【Java 进阶篇】深入理解 JQuery 事件绑定:标准方式

在前端开发中,处理用户与页面的交互是至关重要的一部分。JQuery作为一个广泛应用的JavaScript库,为我们提供了简便而强大的事件绑定机制,使得我们能够更加灵活地响应用户的行为。本篇博客将深入解析 JQuery 的标准事件绑定方式,为你揭开事件背后的神秘面纱。
事件绑定的基本概念
在正式深入之前,我们先来了解一下事件绑定的基本概念。事件是指用户在页面上进行的操作,比如点击、鼠标移动、键盘输入等。而事件绑定则是将特定的 JavaScript 代码与页面上的某个事件相关联,以便在事件发生时执行相应的操作。
JQuery 的事件绑定机制有两种主要方式:标准方式和简化方式。本篇博客将聚焦于标准方式,通过生动的例子带你逐步掌握这一强大的前端技能。
准备工作
在开始之前,确保你的项目中已经引入了 JQuery。你可以通过以下方式在 HTML 文件中引入:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><!-- Your content goes here -->
</body>
</html>
标准方式:基础事件绑定
标准方式的事件绑定使用 on 方法,该方法可以接受一个或多个事件类型和一个事件处理函数。下面是一个简单的例子,演示了如何在按钮被点击时弹出提示框:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="myButton">点击我</button><script>// 使用标准方式绑定点击事件$('#myButton').on('click', function() {alert('按钮被点击了!');});</script>
</body>
</html>
在这个例子中,我们首先选中了一个按钮元素,然后使用 on 方法为其点击事件绑定了一个匿名的回调函数。当按钮被点击时,回调函数内的代码就会执行,弹出一个提示框。
标准方式:事件代理
有时候,我们需要在动态生成的元素上绑定事件,这时候事件代理就派上用场了。事件代理是一种委托机制,通过将事件绑定到父元素上,从而实现对子元素的事件监听。这对于大型应用程序和动态内容非常有用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><ul id="myList"><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul><script>// 使用事件代理绑定列表项点击事件$('#myList').on('click', 'li', function() {alert('列表项被点击了!');});// 动态添加一个列表项$('#myList').append('<li>Item 4</li>');</script>
</body>
</html>
在这个例子中,我们使用了事件代理,将点击事件绑定到了 ul 元素上,但指定了只有 li 元素被点击时才触发回调函数。这样,即使在页面加载完成后动态添加了新的列表项,它们仍然会受到事件的监听。
标准方式:多个事件类型
on 方法不仅可以绑定单一的事件类型,还可以同时绑定多个事件类型。让我们看一个同时监听鼠标悬停和点击事件的例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="myButton">悬停或点击我</button><script>// 同时绑定鼠标悬停和点击事件$('#myButton').on('mouseenter click', function() {alert('鼠标悬停或点击事件发生了!');});</script>
</body>
</html>
在这个例子中,我们使用空格将两个事件类型连接在一起,实现了同时监听鼠标悬停和点击事件。当鼠标悬停或按钮被点击时,都会触发相应的回调函数。
标准方式:解绑事件
除了绑定事件,有时我们也需要在之后解绑事件,以避免不必要的执行。off 方法就是用于解绑事件的工具,它可以根据事件类型、选择器、回调函数等信息来进行解绑。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="myButton">点击我</button><script>// 绑定点击事件function handleClick() {alert('按钮被点击了!');}$('#myButton').on('click', handleClick);// 过一段时间后解绑事件setTimeout(function() {$('#myButton').off('click', handleClick);}, 3000);</script>
</body>
</html>
在这个例子中,我们首先使用 on 方法绑定了一个点击事件。然后,通过 setTimeout 函数模拟了一段时间后的解绑过程。在实际项目中,你可以根据需要来触发解绑操作,例如在特定条件下、或者在页面销毁时。
标准方式:阻止事件默认行为和冒泡
在处理事件时,有时我们需要阻止事件的默认行为或停止事件的传播,以确保我们的自定义操作能够生效。在 JQuery 中,分别使用 event.preventDefault() 和 event.stopPropagation() 来实现这两个目的。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><a href="https://www.example.com" id="myLink">跳转到 Example 网站</a><script>// 阻止默认行为和冒泡$('#myLink').on('click', function(event) {event.preventDefault(); // 阻止默认行为(跳转)event.stopPropagation(); // 阻止冒泡alert('链接被点击了,但不会跳转!');});</script>
</body>
</html>
在这个例子中,我们使用了 event.preventDefault() 来阻止链接的默认跳转行为,并使用 event.stopPropagation() 阻止事件继续向上传播。这样一来,点击链接时不会跳转到指定的网站,而是触发了我们定义的回调函数。
标准方式:事件委托的应用
事件委托是一种优化性能的方式,特别适用于需要大量事件绑定的情况。通过将事件绑定到父元素上,然后利用事件冒泡原理,在父元素上捕获事件并判断具体触发事件的子元素,从而减少了事件绑定的数量。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><ul id="myList"><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul><script>// 使用事件委托绑定列表项点击事件$('#myList').on('click', 'li', function() {alert('列表项被点击了!');});</script>
</body>
</html>
在这个例子中,我们使用了事件委托,将点击事件绑定到了 ul 元素上,但指定了只有 li 元素被点击时才触发回调函数。这样,不论有多少个列表项,只需要一个事件绑定,就能够监听它们的点击事件。
总结
通过本篇博客,我们深入学习了 JQuery 的标准事件绑定方式,涵盖了基础事件绑定、事件代理、多个事件类型、解绑事件、阻止默认行为和冒泡、以及事件委托的应用。这些知识点是前端开发中十分实用的一部分,能够帮助你更好地处理用户与页面的交互。
掌握了这些知识后,你将能够更加灵活地应对各种场景,写出更加健壮和高性能的前端代码。在实际项目中,记得合理使用这些技术,以提升代码质量和开发效率。希望本篇博客能够成为你深入学习和使用 JQuery 事件绑定的有力指导。Happy coding!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】深入理解 JQuery 事件绑定:标准方式
在前端开发中,处理用户与页面的交互是至关重要的一部分。JQuery作为一个广泛应用的JavaScript库,为我们提供了简便而强大的事件绑定机制,使得我们能够更加灵活地响应用户的行为。本篇博客将深入解析 JQuery 的标准事件绑定方式,为…...

