Android修行手册 - 阴影效果的几种实现以及一些特别注意点
| 点击跳转专栏=>Unity3D特效百例 | 点击跳转专栏=>案例项目实战源码 |
|---|---|
| 点击跳转专栏=>游戏脚本-辅助自动化 | 点击跳转专栏=>Android控件全解手册 |
| 点击跳转专栏=>Scratch编程案例 | 点击跳转=>软考全系列 |
| 点击跳转=>蓝桥系列 | 点击跳转=>ChatGPT和AIGC |
👉关于作者
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎底部卡片私我,交流让学习不再孤单。

👉实践过程
😜阴影原理
我们处在一个三维空间中,有阳光的地方就有阴影,真实的阴影其实是一种光影的效果。一个有光照的角度,加上物体有厚度就会形成一个阴影层。知道了阴影的产生需要光源和高度,技术也是如此,技术的实现是基于现实生活的现象。在各种平台开发中阴影基本都是以拔高 Z 轴来实现的。
可以理解为有一束斜光投向屏幕,Z 轴值越大,离光就越近,阴影的范围就越大;Z 轴值越小,离光就越远,阴影的范围就越小。
在 Android 平台实现阴影的方式有三种。
😜elevation
android5.0 引入了Z轴的概念,于是就有着这种风格,也就是目前比较火的Material Design。
- android:elevation 设置该组件“浮”起来的高度,to难过过设置该属性可以让该组件呈现3D效果。
- android:translationZ 设置该组件在Z方向(垂直屏幕方向)上的位移。
说起 Z 轴, translateZ 一般用来控制的弹起效果或其他动画效果。
而阴影直接使用的是 elevation 属性,是写在 xml 文件中的静态配置。
<androidx.constraintlayout.widget.ConstraintLayout android:layout_width="250dp"android:layout_height="match_parent"android:background="@drawable/common_bg"android:elevation="10dp"android:outlineAmbientShadowColor="#5509FF1D"android:outlineSpotShadowColor="@color/transparent">//...
</androidx.constraintlayout.widget.ConstraintLayout>
上面代码中 elevation 就是设置偏移阴影。一般这一个属性就足够了,但是设计的需求总是多种多样,就引出了另外两个属性 outlineAmbientShadowColor 和 outlineSpotShadowColor
outlineAmbientShadowColor:这是主光源,也就是发光点是什么
outlineSpotShadowColor:这是环境周围的光色
还有一个很少用到的属性 环境阴影透明度(ambientShadowAlpha),透明度的取值为0-1,可根据实际情况来调试。需要通过主题设置来实现:
<style name="AppTheme" parent="Theme">...<item name="android:ambientShadowAlpha">0.5</item>...
</style>这种实现方案只是很普通的阴影,一般会出现一边的阴影比较浓,一边的比较淡,而且受限制,需要API 21 以上才可用。
😜layer-list
产品又说了:啊,你这很普通啊喂,能不能实现那种毛茸茸的感觉呢。
那就得使用 layer-list 。
layer-list 的方式的就一层一层绘制叠加,下面的 item 总是覆盖在上面的 item 上。
这种方式是最推荐的,不能性能好且实现的效果多种多样。但是因为实现上要多做不少内容所以很容易被人们抛弃。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" ><itemandroid:left="2dp"android:top="2dp"><shape android:shape="rectangle" ><!--这里可以是梯度的值,也可以是solid,看实际的效果自己调测--><gradientandroid:angle="90"android:centerX="50"android:centerY="50"android:endColor="#03000000"android:startColor="#0F000000" /><cornersandroid:bottomLeftRadius="6dip"android:bottomRightRadius="6dip"android:topLeftRadius="6dip"android:topRightRadius="6dip" /></shape></item><itemandroid:bottom="3dp"android:right="3dp"><shape android:shape="rectangle" ><solid android:color="#FFFFFF"/><cornersandroid:bottomLeftRadius="6dip"android:bottomRightRadius="6dip"android:topLeftRadius="6dip"android:topRightRadius="6dip" /></shape></item>
</layer-list>如上面的代码是用两个颜色块叠加实现的,从上面一看就知道代码量蹭蹭的涨。还有更复杂的是用一条条线条叠加来实现,避免了中间区域无用的绘制。

