【前端开发】JS Vue React中的通用递归函数

目录
前言
一、递归函数的由来
二、功能实现
1.后台数据
2.处理数据
3.整体代码
总结
🙂博主:冰海恋雨.
🙂文章核心:【前端开发】JS Vue React中的通用递归函数
前言
大家好,今天和大家分享一下在前端开发中js,vue,react的通用递归方法。
递归是指一个函数在执行过程中调用自身的行为。通过递归,可以将一个复杂的问题拆解成多个子问题,并通过解决子问题来解决原始问题。递归在编程中非常常见,特别是在解决树型结构或者需要进行重复操作的情况下。
一、递归函数的由来
递归函数的由来可以追溯到数学中的递归概念和数学归纳法。
在数学中,递归是指通过定义基本情况和递推公式,将一个问题分解为更简单的、与原问题具有相同结构的子问题,并用子问题的解来构建原问题的解。递归的思想在解决一些数学问题时非常有用。当计算机科学发展起来后,人们将递归思想应用到程序设计中,形成了递归函数的概念。递归函数是一种能够调用自身的函数。 递归函数的使用可以有效地解决一些需要重复执行相似任务或处理具有递归结构的问题。
递归函数的设计通常包括两部分:
基本情况(边界条件):定义问题的最简单情况和对应的解,作为递归的终止条件。
递推公式(递归关系):描述问题和子问题之间的联系,通过递归调用函数本身来解决规模较小的子问题。
递归函数的执行过程中,每次调用都会创建一个新的函数上下文(包括参数、局部变量等),并将其压入执行栈。递归函数通过不断调用自身,并处理更小规模的子问题,直到达到基本情况为止,然后逐步返回结果,并依次弹出执行栈中的上下文,完成整个递归过程。
递归函数在实际编程中有广泛的应用,例如树的遍历、图的搜索、排列组合、动态规划等领域。但需要注意的是,递归函数的设计要合理,避免无限递归或重复计算,以确保程序的正确性和效率。
二、功能实现
1.后台数据
下面的数据是一个假数据,相当于接口数据,大家写的时候接口有数据就直接获取就好。
数据结构: 每个元素都具有 id、pid、title 和 money 属性,其中 id 是每个元素的唯一标识,pid 是父级元素的 id,title 是该元素的标题,money 是一些金额。
var temp = [{"id": 1,"pid": 0,"title": "一档","money": "666.00"
},
{"id": 2,"pid": 0,"title": "二档","money": "1900.00"
},
{"id": 9,"pid": 1,"title": "一档1级","money": "1800.00"
},
{"id": 3,"pid": 0,"title": "三档","money": "2000.00"
},
{"id": 4,"pid": 0,"title": "四档","money": "2200.00"
},
{"id": 6,"pid": 4,"title": "四档1级","money": "2200.00"
},
{"id": 7,"pid": 2,"title": "二档1级","money": "3700.00"
},
{"id": 8,"pid": 3,"title": "三档1级","money": "2000.00"
}
]
2.处理数据
递归构建树: 函数 getTree(list, pid, data) 被调用时,它的目标是在 data 数组中构建一个树状结构。参数 list 是原始数据数组,pid 是当前节点的父级 ID,data 是用来存储构建的树状结构的数组。
//处理好的数据
let res = getTree(temp,0,[]);
console.log(res); //控制台打印
先获取到所有的数据
获取一级节点: 使用 for…of 循环遍历原始数据 list,查找所有父级 ID 等于当前 pid 的元素,然后将这些元素添加到 data 数组中,这些元素就成为了一级节点。
获取子级节点: 对于每个一级节点,使用 for…of 循环遍历 data,为每个一级节点添加一个空数组 children,然后再次调用 getTree 函数,将当前一级节点的 id 作为新的 pid,并传入该一级节点的 children 数组。
//处理数据方法
function getTree(list,pid,data){//获取所有一级for(let item of list){if(item.pid == pid){ata.push(item);}}return data;
}
获取二级及三级数据
删除空的 children 属性: 在每个一级节点的循环中,如果它没有子级节点(即 children 数组为空),则删除该属性,以使最终结果更清晰。
//获取子级for(let i of data){i.children = [];getTree(list,i.id,i.children);//递归调用if(i.children.length == 0){delete i.children;}}
返回树状数据结构: 函数返回构建好的树状结构,即 data 数组,其中每个元素都带有 children 属性,表示它的子级节点。
日志输出: 最后,你使用 console.log(res) 将构建好的树状结构打印到控制台。
3.整体代码
//处理好的数据let res = getTree(temp,0,[]);console.log(res);//打印观察//处理数据方法function getTree(list,pid,data){//获取所有一级for(let item of list){if(item.pid == pid){data.push(item);}}//获取子级for(let i of data){i.children = [];getTree(list,i.id,i.children);//递归调用if(i.children.length == 0){delete i.children;}}return data;}
了解更多:原生js vue react通用的递归函数-CSDN博客
总结
需要注意的是,递归函数在实际应用中需要注意性能和空间占用,不当的使用可能会导致栈溢出等问题。在编写递归函数时,要确保问题可以通过有限次数的递归调用得到解决,并且考虑如何优化递归算法,避免不必要的重复计算。
以上就是本章的全部内容了,希望这篇文章能够帮助到您,感谢您的阅读。

