js深度学习(三)
- 循环
var i=0
for(;i<10;){
console.log(i)
i++
}
while(i<10){
console.log(i)
i++
}
var i=100;
for(;i--;){
console.log(i)
}
2、引用值
typeof:number string boolean Object(object/array/null出现是为了指定为空对象/)undefined function
typeof a =>undefined
typeof(typeof a) =>string
3、显式类型转换、隐式类型转换
显式
数字 Number() parseInt(值,进制)
parseFloat() //保留小数
Number.toFixed(2) //四舍五入
Number(null) 0
Number(undefined) NaN
parseInt(null undefined true false NaN) =NaN
parseInt('abc123') =NaN
parseInt('123abc') =123
String()
toString(radix)进制
Boolean undefined Nan null “” 0 false
两个字符串相比较转换成askII码
“===”不进行隐式转换
undefined == 0 false
null == 0 false
undefined == null
isNaN
Number(值)
isNaN(123|'123'|null) false
isNan(undefined|'a'|NaN) true
重点:typeof tosring Number parseInt parseFloat IsFloat
相关文章:
)
js深度学习(三)
循环 var i0 for(;i<10;){ console.log(i) i } while(i<10){ console.log(i) i } var i100; for(;i--;){ console.log(i) }2、引用值 typeof:number string boolean Object(object/array/null出现是为了指定为空对象/)undefined function typeof a >unde…...

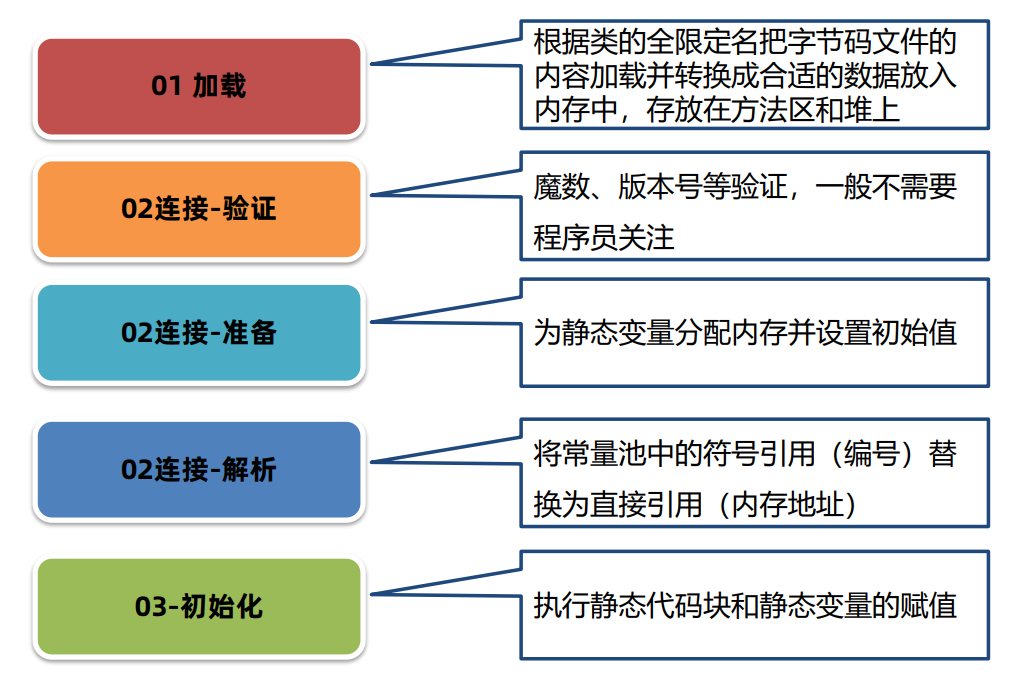
JVM类的声明周期
文章目录 版权声明生命周期概述加载阶段查看内存中的对象 连接阶段连接阶段之验证连接阶段之准备连接阶段之解析 初始化阶段练习题目一练习题目二练习题目三练习题目四 使用阶段卸载阶段总结 版权声明 本博客的内容基于我个人学习黑马程序员课程的学习笔记整理而成。我特此声明…...