<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item><shape android:shape="rectangle"><paddingandroid:bottom="2dp"android:left="2dp"android:right="2dp"android:top="2dp" /><solid android:color="#0DFFFFFF" /><corners android:radius="16dp" /></shape></item><item><shape android:shape="rectangle"><paddingandroid:bottom="2dp"android:left="2dp"android:right="2dp"android:top="2dp" /><solid android:color="#10FFFFFF" /><corners android:radius="16dp" /></shape></item><item><shape android:shape="rectangle"><paddingandroid:bottom="2dp"android:left="2dp"android:right="2dp"android:top="2dp" /><solid android:color="#15FFFFFF" /><corners android:radius="16dp" /></shape></item><item><shape android:shape="rectangle"><paddingandroid:bottom="2dp"android:left="2dp"android:right="2dp"android:top="2dp" /><solid android:color="#20FFFFFF" /><corners android:radius="16dp" /></shape></item><item><shape android:shape="rectangle"><paddingandroid:bottom="2dp"android:left="2dp"android:right="2dp"android:top="2dp" /><solid android:color="#30FFFFFF" /><corners android:radius="16dp" /></shape></item><item><shape><solid android:color="#FFFFFF" /><corners android:radius="16dp" /></shape></item>
</layer-list>
😜CardView
这个实现上也挺简单,需要 androidx.cardview.widget.CardView ,表现效果上很不错,但是也有缺点就是多嵌套了一层父类,这对性能又是一层消耗。
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="1670mm"android:layout_height="940mm"android:layout_centerInParent="true"app:cardElevation="10mm"tools:ignore="InOrMmUsage,ContentDescription,HardcodedText"><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:text="CardView"android:gravity="center"android:background="#fff000"/>
</androidx.cardview.widget.CardView>
😜注意事项
-
控件必须设置背景 background,且不能为透明,因为透明的view是没有阴影的。
-
阴影是绘制于父控件上的,所以控件与父控件的边界之间需有足够空间绘制出阴影才行。
-
有网友提出图片尽量使用.png, 防止图片过大导致 oom 或者 elevation 失效
-
经过本人测试,除了上述原因外,还有:background 是图片时、background 直接设置具体颜色值时容易无效如:#ffaacc,background 是 shape 时效果最好
-
设置 elevation 的 View 最好是 ViewGroup 子类
今天在 Android 界面的设计中遇到一个问题,我想要用 elevation 设置阴影效果,也就是对某个 View 添加 android:elevation,但是没有效果,解决办法是必须给这个 view 设置 background ,这样就会出来阴影的。就是我们说的注意事项一。
默认情况下,阴影是由 background 提供的,如果控件没有设置 background,则需要加上
android:outlineProvider=“bounds”
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

相关文章:

Android修行手册 - 阴影效果的几种实现以及一些特别注意点
点击跳转专栏>Unity3D特效百例点击跳转专栏>案例项目实战源码点击跳转专栏>游戏脚本-辅助自动化点击跳转专栏>Android控件全解手册点击跳转专栏>Scratch编程案例点击跳转>软考全系列点击跳转>蓝桥系列点击跳转>ChatGPT和AIGC 👉关于作者 专…...

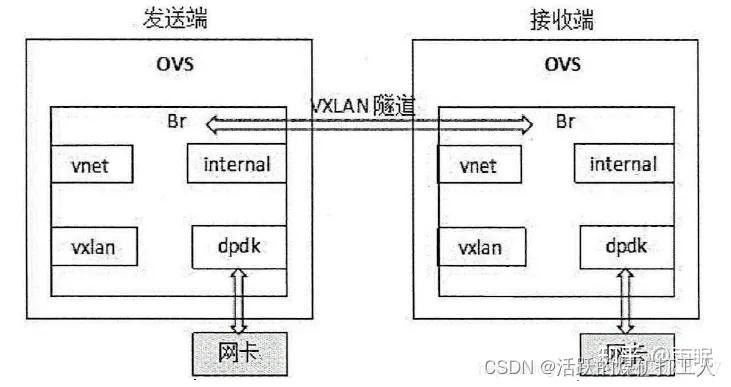
【星海出品】SDN neutron (五) openvswitch
1、ovs-vswitchd组件是交换机的主要模块,运行在用户态,其主要负责基本的转发逻辑、地址学习、外部物理端口绑定等。还可以运用OVS自带的ovs-ofctl工具采用openflow协议对交换机进行远程配置和管理。 2、ovsdb-server组件是存储OVS的网桥等配置、日志以及…...

