sass 生成辅助色
背景
一个按钮往往有 4 个状态。
- 默认状态
- hover
- 鼠标按下
- 禁用状态
为了表示这 4 个状态,需要设置 4 个颜色来提示用户。
按钮类型一般有 5 个:

以 primary 类型按钮为例,设置它不同状态下的颜色:
<button class="btn type--primary">Primary</button><style>
.btn {width: 100px;height: 40px;border: none;border-radius: 5px;
}
.btn.type--primary { /* 基础色 */background-color: #409eff;color: #ffffff;/* hover */&:hover {background-color: #79bbff;}/* 鼠标按下 */&:active {background-color: #337ecc;}/* 禁用状态 */&:disabled {background-color: #a0cfff;}
}
</style>一个按钮就要设置 4 个颜色,5 个类型的按钮就是 20 种颜色,显然要设计出这 20 种颜色非常麻烦。(如果有设计师直接提供设计好的颜色,那么就定义变量直接用。)
因此希望只需给按钮设置一个基本颜色,其他状态的颜色可以根据这个基本颜色自动生成。
sass 调整颜色亮度
按钮不同状态的颜色,其实是修改了按钮基础颜色的亮度。比如:
- hover 就是基础色变亮一点,
- active 就是基础色变暗
- disabled 就是基础色比 hover 还要更亮一点,文字也要更亮。
sass 中提供了工具函数可以便捷的修改颜色的亮度。
引入 sass 的颜色模块,里面有很多实用的工具函数。
@use sass:color
但我们这里不需要引入。因为我们主要使用颜色函数中的变亮,变暗函数。这两个函数已经变成全局的了,可以直接用。
- 变亮:
lighten(颜色, 百分比) - 变暗:
darken(颜色, 百分比)
.btn {width: 100px;height: 40px;border: none;border-radius: 5px;
}.btn.type--primary {$primary-color: #409eff;$primary-text-color: #ffffff;color: $primary-text-color;background-color: $primary-color;&:hover {background-color: lighten($primary-color, 10%);}&:active {background-color: darken($primary-color, 10%);}&:disabled {background-color: lighten($primary-color, 20%);color: lighten($primary-text-color, 40%);}
}
进阶:循环优化
上面以 primary 类型按钮为例的代码已经实现了自动生成其他状态颜色的目标。但我们还可以用循环优化一下,省得每个按钮类型重复写上面的代码。
$var: (key: value):括号定义对象(map)map-keys:返回 key 组成的数组(list),类似 Object.keys()@each ... in ...:遍历数组,类似数组高阶函数 map#{}:插值表达式,类似模板字符串
<button class="btn type--primary">Primary</button>
<button class="btn type--success">Success</button>
<button class="btn type--warning">Warning</button>
<button class="btn type--danger">Danger</button>
<button class="btn type--info">Info</button><style lang="scss">
.btn {width: 100px;height: 40px;border: none;border-radius: 5px;
}/* 定义按钮类型颜色对象 */
$btn-color-map: (primary: #409eff,success: #67c23a,warning: #e6a23c,danger: #f56c6c,info: #909399
);/* 生成 .btn.type--primary{},.btn.type--success{} 等样式选择器下的样式 */
@each $type in map-keys($btn-color-map) {$btn-color: map-get($btn-color-map, $type);.btn.type--#{$type} {$bg-color: $btn-color;$text-color: #ffffff;color: $text-color;background-color: $bg-color;&:hover {background-color: lighten($bg-color, 10%);}&:active {background-color: darken($bg-color, 10%);}&:disabled {color: lighten($text-color, 40%);background-color: lighten($bg-color, 20%);}}
}
</style>完整代码
主要功能已经实现了,这里只是补充了下按钮的通用样式。
/*************** start ****************//* 按钮全局样式,包括5中类型 *//*********************************** */
.btn {box-sizing: border-box;display: inline-flex;align-items: center;justify-content: center;height: 32px;padding: 8px 15px;margin-left: 12px;font-size: 14px;font-weight: 500;line-height: 1;text-align: center;white-space: nowrap;vertical-align: middle;appearance: none;cursor: pointer;user-select: none;border: 1px solid #dcdfe6;border-radius: 5px;outline: none;transition: .1s;
}/* 定义按钮类型颜色对象 */
$btn-color-map: (primary: #409eff,success: #67c23a,warning: #e6a23c,danger: #f56c6c,info: #909399
);/* 生成 .btn.type--primary{},.btn.type--success{} 等样式选择器下的样式 */
@each $type in map-keys($btn-color-map) {$btn-color: map-get($btn-color-map, $type);.btn.type--#{$type} {$bg-color: $btn-color;$text-color: #ffffff;color: $text-color;background-color: $bg-color;border-color: $bg-color;&:hover {background-color: lighten($bg-color, 10%);}&:active {background-color: darken($bg-color, 10%);}&:disabled {color: lighten($text-color, 40%);background-color: lighten($bg-color, 20%);}}
}/*************** end ****************/
相关文章:

sass 生成辅助色
背景 一个按钮往往有 4 个状态。 默认状态hover鼠标按下禁用状态 为了表示这 4 个状态,需要设置 4 个颜色来提示用户。 按钮类型一般有 5 个: 以 primary 类型按钮为例,设置它不同状态下的颜色: <button class"btn…...

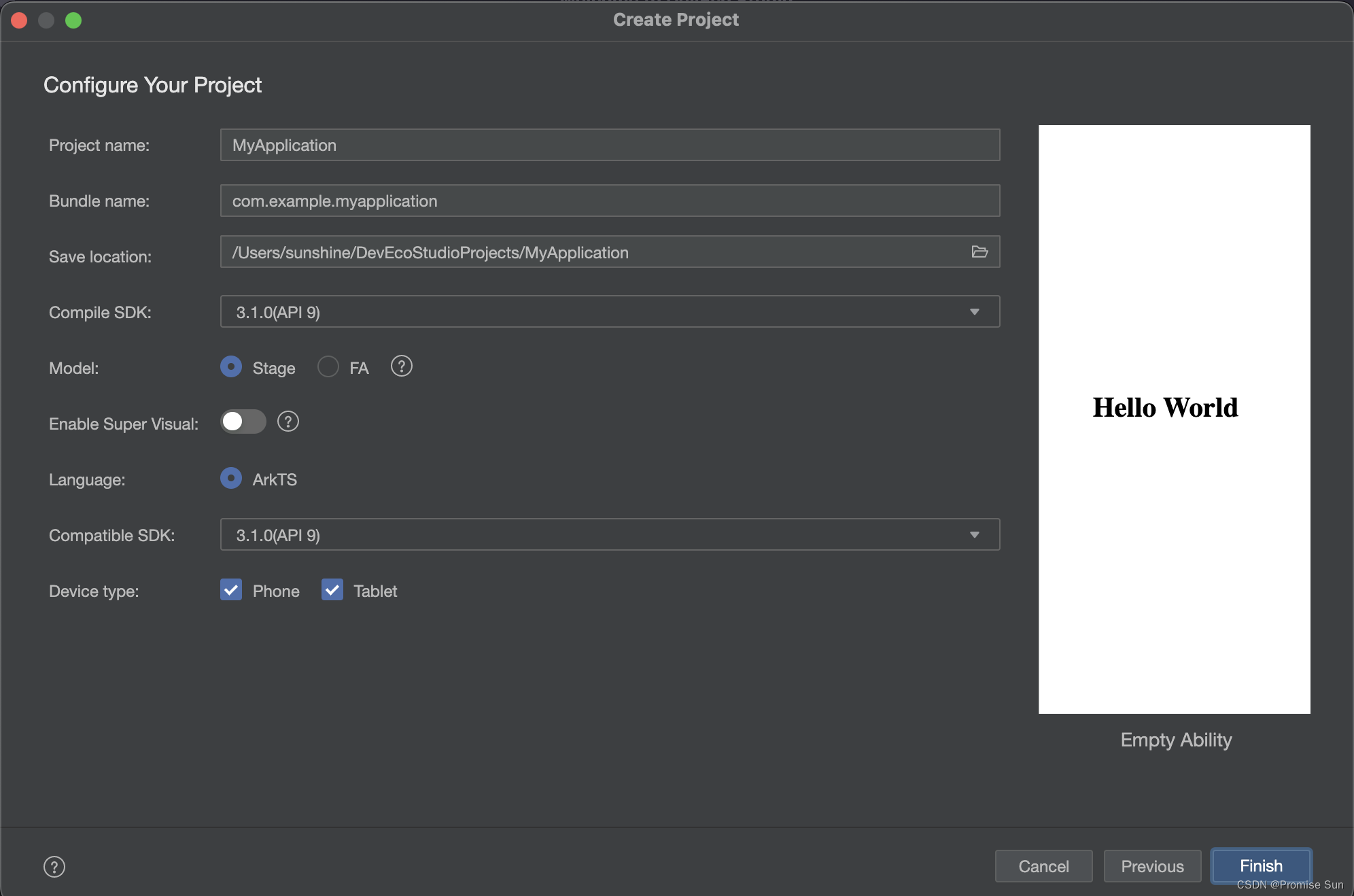
DevEco Studio开发工具下载、安装(HarmonyOS开发)_For Mac
一、说明 初学HarmonyOS开发,DevEco Studio开发工具的安装和使用是必须的。 (注:不多废话,跟着下面流程操作下载、安装DevEco Studio即可。) 二、下载DevEco Studio 1.官网下载地址: https://developer.…...

