解决企业项目管理难题:痛点分析与实用解决方案探索

在当前竞争激烈的商业环境中,产品力已然成为市场竞争的核心,这背后的驱动力是技术、人才和管理能力的综合体现——研发创新能力。其中,项目管理能力扮演着至关重要的角色,它能最大化地发挥和释放以上三者的优势。因此,随着环境中竞争不断升级,企业对项目管理能力的强化需求尤为迫切。
然而企业在项目管理具体实施中时常遇到沟通成本高、时效性差,传递信息不精准等问题,如何解决这些难题?本文将以企业产品创新项目管理场景的痛点问题为切入点,来探讨加强企业项目管理的途径,使得企业在竞争激烈的市场中脱颖而出。
痛点1、公司高层管理者:项目是一个黑盒
 |
典型场景:作为CxO级别的高管,需要全面理解并控制公司的众多新科技、平台和产品研发项目的进度、成本、质量和风险。但由于没有有效工具,他们获取的信息可能不够实时和精确,这时候项目处于一种黑盒状态,在此情景下会造成公司高级管理者决策延迟或不准确的局面。他们通常通过项目汇报会获取信息,而这个过程非常耗时且繁琐。当项目出现问题(如技术难题),他们可能无法及时知晓并调整策略,从而导致项目延期甚至失败。
解决方案:引入项目管理系统提供实时的项目信息和进度、质量、成本、风险报告,帮助高管能够随时了解项目状态,以便更准确地给予决策和支持。例如,该系统可以自动跟踪项目状态,并在出现问题时向高管发送预警通知。此外,它还可以提供资源使用、成本报告,助力高管做出明智决策,从而提高决策效率、准确性,并降低信息不透明所带来的风险。
痛点2、项目管理者:手工跟催协调难
项目管理者需要协调跨部门的工作,并跟踪项目的进度、质量、成本和风险。但缺乏高效协作工具和统一管理平台,可能导致任务混乱、沟通困难和进度控制失准。
 |
典型场景:新能源公司王经理作为研发的项目经理,管理项目涉及多个研发专业部门以及采购、质量、生产等跨领域多个团队的协作。王经理在项目管理过程中无法准确追踪开发模块进度,导致的延期问题往往在项目协调会议上才能沟通发现,这拖累了整个项目进度。
解决思路:我们建议引入项目管理系统,提供项目计划、任务分派、资源管理等功能。王经理能在系统内分配任务,系统会自动通知相关人员,跟踪完成情况。团队成员可查看、反馈任务状态和进度。任务延期时,无需手动跟催,系统将自动提醒相关人员,避免信息丢失,使项目管理更有序、高效。项目管理系统还提供项目日历和甘特图等工具,以可视化形式助力更好的项目规划和控制。
痛点3、项目执行者:团队协同阻碍多
项目执行者在缺乏统一平台时,可能面临信息混乱、工作进度不明、团队协作困难等问题。
 |
典型场景:作为一名新能源公司的工程师,你参与的关键项目涉及与设计、制造、采购、测试团队等多部门人员协作。但因为缺乏统一平台,无法与团队成员进行有效沟通,执行过程中需要频繁参与各种会议以了解项目最新进展,难以专注手中工作。另一方面,信息分散混乱同样耗费时间和精力,需要在大量邮件、电子表格和文档中查找信息和任务,甚至错过一些重要任务或期限的情况也时有发生。
