HarmonyOS开发(三):ArkTS基础
1、ArkTS演进
Mozilla创建了JS ---> Microsoft创建了TS ----> Huawei进一步推出ArkTS
从最初的基础逻辑交互(JS),到具备类型系统的高效工程开发(TS),再到融合声明式UI、多维状态管理等丰富的应用开发能力(ArkTS),共同组成了相关的演进脉络。
ArkTS是HarmonyOS推荐开发语言。它在TypeScript的基础之上,扩展了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。
1.1、JS
JS语言由Mozilla创造,最初主要是为了解决页面中的逻辑交互问题,它和HTML(负责页面内容)、CSS(负责页面布局和样式)共同组成了Web页面/应用开发的基础。随着Web和浏览器的普及,以及Node.js进一步将JS扩展到了浏览器以外的环境,JS语言得到了飞速的发展。在2015年相关的标准组织ECMA发布了一个主要的版本ECMAScript 6(简称ES6),这个版本具备了较为完整的语言能力,包括类(Class)、模块(Module)、相关的语言基础API增强(Map/Set等)、箭头函数(Arrow Function)等。从2015年开始,ECMA每年都会发布一个标准版本,比如ES2016/ES2017/ES2018等,JS语言越来越成熟。
为了提升应用的开发效率,相应的JS前端框架也不断地涌现出来。其中比较典型的有Facebook发起的React.js,以及个人开发者尤雨溪发起的Vue.js。React和Vue的主要出发点都是将响应式编程的能力引入到应用开发中,实现数据和界面内容的自动关联处理。具体的实现方式上,React对JS做了一些扩展,引入了JSX(JavaScript XML)语法,可以将HTML的内容统一表示成JS来处理;Vue则是通过扩展的模板语法(Template)的方式来处理。
1.2、TS
Microsoft在JS的基础上,创建了TS语言,并在2014年正式发布了1.0版本。TS主要从以下几个方面做了进一步的增强。
- 引入了类型系统,并提供了类型检查以及类型自动推导能力,可以进行编译时错误检查,有效的提升了代码的规范性以及错误检测范围和效率。
- 在类型系统基础上,引入了声明文件(Declaration Files)来管理接口或其他自定义类型。声明文件一般是以d.ts的形式来定义模块中的接口,这些接口和具体的实现做了相应的分离,有助于各模块之间的分工协作。
1.3、ArkTS
基于JS前端框架及TS的引入,进一步提升了应用的开发效率,但是还是存在一些不足,这些不足的地方主要在如下两个方面体现:
- 从开发者纬度来看
- 写一个应用需要了解三种语言(JS/TS,HTML,CSS),对于开发者不够友好
- 从运行时维度来看
- TS虽然有类型的加持,但也仅限于编译时检查,然后通过TS Complier转成JS,运行时引擎还是无法利用到基于类型系统的优化
- 在渲染方面,主流web引擎与常见OS原生框架都有一定的差距,尤其在移动平台上。
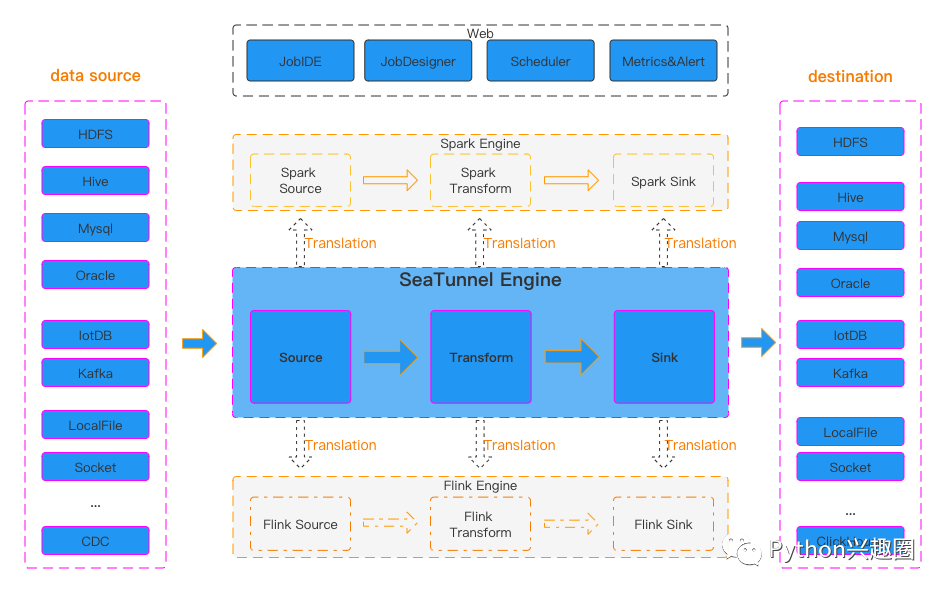
ArkUI开发框架整理体架构图:

上图中,基于TS扩展的声明式UI范式中所用的语言就是ArkTS。
ArkTS声明式开发范式代码示例
@Entry
@Component
strcut Hello {@State myText: string = 'World'build() {Column() {Text('Hello').fontSize(50)Text(this.myText).fontSize(50)Divider()Button() {Text('点击我').fontSize(30)}.onClick(() => {this.myText = 'ArkUI'}).width(200).height(50)}}
} 上面示例代码说明:
装饰器
用来装饰类、结构体、方法以及变量,赋予其特殊含义,上面的@Entry、@Component、@State都是装饰器。
@Component:表示这是一个自定义组件
@Entry:表示是一个入口组件
@State:表示是一个状态变量,这个变量的变化会引起UI的同步刷新
自定义组件
可复用的UI单元,可以组合其它的组件,如上面被@Component装饰的struct Hello
UI描述
声明式的方式来描述UI结构,如上面示例代码中build()方法内部代码
内置组件
框架中默认内置的基础和布局组件,可直接被开发者调用,比如示例中的 Column、Text、Divider、Button。
事件方法
用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。
属性方法
用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、color() 等,可通过链式调用的方式设置多项属性。
2、案例学习
1、在DevEco Studio中新建一个Empty Ability项目:StudyList
2、将选中和未选中两个图片资源放在:entry/src/main/resources/base/media中
