华纳云:租用的服务器连接超时怎么办?
服务器连接超时可能由多种原因引起,解决问题的方法取决于具体的情况。以下是一些常见的原因和相应的解决方法:
网络问题:
检查本地网络: 确保本地网络连接正常,尝试访问其他网站或服务,检查是否存在网络问题。
重启路由器/调制解调器: 如果是家庭网络,尝试重启路由器或调制解调器。
服务器负载过高:
查看服务器负载: 如果服务器负载过高,可能导致连接超时。通过监控工具查看服务器的负载情况,优化服务器配置或升级硬件。
防火墙和安全组:
检查防火墙设置: 确保服务器上的防火墙配置允许来自你的IP地址的连接。
检查安全组规则: 如果使用云服务,确保安全组规则允许来自你的IP地址的流量。
应用程序问题:
查看应用程序日志: 如果是特定应用程序的连接超时,查看应用程序的日志以获取更多信息。
重启应用程序: 尝试重启相关的应用程序或服务,看是否能够解决问题。
DNS解析问题:
检查DNS配置: 确保域名解析正确,可以尝试使用IP地址直接连接服务器,绕过DNS解析问题。
协议/端口问题:
检查协议和端口: 确保使用的协议和端口是正确的,且服务器端正在监听该端口。
检查防火墙规则: 确保防火墙规则允许流量通过所需的端口。
连接超时设置:
调整连接超时设置: 在应用程序或客户端中,检查连接超时设置,并根据需要调整时间。
服务商问题:
联系服务商支持: 如果使用云服务,联系云服务提供商的技术支持,了解是否存在服务端的问题。
浏览器缓存:
清除浏览器缓存: 如果是通过浏览器访问,尝试清除浏览器缓存,有时旧的缓存可能导致连接问题。
在解决连接超时问题时,通常需要综合考虑网络、服务器配置、应用程序和安全设置等多个方面。如果无法确定问题的根本原因,建议通过查看相关日志、使用网络工具进行诊断,或向相关技术支持寻求帮助。
相关文章:

华纳云:租用的服务器连接超时怎么办?
服务器连接超时可能由多种原因引起,解决问题的方法取决于具体的情况。以下是一些常见的原因和相应的解决方法: 网络问题: 检查本地网络: 确保本地网络连接正常,尝试访问其他网站或服务,检查是否存在网络问题…...
)
基于MS16F3211芯片的触摸控制灯的状态变化和亮度控制(11.17,PWM)
紧接上文,基本的控制逻辑并不难写,难的是是、如何输出自己想要频率的PWM波在对应的端口 阅读文档定时器与PWM相关的寄存器,因为之前玩的STM32,所以看起来还是有点困难,准备边看边记录。 如果想要实现在长按时改变PWM…...

编译buildroot出错,这个怎么解决呢,感谢
编译buildroot出错,这个怎么解决呢,感谢 发表于 2019-5-22 20:24:25 浏览:8025 | 回复:5 打印 只看该作者 [复制链接]楼主 g++: internal compiler error: 已杀死 (program cc1plus) Please submit a full bug report, with preprocessed source if appro…...

