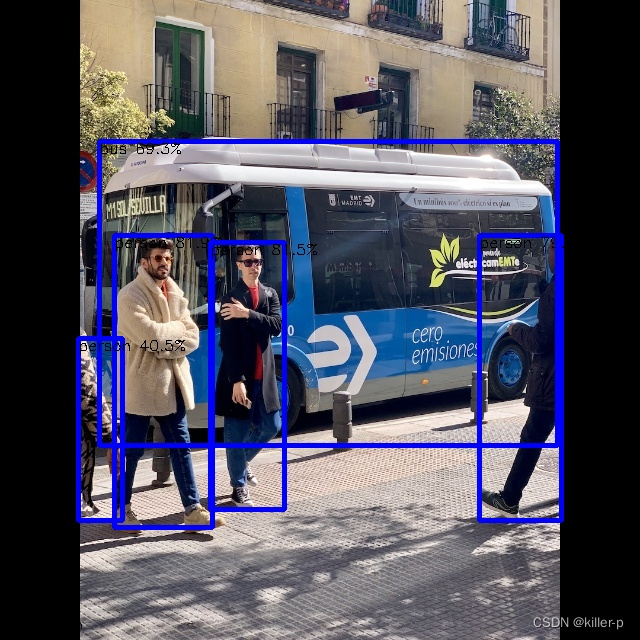
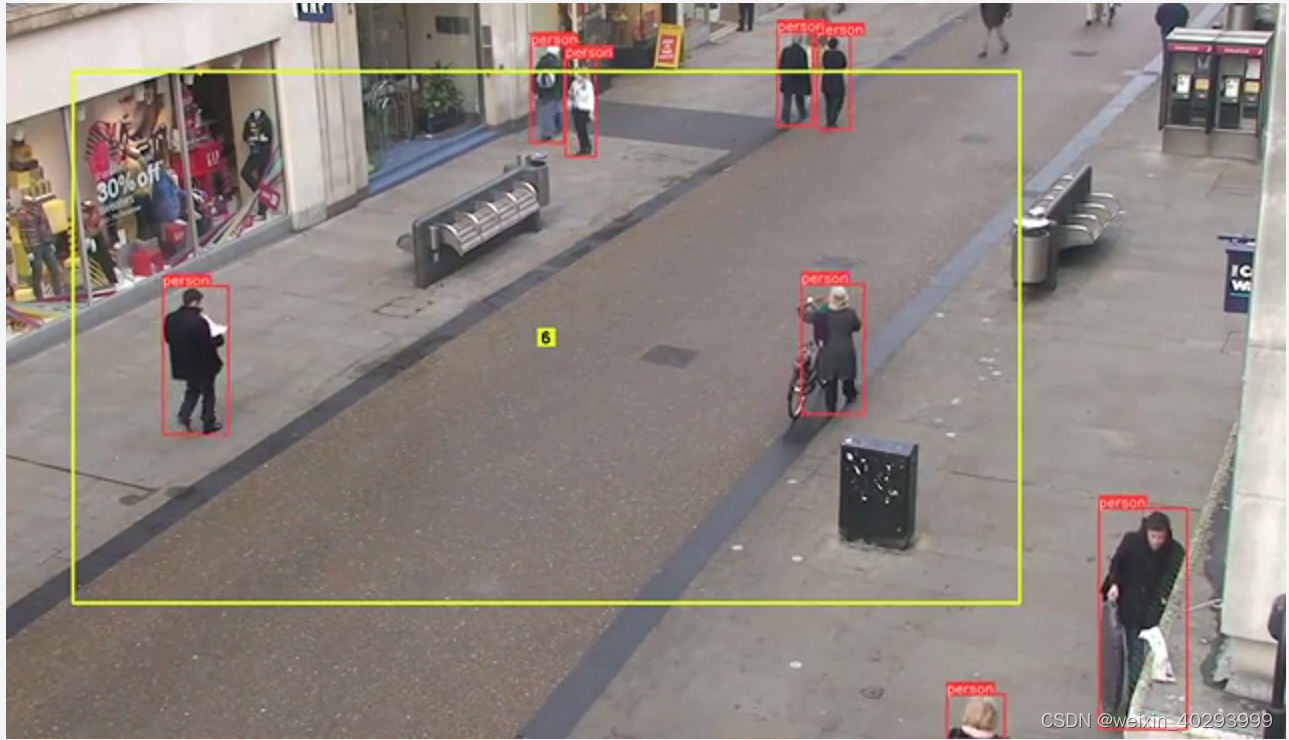
输出识别结果:

其中console输出如下
post process config: box_conf_threshold = 0.25, nms_threshold = 0.45
Read model/bus.jpg ...
img width = 640, img height = 640
Loading mode...
sdk version: 1.4.0 (a10f100eb@2022-09-09T09:07:14) driver version: 0.8.2
model input num: 1, output num: 3index=0, name=images, n_dims=4, dims=[1, 640, 640, 3], n_elems=1228800, size=1228800, fmt=NHWC, type=INT8, qnt_type=AFFINE, zp=-128, scale=0.003922index=0, name=334, n_dims=4, dims=[1, 255, 80, 80], n_elems=1632000, size=1632000, fmt=NCHW, type=INT8, qnt_type=AFFINE, zp=77, scale=0.080445index=1, name=353, n_dims=4, dims=[1, 255, 40, 40], n_elems=408000, size=408000, fmt=NCHW, type=INT8, qnt_type=AFFINE, zp=56, scale=0.080794index=2, name=372, n_dims=4, dims=[1, 255, 20, 20], n_elems=102000, size=102000, fmt=NCHW, type=INT8, qnt_type=AFFINE, zp=69, scale=0.081305
model is NHWC input fmt
model input height=640, width=640, channel=3
once run use 95.224000 ms
loadLabelName ./model/coco_80_labels_list.txt
person @ (114 235 212 527) 0.819099
person @ (210 242 284 509) 0.814970
person @ (479 235 561 520) 0.790311
bus @ (99 141 557 445) 0.693320
person @ (78 338 122 520) 0.404960
loop count = 10 , average run 91.414500 ms
下面简单记录实现过程
二、实现步骤
2.1、环境准备
参考官网的例子,最好使用python3.8?rknn_yolov5_demo 使用的glibc 库是2.29
2.2、编译app
参考官网的例子,rknn_yolov5_demo 使用的glibc 库是2.29
将install目录拷贝到windows
2.3、在板子运行
在windows 搭建tftp server(因为nfs server 一直出现各种问题,所以我只能使用tftp了,无奈)tftpd64 下载地址:https://bitbucket.org/phjounin/tftpd64/wiki/Download%20Tftpd64
运行tftp64,设置共享路径
linux 端自带一个tftp 软件,可以使用它从windows下载所需的文件,这里是一份tftp 下载的脚本
该脚本将windows 的文件下载到mnt/rknn 目录下
tftp -g -l /mnt/rknn/model/coco_80_labels_list.txt -r model/coco_80_labels_list.txt 192.168.8.101
tftp -g -l /mnt/rknn/lib/librga.so -r lib/librga.so 192.168.8.101
tftp -g -l /mnt/rknn/lib/librknnrt.so -r lib/librknnrt.so 192.168.8.101
tftp -g -l /mnt/rknn/model/RK356X/yolov5s-640-640.rknn -r model/RK356X/yolov5s-640-640.rknn 192.168.8.101
tftp -g -l /mnt/rknn/modelbus.jpg -r model/bus.jpg 192.168.8.101
tftp -g -l /mnt/rknn/rknn_yolov5_demo -r rknn_yolov5_demo 192.168.8.101相关文章:

RK3566上运行yolov5模型进行图像识别
一、简介 本文记录了依靠RK官网的文档,一步步搭建环境到最终在rk3566上把yolov5 模型跑起来。最终实现的效果如下: 在rk3566 板端运行如下app: ./rknn_yolov5_demo model/RK356X/yolov5s-640-640.rknn model/bus.jpg其中yolov5s-640-640.r…...

汽车标定技术(一):XCP概述
目录 1.汽车标定概述 2.XCP协议由来及版本介绍 3.XCP技术通览 3.1 XCP上下机通信模型 3.2 XCP指令集 3.2.1 XCP帧结构定义 3.2.2 标准指令集 3.2.3 标定指令集 3.2.4 页切换指令集 3.2.5 数据采集指令集 3.2.6 刷写指令集 3.3 ECU描述文件(A2L)概述 3.3.1 标定上位…...