解决思路:使用项目管理系统,可以提供清晰任务列表和工作日历,查看任务描述、期限、优先级等。项目执行者可以在任务上提交交付物,在线审批交付物,根据交付物自动更新任务状态,减少汇报、填表工作,专注于交付核心价值的工作,提高项目质量控制水平。此外,系统还可基于任务和交付物提高团队协作效率,存储沟通信息,方便查询,促进有效沟通和协作,同时将项目过程中的知识沉淀到系统中,供后续项目借鉴使用。
总的来说,引入项目管理平台,让项目管理的PDCA循环都纳入系统运行,可以从根本上解决上述痛点,使得整个项目的管理和执行变得更加高效、透明和协调。
猪齿鱼项目管理平台
猪齿鱼项目管理平台,聚焦于企业级项目管理场景,覆盖项目启动-规划-执行-监控-收尾全生命周期,同时,提供多种角色的工作台,高效辅助项目工作开展和推进。
 |
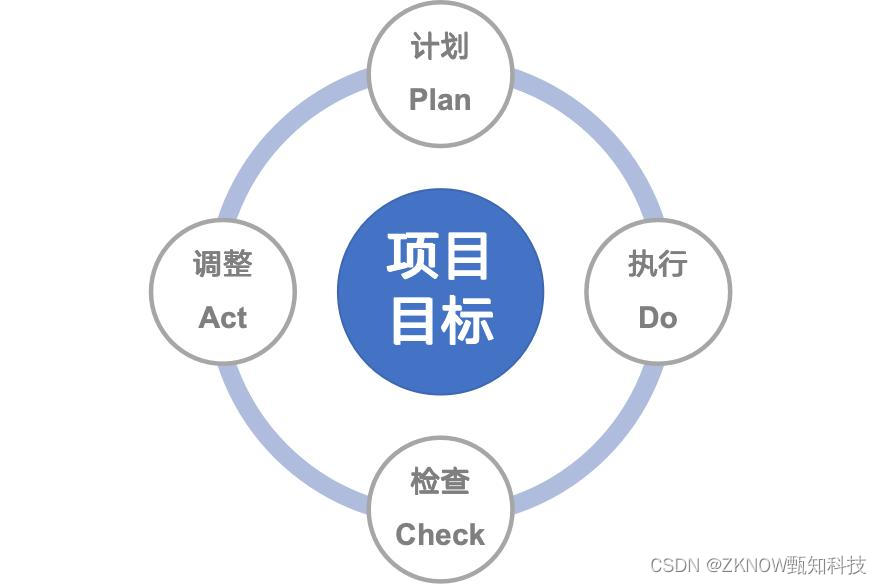
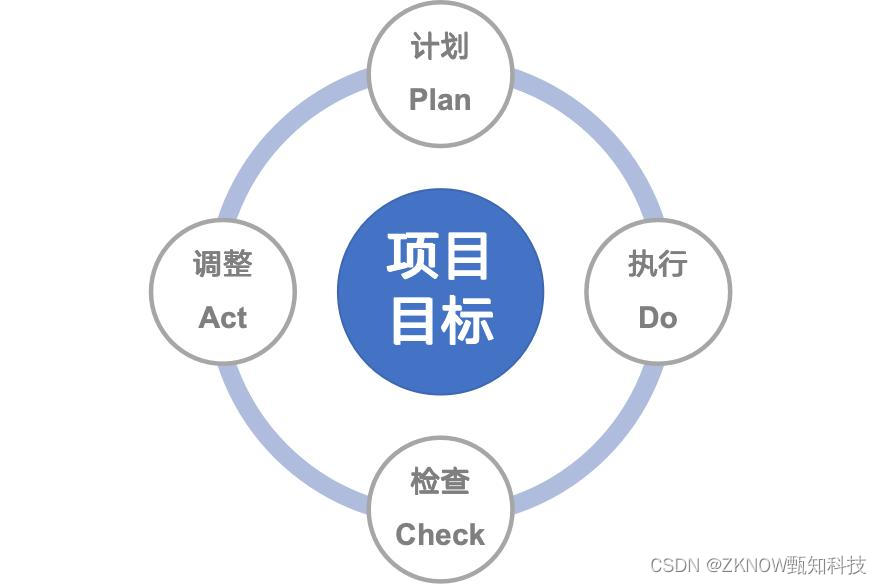
猪齿鱼项目管理平台充分融合PDCA管理思想和方法,建立持续改进和优化的项目管理机制:
 |
1. 计划(Plan):在项目初始阶段,我们需要精心设定项目计划,这包括明晰项目目标、确定资源需求、预算分配、收益预测、工作分解和任务分派等。同时,我们也需要对可能出现的风险进行评估,并设立相应的风险应对措施。
2. 执行(Do):一旦计划明确,我们将组织团队按照设定的计划实施项目,这涵盖从按计划完成任务、管理资源使用、到监测项目进度等各个环节。在执行的过程中,我们会持续收集项目相关的数据,为接下来的检查和改进提供依据。
3. 检查(Check):我们对收集到的数据进行分析,对比项目的进度、质量和成本等是否符合计划、是否健康,是否存在偏差,并找出偏差的根源。
4. 调整(Act):根据检查的结果,进行持续改进。如果项目进展符合预期,我们将继续执行;若存在偏差,我们会根据偏差的原因进行必要的调整,可能涉及范围的调整、计划的调整、资源的优化或工作方法的改进等。这些调整的发起、审核和执行,也都将可追溯、可分析。
通过采用PDCA循环,借助猪齿鱼项目管理平台,及时获取项目健康情况并执行改进,从而提升项目管理的效率和质量。同时,借助猪齿鱼项目管理平台中的项目模板,逐步沉淀和迭代企业项目管理规范,形成企业标准实践,有效应对高速变化的内外部环境、提升企业抗风险能力。
后续,我们将以更深入的视角,对以下行业企业项目管理中的各种难题和策略进行深度解析。
- 汽车整车和零部件行业企业级研发项目管理场景。
- 医药行业企业级药品研发项目管理场景。
- 医疗器械行业企业级产品研发项目管理场景。
- 企业内部软件研发项目管理,瀑布研发以及敏捷研发场景。
- IT服务行业项目实施管理场景。
- 更多行业标准实践持续探索中......
对此感兴趣的您,别忘了持续关注我们,让我们一起探寻项目管理的最佳解决方案。
相关文章:

解决企业项目管理难题:痛点分析与实用解决方案探索
在当前竞争激烈的商业环境中,产品力已然成为市场竞争的核心,这背后的驱动力是技术、人才和管理能力的综合体现——研发创新能力。其中,项目管理能力扮演着至关重要的角色,它能最大化地发挥和释放以上三者的优势。因此,…...

