Uniapp实现多语言切换
前言
之前做项目过程中,也做过一次多语言切换,大致思想都是一样的,想了解的可以看下之前的文章C#WinForm实现多语言切换
使用i18n插件
安装插件
npm install vue-i18n --save
Main.js配置
// 引入 多语言包
import VueI18n from 'vue-i18n'
Vue.use(VueI18n) // 通过插件的形式挂载
// 引入语言包,注意路径
import Chinese from '@/common/lang/cn.js'; //简体中文
import English from '@/common/lang/en.js'; //英文
import Deutsch from '@/common/lang/gd.js'; //德文// 构造i18n对象
const i18n = new VueI18n({// 默认语言,这里的local属性,对应message中的cn、en属性locale: uni.getStorageSync('locale') || 'zh_CN',// 引入语言文件messages: {// 这里的属性名是任意的,您也可以把zh设置为cn等,只是后续切换语言时// 要标识这里的语言属性,如:this.$i18n.locale = zh|en|cn|xxx'zh_CN': Chinese,'en_US': English,'de-DE':Deutsch}
})Vue.prototype._i18n = i18n;
语言文件
在COMMON下创建个文件夹,然后把语言文件放到这个下面,可以看到上述配置引用的语言文件

//语言文件写法
export default {login: {title:'WMS',zhanghao:'账号',mima:'密码',qingshuruzhanghao:'请输入账号'},userdetail:{fanhui:'返回',xuanze:'语言选择'}
}
语言切换
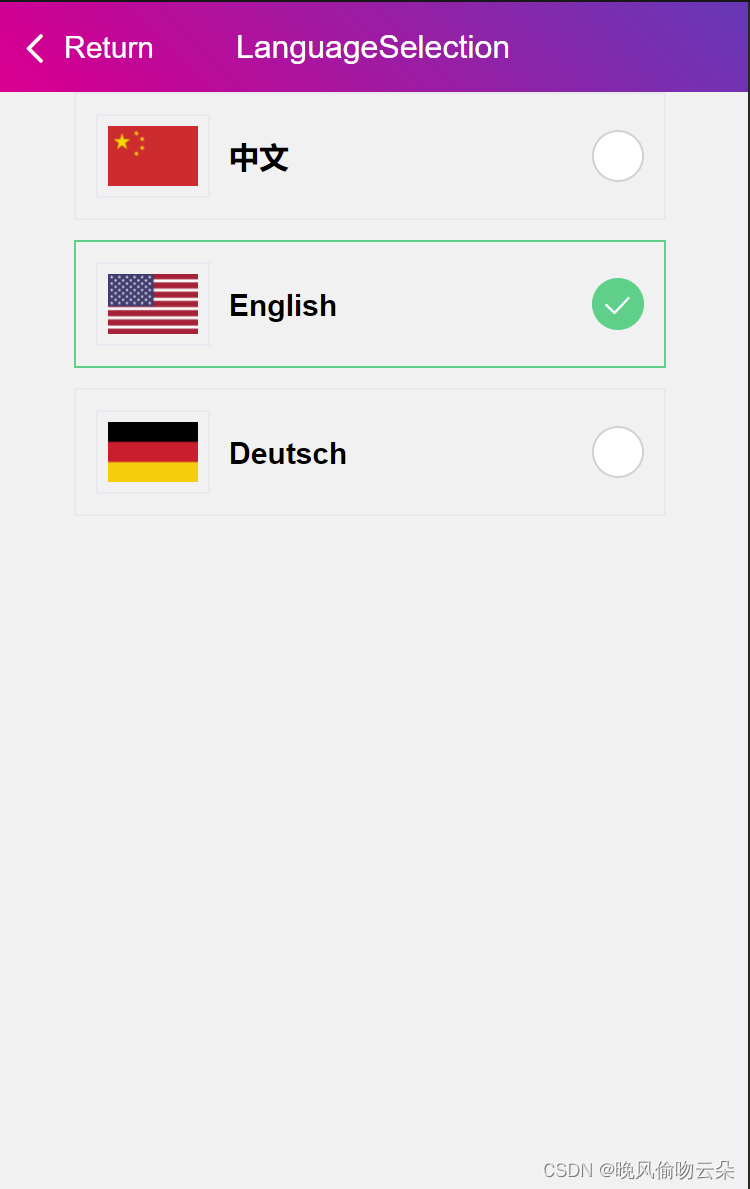
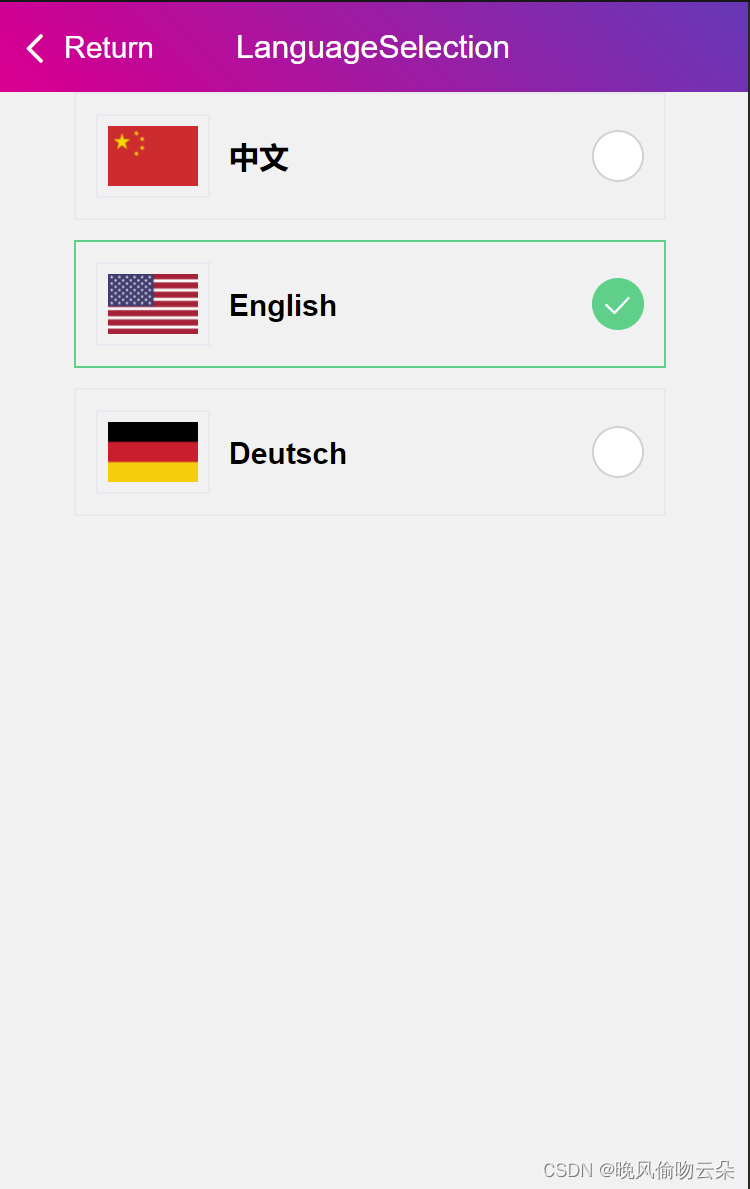
首先看下效果图:

页面实现代码放下面了,注意的是切换的时候不是切换这一个页面,是所有配置好的页面都会切换。
<template><view class="content"><scroll-view scroll-y class="page"><cu-custom bgColor="bg-gradual-pink" :isBack="true"><block slot="backText">{{$t('userdetail.fanhui')}}</block><block slot="content">{{$t('userdetail.xuanze')}}</block></cu-custom><view class="radioInfo"><view class="dataInfo"><!-- 列表内容开始 --><radio-group @change="radioChange"><view class="dataList" v-for="(item,index) in dataList" :key='index'@click="listClick(item.titleId)" :class="index === radioCurrent?'radiOn':''"><view class="textImg"><view class="img"><image :src="item.imgUrl" mode="widthFix"></image></view><view class="text"><text>{{item.title}}</text><text>{{item.url}}</text></view></view><view class="radioBox"><radio color="#2DCF8C" :value="item.titleId + ''" :checked="index === radioCurrent" /></view></view></radio-group><!-- 列表内容结束 --></view></view> </scroll-view></view>
</template><script>import api from '@/api/api.js'export default {data() {return {dataList: [{imgUrl: '../../static/icon/cn.png',title: '中文',titleId: 1}, {imgUrl: '../../static/icon/vn.png',title: 'English',titleId: 2}, {imgUrl: '../../static/icon/dg.png',title: 'Deutsch',titleId: 3}],radioCurrent: null,dataFrom: {titleId: null //传的id}};},methods: {radioChange(evt) { //单个选择框点击this.dataFrom.titleId = parseInt(evt.detail.value) //如果需要通过点击来知道选择的是哪个商品的idconsole.log('选中',this.dataFrom.titleId)if(this.dataFrom.titleId == 1){this._i18n.locale = "zh_CN"}if(this.dataFrom.titleId == 2){this._i18n.locale = "en_US"}if(this.dataFrom.titleId == 3){this._i18n.locale = "de-DE"}},listClick(titleId) { //整个数据点击this.dataFrom.titleId = titleId //如果需要通过点击来知道选择的是哪个商品的idfor (let i = 0; i < this.dataList.length; i++) {if (this.dataList[i].titleId == titleId) {this.radioCurrent = i;break;}}} }}
</script><style>.page {height: 100Vh;width: 100vw;}.page.show {overflow: hidden;}.switch-sex::after {content: "\e716";}.switch-sex::before {content: "\e7a9";}.switch-music::after {content: "\e66a";}.switch-music::before {content: "\e6db";}
</style>
<style lang="scss">.content {.radioInfo {.dataInfo {width: 80%;margin: auto;.checkAll {display: flex;justify-content: space-between;}.radiOn {border: 1px solid #2DCF8C !important;}.dataList {width: 170%;display: flex;align-items: center;justify-content: space-between;border: 1px solid #E7E9EE;padding: 20rpx;margin-bottom: 20rpx;.textImg {display: flex;align-items: center;.img {border: 1px solid #E7E9EE;padding: 10rpx;image {width: 90rpx;height: 90rpx;display: block;}}.text {padding-left: 20rpx;text {display: block;font-size: 30rpx;color: #000;font-weight: bold;}}}}}}}
</style>
相关文章:

Uniapp实现多语言切换
前言 之前做项目过程中,也做过一次多语言切换,大致思想都是一样的,想了解的可以看下之前的文章C#WinForm实现多语言切换 使用i18n插件 安装插件 npm install vue-i18n --saveMain.js配置 // 引入 多语言包 import VueI18n from vue-i18n…...

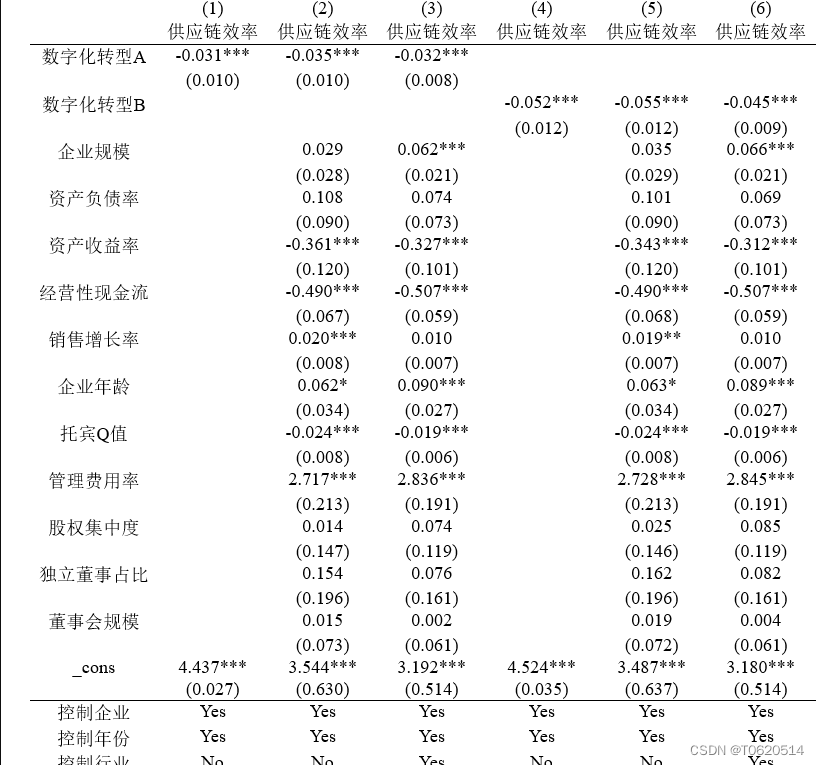
企业数字化转型与供应链效率-基准回归复刻(2007-2022年)
参照张树山(2023)的做法,本团队对来自统计与决策《企业数字化转型与供应链效率》一文中的基准回归部分进行复刻。文章实证检验企业数字化转型对供应链效率的影响。用年报词频衡量上市公司数字化转型程度,以库存周转天数来衡量供应…...