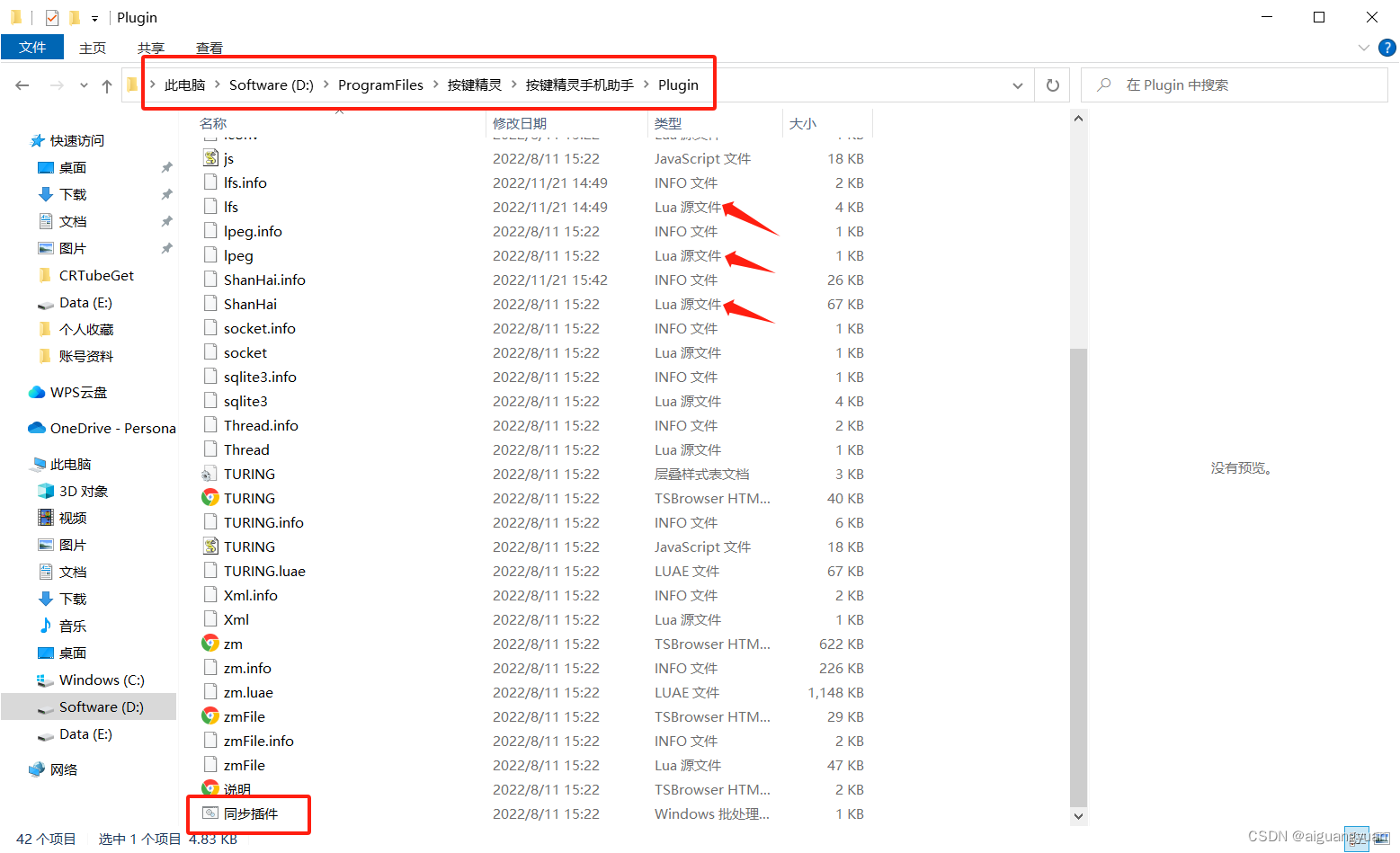
按键精灵中的字符串常用的场景
在使用按键精灵编写脚本时,与字符串有关的场景有以下几种: 1. 用时间字符串记录脚本使用截止使用时间 Dim localTime "2023-11-12 00:15:14" Dim networkTime GetNetworkTime() TracePrint networkTime If networkTime > localTime The…...

python数据结构与算法-01_抽象数据类型和面向对象编程
Python 一切皆对象 举个例子,在 python 中我们经常使用的 list l list() # 实例化一个 list 对象 l l.append(1) # 调用 l 的 append 方法 l.append(2) l.remove(1) print(len(l)) # 调用对象的 __len__ 方法在后面实现新的数据类型时,我们将…...