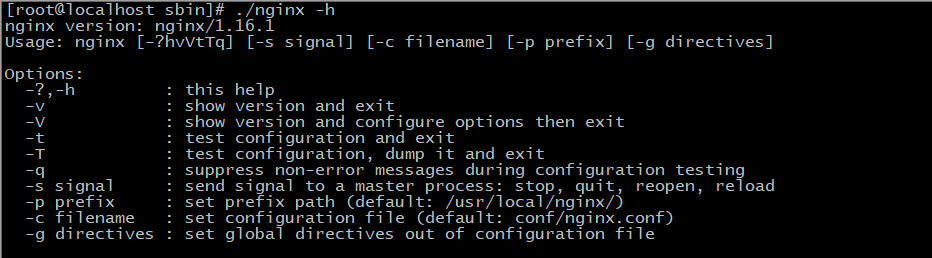
Nginx 简介和安装
文章目录 介绍Nginx的优点(1)速度更快、并发更高(2)配置简单,扩展性强(3)高可靠性(4)热部署(5)成本低、BSD许可证 Nginx的功能特性及常用功能基本HTTP服务高级HTTP服务邮件服务Nginx常用的功能模块 Nginx环境准备docker安装乌班图安装Nginx目录结构分析方式一:Nginx…...

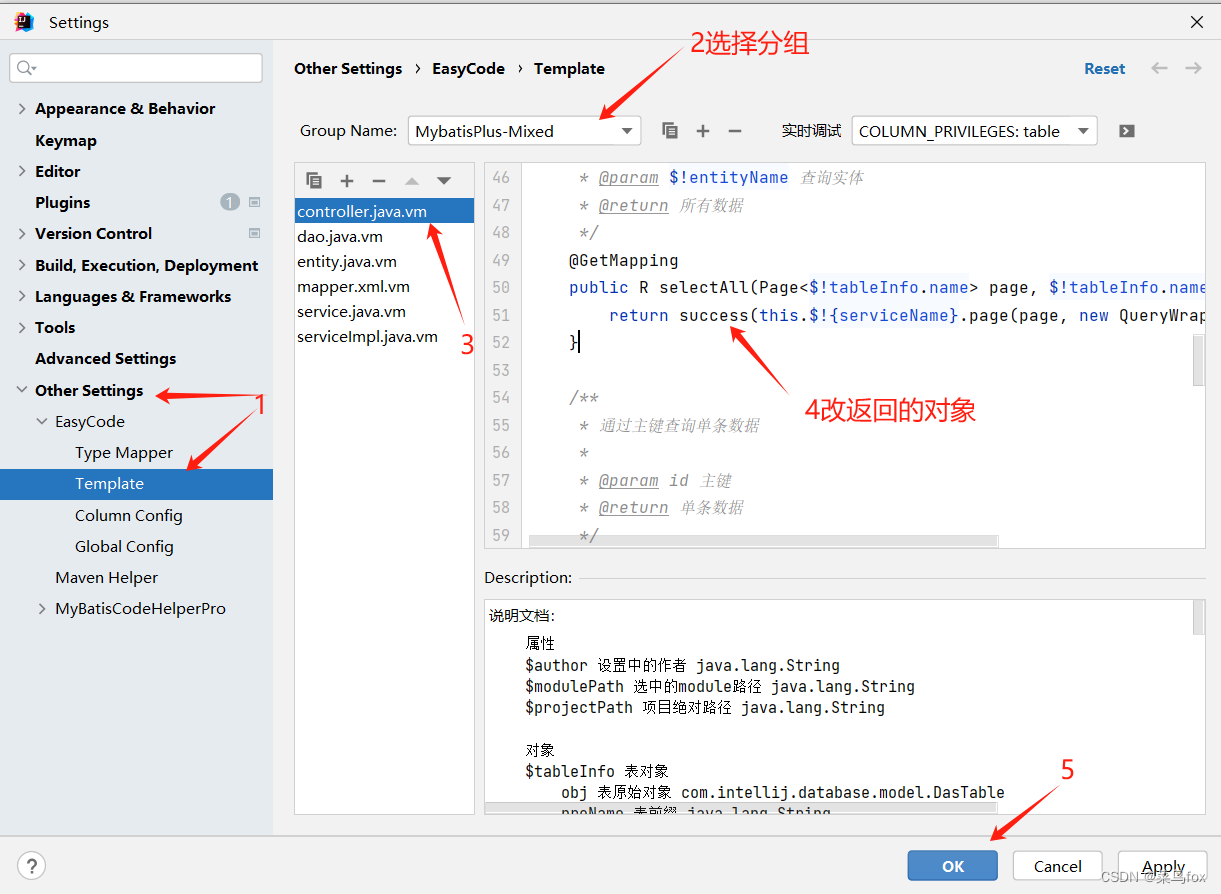
idea生成代码(一):实现java语言的增删改查功能(基于EasyCode插件)支持自定义模板【非常简单】
idea生成代码(一):实现java语言的增删改查功能(基于EasyCode插件)支持自定义模板【非常简单】 idea生成代码(二):实现java语言的增删改查功能(基于mybatis-plus代码生成器…...

