Qt绘制各种图表
绘制柱状图:
void MainWindow::iniBarChart()
{ //柱状图初始化QChart *chart = new QChart(); //创建chartchart->setTitle("Barchart演示");chart->setAnimationOptions(QChart::SeriesAnimations);ui->chartViewBar->setChart(chart); //为ChartView设置chartui->chartViewBar->setRenderHint(QPainter::Antialiasing);
}void MainWindow::buildBarChart()
{ //构造柱状图QChart *chart =ui->chartViewBar->chart(); //获取ChartView关联的chartchart->removeAllSeries(); //删除所有序列chart->removeAxis(chart->axisX()); //删除坐标轴chart->removeAxis(chart->axisY()); //删除坐标轴//创建三个QBarSet数据集,从数据模型的表头获取NameQBarSet *setMath = new QBarSet(theModel->horizontalHeaderItem(colNoMath)->text());QBarSet *setChinese = new QBarSet(theModel->horizontalHeaderItem(colNoChinese)->text());QBarSet *setEnglish= new QBarSet(theModel->horizontalHeaderItem(colNoEnglish)->text());QLineSeries *Line = new QLineSeries(); //创建一个QLineSeries序列用于显示平均分Line->setName(theModel->horizontalHeaderItem(colNoAverage)->text());QPen pen;pen.setColor(Qt::red);pen.setWidth(2);Line->setPen(pen);
// lineseries->setPointLabelsVisible(true);
// lineseries->setPointLabelsFormat("@yPoint");for(int i=0;i<theModel->rowCount();i++){//从数据模型获取数据setMath->append(theModel->item(i,colNoMath)->text().toInt()); //数学setChinese->append(theModel->item(i,colNoChinese)->text().toInt()); //语文setEnglish->append(theModel->item(i,colNoEnglish)->text().toInt()); //英语Line->append(QPointF(i,theModel->item(i,colNoAverage)->text().toFloat())); //平均分}//创建一个柱状图序列 QBarSeries, 并添加三个数据集QBarSeries *series = new QBarSeries();series->append(setMath);series->append(setChinese);series->append(setEnglish);
// series->setLabelsVisible(true);
// series->setLabelsPosition(QAbstractBarSeries::LabelsOutsideEnd);// LabelsCenter
// series->setLabelsPosition(QAbstractBarSeries::LabelsCenter);// LabelsCenter// lineseries->setPointLabelsVisible(true);
// lineseries->setPointLabelsFormat("@yPoint");chart->addSeries(series); //添加柱状图序列chart->addSeries(Line); //添加折线图序列//用于横坐标在字符串列表,即学生姓名QStringList categories;for (int i=0;i<theModel->rowCount();i++)categories <<theModel->item(i,colNoName)->text();//用于柱状图的坐标轴QBarCategoryAxis *axisX = new QBarCategoryAxis();axisX->append(categories); //添加横坐标文字列表
// chart->createDefaultAxes();chart->setAxisX(axisX, series); //设置横坐标chart->setAxisX(axisX, Line);//设置横坐标axisX->setRange(categories.at(0), categories.at(categories.count()-1)); //这只坐标轴范围//数值型坐标作为纵轴QValueAxis *axisY = new QValueAxis;axisY->setRange(0, 100);axisY->setTitleText("分数");axisY->setTickCount(6);//11axisY->setLabelFormat("%.0f"); //标签格式
// axisY->setGridLineVisible(false);
// axisY->setMinorTickCount(4);chart->setAxisY(axisY, series); //为chart->setAxisY(axisY, Line);// lineseries->setPointLabelsVisible(true);
// lineseries->setPointLabelsFormat("@yPoint");chart->legend()->setVisible(true); //显示图例chart->legend()->setAlignment(Qt::AlignBottom); //图例显示在下方
}绘制堆叠柱状图:
void MainWindow::iniStackedBar()
{//初始化叠加柱状图绘制窗口QChart *chart = new QChart();chart->setTitle("StackedBar 演示");chart->setAnimationOptions(QChart::SeriesAnimations);ui->chartViewStackedBar->setChart(chart);ui->chartViewStackedBar->setRenderHint(QPainter::Antialiasing);
}void MainWindow::buildStackedBar()
{//绘制叠加柱状图QChart *chart =ui->chartViewStackedBar->chart(); //获取QChart对象chart->removeAllSeries();//删除所有序列chart->removeAxis(chart->axisX()); //删除坐标轴chart->removeAxis(chart->axisY());//创建三门课程的数据集QBarSet *setMath = new QBarSet(theModel->horizontalHeaderItem(colNoMath)->text());QBarSet *setChinese = new QBarSet(theModel->horizontalHeaderItem(colNoChinese)->text());QBarSet *setEnglish= new QBarSet(theModel->horizontalHeaderItem(colNoEnglish)->text());for(int i=0;i<theModel->rowCount();i++){ //添加分数数据到数据集setMath->append(theModel->item(i,colNoMath)->text().toInt());setChinese->append(theModel->item(i,colNoChinese)->text().toInt());setEnglish->append(theModel->item(i,colNoEnglish)->text().toInt());}//创建 QStackedBarSeries对象并添加数据集QStackedBarSeries *series = new QStackedBarSeries();series->append(setMath);series->append(setChinese);series->append(setEnglish);series->setLabelsVisible(true);//显示每段的标签
