OpenGL的学习之路-3
前面1、2介绍的都是glut编程
下面就进行opengl正是部分啦。
1.绘制点
#include <iostream>
#include <GL/gl.h>
#include <GL/glu.h>
#include <GL/glut.h>void myMainWinDraw();int main(int argc,char** argv) {glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(400, 400);glutInitWindowPosition(0, 0);glutCreateWindow("Hello");glutDisplayFunc(myMainWinDraw);glutMainLoop();return 0;
}void myMainWinDraw(){glClearColor(0.0,0.0,0.0,0.0);//设置清除色glClear(GL_COLOR_BUFFER_BIT); //清除颜色缓冲区float a[2];glGetFloatv(GL_POINT_SIZE_RANGE,a);std::cout<<a[0]<<"---"<<a[1]<<"\n"; //输出的是,点大小的范围(不过没有这么严格)glPointSize(10); //设置点的大小glBegin(GL_POINTS);#if 0(0.5f,0.4f);(-0.5f,0.4f,0.0f);(0.0f,-0.4f,0.0f);#elseglColor3f(1.0f,0.0f,0.0f); //为点设置颜色glVertex3f(0.5f,0.4f,0.0f); //该语句可绘制glColor3f(0.0f,0.0f,1.0f);glVertex3f(-0.5f,0.4f,0.0f);glColor3f(0.0f,1.0f,0.0f);glVertex3f(0.0f,-0.4f,0.0f);#endif // 0glEnd();glFlush();
}

这里留下小思考题:
掷骰子是随机事件,现在平面上有三个点A、B、C,还有一个点P,位置可随机。令点A代表骰子的点数为1、4,点B代表骰子的点数为2、5,点C代表骰子的点数为3、6。现在开始扔,如果扔的点数为1或者4,那么取AP的中点作为新的P;如果扔到2或者5,则取BP的中点作为新的P;如果扔到的点数为3,6,则同理取CP的中点作为新的P。同时,要把每次取得的新的P绘制出来,并保持与相应的A或B或C同色。前面一定次数(如前20次),我们先不画点(还未进入稳态),后面再开始绘制。看看最终得到的图形是什么样子。

结果很奇妙!

明明是随机的,却呈现了规律性。赞叹数学、赞叹科学?是的,但我也想赞叹让我知道这个的我的老师。
2.绘制线
#include <iostream>
#include <GL/gl.h>
#include <GL/glu.h>
#include <GL/glut.h>void myMainWinDraw();int main(int argc,char** argv) {glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(400, 400);glutInitWindowPosition(0, 0);glutCreateWindow("Hello");glutDisplayFunc(myMainWinDraw);glutMainLoop();return 0;
}void myMainWinDraw(){glClearColor(0.0,0.0,0.0,0.0);glClear(GL_COLOR_BUFFER_BIT);glLineWidth(2);glBegin(GL_LINES);#if 0glVertex3f(0.5f,0.0f,0.0f);glVertex3f(0.5f,0.4f,0.0f);glVertex3f(0.0f,0.4f,0.0f);glVertex3f(0.0f,-0.4f,0.0f);
#elseglColor3f(1.0f,0.0f,0.0f);glVertex3f(0.5f,0.0f,0.0f);glColor3f(0.0f,1.0f,0.0f);glVertex3f(0.5f,0.4f,0.0f);glColor3f(1.0f,0.0f,0.0f);glVertex3f(0.0f,0.4f,0.0f);glColor3f(0.0f,0.0f,1.0f);glVertex3f(0.0f,-0.4f,0.0f);#endifglEnd();glFlush();}两点连成一条直线。点和点之间是配对的,如果给的点的个数是奇数,那么最后一个点没有找到和他配对的点,会不起作用。
关于颜色:
默认状态,是两边点颜色的线性插值,结果如下:

如果不想这样,就需要 glShadeModel(GL_FLAT) 变成:

glShadeModel(GL_SMOOTH) 和 glShadeModel(GL_FLAT) !!
联系:绘制环
glBegin(GL_LINES_LOOP) :给出的两个相邻的点首尾相连,最后一个点和第一个点相连,构成环。两种颜色模式下:


