OpenTiny Vue 3.11.0 发布:增加富文本、ColorPicker等4个新组件,迎来了贡献者大爆发!
非常高兴跟大家宣布,2023年10月24日,OpenTiny Vue 发布了 v3.11.0 🎉。
OpenTiny 每次大版本发布,都会给大家带来一些实用的新特性,8.14 我们发布了 v3.10.0 版本,增加了4个新组件,组件 Demo 支持在 Options 和 Composition api 之间切换。
🎉OpenTiny Vue 3.10.0 版本发布:组件 Demo 支持 Composition 写法,新增4个新组件
本次 3.11.0 版本主要增加以下新组件:
- RichTextEditor 富文本编辑器组件 - by Caesar-ch
- ColorPicker 颜色选择器组件 - by GaoNeng-wWw
- CalendarView 日历视图组件 - by kagol
- Divider 分割线组件 - by vaebe
本次版本共有23位贡献者参与开发,其中有14位是新贡献者,欢迎新朋友们👏
以下是新贡献者:
- @jack-zishan made their first contribution in #392
- @LinboLen made their first contribution in #478
- @vaebe made their first contribution in #471
- @allenli178 made their first contribution in #488
- @Binks123 made their first contribution in #500
- @yoyo201626 made their first contribution in #513
- @wkif made their first contribution in #512
- @chenguang1994 made their first contribution in #518
- @Zuowendong made their first contribution in #503