// series->setLabelsPosition(QAbstractBarSeries::LabelsCenter);// LabelsCenterchart->addSeries(series); //添加序列到图表QStringList categories;for (int i=0;i<theModel->rowCount();i++)categories <<theModel->item(i,colNoName)->text();QBarCategoryAxis *axisX = new QBarCategoryAxis(); //类别坐标轴,作为横轴axisX->append(categories);chart->setAxisX(axisX, series);axisX->setRange(categories.at(0), categories.at(categories.count()-1));QValueAxis *axisY = new QValueAxis; //数值坐标轴,作为纵轴axisY->setRange(0, 300);axisY->setTitleText("总分");axisY->setTickCount(6);axisY->setLabelFormat("%.0f"); //标签格式chart->setAxisY(axisY, series);chart->legend()->setVisible(true);chart->legend()->setAlignment(Qt::AlignBottom);
}绘制百分比柱状图:
void MainWindow::iniPercentBar()
{//百分比柱状图初始化QChart *chart = new QChart();chart->setTitle("PercentBar 演示");chart->setAnimationOptions(QChart::SeriesAnimations);ui->chartViewPercentBar->setChart(chart);ui->chartViewPercentBar->setRenderHint(QPainter::Antialiasing);
}void MainWindow::buildPercentBar()
{//绘制百分比柱状图QChart *chart =ui->chartViewPercentBar->chart();chart->removeAllSeries();chart->removeAxis(chart->axisX());chart->removeAxis(chart->axisY());//创建数据集QBarSet *setMath = new QBarSet(theModel->horizontalHeaderItem(colNoMath)->text());QBarSet *setChinese = new QBarSet(theModel->horizontalHeaderItem(colNoChinese)->text());QBarSet *setEnglish= new QBarSet(theModel->horizontalHeaderItem(colNoEnglish)->text());QTreeWidgetItem *item; //节点QStringList categories;for (int i=0;i<=4;i++){//从分数段统计数据表里获取数据,添加到数据集item=ui->treeWidget->topLevelItem(i);categories<<item->text(0);//用作横坐标的标签setMath->append(item->text(colNoMath).toFloat());setChinese->append(item->text(colNoChinese).toFloat());setEnglish->append(item->text(colNoEnglish).toFloat());}QPercentBarSeries *series = new QPercentBarSeries(); //序列series->append(setMath);series->append(setChinese);series->append(setEnglish);series->setLabelsVisible(true);//显示百分比
// series->setLabelsFormat("@value人");chart->addSeries(series);QBarCategoryAxis *axisX = new QBarCategoryAxis(); //横坐标axisX->append(categories);chart->setAxisX(axisX, series);axisX->setRange(categories.at(0), categories.at(categories.count()-1));QValueAxis *axisY = new QValueAxis;//纵坐标axisY->setRange(0, 100);axisY->setTitleText("百分比");axisY->setTickCount(6);axisY->setLabelFormat("%.1f"); //标签格式chart->setAxisY(axisY, series);chart->legend()->setVisible(true);chart->legend()->setAlignment(Qt::AlignRight); //AlignBottom
}绘制散点图:
void MainWindow::iniScatterChart()
{//散点图初始化QChart *chart = new QChart();chart->setTitle("QScatterSeries 和 QSplineSeries 演示");chart->setAnimationOptions(QChart::SeriesAnimations);ui->chartViewScatter->setChart(chart);ui->chartViewScatter->setRenderHint(QPainter::Antialiasing);
}void MainWindow::buildScatterChart()
{ //绘制 QScatterSeries和QSplineSeries图QChart *chart =ui->chartViewScatter->chart();chart->removeAllSeries();chart->removeAxis(chart->axisX());chart->removeAxis(chart->axisY());QSplineSeries *seriesLine = new QSplineSeries(); //光滑曲线序列seriesLine->setName("spline");QPen pen;pen.setColor(Qt::blue);pen.setWidth(2);
// seriesLine->setColor(Qt::blue);seriesLine->setPen(pen);QScatterSeries *series0 = new QScatterSeries(); //散点序列series0->setName("散点");series0->setMarkerShape(QScatterSeries::MarkerShapeCircle);//MarkerShapeRectangle,MarkerShapeCircleseries0->setBorderColor(Qt::black);series0->setBrush(QBrush(Qt::red));series0->setMarkerSize(12);qsrand(QTime::currentTime().second());//随机数种子for (int i=0;i<10;i++){int x=(qrand() % 20);//0到20之间的随机数int y=(qrand() % 20);series0->append(x,y); //散点序列seriesLine->append(x,y); //光滑曲线序列}chart->addSeries(series0);chart->addSeries(seriesLine);// QValueAxis *axisY = new QValueAxis;
// axisY->setRange(0, 20);
// axisY->setTitleText("Y");
// axisY->setTickCount(11);
// axisY->setLabelFormat("%.0f"); //标签格式
// axisY->setGridLineVisible(true);
// chart->setAxisY(axisY, series0);
// chart->setAxisY(axisY, seriesLine);// QValueAxis *axisX = new QValueAxis;
// axisX->setRange(0, 20);
// axisX->setTitleText("X");
// axisX->setTickCount(11);
// axisX->setLabelFormat("%.0f"); //标签格式
// axisX->setGridLineVisible(true);
// chart->setAxisX(axisX, series0);
// chart->setAxisX(axisX, seriesLine);chart->createDefaultAxes(); //创建缺省的坐标轴chart->axisX()->setTitleText("X 轴");chart->axisX()->setRange(-2,22);chart->axisY()->setTitleText("Y 轴");chart->axisY()->setRange(-2,22);chart->legend()->setVisible(true);chart->legend()->setAlignment(Qt::AlignRight); //AlignBottomforeach (QLegendMarker* marker, chart->legend()->markers()) {QObject::disconnect(marker, SIGNAL(clicked()), this, SLOT(on_chartBarLegendMarkerClicked()));QObject::connect(marker, SIGNAL(clicked()), this, SLOT(on_chartBarLegendMarkerClicked()));}}相关文章:

Qt绘制各种图表
绘制柱状图: void MainWindow::iniBarChart() { //柱状图初始化QChart *chart new QChart(); //创建chartchart->setTitle("Barchart演示");chart->setAnimationOptions(QChart::SeriesAnimations);ui->chartViewBar->setChart(chart); //为…...

【科研新手指南4】ChatGPT的prompt技巧 心得
ChatGPT的prompt心得 写在最前面chatgpt咒语1(感觉最好用的竟然是这个,简单方便快捷,不需要多轮对话)chatgpt思维链2(复杂任务更适用,简单任务把他弄复杂了)机理chatgpt完整咒语1(感…...

龙蜥社区联合浪潮信息发布《eBPF技术实践白皮书》(附下载链接)
随着 eBPF 技术的高速发展,eBPF 已成为 Linux 内核顶级子系统,并扩展到内核网络、存储、内存、调度和安全等子模块。这种可编程底座内核框架构建了全系统,是云计算、运维和安全等领域技术创新的基础。 龙蜥社区在 eBPF 领域进行了广泛的实践…...

屏幕截图软件 Snagit mac中文版软件特点
Snagit mac是一款屏幕截图和视频录制软件,它可以帮助用户快速捕捉屏幕上的任何内容,并将其编辑、标注和共享。 Snagit mac软件特点 多种截图模式:支持全屏截图、窗口截图、区域截图、延时截图等多种截图模式,满足不同用户的需求。…...

