vue中ref和$refs
1.作用
利用ref 和 $refs 可以用于 获取 dom 元素 或 组件实例,也可以在父组件获取子组件,从而调用子组件的方法。
2.特点:
查找范围 → 当前组件内(更精确稳定)
3.语法
1.给要获取的盒子添加ref属性
<div ref="chartRef">我是渲染图表的容器</div>
2.获取时通过 $refs获取 this.$refs.chartRef 获取
mounted () {console.log(this.$refs.chartRef)
}
4.注意
之前只用document.querySelect(‘.box’) 获取的是整个页面中的盒子,
App.vue
<template>
<div class="box"></div>
<Good></Good>
如果Good.vue中有一个class=“box”,在App中通过document.querySelect(".box")的方式只能获取到第一个class="box"的元素。
5.代码示例
App.vue
<template><div class="app"><BaseChart ref="baseChart"></BaseChart><button @click="changeNumber">更新</button></div>
</template><script>
import BaseChart from './components/BaseChart.vue'
export default {methods:{changeNumber(){this.$refs.baseChart.changeNum()}},components:{BaseChart}
}
</script><style>
</style>
BaseChart.vue
<template><div id="chart"><div class="base-chart-box" ref="baseChartBox">子组件</div><p>{{ number }}</p></div>
</template><script>
// yarn add echarts 或者 npm i echarts
import * as echarts from 'echarts'export default {data(){return {number: 100}},methods:{changeNum(){this.number = 200}},mounted() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.querySelect('.base-chart-box'))// 绘制图表myChart.setOption({title: {text: 'ECharts 入门示例',},tooltip: {},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'],},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20],},],})},
}
</script><style scoped>
.base-chart-box {width: 400px;height: 300px;border: 3px solid #000;border-radius: 6px;
}
</style>
示例代码在父组件中直接调用子组件的方法进行数字的更新。
相关文章:

vue中ref和$refs
1.作用 利用ref 和 $refs 可以用于 获取 dom 元素 或 组件实例,也可以在父组件获取子组件,从而调用子组件的方法。 2.特点: 查找范围 → 当前组件内(更精确稳定) 3.语法 1.给要获取的盒子添加ref属性 <div ref"chartRef"&…...

CRM怎样帮助您的企业进行营销管理?
CRM助力企业营销管理,为企业降本增效提升投入产出比。CRM软件是如何实现的呢? 扩大线索量 想要精准获客的第一步是要扩大线索量,多渠道营销推广是很好的方法。例如: 1.线下展会线上Webinar等市场活动 2.搭建微信、微博、…...

Gerrrit 管理员常用命令
1. replication插件重新加载 当修改replication配置文件(replication.config),需要重启gerrit生效,或者重新加载replication。 # 重新加载replication插件 ssh -p 29418 usernamegerrit.company.com gerrit plugin reload repli…...

深入理解强化学习——多臂赌博机:增量式实现
分类目录:《深入理解强化学习》总目录 至今我们讨论的动作—价值方法都把动作价值作为观测到的收益的样本均值来估计。下面我们探讨如何才能以一种高效的方式计算这些均值,尤其是如何保持常数级的内存需求和常数级的单时刻计算量。 为了简化标记&#x…...

视频批量混剪剪辑软件类似剪映设计一个模板后, 视频,图片,文字,转场,音频,特效都可以系统随机
随着自媒体时代的到来,越来越多的人加入到了视频创作行列。然而,视频剪辑是一项繁琐的任务,特别是当你需要批量处理多个视频时。为了提高效率,一款名为“视频闪闪”的批量剪辑软件应运而生。 www.shipinshanshan.com “视频闪闪”…...

优维低代码实践:打包发布
导语 优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。…...
)
js深度学习(三)
循环 var i0 for(;i<10;){ console.log(i) i } while(i<10){ console.log(i) i } var i100; for(;i--;){ console.log(i) }2、引用值 typeof:number string boolean Object(object/array/null出现是为了指定为空对象/)undefined function typeof a >unde…...