相关文章:

【前端开发】JS Vue React中的通用递归函数
目录 前言 一、递归函数的由来 二、功能实现 1.后台数据 2.处理数据 3.整体代码 总结 🙂博主:冰海恋雨. 🙂文章核心:【前端开发】JS Vue React中的通用递归函数 前言 大家好,今天和大家分享一下在前端开发中j…...

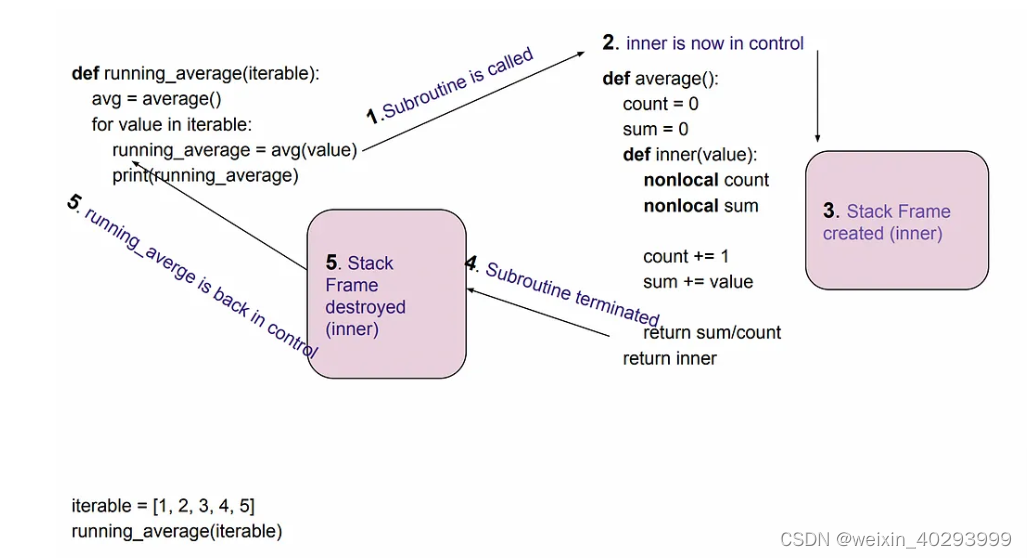
【python 生成器 面试必备】yield关键字,协程必知必会系列文章--自己控制程序调度,体验做上帝的感觉 1
python生成器系列文章目录 第一章 yield — Python (Part I) 文章目录 python生成器系列文章目录前言1. Generator Function 生成器函数2.并发和并行,抢占式和协作式2.Let’s implement Producer/Consumer pattern using subroutine: 生成器的状态 generator’s st…...

头哥实践平台之MapReduce基础实战
一. 第1关:成绩统计 编程要求 使用MapReduce计算班级每个学生的最好成绩,输入文件路径为/user/test/input,请将计算后的结果输出到/user/test/output/目录下。 先写命令行,如下: 一行就是一个命令 touch file01 echo Hello World Bye Wor…...

Linux基础知识——tmux和vim
Linux基础知识——tmux和vim 文章目录 Linux基础知识——tmux和vim一、tmux1. 功能2. 结构3. 操作 二、vim功能模式操作 一、tmux tmux配置:~/.tmux.conf修改为如下 set-option -g status-keys vi setw -g mode-keys visetw -g monitor-activity on# setw -g c0-cha…...

Java Web——TomcatWeb服务器
目录 1. 服务器概述 1.1. 服务器硬件 1.2. 服务器软件 2. Web服务器 2.1. Tomcat服务器 2.2. 简单的Web服务器使用 1. 服务器概述 服务器指的是网络环境下为客户机提供某种服务的专用计算机,服务器安装有网络操作系统和各种服务器的应用系统服务器的具有高速…...

