前端安全策略保障
文章目录
- 前言
- 后台管理系统
- 网络安全
- XSS
- CSRF
- SQL注入
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:前端系列文章
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
后台管理系统
- 登录密码加密
- 登陆密码的无感验证
- 无感刷新token
- 权限
以上这些都是保障后台管理安全的一些
网络安全
XSS

XSS(Cross-Site Scripting,跨站脚本攻击)是一种常见的web安全漏洞,攻击者利用这种漏洞向网页中插入恶意脚本代码,当用户访问包含恶意脚本的页面时,这些脚本就会在用户的浏览器上执行,从而导致攻击者能够窃取用户信息、篡改页面内容、劫持会话等恶意行为。XSS攻击通常分为存储型XSS、反射型XSS和DOM-based XSS三种类型,是web应用程序中常见的安全威胁之一。为防范XSS攻击,开发人员需要对用户输入数据进行严格验证和过滤,对输出数据进行适当的编码处理,并采用其他防护措施,如Content Security Policy(CSP) 等。
解决:
输入验证和过滤: 对用户输入的数据进行严格验证,确保只接受符合预期格式的数据。使用输入过滤机制,移除或转义潜在的恶意代码,比如特殊字符、HTML标签和JavaScript代码等。
输出编码: 在将用户输入或其他动态数据输出到页面时,进行适当的编码处理,确保所有特殊字符都被正确转义。例如,使用HTML实体编码将特殊字符转换为其对应的实体表示,防止恶意脚本在浏览器中执行。