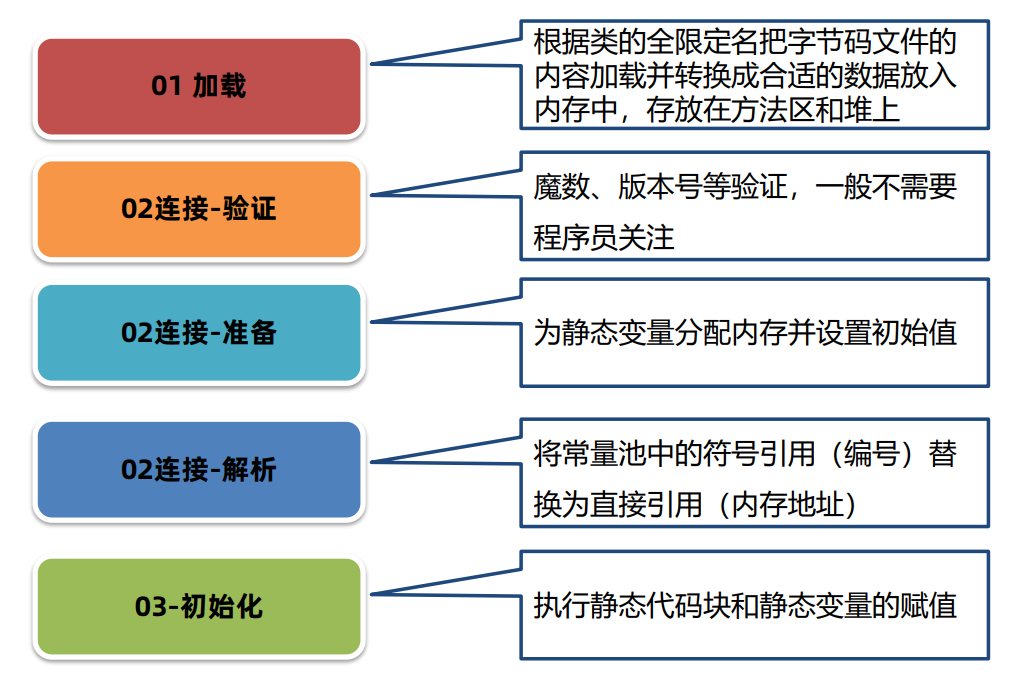
JVM类的声明周期
文章目录 版权声明生命周期概述加载阶段查看内存中的对象 连接阶段连接阶段之验证连接阶段之准备连接阶段之解析 初始化阶段练习题目一练习题目二练习题目三练习题目四 使用阶段卸载阶段总结 版权声明 本博客的内容基于我个人学习黑马程序员课程的学习笔记整理而成。我特此声明…...

