CSS特效014:模仿钟摆效果
CSS常用示例100+专栏目录
本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。 因为常用所以记录、展示、分享,希望能给您带来帮助。
文章目录
- 效果图
- 源代码
- CSS基础知识点
- 结尾语
css实战中,怎么实现钟摆的效果呢? 主要实现的方法是利用不同的时间旋转的角度,keyframes中设置了正负50度等时间节点的位置旋转角度,达到不同点不同状态的效果。
效果图

源代码
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2023-11-19
*/
<template><div class="container"><div class="top"><h3>钟摆效果</h3><div class="author">大剑师兰特, 还是大剑师兰特,gis-dajianshi</div></div><div class="dajianshi"></div></div>
</template><style scoped>.container {width: 1000px;height: 580px;margin: 50px auto;border: 1px solid green;position: relative;}.top {margin: 0 auto 0px;padding: 10px 0;background: mediumaquamarine;color: #fff;}.dajianshi {margin: 100px auto 0;width: 6px;height: 240px;background: gray;border-radius: 8px;position: relative;animation: clock 3s linear infinite;transform-origin: top; }/* 绘制摆球 */.dajianshi::after {content: '';width: 50px;height: 50px;border-radius: 50%;background-color: #222;position: absolute;bottom: 0;left: -20px;}/* 钟摆动画rotate旋转起来 */@keyframes clock {0% {transform: rotate(0deg);}25% {transform: rotate(50deg);}50% {transform: rotate(0deg);}75% {transform: rotate(-50deg);}100% {transform: rotate(0deg);}}
</style>CSS基础知识点
1.CSS样式表
2.基础选择器:(1)标签选择器,(2)类选择器,(3)id选择器,(4)通配符选择器
3.复合选择器:(1)后代选择器,(2)子选择器,(3)并集选择器,(4)交集选择器,(5)伪类选择器。
4.字体样式属性:(1)字体大小font-size,(2)字体类型font-family,(3)字体粗细font-weight,(4)字体风格font-style
5.文本外观样式:(1)设置文本颜色color,(2)word-spacing,(3)letter-spacing,(4)line-height,(5)text-transform,(6)text-decoration,(7)text-align,(8)text-indent,(9)white-space
6.文本外观属性:(1)text-shadow,(2)overflow
7.CSS层叠性、继承性及优先级
8.边框介绍
8.1边框属性:(1)border-style,(2)border-width,(3)border-color,(4)border-radius
8.2内边距属性
8.3外边距属性
8.4box-shadow
9.背景属性
9.1背景颜色
9.2背景图片:(1)background-repeat,(2)background-position,(3)background-attachment,(4)background-size,(5)background-origin,(6)background-clip,(7)复合写法,(8)不透明
10.元素的类型
11.span标签
12.display
13.表格标签:(1)table标签,(2)tr标签,(3)td标签,(4)th标签,(5)表格边框,(6)折叠边框,(7)表格宽度和高度,(8)表格边框间距border-spacing,(9)表格标题位置caption-side
14.表单
14.1创建表单:(1)标签
14.2表单控件:(1)input控件,(2)input/标签的type属性,(3)textarea控件,(4)select控件
15.CSS盒子模型:(1)边框(border),(2)内边距(padding),(3)外边距(margin),(4)清除内外边距,(5)盒子模型
16.浮动布局:(1)传统网页布局,(2)浮动简介,(3)浮动特性,(4)清除浮动
17.定位布局:(1)定位组成,(2)相对定位relative,(3)绝对定位absolute,(4)子绝父相,(5)固定定位fixed,(6)定位叠放次序z-index,(7)定位拓展
三.其他
1.圆角边框:(1)圆形,(2)圆角矩形
2.盒子阴影
3.文字阴影
4.用户界面样式:(1)鼠标样式 cursor,(2)轮廓线 outline,(3)防止拖拽文本域 resize,
5.过渡 transition
结尾语
CSS的应用无处不在,希望某个片段就能帮助你,欢迎学习GIS的朋友一起交流。
《 Openlayers 综合示例200+ 》,
《 leaflet示例教程100+ 》,
《 Cesium示例教程100+》,
《MapboxGL示例教程100+》。
相关文章:

CSS特效014:模仿钟摆效果
CSS常用示例100专栏目录 本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS…...

