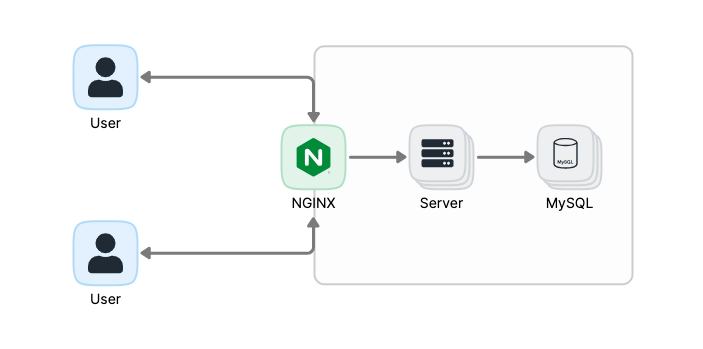
使用proxy把后端返回的图片域名替换成目标域名
proxy 对象用于创建一个对象的代理,是在目标对象之前架设一个拦截,外界对该对象的访问,都必须先通过这个拦截。通过这种机制,就可以对外界的访问进行过滤和改写。
ES6 原生提供 Proxy 构造函数,用来生成 Proxy 实例。
var proxy = new Proxy(target, handler);target参数表示所要拦截的目标对象,handler参数也是一个对象,用来定制拦截行为。
以下使用示例:
export function newproxy(obj) {// 必须是http开头或者https开头,结尾为'/'// 把host替换成指定数值var reg = /^http(s)?:\/\/(.*?)\//;var ToReplace = "https://abc.com/";let handler = {get: function (target, propKey, receiver) {if (target[propKey]) {if (target[propKey].constructor == Array) {target[propKey] = target[propKey].toString()}if (target[propKey].indexOf("http") !== -1) {target[propKey] = target[propKey].replace(reg, ToReplace);}if (target[propKey].indexOf("http") !== -1 &&target[propKey].indexOf(",") !== -1) {var imglist = target[propKey].split(',');target[propKey] = "";imglist.forEach((element, index) => {if (element && index == 0) {target[propKey] += element.replace(reg, ToReplace);} else {target[propKey] += "," + element.replace(reg, ToReplace);}});}if (target[propKey].indexOf("<img") !== -1 &&target[propKey].indexOf("http") !== -1) {var regContent = /<img [^>]*src=['"]([^'"]+)[^>]*>/gi;target[propKey] = target[propKey].replace(regContent,function (img, src) {var regImg =/<img([^>]*)\ssrc=(['"])(?:[^\2\/]*\/){3}([^\2]+)\2/gi;//()捕获匹配 即匹配到的内容保存到$1...; (?:)非捕获匹配 即匹配到的内容不保存//([^>]*)匹配除>的任意字符//(['"])匹配‘或“//(?:[^\2\/]*\/)匹配/前面除'和“和/的任意字符 {3}代表匹配和前面一样的 匹配3组//如果是\2,就是匹配第二个组()匹配到的内容// console.log(1, RegExp.$1);//console.log(2, RegExp.$2);// console.log(3, RegExp.$3);let newSrc = img.replace(regImg,`<img$1 src=$2${ToReplace}$3$2`);return newSrc;});}}return target[propKey];},};return new Proxy(obj, handler);
}
使用
var newback = newproxy(data); //data为后端返回的数据 data{img:http://1234656.com/....jpg}
const newImg= newBack.img; //把img的域名替换成https://abc.com/
相关文章:

使用proxy把后端返回的图片域名替换成目标域名
proxy 对象用于创建一个对象的代理,是在目标对象之前架设一个拦截,外界对该对象的访问,都必须先通过这个拦截。通过这种机制,就可以对外界的访问进行过滤和改写。 ES6 原生提供 Proxy 构造函数,用来生成 Proxy 实例。…...

css实现div倾斜效果
效果如下: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title></head> <style> *{margin:0;padding: 0;} .box1{margin:30px 100px;width:100px;height:200px;background:blueviolet;} …...

算法学习打卡day45|动态规划:股票问题总结
Leetcode股票问题总结篇 动态规划的股票问题一共六道题,买卖股票最佳时机和买卖股票手续费都是一个类型的问题,维护好买入和卖出两个状态即可,方法一摸一样。而冷冻期也差不多就是状态多了点,买入、保持卖出、当日卖出、以及冷冻期…...

