Ionic 模块组件的理解
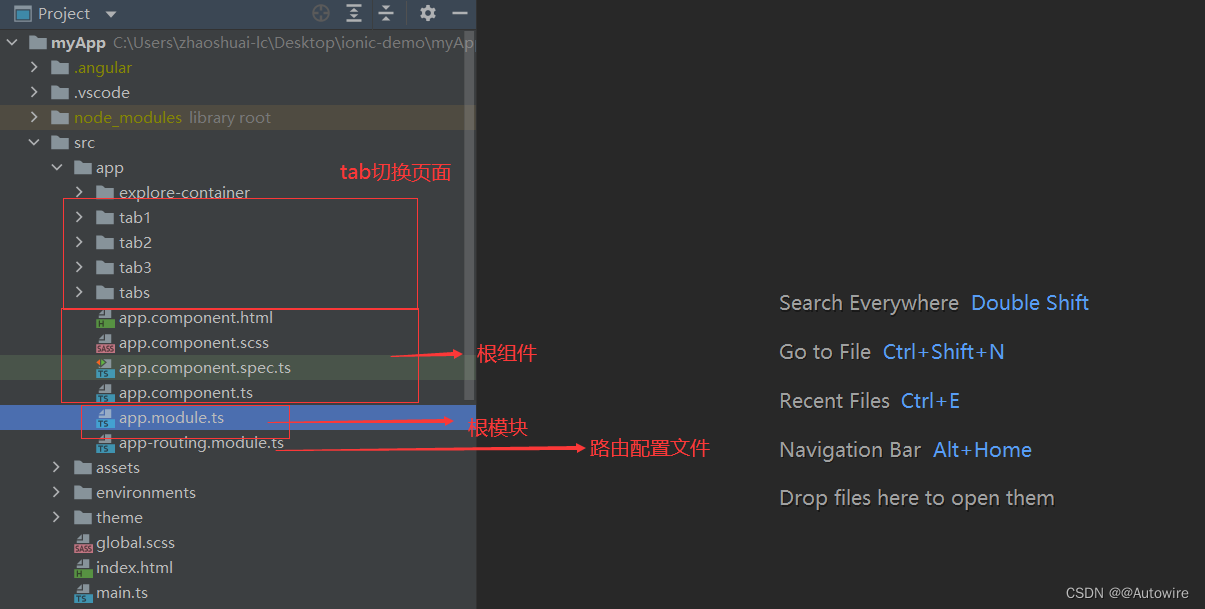
1 Ionic4.x 文件分析

1.1 app.module.ts 分析

Ionic 是一个基于 Angular 的移动应用开发框架,能帮助开发者使用 Web 技术(HTML5、CSS3、JavaScript)创建跨平台的应用程序。在 Ionic 应用程序中,app.module.ts 文件是整个应用程序的入口点,它定义了应用程序的模块和依赖项,并且配置了应用程序的生命周期事件。
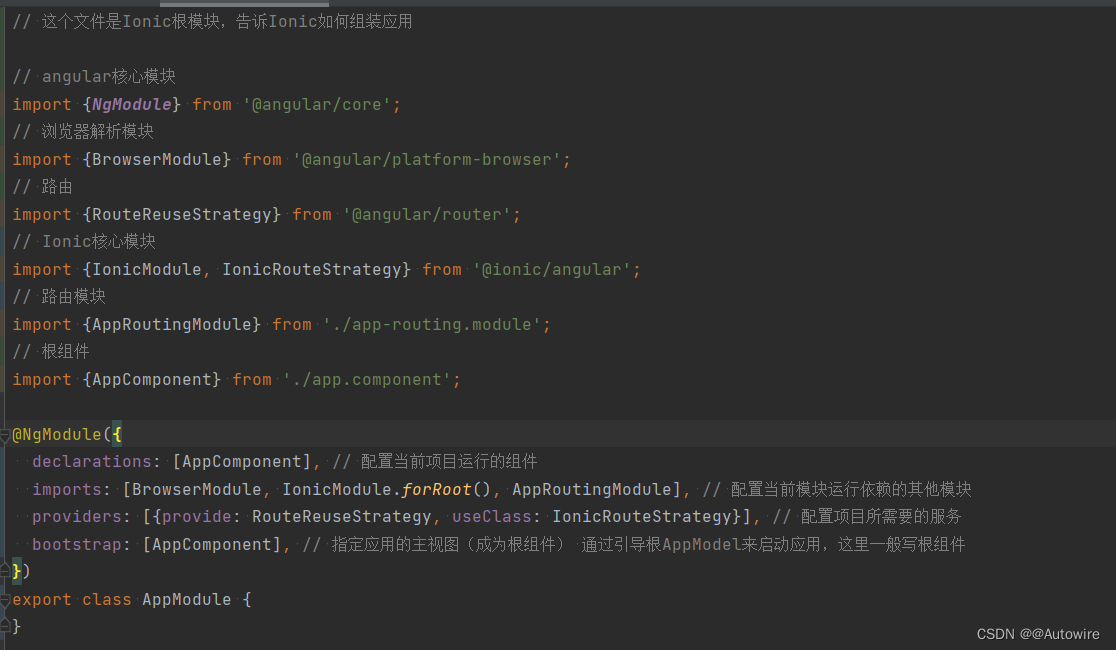
app.module.ts是Ionic的根模块,告诉Ionic如何组装应用。根模块用来引导并运行应用。可以为根模块的输出类取任何名称,默认名称为AppModule。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';@NgModule({declarations: [AppComponent],entryComponents: [],imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],providers: [StatusBar,SplashScreen,{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }],bootstrap: [AppComponent]
})
export class AppModule {}
1.1.1 引入依赖
// Angular核心
import { NgModule } from '@angular/core';
// 浏览器解析的模块
import { BrowserModule } from '@angular/platform-browser';
// 路由
import { RouteReuseStrategy } from '@angular/router';// Ionic核心模块
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
// 启动画面插件相关服务
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
// 导航条插件相关服务
import { StatusBar } from '@ionic-native/status-bar/ngx';// 根路由
import { AppRoutingModule } from './app-routing.module';
// 根组件
import { AppComponent } from './app.component';
1.1.2 @NgModule装饰器
创建功能模块,接收用来描述模块属性的元数据对象。可以将AppModule标记为Angular模块类(也叫NgModule类),告诉Angular如何编译和启动应用。
@NgModule({//...
})
export class AppModule {}