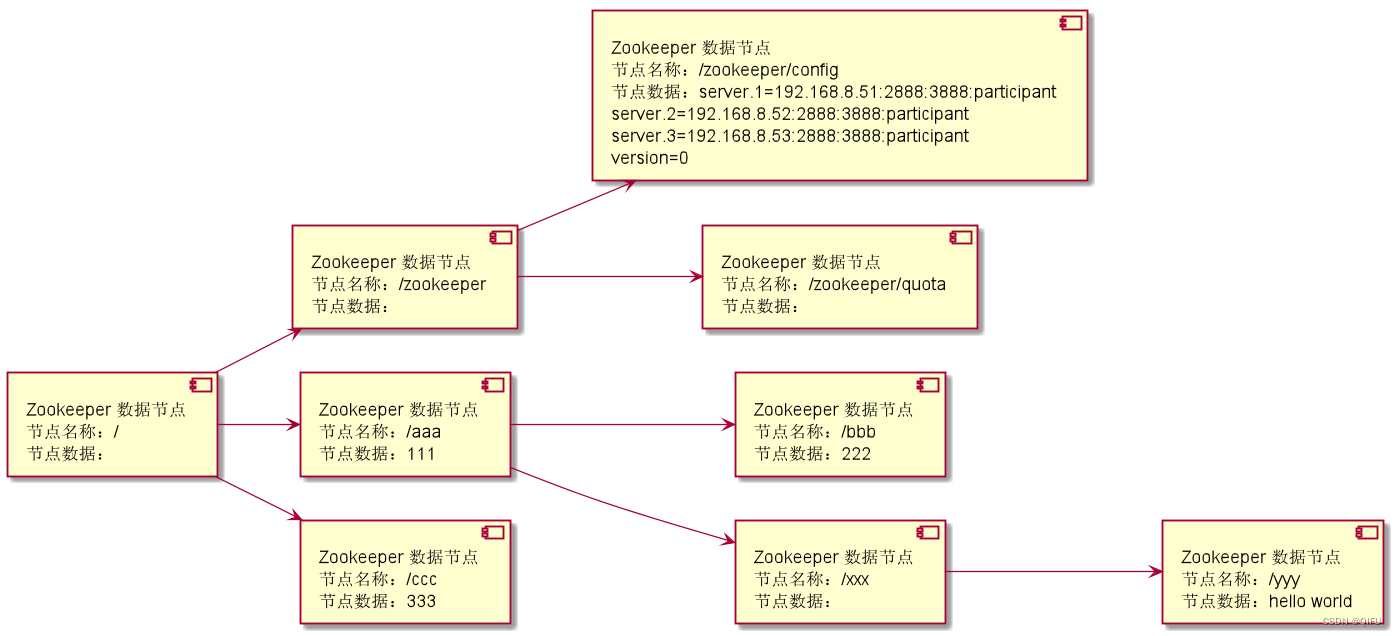
Zookeeper 命令使用和数据说明
文章目录 一、概述二、命令使用2.1 登录 ZooKeeper2.2 ls 命令,查看目录树(节点)2.3 create 命令,创建节点2.4 delete 命令,删除节点2.5 set 命令,设置节点数据2.6 get 命令,获取节点数据 三、数…...

索尼RSV文件怎么恢复为MP4视频
索尼相机RSV是什么文件? 如果您的相机是索尼SONY A7S3,A7M4,FX3,FX3,FX6,或FX9等,有时录像会产生一个RSV文件,而没有MP4视频文件。RSV其实是MP4的前期文件,经我对RSV文件…...

