unity UGUI无限循环滚动居中
最近在做一个ui循环滚动的功能,网上找了半天脚本感觉都和我实际需求不太符合,自己花费一些时间完成了这个功能记录一下。下面开始正题
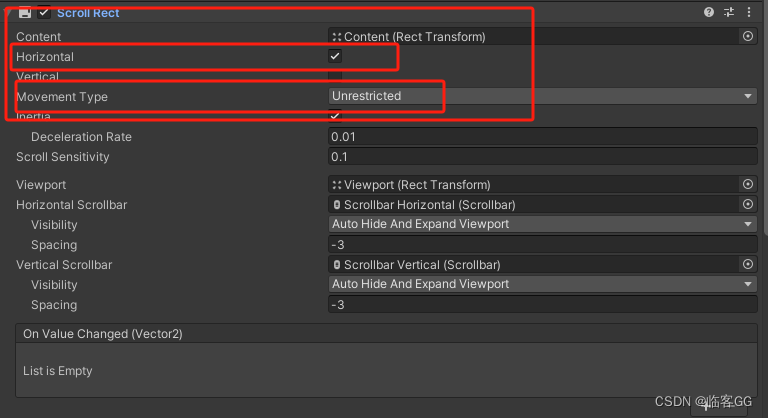
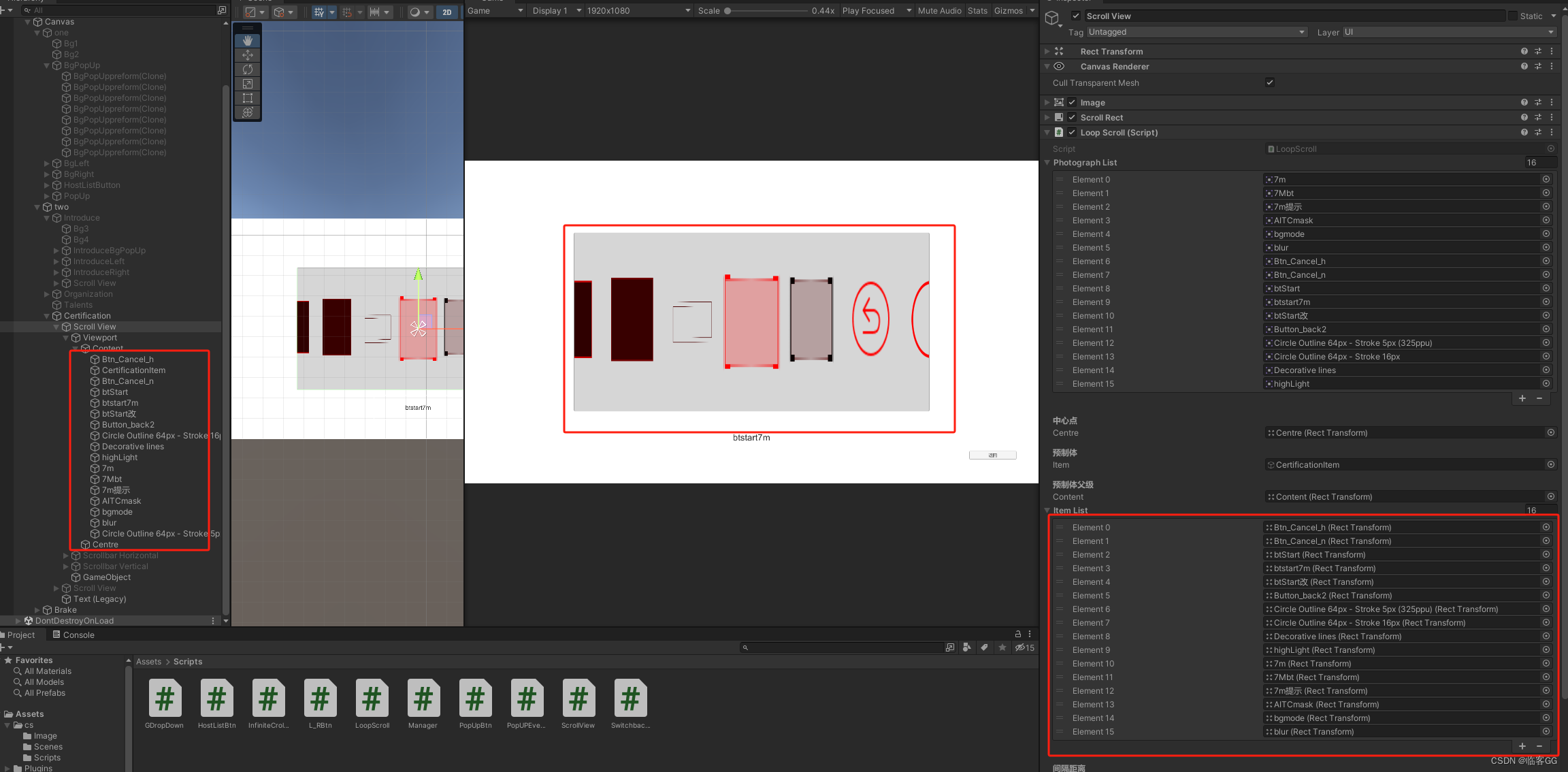
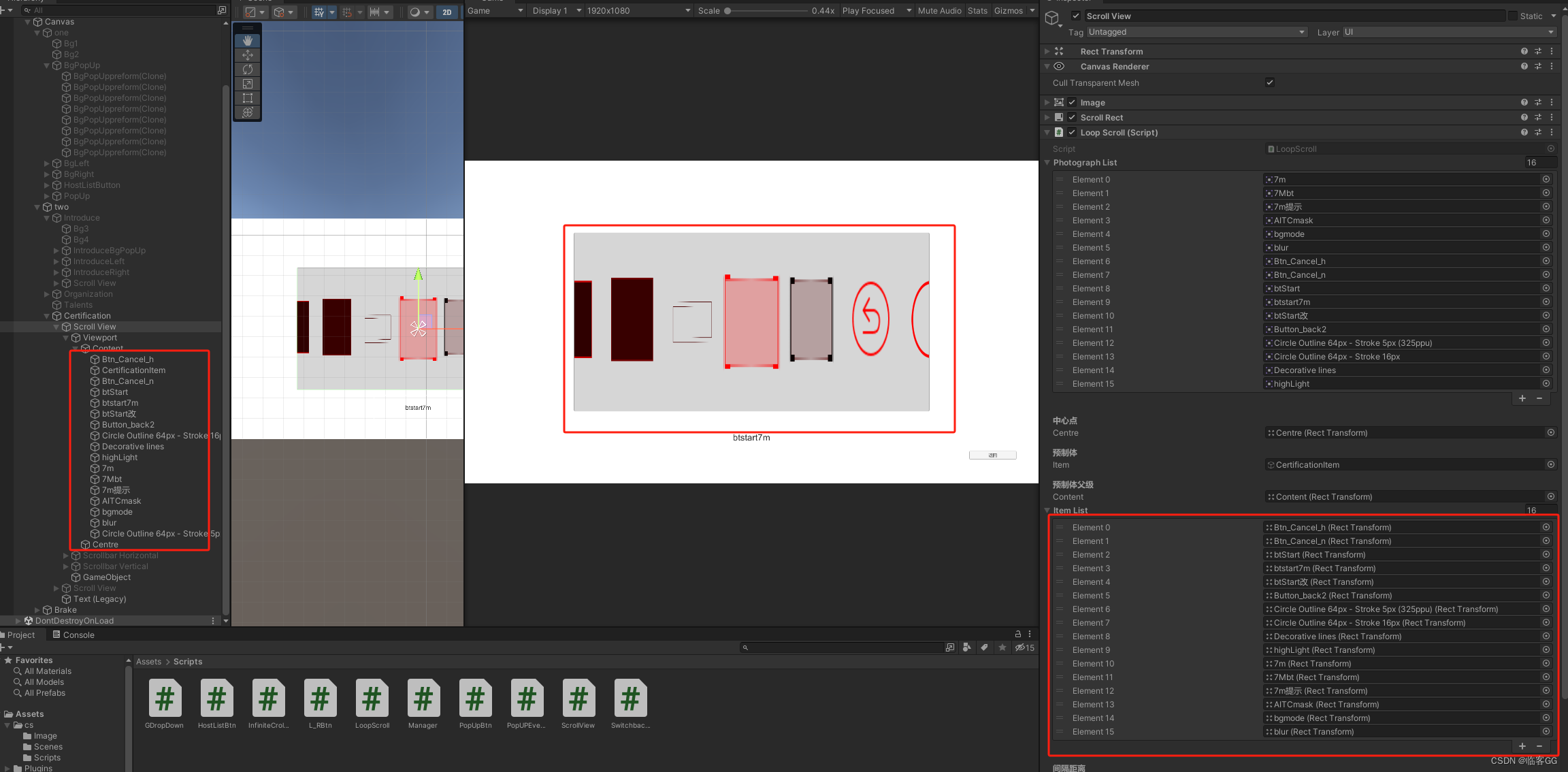
,我是采用unity自带组件Scroll View来完成,首先设置Scroll View如下图

