漏刻有时百度地图API实战开发(2)文本标签显示和隐藏的切换开关

项目说明
在百度地图开发的过程中,如果遇见大数据量POI标注展示或在最佳视野展示时,没有文本标签,会不清楚具体标注的代表的意义;如果同时显示大量的文本标签,又会导致界面杂乱且无法清晰查看,因此,需要做切换开关。
核心代码
1.HTML代码
<div class="lock_sub"><i class="layui-icon layui-icon-cols" id="textTitle" data-switch="on"></i><p>开关</p></div>2.javascript代码
//开关$("#textTitle").click(function () {var textTitle = $("#textTitle").data("switch");console.log(textTitle);if (textTitle === "on") {$('#textTitle').data('switch', 'off');//改变属性getMarker(markerArr, 0);} else {$('#textTitle').data('switch', 'on');//还原属性getMarker(markerArr, 1);}});
3.文本标题显示与隐藏
//绘制标注;
function getMarker(markerArr, type) {map.clearOverlays();var allponits = [];for (var i = 0; i < markerArr.length; i++) {var p0 = markerArr[i].point.split(',')[0];var p1 = markerArr[i].point.split(',')[1];var cat = markerArr[i].poi_type;var txt = markerArr[i].poi_name;var pos = new BMap.Point(p0, p1);var marker = addMarker(pos, cat);addInfoWindow(marker, markerArr[i]);//搜索时显示文本标签;if (type == 1) {addLabel(pos, txt, cat);}//设置最佳视野POI;//allponits.push(pos);}map.setViewport(allponits);
}
参考:
- data-*属性的使用
- HTML5中自定义数据属性:data-*的使用
@漏刻有时
相关文章:

漏刻有时百度地图API实战开发(2)文本标签显示和隐藏的切换开关
项目说明 在百度地图开发的过程中,如果遇见大数据量POI标注展示或在最佳视野展示时,没有文本标签,会不清楚具体标注的代表的意义;如果同时显示大量的文本标签,又会导致界面杂乱且无法清晰查看,因此&#x…...

Flink往Starrocks写数据报错:too many filtered rows
Bug信息 Caused by: com.starrocks.data.load.stream.exception.StreamLoadFailException: {"TxnId": 2711690,"Label": "cd528707-8595-4a35-b2bc-39b21087d6ec","Status": "Fail","Message": "too many f…...

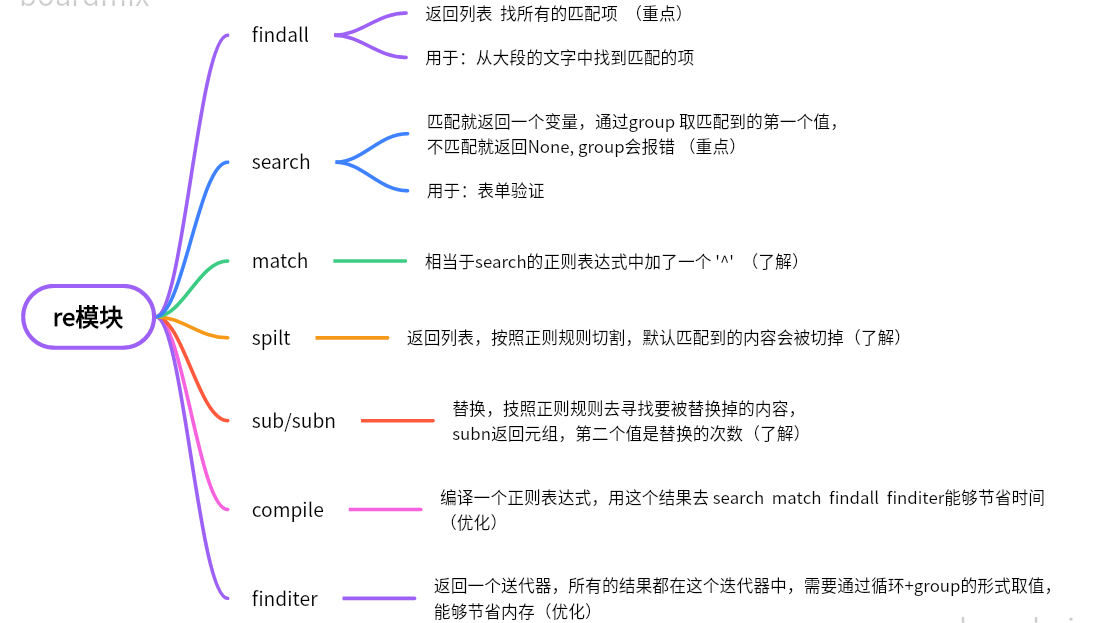
python-re模块
python之正则表达式-基础匹配https://blog.csdn.net/Python_1981/article/details/133777795python之正则表达式-元字符匹配https://blog.csdn.net/Python_1981/article/details/133778805 一、查找 1、findall 2、search 如果没有匹配到,会返回None, 使用group会报…...