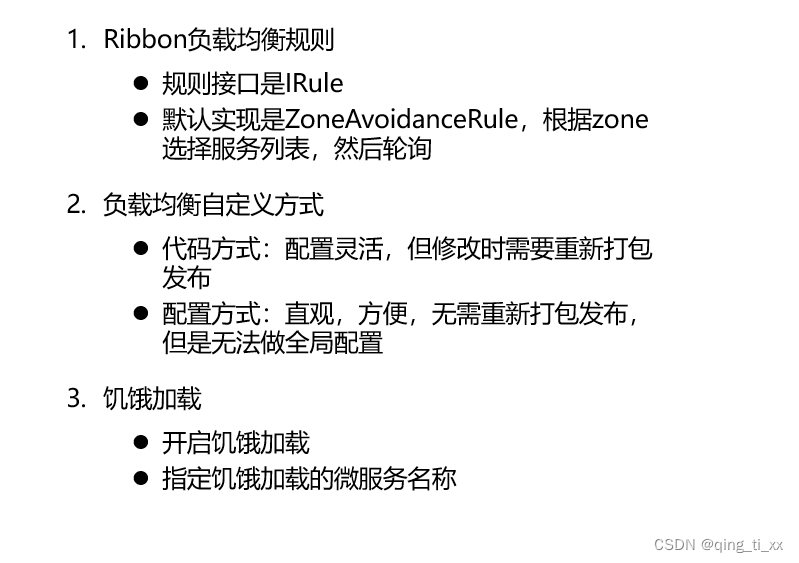
四、Ribbon负载均衡
目录 一、负载均衡流程 1、我通过浏览器直接访问userservice/user/1,无法访问,说明是负载均衡做了相应的处理 2、我们来看一下代码中负载均衡的流程是怎样的 3、图像流程 二、负载均衡策略 1、修改负载均衡策略 (方式一) &a…...

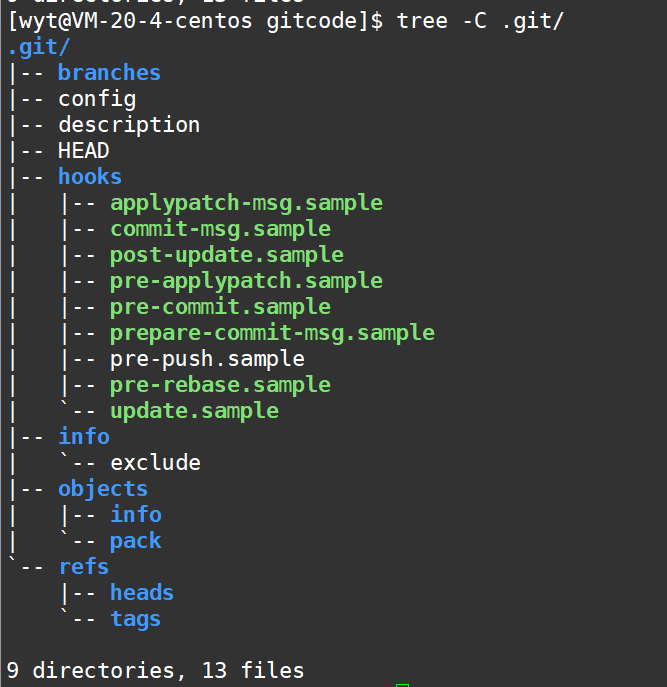
【Git】第二篇:基本操作(创建本地仓库)
我们知道,git是一个版本控制器,可以帮我们控制管理电脑上所有格式的文档。 而我们需要使用git管理文件的时候,我们必须将这些文件放到git仓库中,只有在git仓库中的文件才可以被我们的git追踪管理 创建本地仓库 创建本地仓库是需…...

vuex——重置vuex数据
需求描述 登出系统时,需将 vuex 中存储的数据,恢复为最初的默认状态。 实现方法 通过 replaceState 方法,将最初的 vuex 的 state 数据作为参数传入即可 完整代码范例 src\store\index.js import Vue from "vue"; import Vuex fro…...
)
WebSphere Liberty 8.5.5.9 (三)
WebSphere Liberty 8.5.5.9 将资源先下载,后期本地安装 下载 passwordUtilities-1.0 D:\wlp-webProfile7-java8-8.5.5.9\wlp\bin>installUtility find password 正在建立与已配置存储库的连接... 此过程可能要花几分钟完成。已成功连接至所有已配置的存储库。…...

如何区分一个项目是react还react native
要区分一个项目是 React 还是 React Native,你可以关注以下几个方面: 项目目录结构:React 和 React Native 项目通常具有不同的目录结构。React 项目中的源代码通常位于一个名为 "src" 或 "app" 的文件夹中,包…...

网易有道开源语音合成引擎“易魔声”
概述 11 月 10 日,网易有道正式上线“易魔声”开源语音合成(TTS)引擎,所有用户可免费在开源社区 GitHub 进行下载使用,通过其提供的 web 界面及批量生成结果的脚本接口,轻松实现音色的情感合成与应用。 据…...

