IntelliJ IDEA插件开发入门实战
介绍
IntelliJ IDEA是备受赞誉的Java开发工具,提供了丰富的功能和工具。通过使用插件,可以扩展和增强这个集成开发环境。IntelliJ IDEA拥有庞大的插件生态系统,涵盖了代码分析、格式化工具和完整的框架等各个领域。开发人员还可以创建自己的插件!
初学者在插件开发方面会面临一些挑战,但JetBrains为插件开发提供了结构化的框架和全面的支持,使其对初学者来说也是可行的。本文内容是作为初学者的IntelliJ IDEA插件开发指南。
1 入门
首先,你需要下载并安装IntelliJ IDEA。确保已经设置了IntelliJ平台的SDK,这是一组提供开发插件所需API的库。SDK版本应与你使用的IntelliJ IDEA版本相对应。
一旦安装了IntelliJ IDEA和IntelliJ平台的SDK,你就可以开始开发插件了。IntelliJ IDEA为插件开发提供了方便的集成环境。
2 创建新的插件项目
要创建新的插件项目,按照以下步骤操作:
- 打开IntelliJ IDEA并点击“创建新项目”。
- 选择“IntelliJ平台插件”。
- 填写所需的细节,如“项目SDK”(选择IntelliJ IDEA)和“项目名称”,然后点击“完成”。
IntelliJ IDEA会创建一个新的项目,并提供插件开发所需的目录结构和文件。
3 理解插件组件
IntelliJ IDEA插件包含许多组件,包括操作、监听器和服务。
操作是用户执行的操作。你可以在XML文件中定义一个操作,并在Java中实现。
例如,以下是个显示“Hello World”消息的操作:
public class HelloWorldAction extends AnAction {@Overridepublic void actionPerformed(@NotNull AnActionEvent event) {Messages.showMessageDialog("Hello World!", "Greeting", Messages.getInformationIcon());}
}然后,在plugin.xml文件中定义该操作:
<actions><action id="helloWorldAction" class="com.example.HelloWorldAction" text="Hello World Action" description="Perform Hello World action"/>
</actions>监听器会对IntelliJ IDEA中的事件做出响应。例如,你可以创建一个在打开项目时做出响应的监听器。
public class MyProjectOpenListener implements ProjectManagerListener {@Overridepublic void projectOpened(@NotNull Project project) {System.out.println("Project opened: " + project.getName());}
}然后,在plugin.xml中注册该监听器:
<extensions defaultExtensionNs="com.intellij"><projectManagerListener implementation="com.example.MyProjectOpenListener"/>
</extensions>服务提供可重用的功能。例如,一个服务可能管理应用程序状态或执行后台任务。
public class MyService {public void doSomething() {System.out.println("Doing something...");}
}这个服务可以在操作或监听器中使用:
public class MyAction extends AnAction {@Overridepublic void actionPerformed(@NotNull AnActionEvent e) {MyService myService = ServiceManager.getService(MyService.class);myService.doSomething();}
}4 测试和调试
IntelliJ IDEA为测试和调试插件提供了支持。你可以为组件创建单元测试,并使用内置的测试运行器运行。对于调试,可以使用调试器逐步执行代码并检查变量。
要调试你的插件:
- 点击IntelliJ IDEA界面右上方的“添加配置”。
- 选择“插件”。
- 选择你的模块,然后点击“应用”和“确定”。
- 点击“调试”按钮(看起来像一个虫子),开始调试你的插件。
5 发布插件
开发和测试完插件,你可以将其发布到JetBrains插件库。只需要创建一个插件的.zip或.jar文件,并通过JetBrains的网站提交。
结语
IntelliJ IDEA是一款强大的Java开发工具,提供了丰富的API,为你钟爱的IDE增添了无限可能。与此同时,庞大而活跃的IntelliJ IDEA社区可以帮助解决问题并提升技能。无论你在插件开发过程中遇到何种挑战,这个社区都会给予支持和指导。因此,开始放心地深入插件开发领域去探索和实践吧。享受过程,让你的IDE变得更加强大和个性化,为自己和其他开发者创造出更好的开发体验!
相关文章:

IntelliJ IDEA插件开发入门实战
介绍 IntelliJ IDEA是备受赞誉的Java开发工具,提供了丰富的功能和工具。通过使用插件,可以扩展和增强这个集成开发环境。IntelliJ IDEA拥有庞大的插件生态系统,涵盖了代码分析、格式化工具和完整的框架等各个领域。开发人员还可以创建自己的…...