3、在entry/src/main/ets下新增目录:view
4、在第3点中新增的目录下新增ets文件TitleComponent.ets
@Component
export struct TitleComponent {title: string = '学习列表'build() {Row(){Text(this.title).fontSize(30).fontWeight(FontWeight.Bold).margin({left:10})}.width('100%')}
}5、在第3点中新增的目录下新增ets文件ListComponent.ets
@Component
export struct ListComponent {@Prop name: string;@State isSwitch: boolean = false;build() {Row() {if(this.isSwitch) {Image($r("app.media.Selected")).width(32).height(32)} else {Image($r('app.media.NonSelect')).width(32).height(32)}Text(this.name).fontSize(24).fontColor(this.isSwitch? Color.Gray : Color.Black).decoration({type: this.isSwitch? TextDecorationType.LineThrough : TextDecorationType.None}).margin({left:15,top:5,bottom:5})}.width('100%').onClick( () => {this.isSwitch = !this.isSwitch})}
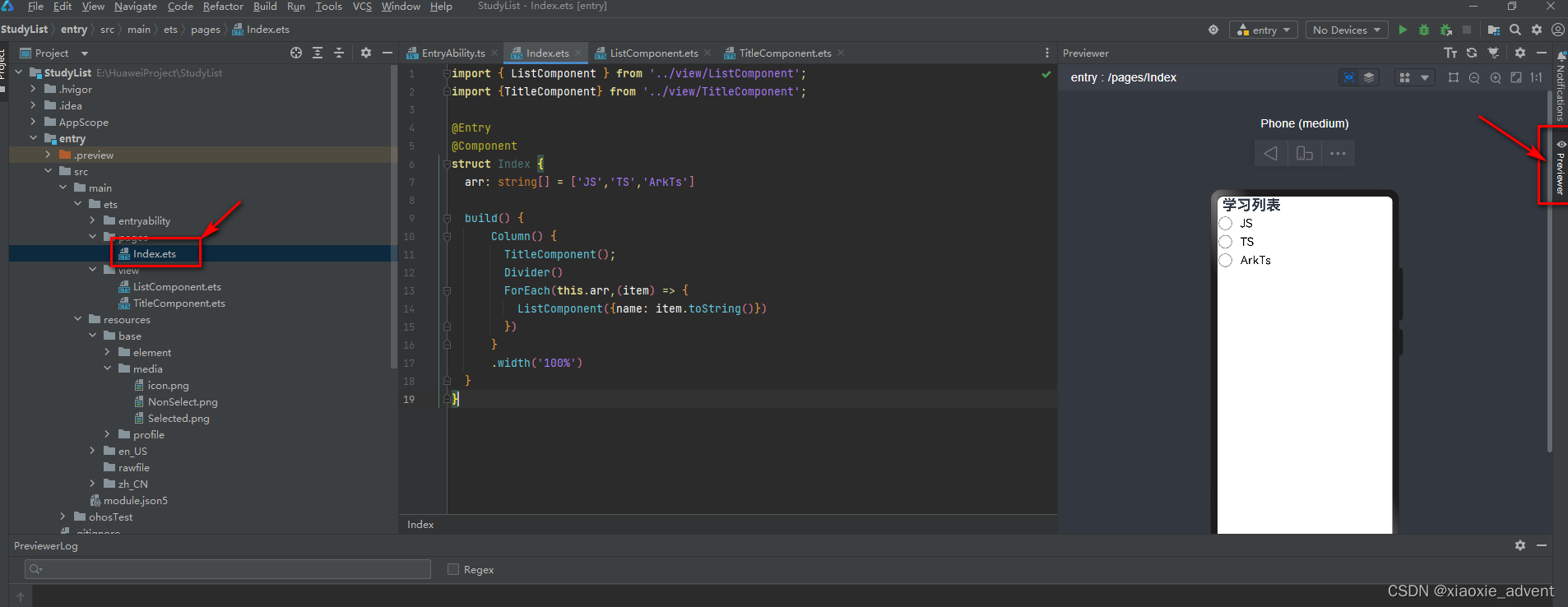
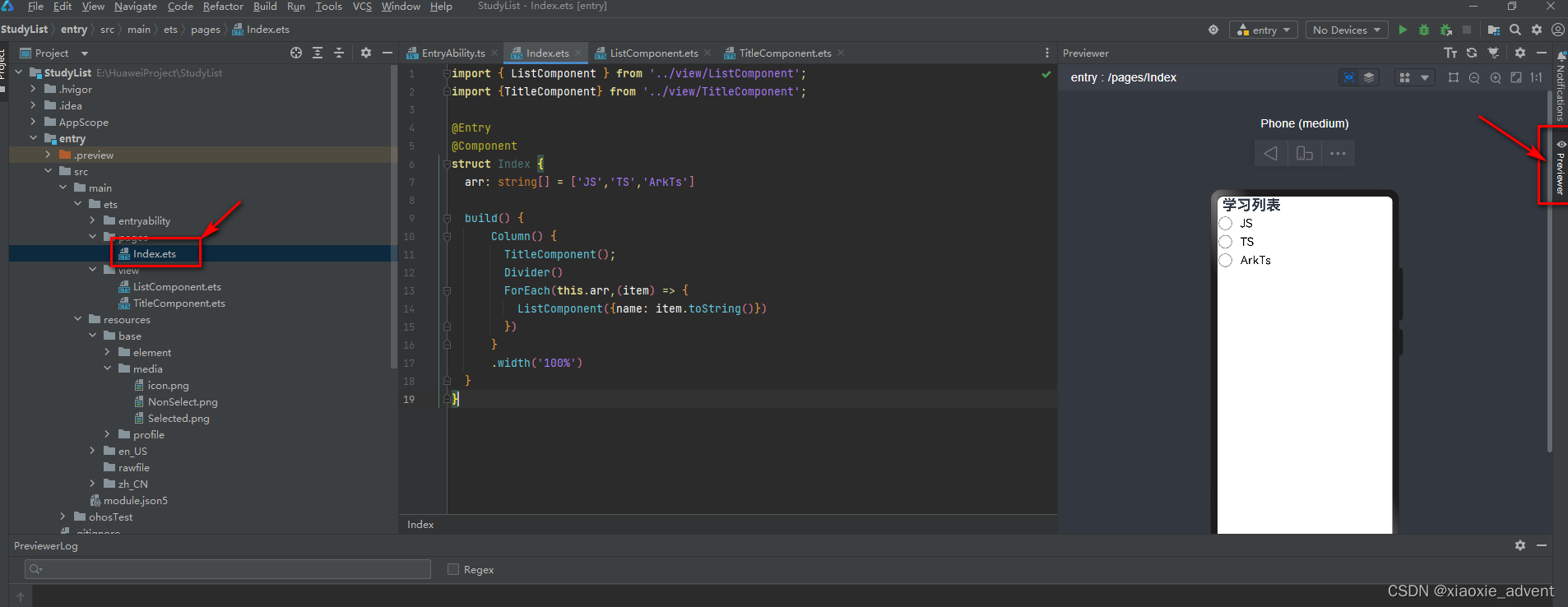
}6、修改entry/src/main/pages/index.ets这个index入口页面为如下
import { ListComponent } from '../view/ListComponent';
import {TitleComponent} from '../view/TitleComponent';@Entry
@Component
struct Index {arr: string[] = ['JS','TS','ArkTs']build() {Column() {TitleComponent();Divider()ForEach(this.arr,(item) => {ListComponent({name: item.toString()})})}.width('100%')}
}完在上面的操作后,选中index.ets,点击展开右边的预览窗品可以预览index页面的效果
 案例中相关知识点说明:
案例中相关知识点说明:
条件渲染:if/else
if(this.isSwitch) {Image($r("app.media.Selected")).width(32).height(32)} else {Image($r('app.media.NonSelect')).width(32).height(32)}循环渲染:ForEach
ForEach(this.arr,(item) => {ListComponent({name: item.toString()})})@State装饰器:装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的build方法进行UI刷新。
@Prop装饰器:@State有相同的语义,但初始化方式不同。@Prop装饰的变量必须使用其父组件提供的@State变量进行初始化,允许组件内部修改@Prop变量,但更改不会通知给父组件,即@Prop属于单向数据绑定。
相关文章:

HarmonyOS开发(三):ArkTS基础
1、ArkTS演进 Mozilla创建了JS ---> Microsoft创建了TS ----> Huawei进一步推出ArkTS 从最初的基础逻辑交互(JS),到具备类型系统的高效工程开发(TS),再到融合声明式UI、多维状态管理等丰富的应用开发能力&…...

Java排序算法之堆排序
图解 堆排序是一种常见的排序算法,它借助了堆这种数据结构。堆是一种完全二叉树,它可以分为两种类型:最大堆和最小堆。在最大堆中,每个结点的值都大于等于它的子结点的值,而在最小堆中,每个结点的值都小于等…...

『GitHub项目圈选02』一款可实现视频自动翻译配音为其他语言的开源项目
🔥🔥🔥本周GitHub项目圈选****: 主要包含视频翻译、正则填字游戏、敏感词检测、聊天机器人框架、AI 换脸、分布式数据集成平台等热点项目。 1、pyvideotrans pyvideotrans 是一个视频翻译工具,可将一种语言的视频翻译为另一种语…...

Unity - Cinemachine
动态获取Cinemachine的内部组件 vCam.GetCinemachineComponent<T>() 动态修改Cinemachine的Transposer属性 var vCamComp transfrom.GetComponent<CinemachineVirtualCamera>(); var transposerComp vCamComp.GetCinemachineComponent<CinemachineTransposer&…...

准备搞OpenStack了,先装一台最新的Ubuntu 23.10
正文共:1113 字 25 图,预估阅读时间:2 分钟 依稀记得前面发了一篇Ubuntu的安装文档(66%的经验丰富开发者和69%的学生更喜欢的Ubuntu的安装初体验),当时安装的是20.04.3的版本,现在看来已经是非常…...

Android 12 客制化修改初探-Launcher/Settings/Bootanimation
Android 12 使用 Material You 打造的全新系统界面,富有表现力、活力和个性。使用重新设计的微件、AppSearch、游戏模式和新的编解码器扩展您的应用。支持隐私信息中心和大致位置等新的保护功能。使用富媒体内容插入功能、更简便的模糊处理功能、经过改进的原生调试…...

【JavaEE初阶】 HTML基础详解
文章目录 🎋什么是HTML?🍀HTML 结构🚩认识标签🚩HTML 文件基本结构🚩快速生成代码框架 🎄HTML 常见标签🚩注释标签🚩标题标签: h1-h6🚩段落标签: pǶ…...

C# Socket通信从入门到精通(10)——如何检测两台电脑之间的网络是否通畅
前言: 我们在完成了socket通信程序开发以后,并且IP地址也设置好以后,可以先通过一些手段来测试两台电脑之间的网络是否通畅,如果确认了网络通畅以后,我们再测试我们编写的Socket程序。 1、同时按下键盘的windows键+"R"键,如下图: 下面两张图是两种键盘的情…...

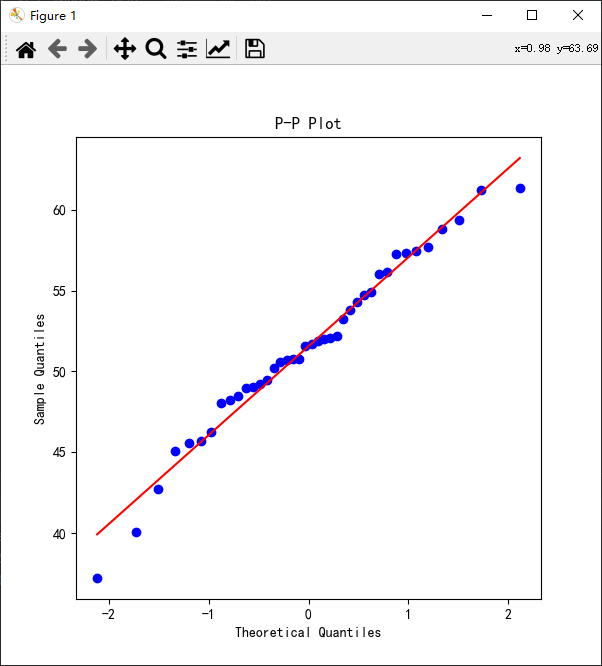
python科研绘图:P-P图与Q-Q图
目录 什么是P-P图与Q-Q图 分位数 百分位数 Q-Q图步骤与原理 Shapiro-Wilk检验 绘制Q-Q图 绘制P-P图 什么是P-P图与Q-Q图 P-P图和Q-Q图都是用于检验样本的概率分布是否服从某种理论分布。 P-P图的原理是检验实际累积概率分布与理论累积概率分布是否吻合。若吻合…...

浅尝:iOS的CoreGraphics和Flutter的Canvas
iOS的CoreGraphic 基本就是创建一个自定义的UIView,然后重写drawRect方法,在此方法里使用UIGraphicsGetCurrentContext()来绘制目标图形和样式 #import <UIKit/UIKit.h>interface MyGraphicView : UIView endimplementation MyGraphicView// Onl…...

网络安全黑客技术自学
前言 一、什么是网络安全 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 无论网络、Web、移动、桌面、云等哪个领域,都有攻与防…...

