DevChat:开发者专属的基于IDE插件化编程协助工具
DevChat:开发者专属的基于IDE插件化编程协助工具
- 一、DevChat 的介绍
- 1.1 DevChat 简介
- 1.2 DevChat 优势
- 二、DevChat 在 VSCode 上的使用
- 2.1 安装 DevChat
- 2.2 注册 DevChat
- 2.3 使用 DevChat
- 三、DevChat 的实战
- 四、总结
一、DevChat 的介绍
在AI浪潮的席卷下,开发者的编程领域也在经历着一场前所未有的变革。在这个过程中,AI智能编程工具的出现为开发者们提供了一种全新的编程方式。除了ChatGPT以外,国内也有一批互联网大厂出品的大模型,如百度的文心一言、阿里的通义千问、科大讯飞的讯飞星火等,也衍生出各种协助型工具,如DevChat。
1.1 DevChat 简介
DevChat 是由国内领先的研发效能分析平台思码逸精心打造,它为开发者提供了一种全新的编程体验。基于 IDE 开发的 DevChat 插件,集成了多种主流大模型的AI编程工具,帮助提升程序员的编程效率,获得编程灵感,支持自然语言编程、代码编写、代码生成、代码补全等功能。
DevChat 还提供了项目智能分析,通过对代码的语义分析、情感分析、聚类等技术,为项目提供实时的健康度评估,帮助开发者提前发现问题,全面提高项目质量。
此外,DevChat还提供了智能化协同工作流,开发者可以在群组中完成快速沟通、任务分发、代码评审等工作,大幅提高团队协作效率。
DevChat官网:www.devchat.ai/zh

1.2 DevChat 优势
-
国内用户也能免短信注册无障碍使用
-
一站式服务,集成多种主流大模型,多种模板快速响应,并且可以根据需求随心切换
-
基于IDE的插件化使用体验更好,减少复制粘贴网页内容的操作,一键插入生成的代码
-
对上下文的精确控制,同类型的工具往往会过度猜测用户需要在提示中输入什么内容
-
简单可扩展的提示词目录,开放提示词扩展,满足团队和个人自定义需求,轻松将您自己的提示模板集成到 DevChat 中,避免大量的工程工作。

二、DevChat 在 VSCode 上的使用
2.1 安装 DevChat
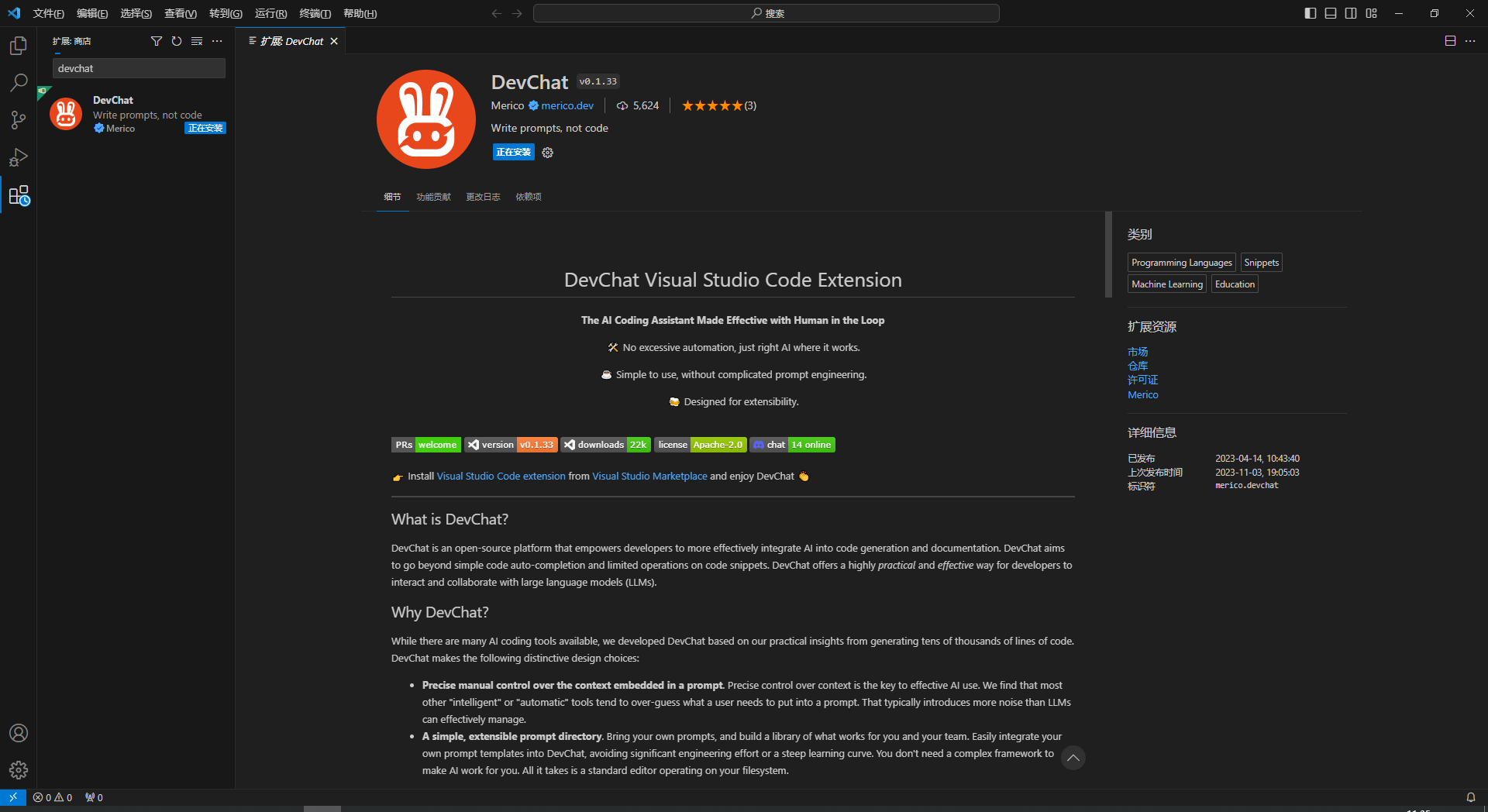
打开宇宙最强IDE VSCode 软件,在扩展里搜索devchat,点击安装,等待插件及其依赖安装完成,据我测试安装东西比较多,安装时间不是很短,这个时候我们就可以先去注册一下DevChat账户,以便获得Access Key在DevChat中使用其功能。