站群服务器如何选择
站群服务器如何选择 1.站群服务器线路 双线服务器在访问网站不受线路影响,较稳定。 2.站群服务器的稳定性 选择站群服务器的时候,服务器的稳定性是非常重要的。 3.站群服务器带宽大小 站群服务器网站在日常使用时,主要的目的是为了集中网…...

【vue】AntDV组件库中a-upload实现文件上传:
文章目录 一、文档:二、使用(以Jeecg为例):【1】template:【2】script: 三、效果图: 一、文档: Upload 上传–Ant Design Vue 二、使用(以Jeecg为例): 【1】template: <a-uploa…...

JSP在Scriptlet中编写java代码的形式
我们想在jsp界面中去写java代码,就需要将java代码写在Scriptlet中 虽然说 有这种方式 但是 目前 大部分都会不建议你往jsp中去写java代码 因为 目前都在推广前后端分离 这也是jsp使用面有没有少的原因 jsp也建议解耦 不要让你的程序耦合性太高 还是前端是前端 后端是…...

btree,hash,fulltext,Rtree索引类型区别及使用场景
当涉及到数据库索引类型的选择时,理解其特点和适用场景非常重要。下面是对B树、哈希索引、全文索引和R树的详细介绍,以及它们在不同数据场景下的使用示例: B树(B-tree):特点:B树是一种多路搜索…...

掌握这个技巧,你也能成为资产管理高手!
资产管理是企业管理中至关重要的一环,涉及到对公司财务、物资和信息等各个方面的有效监控和管理。 随着企业规模的扩大和业务复杂性的增加,采用先进的资产管理系统成为确保企业高效运营的必要条件之一。 客户案例 医疗机构 温州某医疗机构拥有大量的医…...