[量子计算与量子信息] 2.1 线性代数
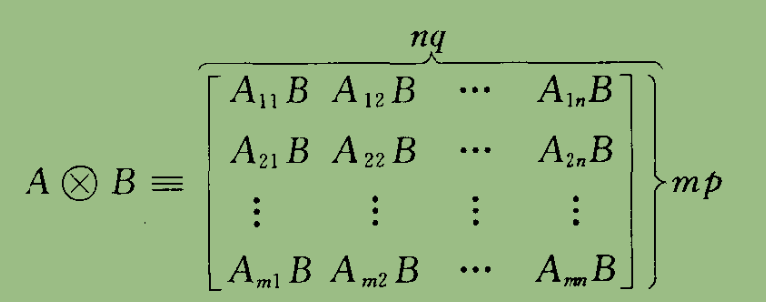
2.1 线性代数 符号对照表 量子力学中,向量使用 ∣ ψ ⟩ \ket \psi ∣ψ⟩ (ket)来表示,可以理解为一个列向量。其对偶向量为 ⟨ ψ ∣ \bra \psi ⟨ψ∣ ,可以理解为行向量。 向量空间中零向量直接用 0 0 0 表示, ∣ 0 ⟩ \…...

【PG】PostgreSQL 目录结构
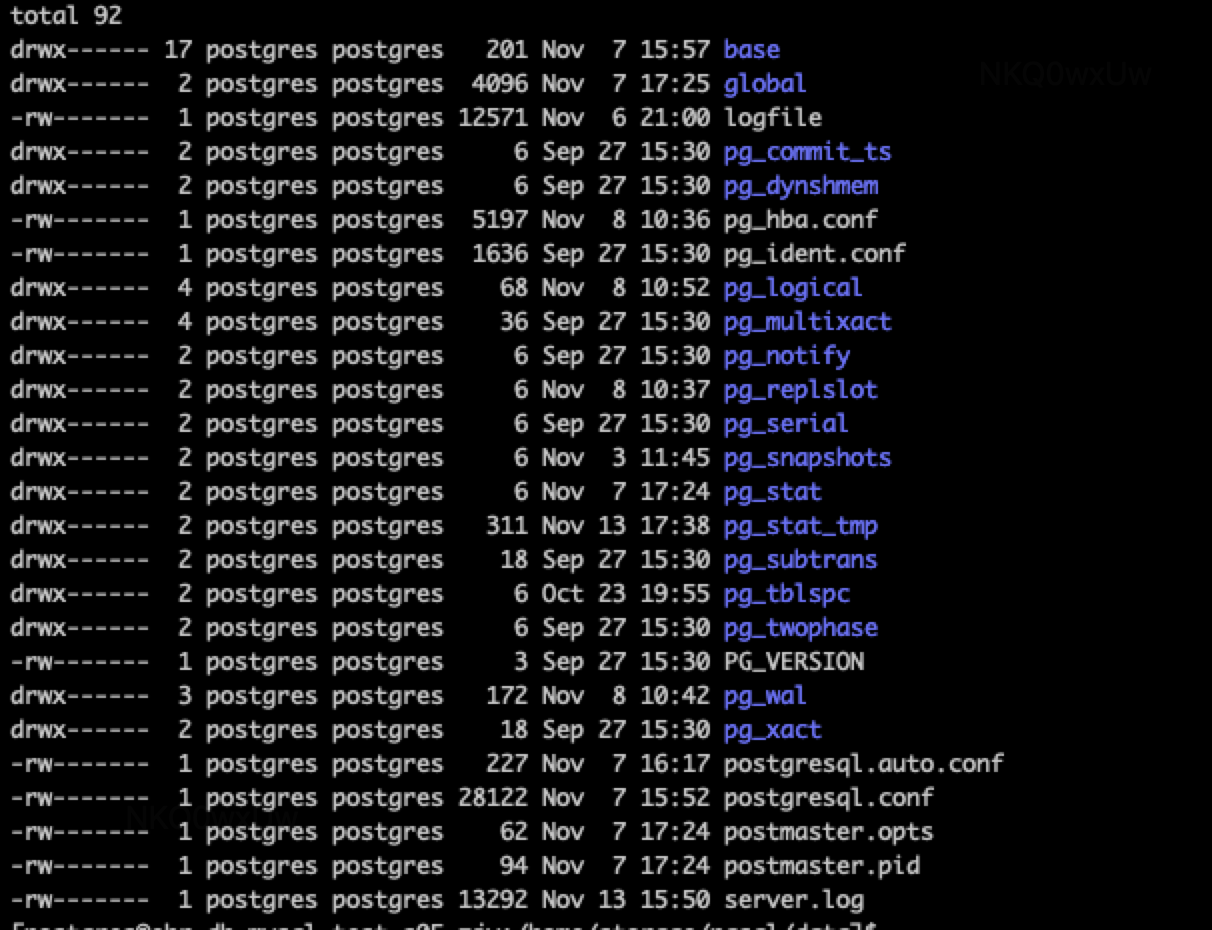
目录 1 软件安装目录 2 数据文件目录 base/:存储每个数据库的基本数据文件 global/:包含了全局性质的系统表空间文件 pg_tblspc/:包含了表空间的符号链接 pg_twophase/:包含了两阶段提交中使用的文件 pg_stat_tmp/ÿ…...