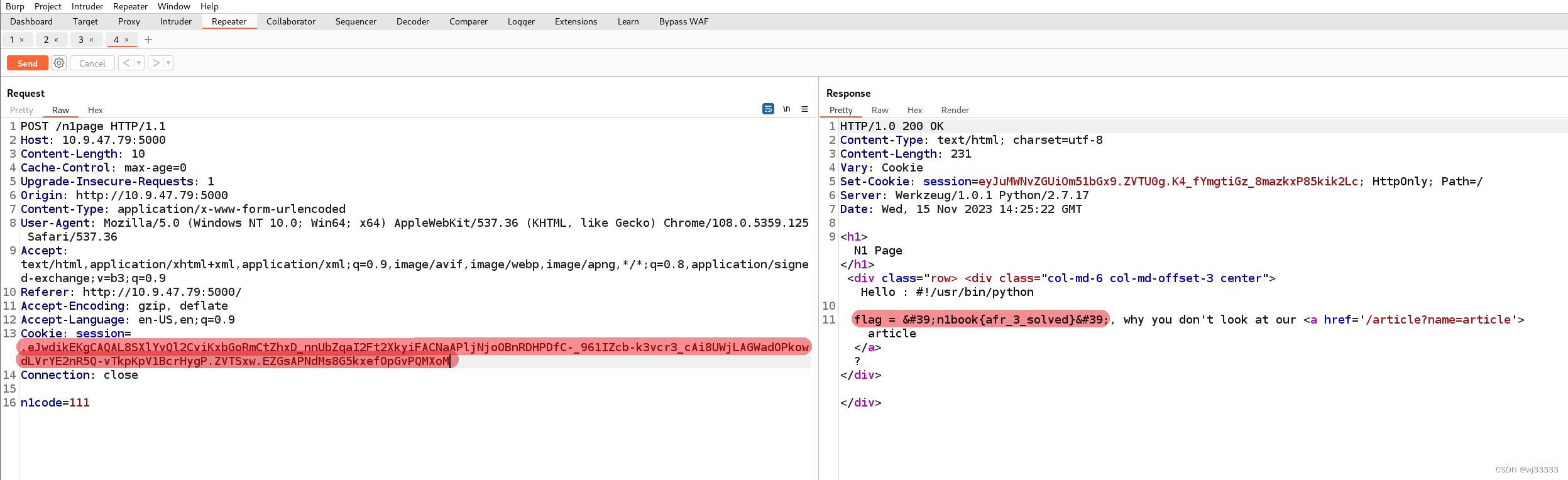
【文件读取/包含】任意文件读取漏洞 afr_3
1.1漏洞描述 漏洞名称任意文件读取漏洞 afr_3漏洞类型文件读取/包含漏洞等级⭐⭐⭐⭐⭐漏洞环境docker攻击方式 1.2漏洞等级 高危 1.3影响版本 暂无 1.4漏洞复现 1.4.1.基础环境 靶场docker工具BurpSuite 1.4.2.环境搭建 1.创建docker-compose.yml文件 version: 3.2 servi…...

第四章:单例模式与final
系列文章目录 文章目录 系列文章目录前言一、单例模式二、final 关键字总结 前言 单例模式与final关键字。 一、单例模式 设计模式是在大量的实践中总结和理论化之后优选的代码结构、编程风格、以及解决问题的思考方式。就像是经典的棋谱,不同的棋局,我…...