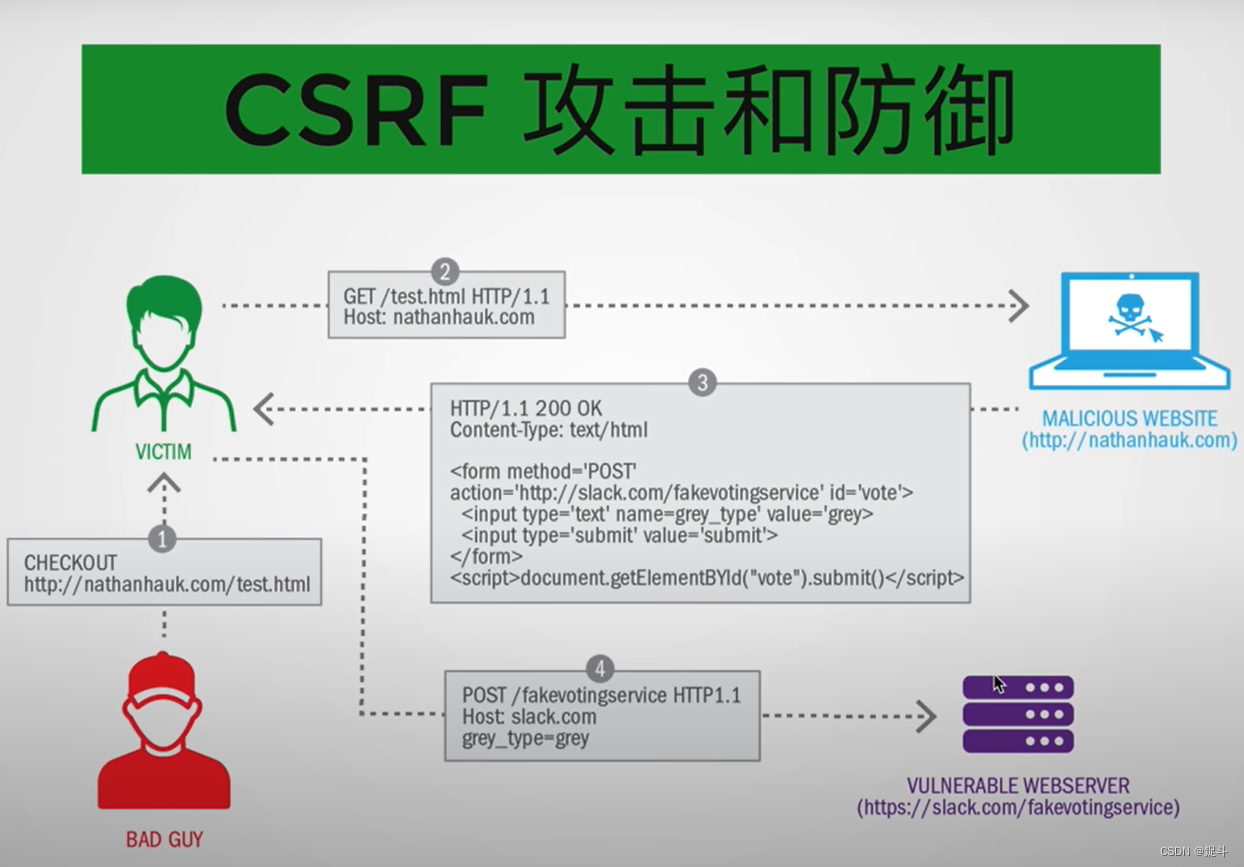
前端安全策略保障
文章目录 前言后台管理系统网络安全XSSCSRFSQL注入 后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端系列文章 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出…...