纯手写 模态框、消息弹框、呼吸灯
在有些做某些网页中,应用不想引用一些前端框架,对于一些比较常用的插件可以纯手写实现 1、模态框 <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title>Water Ripple Effect</title> <style…...

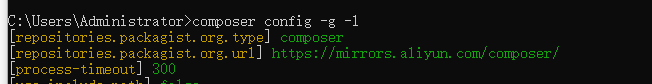
windows安装composer并更换国内镜像
第一步、官网下载 下载地址 Composer安装https://getcomposer.org/Composer-Setup.exe第二步、双击安装即可 第三步选择 php安装路径并配置path 第四步、 composer -v查看安装是否成功,出现成功界面 第五步、查看镜像地址并更换(composer国内可能较慢…...

c++ basic_string 和string区别
在C中,basic_string 是一个模板类,而 string 是 basic_string 的一个具体实例化,即 basic_string<char>。basic_string 模板类被设计为支持多种字符类型,而 string 是其中一种特定字符类型的字符串类。 具体来说࿰…...
)
怎么在uni-app中使用Vuex 简单demo,通俗易懂(第二篇)
Vuex是Vue.js的官方状态管理库,可以帮助我们更好地管理和维护复杂状态和数据共享。在Vuex中,整个应用的状态被集中到一个单一的状态树中,这个状态树包含了所有的共享状态和数据。通过状态管理模块、getter、mutation、action等机制࿰…...

相机专业模型详解,各个参数作用,专业模式英文全称和缩写
ISO(感光度) 全称: International Organization for Standardization缩写: ISO Shutter Speed(快门速度) 全称: Shutter Speed缩写: SS Aperture(光圈大小) 全…...

将随机数设成3407,让你的深度学习模型再涨一个点!文再附3种随机数设定方法
随机数重要性 深度学习已经在计算机视觉领域取得了巨大的成功,但我们是否曾想过为什么同样的模型在不同的训练过程中会有不同的表现?为什么使用同样的代码,就是和别人得到的结果不一样?怎么样才能保证自己每次跑同一个实验得到的…...

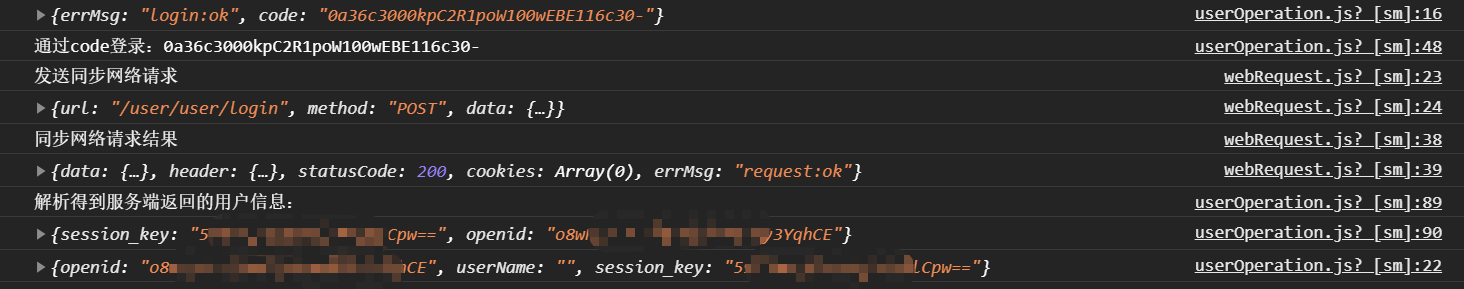
Spring后端HttpClient实现微信小程序登录
这是微信官方提供的时序图。我们需要关注的是前后端的交互,以及服务端如何收发网络请求。 小程序端 封装基本网络请求 我们先封装一个基本的网络请求。 const baseUrl"localhost:8080" export default{sendRequsetAsync } /* e url:目标页…...

