〖大前端 - 基础入门三大核心之JS篇㊱〗- JavaScript 的DOM节点操作
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ 节点操作
- 🌟 节点的创建、移除、克隆
- ✨ 节点的创建
- ✨ 节点创建操作实例
- ✨ 节点的移动
- ✨ 节点的删除
- ✨ 节点的克隆
⭐ 节点操作
🌟 节点的创建、移除、克隆
✨ 节点的创建
document.createElement()方法用于创建一个指定tagname的HTML元素但是新创建出来的节点是“孤儿节点”,
它并没有被挂载到DOM树上,我们无法看见它必须继续使用
appendChild()或insertBefore()方法将孤儿节点插入到DOM树上。
appendchild(),就是追加一个子节点的意思。任何已经在DOM树上的节点,都可以调用appendChild()方法,它可以将孤儿节点挂载到它的内部,成为它的最后一个子节点。语法:
父节点.appendChild(孤儿节点);
insertBefore(),就是在前方插入节点的意思。任何已经在DOM树上的节点,都可以调用insertBefore()方法,它可以将孤儿节点挂载到它的内部,成为它的“标杆子节点”之前的节点语法:
父节点.insertBefore(孤儿节点,标杆节点);
示例代码:
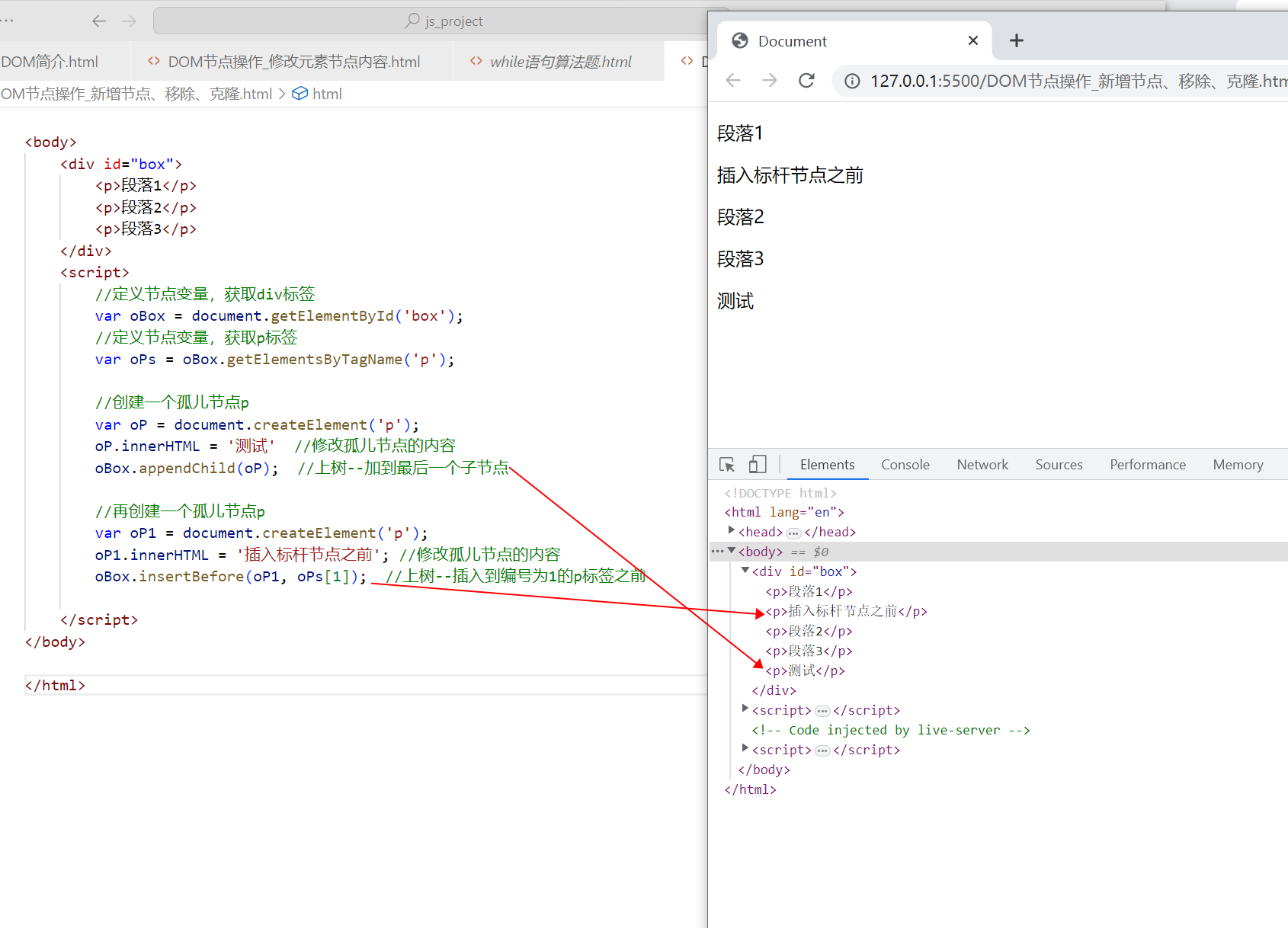
<body><div id="box"><p>段落1</p><p>段落2</p><p>段落3</p></div><script>//定义节点变量,获取div标签var oBox = document.getElementById('box');//定义节点变量,获取p标签var oPs = oBox.getElementsByTagName('p');//创建一个孤儿节点pvar oP = document.createElement('P');oP.innerHTML = '测试' //修改孤儿节点的内容 oBox.appendChild(oP); //上树--加到最后一个子节点//再创建一个孤儿节点pvar oP1 = document.createElement('p');oP1.innerHTML = '插入标杆节点之前'; //修改孤儿节点的内容oBox.insertBefore(oP1, oPs[1]); //上树--插入到编号为1的p标签之前</script>
</body>