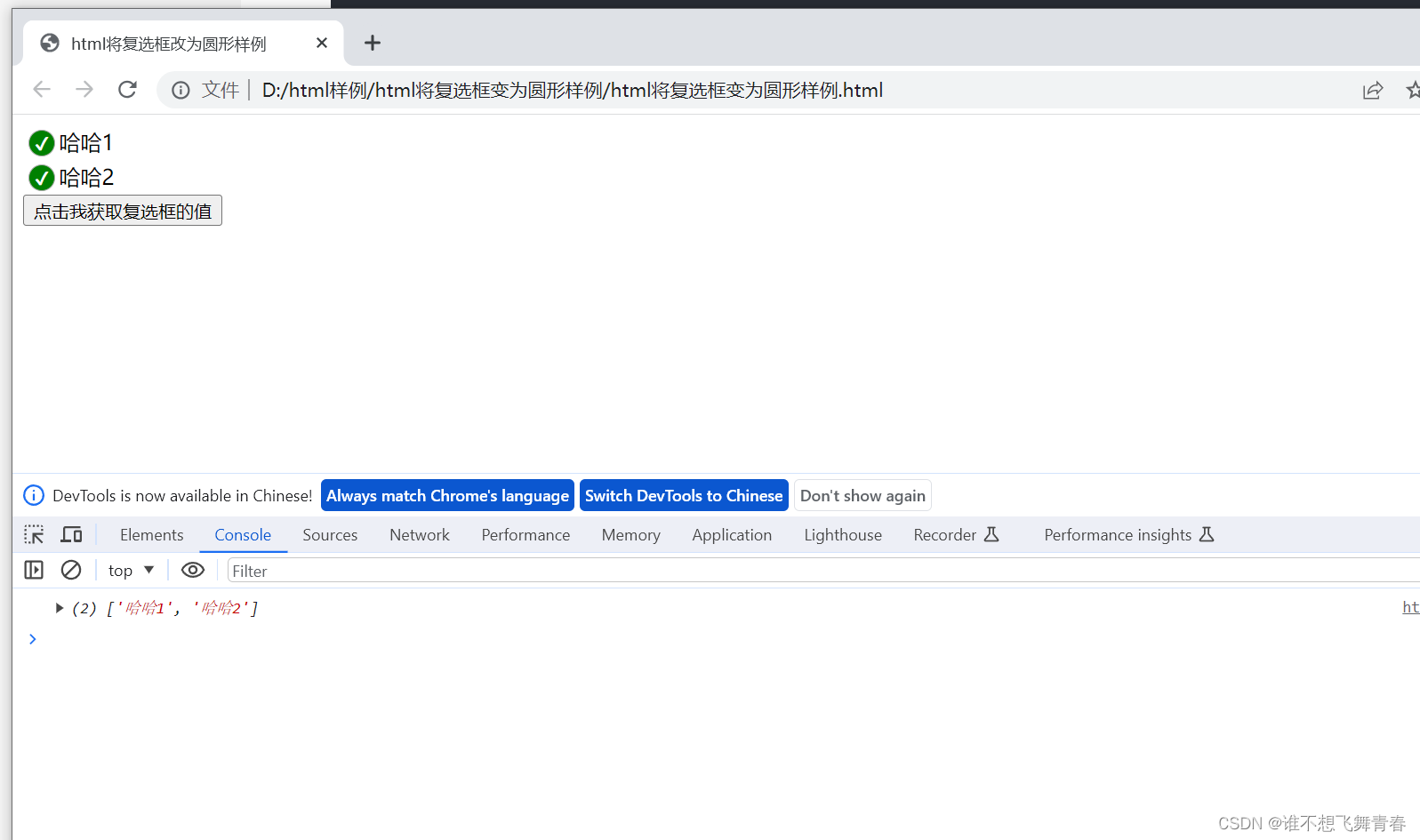
html将复选框变为圆形样例
html将复选框变为圆形样例 说明目录使用对勾图标实现圆形复选框原复选框html代码及默认样式取消复选框未勾选前的样式新增复选框未勾选前的样式新增复选框勾选后的样式获取复选框选中后的value值 使用CSS样式写对勾图标实现圆形复选框 说明 这里记录下用原生html实现将原复选框…...

笔记软件 Keep It mac v2.3.3中文版新增功能
Keep It mac是一款专为 Mac、iPad 和 iPhone 设计的笔记和信息管理应用程序。它允许用户在一个地方组织和管理他们的笔记、网络链接、PDF、图像和其他类型的内容。Keep It 还具有标记、搜索、突出显示、编辑和跨设备同步功能。 Keep It for mac更新日志 修复了更改注释或富文本…...