2.2 注册 DevChat
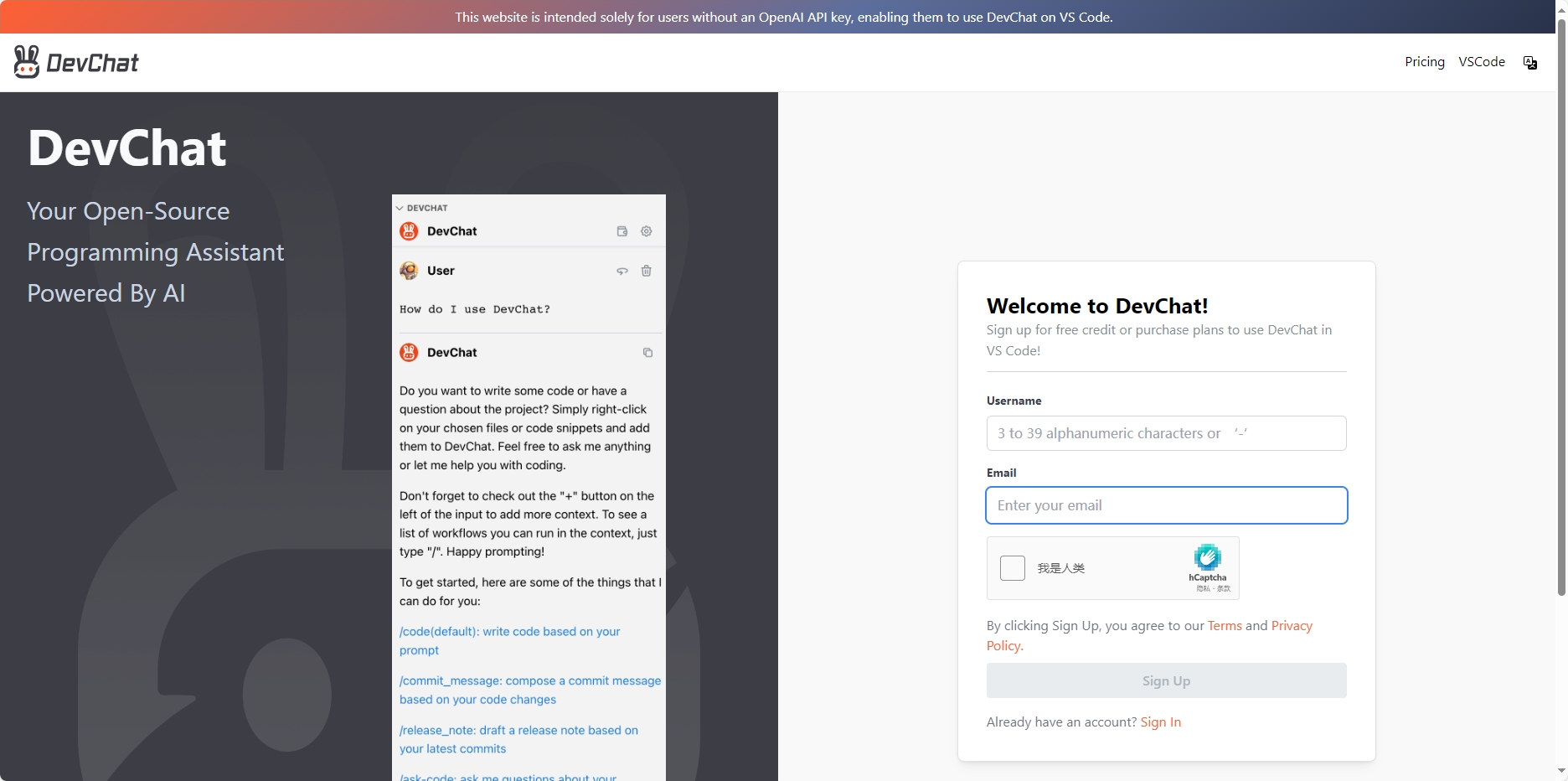
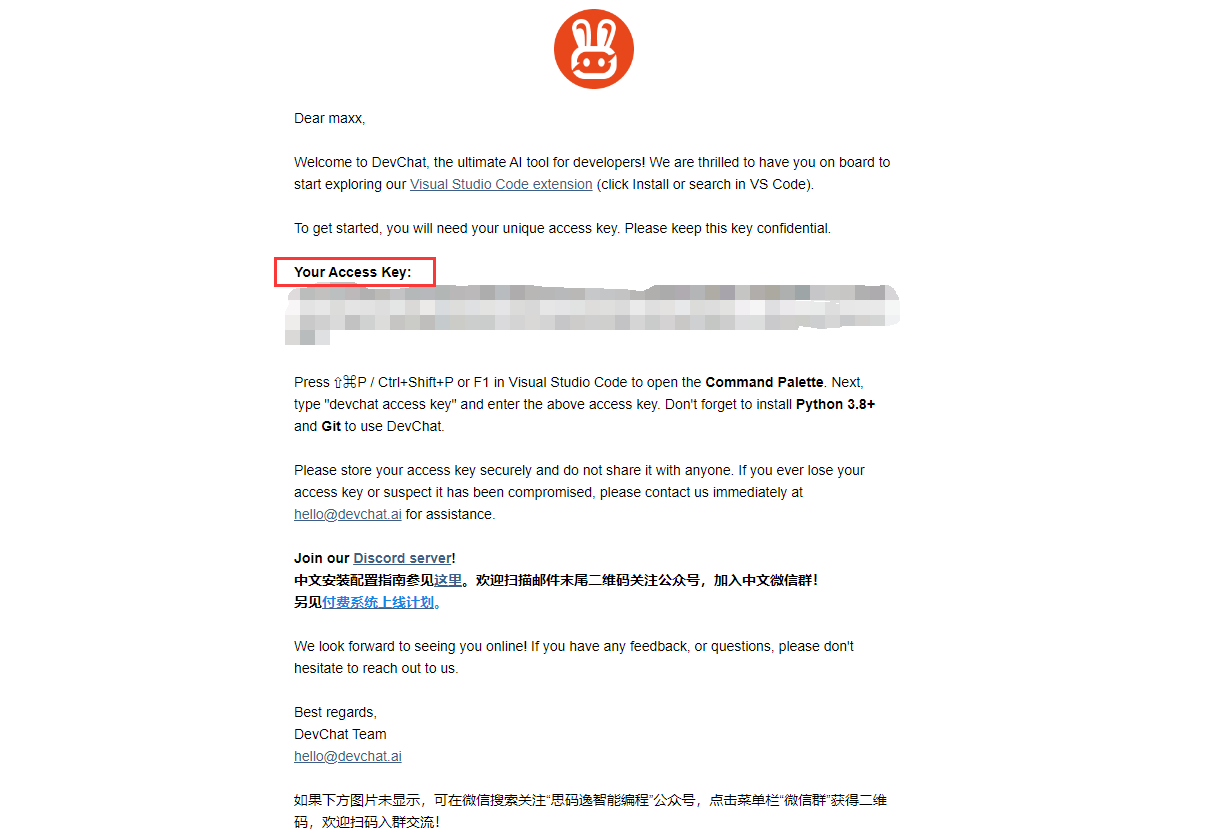
可以在官网的右上角的登录选项进入注册/登录界面,或者直接访问此地址:web.devchat.ai,点击Sign up进行注册,输入用户名和邮箱地址,此邮箱地址用于接收Access Key和后续的登录验证码。完成注册后会接收到一封注册成功的邮件,包含Access Key和使用指南信息。

