2311rust对接C
原文
为了与其他语言通信,Rust提供了(FFI)外部函数接口.FFI是Rust和C间的函数调用,与C函数调用有相同性能的零成本抽象.
FFI绑定还可利用(如所有权和借用)语言功能来提供强制指针和其他资源协议的安全接口.
Rust与C对话
从Rust调用C代码的简单示例开始.如下为C代码:
int double_input(int input) {return input * 2;
}
要从Rust调用它,可如下编写程序:
extern crate libc;
//外部仓库.
extern {fn double_input(input: libc::c_int) -> libc::c_int;//写签名.
}
fn main() {let input = 4;let output = unsafe { double_input(input) };//不安全中调用.println!("{} * 2 = {}", input, output);
}
就这样!在源码级,除了声明签名外,就行了.
但有些细节:
首先,看到extern crate libc.此libc仓库在与C语言通信时,为FFI绑定提供了许多有用的类型定义,且确保C和Rust在跨语言边界类型上保持一致.
再看:
extern {fn double_input(input: libc::c_int) -> libc::c_int;
}
在Rust中,这是外部可用函数的声明.可按C头文件对待.这里编译器要了解函数的输入和输出,可在上面看到,这与C中定义匹配.
接着,程序主体:
fn main() {let input = 4;let output = unsafe { double_input(input) };println!("{} * 2 = {}", input, output);
}
在此看到了Rust中FFI的关键方面,即不安全块.编译器对double_input的实现一无所知,因此它必须假设调用外部函数时,都可能内存不安全.
再看看是否可验证零成本.
为了了解Rust做了什么,直接进入上述main函数对double_input调用的汇编代码:
mov $0x4,%edi
callq 3bc30 <double_input>
如前,就是这样!在此可见,把参数移动到位后,从Rust调用C函数恰好涉及一个调用指令,这与C语言中的成本完全相同.
安全抽象
在Rust中绑定C库时,不仅是零成本,还可比C更安全!
如,考虑解析tarball的C库.该库公开取读tarball中每个文件内容的函数,可能如下:
//在`tarball`中,在给定`索引`处,取文件的数据,如果不存在`该文件`,则返回`NULL`.如果成功,用文件大小`填充`,`"size"`指针.
const char *tarball_file_data(tarball_t *tarball, unsigned index, size_t *size);
但是,此函数假定返回的char*指针生命期不超过输入的tarball.绑定到Rust中时,此API可能如下:
pub struct Tarball { raw: *mut tarball_t }
impl Tarball {pub fn file(&self, index: u32) -> Option<&[u8]> {unsafe {let mut size = 0;let data = tarball_file_data(self.raw, index as libc::c_uint, &mut size);if data.is_null() {None} else {Some(slice::from_raw_parts(data as *const u8, size as usize))}}}
}
这里的*mut tarball_t指针,由Tarball所有,并由它负责析构和清理.
此外,file方法返回生命期隐式与源tarball自身生命期相关联(&self参数)的借用切片.
这是Rust指示,只能在tarball的生命期内使用返回的slice,静态避免了直接使用C时易产生的悬挂针错误.
因为Rust的静态检查,使用Rust端的API根本不可能造成段错误.所有这些都是零成本的:无额外分配或成本,可在Rust中表示C语言中的原始类型.
Rust令人惊叹的社区,已围绕现有的C库构建了一些实质性的安全绑定,包括OpenSSL,libgit2,libdispatch,libcurl,sdl2,UnixAPI和libsodium.
1
2
3
4
5
6
7
更多.
C语言与Rust对话
零成本FFI不仅适合Rust调用C,也适合C调用Rust!
首先,从Rust代码开始:
#[no_mangle]
pub extern fn double_input(input: i32) -> i32 {input * 2
}
与之前Rust代码一样,首先,用#[no_mangle]属性标记了函数定义.
指示编译器不要装饰double_input函数的符号名.Rust使用类似C++混杂名来确保库名不会相互冲突.
extern,可与C函数兼容.编译为lib文件,而不是rlib库.
#include <stdint.h>
#include <stdio.h>
extern int32_t double_input(int32_t input);
int main() {int input = 4;int output = double_input(input);printf("%d * 2 = %d\n", input, output);return 0;
}
Rust没有垃集和运行时,因此实现了从C到Rust的无缝过渡.外部C代码不需要安装Rust执行设置,使得过渡成本非常低.
相关文章:

2311rust对接C
原文 为了与其他语言通信,Rust提供了(FFI)外部函数接口.FFI是Rust和C间的函数调用,与C函数调用有相同性能的零成本抽象. FFI绑定还可利用(如所有权和借用)语言功能来提供强制指针和其他资源协议的安全接口. Rust与C对话 从Rust调用C代码的简单示例开始.如下为C代码: int do…...