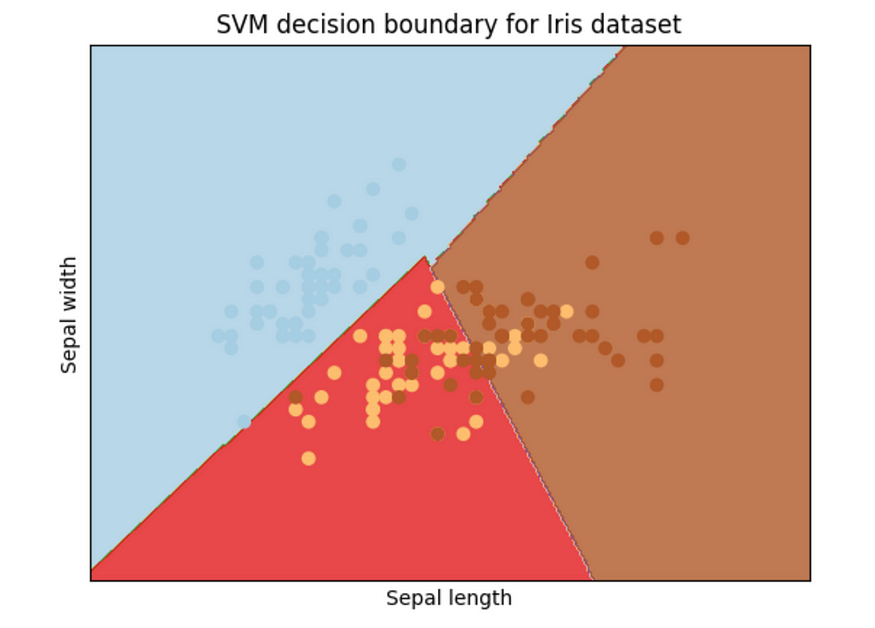
支持向量机 (SVM):初学者指南
照片由 Unsplash上的 vackground.com提供 一、说明 SVM(支持向量机)简单而优雅用于分类和回归的监督机器学习方法。该算法试图找到一个超平面,将数据分为不同的类,并具有尽可能最大的边距。本篇我们将介绍如果最大边距不存在的时候…...

UnityShader(五)
这次要用表面着色器实现一个水的特效。先翻到最下边看代码,看不懂再看下面的解释。 首先第一步要实现水的深浅判断,实现深水区和浅水区的区分。 这里需要用到深度图的概念。不去说太多概念,只去说怎么实现的,首先我们的水面是在…...

Java中的类和对象
文章目录 一、类和对象的基本概念二、类和对象的定义和使用1.创建类的语法2.创建类的对象3.范例(创建一个类的对象) 三、this引用1.什么是this引用2.this引用的特性 四、构造方法五、封装1.封装的概念2.访问限定符3.封装扩展包3.1包的概念3.2常见的包 六、static成员1.static修…...

多测师肖sir_高级金牌讲师_jenkins搭建
jenkins操作手册 一、jenkins介绍 1、持续集成(CI) Continuous integration 持续集成 团队开发成员每天都有集成他们的工作,通过每个成员每天至少集成一次,也就意味着一天有可 能多次集成。在工作中我们引入持续集成,通…...

Ps:色彩范围
Ps菜单:选择/色彩范围 Select/Color Range 色彩范围 Color Range是一个功能强大选择命令,不仅可以基于颜色进行选择,而且可以基于影调进行选择。不仅可以用来检测人脸选择肤色,也可用来选择超出印刷色域范围的区域。 在图层蒙版的…...