✨ 节点创建操作实例
题目一:请动态创建出一个20行12列的表格
题目分析:使用for循环语句,循环创建20次tr,循环内嵌套一个for循环,创建12次td
代码如下:
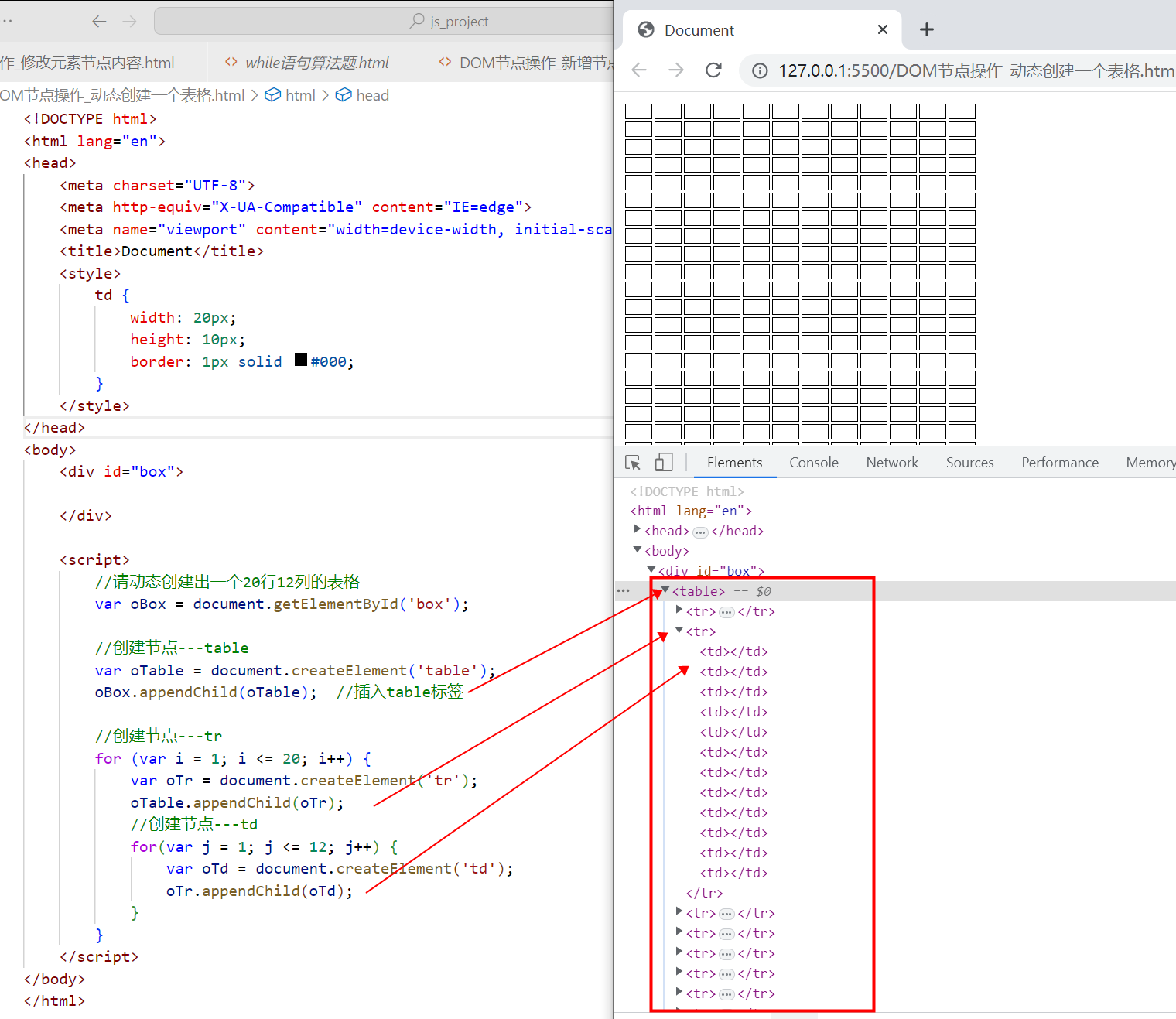
<body><div id="box"></div><script>//请动态创建出一个20行12列的表格var oBox = document.getElementById('box');//创建节点---tablevar oTable = document.createElement('table');oBox.appendChild(oTable); //插入table标签//创建节点---trfor (var i = 1; i <= 20; i++) {var oTr = document.createElement('tr');oTable.appendChild(oTr);//创建节点---tdfor(var j = 1; j <= 12; j++) {var oTd = document.createElement('td');oTr.appendChild(oTd);}}</script>
</body>