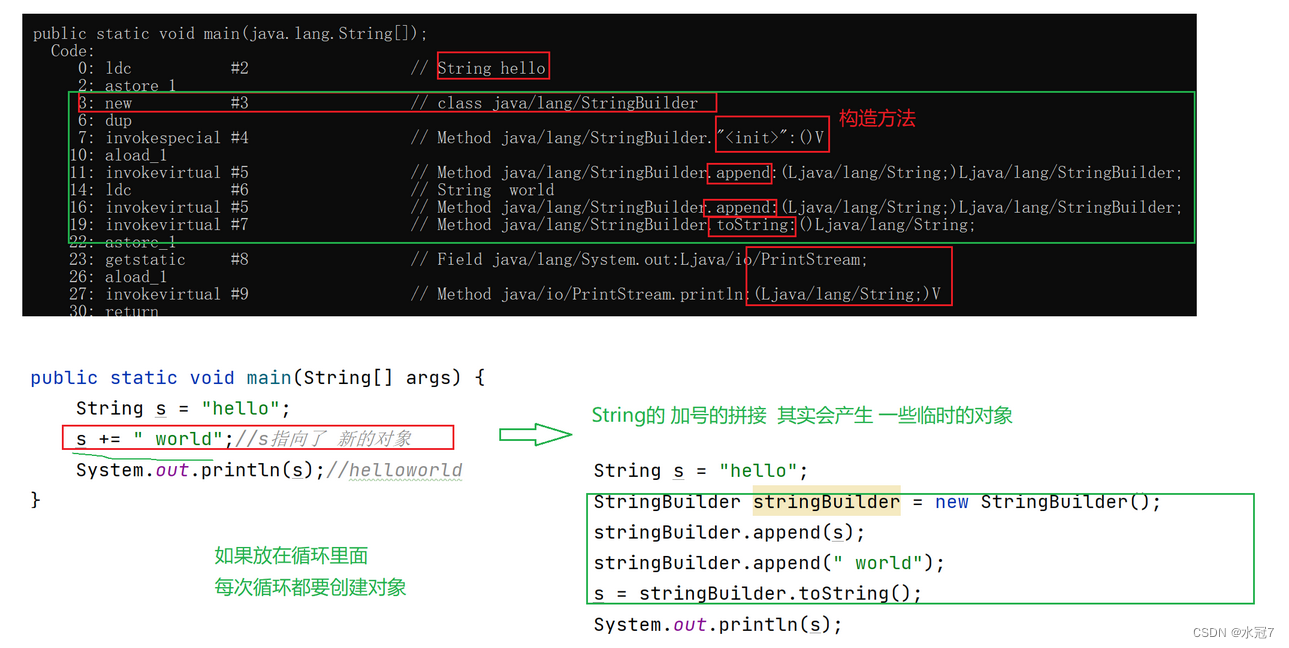
【0基础学Java第十课】-- 认识String类
10. 认识String类 10.1 String类的重要性10.2 常用方法10.2.1 字符串构造10.2.2 String对象的比较10.2.3 字符串查找10.2.4 转化10.2.5 字符串替换10.2.6 字符串拆分10.2.7 字符串截取10.2.8 字符串的不可变性10.2.9 字符串修改 10.3 StringBuilder和StringBuffer10.3.1 String…...

lxml基本使用
lxml是python的一个解析库,支持HTML和XML的解析,支持XPath解析方式,而且解析效率非常高 XPath,全称XML Path Language,即XML路径语言,它是一门在XML文档中查找信息的语言,它最初是用来搜寻XML文…...