MYSQL字符串函数详解和实战(字符串函数大全,内含示例)
MySQL提供了许多字符串函数,用于处理和操作字符串数据。以下是一些常用的MYSQL字符串函数。 建议收藏以备后续用到查阅参考。 目录 一、CONCAT 拼接字符串 二、CONCAT_WS 拼接字符串 三、SUBSTR 取子字符串 四、SUBSTRING 取子字符串 五、SUBSTRING_INDEX 取子…...

从C语言到C++_40(多线程相关)C++线程接口+线程安全问题加锁(shared_ptr+STL+单例)
目录 1. C多线程 1.1 thread库 1.2 mutex库 1.3 RAII锁 1.4 atomicCAS 1.5 condition_variable 1.6 分别打印奇数和偶数 2. shared_ptr线程安全 2.1 库里面的shared_ptr使用 2.2 shared_ptr加锁代码 3. 单例模式线程安全 3.1 懒汉模式线程安全问题 3.2 懒汉模式最…...
)
Angular 指令介绍及使用(三)
Angular 指令概述 在 Angular 中,指令是一种机制,用于扩展和修改组件的行为和外观。指令可以由开发者自定义,也可以是 Angular 框架自带的一些内置指令。通过使用指令,我们可以在 HTML 模板中通过属性或元素名来操作组件。 Angu…...

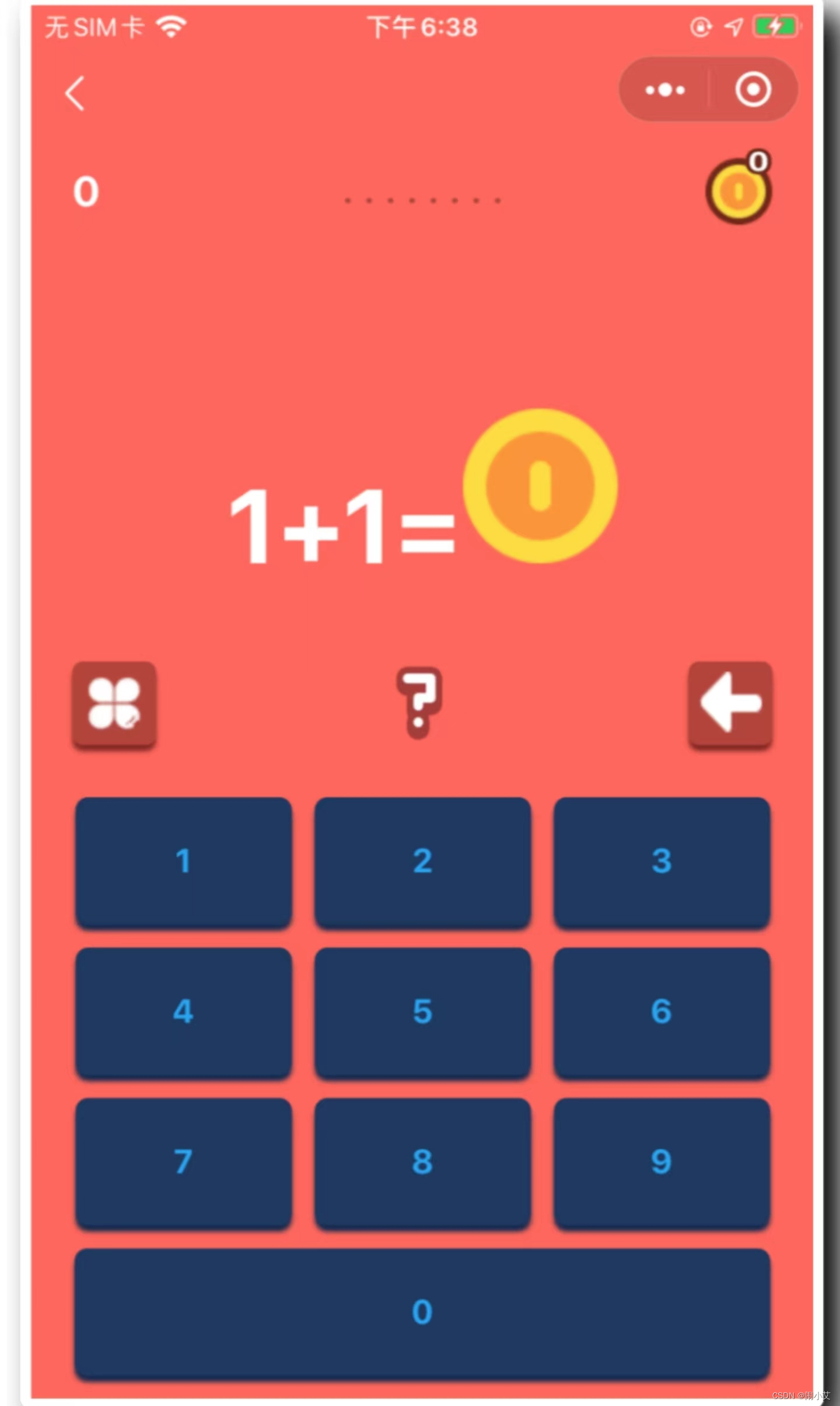
小学生加减乘除闯关运算练习流量主微信小程序开发
小学生加减乘除闯关运算练习流量主微信小程序开发 经过本次更新,我们增加了新的功能和特性,以提升用户体验和运算练习的趣味性: 能量石与激励视频:用户可以通过观看激励视频来获取能量石,这些能量石可以用于解锁收费…...