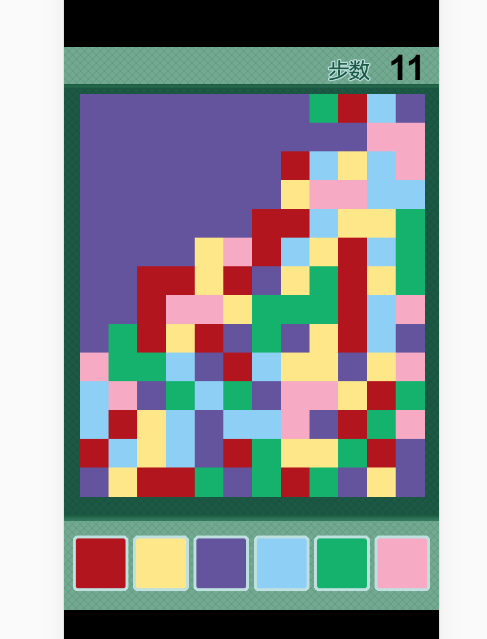
H5游戏源码分享-超级染色体小游戏
H5游戏源码分享-超级染色体小游戏 游戏玩法 不断地扩大发展同颜色的色块 用最少的步数完成游戏 <!DOCTYPE html> <html><head><meta charset"UTF-8"><meta name"viewport"content"widthdevice-width,user-scalableno,init…...

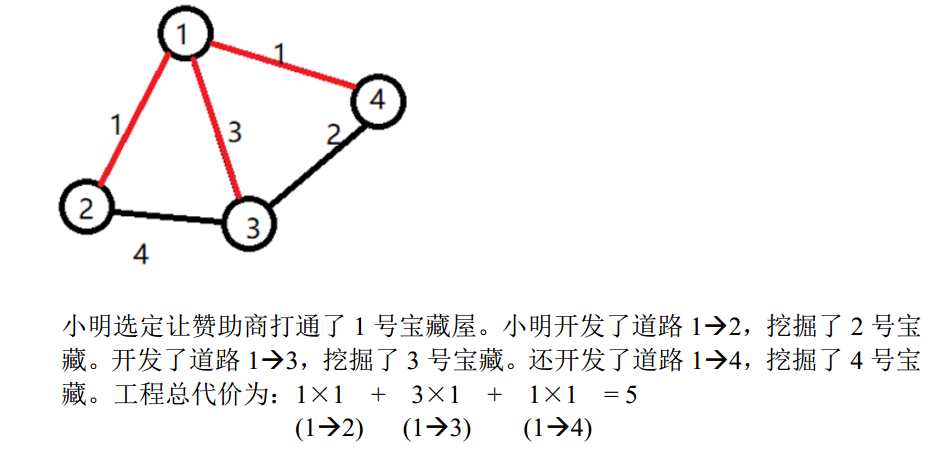
NOIP 2017 宝藏----Java题解
目录 NOIP 2017 宝藏 题目描述 输入描述: 输出描述: 输入 输出 说明 输入 输出 说明 备注: 代码实现: NOIP 2017 宝藏 时间限制:C/C 1秒,其他语言2秒 空间限制:C/C 262144K,其他语言524288K 64bit IO For…...

数据结构和算法的重要性
目录 1.什么是数据结构? 2.什么是算法? 3.数据结构和算法的重要性 4.如何学好数据结构和算法 1.什么是数据结构? 数据结构(Data Structure)是计算机存储、组织数据的方式,指相互之间存在一种或多种特定关系的数据元素的集合 …...