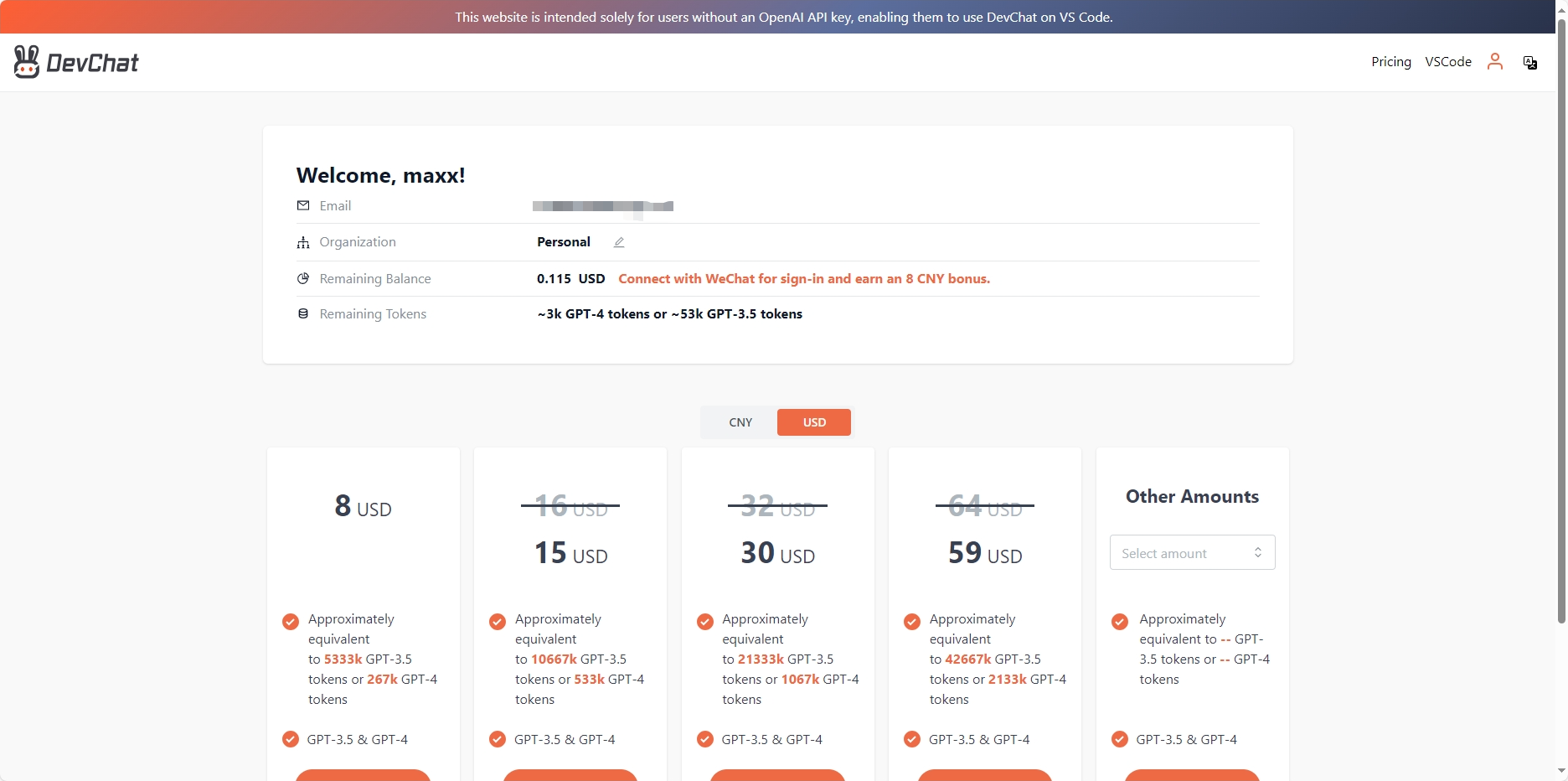
点击Sign in进行登录,登录成功后显示如下界面,包含剩余Tokens和付费信息