1.1.3 declarations
配置当前项目运行的组件(声明组件)。
@NgModule({declarations: [AppComponent]
})
export class AppModule {}
1.1.4 imports
配置当前模块运行依赖的其它模块。
@NgModule({imports: [BrowserModule, //浏览器解析IonicModule.forRoot(), AppRoutingModule], //路由配置
})
export class AppModule {}
1.1.5 providers
配置项目所需要的服务。自定义的服务要在此声明,引入的ionic-native插件也要在次声明。
@NgModule({providers: [StatusBar, //导航条SplashScreen, //启动画面{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy } //注册一个路由服务],
})
export class AppModule {}
1.1.6 bootstrap
指定应用的主视图,通过引导AppModule来启动应用,这里默认写的是根组件。
@NgModule({bootstrap: [AppComponent]
})
export class AppModule {}
1.1.7 export
导出模块。根模块AppModule没有其它模块调用,所以不需要导出任何内容,但必须要写。
export class AppModule {}
2 创建页面以及页面跳转
- cd 到我们的项目目录
C:\Users\zhaoshuai-lc\Desktop\ionic-demo\myApp>
- 通过 ionic g page 页面名称如下图所示
C:\Users\zhaoshuai-lc\Desktop\ionic-demo\myApp>ionic g page button
> ng.cmd generate page button
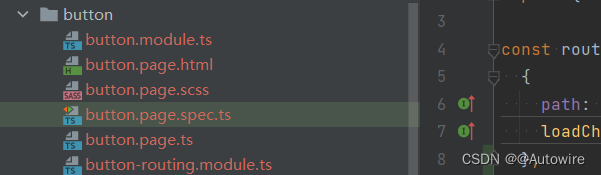
CREATE src/app/button/button-routing.module.ts (347 bytes)
CREATE src/app/button/button.module.ts (472 bytes)
CREATE src/app/button/button.page.html (302 bytes)
CREATE src/app/button/button.page.spec.ts (452 bytes)
CREATE src/app/button/button.page.ts (256 bytes)
CREATE src/app/button/button.page.scss (0 bytes)
UPDATE src/app/app-routing.module.ts (534 bytes)
[OK] Generated page!
-
创建完成组件以后会在src 目录下面多一个button 的目录,它既是一个页面也是一个模块