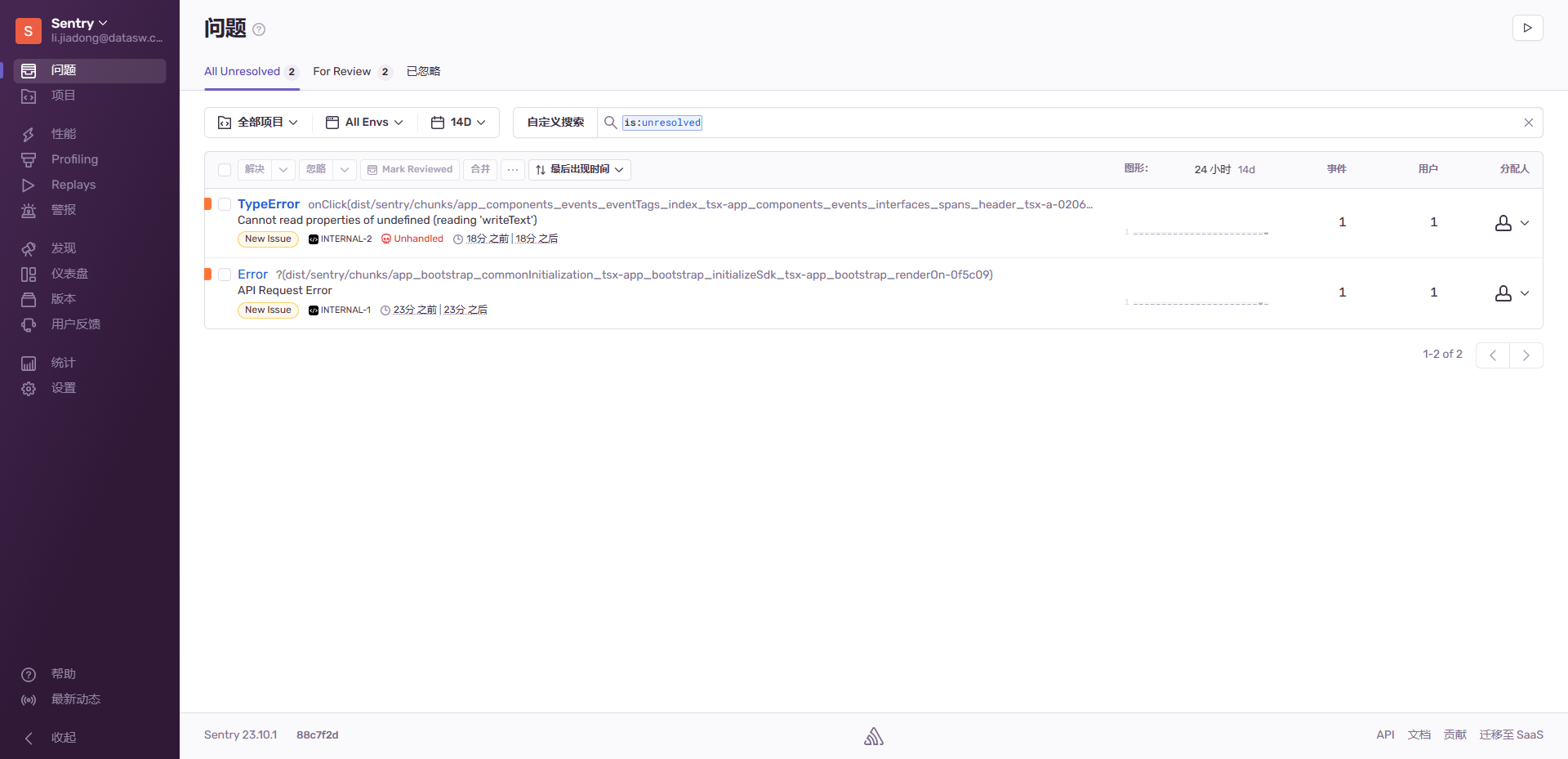
【实施】Sentry-self-hosted部署
Sentry-self-hosted部署 介绍 Sentry 是一个开源的错误追踪(error tracking)平台。它主要用于监控和追踪应用程序中的错误、异常和崩溃。Sentry允许开发人员实时地收集和分析错误,并提供了强大的工具来排查和修复问题,研发最近是…...

Django多表查询
目录 一.多表查询引入 1.数据准备 2.外键的增删改查 (1)一对多外键的增删改查 1.1外键的增加 1.2外键的删除 1.3外键的修改 (2)多对多外键的增删改查 2.1增加 2.2删除 2.3更改 2.4清空 3.正反向概念 二.多表查询 1.子查询(基于…...

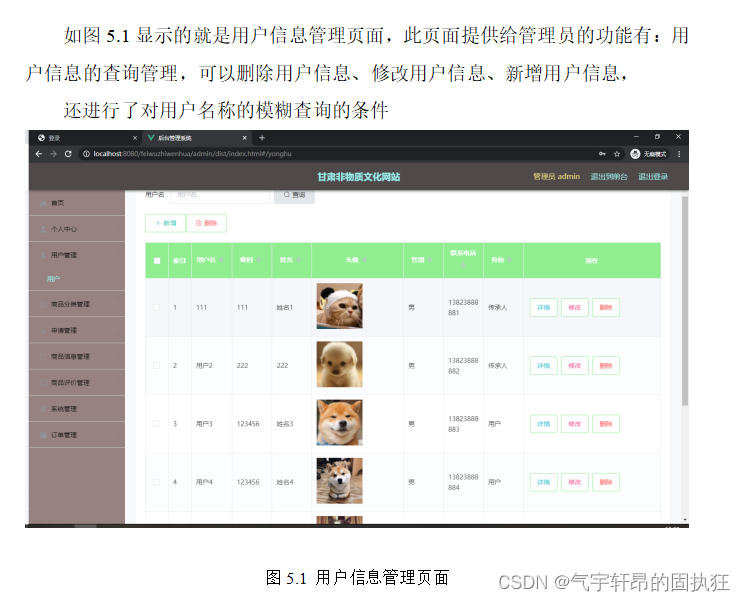
基于Springboot的非物质文化网站(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的非物质文化网站(有报告)。Javaee项目,springboot项目。 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 项目介…...