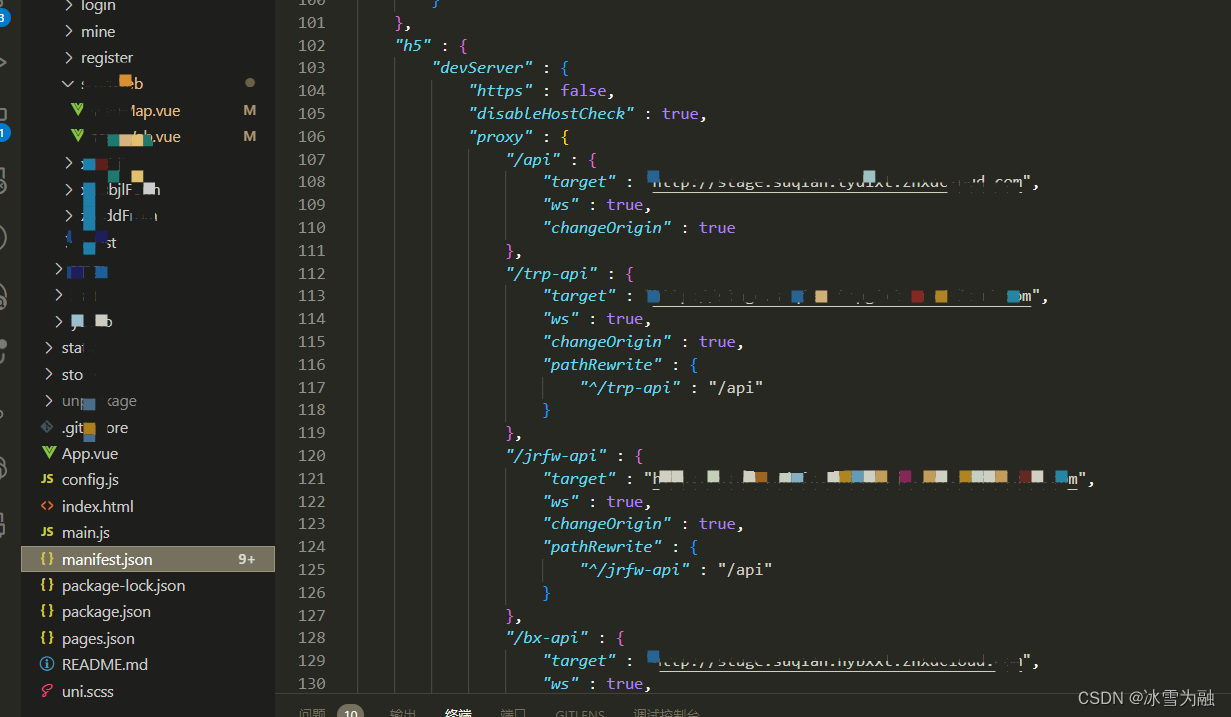
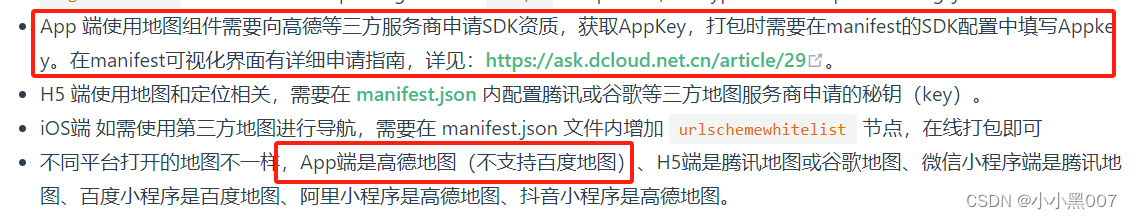
uni-app 开发的H5 定位功能部署注意事项
一、H5部署的时候,如果设计到定位功能,需要注意以下几点 1、打包部署的时候需要在Web配置-定位和地图里面勾选一个地图,并配置key 2、打包部署需要域名是https协议的,大多数现代浏览器要求在HTTPS协议下才能够访问地理位置信息&a…...

CY5-COOH脂溶性羧基荧光染料1032678-07-1
Cyanine5-COOH是一种荧光染料,它CAS号1032678-07-1,分子式为C32H39ClN2O2,分子量为519.12。Cyanine5-COOH具有良好的光稳定性和荧光亮度,可以用于生物学研究、诊断、药物筛选等领域。 Cy5-COOH (来自星戈瑞的花菁染料) 含有羧基官…...

【CSS】div 盒子居中的常用方法
<body><div class"main"><div class"box"></div></div> </body>绝对定位加 margin: auto; : <style>* {padding: 0;margin: 0;}.main {width: 400px;height: 400px;border: 2px solid #000;positio…...

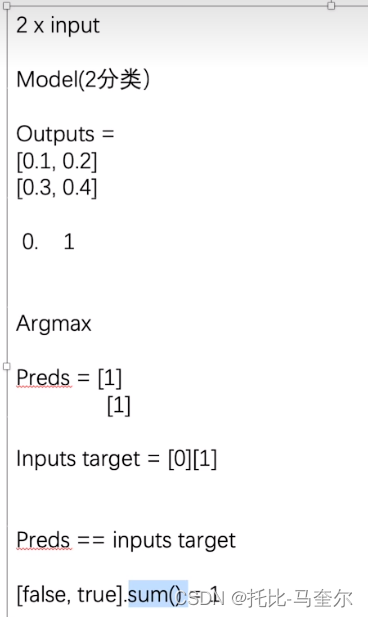
Pytorch网络模型训练
现有网络模型的使用与修改 vgg16_false torchvision.models.vgg16(pretrainedFalse) # 加载一个未预训练的模型 vgg16_true torchvision.models.vgg16(pretrainedTrue) # 把数据分为了1000个类别print(vgg16_true) 以下是vgg16预训练模型的输出 VGG((features): S…...