2.3 使用 DevChat
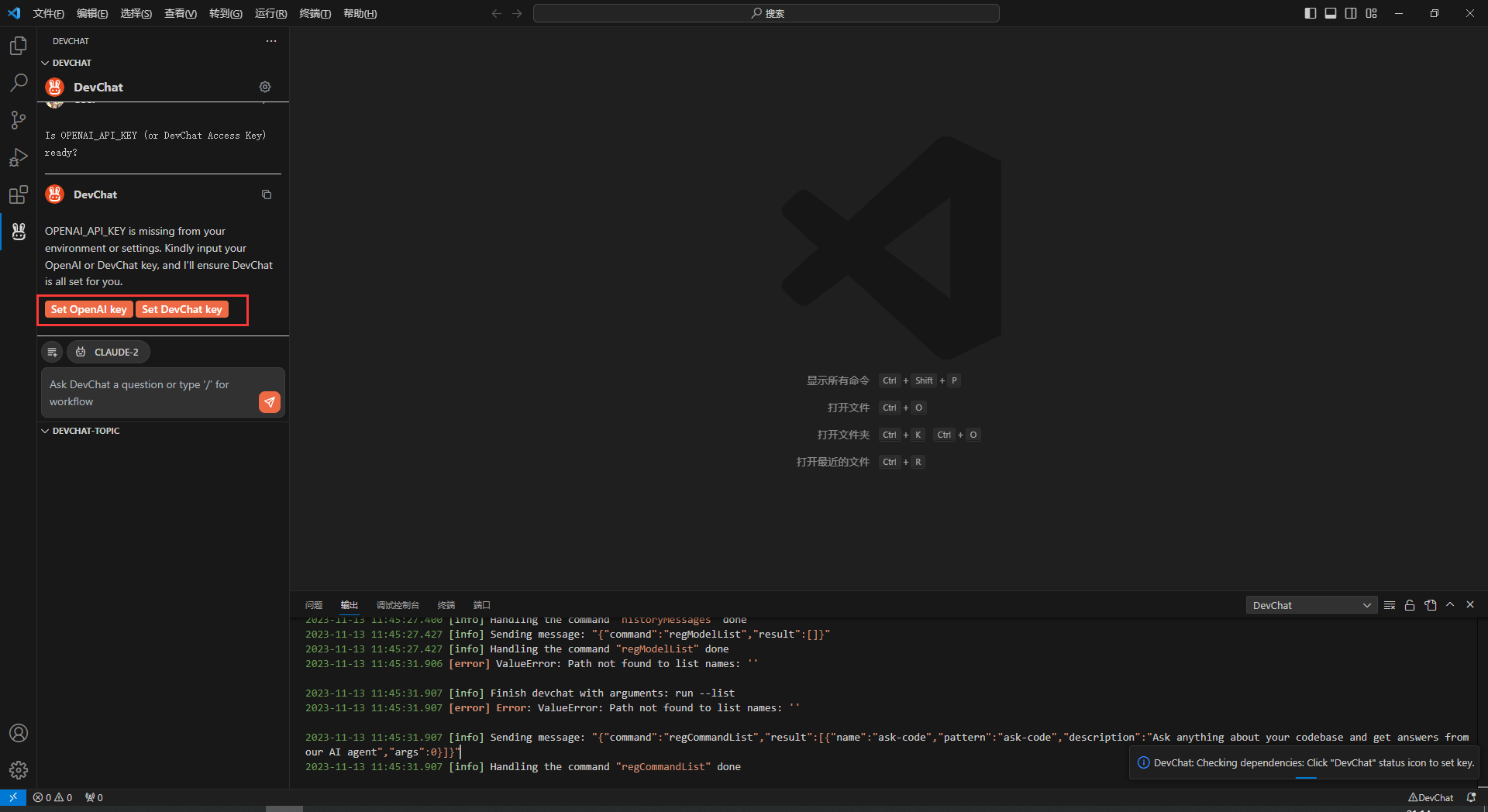
和ChatGPT类似,使用 Devchat 也需要 AccessKey,由于国内环境问题,我们无法使用ChatGPT,即使拥有OpenAI Key,也无法使用的。但通过Devchat,我们就可以使用ChatGPT的大模型了,选择Set DevChat Key