计算机毕业设计选题推荐-个人健康微信小程序/安卓APP-项目实战
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…...

【自然语言处理(NLP)实战】LSTM网络实现中文文本情感分析(手把手与教学超详细)
目录 引言: 1.所有文件展示: 1.中文停用词数据(hit_stopwords.txt)来源于: 2.其中data数据集为chinese_text_cnn-master.zip提取出的文件。点击链接进入github,点击Code、Download ZIP即可下载。 2.安装依赖库&am…...

迭代新品 | 第四代可燃气体监测仪,守护燃气管网安全快人一步
城市地下市政基础设施是城市有序运行的生命线,事关城市安全、健康运行和高质量发展。近年来,我国燃气事故多发、频发。2020、2021、2022 年分别发生燃气事故668、1140 起、802 起,造成92、106、66 人死亡,560、763、487 人受伤。尤…...

【教3妹学编程-java基础6】详解父子类变量、代码块、构造函数执行顺序
-----------------第二天------------------------ 本文先论述父子类变量、代码块、构造函数执行顺序的结论, 然后通过举例论证,接着再扩展,彻底搞懂静态代码块、动态代码块、构造函数、父子类、类加载机制等知识体系。 温故而知新ÿ…...

深度学习中文汉字识别 计算机竞赛
文章目录 0 前言1 数据集合2 网络构建3 模型训练4 模型性能评估5 文字预测6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习中文汉字识别 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐…...

从零开始 通义千问大模型本地化到阿里云通义千问API调用
从零开始 通义千问大模型本地化到阿里云通义千问API调用 一、通义千问大模型介绍 何为“通义千问”? “通义千问大模型”是阿里云推出的一个超大规模的语言模型,具有强大的归纳和理解能力,可以处理各种自然语言处理任务,包括但…...

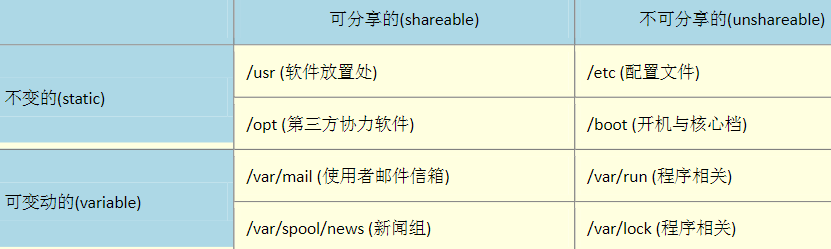
Linux(3):Linux 的文件权限与目录配置
把具有相同的账户放入到一个组里面,这个组就是这两个账户的 群组 。在访问资源(操作系统中计算机的资源)时,可以让这个组里面的所有用户都具有访问权限。 每个账号都可以有多个群组的支持。 在我们Liux 系统当中,默认的…...

Linux进程——exec族函数、exec族函数与fork函数的配合
exec族函数解析 作用 我们用fork函数创建新进程后,经常会在新进程中调用exec函数去执行另外一个程序。当进程调用exec函数时,该进程被完全替换为新程序。因为调用exec函数并不创建新进程,所以前后进程的ID并没有改变。 功能 在调用进程内部…...

客户端缓存技术
客户端缓存技术主要有以下几种: 内存缓存:客户端(如浏览器)会将请求到的资源(如HTML页面、图片文件等)存储在内存中,以便在再次访问相同资源时可以快速获取,减少向服务器的请求次数…...