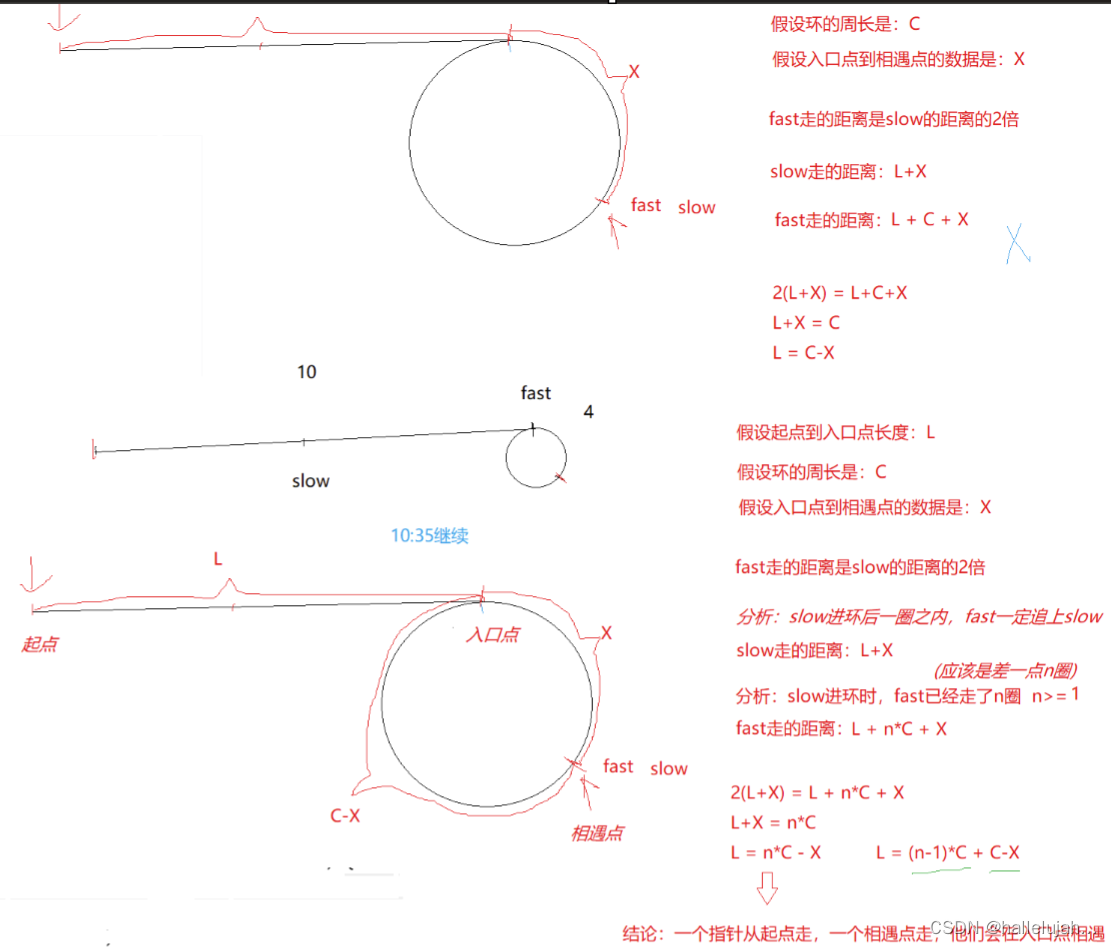
【数据结构初阶】链表OJ
链表OJ 题目一:移除链表元素题目二:反转链表题目三:链表的中间节点题目四:链表中倒数第k个结点题目五:合并两个有序链表题目六:链表分割题目七:链表的回文结构题目八:相交链表题目九…...

【Vue渲染】 条件渲染 | v-if | v-show | 列表渲染 | v-for
目录 前言 v-if和v-show的区别和联系 v-show和v-if如何选择 条件渲染|v-if|v-show v-if v-if v-else v-if v-else-if v-else template v-show 列表渲染|v-for v-for 前言 本文介绍Vue渲染,包含条件渲染v-if和v-show的区别和联系以及列表渲染v-for v-if和…...

开源网安解决方案荣获四川数实融合创新实践优秀案例
11月16日,2023天府数字经济峰会在成都圆满举行。本次峰会由四川省发展和改革委员会、中共四川省委网络安全和信息化委员会办公室、四川省经济和信息化厅等部门联合指导,聚焦数字经济与实体经济深度融合、数字赋能经济社会转型发展等话题展开交流研讨。…...

debian/ubuntu/linux如何快速安装vscode
前言 这里写一篇简短的文字用来记录如何在Linux发行版上快速安装VScode,主要使用的一个软件snap,做一个简单介绍: Snap Store 是 Ubuntu、Debian、Fedora 和其他几个 Linux 发行版中的一个应用商店,提供了数千个应用程序和工具的…...

Python3语法总结-数据转换②
Python3语法总结-数据转换② Python3语法总结二.Python数据类型转换隐式类型转换显示类型转换 Python3语法总结 二.Python数据类型转换 有时候我们,需要对数据内置的类型进行转换,数据类型的转换。 Python 数据类型转换可以分为两种: 隐式类…...