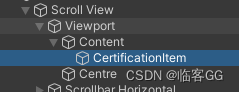
面板层级结构如下

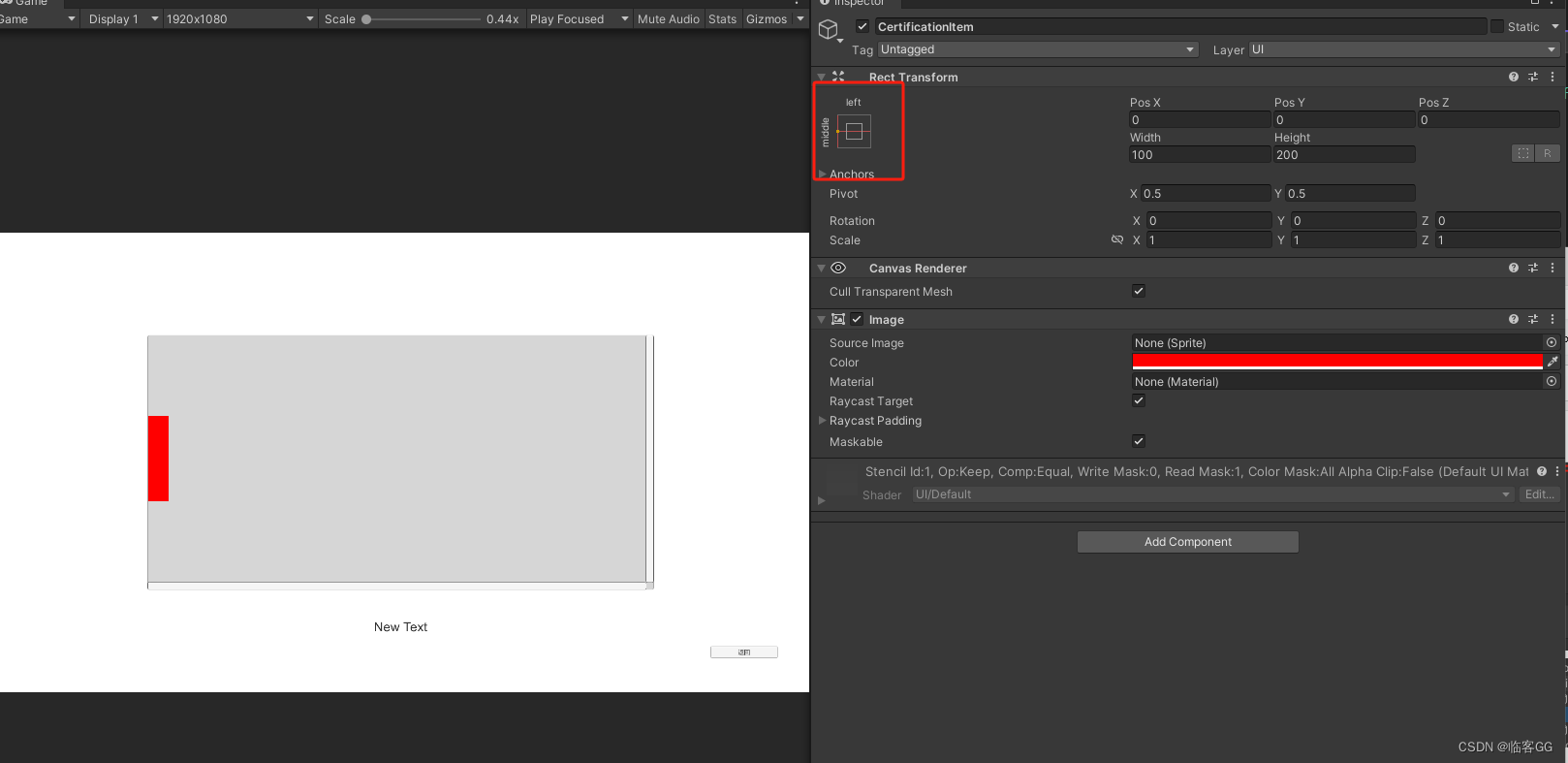
然后创建一个预制体,预制体需要锚点到左侧中心点,设置为起始点,设置完成后把这个图片随便放个层级不要在本层级,不要影响后面生成。

