【JS】scrollTop+scrollHeight+clientTop+clientHeight+offsetTop+offsetHeight
scrollTop、scrollHeight、clientTop、clientHeight、offsetTop以及offsetHeight
1. scrollTop 与 scrollHeight
1.1 scrollTop
scrollTop 是这六个属性中唯一一个可写的属性。
Element.scrollTop 属性可以获取或设置一个元素的内容垂直滚动的像素数。
一个元素的 scrollTop 值是这个元素的顶部到视口可见内容(的顶部)的距离的度量。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。
如下图:

由于这个属性是可写的,其可以被设置为任何整数值,但在赋值时有以下注意点:
- 如果一个元素不能被滚动,那么赋值后,
scrollTop属性仍将被设置为0 - 设置
scrollTop的值小于0,则赋值后,scrollTop被设为0 - 如果设置了超出这个容器可滚动的值,
scrollTop会被设为最大值.
同时,由于该属性可写的特性,我们经常会使用该属性来实现回到顶部的效果:element.scrollTop = 0
1.2 scrollHeight
Element.scrollHeight 这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。
scrollHeight 的值等于该元素在不使用滚动条的情况下为了适应视口中所有内容所需的最小高度,即元素内容的真实高度。
没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同。
scrollHeight 包括元素的padding,但不包括元素的border和margin。另外,scrollHeight也包括 ::before 和 ::after这样的伪元素。
如下图:

根据该属性的定义,我们常常利用该属性与 scrollTop、clientHeight 之间的关系来判断元素是否滚动到底部:element.scrollHeight - element.scrollTop === element.clientHeight
2. clientTop 与 clientHeight
2.1 clientTop
clientTop 同样是一个只读属性,其表示一个元素顶部边框的宽度,这个宽度并不包括顶部外边距或内边距。
2.2 clientHeight
这个属性同样是是只读属性,对于没有定义CSS高度或者内部元素的元素,该属性值为0。
若定义了高度或内部的元素,则它是元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
实际上,clientHeight 就是height + padding - 滚动条的值,即元素内容在视口中展示的高度
如下图:

3. offsetTop 与 offsetHeight
3.1 offsetTop
要了解 offsetTop 属性,首先需要了解 Element.offsetParent 属性。
Element.offsetParent 属性指向最近的包含该元素的定位元素。如果找不到,则指向最近的 tabel 或 table cell 元素,或者是根元素(标准模式下为html;quirks 模式下为body)。另外,当元素的 display 属性设置为 none 时,offsetParent 属性指向 null。
而 offsetTop 属性,其表示了当前元素相对于其 offsetParent 元素的顶部内边距的距离。
3.2 offsetHeight
HTMLElement.offsetHeight 同样是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。
通常,元素的offsetHeight是一种元素CSS高度的衡量标准,包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话),但不包含:before或:after等伪类元素的高度。或者说,offsetHeight 是元素内容、元素边框以及滚动条在视口中展示的高度。
如下图:

另外,需要注意的是,当一个元素被隐藏时,该属性返回0。
相关文章:

【JS】scrollTop+scrollHeight+clientTop+clientHeight+offsetTop+offsetHeight
scrollTop、scrollHeight、clientTop、clientHeight、offsetTop以及offsetHeight 1. scrollTop 与 scrollHeight 1.1 scrollTop scrollTop 是这六个属性中唯一一个可写的属性。 Element.scrollTop 属性可以获取或设置一个元素的内容垂直滚动的像素数。 一个元素的 scrollT…...

Go语言函数用法
文章目录 Go语言函数用法 Go语言函数用法 函数在Go语言中有多种用法,它们是组织和模块化代码、提高代码的可维护性和可重用性的关键部分。以下是函数的一些常见用法: 封装代码:函数允许将一组相关的代码块封装到一个独立的单元中,…...

3.5、Linux:命令行git的使用
个人主页:Lei宝啊 愿所有美好如期而遇 在Linux Centos7.6下安装git yum -y install git 注册一个gitee账号 进去注册就好,记住自己的用户名和密码。 创建一个仓库 点击复制,接着就可以在Linux上使用了 git clone git clone 刚才复制的地…...