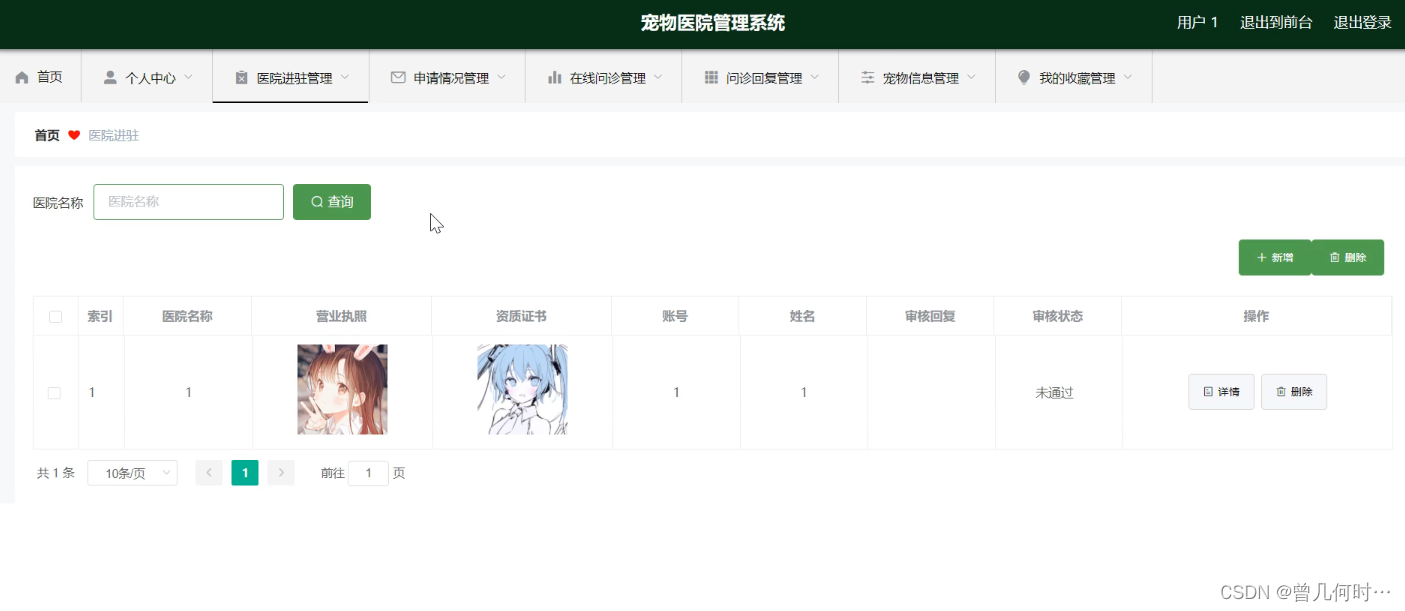
基于SSM的宠物医院管理系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

华为政企园区网络交换机产品集
产品类型产品型号产品说明 核心/汇聚交换机CloudEngine S5731-H24P4XCCloudEngine S5731-H24P4XC 提供 24个10/100/1000BASE-T以太网端口,4个万兆SFP,CloudEngine S5731-H 系列交换机是华为公司推出的新一代智能千兆交换机,基于华为公司统…...