-
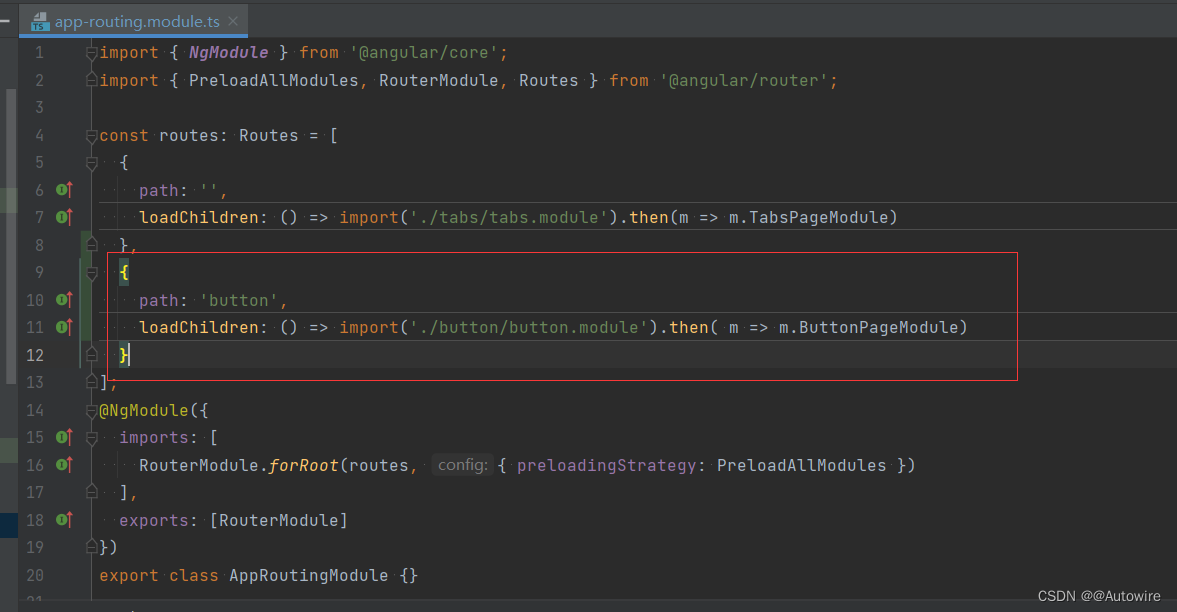
如果我们想在tab1 里面写一个按钮点击跳转到 button 页面的话我们可以通过使用Angular 的路由跳转。在ionic4.x 中路由是完全基于angular,用法几乎和angular 一样。
<ion-header [translucent]="true"><ion-toolbar><ion-title>Tab 1</ion-title></ion-toolbar>
</ion-header><ion-content [fullscreen]="true"><ion-header collapse="condense"><ion-toolbar><ion-title size="large">Tab 1</ion-title></ion-toolbar></ion-header><ion-button color="primary" [routerLink] = "['/button']">跳转到button页面</ion-button><app-explore-container name="Tab 1 page"></app-explore-container>
</ion-content>- ionic4.x 中跳转到其他页面不会默认加返回按钮,如果我们想给button 页面加返回的话需要找到button 对应的button.page.html,然后在再头部加入ion-back-button。
<ion-header [translucent]="true"><ion-toolbar><ion-buttons slot="start"><ion-back-button default-href="/tabs/tab1" text="back" icon="caret-back"></ion-back-button></ion-buttons><ion-title>button</ion-title></ion-toolbar>
</ion-header><ion-content [fullscreen]="true"><ion-header collapse="condense"><ion-toolbar><ion-title size="large">button</ion-title></ion-toolbar></ion-header>
</ion-content>3 Ionic4.x 新增底部tabs 页面
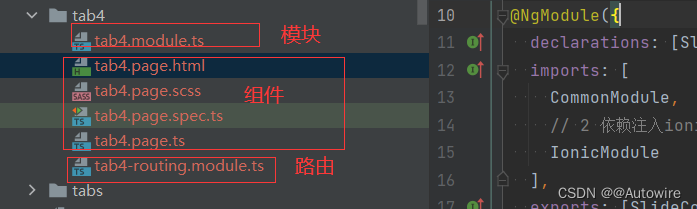
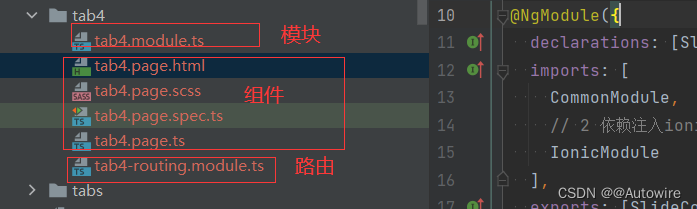
- 创建tab4 模块
ionic g page tab4
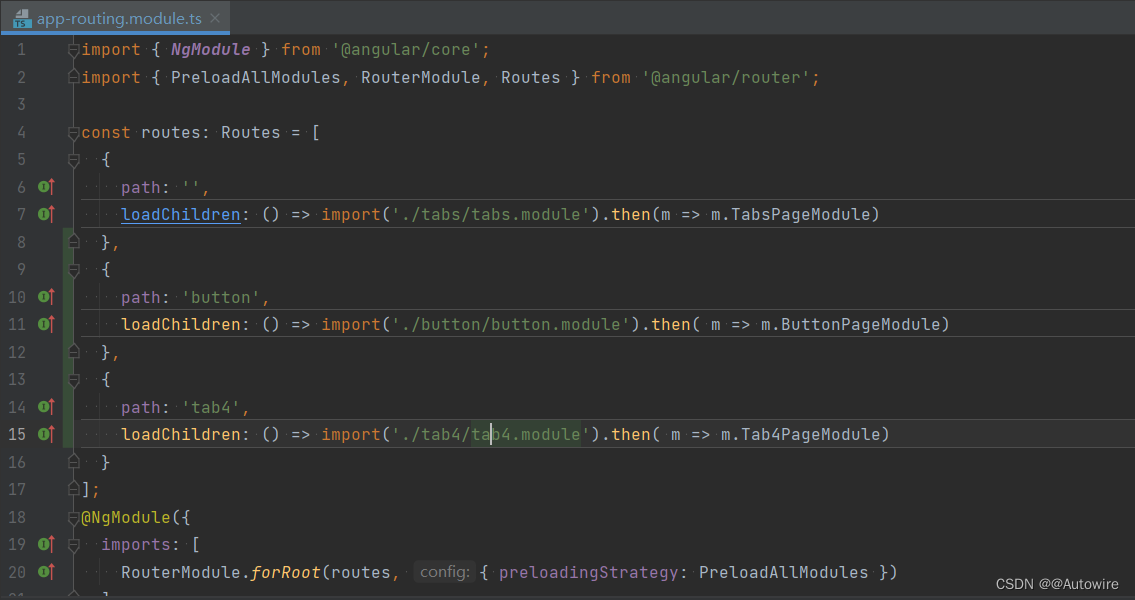
- 修改根目录里app-routing.module.ts 文件里面的路由配置,去掉默认增加的路由