基于servlet+jsp+mysql网上书店系统
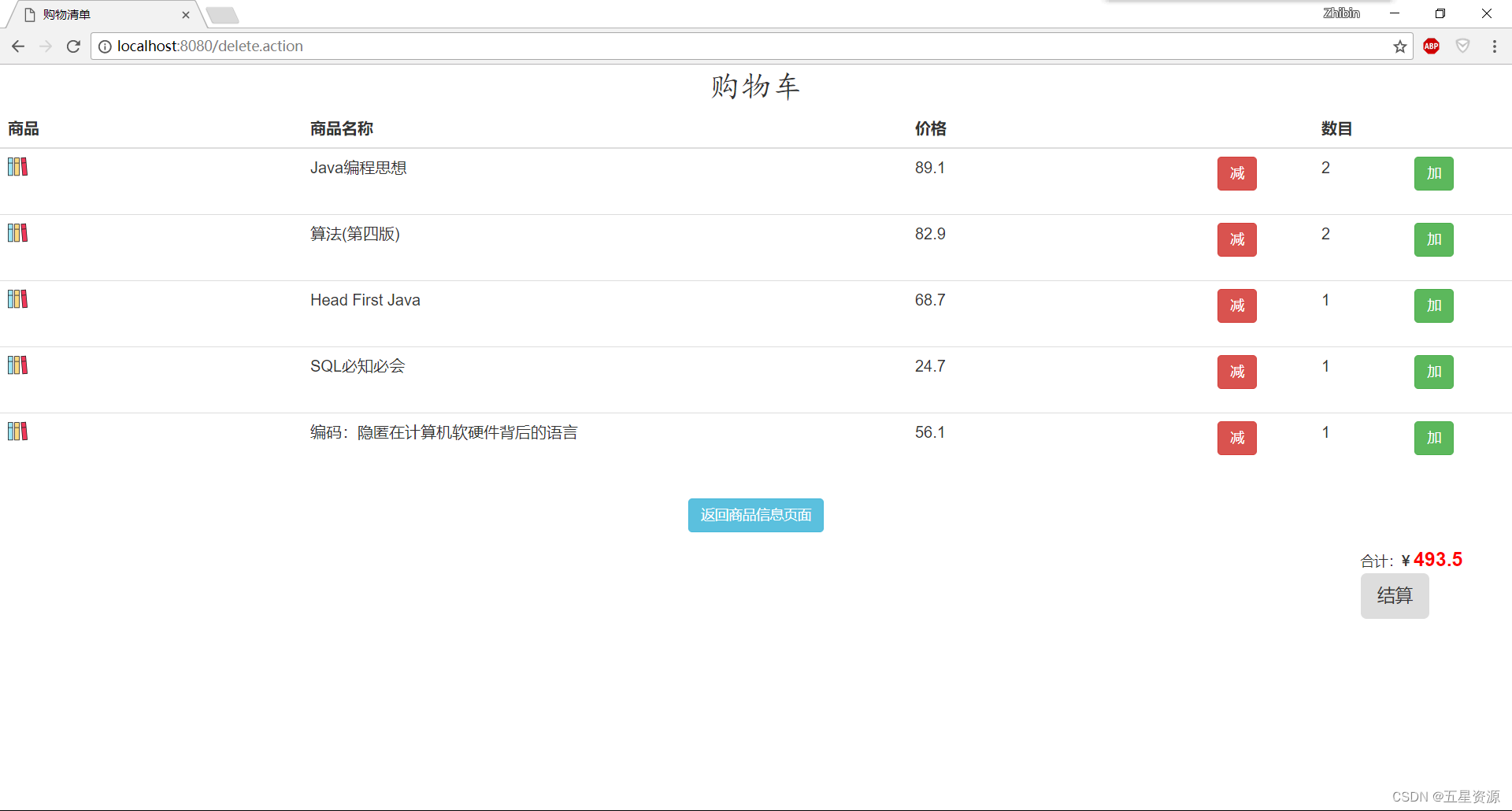
基于servletjspmysql网上书店系统 一、系统介绍二、功能展示四、其它1.其他系统实现五.获取源码 一、系统介绍 项目类型:Java web项目 项目名称:基于servletjspmysql网上书店系统 项目架构:B/S架构 开发语言:Java语言 前端技…...

自用工具类整理
自动生成数据 uuid&雪花id private static Long workerId 1L; private static Long datacenterId 1L; private static Snowflake snowflake IdUtil.createSnowflake(workerId, datacenterId);public static String getId(String idType) {if (idType.equals("uui…...