使用安全的API: 避免使用具有潜在风险的API,比如通过innerHTML直接插入用户输入的内容到DOM中。相反,使用更安全的API,如textContent或createTextNode来插入文本内容,避免执行脚本。
Content Security Policy(CSP): 配置CSP标头来限制页面可以加载的资源和执行的脚本。CSP可以指定允许的域名、禁止的脚本执行方式等,有效地减少XSS攻击的成功率。
避免内联脚本: 尽量避免在HTML标签的事件属性(如onclick)中使用内联脚本,而是使用外部脚本文件,并确保外部脚本文件是可靠的。
使用安全的框架和库: 选择经过广泛测试和维护的前端框架和库,它们通常会对XSS等已知的安全问题进行处理,减少安全漏洞的风险。
定期更新和修复: 及时关注前端框架、库以及其他相关组件的安全更新和修复,保持代码的最新版本,避免已知安全问题的利用。
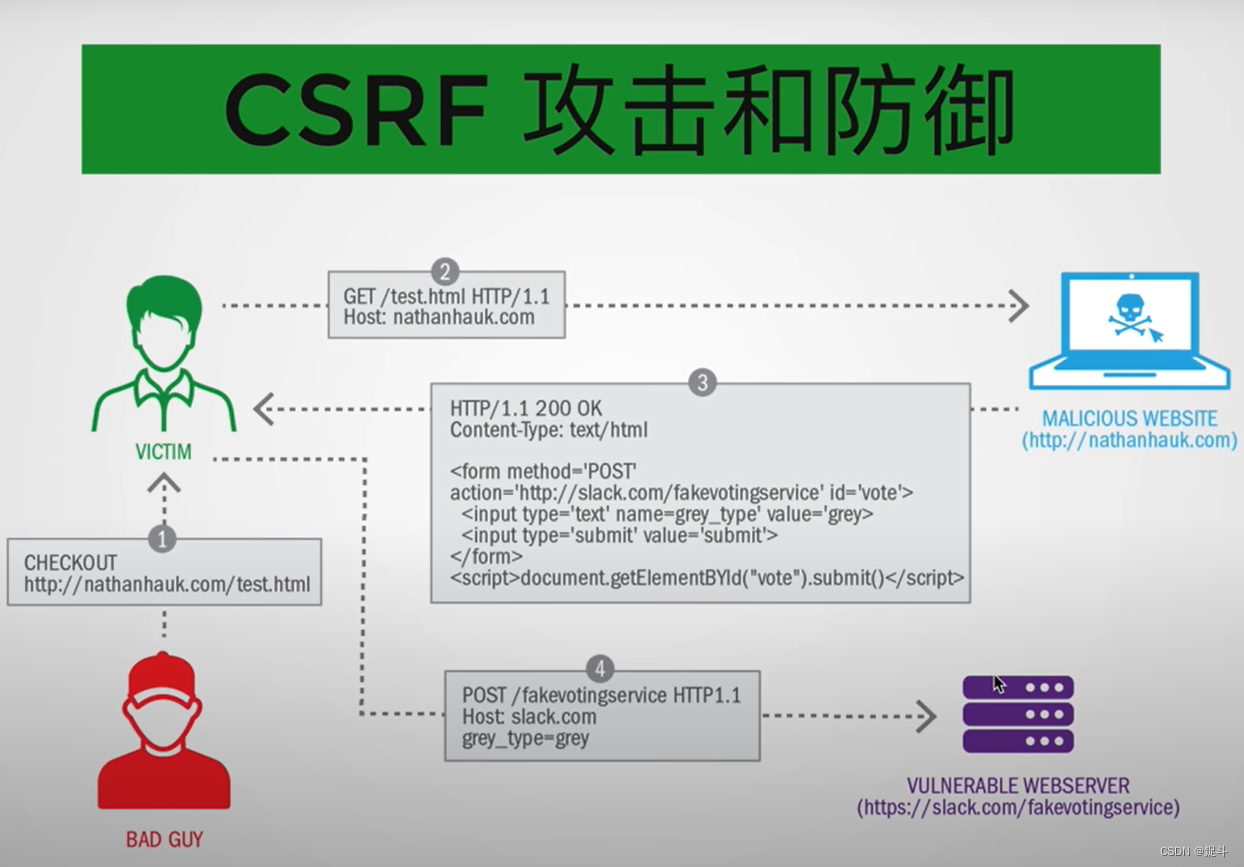
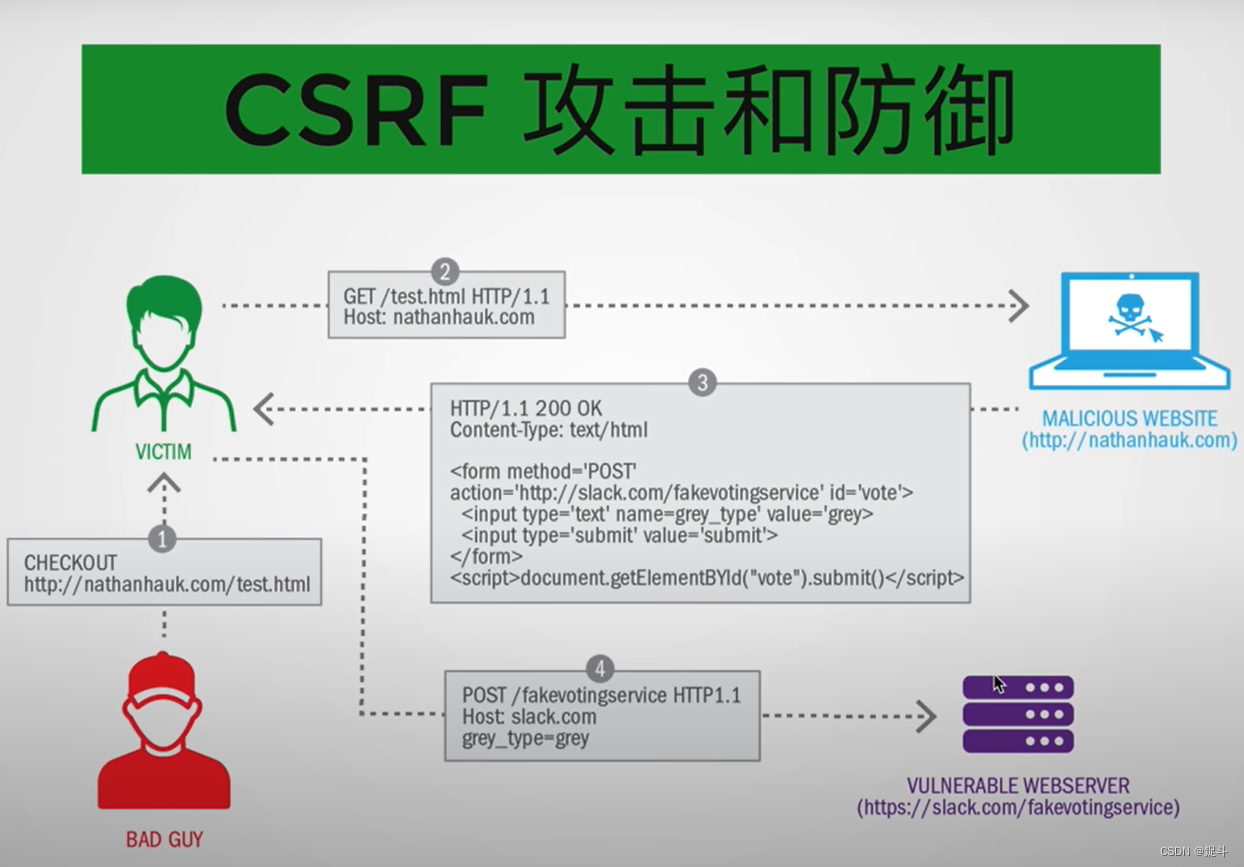
CSRF
CSRF(Cross-Site Request Forgery,跨站请求伪造)是一种网络安全攻击,它利用用户在当前已登录的Web应用程序中的身份验证信息,以用户不知情的情况下执行非预期的动作。攻击者可以通过引诱受害者点击包含恶意请求的链接或访问恶意网站,在用户已经登录的情况下,以受害者的身份发送恶意请求到目标网站,触发对应的操作,比如修改用户资料、发表留言、转账等。