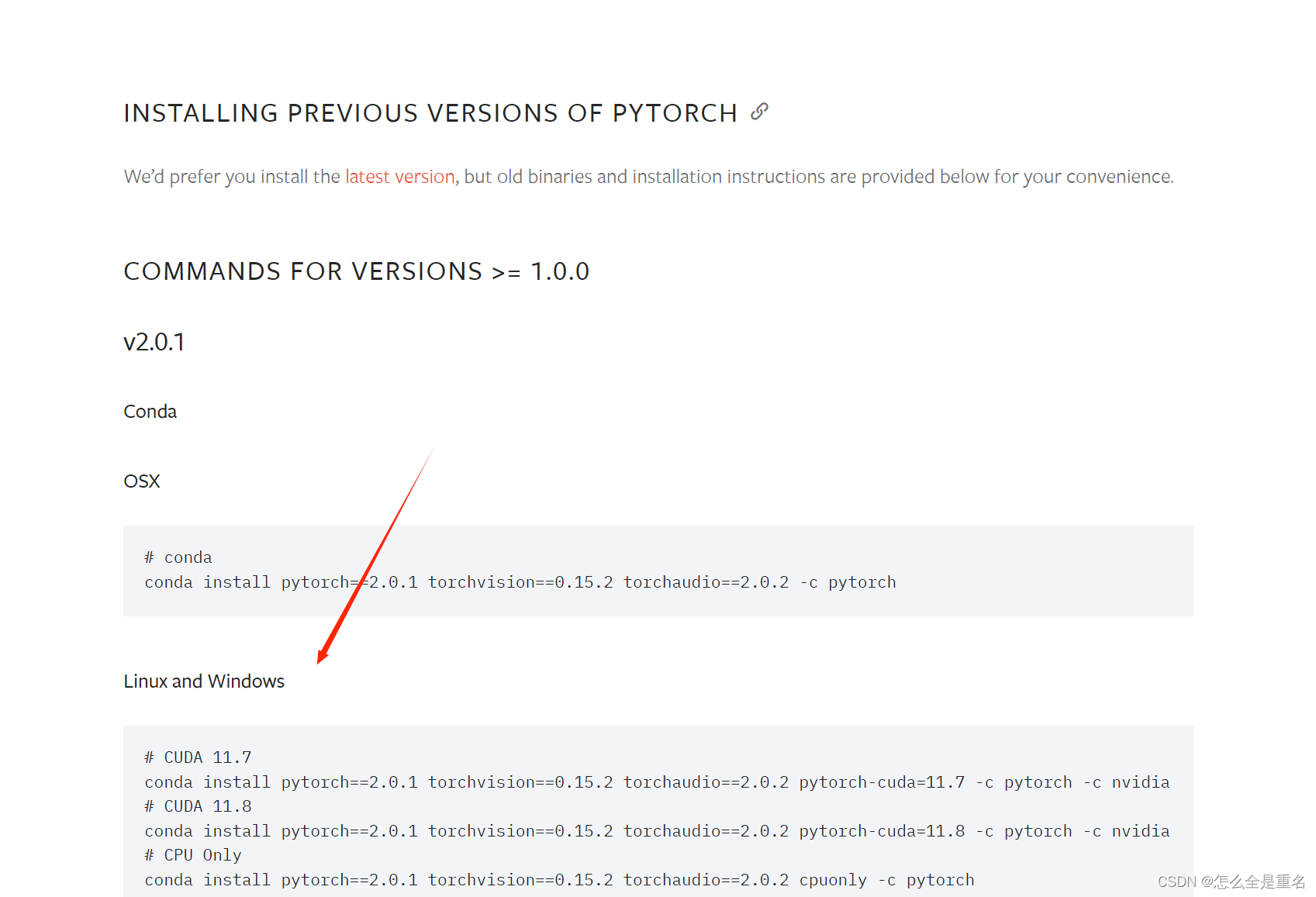
pytorch-gpu(Anaconda3+cuda+cudnn)
文章目录 下载Anaconda3安装,看着点next就行比较懒所以自动添加path测试 cuda安装的时候不能改路径如果出现报错,关闭杀毒软件一直下一步就好取消勾选“CUDA”中的“Visual Studio Intergration”一直下一步即可测试安装成功 cudnn解压后将这三个文件夹复…...

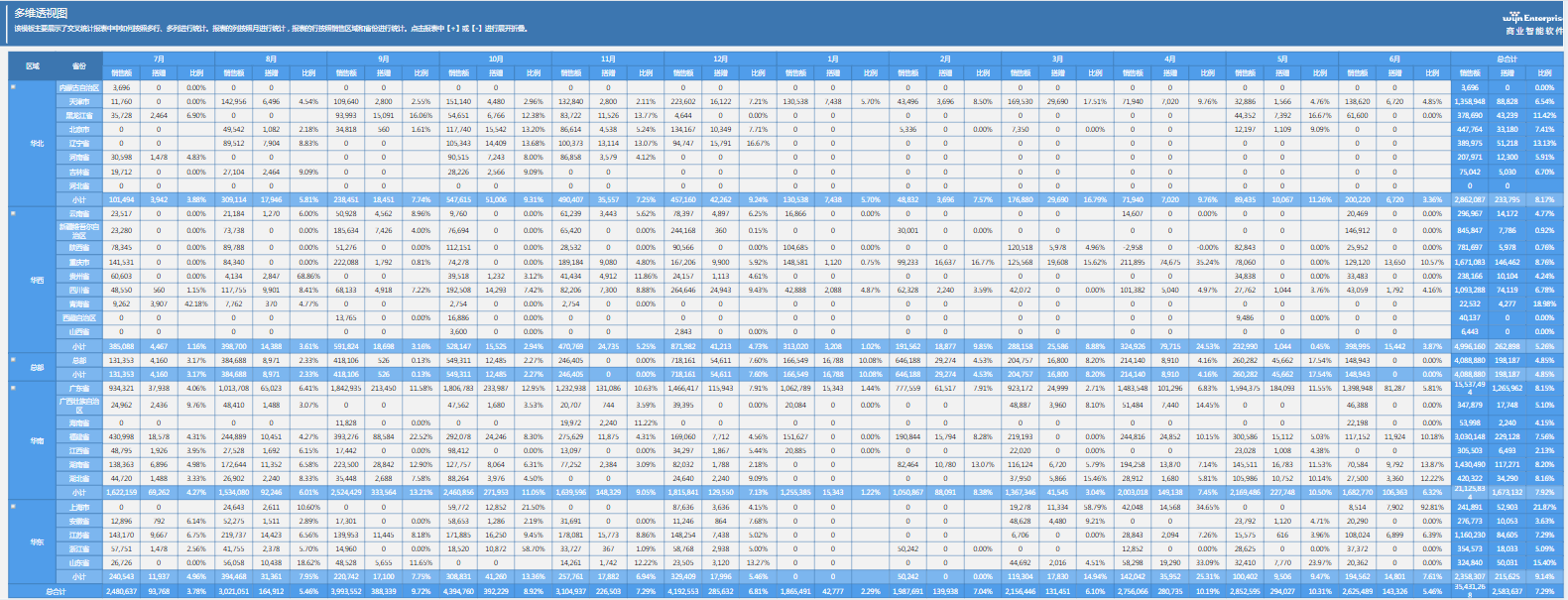
解析数据洁净之道:BI中数据清理对见解的深远影响
本文由葡萄城技术团队发布。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 随着数字化和信息化进程的不断发展,数据已经成为企业的一项不可或缺的重要资源。然而,这…...