jenkins2
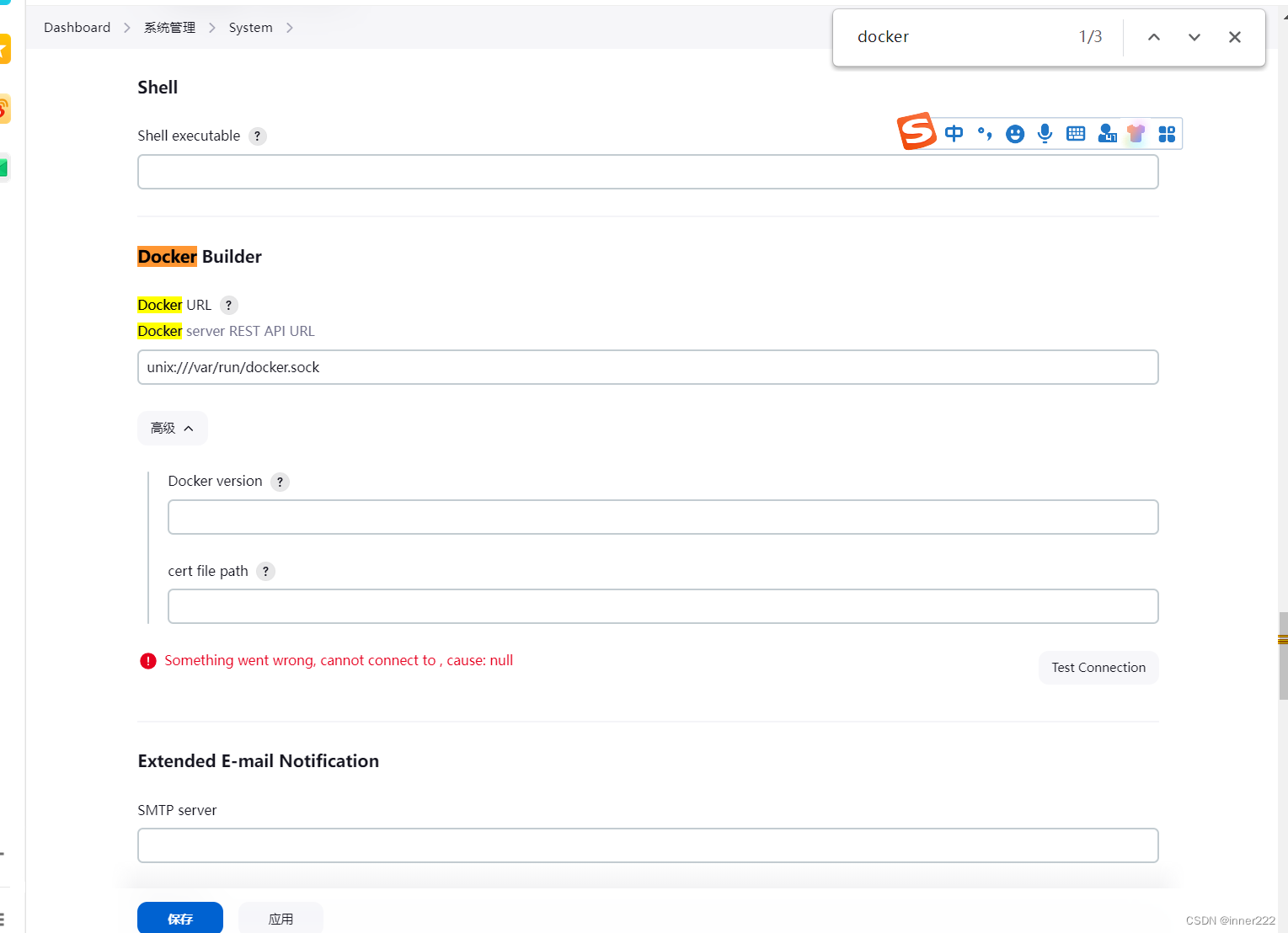
jenkins插件管理安装:docker-build jenkins安装了docker 配置docke builder 添加 unix:///var/run/docker.sock rootubuntu20:~# usermod -G docker jenkins 修改docker中service文件添加 -H tcp://0.0.0.0:2376 jenkins中系统管理中 tcp://localhost:2376...

YOLOv5独家改进:分层特征融合策略MSBlock | 南开大学提出YOLO-MS |超越YOLOv8与RTMDet,即插即用打破性能瓶颈
💡💡💡本文独家改进:分层特征融合策略MSBlock,不同Kernel-Size卷积在不同尺度提升特征提取能力,最终引入到YOLOv5,做到二次创新 1)MSBlock使用;2)和C3结合使用 推荐指数:5颗星 MSBlock | 亲测在多个数据集能够实现大幅涨点,小目标检测效果也不错 💡💡…...

HTTP 协议详解-上(Fiddler 抓包演示)
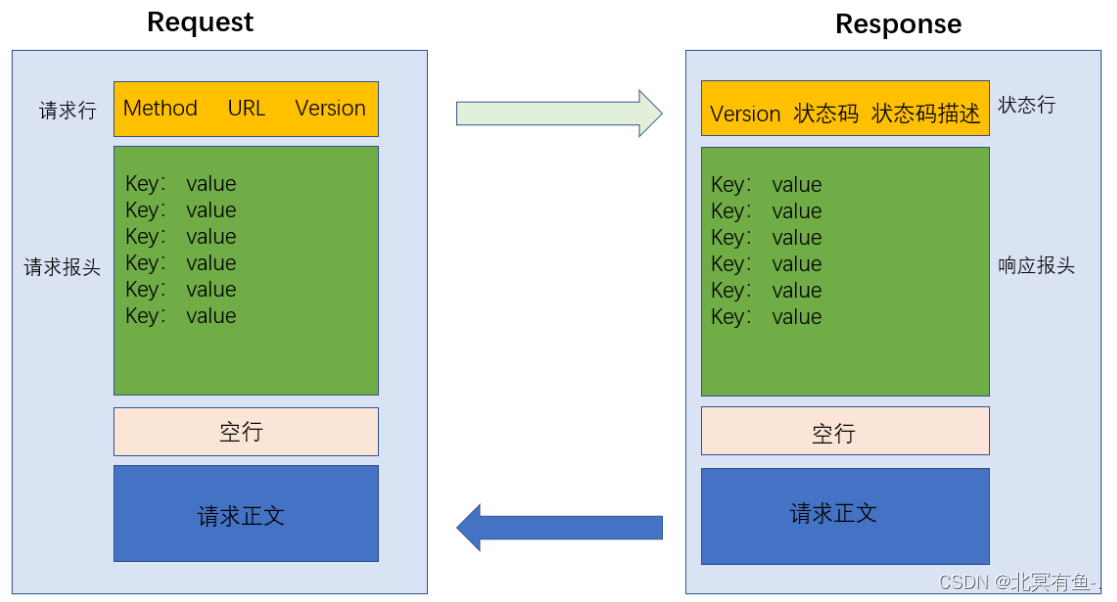
文章目录 HTTP 协议HTTP 协议的工作过程HTTP 请求 (Request)认识URL关于 URL encode认识 "方法" (method)GET 方法POST 方法其他方法请求 "报头" (header)请求 "正文" (body) HTTP 响应详解状态码响应 "报头" (header) HTTP 协议 HTT…...