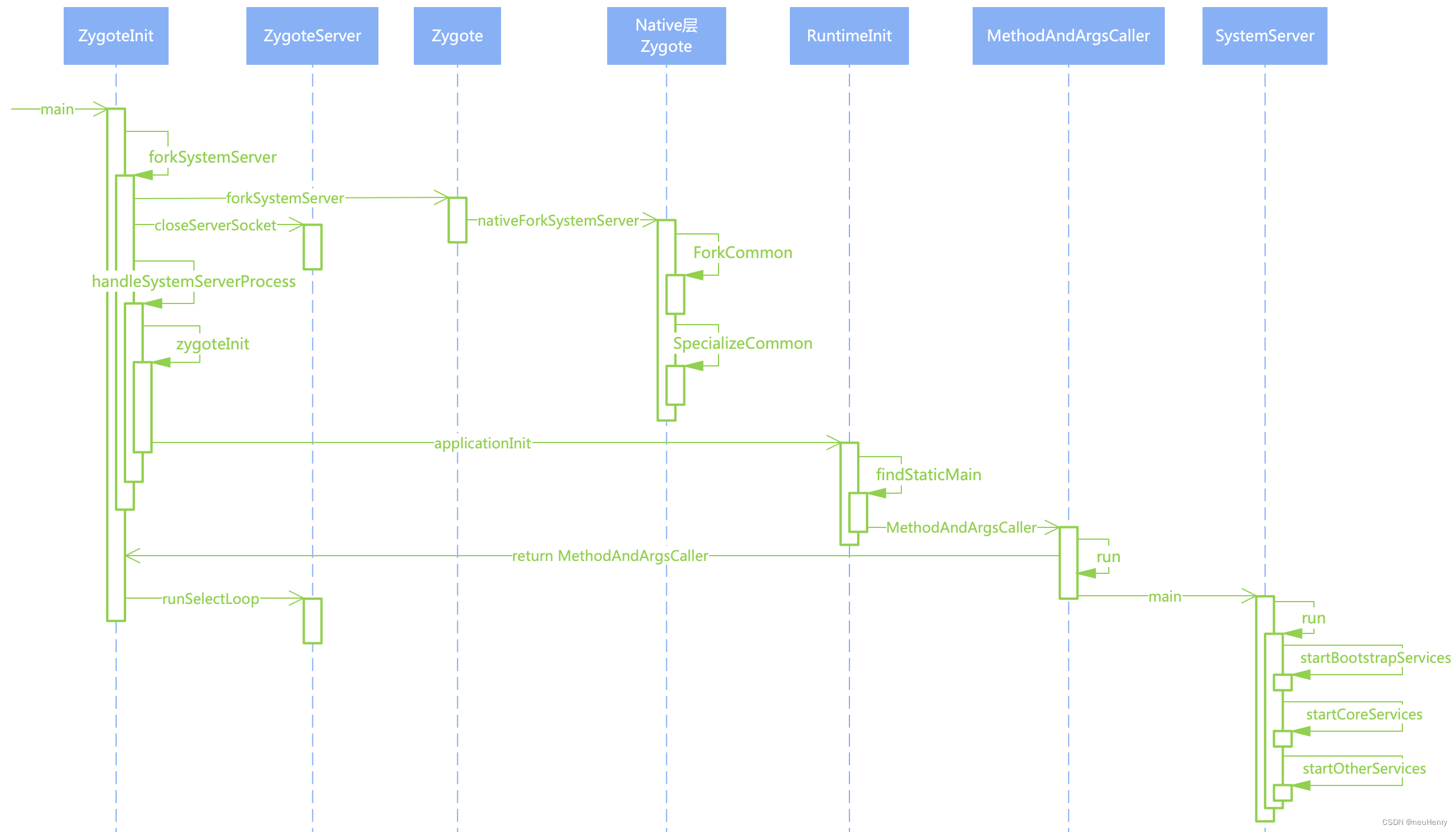
深入Android S(12.0) 探索 Android Framework 之 SystemServer 进程启动详解
深入学习 Android Framework 第三:深入Android S(12.0) 探索 Android Framework 之 SystemServer 进程启动详解 文章目录 深入学习 Android Framework前言一、Android 系统的启动流程1. 流程图2. 启动流程概述 二、源码详解1. 时序图2. 源代码1、ZygoteInit # main…...