某app c++层3处魔改md5详解
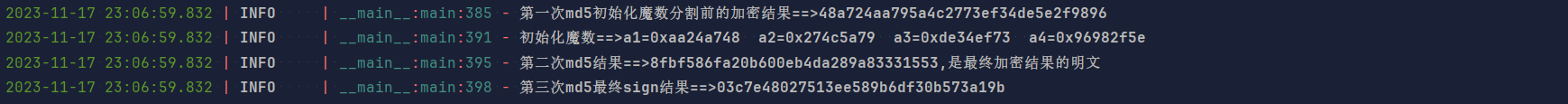
hello everybody,本期是安卓逆向so层魔改md5教学,干货满满,可以细细品味,重点介绍的是so层魔改md5的处理. 常见的魔改md5有: 1:明文加密前处理 2:改初始化魔数 3:改k表中的值 4:改循环左移的次数 本期遇到的是124.且循环左移的次数是动态的,需要前面的加密结果处理生成 目录…...

安装MongoDB
查看MongoDB版本可以执行如下命令 mongod --version 如果是Ubuntu,则直接安装 sudo apt-get install -y mongodb如果是其他,比如Amazon Linux2。 查看Linux系统发行版类型 grep ^NAME /etc/*release 如果是 Amazon Linux 2,则创建一个r…...