vue预览各种格式图片png jpg tif tiff dcm
// 没有图片展示暂无 有图片,判断格式 png jpg 直接展示 tif tiff需要转化成png展示 dcm需要用到插件 <el-col :span"16"><div style"width:100%;text-align: center;margin-bottom: 10px;">图件预览</div><div style&quo…...

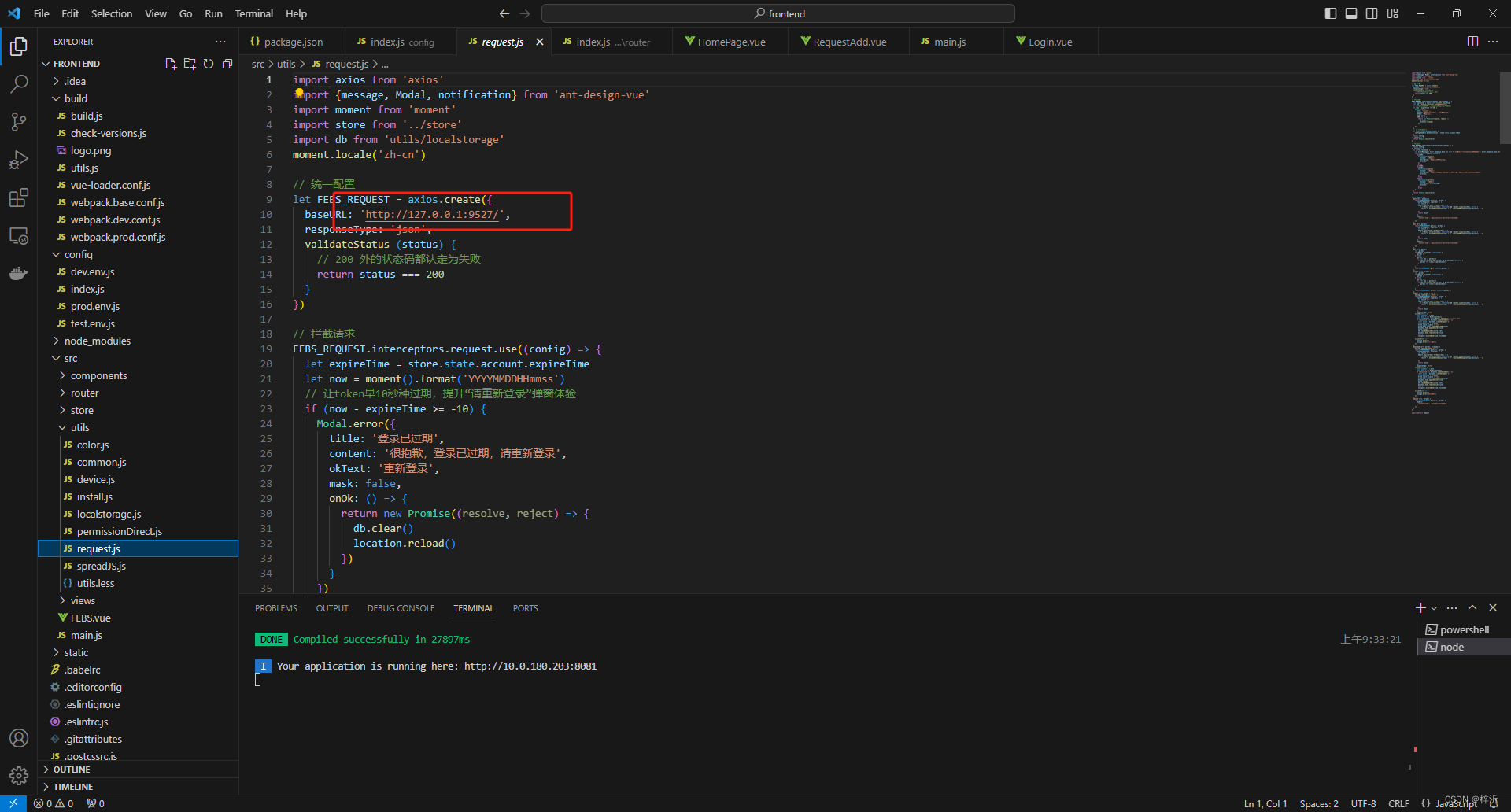
出入库管理系统vue2前端开发服务器地址配置
【精选】vue.config.js 的完整配置(超详细)_vue.config.js配置_web学生网页设计的博客-CSDN博客 本项目需要修改两处: 1、vue开发服务器地址:config\index.js use strict // Template version: 1.3.1 // see http://vuejs-templa…...
:助力奢侈品品牌提升客户满意度)
民安智库(第三方满意度调研公司):助力奢侈品品牌提升客户满意度
在奢侈品行业中,客户满意度是衡量品牌价值和市场竞争力的关键因素。为了准确了解客户的需求和反馈,民安智库(北京第三方社会调查评估)以其专业的满意度调查方法,受委托对某奢侈品品牌进行全面的客户满意度调查。 此次…...