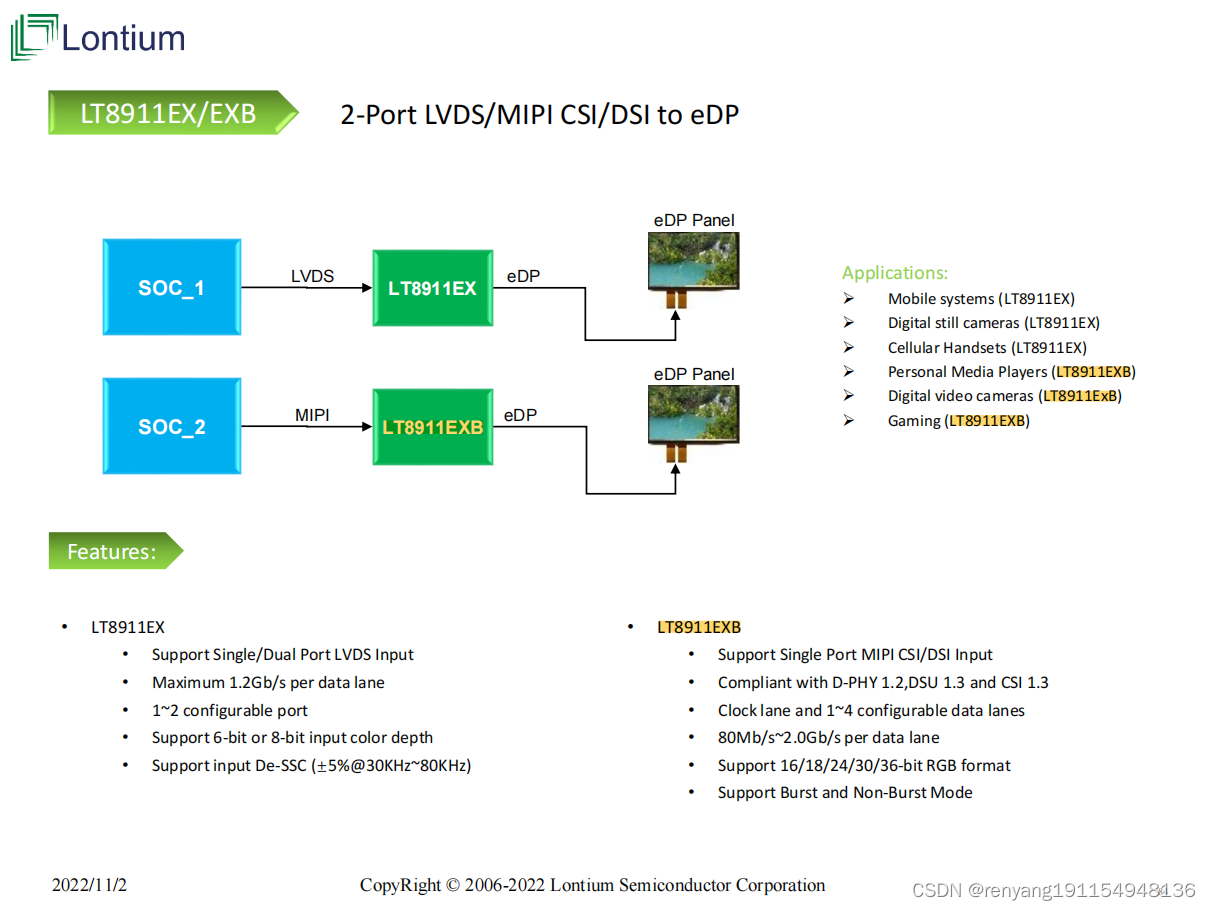
龙迅LT8911EXB功能概述 MIPICSI/DSI TO EDP
LT8911EXB 描述: Lontium LT8911EXB是MIPIDSI/CSI到eDP转换器,单端口MIPI接收器有1个时钟通道和4个数据通道,每个数据通道最大运行2.0Gbps,最大输入带宽为8.0Gbps。转换器解码输入MIPI RGB16/18/24/30/36bpp、YUV422 16/20/24bp…...

EtherCAT主站SOEM -- 5 -- SOEM之ethercatdc.h/c文件解析
EtherCAT主站SOEM -- 5 -- SOEM之ethercatdc.h/c文件解析 一 ethercatdc.h/c文件功能预览:二 ethercatdc.h/c 文件的主要函数的作用:2.1.1 函数:`ec_configdc()`2.1.2 函数:`ec_dcsync0(uint16 slave, boolean act, uint32 CyclTime, int32 CyclShift)`2.1.3 函数:`ec_dcs…...