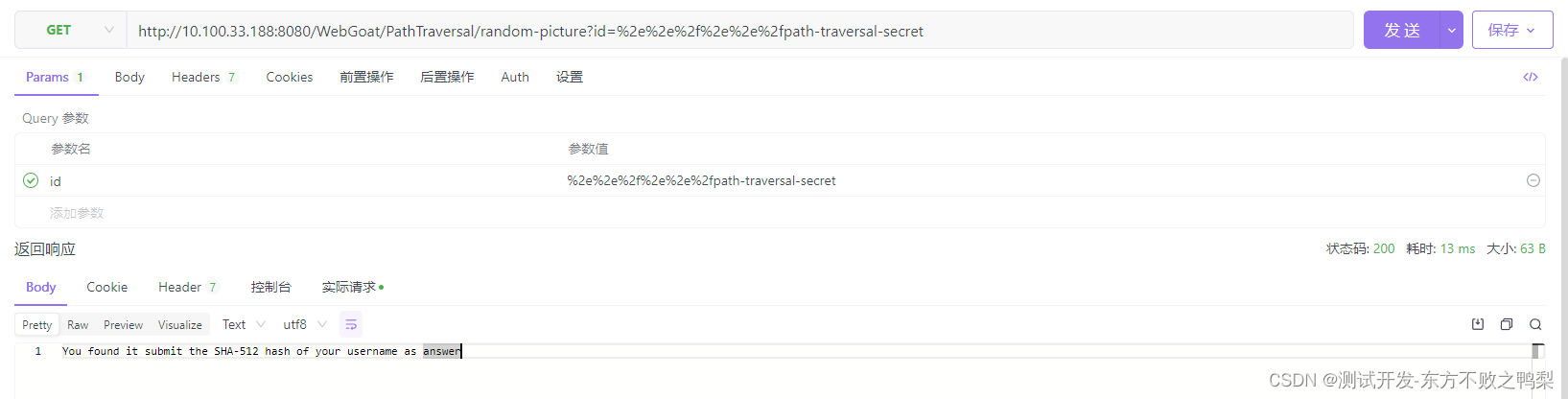
webgoat-Path traversal
Path traversal 路径(目录)遍历是一种漏洞,攻击者能够访问或存储外部的文件和目录 应用程序运行的位置。这可能会导致从其他目录读取文件,如果是文件,则会导致读取文件 上传覆盖关键系统文件。 它是如何工作的&#…...

P8976 「DTOI-4」排列,贪心
题目背景 Update on 2023.2.1:新增一组针对 yuanjiabao 的 Hack 数据,放置于 #21。 Update on 2023.2.2:新增一组针对 CourtesyWei 和 bizhidaojiaosha 的 Hack 数据,放置于 #22。 题目描述 小 L 给你一个偶数 n 和两个整数a,b…...

使用 Python 进行自然语言处理第 5 部分:文本分类
一、说明 关于文本分类,文章已经很多,本文这里有实操代码,明确而清晰地表述这种过程,是实战工程师所可以参照和依赖的案例版本。 本文是 2023 年 1 月的 WomenWhoCode 数据科学跟踪活动提供的会议系列文章中的一篇。 之前的文章在…...

uni-app---- 点击按钮拨打电话功能点击按钮调用高德地图进行导航的功能【安卓app端】
uniapp---- 点击按钮拨打电话功能&&点击按钮调用高德地图进行导航的功能【安卓app端】 先上效果图: 1. 在封装方法的文件夹下新建一个js文件,然后把这些功能进行封装 // 点击按钮拨打电话 export function getActionSheet(phone) {uni.showAct…...

通讯录详解(静态版,动态版,文件版)
💓博客主页:江池俊的博客⏩收录专栏:C语言进阶之路👉专栏推荐:✅C语言初阶之路 ✅数据结构探索✅C语言刷题专栏💻代码仓库:江池俊的代码仓库🎉欢迎大家点赞👍评论&#x…...

在windows中搭建vue开发环境
1.环境搭建 具体环境搭建步骤参考链接 注意该博客中初始化命令: vue init webpack MyPortalProject需改为小写: vue init webpack myportalproject不然会报错 Warning: name can no longer contain capital letters2.创建第一个vueelement ui项目 …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