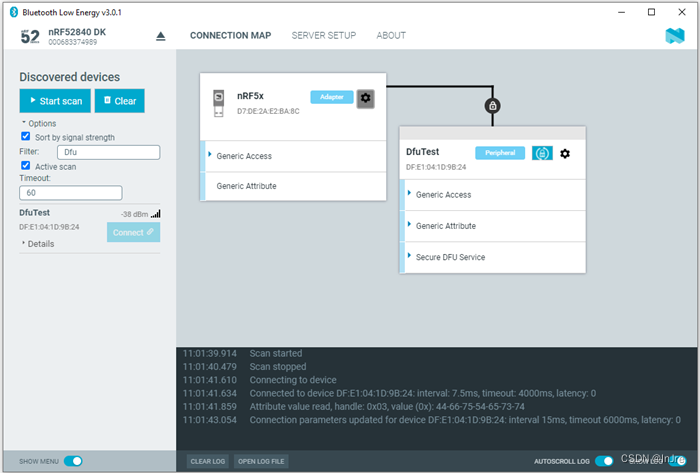
蓝牙特征值示例1-迈金L308自行车尾灯夜骑智能表情尾灯的
了解商品级蓝牙特征值 1 服务器(设备)描述 0x02-01-06 05-03-0F180A18 09-FF-FFFF166B001C0101 0A-09-4C3330385F37393937 01设备标识 03服务UUID FF厂商自定义数据(厂家编号:FFFF-166B001C0101) 完整设备名称: L308-7997 2 服…...

Three 笔记
一:常用函数封装 1、实例化three 场景、相机、渲染器 import * as THREE from three;/*** 实例化three 场景、相机、渲染器* param container: dom容器 * param fov: 视野角度 * param near: 相机视锥体近裁截面相对相机的距离 * param far: 相机视锥体远裁截面相…...

Crypto | Affine password 第二届“奇安信”杯网络安全技能竞赛
题目描述: 明文经过仿射函数y3x9加密之后变为JYYHWVPIDCOZ,请对其进行解密,flag的格式为flag{明文的大写形式}。 密文: JYYHWVPIDCOZ解题思路: 1、使用在线网站直接破解或手工计算破解,获得flag。…...
)
android使用notification消息通知(工具类封装)
代码直接复制粘贴就可以用了,参数可以更具自己需求添加 private NotificationManager manager;private Notification notification;private static final String NORMAL_CHANNEL_ID "my_notification_normal";private static final String IMPORTANT_CHA…...