2023.11.10 信息学日志
2023.11.10 信息学日志 1. CF1613E Crazy Robot题目描述题目概况思路点拨 1. CF1613E Crazy Robot 题目描述 https://www.luogu.com.cn/problem/CF1613E 题目概况 来源:Codeforces 洛谷难度: 绿题 \color{green}绿题 绿题 CF难度: 2000…...

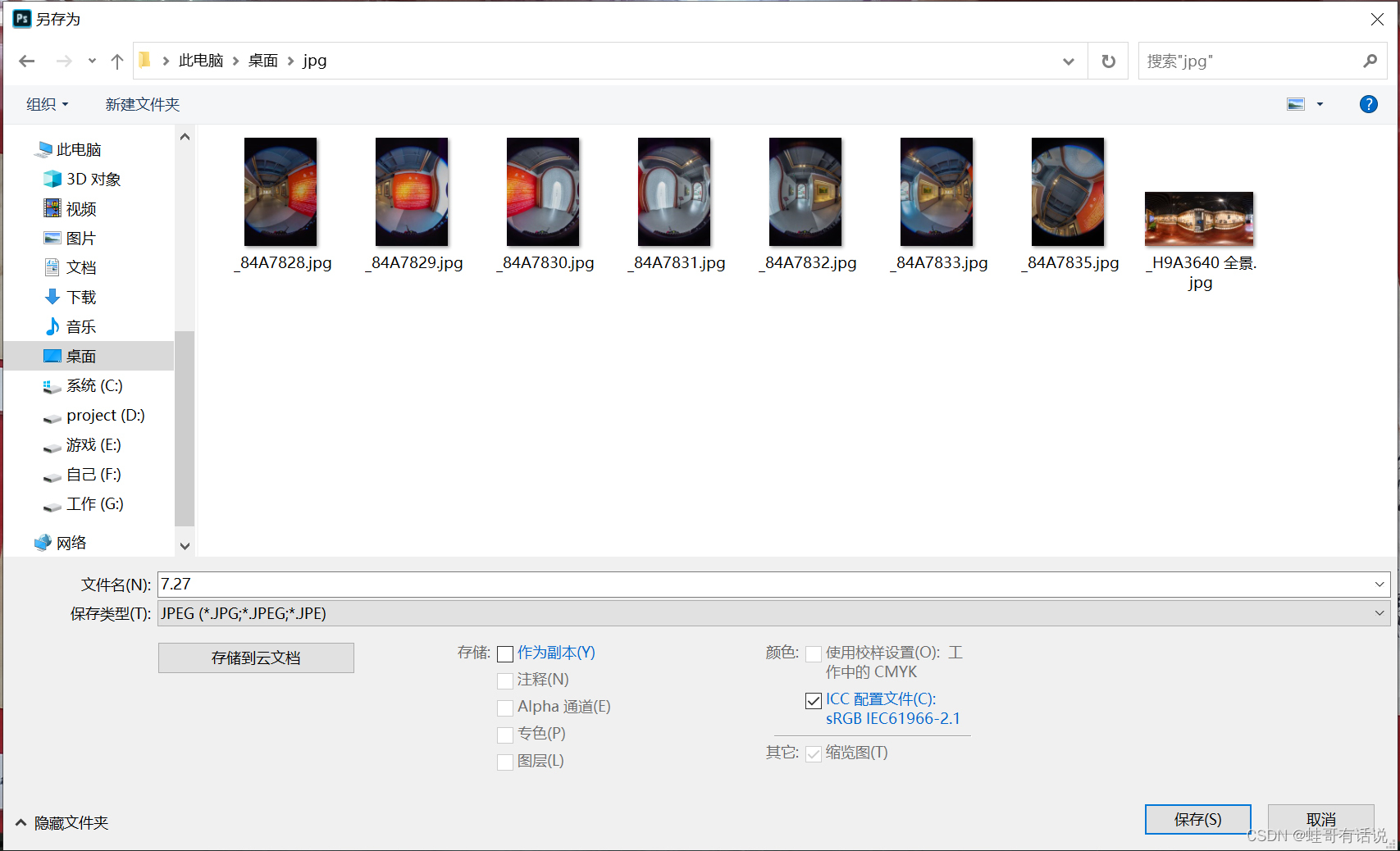
0基础学习VR全景平台篇第120篇:极坐标处理接缝 - PS教程
上课!全体起立~ 大家好,欢迎观看蛙色官方系列全景摄影课程! 紧跟上节课,我们已经学会了怎么利用PS蒙版工具来对航拍全景图补天。但是在后续工作学习中,我们会遇到天空这部分存在部分接缝的问题,如图&…...