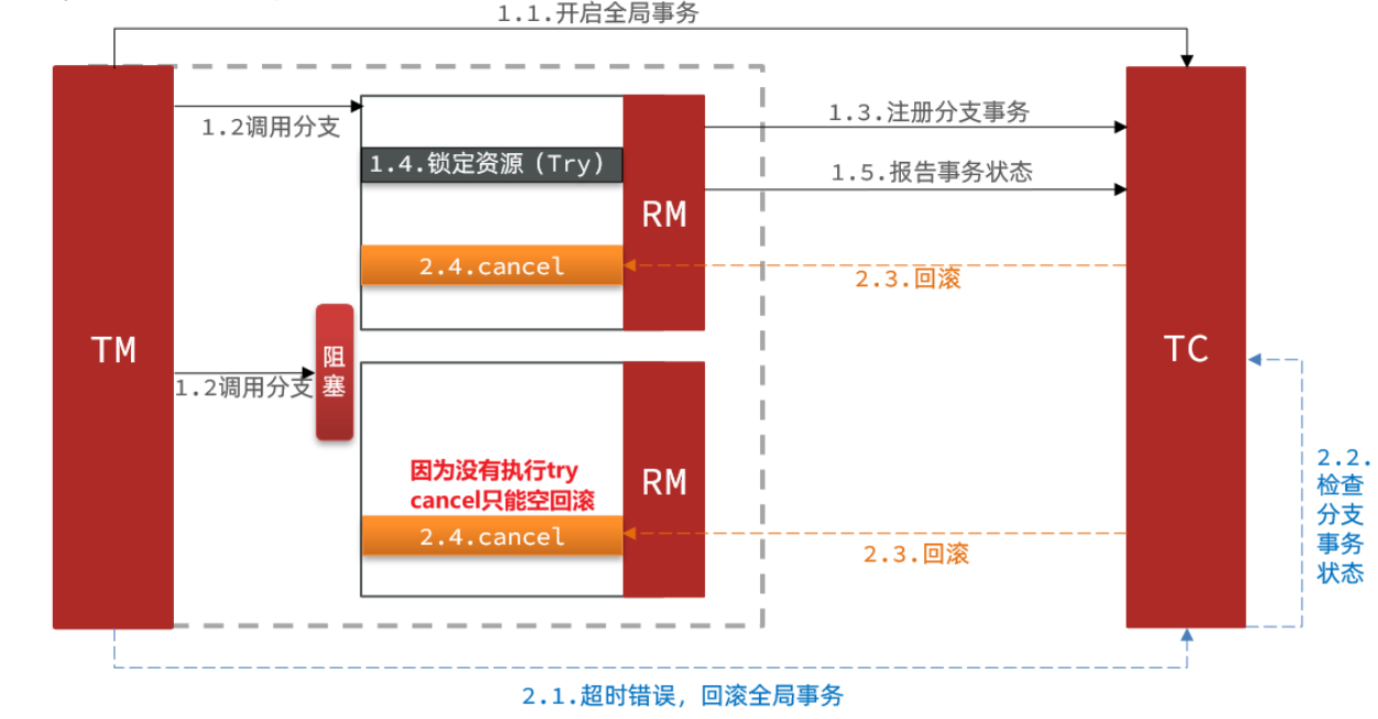
【分布式事务】深入探索 Seata 的四种分布式事务解决方案的原理,优缺点以及在微服务中的实现
文章目录 前言一、XA 模式1.1 XA 模式原理1.2 XA 模式的优缺点及应用场景1.3 Seata XA 模式在微服务中的实现 二、AT 模式2.1 Seata AT 模式原理2.2 AT 模式的脏写问题和写隔离3.3 AT 模式的优缺点3.4 Seata AT 模式在微服务中的实现 三、TCC 模式3.1 TCC 模式原理3.2 Seata 的…...

C语言 || volatile
在C语言中,volatile是一个关键字,用于告诉编译器某个变量是易变的(即可能会被程序以外的因素修改),从而告诉编译器不要对该变量进行优化,以确保程序的正确性。 volatile常用于以下几种情况: 并…...