内网环境下让容器上网,并制作一个httpd容器
1.下载基础镜像 上一次,我们通过正向互联网代理在内网环境中,搭建了一个docker环境,具体环境如下: 1) 内网docker服务器:192.168.123.1,操作系统为:redhat 7.9 2) 代理服务器(可通外网)&#…...

多个Obj模型合并
MergeObj(合并Obj模型) 1 概述 由于项目原因,需要下载谷歌地图上的模型,关于谷歌模型下载的,见我的CSDN博客. 由于下载谷歌地图上的数据,会分多个模块下载。下载完成后,怎么合并,在…...

Qt调用python写好的函数,利用Python丰富的图像处理库来完成各种任务
一、前言 近年来,Python已经成为一种广泛应用于科学计算、数据分析和机器学习等领域的强大编程语言。其丰富的生态系统和大量的开源库使得Python成为处理图像、音频、视频和其他多媒体数据的理想选择。在图像处理领域,Python提供了许多方便的函数和库,如OpenCV、PIL(Pytho…...

第六章:接口
系列文章目录 文章目录 系列文章目录前言一、接口二、实现接口与继承类三、接口的多态特性总结 前言 接口是更加抽象的类。 一、接口 usb插槽就是现实中的接口,厂家都遵守了统一的规定包括尺寸,排线等。这样的设计在java编程中也是大量存在的。 packa…...

【Java 进阶篇】JQuery DOM操作:CRUD操作的前端魔法
在前端开发的舞台上,CRUD(Create, Read, Update, Delete)操作是一种极为重要的技能,它涉及对页面元素的增删改查。而JQuery,这位前端开发的魔法师,为我们提供了便捷而强大的方法,使得CRUD操作变…...

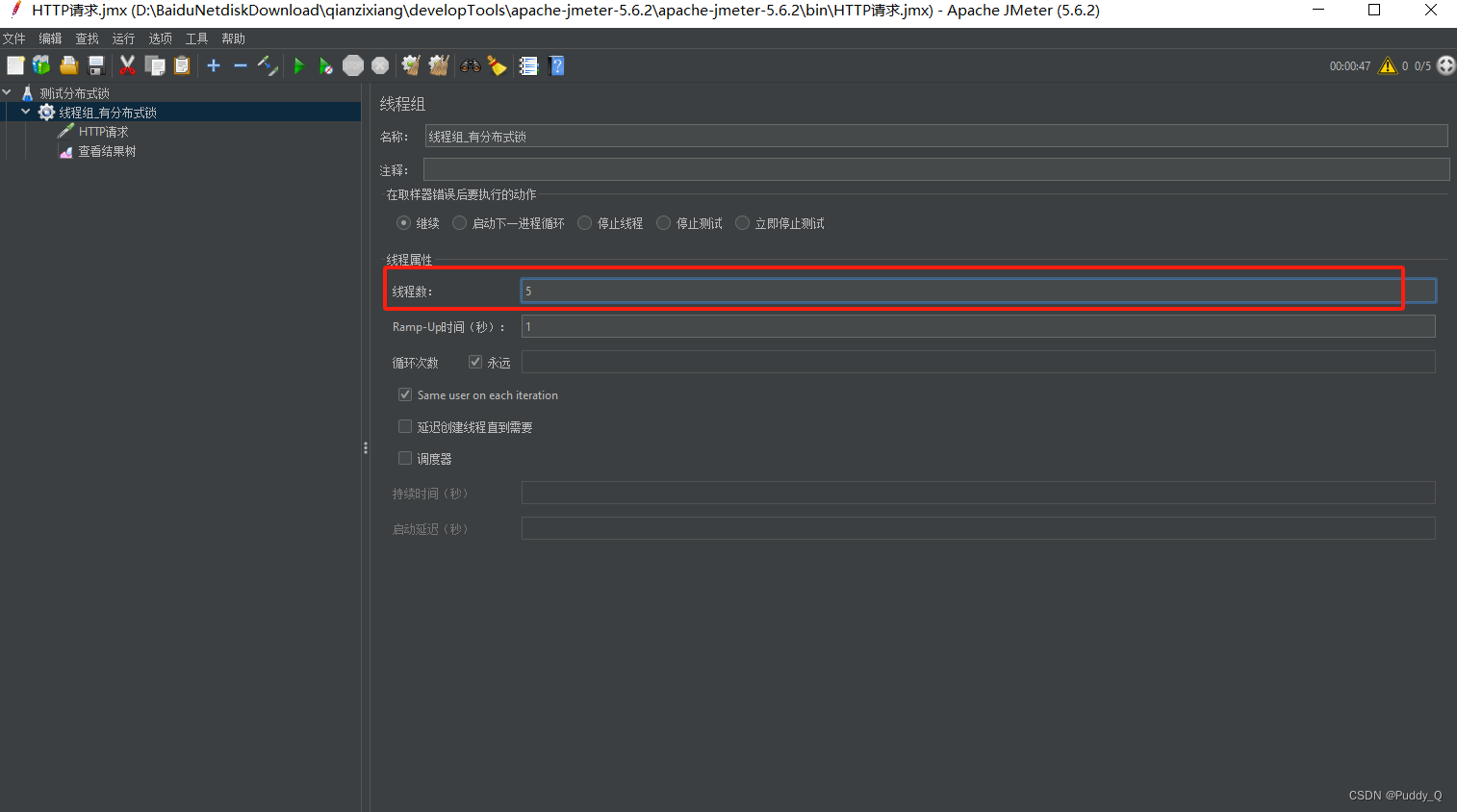
如何实现Redisson分布式锁
首先,不要将分布式锁想的太复杂,如果我们只是平时业务中去使用,其实不算难,但是很多人写的文章不能让人快速上手,接下来,一起看下Redisson分布式锁的快速实现 Redisson 是一个在 Redis 的基础上实现的 Java…...