SSM之spring注解式缓存redis
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《Spring与Mybatis集成整合》《Vue.js使用》 ⛺️ 越努力 ,越幸运。 1.Redis与SSM的整合 1.1.添加Redis依赖 在Maven中添加Redis的依赖 <redis.version>2.9.0</redis.…...

jmeter压测问题分析
1、 目录 1、jmeter压测java.net.BindException: Address already in use: connect问题处理: 2、jmeter压测:java.net.SocketException: Socket closed: : 之前未勾选same user on each iteration中报问题java.net.BindExcept…...

threejs CSS3DRenderer添加标签并设置朝向摄像机
一.由于CSS3DRenderer 是附加组件,必须显式导入 import { CSS3DRenderer, CSS3DObject } from three/examples/jsm/renderers/CSS3DRenderer.js;二.CSS3DRenderer特点 CSS3D不面向摄像机,会跟随场景缩放,不被模型遮挡,通过DOM事…...

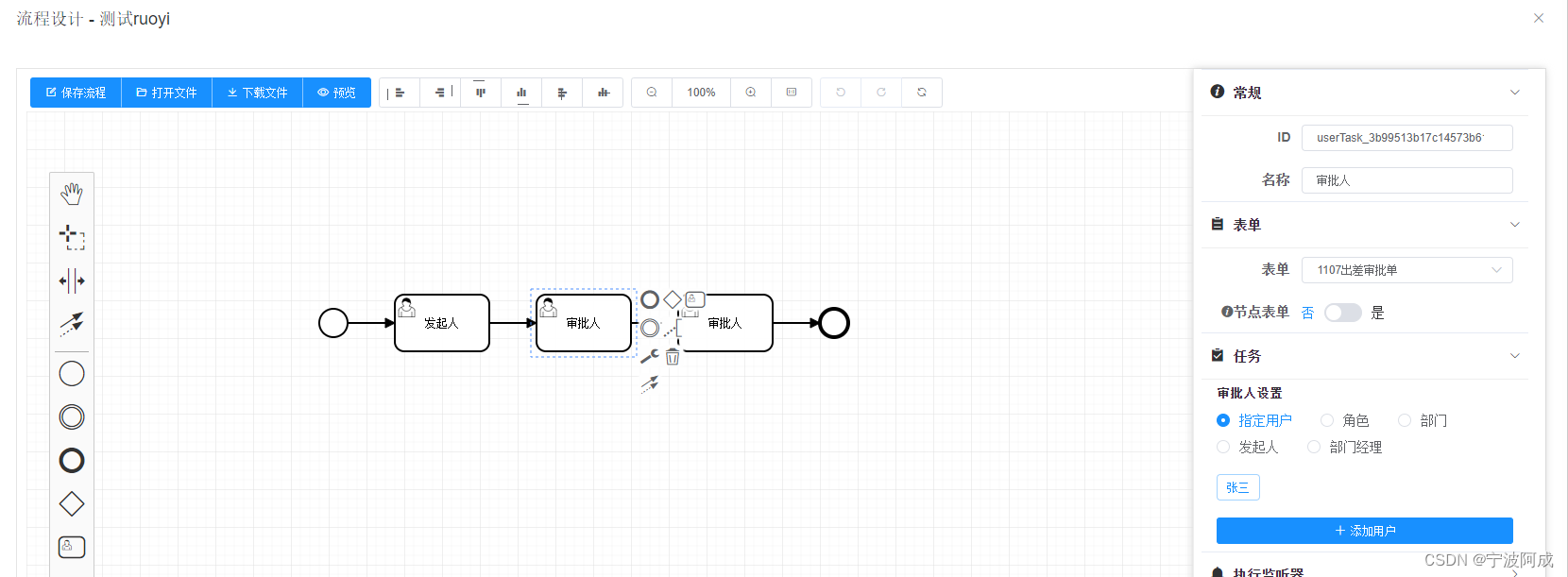
基于若依的ruoyi-nbcio流程管理系统仿钉钉流程json转bpmn的flowable的xml格式(简单支持发起人与审批人的流程)续
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 之前生产的xml,在bpmn设计里编辑有些内容不正确,包括审批人,关联表单等…...