短视频的运营方法
尊敬的用户们,你们好!今天我将为大家带来一篇关于短视频运营的专业文章。在当今互联网时代,短视频已经成为了一个重要的流量入口,掌握正确的运营方法对于企业的发展至关重要。接下来,我将通过以下几个方面为大家详细介…...

GitLab CI/CD 持续集成/部署 SpringBoot 项目
一、GitLab CI/CD 介绍 GitLab CI/CD(Continuous Integration/Continuous Deployment)是 GitLab 提供的一种持续集成和持续部署的解决方案。它可以自动化软件的构建、测试和部署过程,以便开发者更快地、更频繁地发布可靠的产品。 整体过程如…...

第二证券:政策效应逐步显现 A股修复行情有望持续演绎
上星期,A股商场延续企稳反弹的态势,上证指数震荡上涨0.43%;沪深两市日均成交额回升至8700亿元左右;北向资金近一个月初次转为周净买入5.57亿元。 安排观点一起认为,在稳增加、稳预期相关政策持续发力,上市…...

sql逻辑优化
1.分页 通常使用每页条数及第一页作为参数 开发接口 GetMapping("/querySystemList") public List<SystemAduit> querySystemList(RequestParam("keyword") String keyword,RequestParam(name "offset", defaultValue "0") i…...

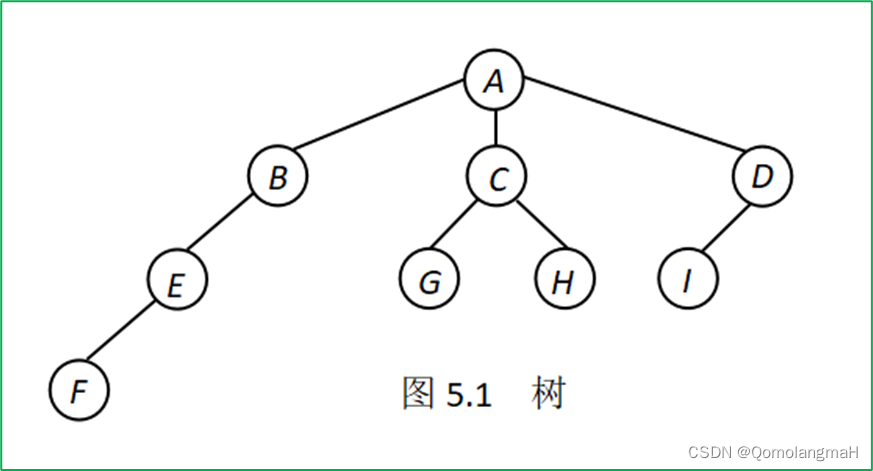
【数据结构】树与二叉树(一):树(森林)的基本概念:父亲、儿子、兄弟、后裔、祖先、度、叶子结点、分支结点、结点的层数、路径、路径长度、结点的深度、树的深度
文章目录 5.1 树的基本概念5.1.1 树的定义树有序树、无序树 5.1.2 森林的定义5.1.3 树的术语1. 父亲(parent)、儿子(child)、兄弟(sibling)、后裔(descendant)、祖先(anc…...

2024 Android Framework学习大纲之基础理论篇
2024 Android Framework学习大纲之基础理论篇 受到当前经济影响,互联网越来越不景气了,因此Android App开发也是越来越不景气,中小型公司越来越偏向跨平台开发,比如Flutter,这样能节省成本,笔者也曾经是一名6年多工作经…...

【深度学习】Yolov8 区域计数
git:https://github.com/ultralytics/ultralytics/blob/main/examples/YOLOv8-Region-Counter/readme.md 很长时间没有做yolov的项目了,最近一看yolov8有一个区域计数的功能,不得不说很实用啊。 b站:https://www.bilibili.com/vid…...

Windows 系统服务器部署jar包时,推荐使用winsw,将jar包注册成服务,并设置开机启动。
一、其他方式不推荐的原因 1、Spring Boot生成的jar包,可以直接用java -jar运行,但是前提是需要登录用户,而且注销用户后会退出程序,所以不可用。 2、使用计划任务,写一个bat处理文件,里面写java -jar运行…...

npm 包管理
1. 命令 // 查看是否登录 npm who am i // 登录:输入用户名、密码、邮箱、一次性登录密码(邮箱接收) npm login // 创建 npm init // 快速创建 npm init -y // 发包 npm publish // 发包(开源) npm publish --access …...