Linux下部署MySQL-MHA环境
目前的环境如下:centos7 有四台虚拟机,20,21,22,23 20为master,21,22,23 为20的从库,21 为管理节点。 搭建MySQL主从复制的,可以参考我之前的文章 MHA&#…...
开发笔记 20231114-阿里云mysql外部访问)
DaoWiki(基于Django)开发笔记 20231114-阿里云mysql外部访问
文章目录 创建mysql用户,用户远程访问配置阿里云安全策略下载安装mysql workbench 创建mysql用户,用户远程访问 创建用户 CREATE USER dao_wiki% IDENTIFIED BY password;授权访问dao_wiki数据库 GRANT ALL PRIVILEGES ON dao_wiki.* TO dao_wiki%; F…...

【UE5】 虚拟制片教程
目录 效果 步骤 一、下载素材 二、将视频转成PNG序列 三、开始虚拟制片 效果 步骤 一、下载素材 首先下载绿幕视频素材 链接:百度网盘 请输入提取码 提取码:jyfk 二、将视频转成PNG序列 打开“Adobe Premiere Pro”,导入素材 …...

集成Line、Facebook、Twitter、Google、微信、QQ、微博、支付宝的三方登录sdk
下载地址: https://githubfast.com/anerg2046/sns_auth 安装方式建议使用composer进行安装 如果linux执行composer不方便的话,可以在本地新建个文件夹,然后执行上面的composer命令,把代码sdk和composer文件一起上传到项目适当位…...

2022年09月 Python(五级)真题解析#中国电子学会#全国青少年软件编程等级考试
Python等级考试(1~6级)全部真题・点这里 一、单选题(共25题,每题2分,共50分) 第1题 已知字符串:s=“语文,数学,英语”,执行print(s.split(“,”))语句后结果是?( ) A: [‘语文’, ‘数学’, ‘英语’] B: [语文, 数学, 英语] C: [‘语文, 数学, 英语’] D: [‘语…...

C. Number of Pairs
time limit per test 2 seconds memory limit per test 256 megabytes input standard input output standard output You are given an array a� of n� integers. Find the number of pairs (i,j)(�,�) (1≤i<j≤n1≤…...

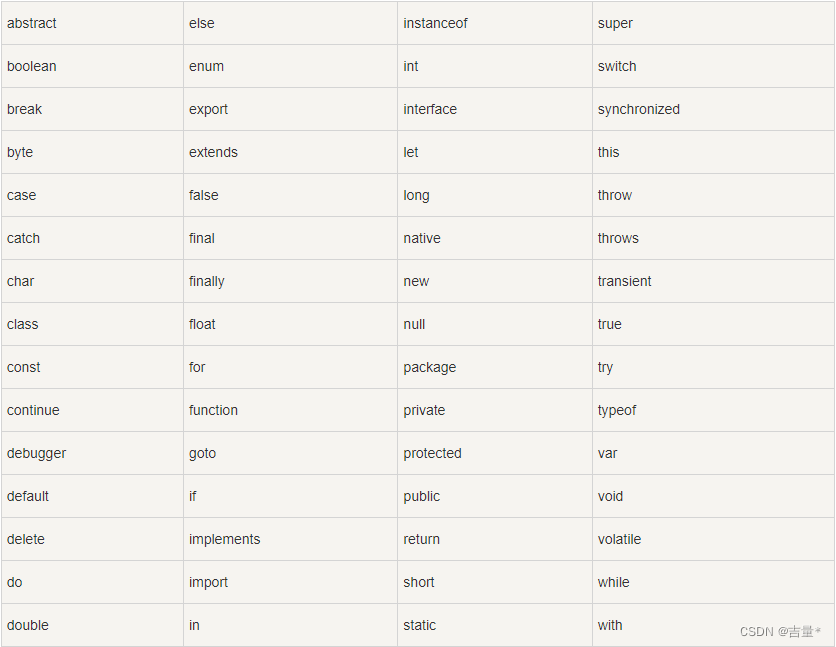
Js 保留关键字
JavaScript 关键字用于标识要执行的操作,和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用;这些关键字有些在目前的版本中可能没有使用,但在以后 JavaScript 扩展中会用到。 以下是JS中最重要的保留关键字…...

nodejs+vue+python+PHP+微信小程序-安卓-房产中介管理信息系统的设计与实现-计算机毕业设计
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

【系统架构设计】架构核心知识: 3.5 Redis和ORM
目录 一 Redis 1 Redis与MemCache 2 Redis分布式存储方案 3 Redis集群切片的方式 4 Redis数据分片...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