题目二:请制作九九乘法表(利用DOM节点操作)
题目分析:和上面的题目一样,创建表格,然后在表格里面修改内容,例如1*1=2…;需要注意的是九九乘法表不是一个方方正正的表格,而是每一行的列数都比前一行多一个,所以循环嵌套的时候,循环的次数要思考清楚
代码如下:
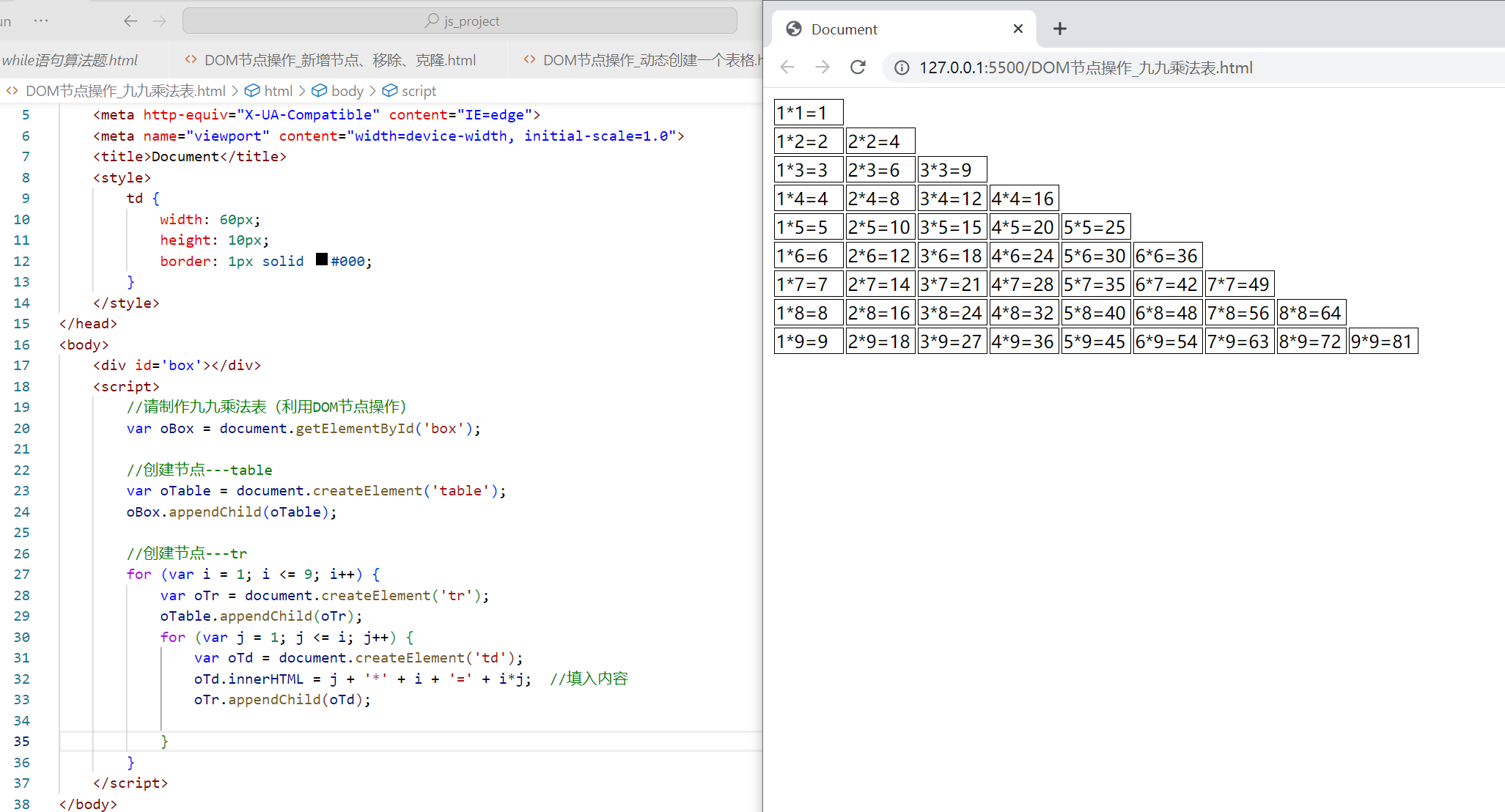
<body><div id='box'></div><script>//请制作九九乘法表(利用DOM节点操作)var oBox = document.getElementById('box');//创建节点---tablevar oTable = document.createElement('table');oBox.appendChild(oTable);//创建节点---trfor (var i = 1; i <= 9; i++) {var oTr = document.createElement('tr');oTable.appendChild(oTr);//创建节点---tdfor (var j = 1; j <= i; j++) { //数以j的循环次数var oTd = document.createElement('td');oTd.innerHTML = j + '*' + i + '=' + i*j; //填入内容oTr.appendChild(oTd);}}</script>
</body>

✨ 节点的移动
如果将已经挂载到DOM树上的节点成为appendChild()或者insertBefore()的参数,这个节点将会被移动
语法:
新父节点.appendChild(已经有父亲的节点);语法:
新父节点.insertBefore(已经有父亲的节点,标杆子节点);这意味着一个节点
不能同时位于DOM树的两个位置
示例代码:
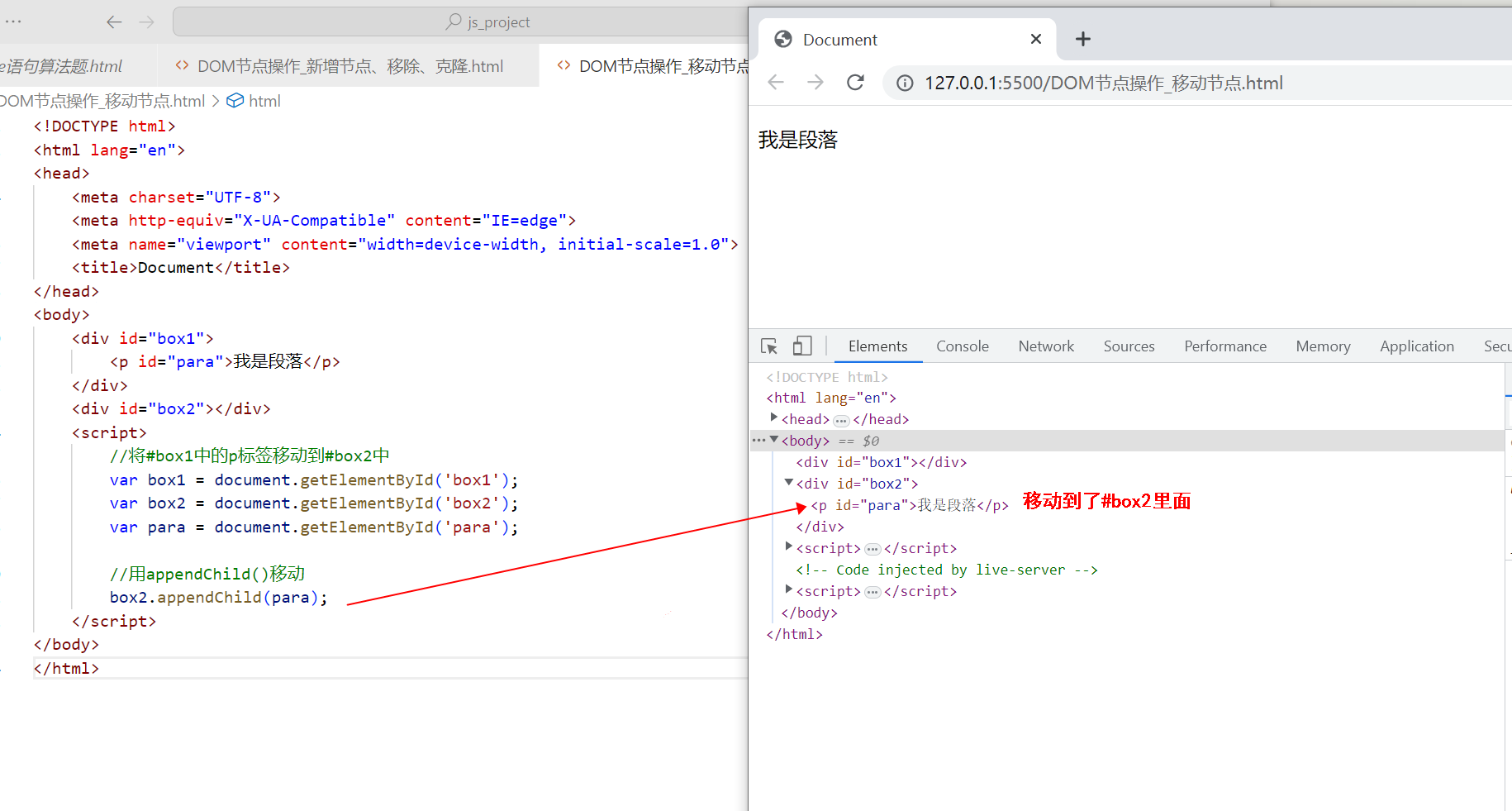
用appenChild()移动:
<body><div id="box1"><p id="para">我是段落</p></div><div id="box2"></div><script>//将#box1中的p标签移动到#box2中var box1 = document.getElementById('box1');var box2 = document.getElementById('box2');var para = document.getElementById('para');//用appendChild()移动box2.appendChild(para);</script>
</body>