3.绘制三角形
#include <iostream>
#include <GL/gl.h>
#include <GL/glu.h>
#include <GL/glut.h>void myMainWinDraw();int main(int argc,char** argv) {glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(400, 400);glutInitWindowPosition(0, 0);glutCreateWindow("Hello");glutDisplayFunc(myMainWinDraw);glutMainLoop();return 0;
}void myMainWinDraw(){glClearColor(0.0,0.0,0.0,0.0);glClear(GL_COLOR_BUFFER_BIT);//glShadeModel(GL_FLAT); //GL_SMOOTHglBegin(GL_TRIANGLES);#if 0glVertex3f(0.5f,0.0f,0.0f);glVertex3f(0.5f,0.4f,0.0f);glVertex3f(0.0f,0.4f,0.0f);glVertex3f(0.0f,-0.4f,0.0f);glVertex3f(0.3f,-0.4f,0.0f);glVertex3f(0.0f,-0.2f,0.0f);
#elseglColor3f(1.0f,0.0f,0.0f);glVertex3f(0.5f,0.0f,0.0f);glColor3f(0.0f,1.0f,0.0f);glVertex3f(0.5f,0.4f,0.0f);glColor3f(1.0f,0.0f,0.0f);glVertex3f(0.0f,0.4f,0.0f);glColor3f(0.0f,0.0f,1.0f);glVertex3f(0.0f,-0.4f,0.0f);glColor3f(1.0f,0.0f,1.0f);glVertex3f(0.3f,-0.4f,0.0f);glColor3f(0.0f,1.0f,1.0f);glVertex3f(0.0f,-0.2f,0.0f);#endifglEnd();glFlush();}三个点一组,绘制一个三角形。

推广:



(后面几个平时用不太到)
4.绘制的线型
#include <iostream>
#include <GL/gl.h>
#include <GL/glu.h>
#include <GL/glut.h>void myMainWinDraw();int main(int argc,char** argv)
{glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(400, 400);glutInitWindowPosition(0, 0);glutCreateWindow("Hello");glutDisplayFunc(myMainWinDraw);glutMainLoop();return 0;
}void myMainWinDraw(){glClearColor(0.0,0.0,0.0,0.0);glClear(GL_COLOR_BUFFER_BIT);glLineWidth(2);glEnable(GL_LINE_STIPPLE);glLineStipple(1,0xF0F0); //第一个参数是重复度、第二个参数代表线型glBegin(GL_LINES);glVertex3f(0.5f, 0.4f ,0.0f);glVertex3f(-0.5f, 0.4f ,0.0f);glEnd();glLineWidth(10);glLineStipple(5,0xF0F0);glColor3f(1.0f,0.0f,0.0f);glBegin(GL_LINES);glVertex3f(0.5f, 0.0f, 0.0f);glVertex3f(-0.5f, 0.0f,0.0f);glEnd();glLineWidth(20);glLineStipple(3,0x7555);glColor3f(1.0f,1.0f,0.0f);glBegin(GL_LINES);glVertex3f(0.5f, -0.4f, 0.0f);glVertex3f(-0.5f, -0.8f,0.0f);glEnd();glLineWidth(5);glBegin(GL_LINE_LOOP);glVertex3f(-0.8f, 0.8f, 0.0f);glVertex3f(-0.8f, -0.8f, 0.0f);glVertex3f( 0.8f, -0.8f, 0.0f);glVertex3f( 0.8f, 0.8f, 0.0f);glEnd();glFlush();}
新的知识点:
1. glEnable(GL_LINE_STIPPLE) :将开关打开
2. glLineStipple(1,0xF0F0):第一个参数是重复度,第二个参数是线型。这里是,1111000011110000。如果将第一个参数改为2,那么将变成1111111100000000...这个样子。
绘制结果:

5.多边形绘制的模式(填充/线框)
#include <iostream>
#include <GL/gl.h>
#include <GL/glu.h>
#include <GL/glut.h>void myMainWinDraw();int main(int argc,char** argv)
{glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(400, 400);glutInitWindowPosition(0, 0);glutCreateWindow("Hello");glutDisplayFunc(myMainWinDraw);glutMainLoop();return 0;
}void myMainWinDraw(){glClearColor(0.0,0.0,0.0,0.0);glClear(GL_COLOR_BUFFER_BIT);glDisable(GL_LIGHTING);glPolygonMode(GL_FRONT,GL_FILL);glPolygonMode(GL_BACK,GL_LINE);glBegin(GL_TRIANGLES);glVertex2f(-1.0f, 0.0f);glVertex2f( 0.0f, 0.0f);glVertex2f( 0.0f, 1.0f);glEnd();glPolygonMode(GL_FRONT,GL_LINE);glBegin(GL_TRIANGLES);glVertex2f( 1.0f, 0.0f);glVertex2f( 0.0f, 1.0f);glVertex2f( 0.0f, 1.0f);glEnd();glPolygonMode(GL_FRONT_AND_BACK,GL_FILL);glBegin(GL_TRIANGLES);glVertex2f( 0.0f, 0.0f);glVertex2f( -1.0f, 0.0f);glVertex2f( 0.0f,-1.0f);glEnd();glFrontFace(GL_CW);glPolygonMode(GL_BACK,GL_FILL);glPolygonMode(GL_FRONT,GL_LINE);glBegin(GL_TRIANGLES);glVertex2f( 0.0f, 0.0f);glVertex2f( 0.0f,-1.0f);glVertex2f( 1.0f, 0.0f);glEnd();glFlush();
}
新的知识点:
1. glPolygonMode(GL_FRONT,GL_FILL):设置正面或者背面的填充方式为GL_FILL或者GL_LINE模式。
2. glFrontFace(GL_CW):初始状态将CCW方向(点的顺序)视为正面,该语句将CW方向转为正面。
6.多边形填充的效果
填充图形的定义:

 下面就是glBegin()和glEnd() 了
下面就是glBegin()和glEnd() 了
相关文章:

OpenGL的学习之路-3
前面1、2介绍的都是glut编程 下面就进行opengl正是部分啦。 1.绘制点 #include <iostream> #include <GL/gl.h> #include <GL/glu.h> #include <GL/glut.h>void myMainWinDraw();int main(int argc,char** argv) {glutInit(&argc,argv);glutIni…...

Vue 小黑记事本组件版
渲染功能: 1.提供数据: 提供在公共的父组件 App.vue 2.通过父传子,将数据传递给TodoMain 3.利用 v-for渲染 添加功能: 1.收集表单数据 v-model 2.监听事件(回车点击都要添加) 3.子传父,讲…...

javascript如何清空数组?
可以使用以下方法清空JavaScript数组: 直接赋值为空数组 arr []; let arr [1, 2, 3, 4]; arr []; // 现在arr是空数组使用 splice() 方法删除所有元素 let arr [1, 2, 3, 4]; arr.splice(0, arr.length); // 现在arr是空数组使用 length 属性将数组截断 let ar…...

MySQL MHA高可用切换
MySQL MHA 1.什么是 MHA MHA(MasterHigh Availability)是一套优秀的MySQL高可用环境下故障切换和主从复制的软件。 MHA 的出现就是解决MySQL 单点的问题。 MySQL故障切换过程中,MHA能做到0-30秒内自动完成故障切换操作。 MHA能在…...

【Python】【应用】Python应用之一行命令搭建http、ftp服务器
🐚作者简介:花神庙码农(专注于Linux、WLAN、TCP/IP、Python等技术方向)🐳博客主页:花神庙码农 ,地址:https://blog.csdn.net/qxhgd🌐系列专栏:Python应用&…...