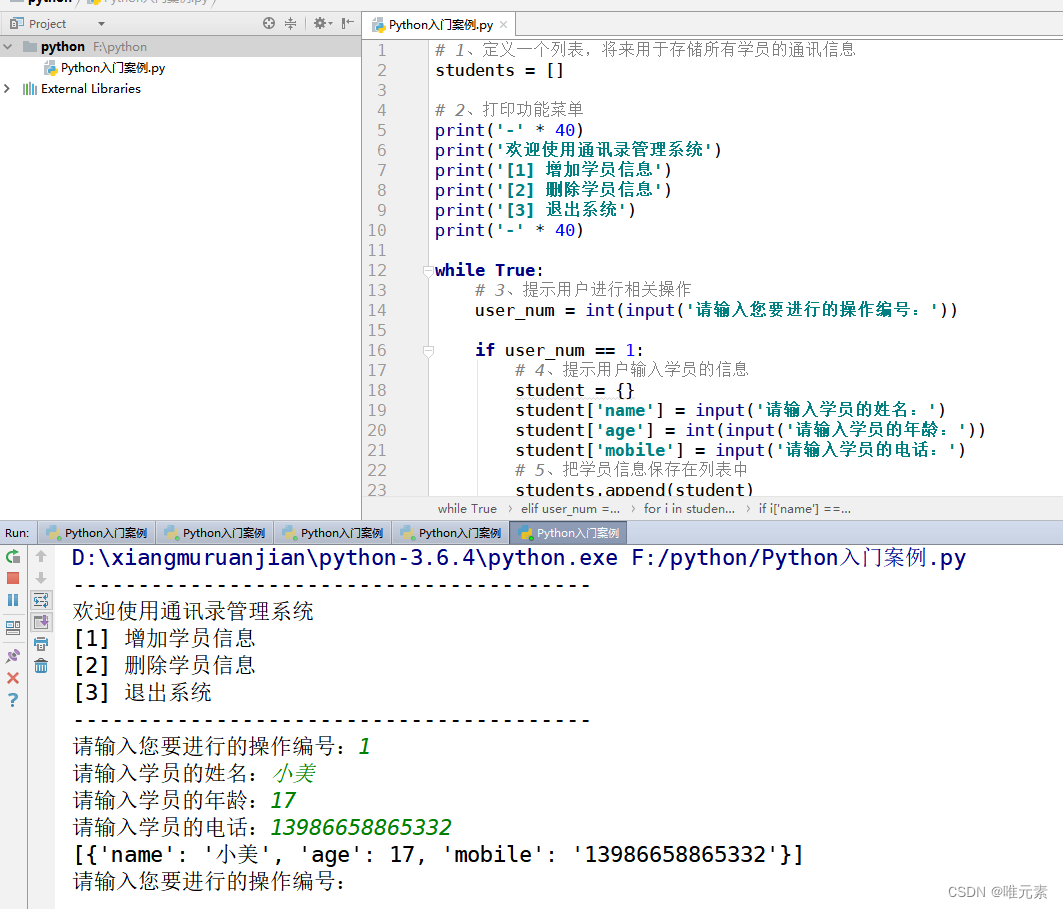
Python---综合案例:通讯录管理系统---涉及点:列表、字典、死循环
需求: 开个一个通讯录的管理系统,主要用于实现存储班级中同学的信息(姓名、年龄、电话) 涉及点:列表、字典、死循环 相关链接:Python--列表及其应用场景---增、删、改、查。-CSDN博客 Python---字典---…...

Vite探索:构建、启程、原理、CSS艺术与插件魔法
文章目录 1 构建工具1.1 什么是构建工具1.2 主流构建工具1.3 vite相较于webpack的优势 2 vite启动项目初体验2.1 你必须要理解的vite脚手架和vite2.2 vite开箱即用2.3 vite的预加载2.4 vite配置文件处理细节2.5 vue环境变量配置 3 vite 原理篇3.1 vite是怎么让浏览器可以识别.v…...

网工内推 | 网工校招,金融、软件行业,HCIE认证优先,最高15薪
01 长威信息科技 招聘岗位:网络工程师(24届校招) 职责描述: 1、负责网络类、安全类产品的安装部署、调试和运行维护,以及网络故障分析、定位和处理; 2、负责实施项目各类文档编制工作,包括技术…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