然后开始编写代码,我就直接贴了,不懂可以看一下注释,因为我是水平所以判断用的都是x轴,如果你是垂直你改成y稍微修改一下代码就可以了,差别应该不大。
using DG.Tweening;
using System.Collections;
using System.Collections.Generic;using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;public class LoopScroll : MonoBehaviour,IBeginDragHandler
{public List<Sprite> photographList;[Header("中心点")]public Transform Centre;private Vector3 startPos, endPos;[Header("预制体")]public GameObject item;[Header("预制体父级")]public Transform Content;[HideInInspector]public List<Transform> itemList;bool isDrag = false, isAdsorption;float MaxDis, MinDis;[Header("间隔距离")]public float SpacingDistance = 100;[Header("缩放倍数")]public float Scale =1;Transform tempCentre; public Text tempCentreName;private void Awake(){instantiationItem();}void Start(){ isDrag = true;//设置第一个坐标与最后一个坐标位置startPos = itemList[0].position;endPos = itemList[itemList.Count - 1].position;startPos.x -= itemList[0].GetComponent<RectTransform>().rect.width /2;endPos.x += itemList[0].GetComponent<RectTransform>().rect.width / 2;//求出最远距离for (int i = 0; i < itemList.Count; i++){var dis = Vector3.Distance(itemList[i].position, Centre.position);if (dis > MaxDis){MaxDis = dis;MinDis = dis;}}}void instantiationItem()//生成预制体设置初始坐标{for (int i = 0; i < photographList.Count; i++){var t = Instantiate(item, Content);t.GetComponent<Image>().sprite = photographList[i];t.name = photographList[i].name;var pos = new Vector3((t.GetComponent<RectTransform>().rect.width + SpacingDistance) * (i), 0, 0);pos.x += t.GetComponent<RectTransform>().rect.width;t.GetComponent<RectTransform>().anchoredPosition = pos;itemList.Add(t.transform);}}void Islimit() //设置坐标切换与列表内元素与面板层级切换 保证层级与列表内数据同步{if (isDrag){for (int i = 0; i < itemList.Count; i++){if (itemList[i].position.x < startPos.x){itemList[i].position = itemList[itemList.Count - 1].position + new