解决
随机令牌(CSRF Token): 在每个表单提交或敏感操作请求中包含一个随机生成的令牌,这个令牌与用户会话相关联,攻击者无法获取到合法的令牌,从而无法进行伪造请求。
同源检测: 使用同源检测来验证请求的来源是否合法,确保请求来自合法的站点,可以通过检查Origin和Referer头信息来实现。
自定义请求头: 在请求中增加自定义的头信息,由后端进行验证,确保请求来源合法可信。
双重确认: 对于一些敏感操作,如修改密码、转账等,除了检查身份认证外,还可以要求用户进行额外的确认操作,减少被攻击的可能性。
SQL注入
SQL注入是一种针对后端数据库的攻击方式,它利用未经过滤或转义的用户输入数据插入到SQL查询语句中,从而导致恶意代码被执行或数据库信息泄漏。尽管SQL注入主要是后端安全问题,但前端也可以采取一些措施来减少SQL注入的风险。
-
输入验证和过滤:前端可以对用户输入的数据进行基本的验证,确保只接受符合预期格式的数据。但前端验证只是为了提升用户体验和减轻服务端压力,并不能替代后端的验证和过滤。
-
参数化查询(Prepared Statements):前端可以使用参数化查询或预编译语句的方式来构建SQL查询,以确保用户输入的数据不会直接拼接到查询语句中,而是作为参数传递给查询。这样可以有效地防止SQL注入攻击。
-
防御性编程:在编写前端代码时,要养成良好的编码习惯,遵循最佳实践,比如避免使用拼接字符串的方式构建动态SQL查询,而是使用预定义的查询模板和参数。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
相关文章:

前端安全策略保障
文章目录 前言后台管理系统网络安全XSSCSRFSQL注入 后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端系列文章 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出…...

【实施】Sentry-self-hosted部署
Sentry-self-hosted部署 介绍 Sentry 是一个开源的错误追踪(error tracking)平台。它主要用于监控和追踪应用程序中的错误、异常和崩溃。Sentry允许开发人员实时地收集和分析错误,并提供了强大的工具来排查和修复问题,研发最近是…...

Django多表查询
目录 一.多表查询引入 1.数据准备 2.外键的增删改查 (1)一对多外键的增删改查 1.1外键的增加 1.2外键的删除 1.3外键的修改 (2)多对多外键的增删改查 2.1增加 2.2删除 2.3更改 2.4清空 3.正反向概念 二.多表查询 1.子查询(基于…...

基于Springboot的非物质文化网站(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的非物质文化网站(有报告)。Javaee项目,springboot项目。 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 项目介…...

1亿美元投资!加拿大量子公司Photonic告别隐身状态
(图片来源:网络) 至今加拿大量子公司Photonic总融资额已达1.4亿美元,将推动可扩展、容错的量子计算和网络平台的快速开发。 官宣完成1亿美元新一轮融资 Photonic总部位于加拿大不列颠哥伦比亚省温哥华市,是一家基…...