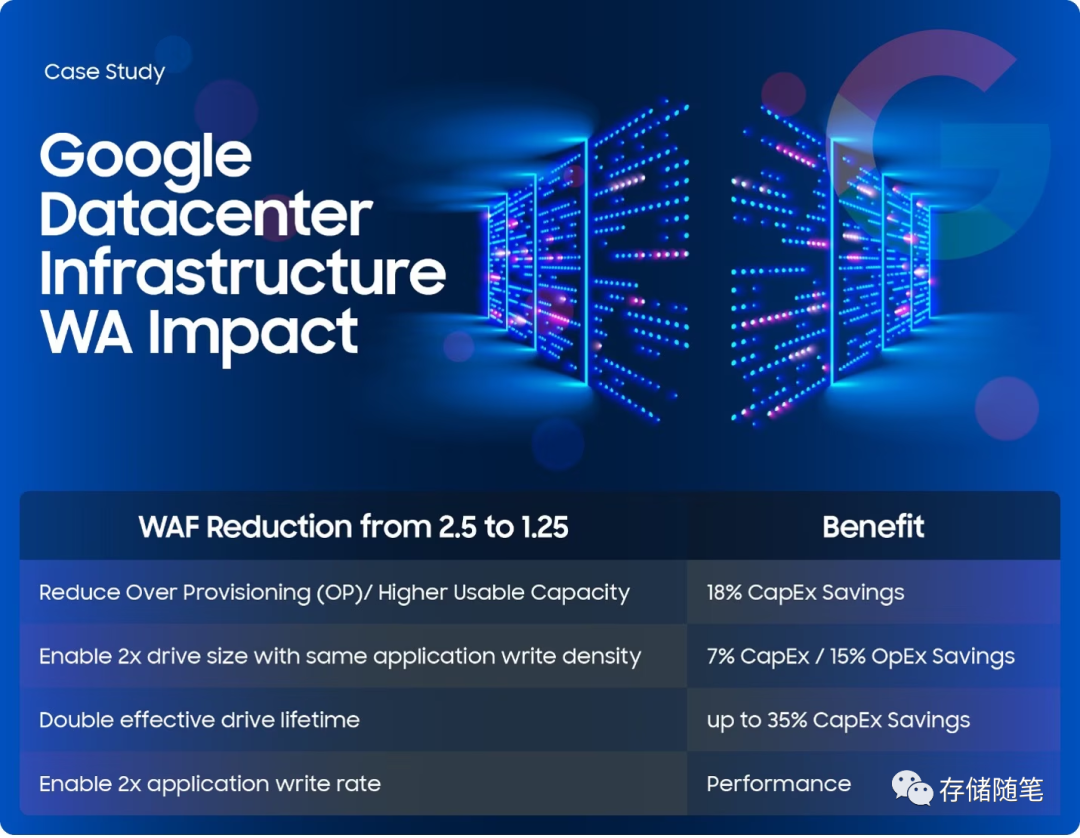
NVMe FDP会被广泛使用吗?
文章开头,我们需要先了解固态硬盘的读写机制。我们知道,固态硬盘的存储单元是由闪存颗粒组成的,无法实现物理性的数据覆盖,只能擦除然后写入,重复这一过程。因而,我们可以想象得到,在实际读写过…...

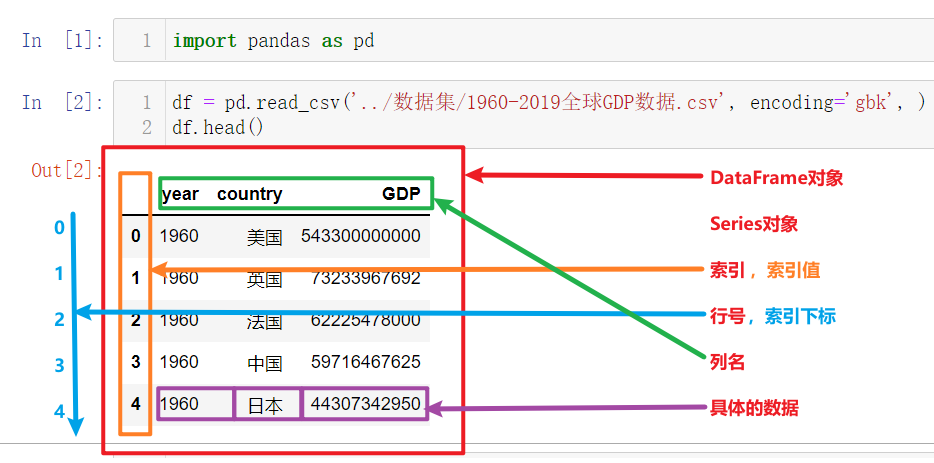
[黑马程序员Pandas教程]——Pandas数据结构
目录: 学习目标认识Pandas中的数据结构和数据类型Series对象通过numpy.ndarray数组来创建通过list列表来创建使用字典或元组创建s对象在notebook中不写printSeries对象常用API布尔值列表获取Series对象中部分数据Series对象的运算DataFrame对象创建df对象DataFrame…...