复制注册邮件中的Your Access Key,粘贴到输入栏,回车即可。

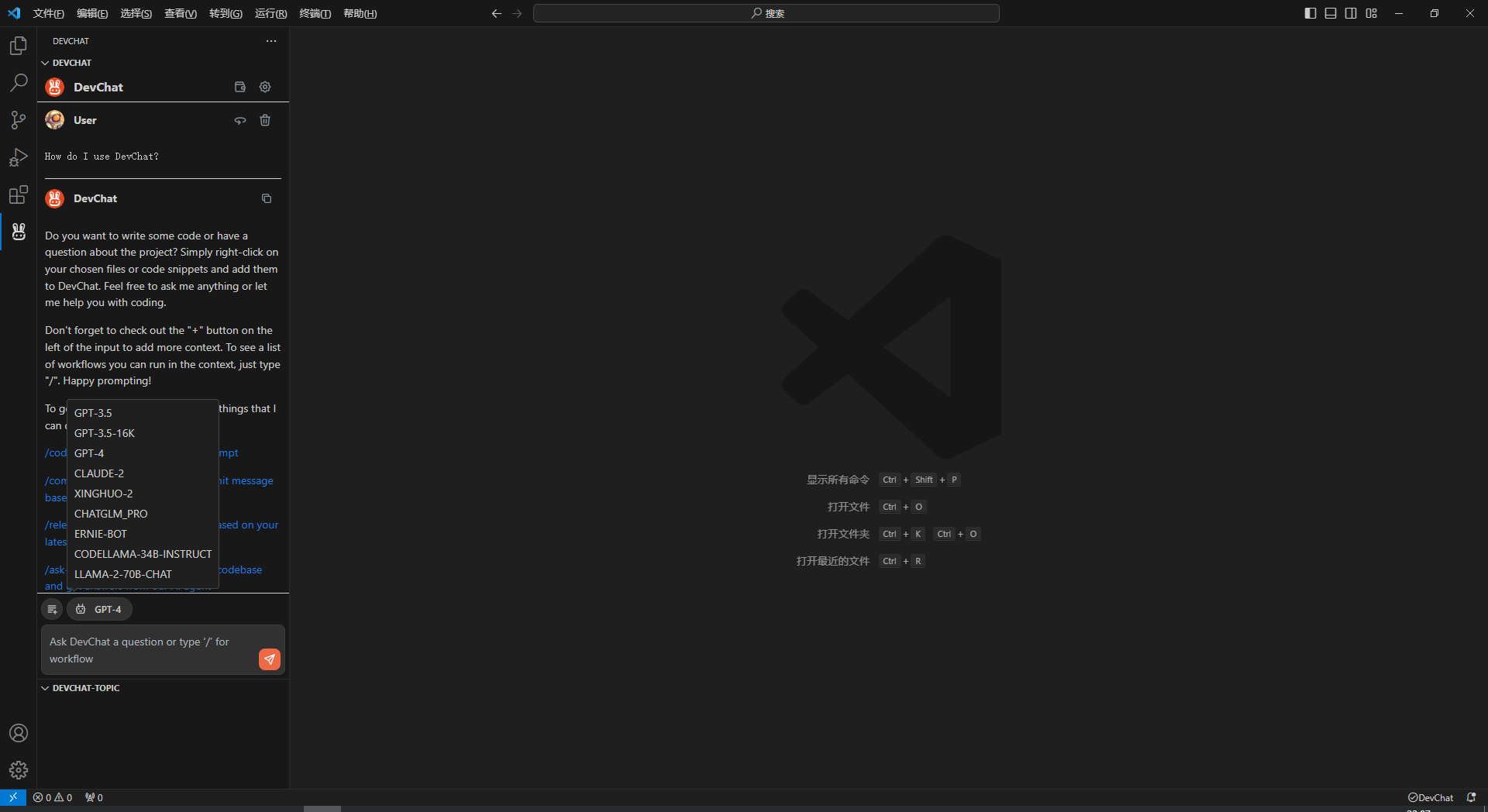
完成安装后,我们可以看到右下角的状态栏显示✅DevChat,鼠标悬浮显示ready to chat,即表明依赖安装完成。我们可以看到 DevChat 支持超多大模型,如GPT-3.5、GPT-4、CLAUDE-2、XINGHUO-2,当然使用不同模型消耗的Tokens是不一样的,复杂任务非 GPT-4 莫属,简单任务交给低成本模型,组合使用效能最佳。