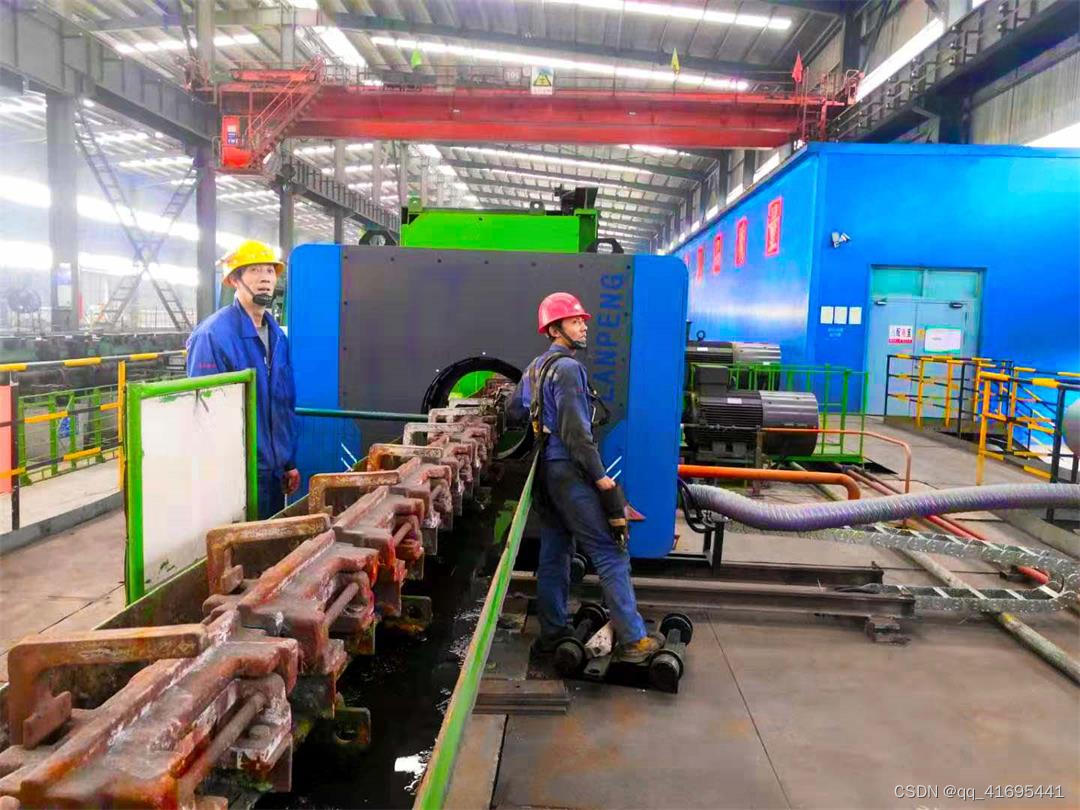
普通测径仪升级的智能测径仪 增添11大实用功能!
普通测径仪能对各种钢材进行非接触式的外径及椭圆度在线检测,测量数据准确且无损,可测、监测、超差提示、系统分析等。在此基础上,为测径仪进行了进一步升级制成智能测径仪,为其增添更多智能化模块,让其使用更加方便。…...