Vector3(SpacingDistance + itemList[0].GetComponent<RectTransform>().rect.width, 0, 0);var temp = itemList[i];itemList.Remove(itemList[i]);itemList.Add(temp);temp.SetSiblingIndex(itemList.Count - 1);}if (itemList[i].position.x > endPos.x){itemList[i].position = itemList[0].position - new Vector3(SpacingDistance + itemList[0].GetComponent<RectTransform>().rect.width, 0, 0);var temp = itemList[i];itemList.Remove(itemList[i]);itemList.Insert(0, temp);temp.SetSiblingIndex(0);}}}}void ScaleDistance()//根据百分比设置缩放动画{for (int i = 0; i < itemList.Count; i++){double dis = Vector3.Distance(itemList[i].position, Centre.position) / MaxDis;if (!double.IsInfinity(dis)){if (dis > 0){if (dis<0.05f){itemList[i].localScale = Vector3.one * ((1f - (float)dis) * Scale) ;}else{itemList[i].localScale = Vector3.one * ((1f - (float)dis) * Scale) * 0.8f;}}}} }Tween tw;void Adsorption() //停止滑动进行吸附{for (int i = 0; i < itemList.Count; i++)//找出距离中心点最近的{float dis = Vector3.Distance(itemList[i].position, Centre.position);if (dis < MinDis){tempCentre = itemList[i];tempCentreName.text = itemList[i].name;}MinDis = dis;}if (GetComponent<ScrollRect>().velocity.x==0 && isAdsorption == false)//判断当前滑动结束{//计算当前距离中心差多远后 进行吸附if (tempCentre){var dis = Centre.position - tempCentre.position;tw = Content.DOMoveX(Content.position.x + dis.x, 0.5f);tempCentre = null;isAdsorption = true;}else{isAdsorption = false;}}else if (GetComponent<ScrollRect>().velocity.x!=0)//如果在吸附过程中点击拖拽强制结束吸附动画{isAdsorption = false;tw.Kill();}}// Update is called once per frame void Update(){Islimit();ScaleDistance();Adsorption();}public void OnBeginDrag(PointerEventData eventData){tw.Kill();}
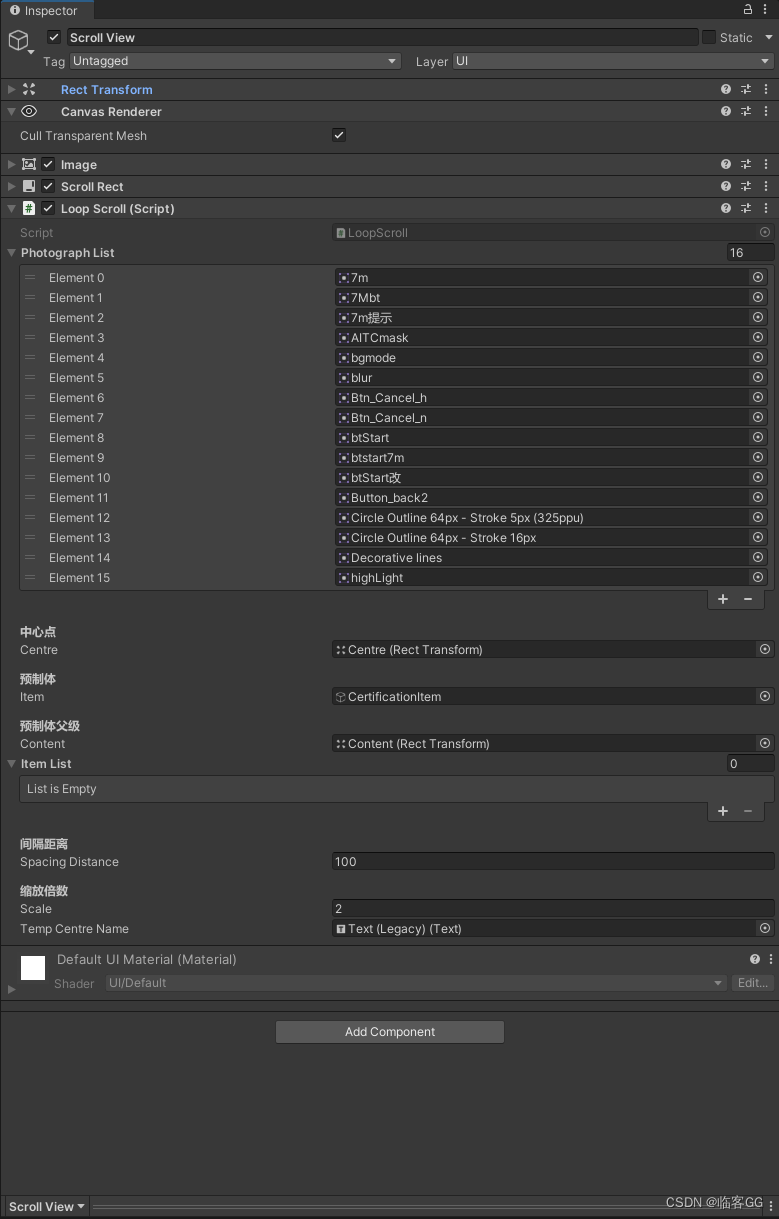
}下面这个是脚本设置,主要关注的就是公开的变量我都有注释,结合上面的面板图很轻易就能看出来,第一个就是循环图片,间隔距离是两个图片之间的距离,缩放倍数是中间最大是多少倍,根据你工程设置,默认设置1就可以了,最后面的text是显示居中ui的名字,名字的设置是根据图片名称来的。