三、DevChat 的实战
Q:请写一个贪吃蛇小游戏
A:下面是一个简单版的贪吃蛇JS程序:
<!DOCTYPE html>
<html>
<head><style>#game-board {position: relative;height: 300px;width: 300px;border: 1px solid black;}.dot {position: absolute;height: 20px;width: 20px;background-color: #000;}#snake-head {background-color: #0f0;}</style>
</head>
<body><div id="game-board"></div><script>var direction = 'right';var snake = [{ top: 0, left: 0 }];var apple = null;function collisionWithSelf() {var head = snake[0]; for (var i=1; i<snake.length; i++) {if (head.top === snake[i].top && head.left === snake[i].left){return true;}}}function generateApple() {var left = Math.floor( Math.random() * 15 ) * 20;var top = Math.floor( Math.random() * 15 ) * 20;apple = { left: left, top: top };}function gameLoop() {var head = Object.assign({}, snake[0]); switch(direction) {case 'left': head.left -= 20; break;case 'up': head.top -= 20; break;case 'right': head.left += 20; break;case 'down': head.top += 20; break;}snake.unshift(head); if (apple && apple.top === head.top && apple.left === head.left) {apple = null;} else {snake.pop(); } if (collisionWithSelf()) {return alert('Game over');}draw();setTimeout(gameLoop, 1000);}function draw() {var gameBoard = document.getElementById('game-board');gameBoard.innerHTML = "";snake.forEach(function(dot, index) {var dotElement = document.createElement('div');dotElement.className = 'dot';dotElement.id = (index === 0) ? 'snake-head' : '';dotElement.style.left = `${dot.left}px`;dotElement.style.top = `${dot.top}px`;gameBoard.appendChild(dotElement);});if (apple == null) {generateApple();}var appleElement = document.createElement('div');appleElement.className = 'dot';appleElement.style.left = `${apple.left}px`;appleElement.style.top = `${apple.top}px`;gameBoard.appendChild(appleElement);}window.addEventListener('keydown', function(e) {switch(e.key) {case 'ArrowUp': direction = 'up'; break;case 'ArrowDown': direction = 'down'; break;case 'ArrowLeft': direction = 'left'; break;case 'ArrowRight': direction = 'right'; break;}});gameLoop();</script>
</body>
</html>
该代码包含了页面和JavaScript代码。用户使用ArrowUp,ArrowDown,ArrowRight, ArrowLeft 箭头键控制贪吃蛇。如果贪吃蛇碰到自己,游戏结束,并弹出游戏结束的提示框。
将生成的代码插入到新建的snake.html中,使用浏览器打开即可成功运行,效果见下图,绿色块表示蛇,黑色块表示豆子,使用键盘上的方向键即可操作蛇前进的方向。当然这只是一个简易版的贪吃蛇模型,还有很多可优化的功能点,如连续按同一方向还不能加快速度,碰撞墙壁游戏未结束甚至还能再次回来。

这里使用的是GPT-4,代码思考时间很短,代码输出很快,体验很多,至少可以一次性正常运行起来。
四、总结
仅当人工智能真正增加价值时才使用它。我们对人工智能现实能力的误解甚至比法学硕士的幻觉更严重。我们需要的是一种能够提高生产力的工具,而不仅仅是一个实验。DevChat 是一个开源平台,使开发人员能够更有效地将 AI 集成到代码生成和文档中。DevChat 的目标不仅仅是简单的代码自动完成和对代码片段的有限操作。DevChat 为开发人员提供了一种非常实用且有效的方式来与大型语言模型 (LLM) 进行交互和协作。作为集成人工智能技术的智能编程工具,为开发者提供快速、高效、智能化的编程环境,让开发者能够更加专注于创新,而非繁琐的编码过程。
相关文章:

DevChat:开发者专属的基于IDE插件化编程协助工具
DevChat:开发者专属的基于IDE插件化编程协助工具 一、DevChat 的介绍1.1 DevChat 简介1.2 DevChat 优势 二、DevChat 在 VSCode 上的使用2.1 安装 DevChat2.2 注册 DevChat2.3 使用 DevChat 三、DevChat 的实战四、总结 一、DevChat 的介绍 在AI浪潮的席卷下&#x…...

Python数据容器之[列表]
Python数据容器 Python中的数据容器: 一种可以容纳多份数据的数据类型,容纳的每一份数据称之为1个元素 每一个元素,可以是任意类型的数据,如字符串、数字、布尔等。 数据容器根据特点的不同,如: 是否支…...

大咖直播间”系列直播课第一期——如何抓住HarmonyOS带来的机遇?
想了解#HarmonyOS#背后隐藏着怎样的商业机遇? 想成功搭上万物互联快车,与HarmonyOS一起发展壮大? 想知道开发者应该怎样把握时代机遇,实现高质高效就业? 答案尽在#华为开发者学堂#《大咖直播间》第一期课程,…...

跨域:利用JSONP、WebSocket实现跨域访问
跨域基础知识点:跨域知识点 iframe实现跨域的四种方式:iframe实现跨域的四种方式 注:本篇中使用到的虚拟主机也是上面iframe中配置的 目录 JSONP跨域 JSONP介绍 跨域实验: WebSocket跨域 websocket介绍 跨域实验 JSONP跨域 …...

java项目之戒烟网站(ssm+vue)
项目简介 戒烟网站实现了以下功能: 用户可以对首页,用户分享,论坛交流,公告文章,个人中心,后台管理等功能进行操作。 管理员可以对网站所有功能进行管理,包括管理用户的基本信息。 Ǵ…...