Allegro的引流方式有哪些?Allegro买家号测评提高店铺的权重和排名
为了让更多的人发现你的平台并提高转化率,正确的引流是至关重要的。那么Allegro的引流方式有哪些? 首先,对于Allegro平台来说,一个有效且常用的引流方式就是通过搜索引擎优化(SEO)。通过合理地选择关键词、…...

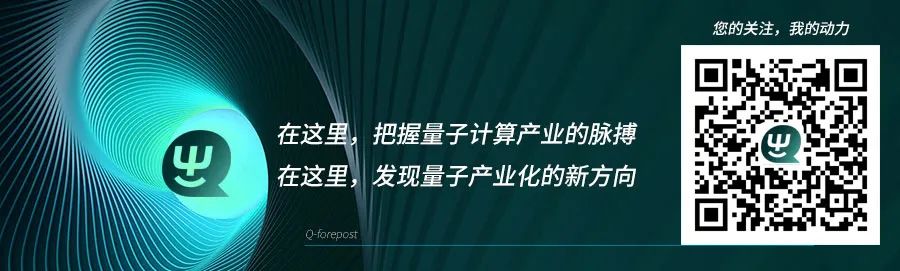
Pytorch多GPU并行训练: DistributedDataParallel
1 模型并行化训练 1.1 为什么要并行训练 在训练大型数据集或者很大的模型时一块GPU很难放下,例如最初的AlexNet就是在两块GPU上计算的。并行计算一般采取两个策略:一个是模型并行,一个是数据并行。左图中是将模型的不同部分放在不同GPU上进…...

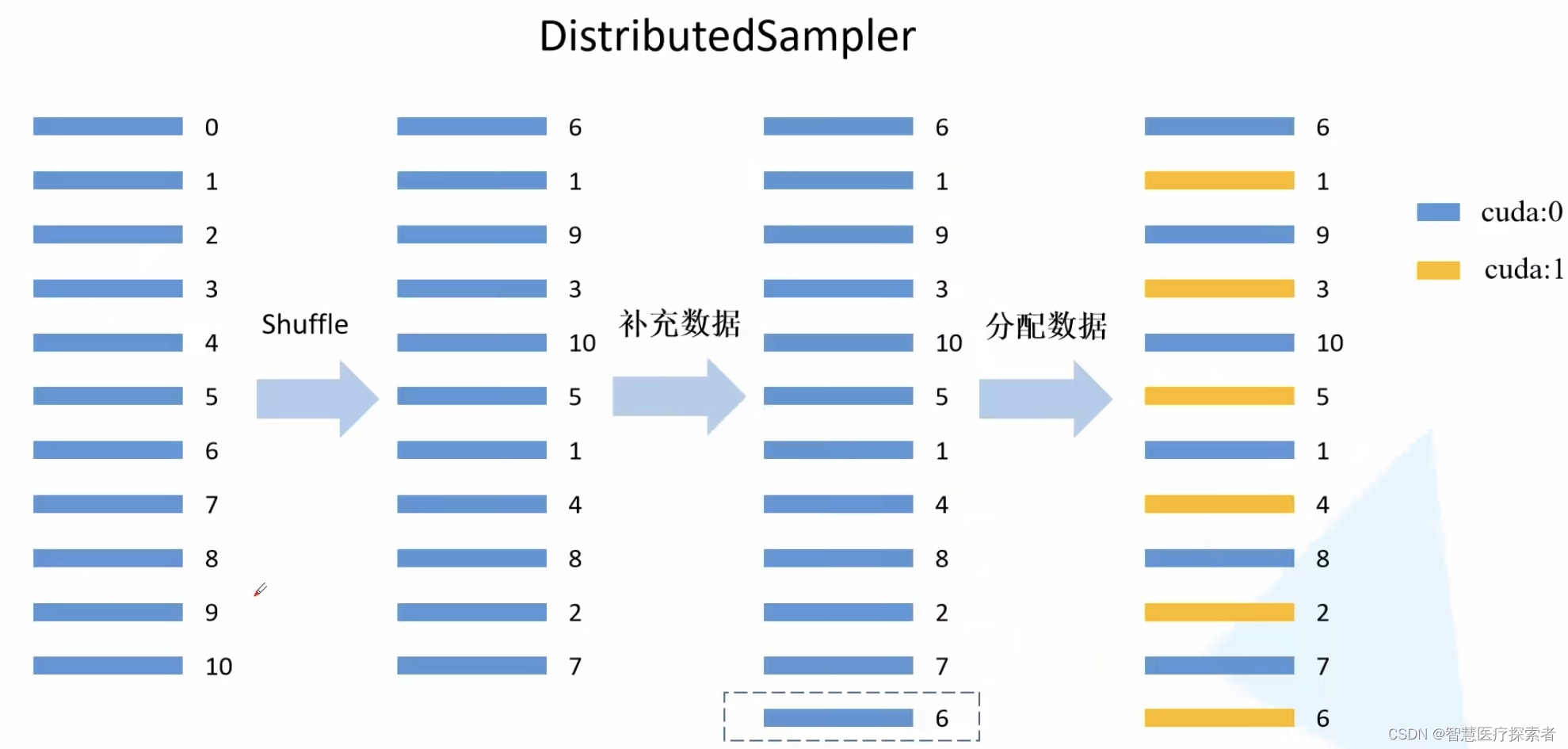
802.11ax-2021协议学习__$27-HE-PHY__$27.5-Parameters-for-HE-MCSs
802.11ax-2021协议学习__$27-HE-PHY__$27.5-Parameters-for-HE-MCSs 27.3.7 Modulation and coding scheme (HE-MCSs)27.3.8 HE-SIG-B modulation and coding schemes (HE-SIG-B-MCSs)27.5 Parameters for HE-MCSs27.5.1 General27.5.2 HE-MCSs for 26-tone RU27.5.3 HE-MCSs f…...