efcore反向共工程,单元测试
1.安装efcore需要的nuget <PackageReference Include"Microsoft.EntityFrameworkCore" Version"6.0.24" /> <PackageReference Include"Microsoft.EntityFrameworkCore.SqlServer" Version"6.0.24" /> <PackageRefere…...

利用IP风险画像强化金融行业网络安全防御
在数字化时代,金融行业日益依赖互联网和技术创新,但这也使得金融机构成为网络攻击的主要目标。为了应对日益复杂的网络威胁,金融机构迫切需要采用先进的安全技术和工具。其中,IP风险画像技术成为提升网络安全的一项重要策略。 1.…...

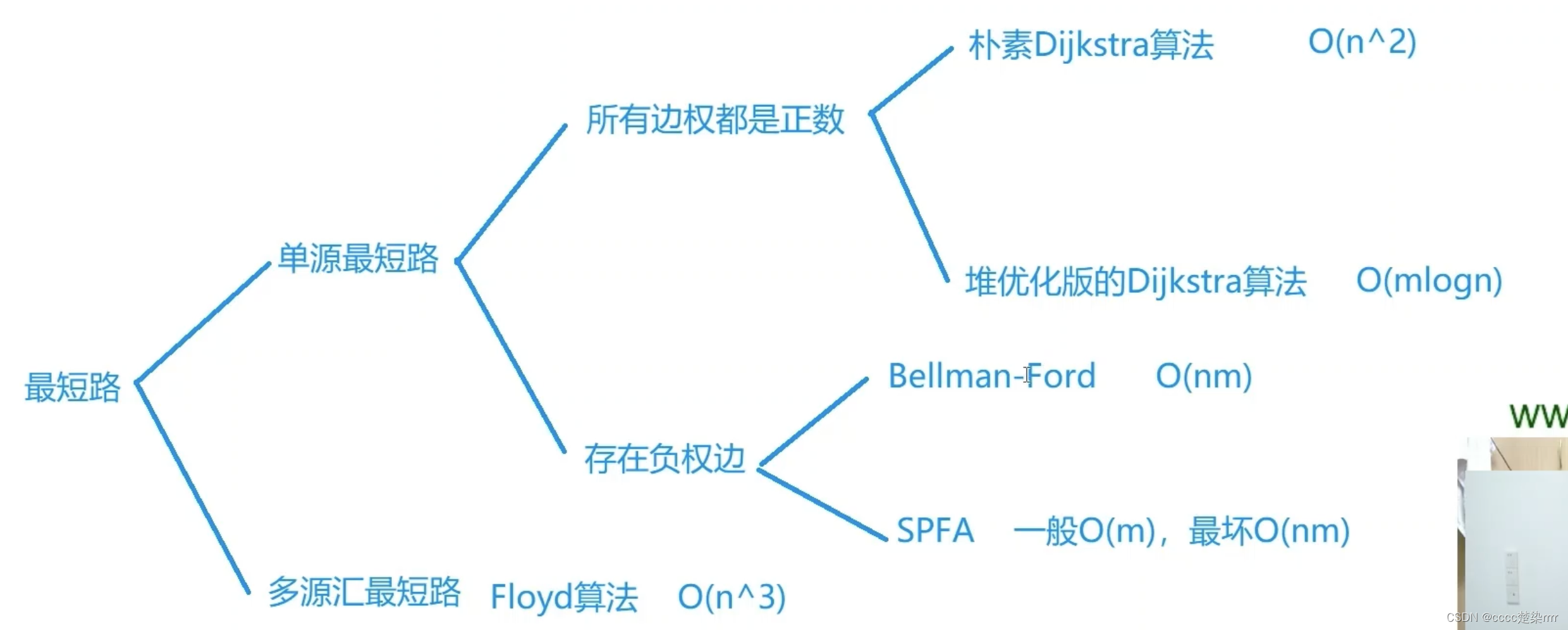
1334. 阈值距离内邻居最少的城市
分析题目两点“阈值距离”、“邻居最少”。 “阈值距离”相当于定了个上界,求节点之间的最短距离。 “邻居最少”相当于能连接的点的数量。 求节点之间的最短距离有以下几种方法: 在这道题当中,n的范围是100以内,所以可以考虑O(n…...