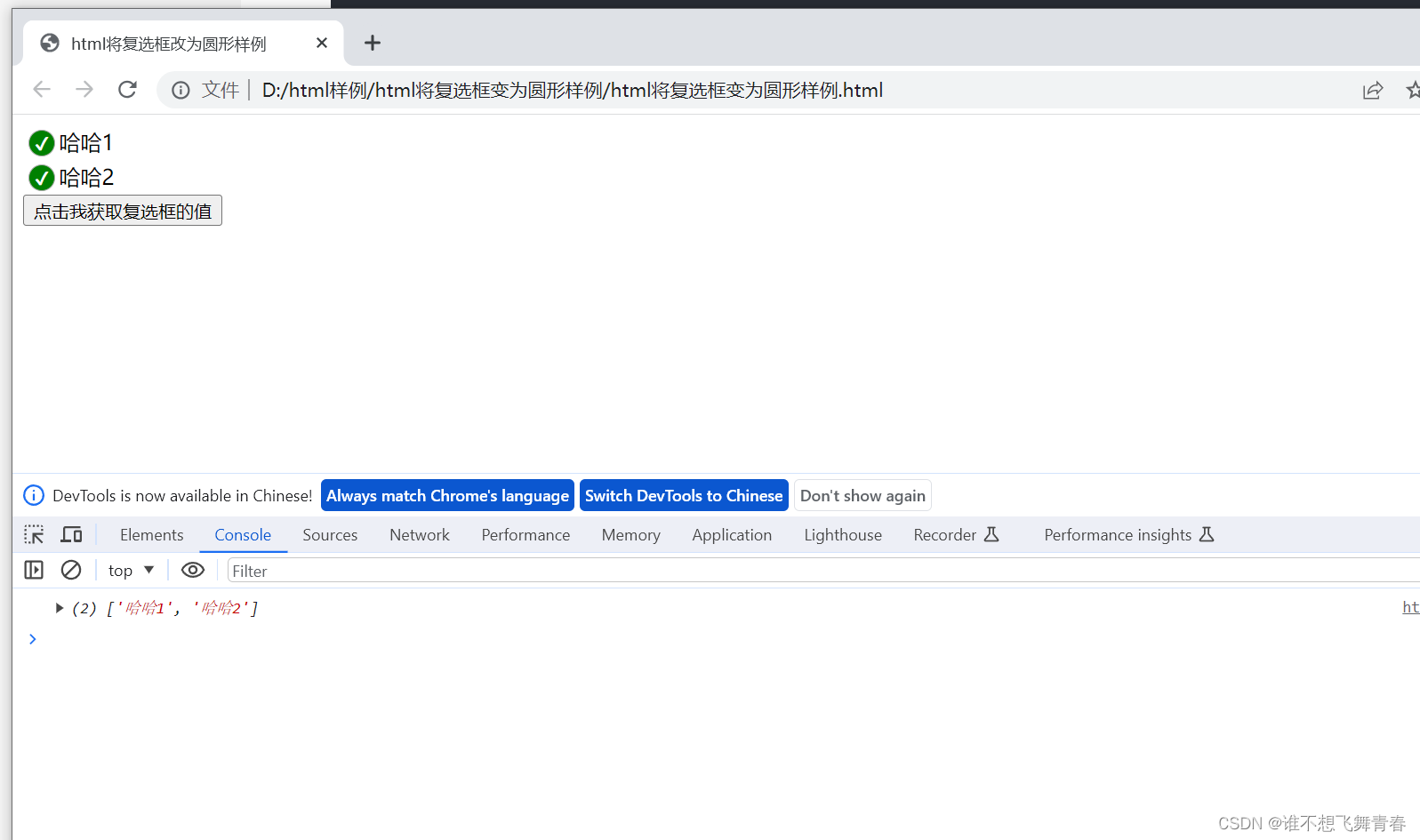
html将复选框变为圆形样例
html将复选框变为圆形样例 说明目录使用对勾图标实现圆形复选框原复选框html代码及默认样式取消复选框未勾选前的样式新增复选框未勾选前的样式新增复选框勾选后的样式获取复选框选中后的value值 使用CSS样式写对勾图标实现圆形复选框 说明 这里记录下用原生html实现将原复选框…...

笔记软件 Keep It mac v2.3.3中文版新增功能
Keep It mac是一款专为 Mac、iPad 和 iPhone 设计的笔记和信息管理应用程序。它允许用户在一个地方组织和管理他们的笔记、网络链接、PDF、图像和其他类型的内容。Keep It 还具有标记、搜索、突出显示、编辑和跨设备同步功能。 Keep It for mac更新日志 修复了更改注释或富文本…...