力扣370周赛 -- 第三题(树形DP)
该题的方法,也有点背包的意思,如果一些不懂的朋友,可以从背包的角度去理解该树形DP 问题 题解主要在注释里 //该题是背包问题树形dp问题的结合版,在树上解决背包问题 //背包问题就是选或不选当前物品 //本题求的是最大分数 //先转…...

GPT学习笔记
百度的文心一言 阿里的通义千问 通过GPT能力,提升用户体验和产品力 GPT的出现是AI的iPhone时刻。2007年1月9日,第一代iPhone发布,开启移动互联网时代。新一轮的产业革命。 GPT模型发展时间线: Copilot - 副驾驶 应用…...

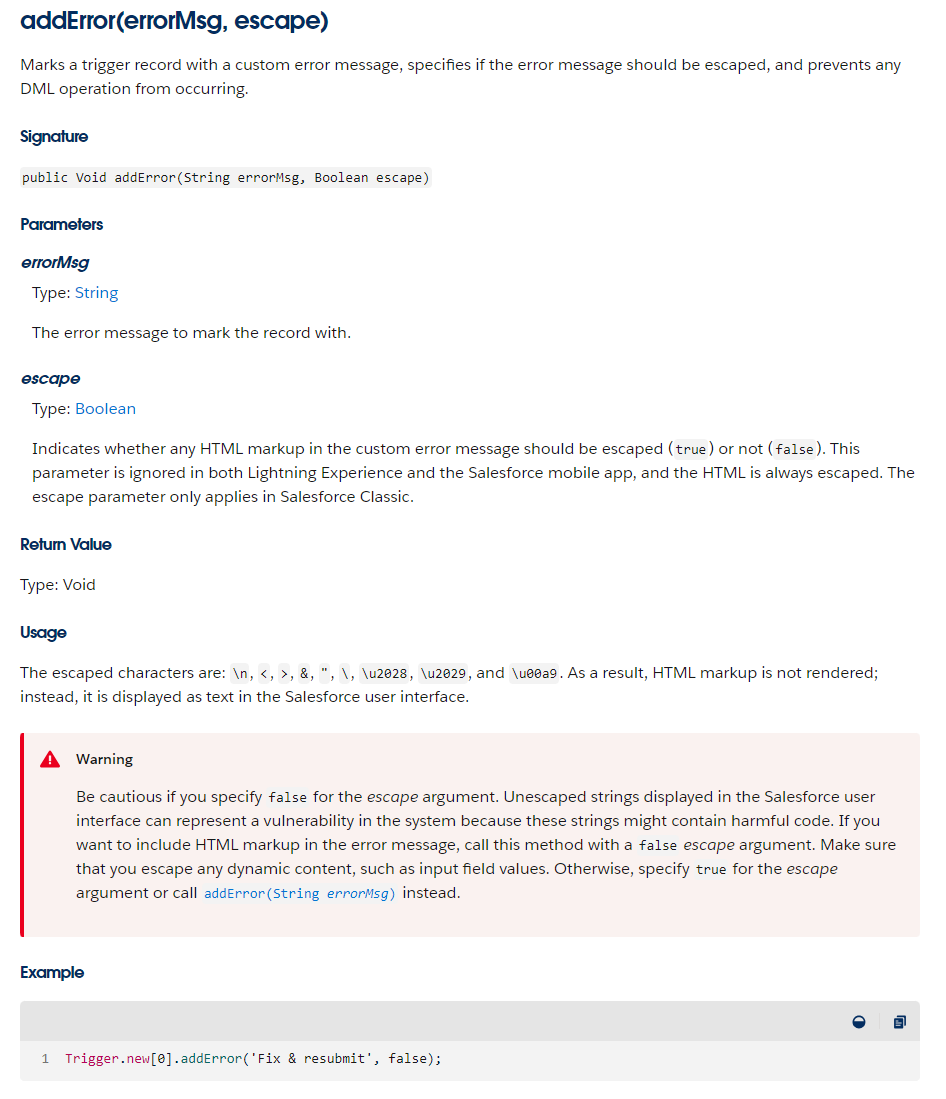
Apex的addError()显示的消息中实现换行
直接用‘<br/>’是无效的,因为addError默认不转义HTML符号,如果需要转义,应该将第二个参数escape设置为false。不过即使设置了也只对classic页面生效,lightning页面还是无法转义。 官方文档: 参考资料…...