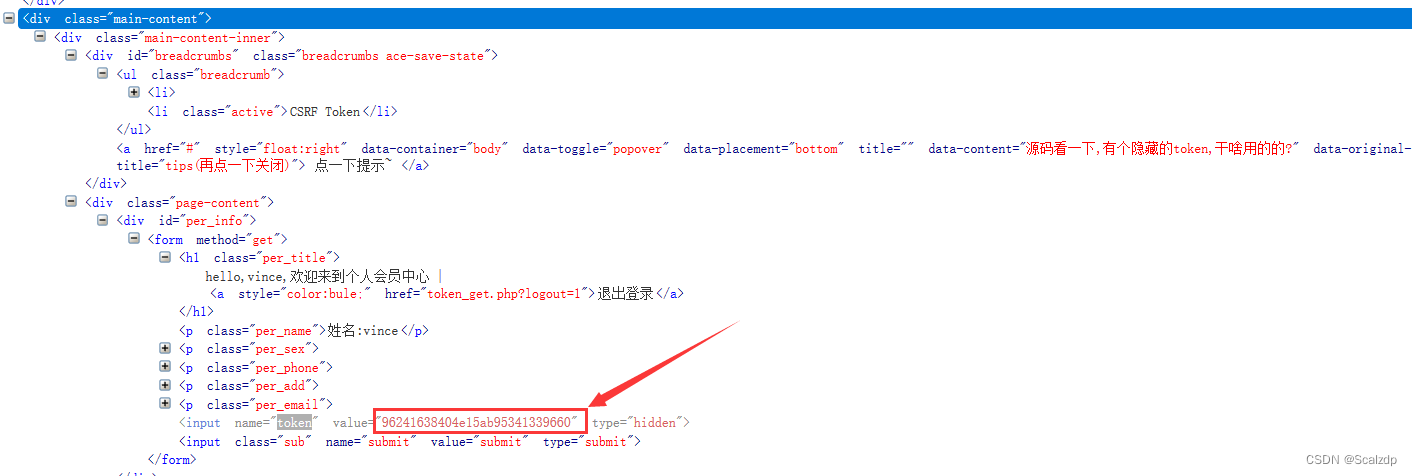
网络安全之CSRF漏洞原理和实战,以及CSRF漏洞防护方法
一、引言 总体来说CSRF属于一种欺骗行为,是一种针对网站的恶意利用,尽管听起来像跨站脚本(XSS),但是与XSS非常不同,并且攻击方式几乎向佐。XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任…...

vivo 网络端口安全建设技术实践
作者:vivo 互联网安全团队 - Peng Qiankun 随着互联网业务的快速发展,网络攻击的频率和威胁性也在不断增加,端口是应用通信中的门户,它是数据进出应用的必经之路,因此端口安全也逐渐成为了企业内网的重要防线之一&…...

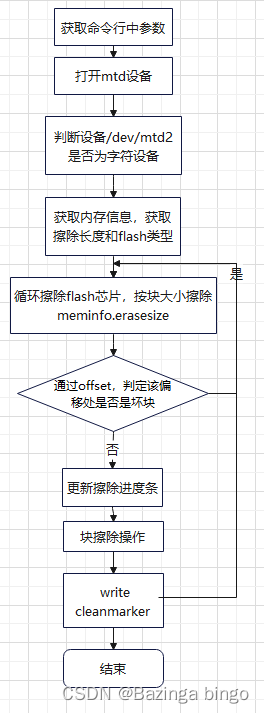
[ Linux Busybox ] flash_eraseall 命令解析
文章目录 相关结构体flash_eraseall 函数实现flash_eraseall 实现流程图 文件路径:busybox-1.20.2/miscutils/flash_eraseall.c 相关结构体 MTD 相关信息结构体 struct mtd_info_user {__u8 type; // MTD 设备类型__u32 flags; // MTD设…...

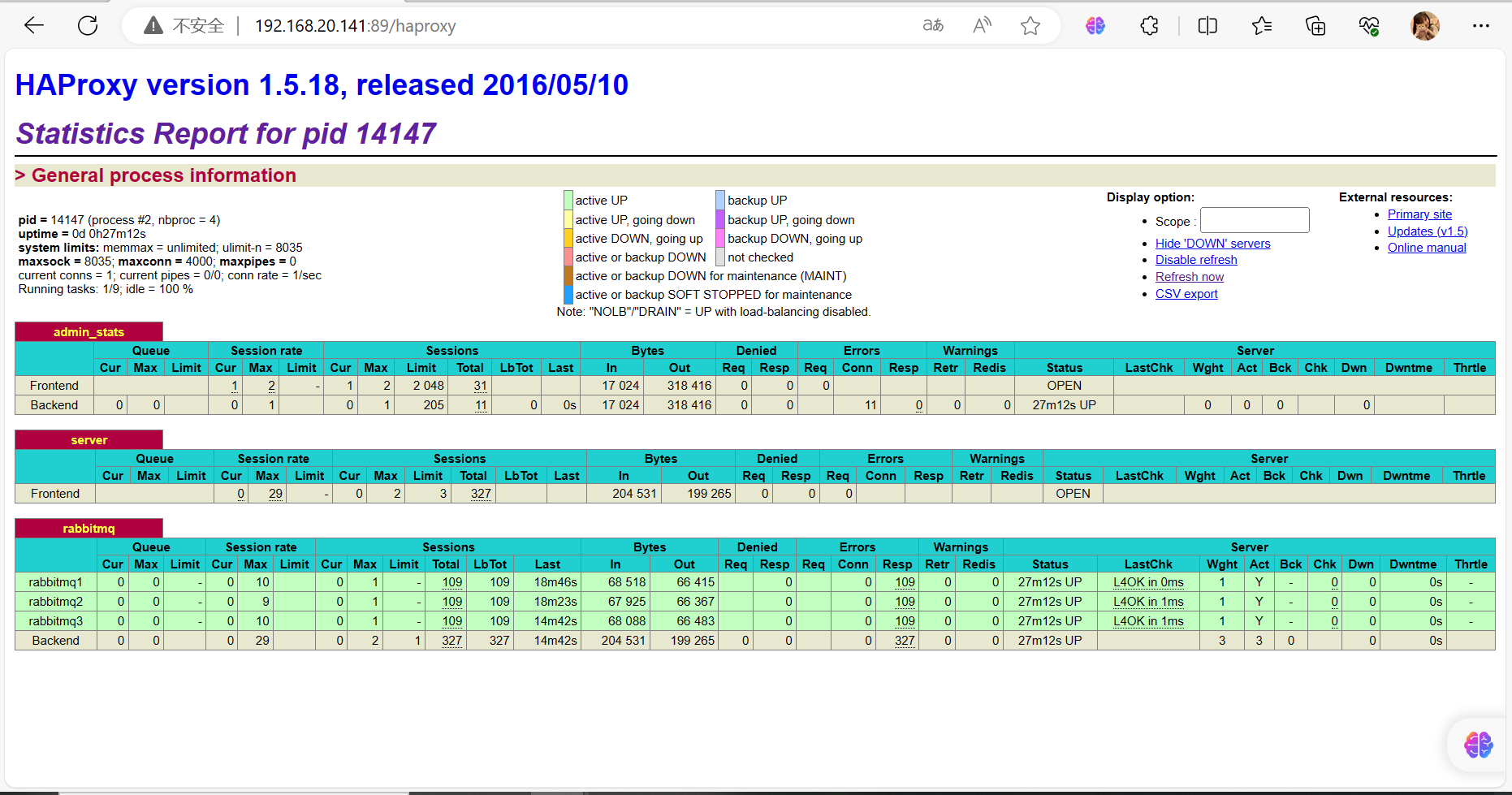
RabbitMQ 消息中间件 消息队列
RabbitMQ1、RabbitMQ简介2、RabbitMQ 特点3、什么是消息队列4、RabbiMQ模式5、集群中的基本概念 单实例安装RabbitMQ安装依赖安装erlang安装rabbitmq开启rabbitmq的web访问界面添加用户修改配置文件重启服务浏览器访问Rabbit-test rabbitMQ集群准备工作(三台&#x…...