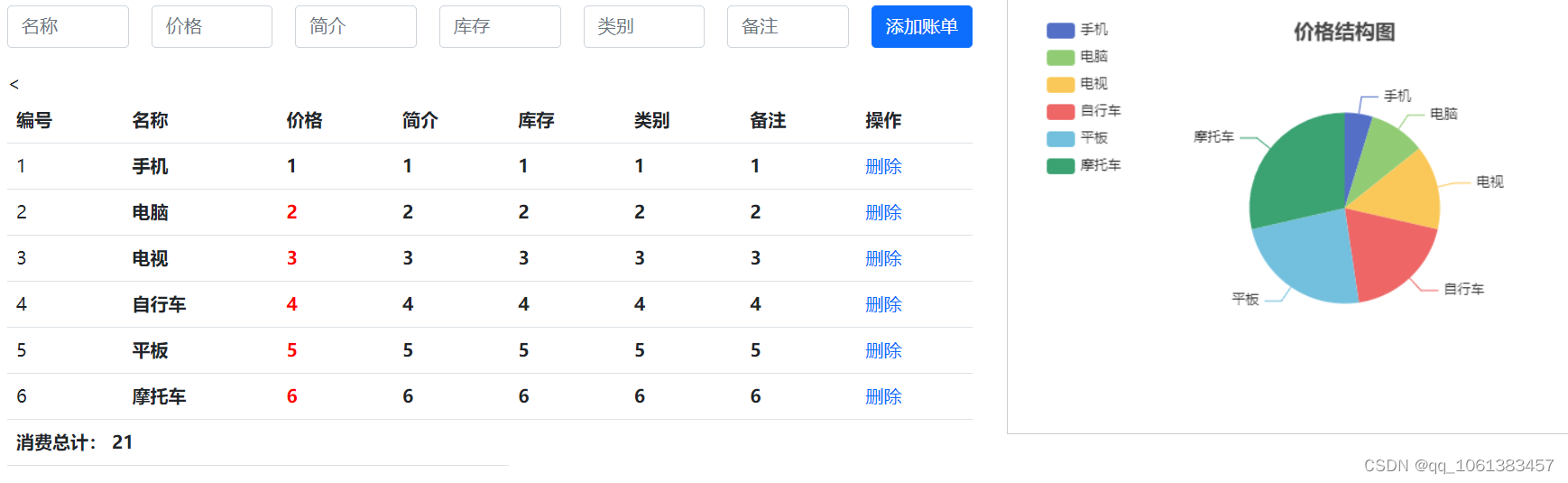
springboot整合vue2实现简单的新增删除,整合ECharts实现图表渲染
先看效果图: 1.后端接口 // 查询所有商品信息 // CrossOrigin(origins "*")RequestMapping("/list1")ResponseBodypublic List<Goodsinfo> list1(){List<Goodsinfo> list goodsService.list();return list;}// 删除 // …...

<蓝桥杯软件赛>零基础备赛20周--第5周--杂题-2
报名明年4月蓝桥杯软件赛的同学们,如果你是大一零基础,目前懵懂中,不知该怎么办,可以看看本博客系列:备赛20周合集 20周的完整安排请点击:20周计划 每周发1个博客,共20周(读者可以按…...