【火炬之光-魔灵装备】
文章目录 装备天赋追忆石板技能魂烛刷图策略 装备 头部胸甲手套鞋子武器盾牌项链戒指腰带神格备注盾牌其余的装备要么是召唤物生命,要么是技能等级,鞋子的闪电技能等级加2不是核心,腰带的话主要是要冷却有冷却暗影的技能是不会断的ÿ…...

javascript选择器的封装,只需要写元素名或css类及id都可以选择到元素
//模仿jquery选择器样式,只需要写元素名或css类及id都可以选择到元素 <html><head><meta http-equiv"Content-Type:text/html;charsetutf8"/><link rel"shortcut icon" href"#"/><title>封装选择器&l…...
机器学习第7天:逻辑回归
文章目录 介绍 概率计算 逻辑回归的损失函数 单个实例的成本函数 整个训练集的成本函数 鸢尾花数据集上的逻辑回归 Softmax回归 Softmax回归数学公式 Softmax回归损失函数 调用代码 参数说明 结语 介绍 作用:使用回归算法进行分类任务 思想:…...

努力奋斗,遇上对的人
...

基于单片机音乐弹奏播放DS1302万年历显示及源程序
一、系统方案 1、本设计采用51单片机作为主控器。 2、DS1302计时显示年月日时分秒。 3、按键可以弹奏以及播放音乐,内置16首音乐。 二、硬件设计 原理图如下: 三、单片机软件设计 1、首先是系统初始化 /时钟显示**/ void init_1602_ds1302() { write…...

ceph学习笔记
ceph ceph osd lspoolsrbd ls -p testpool#查看 ceph 集群中有多少个 pool,并且每个 pool 容量及利 用情况 rados dfceph -sceph osd tree ceph dfceph versionsceph osd pool lsceph osd crush rule dumpceph auth print-key client.adminceph orch host lsceph crash lsceph…...

SQLSERVER 遍历循环的两种方式很详细有源码(2)
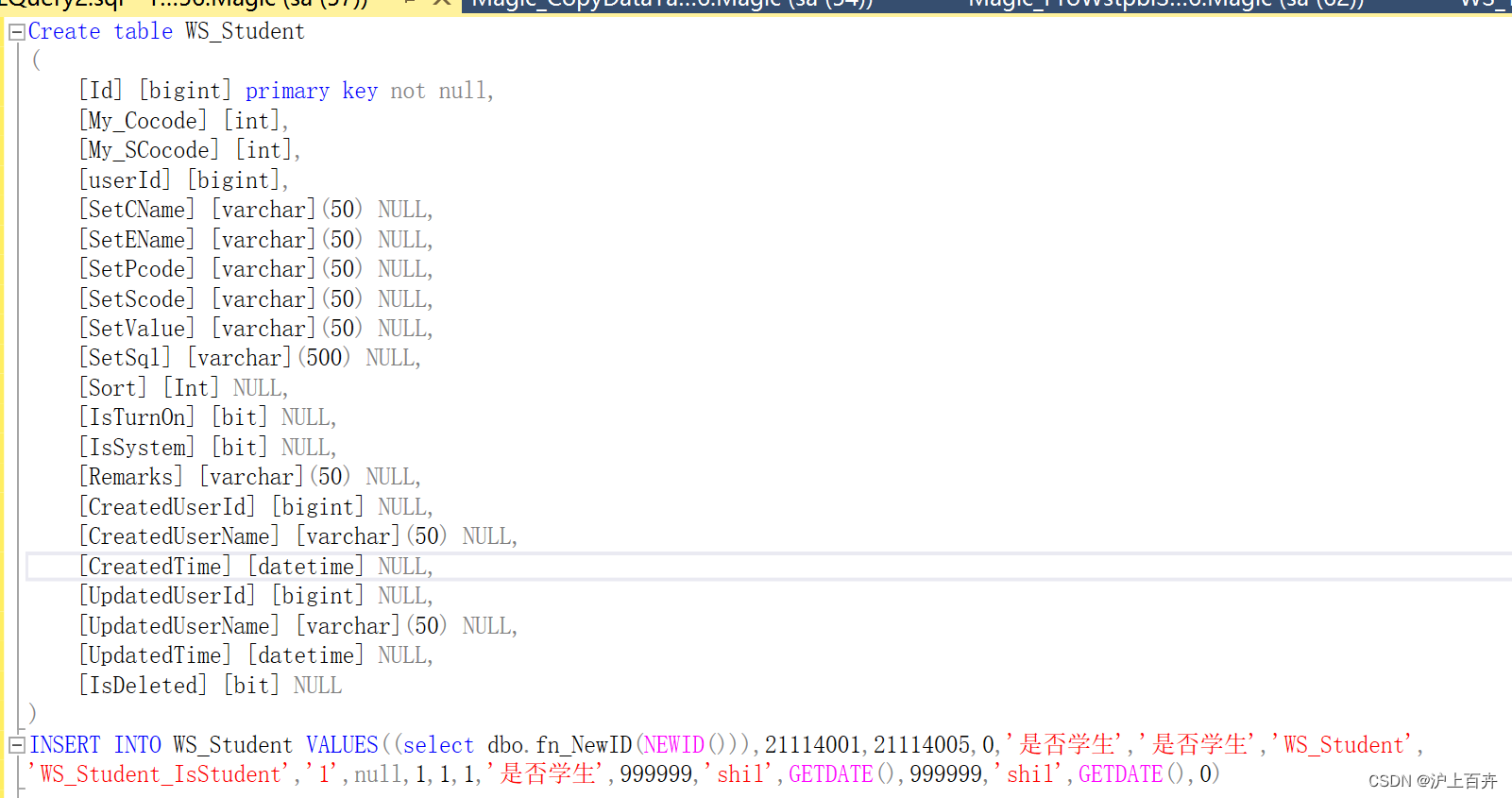
2.游标循环 Create table WS_Student ( [Id] int primary key not null, [My_Cocode] [int], [My_SCocode] [int], [userId] [bigint], [SetCName] [varchar](50) NULL, [SetEName] [varchar](50) NULL, [SetPcode] [varchar](50) NULL, [Se…...