- tabs.router.module.ts 中新增路由
{path: 'tab4',loadChildren: () => import('../tab4/tab4.module').then(m => m.Tab4PageModule)}
- tabs.page.html 中新增底部tab 切换按钮
<ion-tabs><ion-tab-bar slot="bottom"><ion-tab-button tab="tab1" href="/tabs/tab1"><ion-icon aria-hidden="true" name="triangle"></ion-icon><ion-label>Tab 1</ion-label></ion-tab-button><ion-tab-button tab="tab2" href="/tabs/tab2"><ion-icon aria-hidden="true" name="ellipse"></ion-icon><ion-label>Tab 2</ion-label></ion-tab-button><ion-tab-button tab="tab3" href="/tabs/tab3"><ion-icon aria-hidden="true" name="square"></ion-icon><ion-label>Tab 3</ion-label></ion-tab-button><ion-tab-button tab="tab4" href="/tabs/tab4"><ion-icon aria-hidden="true" name="settings"></ion-icon><ion-label>Tab 4</ion-label></ion-tab-button></ion-tab-bar></ion-tabs>4 Ionic4.x 中自定义公共模块
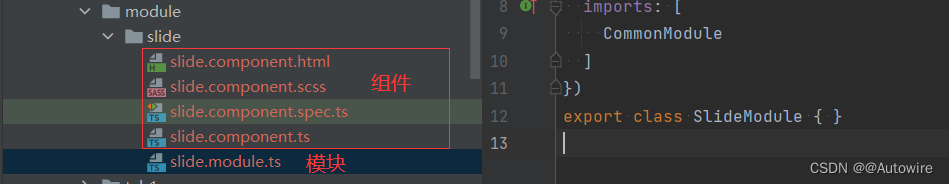
- 创建公共模块以及组件
ionic g module module/slide
ionic g component module/slide