Live800:客服行业的发展历程及未来前景
随着信息技术和互联网的高速发展,客服行业也在不断变革和发展。客服行业是一个服务型的行业,其发展历程也与人们对服务需求的变化密切相关。本文将介绍客服行业的发展历程和未来前景。 客服行业的发展历程 20世纪70年代,客服行业主要以电话服…...

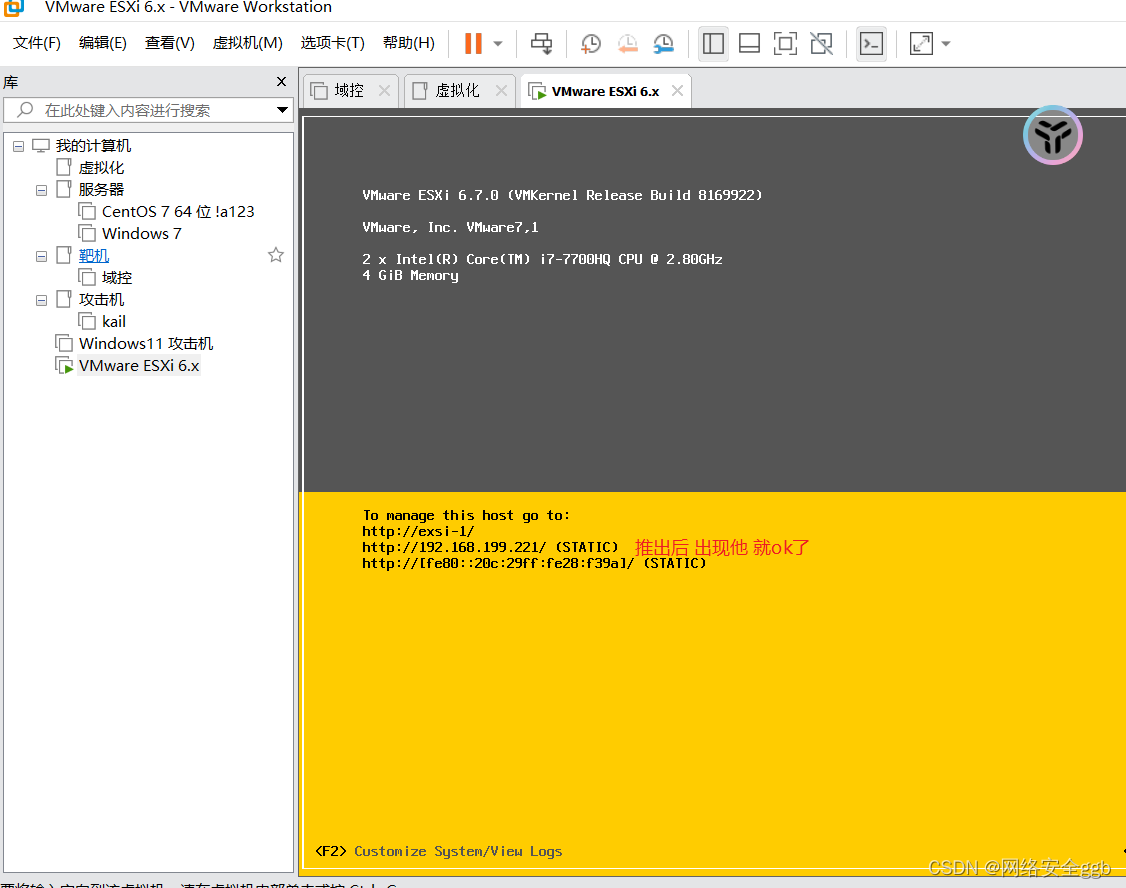
exsi的安装和配置
直接虚拟真实机 vcent server 管理大量的exsi SXI原生架构模式的虚拟化技术,是不需要宿主操作系统的,它自己本身就是操作系统。因此,装ESXI的时候就等同于装操作系统,直接拿iso映像(光盘)装ESXI就可以了。 VMware vCente…...