C++加持让python程序插上翅膀——利用pybind11进行c++和python联合编程示例
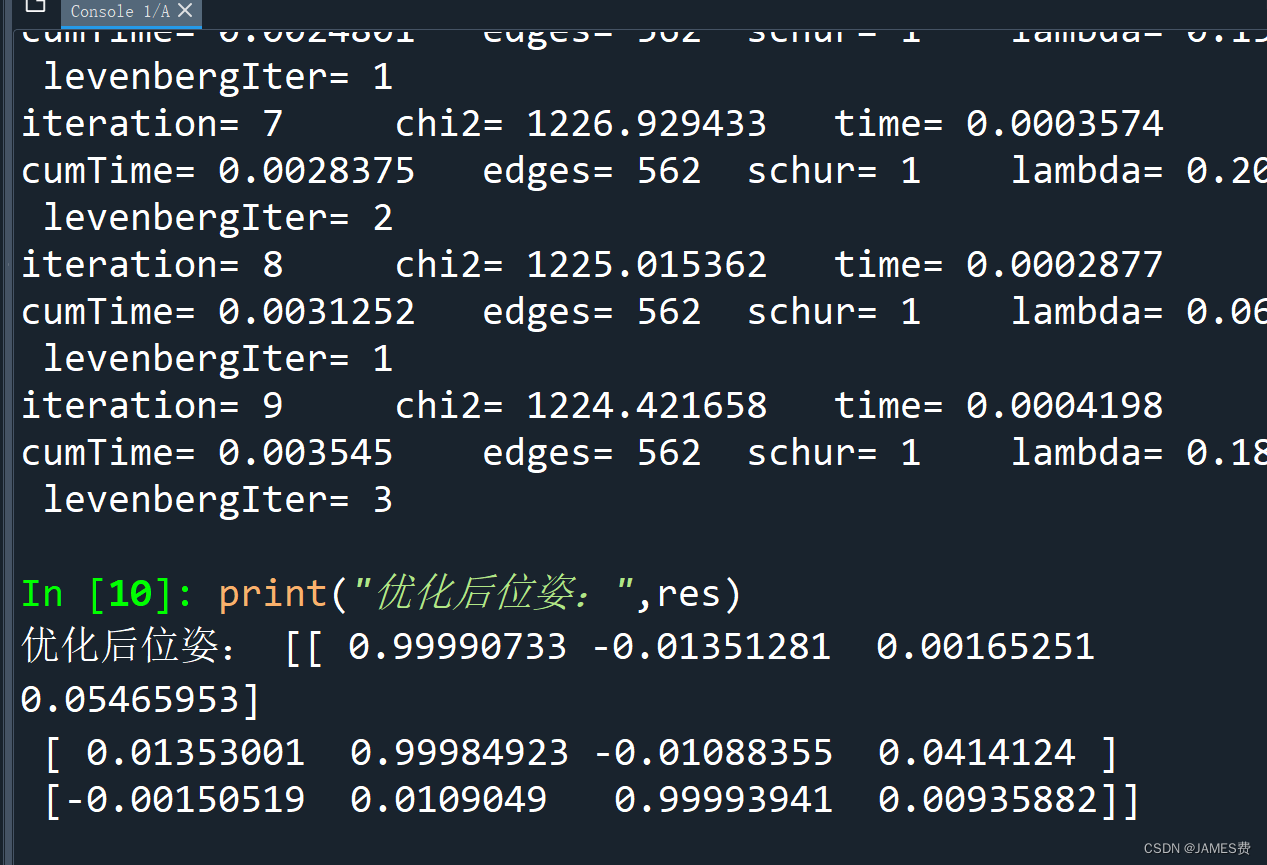
目录 0、前言1、安装 pybind11库c侧python侧 2、C引入bybind11vs增加相关依赖及设置cpp中添加头文件及导出模块cpp中添加numpy相关数据结构的接收和返回编译生成dll后改成导出模块同名文件的.pyd 3、python调用c4、C引入bybind11 0、前言 在当今的计算机视觉和机器学习领域&am…...

ubuntu20.04安装cv2
查看ubuntu的版本 cat /etc/lsb-release DISTRIB_IDUbuntu DISTRIB_RELEASE20.04 DISTRIB_CODENAMEfocal DISTRIB_DESCRIPTION"Ubuntu 20.04.3 LTS"更改镜像源 cp /etc/apt/sources.list /etc/apt/sources.list.bak cat > /etc/apt/sources.listdeb http://mirr…...