假如我是AI Agent专家,你会问什么来测试我的水平
1. 假如我是AI Agent专家,你会问什么来测试我的水平 作为AI Agent专家,您可能需要回答一系列关于AI代理的设计、实现和优化方面的问题。以下是一些可能的问题: AI代理的基本原理:AI代理的基本工作原理是什么?它们如何…...

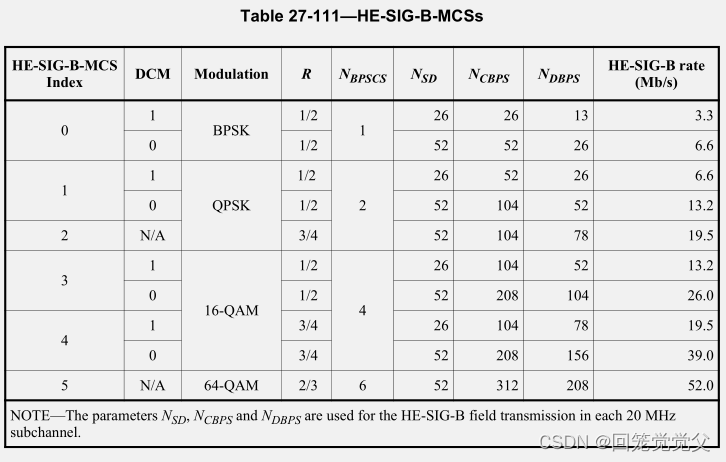
github 私人仓库clone的问题
github 私人仓库clone的问题 公共仓库直接克隆就可以,私人仓库需要权限验证,要先申请token 1、登录到github,点击setting 打开的页面最底下,有一个developer setting 这里申请到token之后,注意要保存起来ÿ…...

基于 React 的 HT for Web ,由厦门图扑团队开发和维护 - 用于 2D/3D 图形渲染和交互
本心、输入输出、结果 文章目录 基于 React 的 HT for Web ,由厦门图扑团队开发和维护 - 用于 2D/3D 图形渲染和交互前言什么是 HT for WebHT for Web 的特点如何使用 HT for Web相关链接弘扬爱国精神 基于 React 的 HT for Web ,由厦门图扑团队开发和维…...