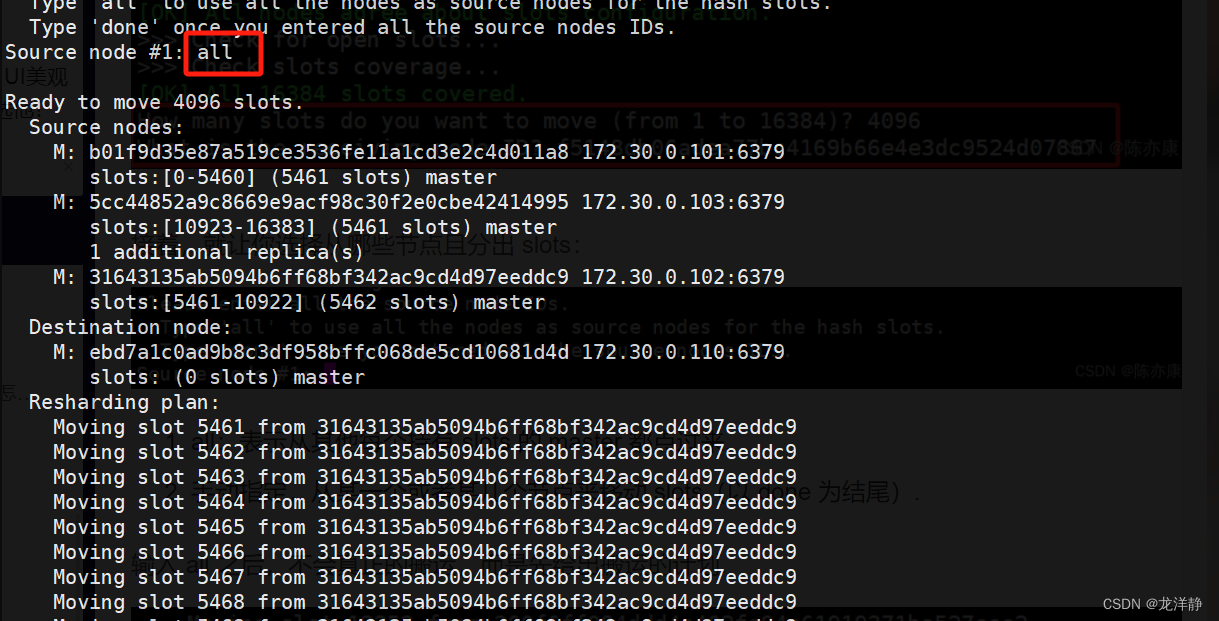
Redis集群,你真的学会了吗?
目录 1、为什么引入集群 1.1、先来了解集群是什么 1.2、哨兵模式的缺陷 引入集群解决了什么问题 1.3、使用集群,如何存储数据 2、三种主流的分片方式【经典面试题】 2.1、哈希求余算法 2.1.1、哈希求余算法的介绍 2.1.2、哈希求余算法如何扩容 2.2、一致性…...

手机地磁传感器与常见问题
在手机中,存在不少传感器,例如光距感,陀螺仪,重力加速度,地磁等。关于各传感器,虽功能作用大家都有所了解,但是在研发设计debug过程中,却总是会遇到很多头疼的问题。关于传感器&…...

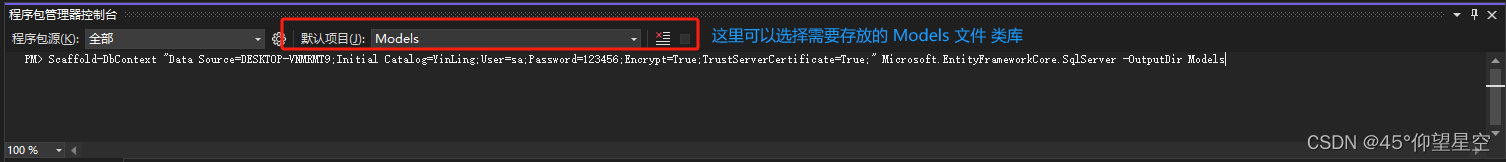
EF Core 数据库映射成实体类
首先在 NuGet 包管理器中安装三个包 Microsoft.EntityFrameworkCore.SqlServer 是一个用于与 SQL Server 数据库进行交互的实体框架核心包。这个包提供了方便的方法和工具,用于在 .NET Core 应用程序中操作 SQL Server 数据库。 Microsoft.EntityFrameworkCore.Too…...

【算法优选】 动态规划之斐波那契数列模型
文章目录 🎋前言🍀[第 N 个泰波那契数](https://leetcode.cn/problems/n-th-tribonacci-number/)🚩题目描述🚩算法流程🚩代码实现 🎄[使用最小花费爬楼梯](https://leetcode.cn/problems/min-cost-climbing…...