- @gweesin made their first contribution in #554
- @shonen7 made their first contribution in #567
- @xlearns made their first contribution in #574
- @ianxinnew made their first contribution in #617
- @Xppp0217 made their first contribution in #610
也感谢老朋友们对 OpenTiny 的辛苦付出!
尤其感谢 pe-3 / Caesar-ch / GaoNeng-wWw / vaebe / Binks123。
大家可以更新 @opentiny/vue@3.11.0 进行体验!
RichTextEditor 富文本编辑器
该组件由 Caesar-ch 同学贡献🎉
富文本编辑器虽然不是高频组件,但在特定的领域,比如需求管理、内容编辑、文章创作等,几乎是必备组件之一。
为了满足这些业务的需求,我们推出了 RichTextEditor 富文本组件,目前只是初版,只包含以下基础功能:
- 加粗、斜体、下划线、删除线
- 引用
- 行内代码、代码块
- 有序列表、无序列表、任务列表
- 上标、下标
- 撤销、重做
- 左对齐、右对齐、居中对齐
- 段落、H1-H6标题
- 字号、行间距
- 高亮、文本颜色、背景色
- 清除格式
- 超链接
- 上传图片
- 插入/编辑表格
后续将不断进行丰富,欢迎朋友们一起参与共建。
使用起来非常简单:
<template><tiny-rich-text-editor></tiny-rich-text-editor>
</template><script lang="ts" setup>
import { RichTextEditor as TinyRichTextEditor } from '@opentiny/vue'
</script>
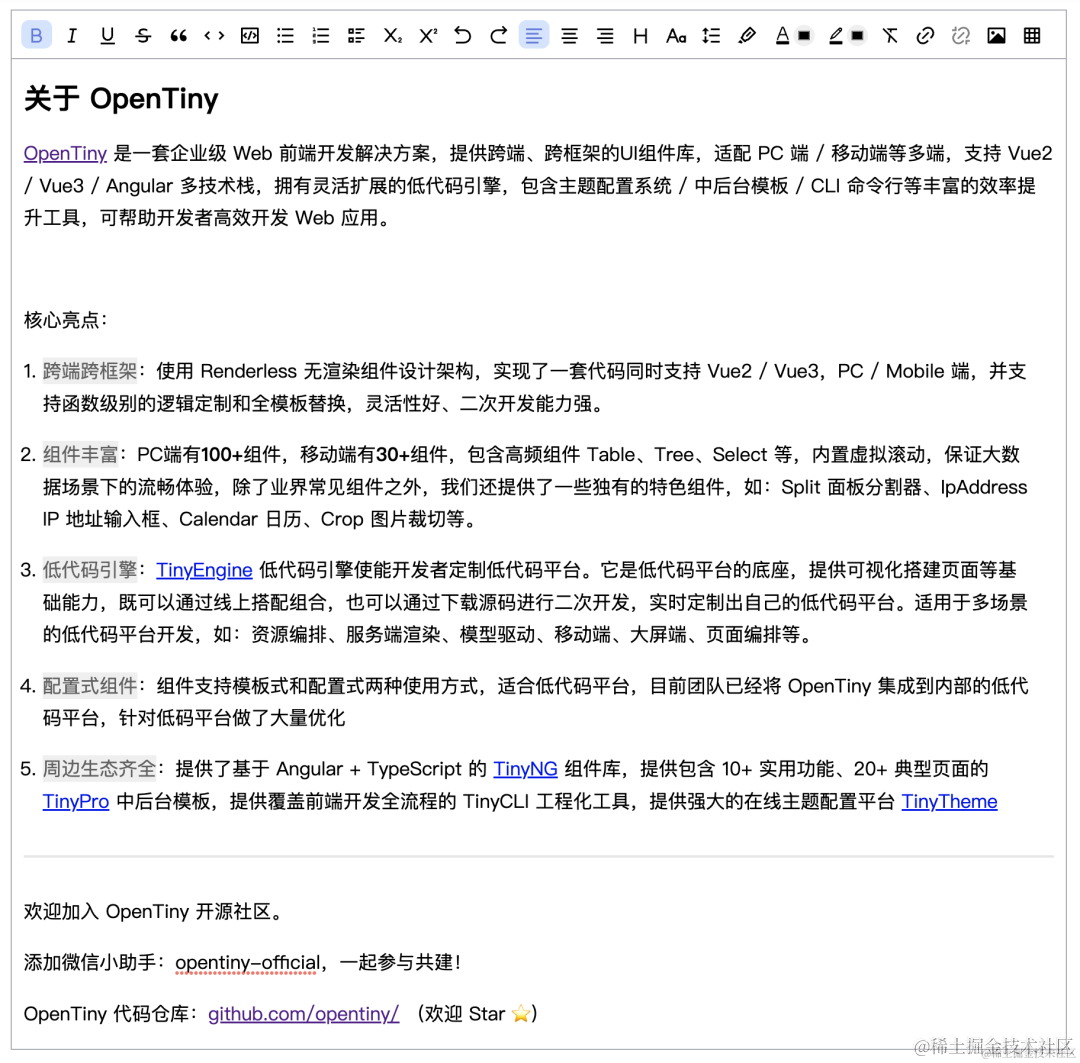
以下是效果图:

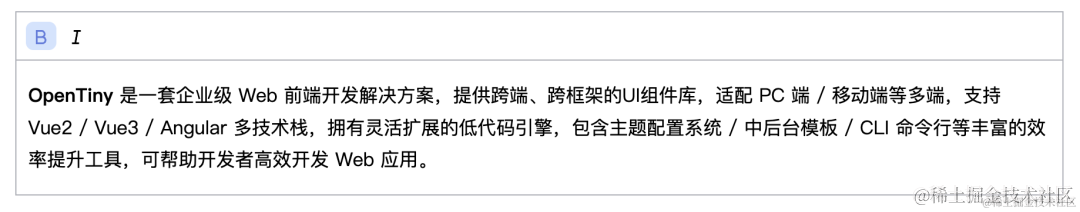
可以通过 custom-toolbar 配置工具栏:
<template><tiny-rich-text-editor :customToolBar="customToolBar"></tiny-rich-text-editor>
</template><script setup lang="jsx">
import { ref } from 'vue'
import { RichTextEditor as TinyRichTextEditor } from '@opentiny/vue'const customToolBar = ref(['bold', 'italic'])
</script>
效果如下:

更多功能等你来体验!
ColorPicker 颜色选择器
ColorPicker 颜色选择组件用于在应用程序和界面中让用户选择颜色。它是一个交互式的元素,通常由一个色彩光谱、色相环和颜色值输入框组成,用户可以通过这些元素来选择所需的颜色。ColorPicker的主要功能是让用户能够精确地选择特定的颜色,以便在应用程序的各种元素中使用。
该组件是由 GaoNeng 同学贡献的🎉,他还写了一篇 ColorPicker 组件开发全流程的总结文章。
GaoNeng:我是如何为OpenTiny贡献新组件的?
ColorPicker 使用方式很简单:
<template><tiny-color-picker v-model="color" />
</template><script setup lang="ts">
import { ref } from 'vue'
import { ColorPicker as TinyColorPicker } from '@opentiny/vue'
const color = ref('#66ccff')
</script>
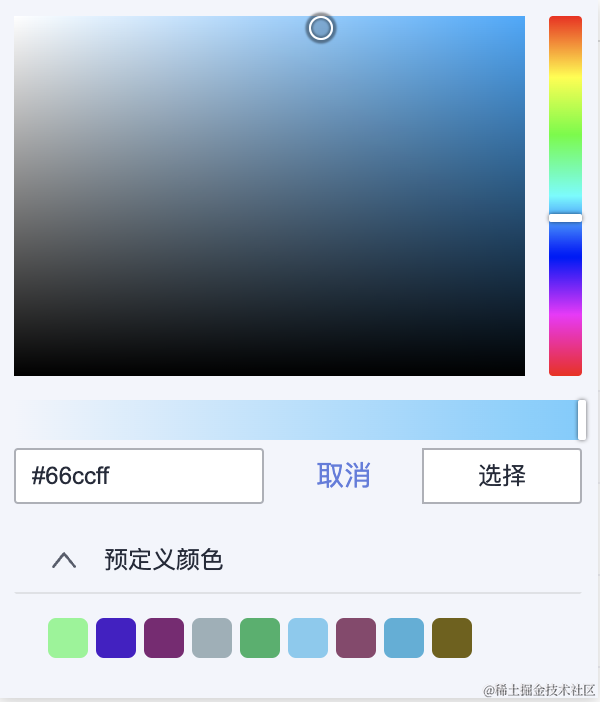
效果如下:

该组件功能非常强大,除了在色板中选择颜色之外,还支持:
- 透明度调节
- 预定义颜色
- 颜色历史
- 颜色选择面板单独使用
更多功能等你来体验!
透明度调节:

预定义颜色:

颜色历史:

颜色面板单独使用:

**CalendarView 日历视图
**
大家都知道 DatePicker 日期选择器,这个组件通过一个日期表格来选择一个日期,日期表格的放大版本就是日历表格,我们来看下对比图。
DatePicker 日期表格:

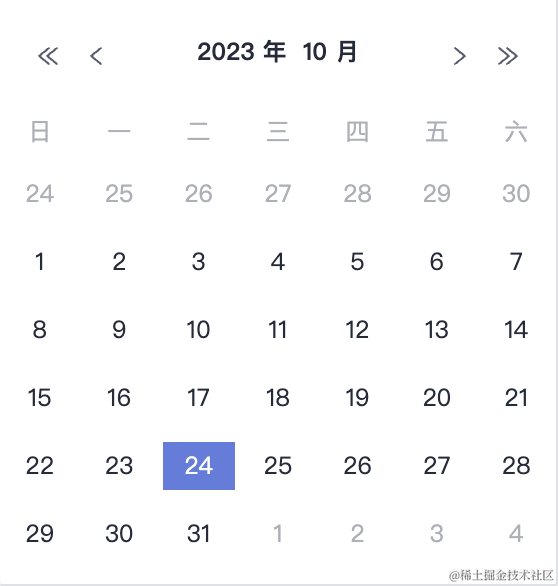
CalendarView 日历表格:

欢迎体验!
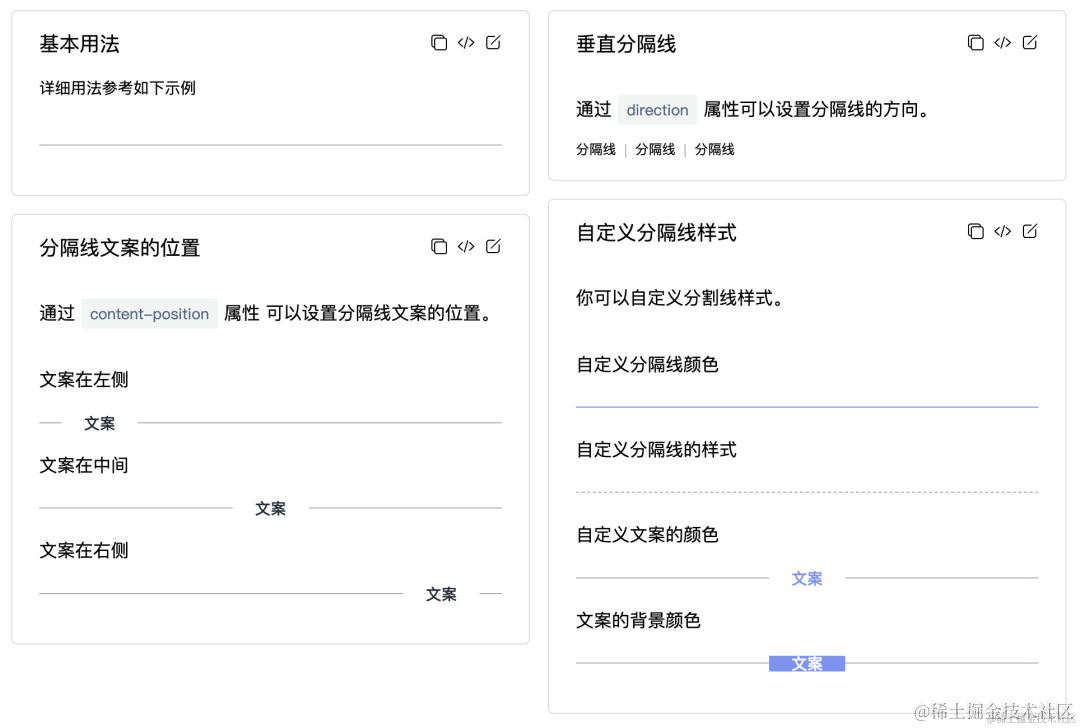
**Divider 分割线
**
该组件由 vaebe 同学贡献🎉
分割线相对比较简单,目前主要支持:
- 横向和竖向分割线
- 添加分割线文案、调整文案位置
- 自定义分割线样式
效果如下:

欢迎体验!
关于 OpenTiny

OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架的UI组件库,适配 PC 端 / 移动端等多端,支持 Vue2 / Vue3 / Angular 多技术栈,拥有灵活扩展的低代码引擎,包含主题配置系统 / 中后台模板 / CLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。
核心亮点:
-
跨端跨框架: 使用 Renderless 无渲染组件设计架构,实现了一套代码同时支持 Vue2 / Vue3,PC / Mobile 端,并支持函数级别的逻辑定制和全模板替换,灵活性好、二次开发能力强。
-
组件丰富:PC 端有100+组件,移动端有30+组件,包含高频组件 Table、Tree、Select 等,内置虚拟滚动,保证大数据场景下的流畅体验,除了业界常见组件之外,我们还提供了一些独有的特色组件,如:Split 面板分割器、IpAddress IP 地址输入框、Calendar 日历、Crop 图片裁切等。
-
低代码引擎:低代码引擎使能开发者定制低代码平台。它是低代码平台的底座,提供可视化搭建页面等基础能力,既可以通过线上搭配组合,也可以通过下载源码进行二次开发,实时定制出自己的低代码平台。适用于多场景的低代码平台开发,如:资源编排、服务端渲染、模型驱动、移动端、大屏端、页面编排等。
-
配置式组件: 组件支持模板式和配置式两种使用方式,适合低代码平台,目前团队已经将 OpenTiny 集成到内部的低代码平台,针对低码平台做了大量优化。
-
周边生态齐全: 提供了基于 Angular + TypeScript 的 TinyNG 组件库,提供包含 10+ 实用功能、20+ 典型页面的 TinyPro 中后台模板,提供覆盖前端开发全流程的 TinyCLI 工程化工具,提供强大的在线主题配置平台 TinyTheme。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~更多视频内容也可关注B站、抖音、小红书、视频号
OpenTiny 也在持续招募贡献者,欢迎一起共建
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 源码:https://github.com/opentiny/tiny-vue
TinyEngine 源码: https://github.com/opentiny/tiny-engine
欢迎进入代码仓库 Star🌟TinyEngine、TinyVue、TinyNG、TinyCLI~
如果你也想要共建,可以进入代码仓库,找到 good first issue标签,一起参与开源贡献~
往期文章推荐

1、低代码引擎 TinyEngine 正式发布!!!
2、必不可少的UI组件一——组件的基础知识
3、OpenTiny Vue 3.10.0 版本发布:组件 Demo 支持 Composition 写法,新增4个新组件
4、前端Vuer,请收好这份《Vue组件单元测试》宝典
5、OpenTiny 前端组件库正式开源啦!面向未来,为开发者而生
6、从自研走向开源的 TinyVue 组件库
7、我要做开源,提交我的第一个PR
相关文章:

OpenTiny Vue 3.11.0 发布:增加富文本、ColorPicker等4个新组件,迎来了贡献者大爆发!
非常高兴跟大家宣布,2023年10月24日,OpenTiny Vue 发布了 v3.11.0 🎉。 OpenTiny 每次大版本发布,都会给大家带来一些实用的新特性,8.14 我们发布了 v3.10.0 版本,增加了4个新组件,组件 Demo 支…...

vivado查看报告和消息5
1、可配置报告策略 “ Configurable Report Strategies ” ( 可配置报告策略 ) 支持在 Vivado 工程模式下运行综合与实现的每个步骤之后选择 要运行的报告命令。根据设计阶段、设计复杂性和用户首选项, 需自动生成一组不同的报告以供频繁查…...

基于javaweb+mysql的jsp+servlet学生成绩管理系统(管理员、教师、学生)
博主24h在线,想要源码文档部署视频直接私聊,9.9元拿走! 基于javawebmysql的jspservlet学生成绩管理系统(管理员、教师、学生)(javajspservletjavabeanmysqltomcat) 运行环境 Java≥8、MySQL≥5.7、Tomcat≥8 开发工具 eclipse/idea/myecl…...

基于卷积优化算法的无人机航迹规划-附代码
基于卷积优化算法的无人机航迹规划 文章目录 基于卷积优化算法的无人机航迹规划1.卷积优化搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用卷积优化算法来优化无人机航迹规划。 …...

科技云报道:不卷自研大模型,金山办公如何创新生成式AI?
科技云报道原创。 过去大半年里,很多人对大模型的前景寄予厚望。主流观点认为,每个行业、每款产品都可以通过大模型“重做一遍”。 “重做一遍”听起来想象空间很大,但实际上多数大模型产品需要漫长的训练周期和海量资源投入,落…...

3BHE022291R0101 PCD230A 专注于制造卓越人工智能
3BHE022291R0101 PCD230A 专注于制造卓越人工智能 BISTelligence是BISTel的一个分支,BISTel是为全球半导体和FPD制造商提供工程和软件自动化产品的领先供应商。半导体产品集团上个月被卖给了新思科技。在出售给Synopsys之后,Bisetlliegnce成立了两个部门…...