Leetcode -2
Leetcode Leetcode -263.丑数Leetcode -268.丢失的数字 Leetcode -263.丑数 题目:丑数就是只包含质因数 2、3 和 5 的正整数。 给你一个整数 n ,请你判断 n 是否为 丑数 。如果是,返回 true ;否则,返回 false 。 示例…...
)
使用 DFS 轻松求解数独难题(C++ 的一个简单实现)
起因 都说懒惰是第一生产力,最近在玩数独游戏的时候,总会遇到拆解数独比较复杂的情况,就想着自己写个代码解题,解放双手。所以很快就写了一个简单的代码求解经典数独。拿来跑了几个最高难度的数独发现确实很爽!虽说是…...

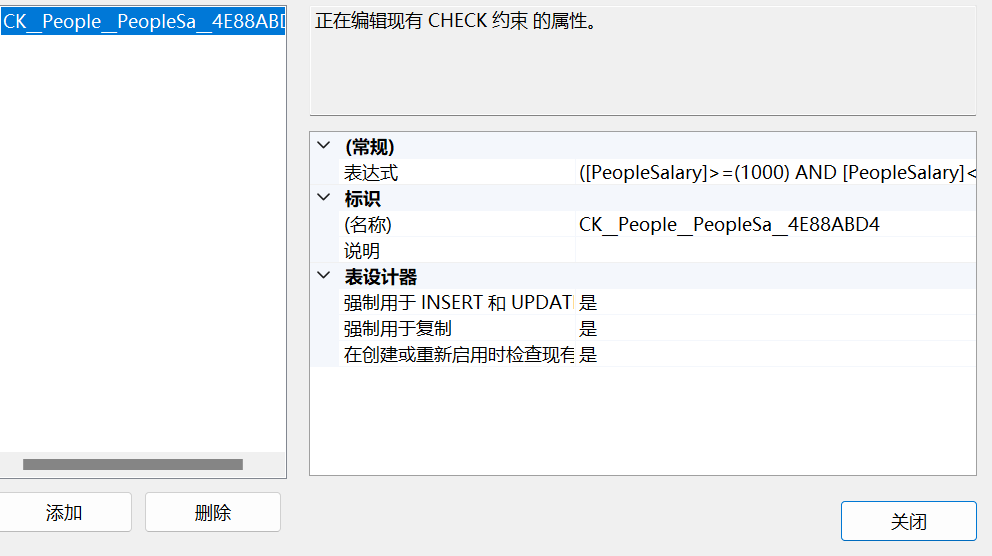
【SQL server】 表结构的约束和维护
表结构的约束和维护 修改表结构 (1)添加列 (2)删除列 (3)修改列alter table 表名 add 新列名 数据类型给员工表添加一列邮箱 alter table People add PeopleMail varchar(200)删除列 alter table People drop column PeopleMain修改列 alter table 表名 alter column 列名 数据…...

竞赛 题目:基于大数据的用户画像分析系统 数据分析 开题
文章目录 1 前言2 用户画像分析概述2.1 用户画像构建的相关技术2.2 标签体系2.3 标签优先级 3 实站 - 百货商场用户画像描述与价值分析3.1 数据格式3.2 数据预处理3.3 会员年龄构成3.4 订单占比 消费画像3.5 季度偏好画像3.6 会员用户画像与特征3.6.1 构建会员用户业务特征标签…...

Vue3-ref、reactive函数的watch
Vue3-ref、reactive函数的watch ref函数的watch 原理:监视某个属性的变化。当被监视的属性一旦发生改变时,执行某段代码。watch 属性中的数据需要具有响应式watch 属性可以使用箭头函数watch 属性可以监视一个或者多个响应式数据,并且可以配…...