- 公共模块slide.module.ts 中暴露对应的组件
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';// 1 导入组件
import {SlideComponent} from "./slide.component";@NgModule({// 2 声明组件declarations: [SlideComponent],imports: [CommonModule],// 3 暴露组件exports: [SlideComponent]
})
export class SlideModule {
}- 用到的地方引入自定义模块,并依赖注入自定义模块
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';import { IonicModule } from '@ionic/angular';import { Tab4PageRoutingModule } from './tab4-routing.module';import { Tab4Page } from './tab4.page';// 1 引入自定义模块
import {SlideModule} from "../module/slide/slide.module";@NgModule({imports: [CommonModule,FormsModule,IonicModule,Tab4PageRoutingModule,// 2 依赖注入自定义模块SlideModule],declarations: [Tab4Page]
})
export class Tab4PageModule {}- 使用自定义模块
<ion-header [translucent]="true"><ion-toolbar><ion-title>tab4</ion-title></ion-toolbar>
</ion-header><ion-content [fullscreen]="true"><ion-header collapse="condense"><ion-toolbar><ion-title size="large">tab4</ion-title></ion-toolbar></ion-header>
<!-- 使用模块--><ion-content><app-slide></app-slide></ion-content>
</ion-content>5 Ionic4.x 自定义公共模块中使用 ionic 内置组件
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';import {SlideComponent} from "./slide.component";
// 1 导入ionic核心模块
import {IonicModule} from "@ionic/angular";@NgModule({declarations: [SlideComponent],imports: [CommonModule,// 2 依赖注入ionic核心模块IonicModule],exports: [SlideComponent]
})
export class SlideModule {
}<p>slide works!
</p>
<ion-button>ionic-button</ion-button>
6 page和module的区别?
在Ionic框架中,Page和Module是两个重要的概念,它们有以下区别:
- 定义方式:Module是Angular的概念,用于声明、配置和组装应用模块。而Page是Ionic的概念,通常指的是一个单独的页面或视图。
- 功能:Module主要负责组织和维护代码,它包含组件、服务、指令等。Page则更关注的是页面的呈现和用户的交互。
- 生命周期:Module的生命周期主要依赖于Angular的依赖注入机制。而Page的生命周期则与Ionic的导航和路由系统密切相关。
- 使用场景:在复杂的Angular应用中,我们会使用Module来组织代码。而在Ionic应用中,Page通常用于定义和管理各个页面或视图。

相关文章:

Ionic 模块组件的理解
1 Ionic4.x 文件分析 1.1 app.module.ts 分析 Ionic 是一个基于 Angular 的移动应用开发框架,能帮助开发者使用 Web 技术(HTML5、CSS3、JavaScript)创建跨平台的应用程序。在 Ionic 应用程序中,app.module.ts 文件是整个应用程序的…...

sql:1对多获取最新一条数据
假设A表为table_a,B表为table_b,它们之间通过主键ID关联。我们可以利用窗口函数ROW_NUMBER()来获取B表中每条A记录对应的最新一条B记录。以下是SQL语句: SELECT a.*,b.* FROM table_a a LEFT JOIN (SELECT *,ROW_NUMBER() OVER (PARTITION B…...

CDN加速技术:降低企业云服务成本的有效利用
在当今数字化时代,云服务已经成为企业运营的不可或缺的一部分。然而,与此同时,云服务的需求也在不断增长,使企业不得不应对更大的数据传输和负载。这就引出了一个关键问题:如何有效降低企业云服务成本,同时…...
+ Spring相关源码)
设计模式——享元模式(Flyweight Pattern)+ Spring相关源码
文章目录 一、享元模式定义二、例子2.1 菜鸟教程例子2.1.1 定义被缓存对象2.1.2 定义ShapeFactory 2.2 JDK源码——Integer2.3 JDK源码——DriverManager2.4 Spring源码——HandlerMethodArgumentResolverComposite除此之外BeanFactory获取bean其实也是一种享元模式的应用。 三…...

vue3中el-tree设置默认选中节点和展开节点
1.el-tree设置 node-key,current-node-key,default-expanded-keys,highlight-current: <el-tree ref"taskTree" :data"ptreeData" node-key"key" :current-node-key"currentKey" …...