Kafka(三)生产者发送消息
文章目录 生产者发送思路自定义序列化类配置生产者参数提升吞吐量 发送消息关闭生产者结语示例源码仓库 生产者发送思路 如何确保消息格式正确的前提下最终一定能发送到Kafka? 这里的实现思路是 ack使用默认的all开启重试在一定时间内重试不成功,则入库ÿ…...

2020年五一杯数学建模C题饲料混合加工问题解题全过程文档及程序
2020年五一杯数学建模 C题 饲料混合加工问题 原题再现 饲料加工厂需要加工一批动物能量饲料。饲料加工需要原料,如加工猪饲料需要玉米、荞麦、稻谷等。加工厂从不同的产区收购了原料,原料在收购的过程中由于运输、保鲜以及产品本身属性等原因ÿ…...

公益SRC实战|SQL注入漏洞攻略
目录 一、信息收集 二、实战演示 三、使用sqlmap进行验证 四、总结 一、信息收集 1.查找带有ID传参的网站(可以查找sql注入漏洞) inurl:asp idxx 2.查找网站后台(多数有登陆框,可以查找弱口令,暴力破解等漏洞&…...

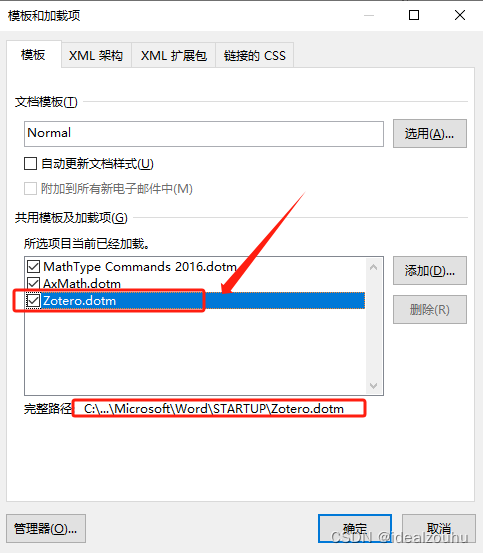
Word软件手动安装Zotero插件
文章目录 Word软件手动安装Zotero插件方法一方法二 参考资料 Word软件手动安装Zotero插件 方法一 关闭word在zotero中依次点击编辑—首选项—引用—文字编辑软件—重新安装加载项Microsoft word 方法二 寻找Zotero.dotm存储位置, 例如D:\Program Files\Zotero\ext…...