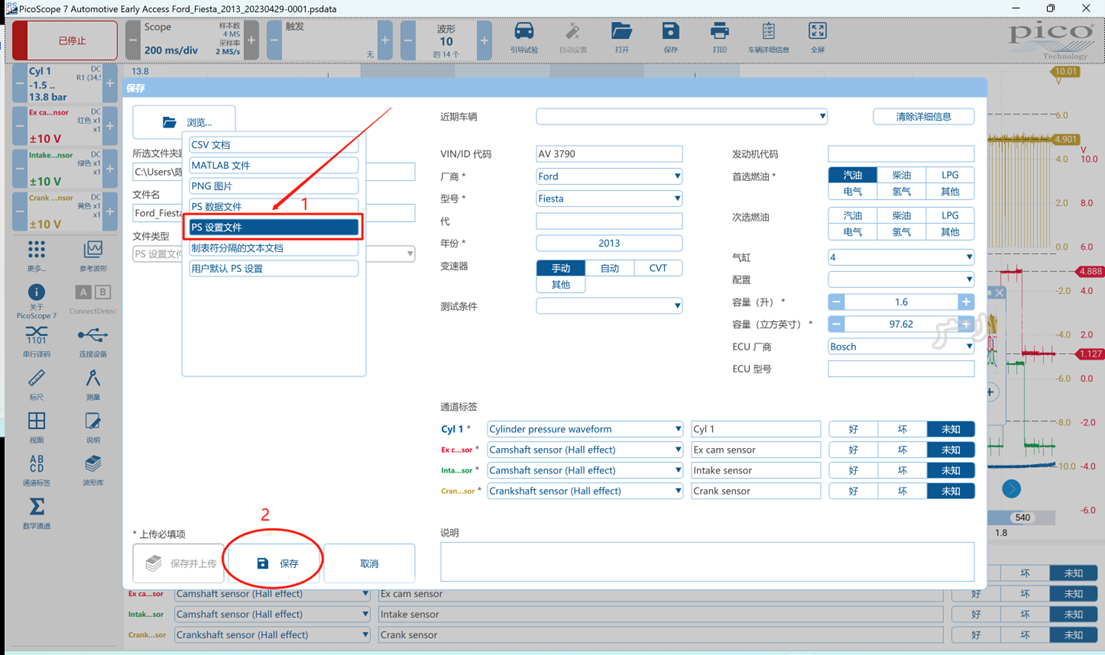
PicoDiagnostics (NVH设备软件)-PS软件设置文件类型介绍
作为远程技术指导人员,下面这个功能对你来说可能非常有帮助。 在PicoScope 7 软件的文件保存格式里,通常选择的是<PS 数据文件>类型,容易忽略其他实用的保存文件类型,下面我们介绍<PS设置文件>类型。 PS 数据文件&…...

Linux 定时删除7天前的文件
一、编写脚本 #!/bin/bash find /home/kafka/logs -mtime 10 -name "*.*" -exec rm -rf {} \;保存到home目录下的logs_delete.sh 二、解释 # 命令格式 find 对应目录 -mtime 天数 -name "文件名" -exec rm -rf {} \; # 示例命令,将/home/kaf…...

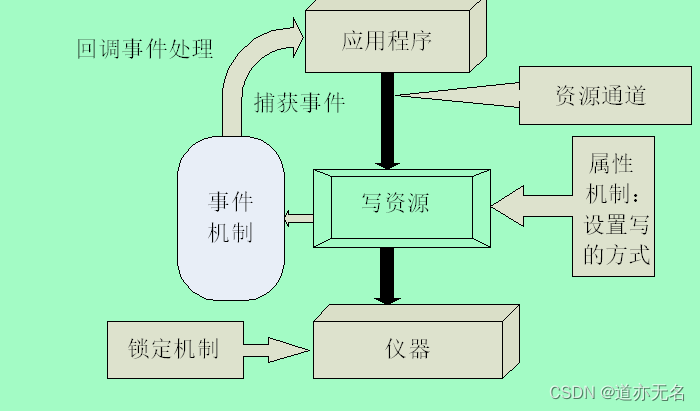
VISA机制
需要用到VISA的3种机制:属性机制、锁定机制和事件机制。以写资源为例,3种机制的作用如图 (1)属性机制 属性机制用来控制资源的各种属性,这些属性分为两种:只读属性和可读可写属性。 (2…...