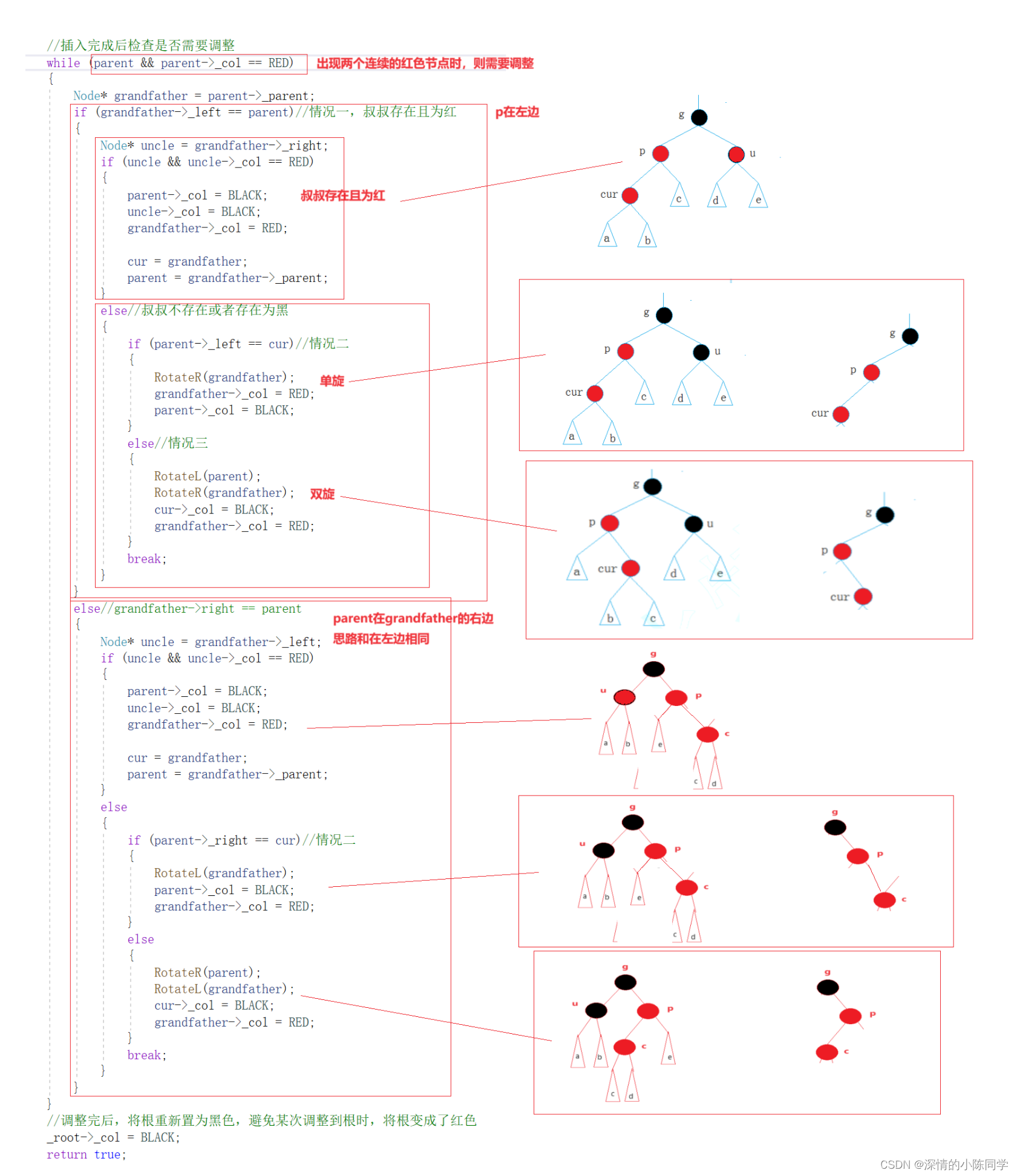
C++模拟实现——红黑树
一、介绍 红黑树也是对一般的搜索二叉树不能保证平衡的一个改进,和AVL树采用的思路不同,但同样需要旋转,其本质也是一颗平衡搜索二叉树,其节点有颜色的区分,并且被一些规则束缚,在这些规则下,能…...

java基础-数据类型
1、变量 变量就是申请内存来存储值。也就是说,当创建变量的时候,需要在内存中申请空间。 内存管理系统根据变量的类型为变量分配存储空间,分配的空间只能用来储存该类型数据。 因此,通过定义不同类型的变量,可以在内…...

设计数据库的时候会考虑哪些因素,怎样去建表?
在设计数据库时,通常会考虑以下因素: 数据的结构和关系:首先需要分析业务需求,了解需要存储的数据类型、数据之间的关系以及数据的组织结构。 数据的完整性和一致性:确保数据库中的数据完整性和一致性,例如…...

AI 绘画 | Stable Diffusion精确控制ControlNet扩展插件
ControlNet ControlNet是一个用于控制AI图像生成的插件,通过使用Conditional Generative Adversarial Networks(条件生成对抗网络)的技术来生成图像。它允许用户对生成的图像进行更精细的控制,从而在许多应用场景中非常有用,例如计算机视觉、艺术设计、虚拟现实等。 对于…...