flutter背景图片设置
本地图片设置 1、在配置文件pubspec.yaml中,设置以下代码 assets:- assets/- assets/test/2、如果目录中没有assets文件夹,则创建一个文件夹,并且取名为assets,在此文件夹中存放图片资源即可,如果想分文件夹管理&…...

【运维 监控】Grafana + Prometheus,监控Linux
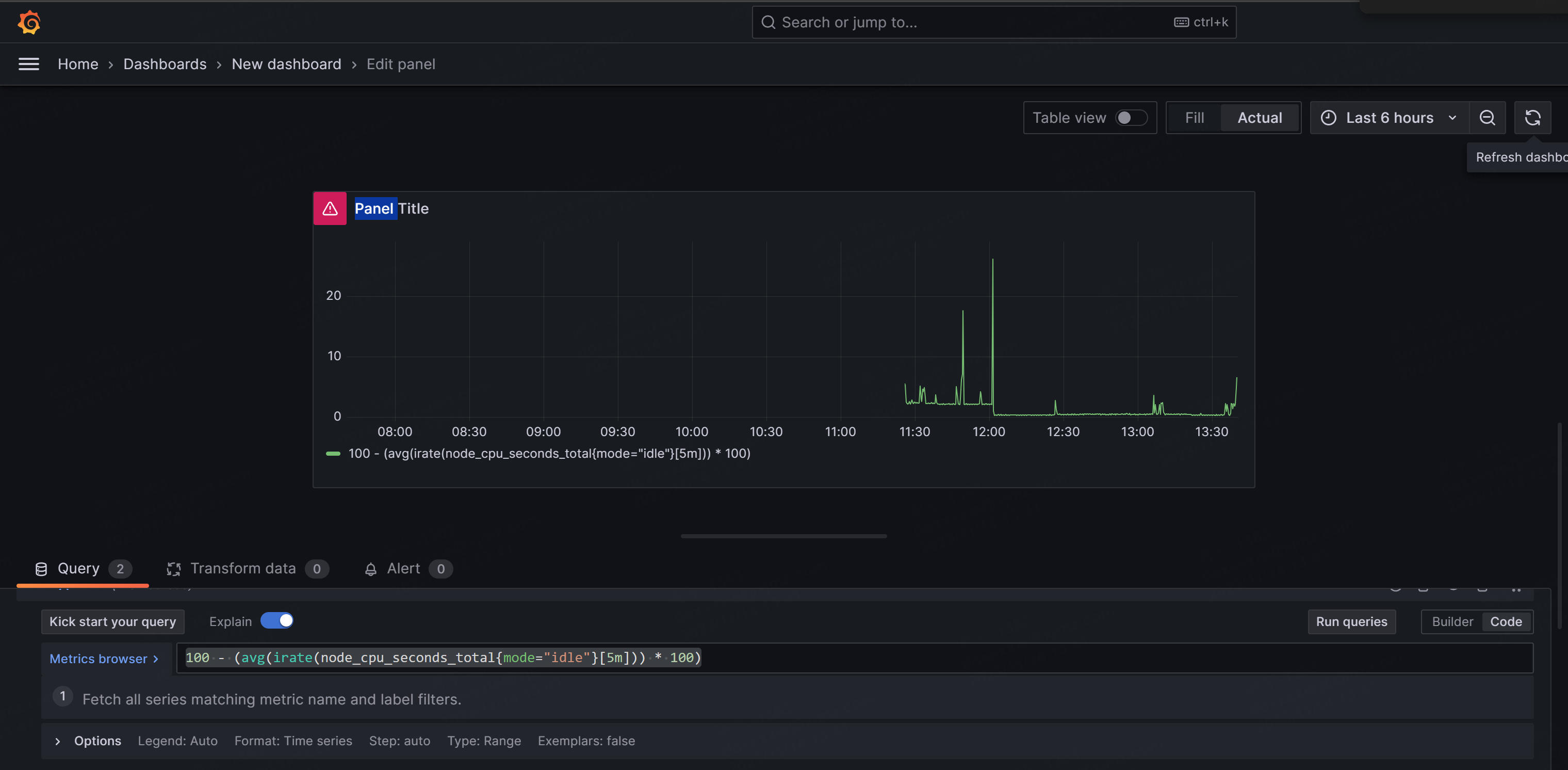
安装和配置Grafana与Prometheus需要一些步骤,下面是一个简单的指南: 安装 Prometheus: 使用包管理器安装 Prometheus。在 Debian/Ubuntu 上,可以使用以下命令: sudo apt-get update sudo apt-get install prometheus在…...