1亿美元投资!加拿大量子公司Photonic告别隐身状态
(图片来源:网络) 至今加拿大量子公司Photonic总融资额已达1.4亿美元,将推动可扩展、容错的量子计算和网络平台的快速开发。 官宣完成1亿美元新一轮融资 Photonic总部位于加拿大不列颠哥伦比亚省温哥华市,是一家基…...

Allegro的引流方式有哪些?Allegro买家号测评提高店铺的权重和排名
为了让更多的人发现你的平台并提高转化率,正确的引流是至关重要的。那么Allegro的引流方式有哪些? 首先,对于Allegro平台来说,一个有效且常用的引流方式就是通过搜索引擎优化(SEO)。通过合理地选择关键词、…...

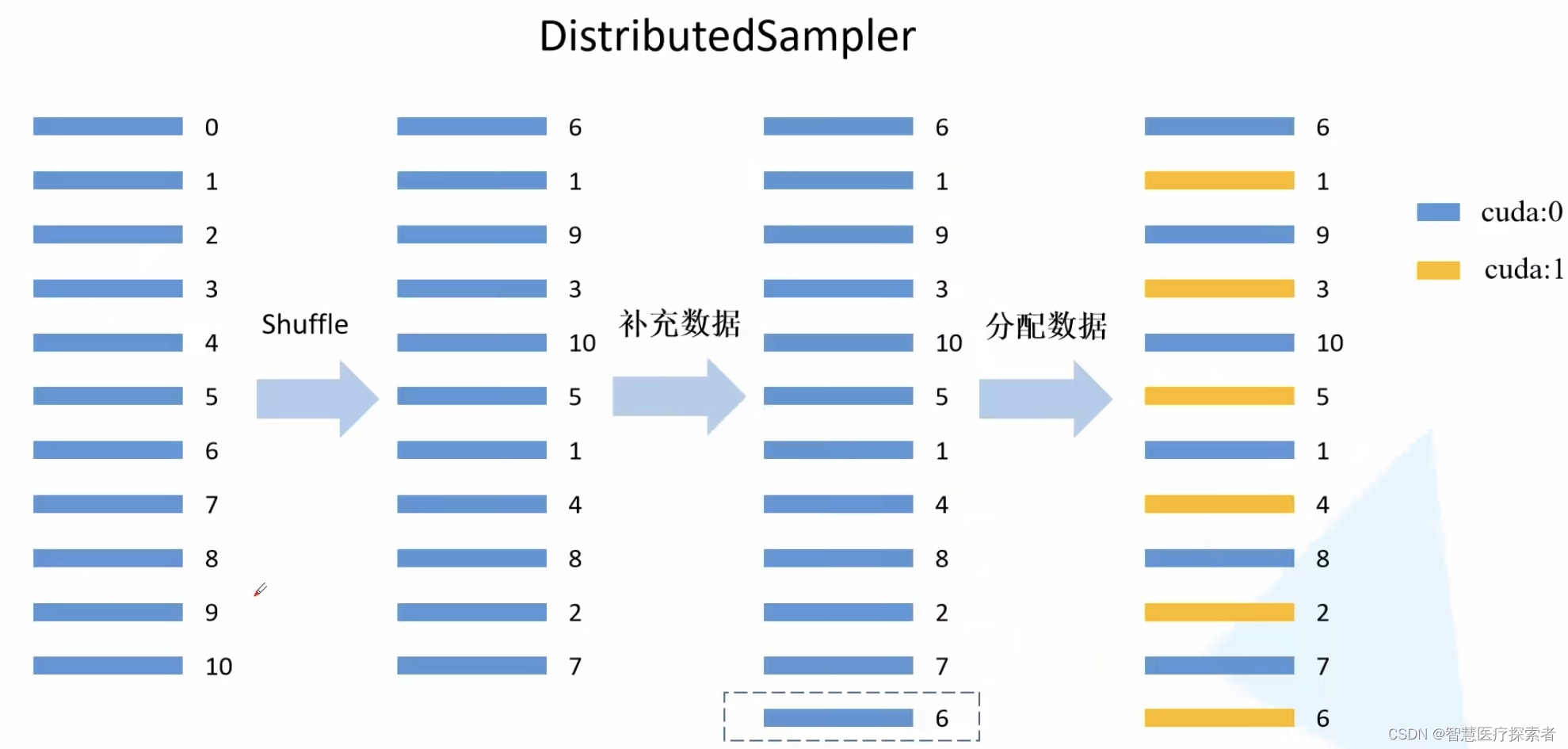
Pytorch多GPU并行训练: DistributedDataParallel
1 模型并行化训练 1.1 为什么要并行训练 在训练大型数据集或者很大的模型时一块GPU很难放下,例如最初的AlexNet就是在两块GPU上计算的。并行计算一般采取两个策略:一个是模型并行,一个是数据并行。左图中是将模型的不同部分放在不同GPU上进…...