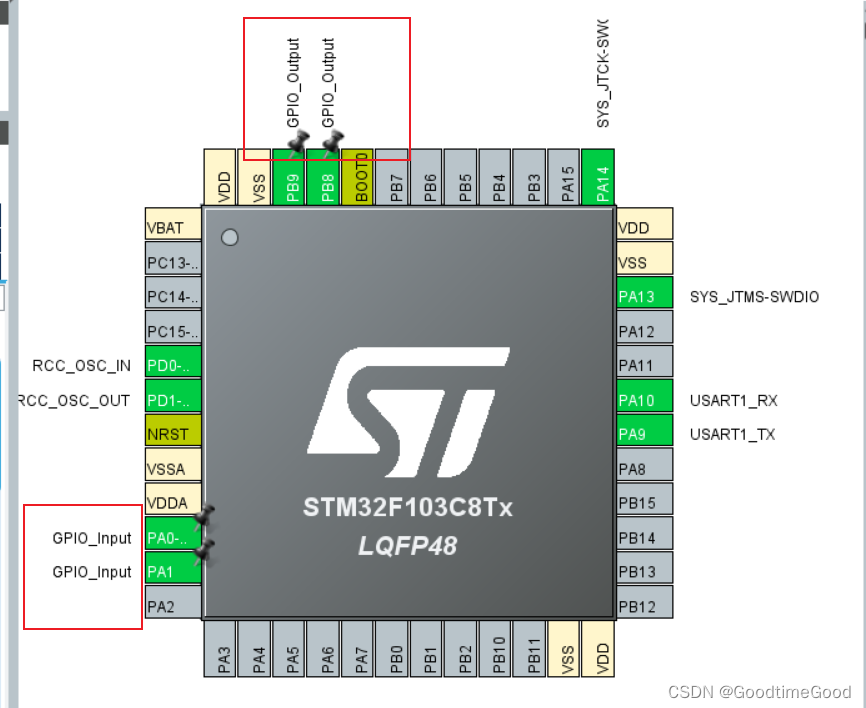
FreeRTOS知识梳理
一、RTOS:Real time operating system,中文意思为 实时操作系统,它是一类操作系统,比如uc/OS、FreeRTOS、RTX、RT-Thread 这些都是实时操作系统。 二、移植FreeRTOS到STM32F103C8T6上 interface选择CMSIS_V1,RCC选择Crystal Ceramic Resonator 。 …...
)
冒泡排序算法(C++版)
1、什么是冒泡排序? 冒泡排序(Bubble Sort)是一种简单的排序算法,其基本思想是多次遍历待排序的元素序列,每次比较相邻两个元素,如果它们的顺序不正确就交换它们,直到整个序列有序。在每一轮遍…...

第22章_数据库的设计规范
文章目录 范式的概念三范式范式一范式二范式三 反范式总结 范式的概念 为了建立冗余较小、结构合理的数据库,设计数据库时必须遵循一定的规则。在关系型数据库中这种规则就称为范式。范式是符合某一种设计要求的总结。要想设计一个结构合理的关系型数据库ÿ…...

5. 深度学习——正则化
机器学习面试题汇总与解析——正则化 本章讲解知识点 什么是正则化为什么要使用正则化?详细讲解正则化本专栏适合于Python已经入门的学生或人士,有一定的编程基础。本专栏适合于算法工程师、机器学习、图像处理求职的学生或人士。本专栏针对面试题答案进行了优化,尽量做到好…...

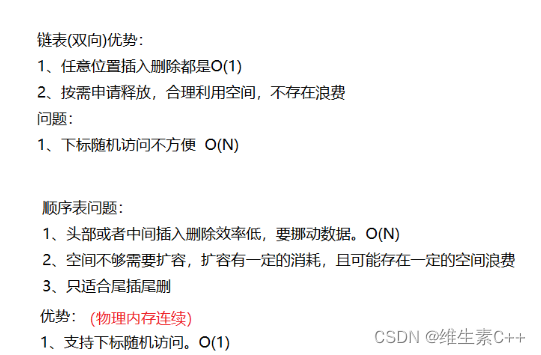
【链表和顺序表的优缺点】
...

iOS移动应用安全加固:保护您的App免受恶意攻击的重要步骤
目录 iOS移动应用安全加固:保护您的App免受恶意攻击的重要步骤 摘要 引言 一、APP加固的概念 二、APP加固方案的比较 三、保护iOS应用的安全 四、总结 参考资料 摘要 本文介绍了移动应用程序(App)加固的概念和流程,以及市…...

C# .NET Core API 注入Swagger
C# .NET Core API 注入Swagger 环境 Windows 10Visual Studio 2019(2017就有可以集中发布到publish目录的功能了吧)C#.NET Core 可跨平台发布代码,超级奈斯NuGet 套件管理dll将方法封装(据说可以提高效率,就像是我们用的dll那种感觉)Swagger 让接口可视化编写时间2020-12-09 …...

家庭安全计划 挑战赛| 溺水预防
溺水预防 从了解到行动 家庭安全计划 | 少年急救官 地震避险逃生该怎么做? 起火了该如何应对? 哪些行为容易导致溺水? 家庭风险隐患有哪些? 家庭逃生演练四步骤你会吗? 国际救助儿童会(英国ÿ…...

飞书开发学习笔记(五)-Python快速开发网页应用
飞书开发学习笔记(五)-Python快速开发网页应用 一.下载示例代码 首先进入飞书开放平台: https://open.feishu.cn/app 凭证与基础信息 页面,在 应用凭证 中获取 App ID 和 App Secret 值。 教程和示例代码位置:https://open.feishu.cn/document/home/integrating-…...

对测试职业发展的思考
虽然在测试行业摸爬滚打了很年,随着年龄的增长,职位的升迁,似乎已经走到了尽头,因而还是时不时觉得自己的职业发展目标很模糊,这是最近对自己职业发展的一些思考,希望与大家进行分享和探讨: 1、…...

博弈论入门
目录 什么是博弈? 博弈论的发展历史? 博弈的要素有哪些? 博弈的分类? 博弈论的应用 收益矩阵 纳什均衡的定义 博弈论的例子 1、田忌赛马 2、穷途困境 2.1优化反应函数法 2.2Nashpy库 2.3顶点枚举算法 3、Nash游戏 …...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