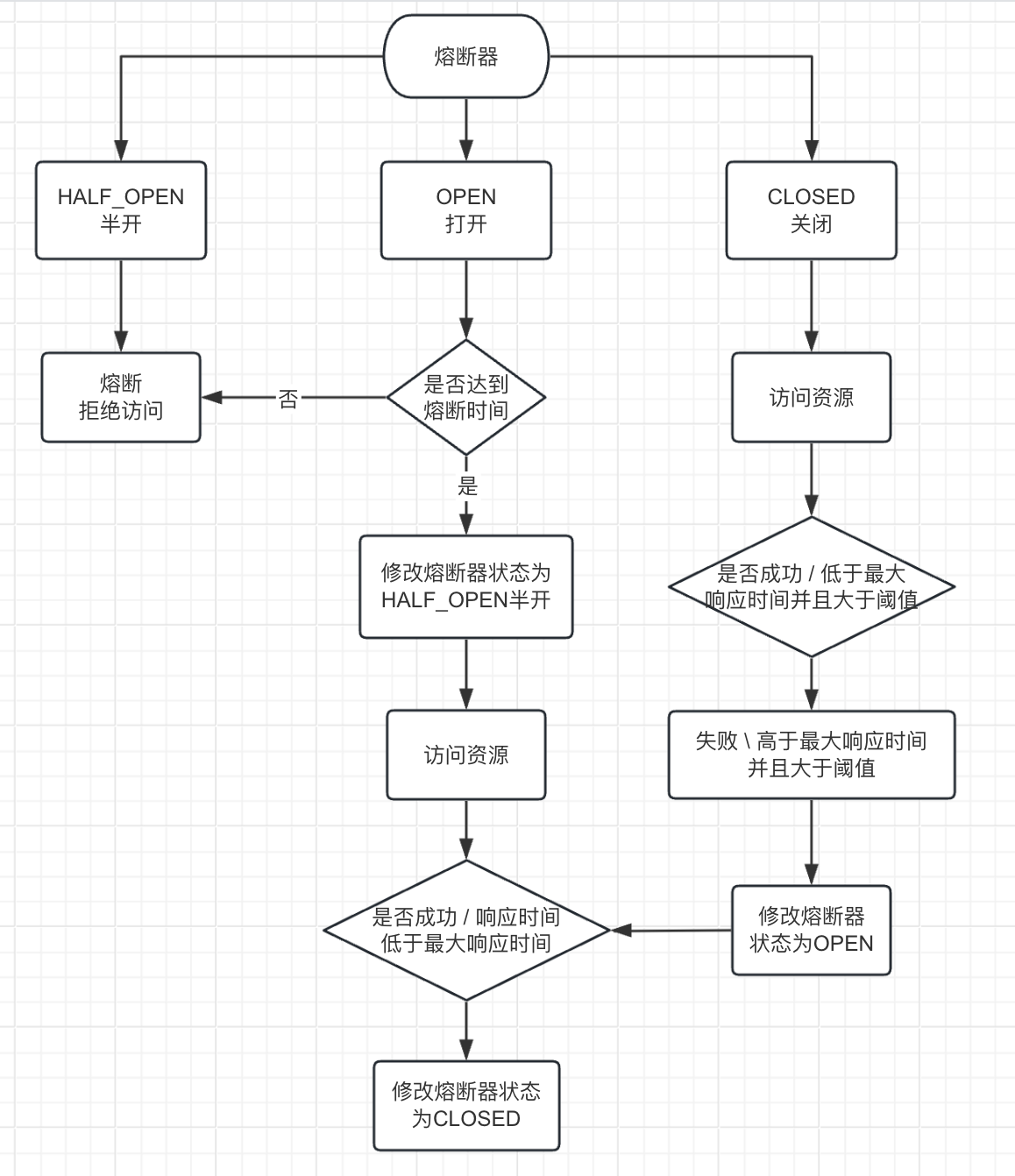
Sentinel底层原理(下)
1、概述 Sentinel的核心原理,也就是前面提到暗流涌动的SphU.entry(…)这行代码背后的逻辑。 Sentinel会为每个资源创建一个处理链条,就是一个责任链,第一次访问这个资源的时候创建,之后就一直复用,所以这个处理链条每…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...