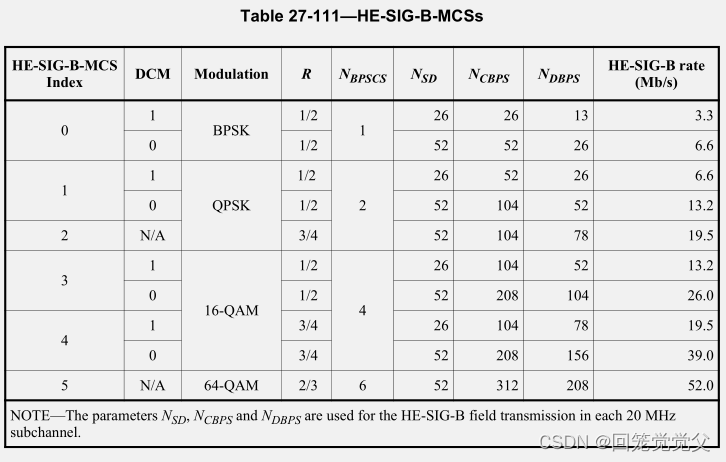
802.11ax-2021协议学习__$27-HE-PHY__$27.5-Parameters-for-HE-MCSs
802.11ax-2021协议学习__$27-HE-PHY__$27.5-Parameters-for-HE-MCSs 27.3.7 Modulation and coding scheme (HE-MCSs)27.3.8 HE-SIG-B modulation and coding schemes (HE-SIG-B-MCSs)27.5 Parameters for HE-MCSs27.5.1 General27.5.2 HE-MCSs for 26-tone RU27.5.3 HE-MCSs f…...

假如我是AI Agent专家,你会问什么来测试我的水平
1. 假如我是AI Agent专家,你会问什么来测试我的水平 作为AI Agent专家,您可能需要回答一系列关于AI代理的设计、实现和优化方面的问题。以下是一些可能的问题: AI代理的基本原理:AI代理的基本工作原理是什么?它们如何…...