STM32中微秒延时的实现方式
STM32中微秒延时的实现方式 0.前言一、裸机实现方式二、FreeRTOS实现方式三、定时器实现(通用)4、总结 0.前言 最近在STM32驱动移植过程中需要用到微秒延时来实现一些外设的时序,由于网上找到的驱动方法良莠不齐,笔者在实现时序过…...

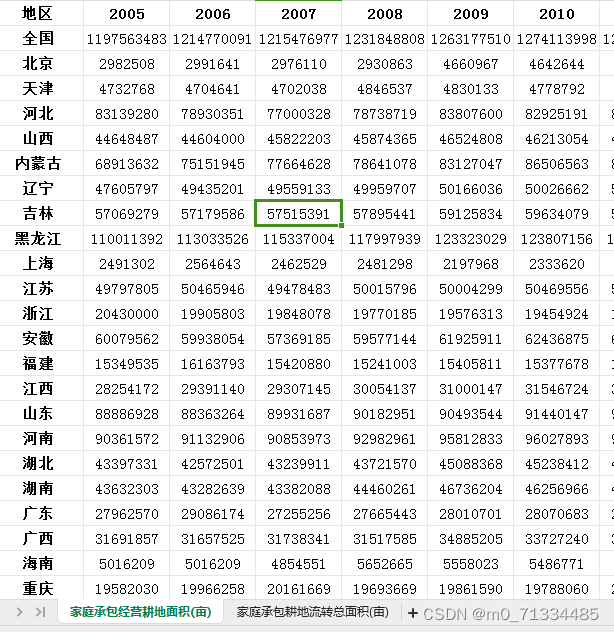
2005-2021年全国各省家庭承包耕地面积和家庭承包耕地流转总面积数据(无缺失)
2005-2021年全国各省家庭承包耕地面积和家庭承包耕地流转总面积数据 1、时间:2005-2021年 2、来源:农村经营管理统计NB 3、指标:家庭承包经营耕地面积、家庭承包耕地流转总面积(单位:亩) 4、范围&#…...

【六、http】go的http的客户端重定向
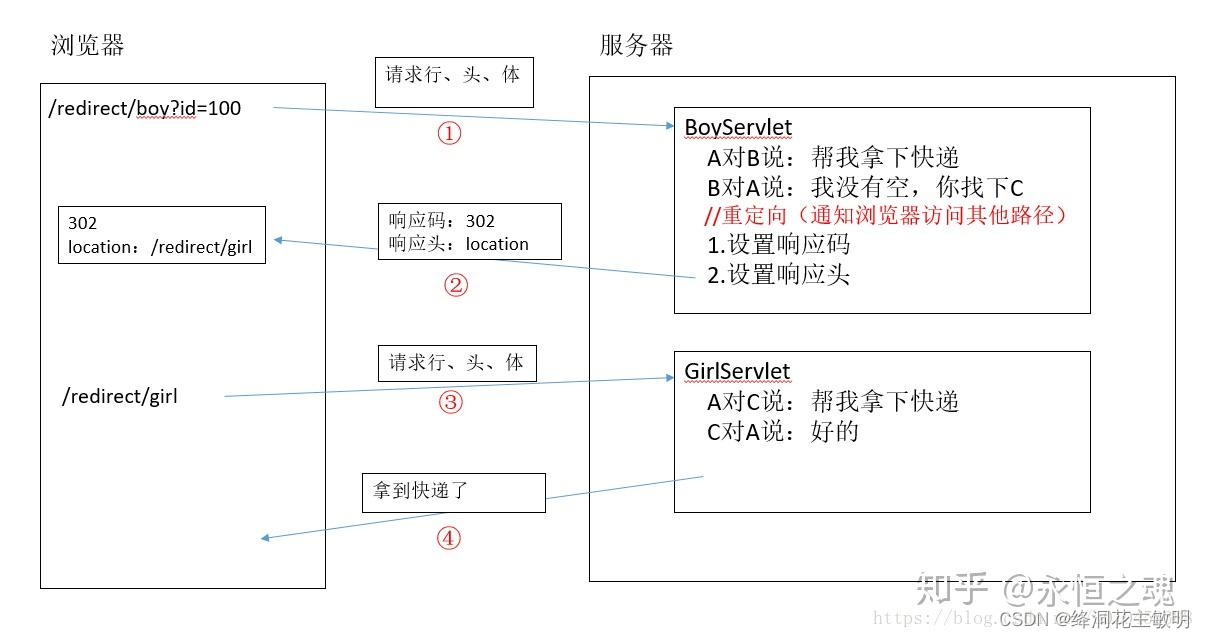
一、http的重定向 重定向过程:客户浏览器发送http请求----》web服务器接受后发送302状态码响应及对应新的location给客户浏览器–》客户浏览器发现是302响应,则自动再发送一个新的http请求,请求url是新的location地址----》服务器根据此请求寻…...