软件测试需求分析是什么?为什么需要进行测试需求分析?
在软件开发中,软件测试是确保软件质量的重要环节之一。而软件测试需求分析作为软件测试的前置工作,对于保证软件测试的顺利进行具有重要意义。软件测试需求分析是指对软件测试的需求进行细致的分析和规划,以明确测试的目标、任务和范围&#…...

GreenPlum简介
简介 Greenplum是一家总部位于**美国加利福尼亚州,为全球大型企业用户提供新型企业级数据仓库(EDW)、企业级数据云(EDC)和商务智能(BI)提供解决方案和咨询服务的公司,在全球已有:纳斯达克,纽约证券交易所,Skype. FOX&…...

HTML和CSS入门学习
目录 一.HTML 二.CSS 1.CSS作用:美化页面 2.CSS语法 【1】CSS语法规范 【2】如何插入样式表 3.CSS选择器 4.CSS设置样式属性--设置html各种标签的属性 【1】文本属性--设置整段文字的样式 【2】字体属性--设置单个字的样式 【3】链接属性--设置链接的样式…...

轻量封装WebGPU渲染系统示例<17>- 使用GPU Compute之元胞自动机(源码)
注: 此示例通过渲染实体的渲染过程控制来实现。此实现方式繁琐,这里用于说明相关用法。 更简洁的实现请见: 轻量封装WebGPU渲染系统示例<19>- 使用GPU Compute材质多pass元胞自动机(源码)-CSDN博客 当前示例源码github地址: ht…...

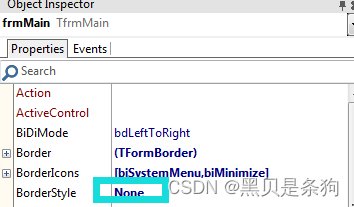
fmx windows 下 制作无边框窗口最小化最大化并鼠标可拖移窗口
1,最顶端 放一个rectangle 置顶 ,此区域后面实现鼠标拖动 移动窗口,可在上面放置最大,最小,关闭按钮 2,窗口边框模式 设置 none 3,rectangel mousemove事件 uses Winapi.Windows,Winapi.Messages,FMX.Platform.Winprocedure TfrmMain.Rectangle1MouseMove(Sender: TObje…...

【Python】11 Conda常用命令
Conda简介 Conda是一个开源的软件包管理系统和环境管理器,用于安装和管理不同语言的软件包,如Python、R等。它可以创建独立的环境,每个环境都可以安装特定版本的软件包和依赖项,而不必担心与其他环境冲突。Conda还可以轻松地在不…...

5G边缘计算网关 是什么?
5G边缘计算网关:智能设备的云端控制与数据采集 随着物联网技术的不断发展,5G边缘计算网关正在成为智能设备领域的一种重要技术。这种智能网关具备强大的功能,可以完成本地计算、消息通信、数据缓存等任务,同时支持云端远程配置和…...

mac电脑系统清理软件CleanMyMac X2024破解版下载
基本上,不管是win版还是Mac版的电脑,其装机必备就是一款电脑系统清理软件,就比如Mac,目前在市面上,电脑系统清理软件是非常多的。 对于不熟悉系统的用户来说,使用一些小众工具,往往很多用户都不…...

19 款Agent产品工具合集
原文:19 款Agent产品工具合集 什么是Agent? 你告诉GPT完成一项任务,它就会完成一项任务。 如果你不想为GPT提出所有任务怎么办?如果你想让GPT自己思考怎么办? 想象一下,你创建了一个AI,你可以给它一个…...

[尚硅谷React笔记]——第8章 扩展
目录: 扩展1_setState扩展2_lazyLoad扩展3_stateHook扩展4_EffectHook扩展5_RefHook扩展6_Fragment扩展7_Context扩展8_PureComponent扩展9_renderProps扩展10_ErrorBoundary组件通信方式总结 1.扩展1_setState setState更新状态的2种写法 setState(stateChange…...

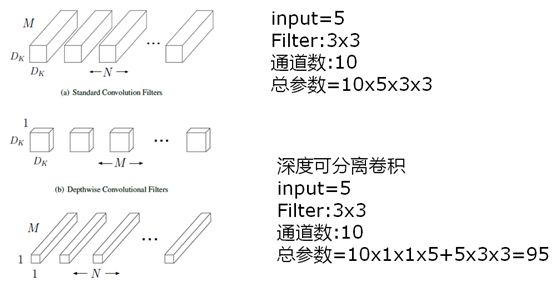
卷积神经网络中 6 种经典卷积操作
深度学习的模型大致可以分为两类,一类是卷积神经网络,另外一类循环神经网络,在计算机视觉领域应用最多的就是卷积神经网络(CNN)。CNN在图像分类、对象检测、语义分割等经典的视觉任务中表现出色,因此也早就…...