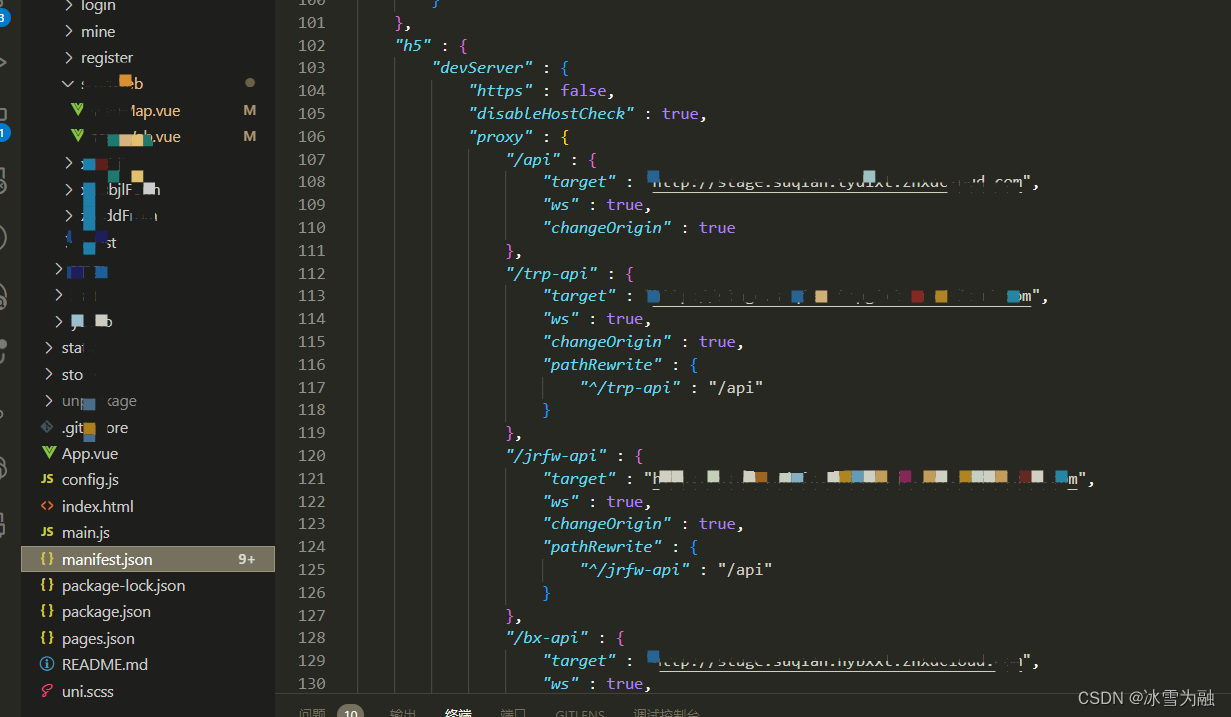
uni-app 开发的H5 定位功能部署注意事项
一、H5部署的时候,如果设计到定位功能,需要注意以下几点 1、打包部署的时候需要在Web配置-定位和地图里面勾选一个地图,并配置key 2、打包部署需要域名是https协议的,大多数现代浏览器要求在HTTPS协议下才能够访问地理位置信息&a…...

CY5-COOH脂溶性羧基荧光染料1032678-07-1
Cyanine5-COOH是一种荧光染料,它CAS号1032678-07-1,分子式为C32H39ClN2O2,分子量为519.12。Cyanine5-COOH具有良好的光稳定性和荧光亮度,可以用于生物学研究、诊断、药物筛选等领域。 Cy5-COOH (来自星戈瑞的花菁染料) 含有羧基官…...

【CSS】div 盒子居中的常用方法
<body><div class"main"><div class"box"></div></div> </body>绝对定位加 margin: auto; : <style>* {padding: 0;margin: 0;}.main {width: 400px;height: 400px;border: 2px solid #000;positio…...

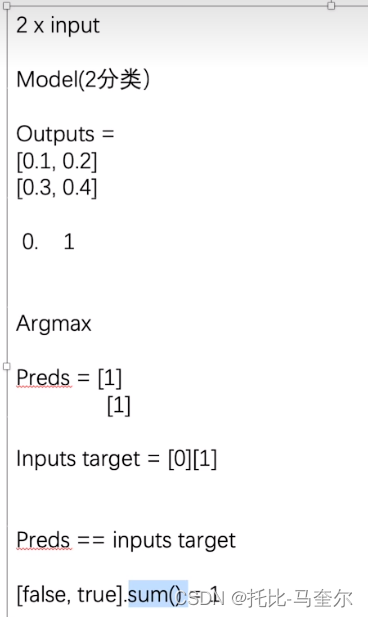
Pytorch网络模型训练
现有网络模型的使用与修改 vgg16_false torchvision.models.vgg16(pretrainedFalse) # 加载一个未预训练的模型 vgg16_true torchvision.models.vgg16(pretrainedTrue) # 把数据分为了1000个类别print(vgg16_true) 以下是vgg16预训练模型的输出 VGG((features): S…...