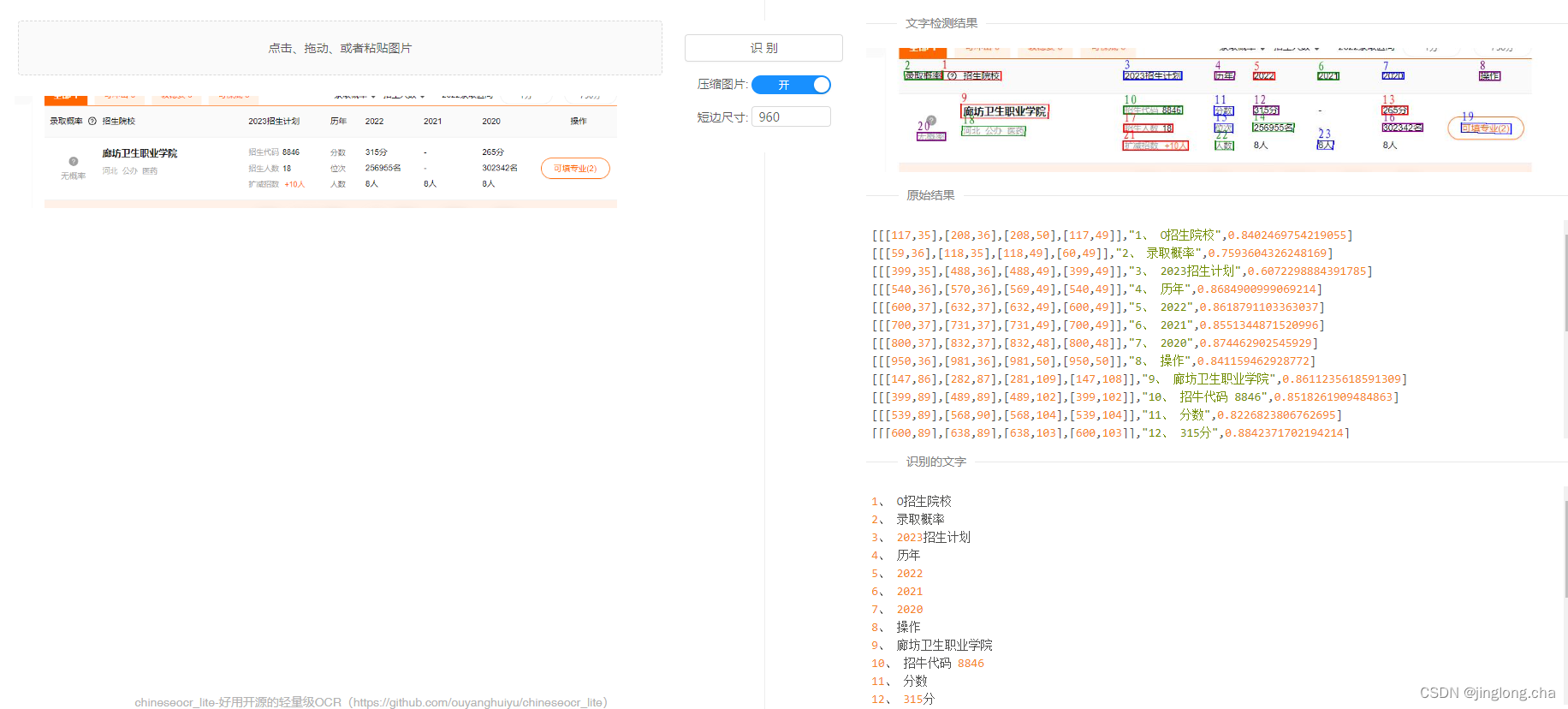
基于开源项目OCR做一个探究(chineseocr_lite)
背景:基于图片识别的技术有很多,应用与各行各业,我们公司围绕电子身份证识别自动录入需求开展,以下是我的研究心得 技术栈:python3.6,chineseocr_lite的onnx推理 环境部署:直接上截图ÿ…...

工作常遇,Web自动化测试疑难解答,测试老鸟带你一篇打通...
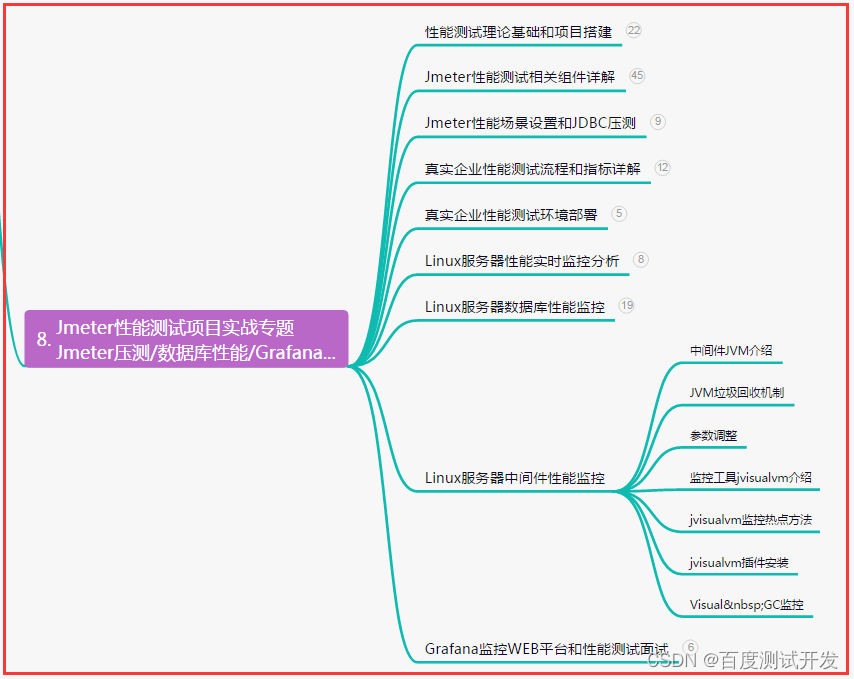
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、自动化测试中隐…...