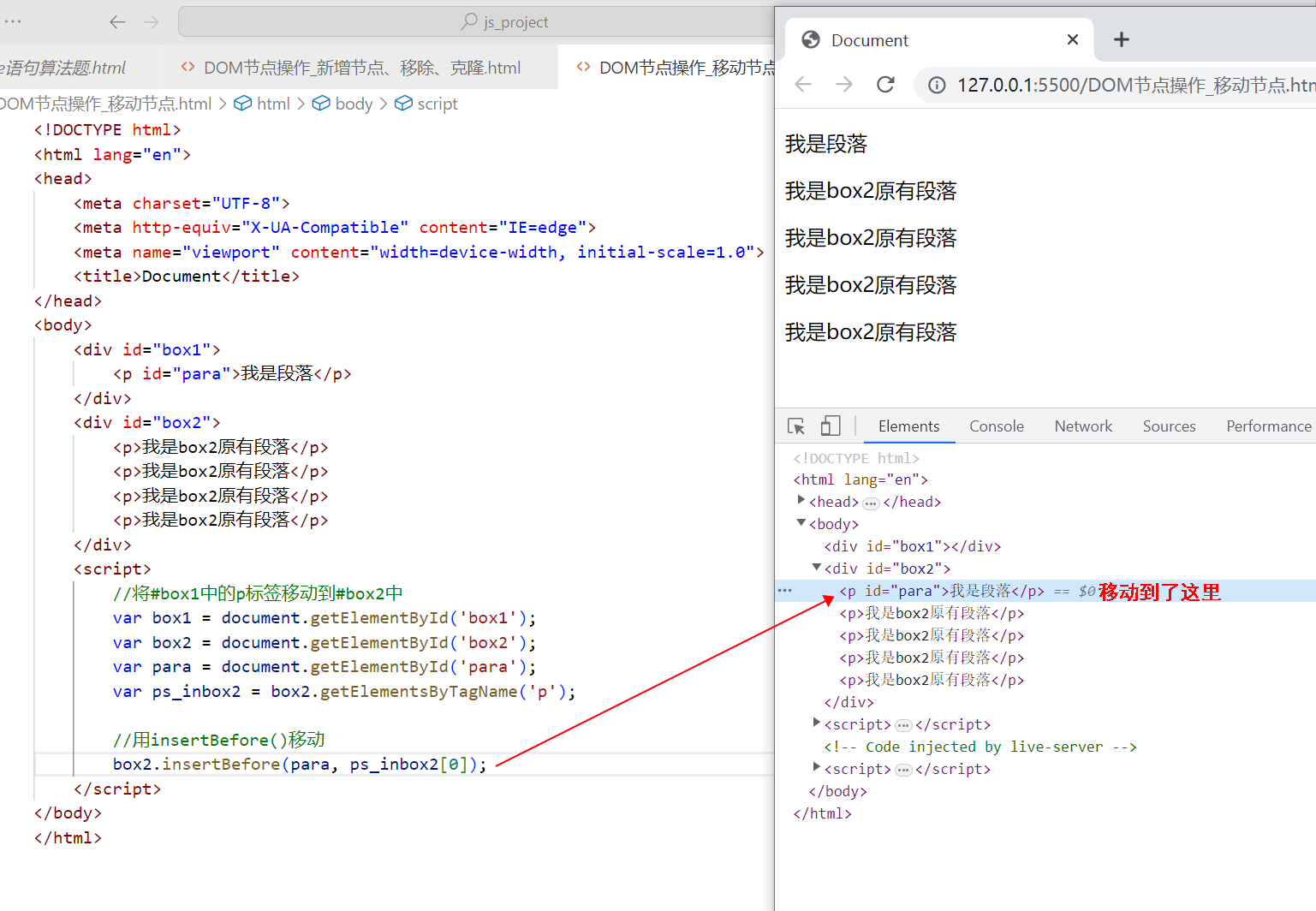
用insertBefore()移动:
<body><div id="box1"><p id="para">我是段落</p></div><div id="box2"><p>我是box2原有段落</p><p>我是box2原有段落</p><p>我是box2原有段落</p><p>我是box2原有段落</p></div><script>//将#box1中的p标签移动到#box2中var box1 = document.getElementById('box1');var box2 = document.getElementById('box2');var para = document.getElementById('para');var ps_inbox2 = box2.getElementsByTagName('p');//用insertBefore()移动box2.insertBefore(para, ps_inbox2[0]);</script>
</body>