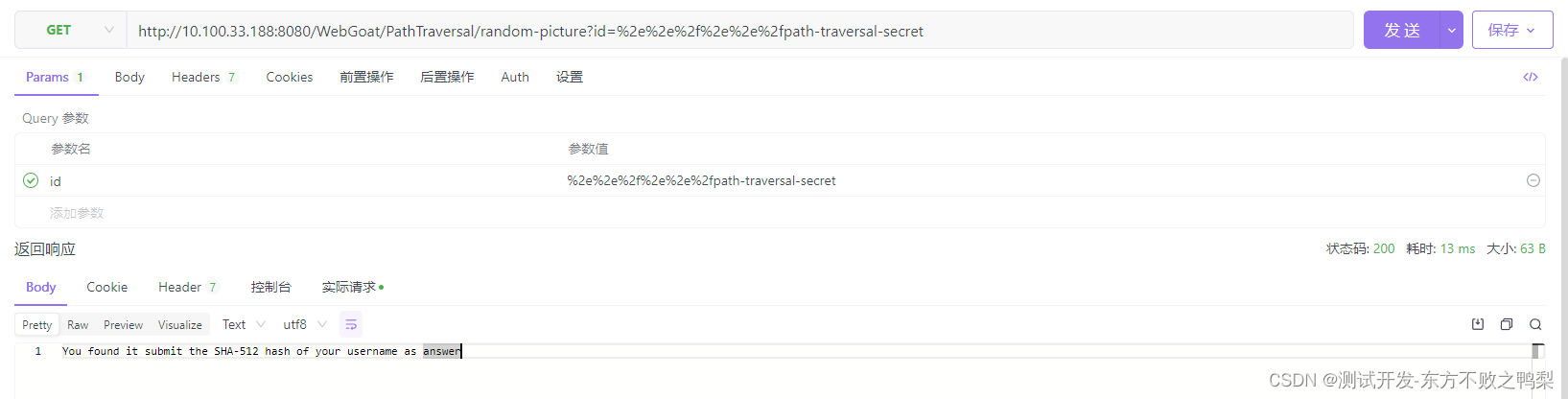
webgoat-Path traversal
Path traversal 路径(目录)遍历是一种漏洞,攻击者能够访问或存储外部的文件和目录 应用程序运行的位置。这可能会导致从其他目录读取文件,如果是文件,则会导致读取文件 上传覆盖关键系统文件。 它是如何工作的&#…...

P8976 「DTOI-4」排列,贪心
题目背景 Update on 2023.2.1:新增一组针对 yuanjiabao 的 Hack 数据,放置于 #21。 Update on 2023.2.2:新增一组针对 CourtesyWei 和 bizhidaojiaosha 的 Hack 数据,放置于 #22。 题目描述 小 L 给你一个偶数 n 和两个整数a,b…...

使用 Python 进行自然语言处理第 5 部分:文本分类
一、说明 关于文本分类,文章已经很多,本文这里有实操代码,明确而清晰地表述这种过程,是实战工程师所可以参照和依赖的案例版本。 本文是 2023 年 1 月的 WomenWhoCode 数据科学跟踪活动提供的会议系列文章中的一篇。 之前的文章在…...

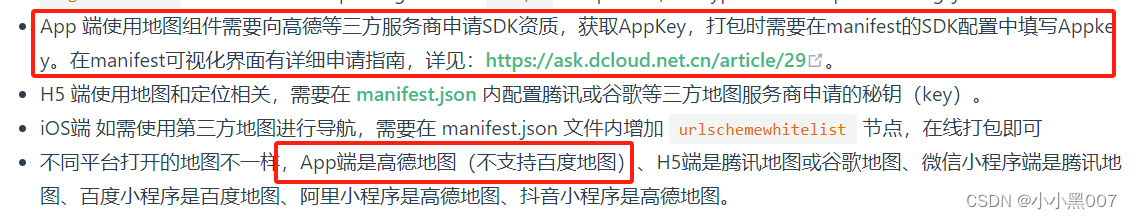
uni-app---- 点击按钮拨打电话功能点击按钮调用高德地图进行导航的功能【安卓app端】
uniapp---- 点击按钮拨打电话功能&&点击按钮调用高德地图进行导航的功能【安卓app端】 先上效果图: 1. 在封装方法的文件夹下新建一个js文件,然后把这些功能进行封装 // 点击按钮拨打电话 export function getActionSheet(phone) {uni.showAct…...