github 私人仓库clone的问题
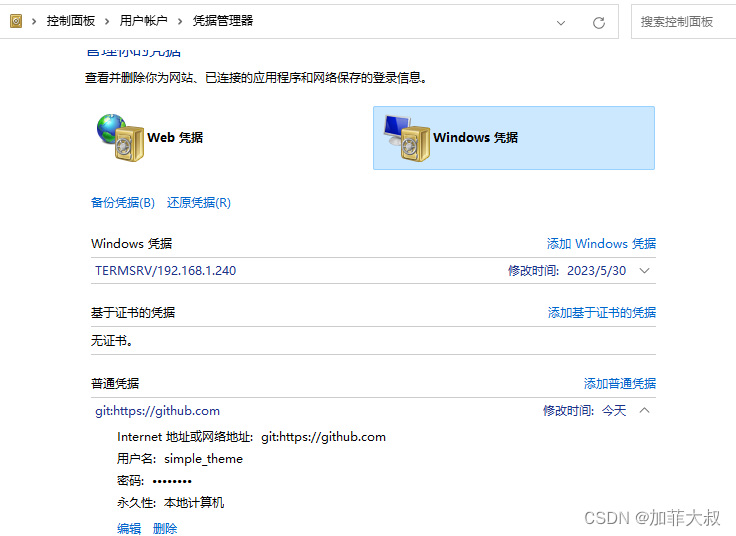
github 私人仓库clone的问题 公共仓库直接克隆就可以,私人仓库需要权限验证,要先申请token 1、登录到github,点击setting 打开的页面最底下,有一个developer setting 这里申请到token之后,注意要保存起来ÿ…...

基于 React 的 HT for Web ,由厦门图扑团队开发和维护 - 用于 2D/3D 图形渲染和交互
本心、输入输出、结果 文章目录 基于 React 的 HT for Web ,由厦门图扑团队开发和维护 - 用于 2D/3D 图形渲染和交互前言什么是 HT for WebHT for Web 的特点如何使用 HT for Web相关链接弘扬爱国精神 基于 React 的 HT for Web ,由厦门图扑团队开发和维…...

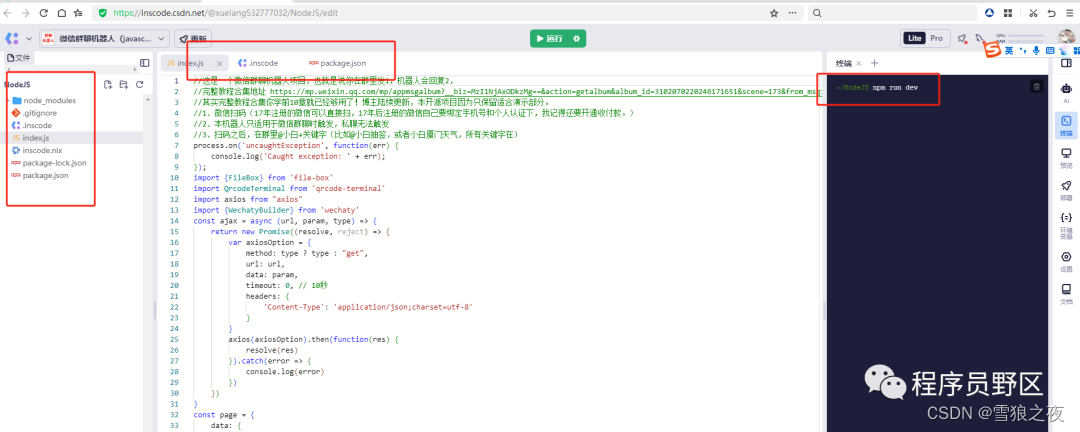
我把微信群聊机器人项目开源
▍PART 序 开源项目地址》InsCode - 让你的灵感立刻落地 目前支持的回复 ["抽签", "天气", "讲笑话", "讲情话", "梦到", "解第", "动漫图", "去水印-", "历史今天", "星座-…...

数据可视化在监控易中的艺术与实践
在数字化运维管理中,数据可视化成为一种日益重要的工具,它将复杂的数据通过图形化的方式呈现,帮助运维团队更加直观和快速地理解系统的运行状况。监控易(MeiXin Era)将数据可视化引入到运维监控中,通过科学…...