搜维尔科技:【软件篇】TechViz是一款专为工程设计的专业级3D可视化软件
在沉浸式房间内深入研究您自己的 3D 数据 沉浸式房间是一个交互式虚拟现实空间,其中每个表面(墙壁、地板和天花板)都充当投影屏幕,创造高度沉浸式的体验。这就像您的 3D 模型有一个窗口,您可以在其中从不同角度走动、…...

android Handler
一、Handler的作用 1、Handler的作用是在andorid中实现线程间的通信。我们常说的说的,子线程处理逻辑,主线程更新UI是上述情况的一个子集。 二、源码分析 1、Handler源码 源码地址:http://androidxref.com/7.1.1_r6/xref/frameworks/base/co…...

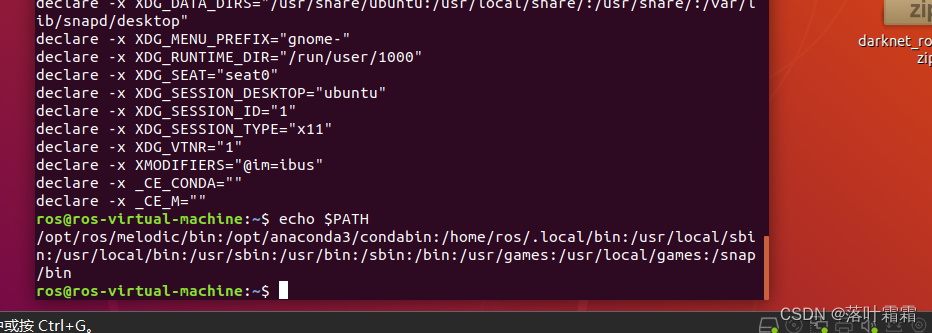
【Ubuntu·系统·的Linux环境变量配置方法最全】
文章目录 概要读取环境变量的方法小技巧 概要 在Linux环境中,配置环境变量是一种常见的操作,用于指定系统或用户环境中可执行程序的搜索路径。 读取环境变量的方法 在Linux中,可以使用以下两个命令来读取环境变量: export 命令…...

Django之模板层
【1】模板之变量 在Django模板中要想使用变量关键是使用点语法。 获取值的语法是:{{ 变量名 }} Python中所有的数据类型包括函数,类等都可以调用 【2】模板之过滤器 过滤器语法 {{ obj | filter_name:param }} obj:变量名字&…...

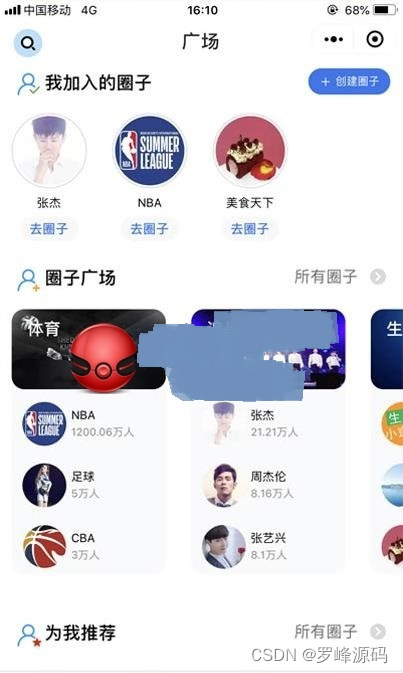
社区论坛小程序系统源码+自定义设置+活动奖励 自带流量主 带完整的搭建教程
大家好啊,又到了罗峰来给大家分享好用的源码的时间了。今天罗峰要给大家分享的是一款社区论坛小程序系统。社区论坛已经成为人们交流、学习、分享的重要平台。然而,传统的社区论坛往往功能单一、缺乏个性化设置,无法满足用户多样化的需求。而…...

2023亚太杯数学建模C题思路解析
文章目录 0 赛题思路1 竞赛信息2 竞赛时间3 建模常见问题类型3.1 分类问题3.2 优化问题3.3 预测问题3.4 评价问题 4 建模资料5 最后 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 竞赛信息 2023年第十三…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