通讯录详解(静态版,动态版,文件版)
💓博客主页:江池俊的博客⏩收录专栏:C语言进阶之路👉专栏推荐:✅C语言初阶之路 ✅数据结构探索✅C语言刷题专栏💻代码仓库:江池俊的代码仓库🎉欢迎大家点赞👍评论&#x…...

在windows中搭建vue开发环境
1.环境搭建 具体环境搭建步骤参考链接 注意该博客中初始化命令: vue init webpack MyPortalProject需改为小写: vue init webpack myportalproject不然会报错 Warning: name can no longer contain capital letters2.创建第一个vueelement ui项目 …...

数字化转型:云表低代码开发助力制造业腾飞
数字化转型已成为制造业不可避免的趋势。为了应对市场快速变化、提高运营效率以及降低成本,制造业企业积极追求更加智能化、敏捷的生产方式。在这个转型过程中,低代码技术作为一种强大的工具,正逐渐崭露头角,有望加速制造业的数字…...

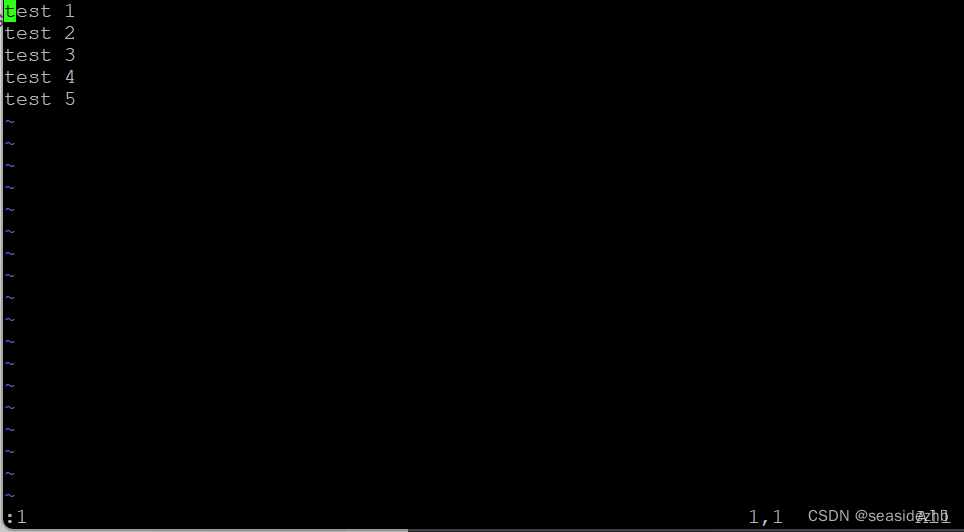
Linux学习之vim跳转到特定行数
参考的博客:《Vim跳到最后一行的方法》 《oeasy教您玩转vim - 14 - # 行头行尾》 《Linux:vim 中跳到首行和最后一行》 想要跳到特定行的话,可以在命令模式和正常模式进行跳转。要是对于vim的四种模式不太熟的话,可以到博客《Linu…...

详解基于Android的Appium+Python自动化脚本编写
📢专注于分享软件测试干货内容,欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📢交流讨论:欢迎加入我们一起学习!📢资源分享:耗时200小时精选的「软件测试」资…...

【马蹄集】—— 百度之星 2023
百度之星 2023 目录 BD202301 公园⭐BD202302 蛋糕划分⭐⭐⭐BD202303 第五维度⭐⭐ BD202301 公园⭐ 难度:钻石 时间限制:1秒 占用内存:64M 题目描述 今天是六一节,小度去公园玩,公园一共 N N N 个景点&am…...

大数据毕业设计选题推荐-无线网络大数据平台-Hadoop-Spark-Hive
✨作者主页:IT毕设梦工厂✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Py…...

【jvm】虚拟机之本地方法接口与本地方法库
目录 一、本地方法1.1 说明1.2 代码示例1.3 为什么要使用native method 二、现状 一、本地方法 1.1 说明 1.一个Native Method就是一个Java调用非Java代码的接口。 2.一个Native Method是这样一个Java方法:该方法的实现由非Java语言实现,比如C。 3.这个…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