Android 13.0 recovery出厂时清理中字体大小的修改
1.前言 在13.0的系统rom定制化开发中,在recovery模块也是系统中比较重要的模块,比如恢复出厂设置,recovery ota升级, 清理缓存等等,在一些1080p的设备,但是density只是240这样的设备,会在恢复出厂设置的时候,显示的字体有点小, 产品要求需要将正在清理的字体调大点,这…...

spring+pom-注意多重依赖时的兼容问题[java.lang.NoSuchMethodError]
背景: 项目中同时引入了依赖A和依赖B,而这两个依赖都依赖于项目C,但它们指定的C版本不一致,导致运行时出现了错误。 报错如: java.lang.NoSuchMethodError 解决方案: 需要在项目pom文件中引入依赖C并指定需…...

Matalab插值详解和源码
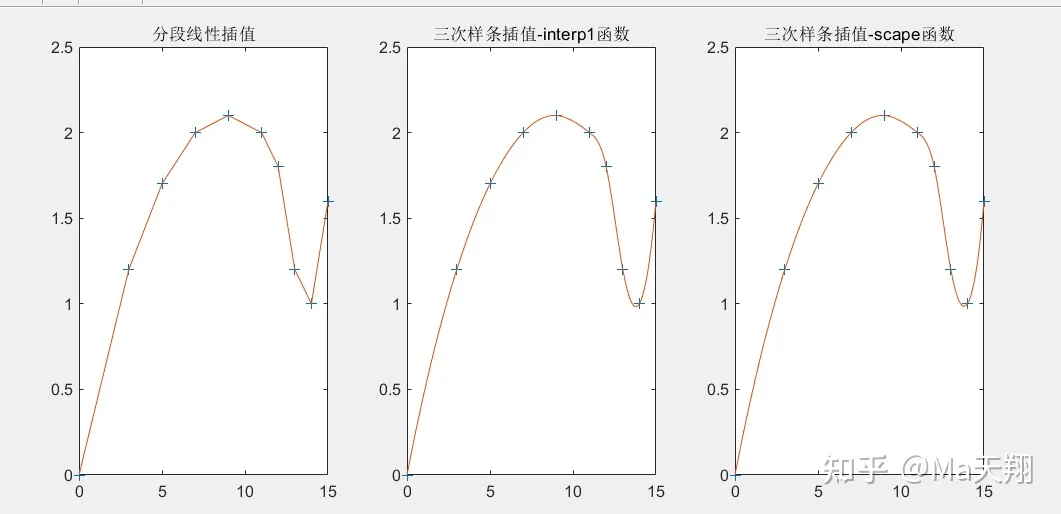
转载:Matalab插值详解和源码 - 知乎 (zhihu.com) 插值法 插值法又称“内插法”,是利用函数f (x)在某区间中已知的若干点的函数值,作出适当的特定函数,在区间的其他点上用这特定函数的值作为函数f (x)的近似值,这种方…...

Flask 接口
目录 前言 代码实现 简单接口实现 执行其它程序接口 携带参数访问接口 前言 有时候会想着开个一个接口来访问试试,这里就给出一个基础接口代码示例 代码实现 导入Flask模块,没安装Flask 模块需要进行 安装:pip install flask 使用镜…...

Vue3 toRef函数和toRefs函数
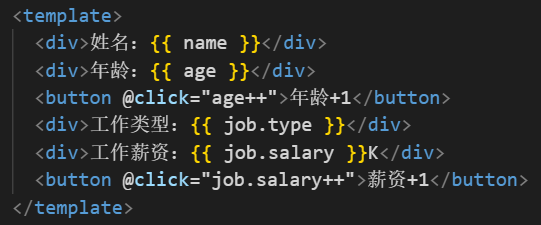
当我们在setup 中的以读取对象属性单独交出去时,我们会发现这样会丢失响应式: setup() {let person reactive({name: "张三",age: 18,job: {type: "前端",salary:10}})return {name: person.name,age: person.age,type: person.jo…...