✨ 节点的删除
removeChild()方法从DOM中删除一个子节点语法:
父节点.removeChild(要删除的子节点)注意:节点不能主动删除自己,必须由父节点删除它
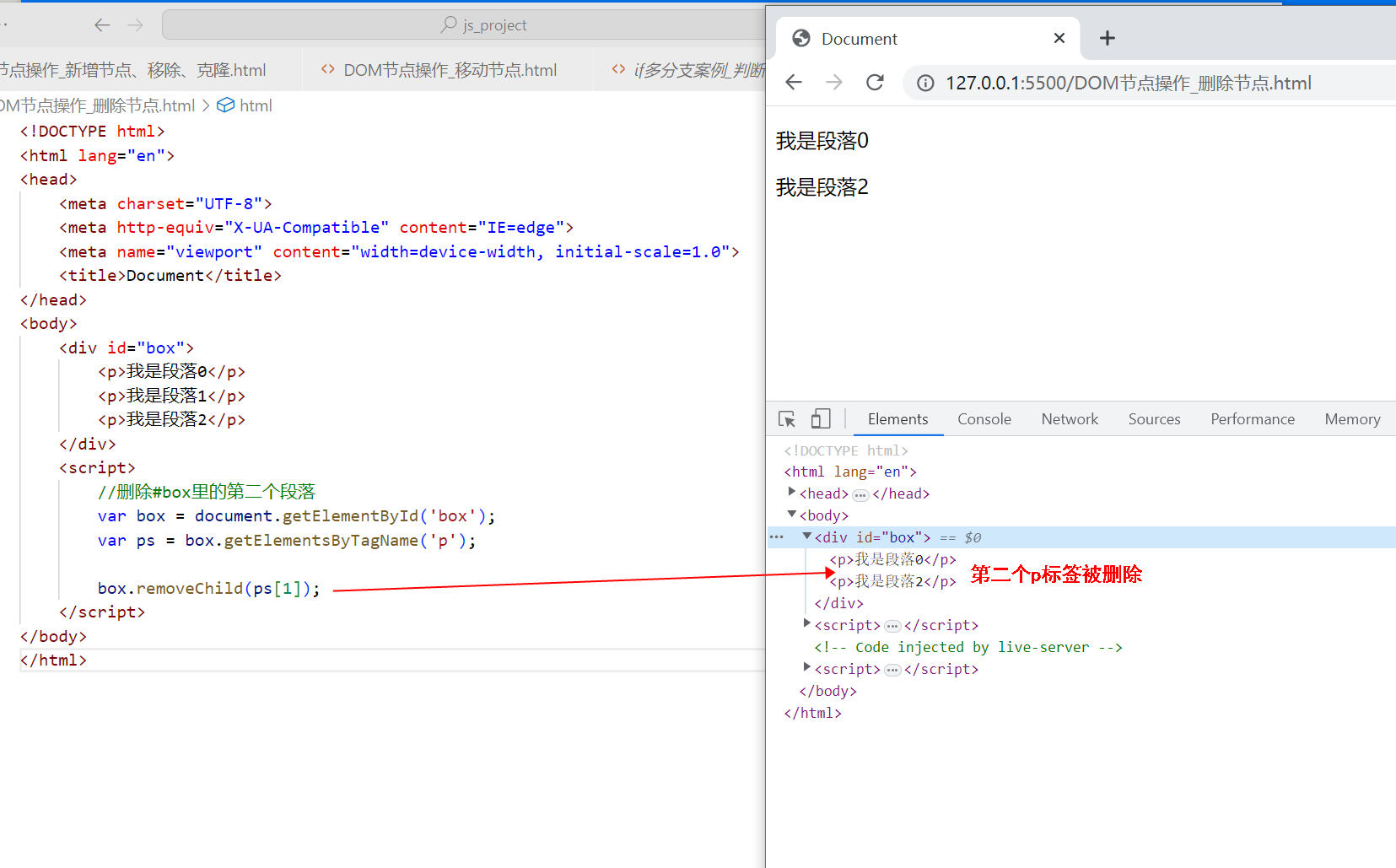
示例代码:
<body><div id="box"><p>我是段落0</p><p>我是段落1</p><p>我是段落2</p></div><script>//删除#box里的第二个段落var box = document.getElementById('box');var ps = box.getElementsByTagName('p');box.removeChild(ps[1]);</script>
</body>