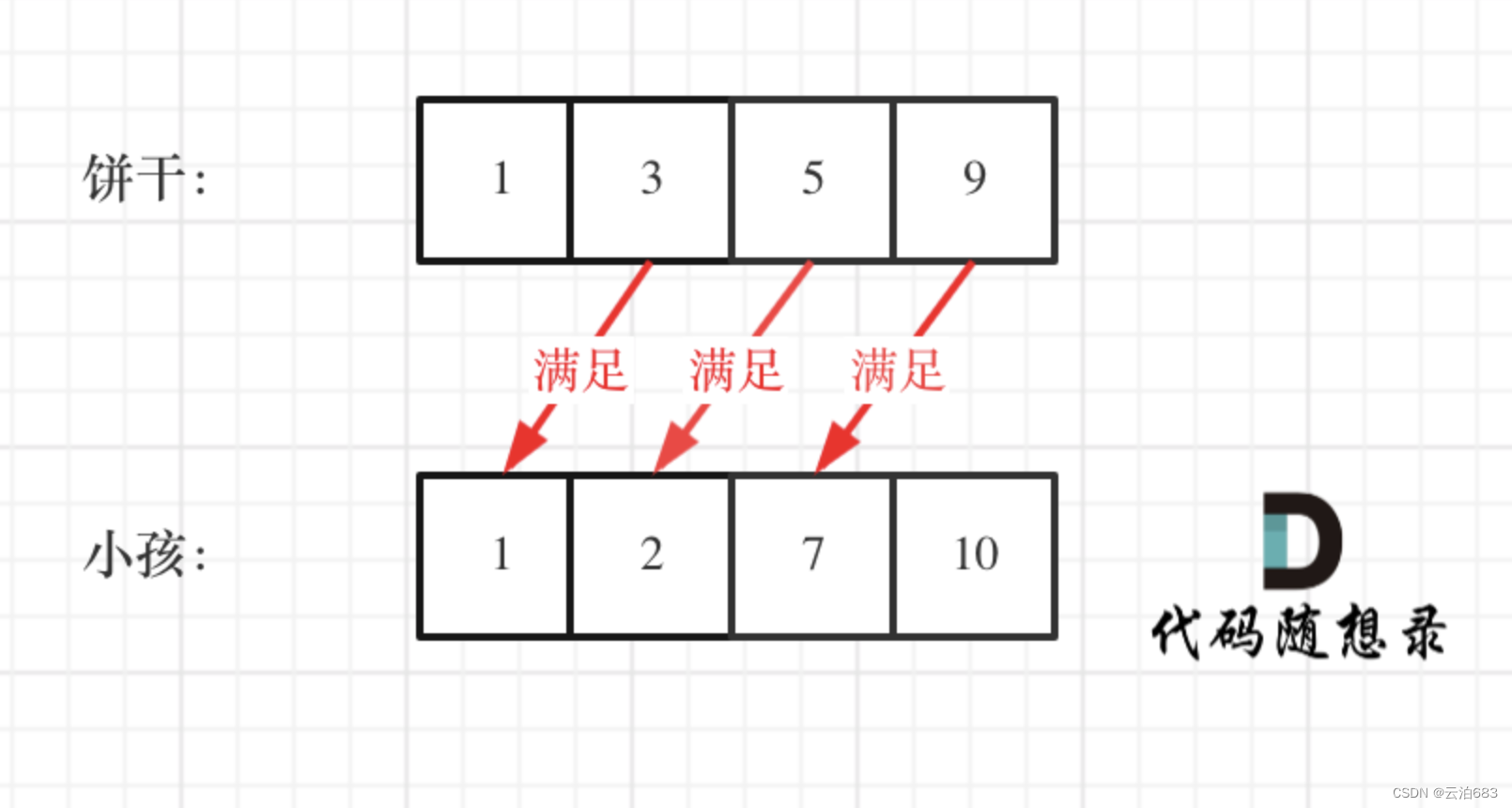
贪心 455.分发饼干
455.分发饼干 题目: 小朋友胃口值数组g[i],饼干尺寸数组 s[j],当饼干尺寸s[j]大于等于g[i]的时候,对应小朋友被满足,小朋友每一个最多一块饼干 ,求给定条件下最多被满足的小朋友数量。 思路:…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