青少年编程学习 等级考试 信奥赛NOI/蓝桥杯/NOC/GESP等比赛资料合集
一、博主愚见 在当今信息技术高速发展的时代,编程已经成为了一种必备的技能。随着社会对于科技人才的需求不断增加,青少年编程学习正逐渐成为一种趋势。为了更好地帮助青少年学习编程,提升他们的技能和素质,博主结合自身多年从事青…...

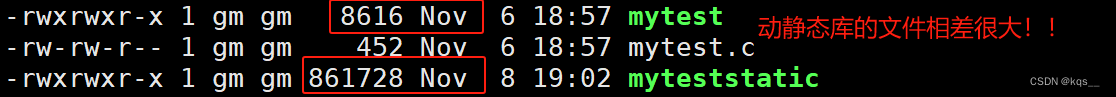
Linux 函数库
函数库: 我们的C程序中,并没有定义“printf”的函数实现,且在预编译中包含的“stdio.h”中也只有该函数的声明,而没有定义函数的实现,那么,是在哪里实“printf”函数的呢? 最后的答案是:系统把这些函数实现都被做到名为 libc.so.6 的库文件中去…...

Java 入门基础题
目录 1.输出一个整数的每一位 2.判定素数 3.求最大值方法的重载 4.输出闰年 5.打印 X 图形 6.数字9 出现的次数 7.计算分数的值 8. 模拟登陆 9.使用函数求最大值 10.斐波那契数列 星光不负赶路人,加油铁子们!!! 1…...

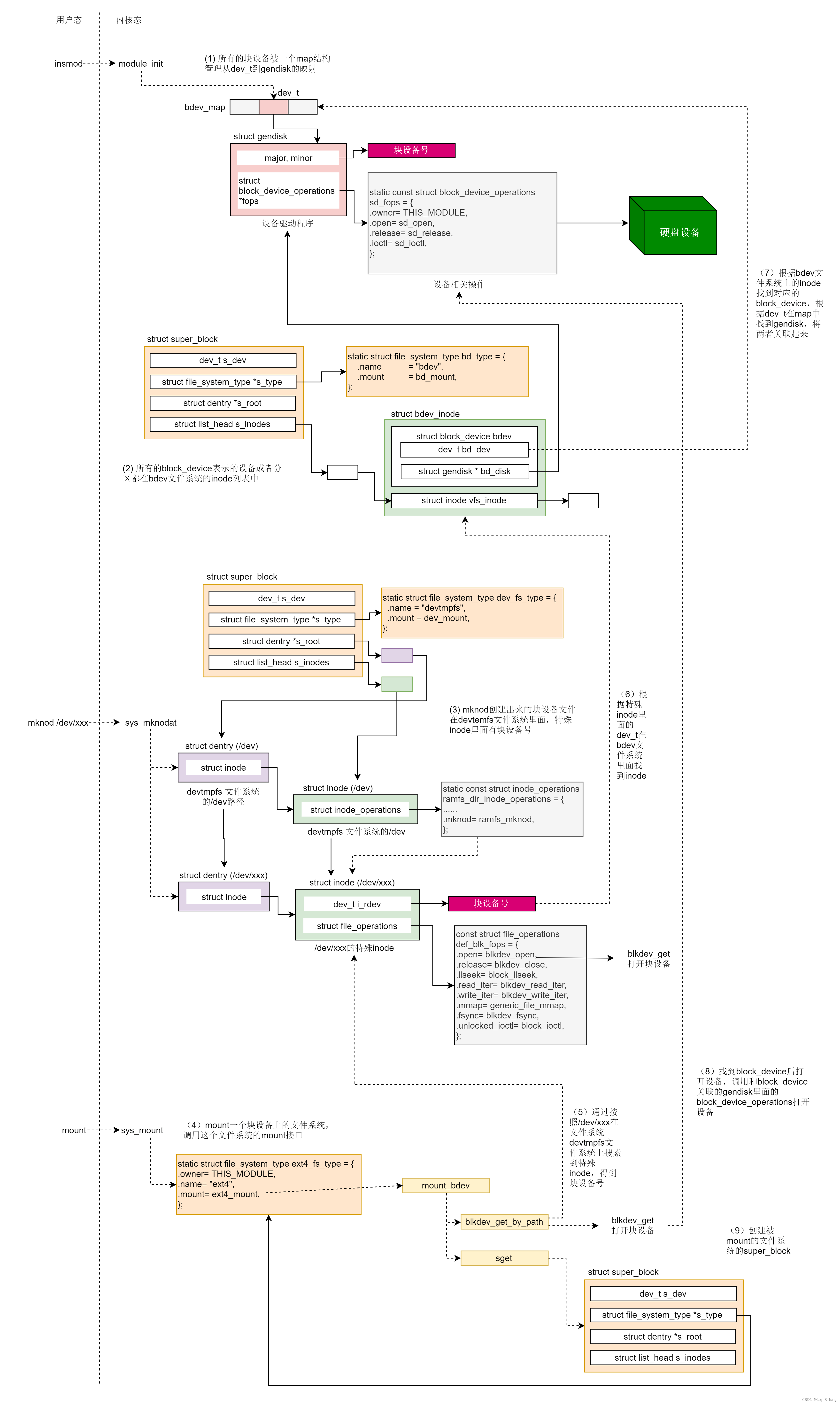
块设备的工作模式
块设备的mknod 还是会创建在 /dev 路径下面,这一点和字符设备一样。/dev 路径下面是 devtmpfs 文件系统。这是块设备遇到的第一个文件系统。我们会为这个块设备文件,分配一个特殊的 inode,这一点和字符设备也是一样的。只不过字符设备走 S_IS…...