运行后这三个内容层级都会同步,可以进行一些你想要的操作

最后说下使用了Dotween插件,吸附居中功能我是感觉有点延迟,但是还没找到更好的方法,如果大家有更好的方法欢迎大佬留言,完成上面的设置就可以畅快玩耍了~~
相关文章:

unity UGUI无限循环滚动居中
最近在做一个ui循环滚动的功能,网上找了半天脚本感觉都和我实际需求不太符合,自己花费一些时间完成了这个功能记录一下。下面开始正题 ,我是采用unity自带组件Scroll View来完成,首先设置Scroll View如下图 面板层级结构如下 然…...

人工智能与新能源电动车的融合——技术创新引领未来交通革命
人工智能与新能源电动车的融合——技术创新引领未来交通革命 摘要:本文探讨了人工智能与新能源电动车领域的技术融合,分析了其在智能驾驶、电池技术、充电设施等方面的应用与创新。文章指出,这两大技术的结合将重塑交通产业,为我…...

交换机堆叠 配置(H3C)堆叠中一台故障如何替换
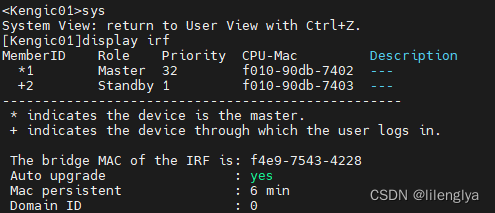
交换机堆叠 配置(H3C)堆叠中一台故障如何替换 堆叠用来干什么?配置两台成员设备的 IRF(堆叠)Switch01配置Switch02配置 如何替换堆叠中坏掉的一台交换机 堆叠用来干什么? 一台交换机网口有限,无…...

2024年软考有哪些考试科目?具体考什么内容?
软考分为三个考试层次,软考初级、中级和高级,每个层次的考试科目,其考试内容都是不一样的。报考时先选层次,再选科目。选好科目后,再看自己需要学习哪些内容。 一、软考初级科目 1.程序员: 考核内容&…...

2023.11.12 hive中分区表,分桶表与区别概念
1.分区表 分区表的本质就是在分目录 当Hive表对应的数据量大、文件多时,为了避免查询时全表扫描数据。比如把一整年的数据根据月份划分12个月(12个分区),后续就可以查询指定月份分区的数据,尽可能避免了全表扫描查询。…...

Pass-中间件管理
中间件管理是指对应用软件和操作系统之间的软件层进行管理和调度的过程,以优化应用性能和提高系统可靠性。 中间件管理是什么? 中间件管理是软件开发过程中不可或缺的一部分,它主要负责管理应用程序与操作系统之间的交互。中间件࿰…...

什么是GIL锁,有什么作用?python的垃圾回收机制是什么样的?解释为什么计算密集型用多进程,io密集型用多线程。
1 什么是gil锁,有什么作用? 2 python的垃圾回收机制是什么样的? 3 解释为什么计算密集型用多进程,io密集型用多线程。 1 什么是gil锁,有什么作用? 1 GIL:Global Interpreter Lock又称全局解释器…...

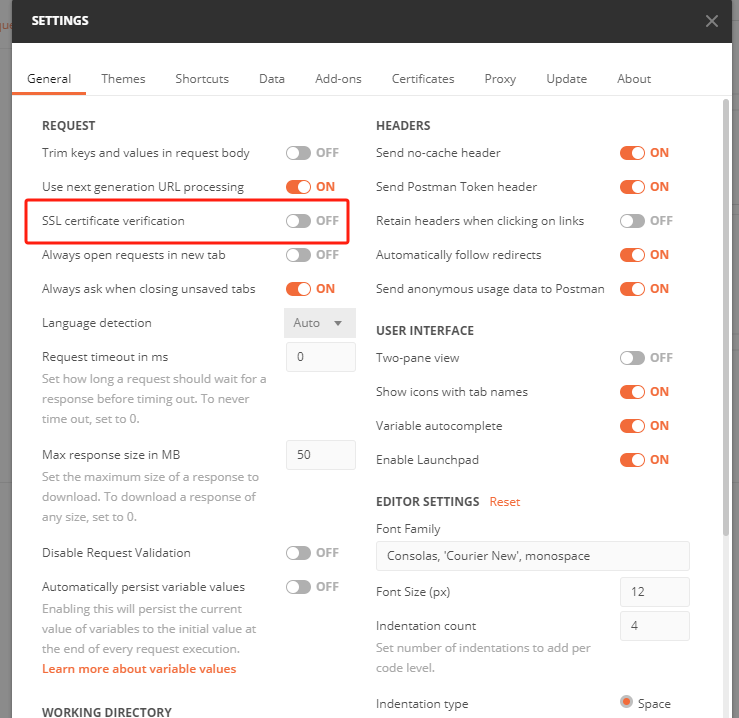
Postman如何发送Https请求
Postman如果想要发送Https请求,需要从设置中将SSL安全认证禁用...