【论文阅读】(VAE-GAN)Autoencoding beyond pixels using a learned similarity metric
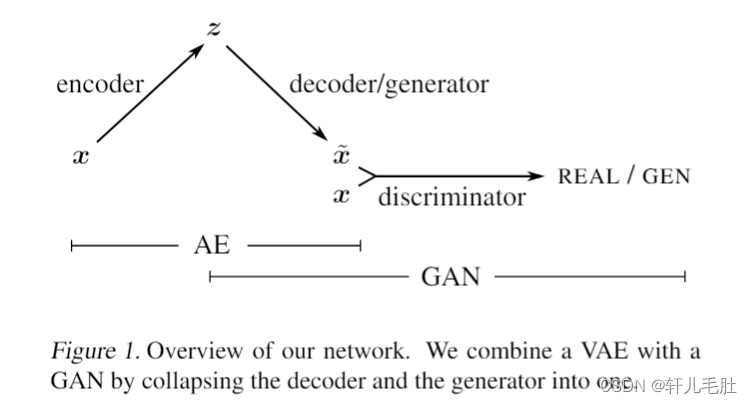
论文地址;[1512.09300] Autoencoding beyond pixels using a learned similarity metric (arxiv.org) / 一、Introduction 主要讲了深度学习中生成模型存在的问题,即常用的相似度度量方式(使用元素误差度量)对于学习良好的生成模型存在一定…...

verilog之wire vs reg区别
文章目录 一、wire vs reg二、实例一、wire vs reg wire线网: 仅支持组合逻辑建模必须由assign语句赋值不能在always块中驱动用于连接子模块的输出用于定义模块的输入端口reg寄存器: 可支持组合逻辑或时序逻辑建模必须在always块中赋值二、实例 wire [7:0] cnt; assign cnt …...

力扣面试经典150题详细解析
刷题的初心 众所周知,算法题对于面试大厂是必不可缺的一环,而且对于提高逻辑思维能力有着不小的提升。所以,对于程序员来讲,无论刚入行,还是从业多年,保持一个清醒的头脑,具备一个良好的设计思…...

【Java 进阶篇】唤醒好运:JQuery 抽奖案例详解
在现代社交网络和电商平台中,抽奖活动成为吸引用户、提升用户参与度的一种常见手段。通过精心设计的抽奖页面,不仅可以增加用户的互动体验,还能在一定程度上提高品牌的知名度。本篇博客将通过详细解析 JQuery 抽奖案例,带领你走进…...

数据处理生产环境_利用MurmurHash3算法在Spark和Scala中生成随机颜色
需求 根据给定的轨迹编号在这一列后面生成随机颜色_16 输入数据 ("吃饭", "123"), ("吃饭", "宋江"), ("郭靖", "宋江"), ("杨过", "奥特曼"), ("周芷若", "张无忌"),…...

便利工具分享:一个proto文件的便利使用工具
最近在研究序列化,每次的proto文件手敲生成代码指令都很麻烦,干脆自己写一个泛用脚本,这样以后使用时候就方便了。 废话不多说,首先上代码: #!/bin/bash # 检查是否提供了文件名参数 if [ -z "$1" ]; then…...

LeetCode704.二分查找及二分法
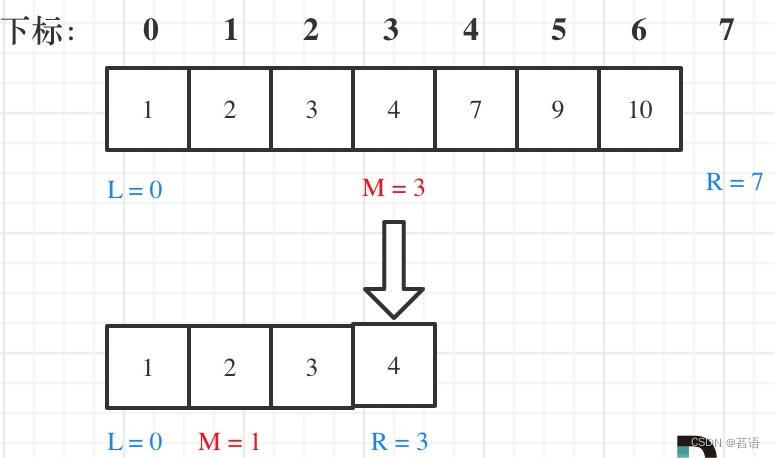
每日一题:LeetCode704.二分查找 LeetCode704.二分查找知识点:二分法解题代码 LeetCode704.二分查找 问题描述:给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中…...