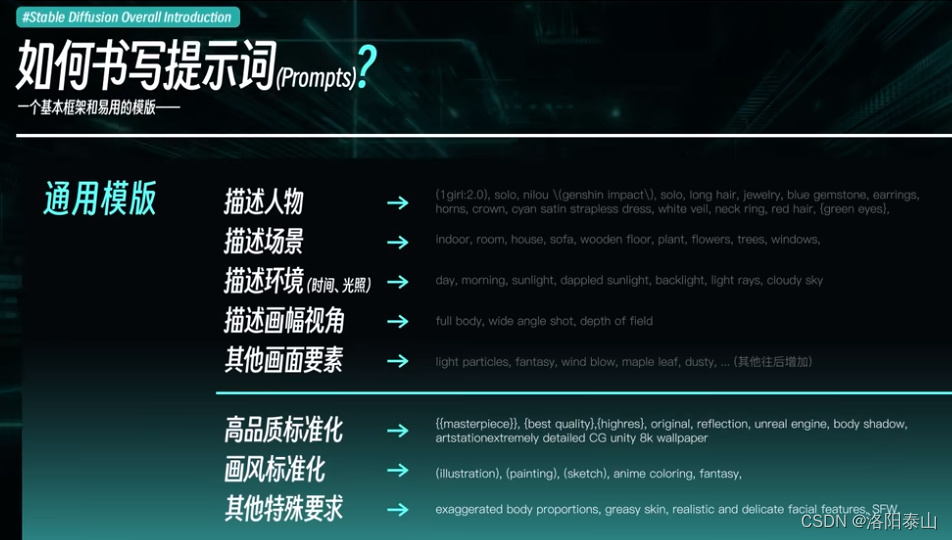
AI 绘画 | Stable Diffusion 提示词
Prompts提示词简介 在Stable Diffusion中,Prompts是控制模型生成图像的关键输入参数。它们是一种文本提示,告诉模型应该生成什么样的图像。 Prompts可以是任何文本输入,包括描述图像的文本,如“一只橘色的短毛猫,坐在…...

tomcat默认最大线程数、等待队列长度、连接超时时间
tomcat默认最大线程数、等待队列长度、连接超时时间 tomcat的默认最大线程数是200,默认核心线程数(最小空闲线程数)是10。 在核心线程数满了之后,会直接启用最大线程数(和JDK线程池不一样,JDK线程池先使用工作队列再使用最大线程…...

本地部署 CogVLM
本地部署 CogVLM CogVLM 是什么CogVLM Github 地址部署 CogVLM启动 CogVLM CogVLM 是什么 CogVLM 是一个强大的开源视觉语言模型(VLM)。CogVLM-17B 拥有 100 亿视觉参数和 70 亿语言参数。 CogVLM-17B 在 10 个经典跨模态基准测试上取得了 SOTA 性能&am…...

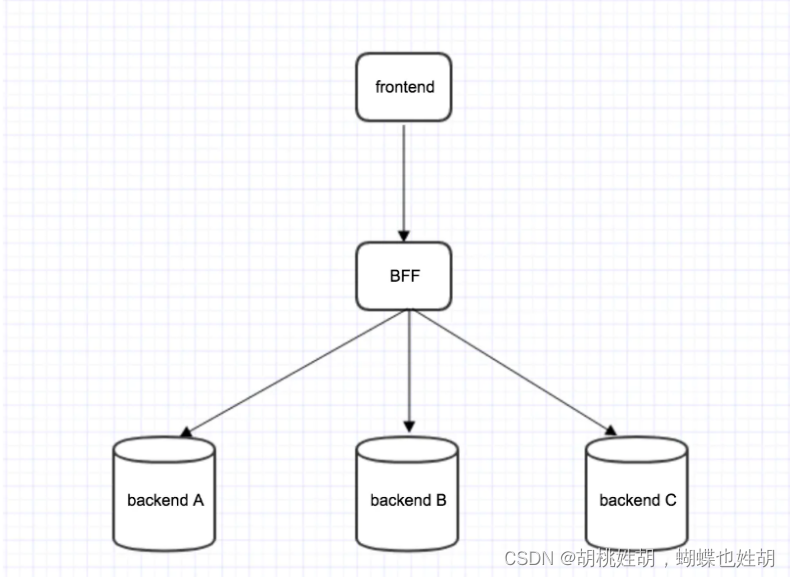
bff层解决了什么痛点
bff层 -- 服务于前端的后端 什么是bff? Backend For Frontend(服务于前端的后端),也就是服务器设计API的时候会考虑前端的使用,并在服务端直接进行业务逻辑的处理,又称为用户体验适配器。BFF只是一种逻辑…...

面试经典150题——Day33
文章目录 一、题目二、题解 一、题目 76. Minimum Window Substring Given two strings s and t of lengths m and n respectively, return the minimum window substring of s such that every character in t (including duplicates) is included in the window. If there …...