AI:61-基于深度学习的草莓病害识别
🚀 本文选自专栏:AI领域专栏 从基础到实践,深入了解算法、案例和最新趋势。无论你是初学者还是经验丰富的数据科学家,通过案例和项目实践,掌握核心概念和实用技能。每篇案例都包含代码实例,详细讲解供大家学习。 📌📌📌在这个漫长的过程,中途遇到了不少问题,但是…...

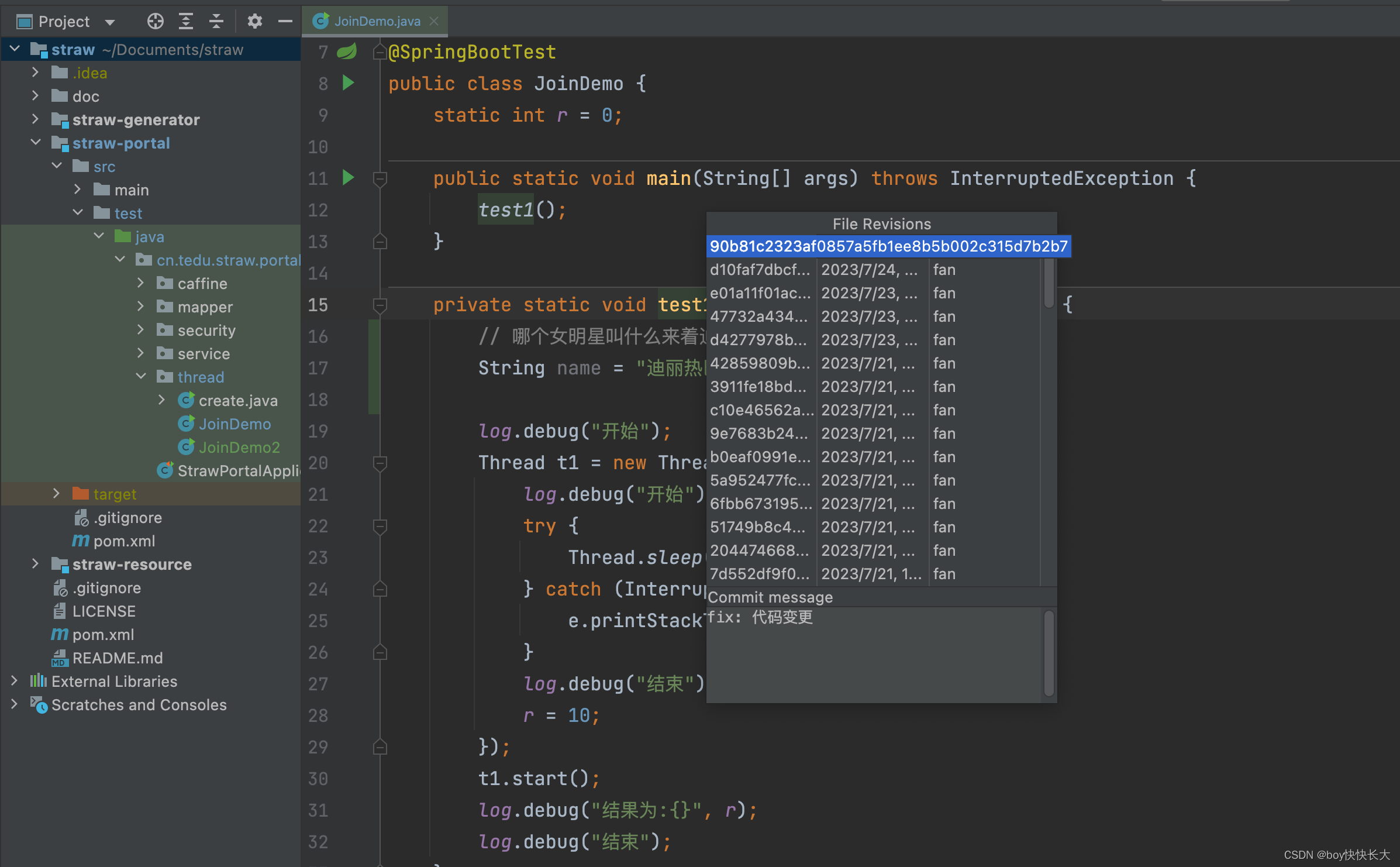
idea文件比对
idea文件比对 1.项目内的文件比对2.项目间的文件比对3. 剪切板对比4. 版本历史(不同分支和不同commit)对比 1.项目内的文件比对 在项目中选择好需要比对的文件(类),然后选择Compare Files Mac下的快捷键是Commandd, 这样的比对像是git冲突解决一样 …...