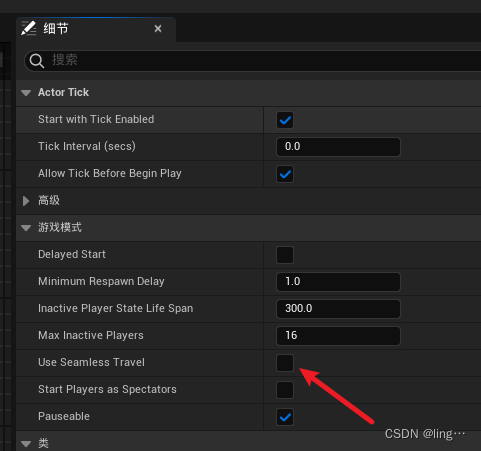
虚幻引擎:如何进行关卡切换?
一丶非无缝切换 在切换的时候会先断开连接,等创建好后才会链接,造成体验差 蓝图中用到的节点是 Execute Console Command 二丶无缝切换 链接的时候不会断开连接,中间不会出现卡顿,携带数据转换地图 1.需要在gamemode里面开启无缝漫游,开启之后使用上面的切换方式就可以做到无缝…...

工具类xxxUtil从application.properties中读取参数
一.原因 编写一个服务类的工具类,想做成一个灵活的配置,各种唯一code想从配置文件中读取,便有了这个坑。 二.使用value获取值为null, 这是因为这个工具类没有交给spring boot 来管理,导致每次都是new 一个新的,所以每…...

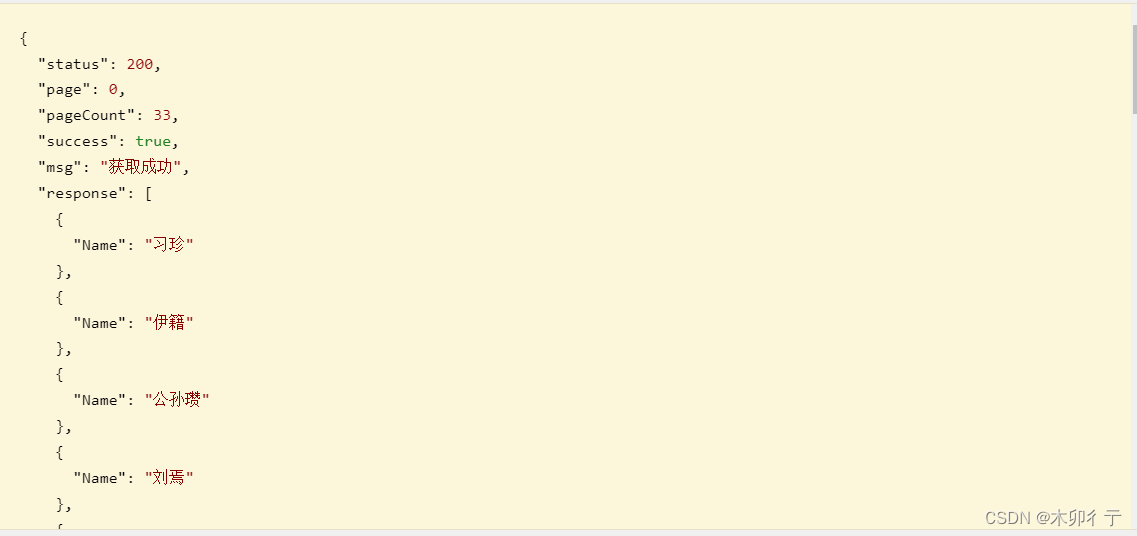
三国志14信息查询小程序(历史武将信息一览)制作更新过程05-后台接口的编写及调用
1,创建ASP.NET Web API项目 生成完毕,项目结构如下: 运行看一下: 2,后台接口编写 (1)在Models文件夹中新建一个sandata.cs文件(就是上篇中武将信息表的model文件) u…...