下拉列表框Spinner
在XML文件中的创建 <Spinnerandroid:id"id/spinner"android:layout_width"wrap_content"android:layout_height"wrap_content"/> 在Java文件中的设置 //获取Spinner对象 Spinner spinnerfindViewById(R.id.spinner); //创建数组…...

C++高级功能笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

PTE SST和RL模板
目录 事实证明,SST分值占比很小,不是很需要好好练 SST的模板: RL模板: 给你一个模版供参考: RA技巧 为什么说日本人团结 This lecture mainly talked about the importance of words and the sound of words and…...

2023年03月 Python(三级)真题解析#中国电子学会#全国青少年软件编程等级考试
Python等级考试(1~6级)全部真题・点这里 一、单选题(共25题,每题2分,共50分) 第1题 十进制数111转换成二进制数是?( ) A: 111 B: 1111011 C: 101111 D: 1101111 答案:D 十进制转二进制,采用除二倒取余数,直到商为0为止。 第2题 某班有36人,王老师想给每位…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
详解:相对定位 绝对定位 固定定位)
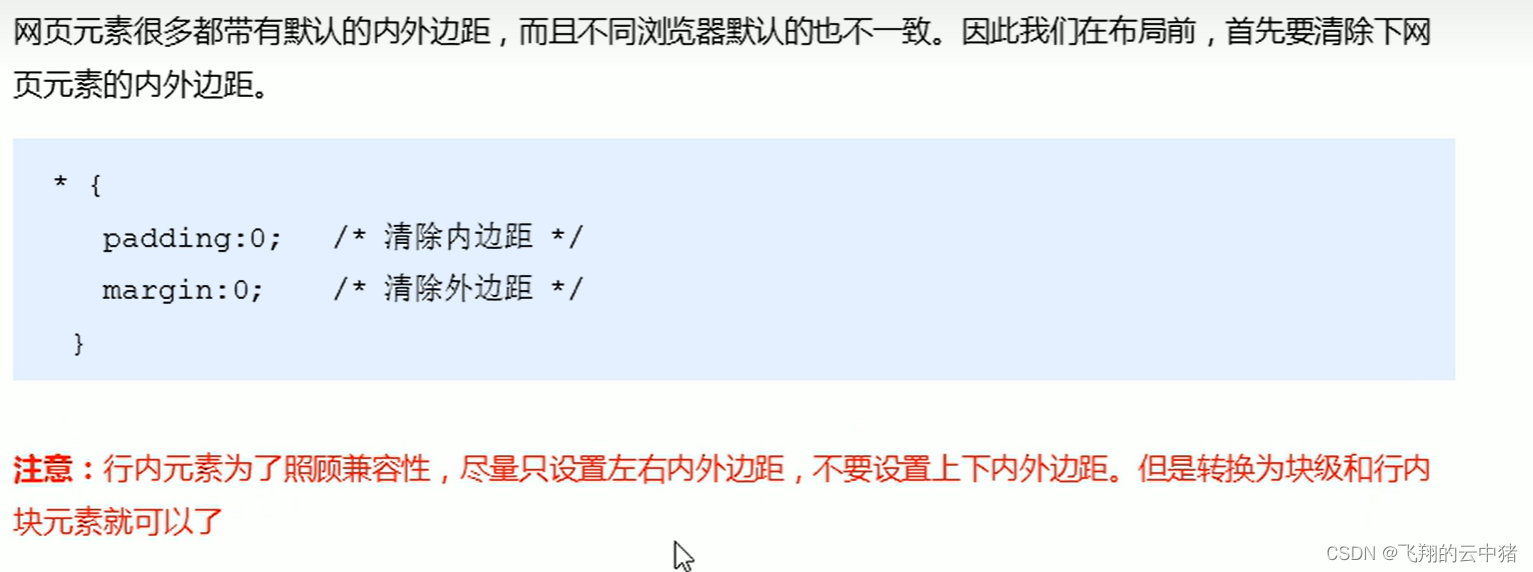
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