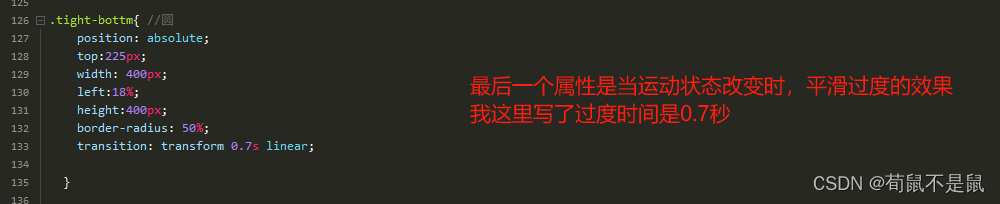
vue做的一个一点就转的转盘(音乐磁盘),点击停止时会在几秒内缓慢停止,再次点击按钮可以再次旋转,
先看效果: 代码:主要部分我会红线画出来 css:部分: 源码: vue部分: <template><div class"song-lyric"><div><div class"type"><div class"right">&l…...

Spring6(一):入门案例
文章目录 1. 概述1.1 Spring简介1.2 Spring 的狭义和广义1.3 Spring Framework特点1.4 Spring模块组成 2 入门2.1 构建模块2.2 程序开发2.2.1 引入依赖2.2.2 创建java类2.2.3 创建配置文件2.2.4 创建测试类测试 2.3 程序分析2.4 启用Log4j2日志框架2.4.1 引入Log4j2依赖2.4.2 加…...

Linux中报错no space device解决思路
1,df -h :查看所有文件下的磁盘使用情况。注意,查询的最后一栏属性就是分区所在的目录路径 2,进到具体的文件下,接着命令:du -sh * | grep G 搜索G以上的文本。 没搜到内容的话,使用命令du -sh…...

vue3使用element-plus
安装 # NPM $ npm install element-plus --save# Yarn $ yarn add element-plus# pnpm $ pnpm install element-plus 全局引入 main.js // main.ts import { createApp } from vue import ElementPlus from element-plus//引入ElementPlus所有组件 import element-plus/dis…...

高质量实时渲染笔记
文章目录 Real-time shadows1 自遮挡问题2 解决阴影detach问题?3 Aliasing4 近似积分5 percentage closer soft shadows(PCSS)percenta closer filtering(PCF)PCSS的思想 6 Variance Soft Shadow Mapping (VSSM)步骤Moment Shadow Mapping 7 Distance field shadow …...

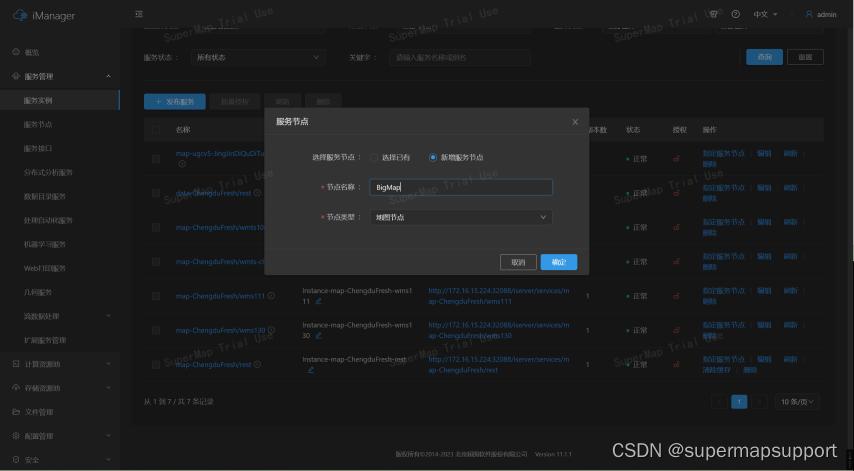
云原生下GIS服务规划与设计
作者:lisong 目录 背景云原生环境下GIS服务的相关概念GIS服务在云原生环境下的规划调度策略GIS服务在云原生环境下的调度手段GIS服务在云原生环境下的服务规划调度实践 背景 作为云原生GIS系统管理人员,在面对新建的云GIS系统时,通常需要应对…...

VBA 宏For WPS(完整版)-供大家学习研究参考
VBE7.1安装方法: 适用于安装 WPS 2019 版本的 缺少 VBA 模块的 亲测可用,内含 VBA 7.1 安装顺序1、2、3、4按照顺序安装; 1.安装MSVCRTRedist\Release目录下32位的安装包,此安装包为运行时库 3.安装VBARedist\Release目录下32位的…...