小程序 scroll-view 性能问题
先说使用场景,一次加载很多数据造成小程序卡顿的问题 ,找了好多都没有好的解决办法,要么太过复杂,然后研究了两天通过简单的办法实现,先根据数量把高度撑开,然后根据滚动位置渲染指定的数据就可以了&#x…...

【移远QuecPython】EC800M物联网开发板的硬件PWM和PWM输出BUG
【移远QuecPython】EC800M物联网开发板的硬件PWM和PWM输出BUG 文章目录 导入库初始化PWM开启PWMPWM硬件BUG硬件BUG复现原因附录:列表的赋值类型和py打包列表赋值BUG复现代码改进优化总结 py打包 导入库 from misc import PWM_V2或者 from misc import PWM但我觉得…...

OverDraw的优化
在uwa搜寻到的一些overDraw优化方法 透明图片避免绘制来减少overDraw 像一些alpha0的图片,根本没有必要参与绘制。所以留一些可以参与Raycast,但是不绘制 using UnityEngine; using System.Collections;namespace UnityEngine.UI {public class Empty…...

数据结构—字符串
文章目录 7.字符串(1).字符串及其ADT#1.基本概念#2.ADT (2).字符串的基本操作#1.求子串substr#2.插入字符串insert#3.其他操作 (3).字符串的模式匹配#1.简单匹配(Brute-Force方法)#2.KMP算法I.kmp_match()II.getNext() #3.还有更多 小结附录:我自己写的string 7.字符…...

inne所属公司抢注“童年时光”商标仍被冻结
根据中国商标网查询,国家知识产权局已于2023年3月10日裁定,被告inne所属的南京童年时光生物技术有限公司注册的“童年时光”商标无效。随着这起保健品行业品牌资产争夺事件的发酵,更多的细节得到披露,至此,一个从“代理…...

20231106-前端学习加载和视频球特效
加载效果 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>加载效果</title><!-- 最新…...

Arrays.asList() 和 List.of() 的列表之争
1. 概述 有时在Java中,为了方便,我们需要创建一个小列表或将数组转换为列表。Java 为此提供了一些辅助方法。 在本文中,我们将比较初始化小型临时数组的两种主要方法:List.of()和 Array.asList()。 2. Arrays.asList() Java 自…...

基于51单片机的停车场管理系统仿真电路设计
**单片机设计介绍,基于51单片机的停车场管理系统仿真电路设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 停车场管理系统仿真电路设计介绍 停车场管理系统主要用于自动化管理和控制停车场,以提高停车…...

APIView单一资源的查看更新删除
APIView单一资源的查看更新删除 一、构建路由 re_path("author/(/d)",AuthorDetailView.as_view)), 二、视图类 在views.py中添加AuthorDetailView类 class AuthorDetailView(APIView):def get(self, request, pk):author Author.objects.get(pkpk)serializer A…...

UML--类图的表示
1. 类的表示 1.1 访问属性 : public -: private #: protected 1.2 接口与抽象类 斜体 表示抽象类和抽象方法 <<Interface>> 类表示接口 1.3 类图示意 Mclass- val: int getVal(): int 2. 类关系 2.1 实现关系 空心三角形和虚线组成 B实现A,则三角形尖尖朝…...

JVM字节码文件浅谈
文章目录 版权声明java虚拟机的组成字节码文件打开字节码文件的姿势字节码文件的组成魔数(基本信息)主副版本号(基本信息)主版本号不兼容的错误解决方法基本信息常量池方法 字节码文件的常用工具javap -v命令jclasslib插件阿里art…...