时序预测 | MATLAB实现基于SVM-Adaboost支持向量机结合AdaBoost时间序列预测
时序预测 | MATLAB实现基于SVM-Adaboost支持向量机结合AdaBoost时间序列预测 目录 时序预测 | MATLAB实现基于SVM-Adaboost支持向量机结合AdaBoost时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.Matlab实现SVM-Adaboost时间序列预测(风…...

useEffect和useLayoutEffect的区别
烤冷面加辣条的抖音 - 抖音 (douyin.com) 一、看下面的代码,即使调换useLayoutEffect和useEffect的位置依旧是useLayoutEffect先输出。 import { useState, useEffect, useLayoutEffect } from "react"; const Index () > {useLayoutEffect(() >…...

[科研图像处理]用matlab平替image-j,有点麻烦,但很灵活!
做材料与生物相关方向的同学应该对image-j并不陌生,前几天有个师兄拜托我用image-j分析一些图片,但使用过后发现我由于不了解image-j的工作流程而对结果并不确信,而且image-j的功能无法拓展,对有些图片的处理效果并不好࿰…...

Node.js |(五)包管理工具 | 尚硅谷2023版Node.js零基础视频教程
学习视频:尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手 文章目录 📚概念介绍📚npm🐇安装npm🐇基本使用🐇生产依赖与开发依赖🐇npm全局安装🐇npm安装指定包和删除…...

【ES专题】ElasticSearch集群架构剖析
目录 前言阅读对象阅读导航要点笔记正文一、ES集群架构1.1 为什么要使用ES集群架构1.2 ES集群核心概念1.2.1 节点1.2.1.1 Master Node主节点的功能1.2.1.2 Data Node数据节点的功能1.2.1.3 Coordinate Node协调节点的功能1.2.1.4 Ingest Node协调节点的功能1.2.1.5 其他节点功能…...

Kafka与Flink的整合 -- sink、source
1、首先导入依赖: <dependency><groupId>org.apache.flink</groupId><artifactId>flink-connector-kafka</artifactId><version>1.15.2</version></dependency> 2、 source:Flink从Kafka中读取数据 p…...

小鱼ROS
git clone git clone https://ghproxy.com/https://github.com/stilleshan/ServerStatus git clone 私有仓库 Clone 私有仓库需要用户在 Personal access tokens 申请 Token 配合使用.git clone https://user:your_tokenghproxy.com/https://github.com/your_name/your_priv…...

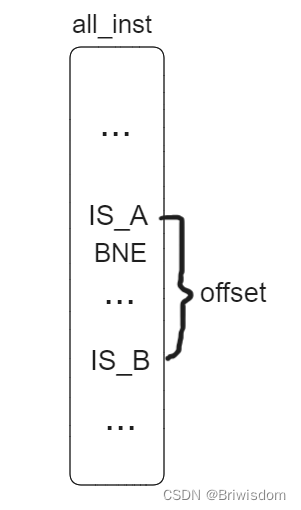
简单讲讲RISC-V跳转指令基于具体场景的实现
背景 在 RISC-V指令集中,一共有 6 条有条件跳转指令,分别是 beq、bne、blt、bltu、bge、bgeu。如下是它们的定义与接口 BEQ rs1, rs2, imm ≠ BNE rs1, rs2, imm < BLT rs1, rs2, imm ≥ BGE rs1, rs2, imm < unsigned BLTU rs1…...
 File类)
第13章 Java IO流处理(一) File类
目录 内容说明 章节内容 一、 File类 内容说明 结合章节内容重点难点,会对重要知识点进行扩展,以及做示例说明等,以便更好理解重点难点 章节内容 一、 File类 1、文件与目录的描述类——File ✔️ File类并不用来进行文件的读/写操作,并未涉及到写入或读取文件内容的…...

测试面试题集锦(四)| Linux 与 Python 编程篇(附答案)
本系列文章总结归纳了一些软件测试工程师常见的面试题,主要来源于个人面试遇到的、网络搜集(完善)、工作日常讨论等,分为以下十个部分,供大家参考。如有错误的地方,欢迎指正。有更多的面试题或面试中遇到的…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