Spring核心
Spring Framework Spring的两个核心IOC控制反转IOC容器依赖注入DIIOC容器实现注解管理BeanBean对象定义Bean对象获取 AOP面向切面编程 添加依赖入门案例注解通过Spring创建Java bean对象 xml管理Bean案例main下创建bean.XMl文件 DI依赖注入案例创建Spring配置文件 bean-di.xml …...

ffmpeg命令行处理视频,学习记录
ffmpeg命令行处理视频 截取视频前5s ffmpeg -ss 00:00:00 -t 00:00:05 -i .\public\uploads\20231109\116a292eccf8315f65d7166e794d1730.mp4 .\public\uploads\20231109\116a292eccf8315f65d7166e794d1731.mp4两视频合并为1个 ffmpeg -i F:\xuejiao\code\cms.openlai.com\p…...

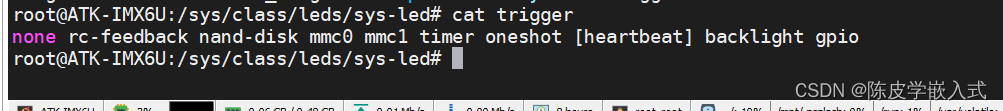
Linux应用层点亮硬件的LED灯
一 应用层操作硬件的两种方法 应用层想要对底层硬件进行操控,通常可以通过两种方式: /dev/目录下的设备文件(设备节点);/sys/目录下设备的属性文件。 具体使用哪种方式需要根据不同功能类型设备进行选择,通…...

密钥安全存储方案探讨与实践
随着信息技术的迅猛发展和应用范围的不断扩大,我们日常生活中的许多方面已经与信息技术密不可分。而在信息安全领域中,密钥的安全存储显得尤为重要。本文将探讨密钥安全存储的必要性、相关技术和实践方案,并提出一些解决方案。 一、密钥安全存…...

[pytorch]设备选择以及卷积神经网络的应用
0.写在前面: 首先这篇文章还没写完,因为今天要尝试对我之前的一个框架做一个简单的更新迭代,所以目前先更新这么多. 1.关于设备的选择 首先,目前的大多数电脑都是自带一些GPU(图形计算单元,在这里被称之为cuda), 需要安装相关的驱动才能正常使用这些设备和调用他们的具体情况…...

API SIX系列-服务搭建(一)
APIsix简介 APISIX是一个微服务API网关,具有高性能、可扩展性等优点。它基于nginx(openresty)、Lua、etcd实现功能,借鉴了Kong的思路。和传统的API网关相比,APISIX具有较高的性能和较低的资源消耗,并且具有…...
)
hadoop 大数据环境配置 同步时间 centos服务器时间同步 linux 安装ntp服务更新时间 hadoop(六)
1. 安装ntp软件 yum install -y ntp 2.创建软连接 # 删除之前得时间 sudo rm -rf /etc/localtime;# 更新时区sudo ln -s /usr/share/zoneinfo/Asia/Shanghai /etc/localtime3. 更新时间 # root 权限运行 sudo ntpdate -u ntp.aliyun.com 4. 开机自启,更新时间 …...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