基于springboot实现校园医疗保险管理系统【项目源码】
基于springboot实现校园医疗保险管理系统演示 系统开发平台 在线校园医疗保险系统中,Eclipse能给用户提供更多的方便,其特点一是方便学习,方便快捷;二是有非常大的信息储存量,主要功能是用在对数据库中查询和编程。其…...

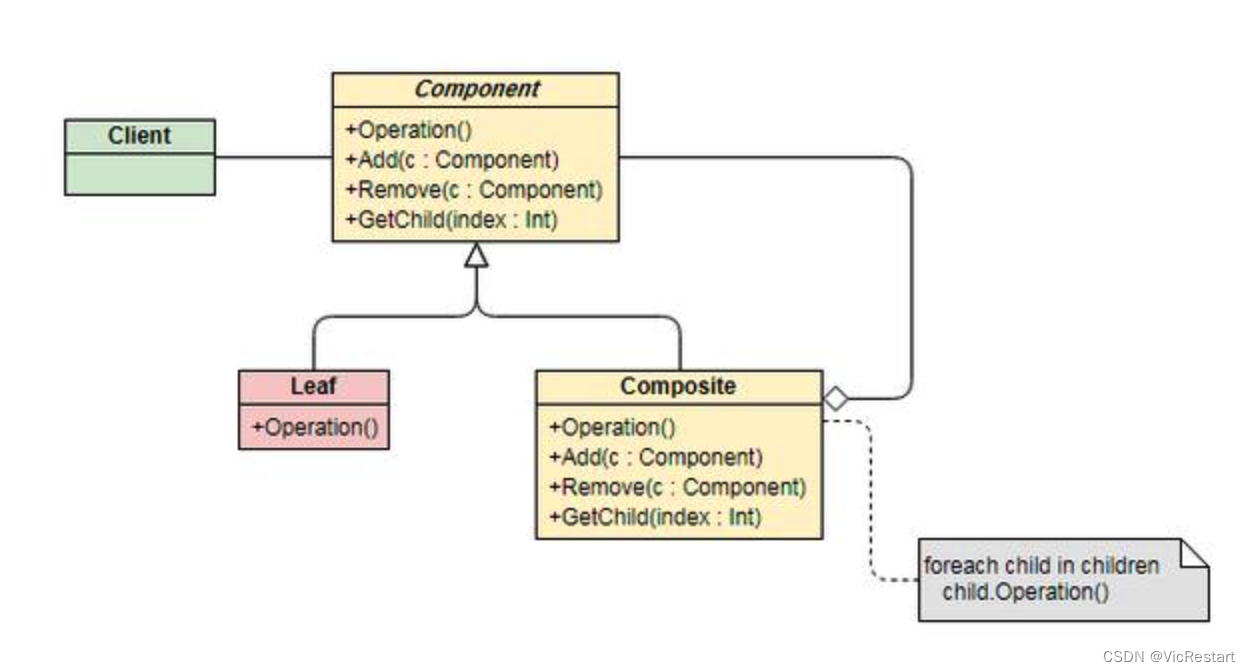
Python 如何实现组合(Composite)设计模式?什么是组合设计模式?
什么是组合(Composite)设计模式? 组合(Composite)设计模式是一种结构型设计模式,它允许客户端使用单一对象和组合对象(对象的组合形成树形结构)同样的方式处理。这样,客…...