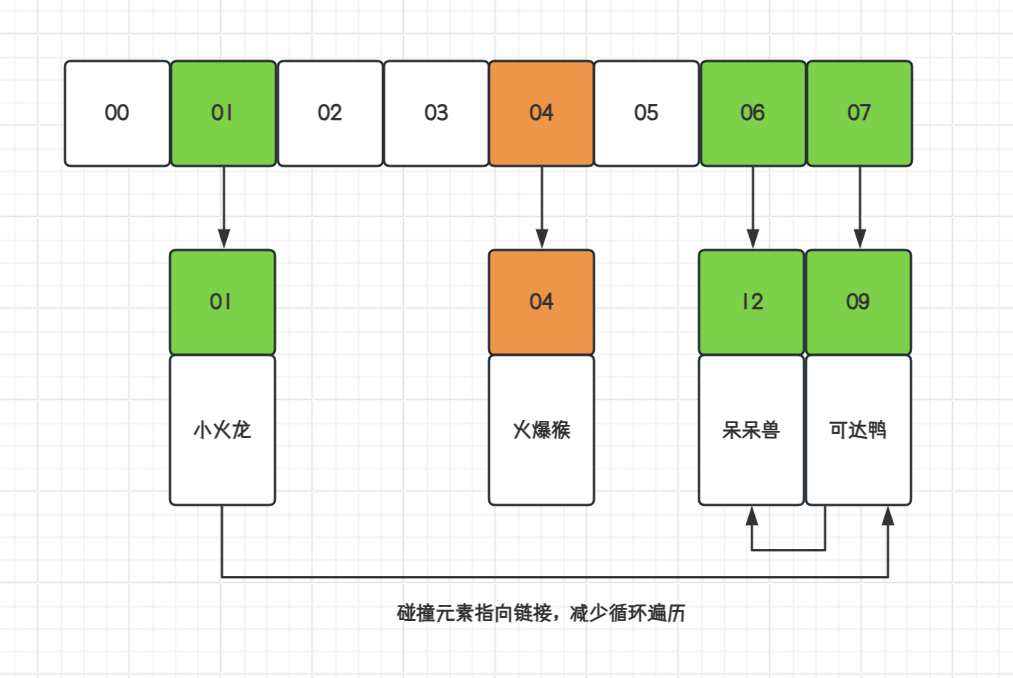
数据结构哈希表(散列)Hash,手写实现(图文推导)
目录 一、介绍 二、哈希数据结构 三、✍️实现哈希散列 1. 哈希碰撞💥 2. 拉链寻址⛓️ 3. 开放寻址⏩ 4. 合并散列 一、介绍 哈希表,也被称为散列表,是一种重要的数据结构。它通过将关键字映射到一个表中的位置来直接访问记录&#…...

【嵌入式设计】Main Memory:SPM 便签存储器 | 缓存锁定 | 读取 DRAM 内存 | DREM 猝发(Brust)
目录 0x00 便签存储器(Scratchpad memory) 0x01 缓存锁定(Cache lockdown) 0x02 读取 DRAM 内存 0x03 DREM Banking 0x04 DRAM 猝发(DRAM Burst) 0x00 便签存储器(Scratchpad memory&#…...

dameng数据库数据id decimal类型,精度丢失
问题处理 这一次也是精度丢失,但是问题呢还是不一样,这一次所有的id都被加一了,只有id字段被加一,还有的查询查出来封装成对象之后对象的id字段被减一了,数据库id字段使用的decimal(20,6)&…...

python图神经网络,注意力机制、Transformer模型、目标检测算法、强化学习等
近年来,伴随着以卷积神经网络(CNN)为代表的深度学习的快速发展,人工智能迈入了第三次发展浪潮,AI技术在各个领域中的应用越来越广泛 本文重点为:注意力机制、Transformer模型(BERT、GPT-1/2/3/…...

安装包 amd,amd64, arm,arm64 都有什么区别
现在的安装包也不省心,有各种版本都不知道怎么选。 根据你安装的环境配置。 amd: 32位X86 amd64: 64位X86 arm: 32位ARM arm64: 64位ARM amd64是X86架构的CPU,64位版。amd64又叫X86_64。主流的桌面PC&am…...

Ansible 企业实战详解
一、ansible简介1. ansible是什么2.ansible的特点ansible的架构图 二、ansible 任务执行1、ansible 任务执行模式2、ansible 执行流程3、ansible 命令执行过程 二 .Ansible安装部署1.yum安装2.ansible 程序结构3、ansible配置文件查找顺序4、ansible配置文件5.ansible自动化配置…...

云贝教育 |【技术文章】pg缓存插件介绍
一、pg_buffercache 主要作用是查看pg的共享池中缓存的对象信息 1.1 创建扩展 postgres# create extension pg_buffercache; CREATE EXTENSION 1.2 查看视图pg_buffercache postgres# \d pg_buffercacheView "public.pg_buffercache"Column | Type | Co…...