✨ 节点的克隆
cloneNode()方法可以克隆节点,克隆出的节点是“孤儿节点”语法:
var 孤儿节点 = 老节点.cloneNode();还可以往
cloneNode()方法里传入参数一个布尔值参数表示是否采用深度克隆,传入true则深度克隆,该节点的所有后代节点都会被克隆;如果为false,则只克隆该节点本身。语法:
var 孤儿节点 = 老节点.cloneNode(true);
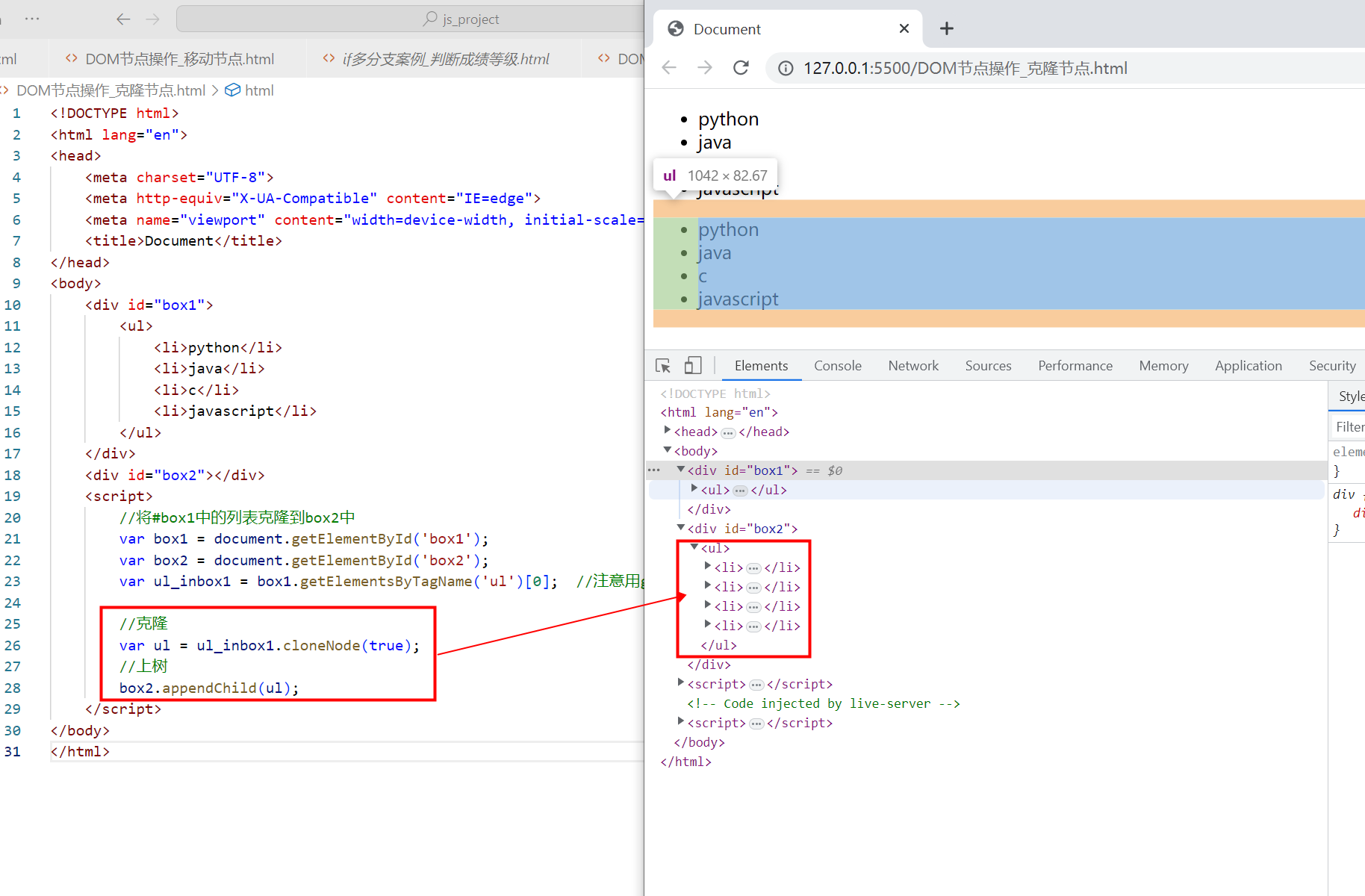
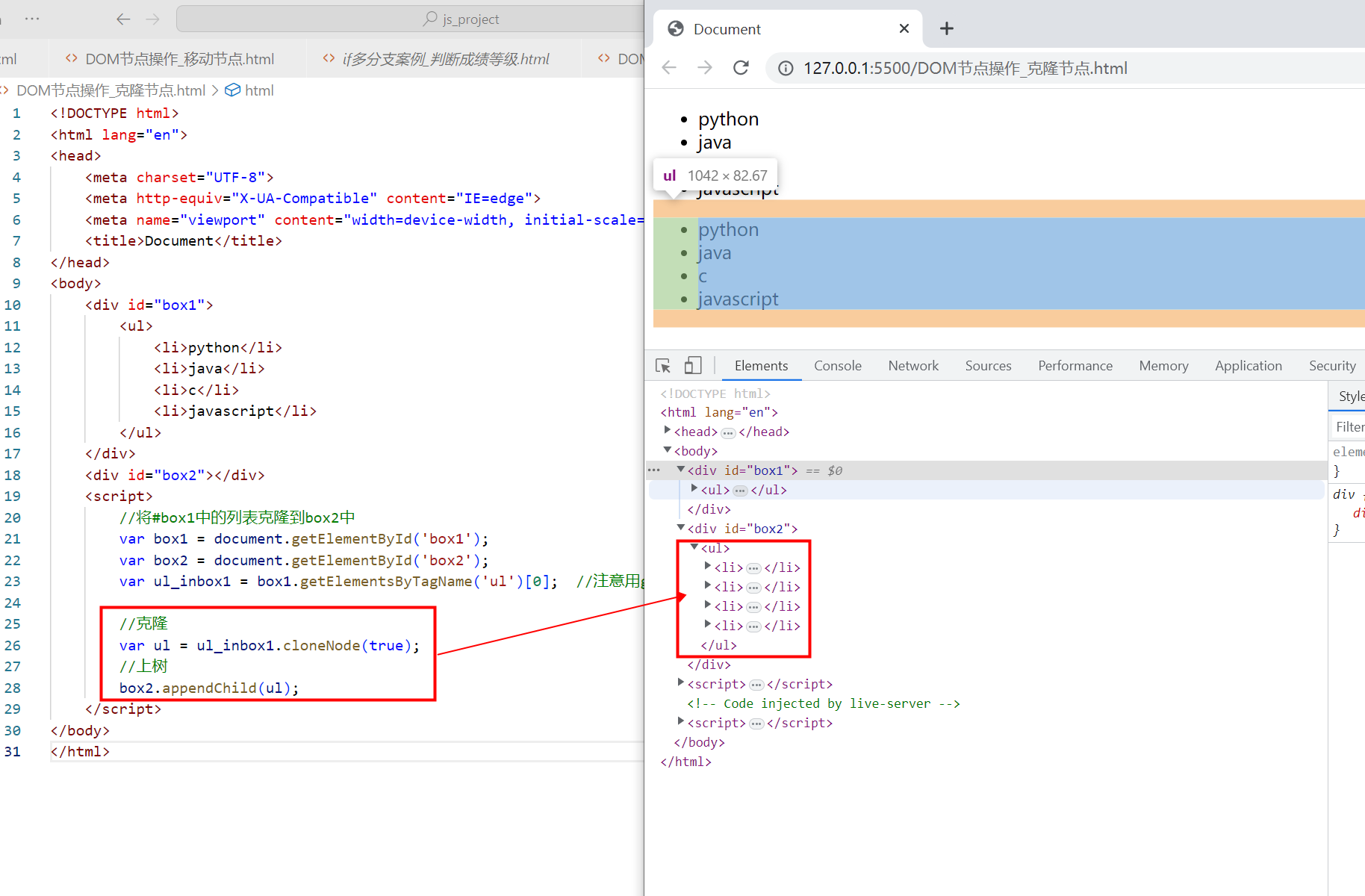
示例代码:
<body><div id="box1"><ul><li>python</li><li>java</li><li>c</li><li>javascript</li></ul></div><div id="box2"></div><script>//将#box1中的列表克隆到box2中var box1 = document.getElementById('box1');var box2 = document.getElementById('box2');var ul_inbox1 = box1.getElementsByTagName('ul')[0]; //注意用getElementsByTagName得到的是一个数组,要用下标才能取到里面的值//克隆var ul = ul_inbox1.cloneNode();//上树box2.appendChild(ul);</script>
</body>

相关文章:

〖大前端 - 基础入门三大核心之JS篇㊱〗- JavaScript 的DOM节点操作
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…...