【QT控件】显示类控件
目录 一、Label 二、LCD Number 三、ProgressBar 四、Calendar Widget QT专栏:QT_uyeonashi的博客-CSDN博客 一、Label QLabel 可以用来显示文本和图片. 核心属性如下 代码示例: 显示不同格式的文本 1) 在界面上创建三个 QLabel 尺寸放大一些. objectName 分别…...

初级程序员入门指南
初级程序员入门指南 在数字化浪潮中,编程已然成为极具价值的技能。对于渴望踏入程序员行列的新手而言,明晰入门路径与必备知识是开启征程的关键。本文将为初级程序员提供全面的入门指引。 一、明确学习方向 (一)编程语言抉择 编…...

MySQL 数据库深度剖析:事务、SQL 优化、索引与 Buffer Pool
在当今数据驱动的时代,数据库作为数据存储与管理的核心,其性能与可靠性至关重要。MySQL 作为一款广泛使用的开源数据库,在众多应用场景中发挥着关键作用。在这篇博客中,我将围绕 MySQL 数据库的核心知识展开,涵盖事务及…...

NoSQL——Redis配置与优化
目录 关系型&非关系型数据库 一、核心原理对比 二、核心特性对比 三、关键区别剖析 四、典型产品示例 总结 Redis Redis核心原理 核心特性 技术意义 配置文件解析 1. 基础配置 2. 持久化配置 3. 内存管理 4. 高可用配置 5. 性能调优 6.…...

< 自用文 OS有关 新的JD云主机> 国内 京东云主机 2C4G 60G 5Mb 498/36月 Ubuntu22
攒了这么久,废话一些: 前几周很多事儿,打算回北京,开个清真的德克萨斯烤肉店,写了一篇 : < 自用文 Texas style Smoker > 美式德克萨斯烟熏炉 从设计到实现 (第一部分&…...