我把微信群聊机器人项目开源
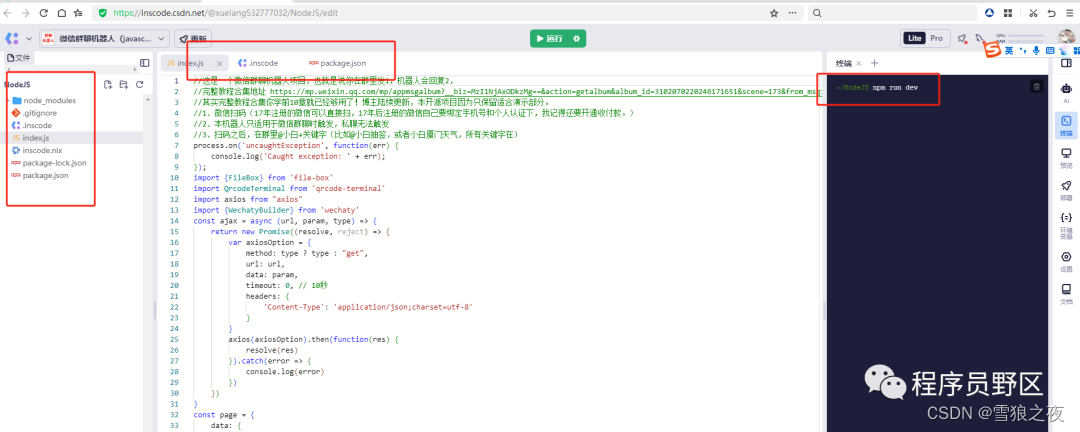
▍PART 序 开源项目地址》InsCode - 让你的灵感立刻落地 目前支持的回复 ["抽签", "天气", "讲笑话", "讲情话", "梦到", "解第", "动漫图", "去水印-", "历史今天", "星座-…...

数据可视化在监控易中的艺术与实践
在数字化运维管理中,数据可视化成为一种日益重要的工具,它将复杂的数据通过图形化的方式呈现,帮助运维团队更加直观和快速地理解系统的运行状况。监控易(MeiXin Era)将数据可视化引入到运维监控中,通过科学…...

贪心 455.分发饼干
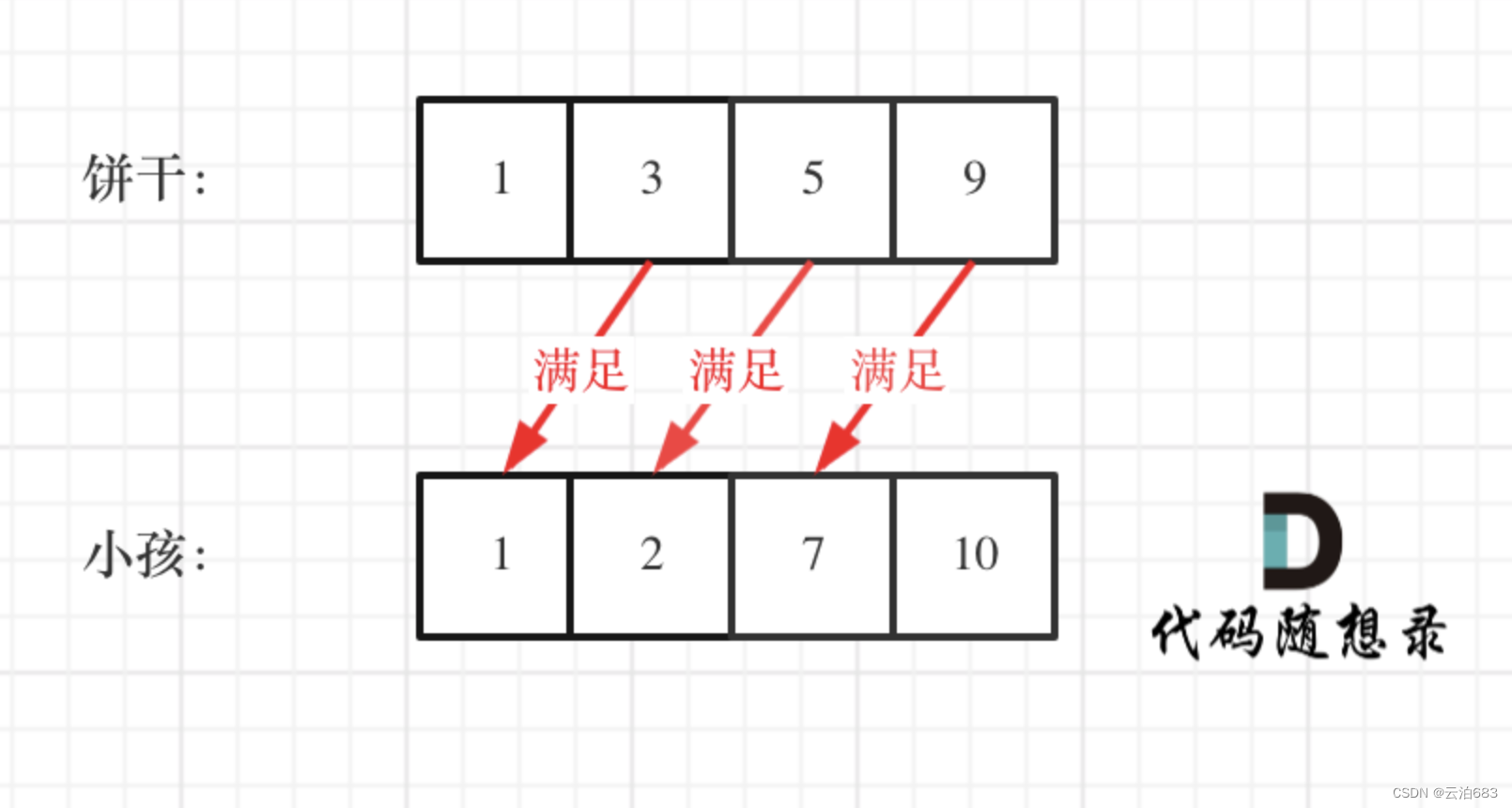
455.分发饼干 题目: 小朋友胃口值数组g[i],饼干尺寸数组 s[j],当饼干尺寸s[j]大于等于g[i]的时候,对应小朋友被满足,小朋友每一个最多一块饼干 ,求给定条件下最多被满足的小朋友数量。 思路:…...