ChatGPT王炸升级GPT-4 Turbo:更强大还更便宜
11月7日,OpenAI首届开发者大会如期召开,在大会上OpenAI正式推出了GPT-4 Turbo。 据OpenAI介绍,相比于GPT-4,GPT-4 Turbo主要有6方面的提升: 第一,上下文对话长度,GPT4最大只能支持8k的上下文长…...

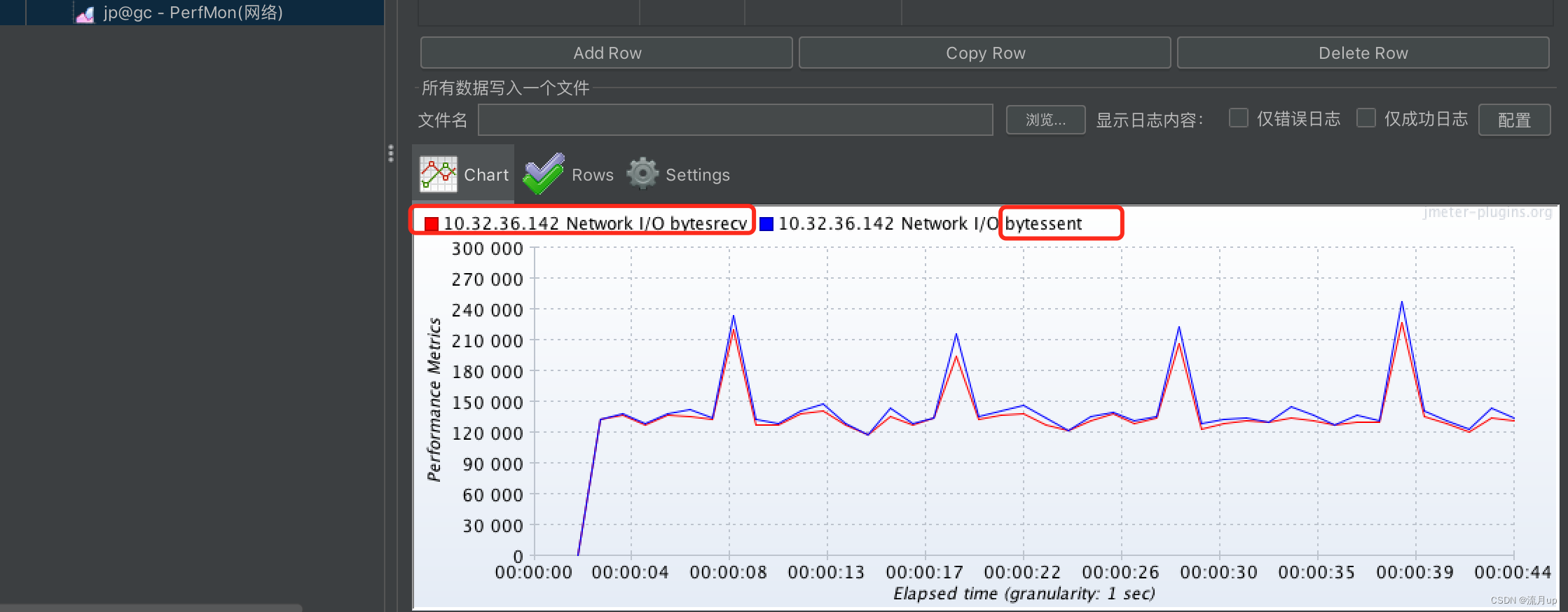
3.JMeter高级使用-让你与众不同
目录 概述插件下载与安装插件下载配置插件 服务器硬件资源监控(精简版)配置服务端代理JMeter配置监控CPU监控网络 JMeter下载结束 概述 今日目标: 插件下载与安装Basic Graphs 主要点 Average Response Time 平均响应时间Active Threads 活动线程数Successful/Fai…...