DBever 连接trino时区问题 The datetime zone id ‘GMT+08:00‘ is not recognised
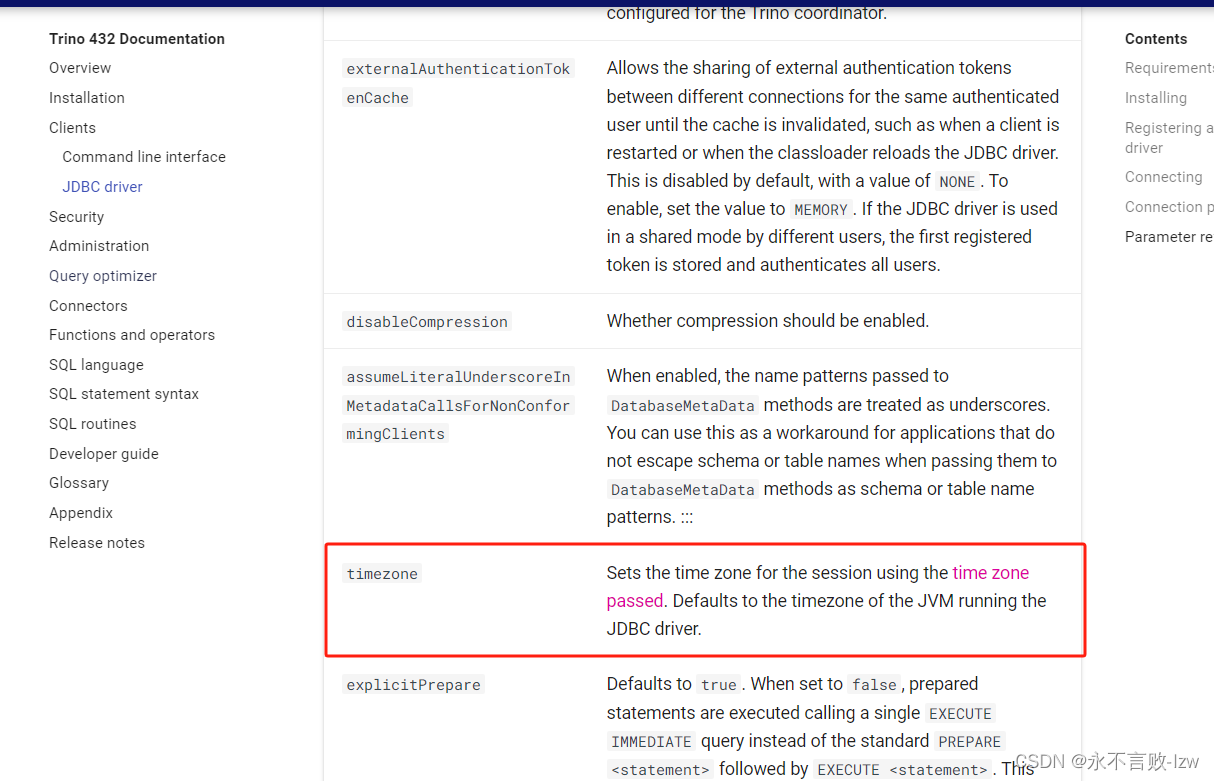
DBever连接trino 测试连接成功,但是执行sql报时区不对、如果你默认使用的是大于jdk8的版本 会存在这个问题,因为jdk版本 jdk8 和jdk17 版本默认时区是不同的 trino官网明确说明了时区默认跟jdk走 解决方案 可以先行查看JDK本地时区库版本,执…...

xlua源码分析(二)lua Call C#的无wrap实现
xlua源码分析(二)lua Call C#的无wrap实现 上一节我们主要分析了xlua中C# Call lua的实现思路,本节我们将根据Examples 03_UIEvent,分析lua Call C#的底层实现。例子场景里有一个简单的UI面板,面板中包含一个input fie…...

MySql优化经验分享
一条sql的具体执行过程 连接 我们怎么查看MySQL当前有多少个连接? 可以用show status命令,模糊匹配Thread, Show global status like "Thread%" show global variables like wait timeout;—非交互式超时时间,如JDBC…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