前后端分离项目在Linux的部署方法、一台Nginx如何部署多个Web应用
需求场景:目前有三个前后端分离项目(vue+springboot),Linux服务器一台,nginx一个,比如服务器地址为www.xxxxxxx.com 我想通过80端口访问服务①(即访问www.xxxxxxx.com);通过81端口访问服务②(即www.xxxxxxx.com:81);通过82端口访问服务③(即www.xxxxxxx.com:82) ①部…...

python之 flask 框架(2)项目拆分的 执行逻辑
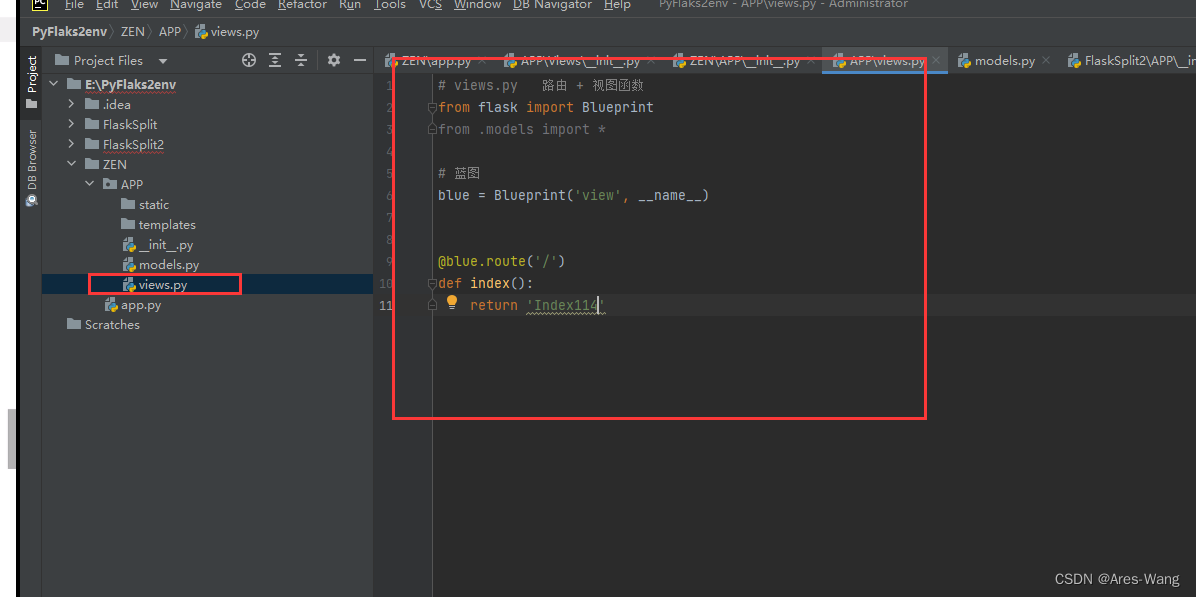
项目的结构图 app.py # 导入__init__.py 比较特殊 from APP import create_appapp create_app() if __name__ __main__:app.run(debugTrue)init.py # __inti__.py # 初始化文件,创建Flask应用 from flask import Flask from .views import bluedef create_ap…...
)
Angular 模块介绍及使用(二)
Angular 模块概念 Angular 模块是一个重要的概念。模块提供了一种组织和封装组件、指令、管道和服务的方式,以及在应用程序中定义和配置这些功能。 下面是一些常见的 Angular 模块概念的介绍: 根模块:根模块是 Angular 应用程序的入口模块…...