H5判断当前环境是否为微信小程序
H5判断当前环境是否为微信小程序 场景代码 场景 H5需要判断当前环境是否为微信小程序,然后做一些交互调整。 代码 isWxMiniCodeWebviewEnv() {return navigator.userAgent.match(/miniprogram/i) || window.__wxjs_environment miniprogram }...

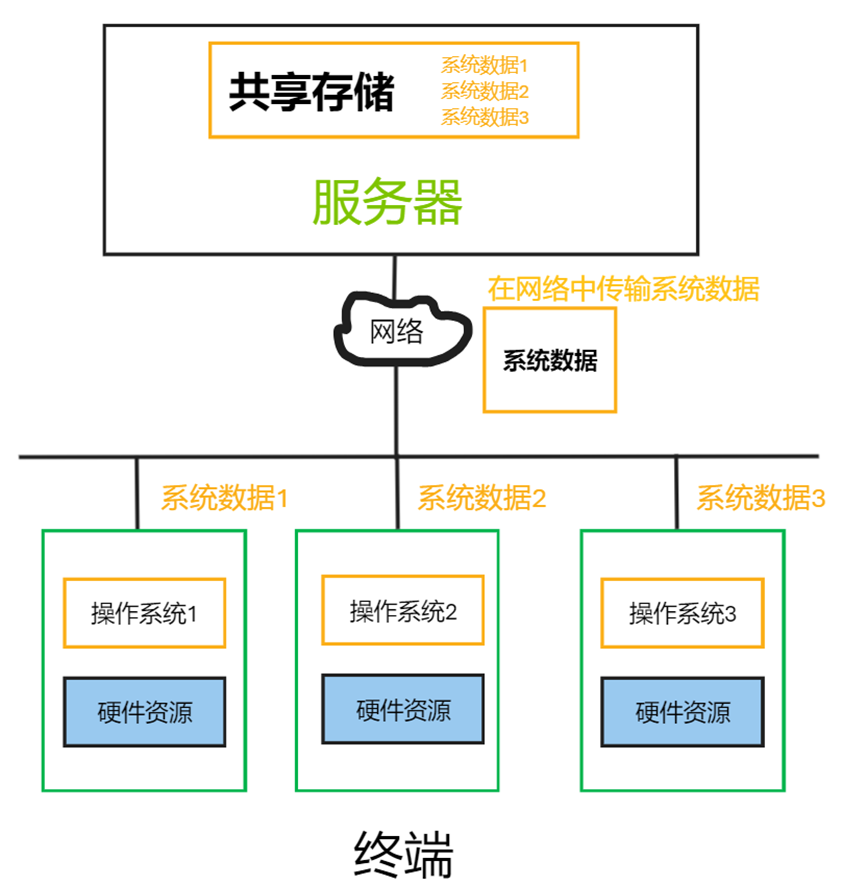
桌面云架构讲解(VDI、IDV、VOI/TCI、RDS)
目录 云桌面架构 VDI 虚拟桌面基础架构 IDV 智能桌面虚拟化 VOI/TCI VOI 虚拟系统架构 TCI 透明计算机架构 RDS 远程桌面服务 不同厂商云桌面架构 桌面传输协议 什么是云桌面 桌面云是虚拟化技术成熟后发展起来的一种应用,桌面云通常也称为云桌面、VDI等 …...

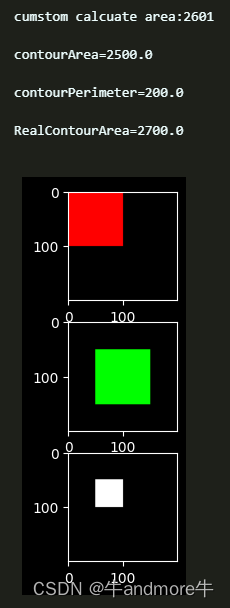
计算图片中两个任意形状多边形相交部分的大小
一张图片中两个任意多边形相交的面积计算方法。本文参考https://blog.csdn.net/PanYHHH/article/details/110940428;加了一个简单的示例,也对代码做了一点清淅化。原博客中还有其他链接,是C代码,没有看原理,但以下代码…...

JavaScript的函数
在JavaScript中,函数是一种强大而灵活的工具,它们不仅可以执行特定的任务,还可以作为变量、参数和返回值进行传递。本文将介绍JavaScript函数的各个方面,包括函数的定义和调用、函数参数和返回值、匿名函数和箭头函数,…...

stm32 - Cortex
stm32 - Cortex 概念Cortex-M4 的工作模式和工作状态寄存器 概念 Cortex-M4 的工作模式和工作状态 处理模式 当处理器发生了异常或者中断,则进入处理模式进行处理,处理完成后返回到线程模式 权限大,访问处理器中所有的资源 线程模式 芯片复…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