Redis集群启动
配置项 # 允许Redis监听所有网络接口的IP地址,即0.0.0.0。这意味着Redis可以接受来自任何网络接口的连接。 bind 0.0.0.0 # 关闭保护模式。在保护模式下,Redis只接受来自本机的连接。关闭保护模式后,Redis可以接受来自任何网络接口的连接。 protected-mode no # 在后…...

使用proxy把后端返回的图片域名替换成目标域名
proxy 对象用于创建一个对象的代理,是在目标对象之前架设一个拦截,外界对该对象的访问,都必须先通过这个拦截。通过这种机制,就可以对外界的访问进行过滤和改写。 ES6 原生提供 Proxy 构造函数,用来生成 Proxy 实例。…...

css实现div倾斜效果
效果如下: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title></head> <style> *{margin:0;padding: 0;} .box1{margin:30px 100px;width:100px;height:200px;background:blueviolet;} …...

算法学习打卡day45|动态规划:股票问题总结
Leetcode股票问题总结篇 动态规划的股票问题一共六道题,买卖股票最佳时机和买卖股票手续费都是一个类型的问题,维护好买入和卖出两个状态即可,方法一摸一样。而冷冻期也差不多就是状态多了点,买入、保持卖出、当日卖出、以及冷冻期…...

内网环境下让容器上网,并制作一个httpd容器
1.下载基础镜像 上一次,我们通过正向互联网代理在内网环境中,搭建了一个docker环境,具体环境如下: 1) 内网docker服务器:192.168.123.1,操作系统为:redhat 7.9 2) 代理服务器(可通外网)&#…...

多个Obj模型合并
MergeObj(合并Obj模型) 1 概述 由于项目原因,需要下载谷歌地图上的模型,关于谷歌模型下载的,见我的CSDN博客. 由于下载谷歌地图上的数据,会分多个模块下载。下载完成后,怎么合并,在…...

Qt调用python写好的函数,利用Python丰富的图像处理库来完成各种任务
一、前言 近年来,Python已经成为一种广泛应用于科学计算、数据分析和机器学习等领域的强大编程语言。其丰富的生态系统和大量的开源库使得Python成为处理图像、音频、视频和其他多媒体数据的理想选择。在图像处理领域,Python提供了许多方便的函数和库,如OpenCV、PIL(Pytho…...

第六章:接口
系列文章目录 文章目录 系列文章目录前言一、接口二、实现接口与继承类三、接口的多态特性总结 前言 接口是更加抽象的类。 一、接口 usb插槽就是现实中的接口,厂家都遵守了统一的规定包括尺寸,排线等。这样的设计在java编程中也是大量存在的。 packa…...

【Java 进阶篇】JQuery DOM操作:CRUD操作的前端魔法
在前端开发的舞台上,CRUD(Create, Read, Update, Delete)操作是一种极为重要的技能,它涉及对页面元素的增删改查。而JQuery,这位前端开发的魔法师,为我们提供了便捷而强大的方法,使得CRUD操作变…...

如何实现Redisson分布式锁
首先,不要将分布式锁想的太复杂,如果我们只是平时业务中去使用,其实不算难,但是很多人写的文章不能让人快速上手,接下来,一起看下Redisson分布式锁的快速实现 Redisson 是一个在 Redis 的基础上实现的 Java…...

Kafka(三)生产者发送消息
文章目录 生产者发送思路自定义序列化类配置生产者参数提升吞吐量 发送消息关闭生产者结语示例源码仓库 生产者发送思路 如何确保消息格式正确的前提下最终一定能发送到Kafka? 这里的实现思路是 ack使用默认的all开启重试在一定时间内重试不成功,则入库ÿ…...

2020年五一杯数学建模C题饲料混合加工问题解题全过程文档及程序
2020年五一杯数学建模 C题 饲料混合加工问题 原题再现 饲料加工厂需要加工一批动物能量饲料。饲料加工需要原料,如加工猪饲料需要玉米、荞麦、稻谷等。加工厂从不同的产区收购了原料,原料在收购的过程中由于运输、保鲜以及产品本身属性等原因ÿ…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