【计算机基础】优雅的PPT就应该这样设计
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

Vatee万腾的科技征程:Vatee数字化创新的前沿探讨
在Vatee万腾的科技征程中,我们目睹了一场数字化创新的引领之旅,探讨了Vatee在科技前沿的独到见解。Vatee万腾不仅仅是一家科技公司,更是一支前行不辍的冒险队伍,通过不断突破自我,探索未知领域,引领着数字化…...

【PB续命05】WinHttp.WinHttpRequest的介绍与使用
0 WinHttp.WinHttpRequest简介 winhttp.winhttprequest是Windows操作系统中的一个API函数,用于创建和发送HTTP请求。它可以用于从Web服务器获取数据,或将数据发送到Web服务器。该函数提供了许多选项,例如设置请求头、设置代理服务器、设置超…...

【Linux】进程间是这样通信的--管道篇
TOC 目录 进程间通信的介绍 进程间通信的概念 进程间通信的目的 进程间通信的本质 进程间通信的分类 管道 什么是管道 匿名管道 pipe函数 匿名管道使用步骤 管道读写规则 管道的特点 1、管道内部自带同步与互斥机制 2、管道的生命周期随进程 3、管道提供的是流式…...
)
Python基础入门例程60-NP60 跳过列表的某个元素(循环语句)
最近的博文: Python基础入门例程59-NP59 提前结束的循环(循环语句)-CSDN博客 Python基础入门例程58-NP58 找到HR(循环语句)-CSDN博客 Python基础入门例程57-NP57 格式化清单(循环语句)-CSDN博客 目录 最近的博文: 描述...

三十二、W5100S/W5500+RP2040树莓派Pico<UPnP示例>
文章目录 1 前言2 简介2 .1 什么是UPnP?2.2 UPnP的优点2.3 UPnP数据交互原理2.4 UPnP应用场景 3 WIZnet以太网芯片4 UPnP示例概述以及使用4.1 流程图4.2 准备工作核心4.3 连接方式4.4 主要代码概述4.5 结果演示 5 注意事项6 相关链接 1 前言 随着智能家居、物联网等…...

2023.11.18 Hadoop之 YARN
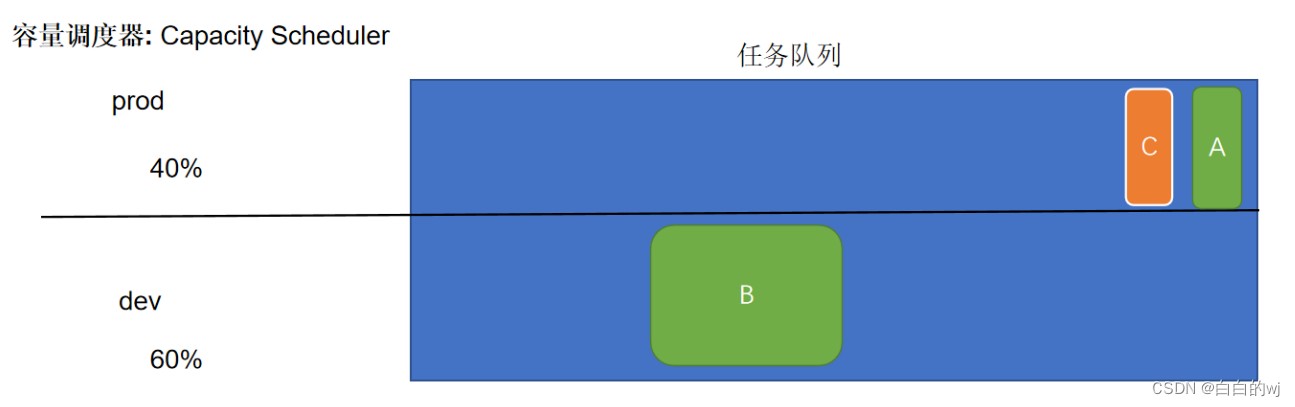
1.简介 Apache Hadoop YARN (Yet Another Resource Negotiator,另一种资源协调者)是一种新的 Hadoop 资源管理器,它是一个通用资源管理系统和调度平台,可为上层应用提供统一的资源管理和调度。支持多个数据处理框架&…...

ceph 常用命令
bucket 常用命令 查看 realm (区域) radosgw-admin realm list输出 {"default_info": "43c462f5-5634-496e-ad4e-978d28c2x9090","realms": ["myrgw"] }radosgw-admin realm get{"id": "2cfc…...

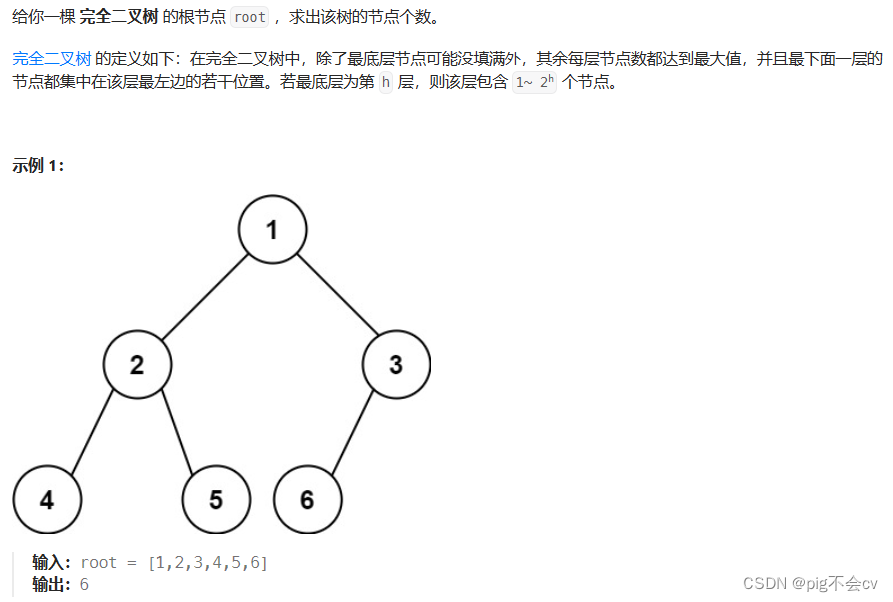
6.8完全二叉树的节点个数(LC222-E)
算法: 如果不考虑完全二叉树的特性,直接把完全二叉树当作普通二叉树求节点数,其实也很简单。 递归法: 用什么顺序遍历都可以。 比如后序遍历(LRV):不断遍历左右子树的节点数,最后…...