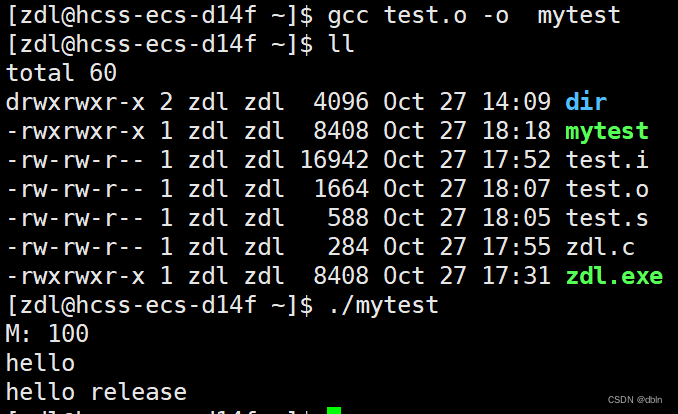
编辑器vim和编译器gcc/g++
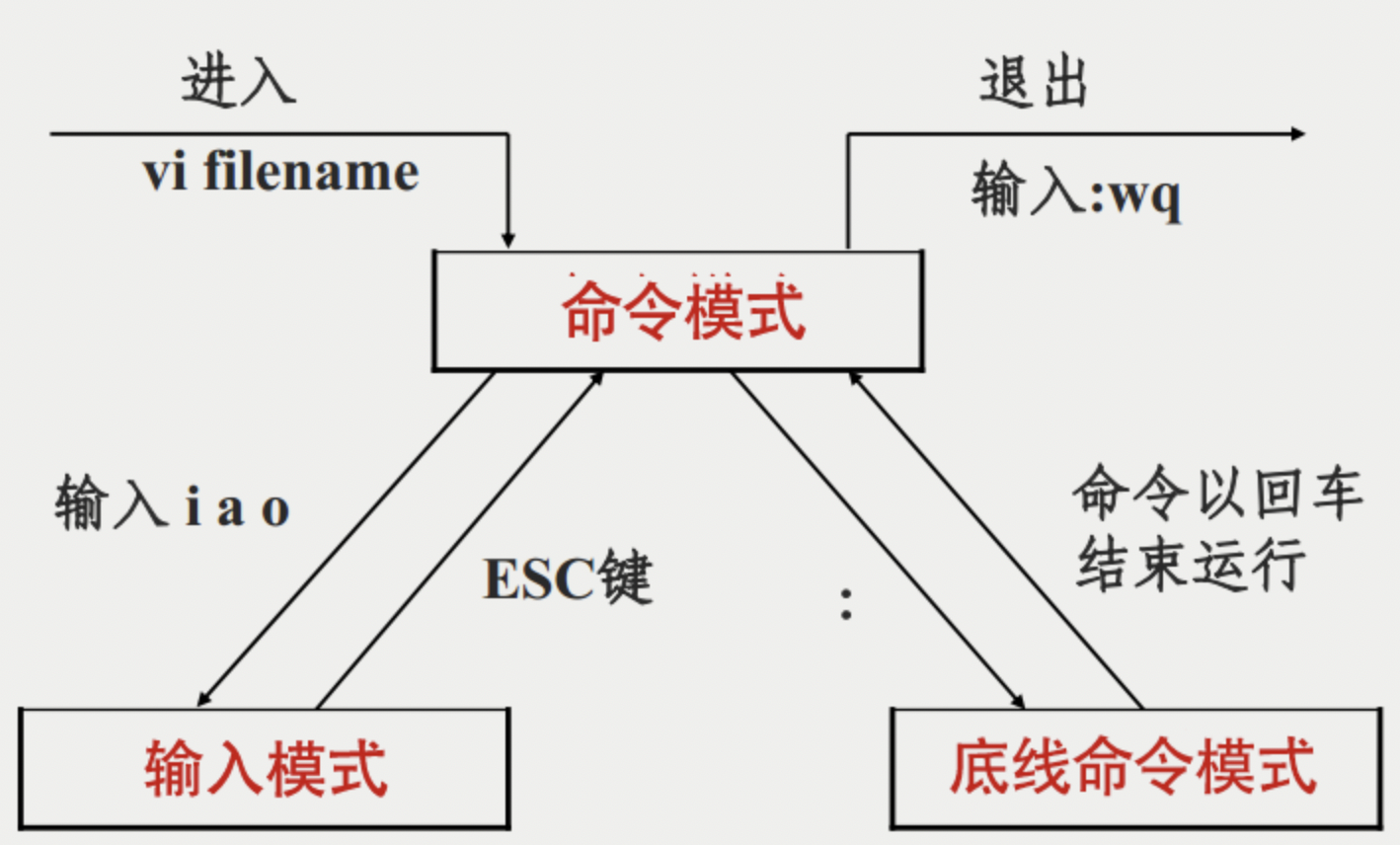
目录 一、编辑器vim 1、概念 2、基本操作 1、进入vim 2、模式切换 3、命令行模式 4、插入模式 5、底行模式 6、vim 的配置 二、编译器gcc/g 1、概念 2、背景知识 3、gcc/g中的编译链接 1、预处理 2、编译 3、汇编 4、链接 4、函数库 1、静态库 2、动态库 一…...

linux 系统下文本编辑常用的命令
一、是什么 Vim是从 vi 发展出来的一个文本编辑器,代码补全、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。 简单的来说, vi 是老式的字处理器,不过功能已经很齐全了,但是还是有可以进步的地方 而…...

3D Gaussian Splatting文件的压缩【3D高斯泼溅】
在上一篇文章中,我开始研究高斯泼溅(3DGS:3D Gaussian Splatting)。 它的问题之一是数据集并不小。 渲染图看起来不错。 但“自行车”、“卡车”、“花园”数据集分别是一个 1.42GB、0.59GB、1.35GB 的 PLY 文件。 它们几乎按原样…...

Spring Boot 整合xxl-job实现分布式定时任务
xxl-job介绍 XXL-JOB是一个分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。 xxl是xxl-job的开发者大众点评的许雪里名称的拼音开头。 设计思想 将调度行为抽象形成“调度…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