Google云的平台工程
GCP(Google Cloud Platform)是Google云,为其内部(Google search、Gmail、YouTube等)和外部客户提供IaaS、PaaS以及Serverless computing等云服务的平台。 本文将带领你走进GCP,并深入体验其产品功能&#x…...

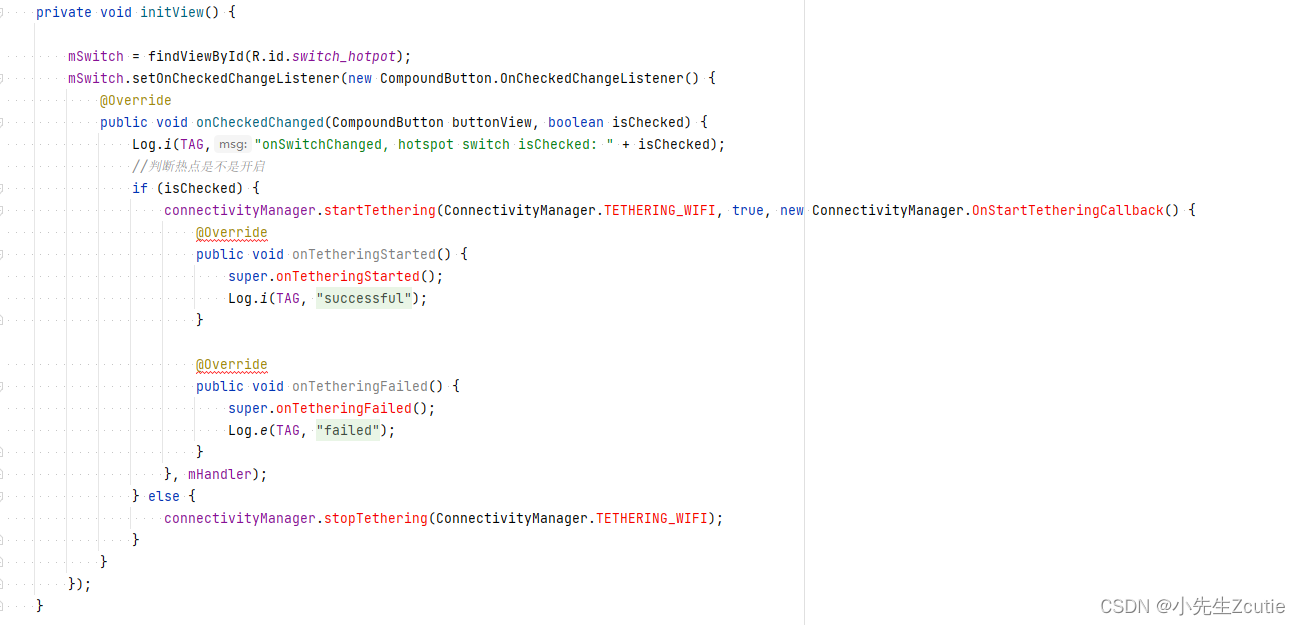
【Android】画面卡顿优化列表流畅度五之下拉刷新上拉加载更多组件RefreshLayout修改
之前也写过类似组件的介绍: 地址:下拉刷新&上拉加载更多组件SmartRefreshLayout 本来打算用这个替换的,但在进行仔细研究发现不太合适。功能都很好,但嵌入不了当前的工程体系里。原因就是那啥体制懂的都懂。这样的组件需要改…...

【Android】导入三方jar包/系统的framework.jar
1.Android.mk导包 1).jar包位置 与res和src同一级的libs中(没有就新建) 2).Android.mk文件 LOCAL_STATIC_ANDROID_LIBRARIES:android静态库,经常用于一些support的导包 LOCAL_JAVA_LIBRARIES:依赖的java库,一般为系统的jar…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