基于协作mimo系统的RM编译码误码率matlab仿真,对比硬判决译码和软判决译码
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 ..................................................................... while(Err < TL…...

Django模型层
模型层 与数据库相关的,用于定义数据模型和数据库表结构。 在Django应用程序中,模型层是数据库和应用程序之间的接口,它负责处理所有与数据库相关的操作,例如创建、读取、更新和删除记录。Django的模型层还提供了一些高级功能 首…...

计算机视觉的应用18-一键抠图人像与更换背景的项目应用,可扩展批量抠图与背景替换
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用18-一键抠图人像与更换背景的项目应用,可扩展批量抠图与背景替换。该项目能够让你轻松地处理和编辑图片。这个项目的核心功能是一键抠图和更换背景。这个项目能够自动识别图片中的主体&…...

Redis(哈希Hash和发布订阅模式)
哈希是一个字符类型字段和值的映射表。 在Redis中,哈希是一种数据结构,用于存储键值对的集合。哈希可以理解为一个键值对的集合,其中每个键都对应一个值。哈希在Redis中的作用主要有以下几点: 1. 存储对象:哈希可以用…...

php正则表达式汇总
php正则表达式有"/pattern/“、”“、”$“、”.“、”[]“、”[]“、”[a-z]“、”[A-Z]“、”[0-9]“、”\d"、“\D”、“\w”、“\W”、“\s”、“\S”、“\b”、“*”、“”、“?”、“{n}”、“{n,}”、“{n,m}”、“\bword\b”、“(pattern)”、“x|y"和…...

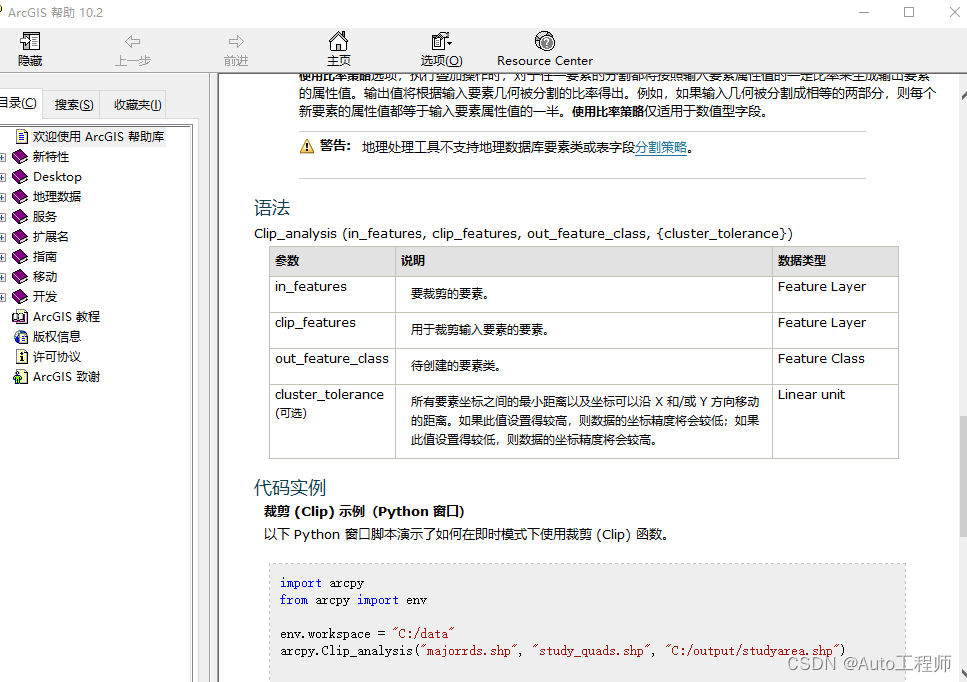
Python与ArcGIS系列(八)通过python执行地理处理工具
目录 0 简述1 脚本执行地理处理工具2 在地理处理工具间建立联系0 简述 arcgis包含数百种可以通过python脚本执行的地理处理工具,这样就通过python可以处理复杂的工作和批处理。本篇将介绍如何利用arcpy实现执行地理处理工具以及在地理处理工具间建立联系。 1 脚本执行地理处理…...

cocos----刚体
刚体(Rigidbody) 刚体(Rigidbody)是运动学(Kinematic)中的一个概念,指在运动中和受力作用后,形状和大小不变,而且内部各点的相对位置不变的物体。在 Unity3D 中ÿ…...

【SAP-HCM】--HR人员信息导入函数
人员基本信息导入函数:HR_MAINTAIN_MASTERDATA 人员其他信息类型导入函数:HR_INFOTYPE_OPERATION 不逼逼,直接上代码,这两个函数还是相对简单易懂的 *根据操作类型查找对应的T529A 操作类型对应的值IF gt_alv IS NOT INITIAL.S…...

【开源】基于JAVA的大学兼职教师管理系统
项目编号: S 004 ,文末获取源码。 \color{red}{项目编号:S004,文末获取源码。} 项目编号:S004,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、研究内容三、界面展示3.1 登录注册3.2 学生教师管…...

Pyhon函数
import time # # for i in range(1,10): # j1 # for j in range(1,i1): # print(f"{i}x{j}{i*j} " ,end) # print() #复用,代码,精简,复用度高def j99(n1,max10): for i in range(n,max):jifor j in ran…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