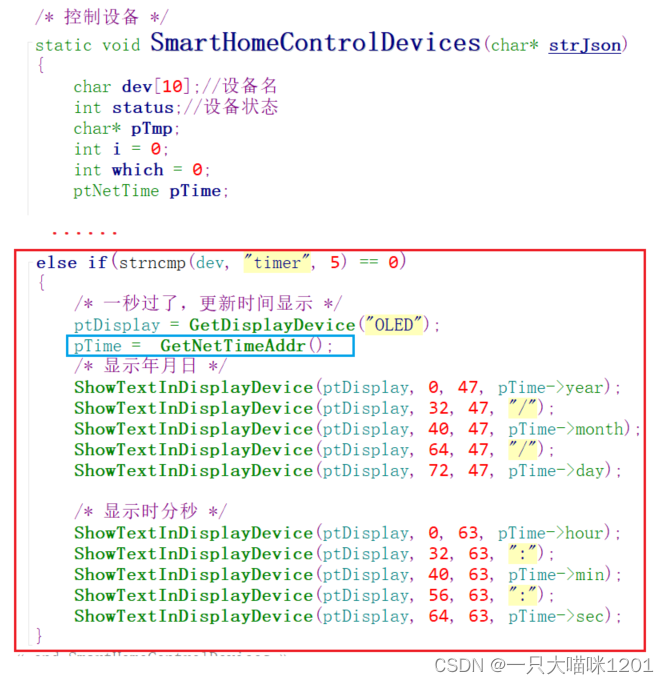
【智能家居项目】FreeRTOS版本——多任务系统中使用DHT11 | 获取SNTP服务器时间 | 重新设计功能框架
🐱作者:一只大喵咪1201 🐱专栏:《智能家居项目》 🔥格言:你只管努力,剩下的交给时间! 目录 🍓多任务系统中使用DHT11🍅关闭调度器🍅使用中断 &am…...

鸿蒙APP外包开发需要注意的问题
在进行鸿蒙(HarmonyOS)应用开发时,开发者需要注意一些重要的问题,以确保应用的质量、性能和用户体验。以下是一些鸿蒙APP开发中需要特别关注的问题,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软…...

Redis 19 事务
Redis通过MULTI、EXEC、WATCH等命令来实现事务(transaction)功能。事务提供了一种将多个命令请求打包,然后一次性、按顺序地执行多个命令的机制,并且在事务执行期间,服务器不会中断事务而改去执行其他客户端的命令请求…...

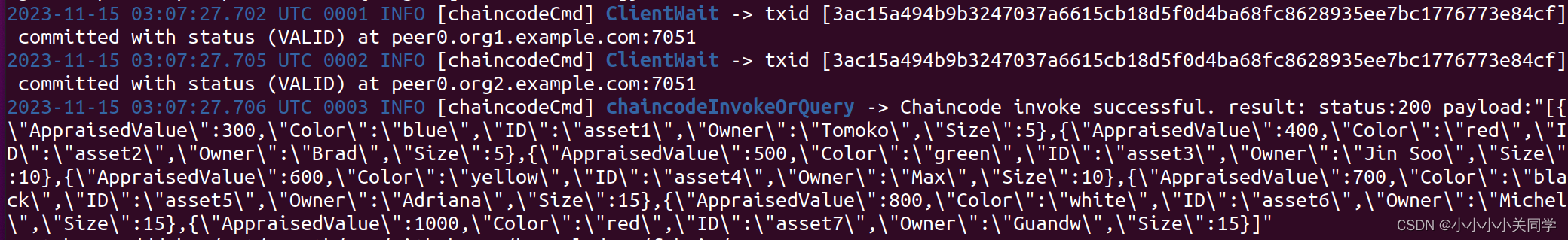
Fabric多机部署启动节点与合约部署
这是我搭建的fabric的网络拓扑 3 个 orderer 节点;组织 org1 , org1 下有两个 peer 节点, peer0 和 peer1; 组织 org2 , org2 下有两个 peer 节点, peer0 和 peer1; 以上是我的多机环境的网络拓扑,使用的是docker搭建的。我的网络…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