【Linux】八、进程通信
进程通信的介绍 目的 数据传输:一个进程将它的数据发送给另一个进程; 资源共享:多个进程间共享资源; 通知事件:一个进程向另一个或一组进程发送消息,同时事件如,进程终止时要通知父进程…...

不同类型的软件企业该如何有效的管理好你的软件测试团队?
最近在网上发现一篇记录了2012年《[视频]作为测试经理如何有效管理好你的软件测试团队》的文字内容,感谢记录的人,我也保存一下。顺便将演讲中的PPT重点截图也放上来,一并保存了!。由于是现场速记,过度的口语化&#x…...

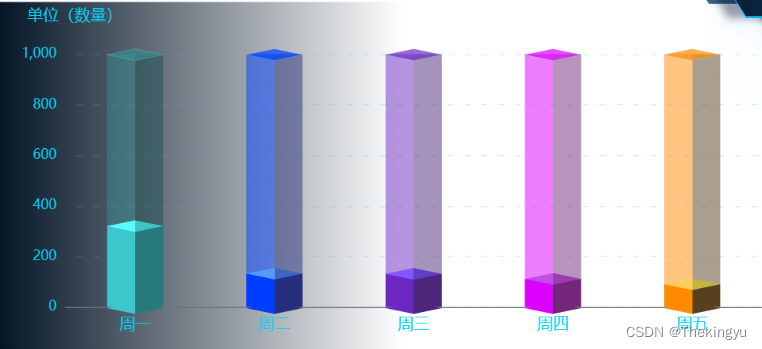
vue echart 立体柱状图 带阴影
根据一个博主代码改编而来 <template><div class"indexBox"><div id"chart"></div></div> </template><script setup> import * as echarts from "echarts"; import { onMounted } from "vue&…...

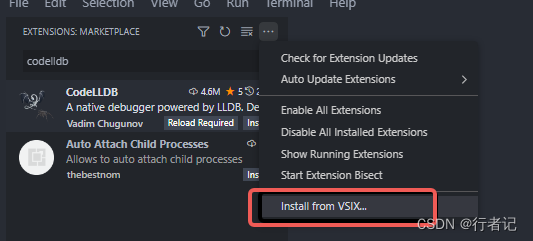
vscode远程linux安装codelldb
在windows上使用vscode通过ssh远程连接linux进行c调试时,在线安装codelldb-x86_64-linux.vsix扩展插件失败,原因是linux服务器上的网络问题,所以需要进行手动安装。 首先在windows上下载: codelldb-x86_64-linux.vsix;…...

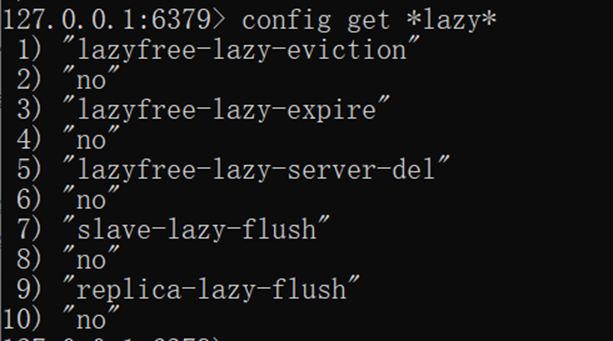
【中间件篇-Redis缓存数据库08】Redis设计、实现、redisobject对象设计、多线程、缓存淘汰算法
Redis的设计、实现 数据结构和内部编码 type命令实际返回的就是当前键的数据结构类型,它们分别是:string(字符串)hash(哈希)、list(列表)、set(集合)、zset (有序集合),但这些只是Redis对外的数据结构。 实际上每种数据结构都有自己底层的…...

华为云优惠券介绍、领取入口及使用教程
华为云是华为的云服务品牌,致力于为用户提供一站式云计算基础设施服务。为了吸引用户,华为云经常推出各种优惠活动,其中就包括优惠券的发放,下面将为大家详细介绍华为云优惠券的作用、领取入口以及使用教程。 一、华为云优惠券介绍…...
)
OPTEE安全通告之CVE-2023-41325(Double free in shdr_verify_signature)
安全之安全(security)博客目录导读 目录 一、受影响版本 二、漏洞描述 三、问题触发 四、官方Patch修复...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