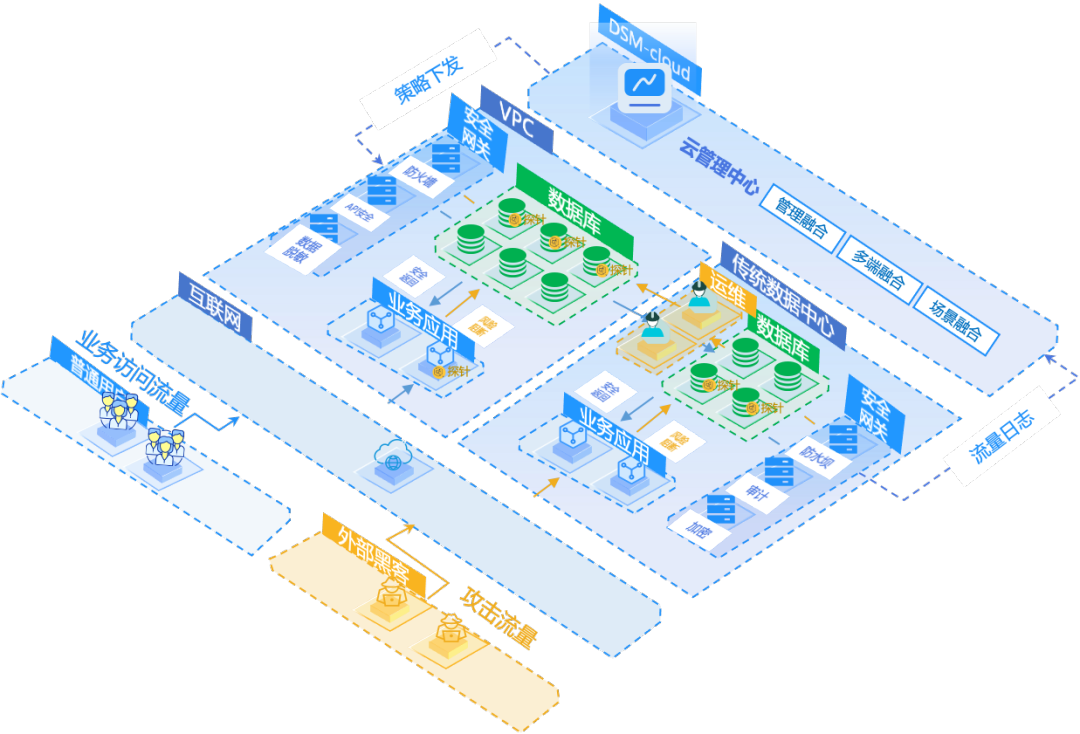
重磅发布|美创科技新一代 数据安全管理平台(DSM Cloud)全新升级
重磅发布 新一代 数据安全管理平台(DSM Cloud) 美创科技新一代 数据安全管理平台(简称:DSM Cloud)全新升级,正式发布。 在业务上云飞速发展过程中,快速应对数据激增,同时有效保障数…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...