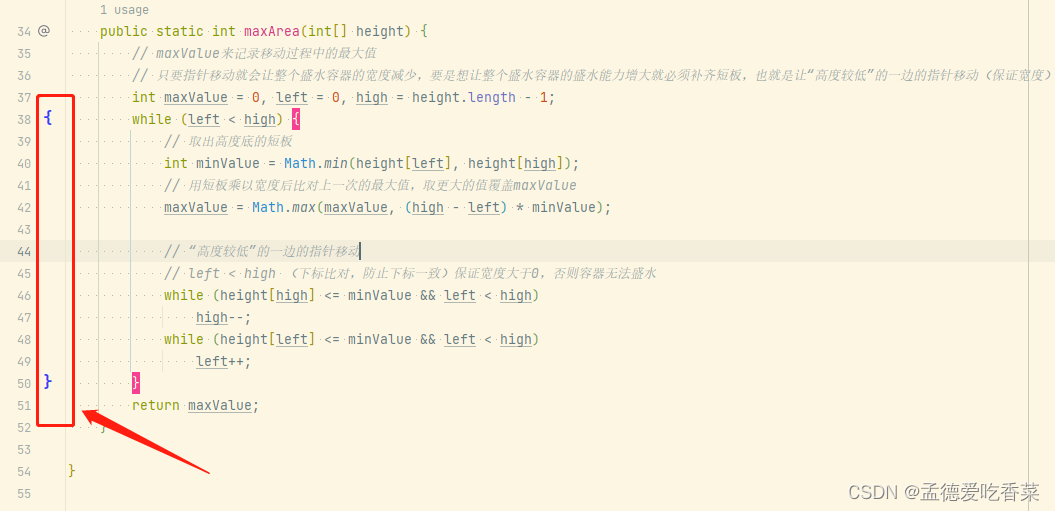
idea 插件推荐第二期
文章目录 便捷开发CodeGlance Pro (代码缩略图)GenerateAllSetter(快速生成对象所有set方法)GsonFormatPlus:json转实体RestfulToolkitX(找到controller快捷请求接口) 美化activate-power-mode-x (敲击计数、动效)Nyan…...

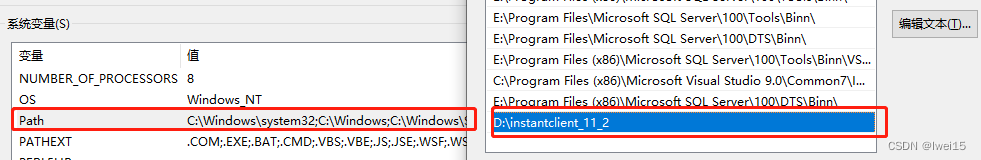
plsql查询中文出现乱码
添加环境变量:如下 变量名:NLS_LANG 变量值:SIMPLIFIED CHINESE_CHINA.ZHS16GBK 变量名:TNS_ADMIN 变量值:D:\instantclient_11_2\network\admin 在Path中添加instantclient_11_2存放路径...

【Docker】五分钟完成Docker部署Java应用,你也可以的!!!
文章目录 前言一、部署步骤1.项目结构2.Dockerfile3.docker-compose.yml4.启动5.常用命令 总结 前言 本文基于Docker Compose部署Java应用,请确保你已经安装了Docker和Docker Compose。 十分钟就能上手docker?要不你也试试? 一、部署步骤 1…...

如何准备2024年的系统设计面试?
1 前言 如果你正在准备软件工程师或软件开发人员的面试,那么你可能知道由于其开放性质和广泛性,准备系统设计是多么困难,但同时你也不能忽略它。在软件工程界,如果你正在申请高级工程师/主管/架构师或更高级别的角色,系统设计是最受追捧的技能,也是整个过程中最重要的环节之一…...

【开源】基于JAVA的电子元器件管理系统
目录 一、摘要1.1 项目简介1.2 项目详细录屏 二、研究内容三、界面展示3.1 登录&注册&主页3.2 元器件单位模块3.3 元器件仓库模块3.4 元器件供应商模块3.5 元器件品类模块3.6 元器件明细模块3.7 元器件类型模块3.8 元器件采购模块3.9 元器件领用模块3.10 系统基础模块 …...

足底筋膜炎怎么治疗治愈
足底筋膜炎又称为跖筋膜炎,跖筋膜主要在足弓下方,它维持足弓稳定性,对于喜欢长期长跑、跳远,或者越野运动,或者部队中的士兵进行拉练,还有需要久坐或者久站的人群中,容易发生跖筋膜炎。治疗方法…...

Keil工程忽略文件.gitignore、自动删除脚本:keilkilll.bat、自动生成目录文件列表脚本
Keil工程忽略文件:.gitignore 忽略规则 *.rar *.o *.d *.crf *.htm *.dep *.map *.bak *.lnp *.lst *.ini *.iex *.sct *.scvd *.dbg* *.uvguix.* *Log.*#忽略.gitignore根目录下的文件夹,根据自己的需要修改 RTE/ Templates/ Examples/ OBJ/#不能忽略…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