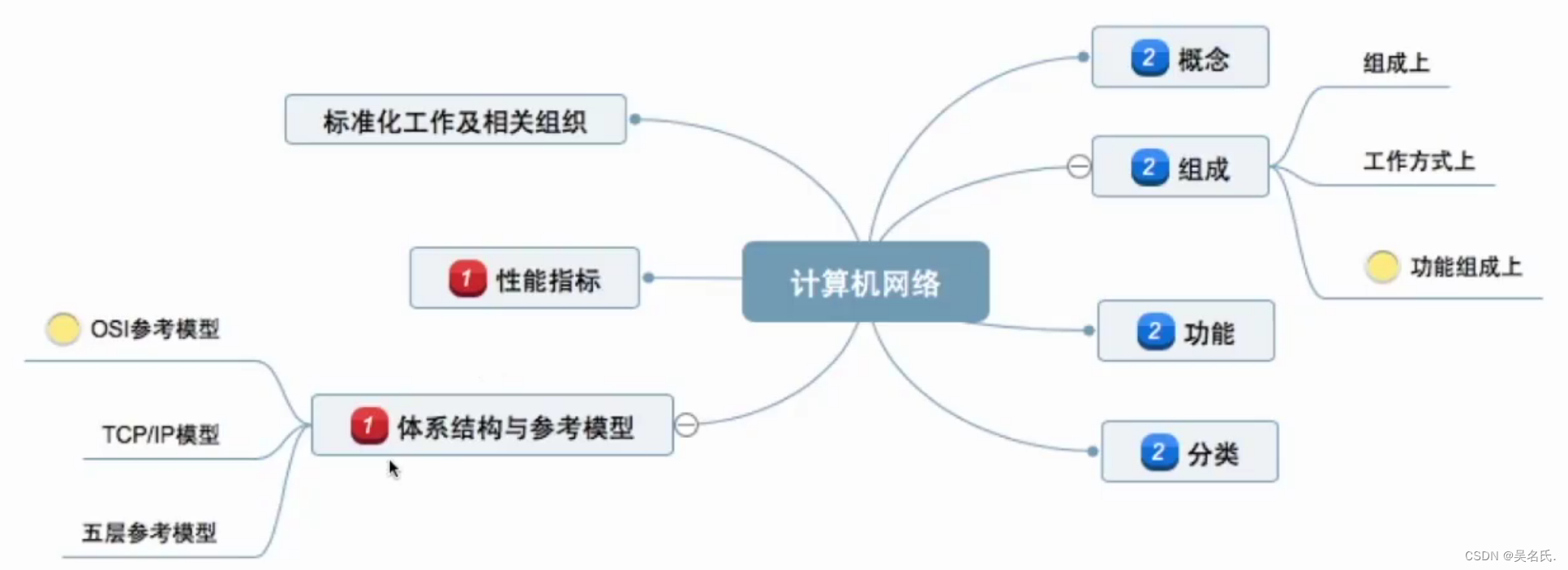
考研408-计算机网络 第一章-计算机网络体系结构学习笔记及习题
第一章 计算机网络体系结构 一 计算机网络概述 1.1 概念及功能 1.1.1 计算机网络的概念 计算机网络就是互连的、自治的计算机系统的集合 互连:通过通信链路互联互通 自治:各个节点之间无主从关系,高度自治的 1.1.2 计算机网络的功能 功…...

【快速使用ShardingJDBC的哈希分片策略进行分库分表】
文章目录 🔊博主介绍🥤本文内容🍊1.引入maven依赖🍊2.启动类上添加注解MapperScan🍊3.添加application.properties配置🍊4.普通的自定义实体类🍊5.写个测试类验证一下🍊6.控制台打印…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...

Linux入门课的思维导图
耗时两周,终于把慕课网上的Linux的基础入门课实操、总结完了! 第一次以Blog的形式做学习记录,过程很有意思,但也很耗时。 课程时长5h,涉及到很多专有名词,要去逐个查找,以前接触过的概念因为时…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...
)
MySQL基本操作(续)
第3章:MySQL基本操作(续) 3.3 表操作 表是关系型数据库中存储数据的基本结构,由行和列组成。在MySQL中,表操作包括创建表、查看表结构、修改表和删除表等。本节将详细介绍这些操作。 3.3.1 创建表 在MySQL中&#…...

【Go语言基础【6】】字符串格式化说明
文章目录 零、格式化常用场景一、Go 字符串格式化核心概念二、常用格式化占位符1. 整数类型2. 浮点数类型3. 字符串与布尔类型4. 指针与通用类型 三、宽度与精度控制1. 宽度控制2. 精度控制(浮点数/字符串) 零、格式化常用场景 数值转字符串:…...