Kohana框架的安装及部署
Kohana框架的安装及部署 tipsKohana安装以及部署1、重要文件作用说明1.1 /index.php1.2 /application/bootstrap.php 2、项目结构3、路由配置3.1、隐藏项目入口的路由3.2、配置默认路由3.3、配置自定义的路由(Controller目录下的控制器)3.4、配置自定义的路由(Controller/direc…...

无重复字符的最长子串 Golang leecode_3
刚开始的思路,先不管效率,跑出来再说,然后再进行优化。然后就有了下面的暴力代码: func lengthOfLongestSubstring(s string) int {// count 用来记录当前最长子串长度var count int// flag 用来对下面两个 if 语句分流var flag …...

Vue项目的学习一
1、Vue项目里面的.js文件里面对象添加属性 例如:在对象:row,需要在对象row里面添加一个属性状态:type,使用里面的Vue.set函数 Vue.set(参数1,参数2,参数3) Vue.set(row,type,false)解析: 参数1࿱…...

k8s备份
cpu 磁盘io 往主的写,同步给备 rootk8s-etcd02:~# cat /etc/systemd/system/etcd.service [Unit] DescriptionEtcd Server Afternetwork.target Afternetwork-online.target Wantsnetwork-online.target Documentationhttps://github.com/coreos[Service] Typen…...

python自己造轮子使用
项目结构 首先,需要按照下列格式组织你的 package project (项目名称,随意,与package无关)|----package (这个才是包名)|----…...

Elastic stack8.10.4搭建、启用安全认证,启用https,TLS,SSL 安全配置详解
ELK大家应该很了解了,废话不多说开始部署 kafka在其中作为消息队列解耦和让logstash高可用 kafka和zk 的安装可以参考这篇文章 深入理解Kafka3.6.0的核心概念,搭建与使用-CSDN博客 第一步、官网下载安装包 需要 elasticsearch-8.10.4 logstash-8.…...

解决npm报错Error: error:0308010C:digital envelope routines::unsupported
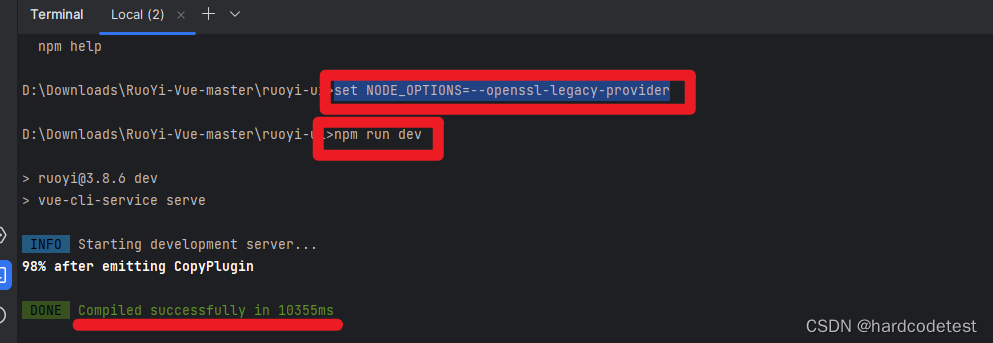
解决npm报错Error: error:0308010C:digital envelope routines::unsupported。 解决办法;终端执行以下命令(windows): set NODE_OPTIONS--openssl-legacy-provider然后再执行 npm命令成功:...

高防IP是什么?有什么优势?
一.高防IP的概念 高防IP是指高防机房所提供的IP段,一种付费增值服务,主要是针对网络中的DDoS攻击进行保护。用户可以通过配置高防IP,把域名解析到高防IP上,引流攻击流量,确保源站的稳定可靠。 二.高防IP的原理 高防I…...
框架学习笔记)
php费尔康框架phalcon(费尔康)框架学习笔记
phalcon(费尔康)框架学习笔记 以实例程序invo为例(invo程序放在网站根目录下的invo文件夹里,推荐php版本>5.4) 环境不支持伪静态网址时的配置 第一步: 在app\config\config.ini文件中的[application]节点内修改baseUri参数值为/invo/index.php/或…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