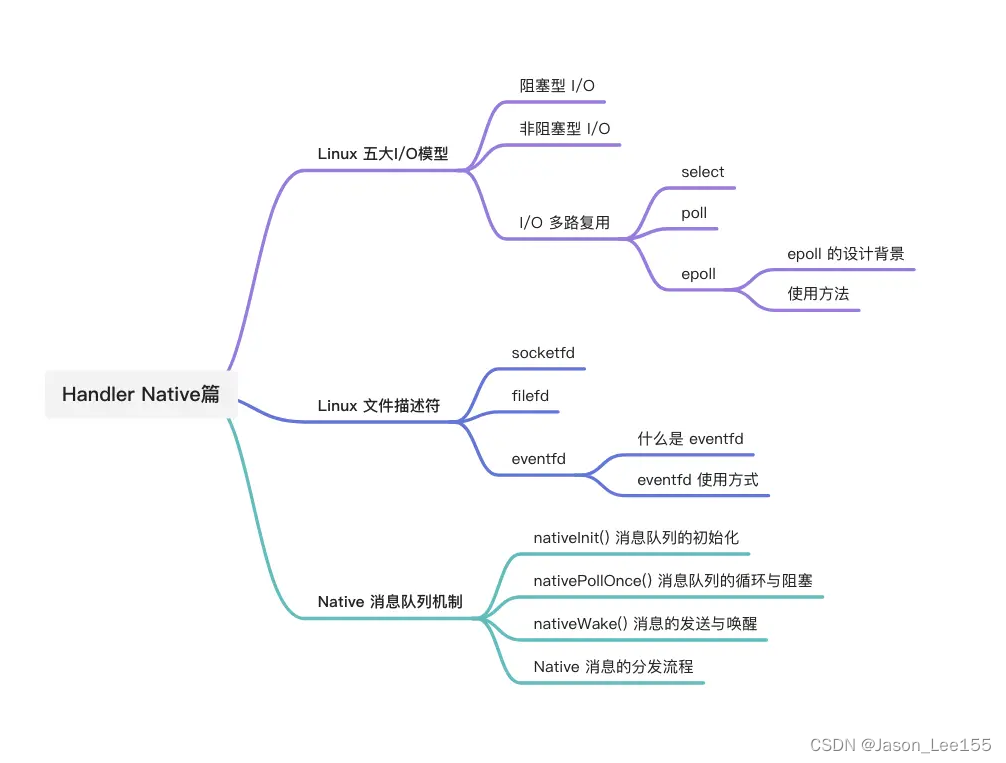
再谈Android重要组件——Handler(Native篇)
前言 最近工作比较忙,没怎么记录东西了。Android的Handler重要性不必赘述,之前也写过几篇关于hanlder的文章了: Handler有多深?连环二十七问Android多线程:深入分析 Handler机制源码(二) And…...

Javaweb之javascript的详细解析
JavaScript html完成了架子,css做了美化,但是网页是死的,我们需要给他注入灵魂,所以接下来我们需要学习JavaScript,这门语言会让我们的页面能够和用户进行交互。 1.1 介绍 通过代码/js效果演示提供资料进行效果演示&…...

Linux常用命令——cd命令
在线Linux命令查询工具 cd 切换用户当前工作目录 补充说明 cd命令用来切换工作目录至dirname。 其中dirName表示法可为绝对路径或相对路径。若目录名称省略,则变换至使用者的home directory(也就是刚login时所在的目录)。另外,~也表示为home directo…...

VHDL基础知识笔记(1)
1.实体:其电路意义相当于器件,它相当于电路原理图上的元器件符号。它给出了器件的输入输出引脚。实体又被称为模块。 2.结构体:这个部分会给出实体(或者说模块)的具体实现,指定输入和输出的行为。结构体的…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...

2025-06-01-Hive 技术及应用介绍
Hive 技术及应用介绍 参考资料 Hive 技术原理Hive 架构及应用介绍Hive - 小海哥哥 de - 博客园https://cwiki.apache.org/confluence/display/Hive/Home(官方文档) Apache Hive 是基于 Hadoop 构建的数据仓库工具,它为海量结构化数据提供类 SQL 的查询能力…...
: 发布订阅模式)
JS设计模式(5): 发布订阅模式
解锁JavaScript发布订阅模式:让代码沟通更优雅 在JavaScript的世界里,我们常常会遇到这样的场景:多个模块之间需要相互通信,但是又不想让它们产生过于紧密的耦合。这时候,发布订阅模式就像一位优雅的信使,…...