2023年R1快开门式压力容器操作证模拟考试题库及R1快开门式压力容器操作理论考试试题
题库来源:安全生产模拟考试一点通公众号小程序 2023年R1快开门式压力容器操作证模拟考试题库及R1快开门式压力容器操作理论考试试题是由安全生产模拟考试一点通提供,R1快开门式压力容器操作证模拟考试题库是根据R1快开门式压力容器操作最新版教材&#…...

探索NLP中的核心架构:编码器与解码器的区别
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️ 👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

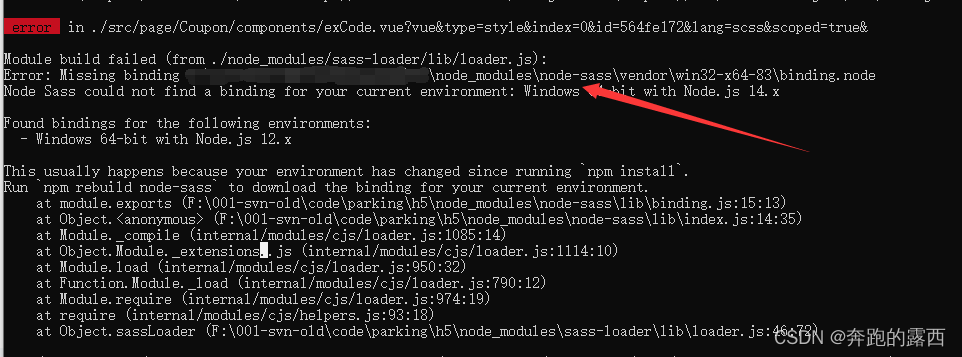
解决:Error: Missing binding xxxxx\node_modules\node-sass\vendor\win32-x64-83\
一、具体报错 二、报错原因 这个错误是由于缺少 node-sass 模块的绑定文件引起的。 三、导致原因 3.1、环境发生了变化 3.2、安装过程出现问题 四、解决方法步骤: 4.1、重新构建 node-sass 模块 npm rebuild node-sass 4.2、清除缓存并重新安装依赖 npm c…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
——Oracle for Linux物理DG环境搭建(2))
Oracle实用参考(13)——Oracle for Linux物理DG环境搭建(2)
13.2. Oracle for Linux物理DG环境搭建 Oracle 数据库的DataGuard技术方案,业界也称为DG,其在数据库高可用、容灾及负载分离等方面,都有着非常广泛的应用,对此,前面相关章节已做过较为详尽的讲解,此处不再赘述。 需要说明的是, DG方案又分为物理DG和逻辑DG,两者的搭建…...

Modbus转Ethernet IP深度解析:磨粉设备效率跃升的底层技术密码
在建材矿粉磨系统中,开疆智能Modbus转Ethernet IP网关KJ-EIP-101的应用案例是一个重要的技术革新。这个转换过程涉及到两种主要的通信协议:Modbus和Ethernet IP。Modbus是一种串行通信协议,广泛应用于工业控制系统中。它简单、易于部署和维护…...

Python打卡训练营学习记录Day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Python[数据结构及算法 --- 栈]
一.栈的概念 在 Python 中,栈(Stack)是一种 “ 后进先出(LIFO)”的数据结构,仅允许在栈顶进行插入(push)和删除(pop)操作。 二.栈的抽象数据类型 1.抽象数…...
可视化图解算法48:有效括号序列
牛客网 面试笔试 TOP101 | LeetCode 20. 有效的括号 1. 题目 描述 给出一个仅包含字符(,),{,},[和],的字符串,判断给出的字符串是否是合法的括号序列 括号必须以正确的顺序关闭,"()"和"()[]{}"都是合法的括号序列&…...
