html使用天地图写一个地图列表
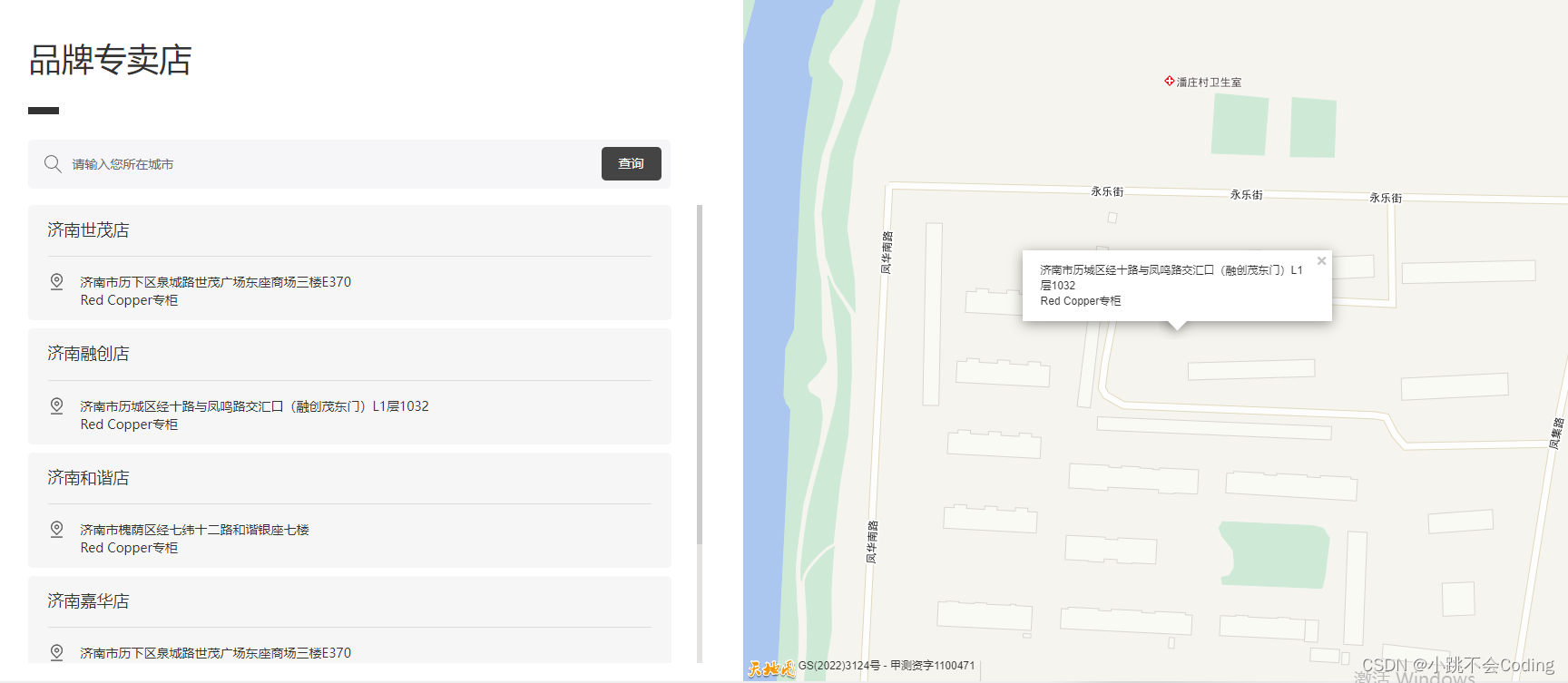
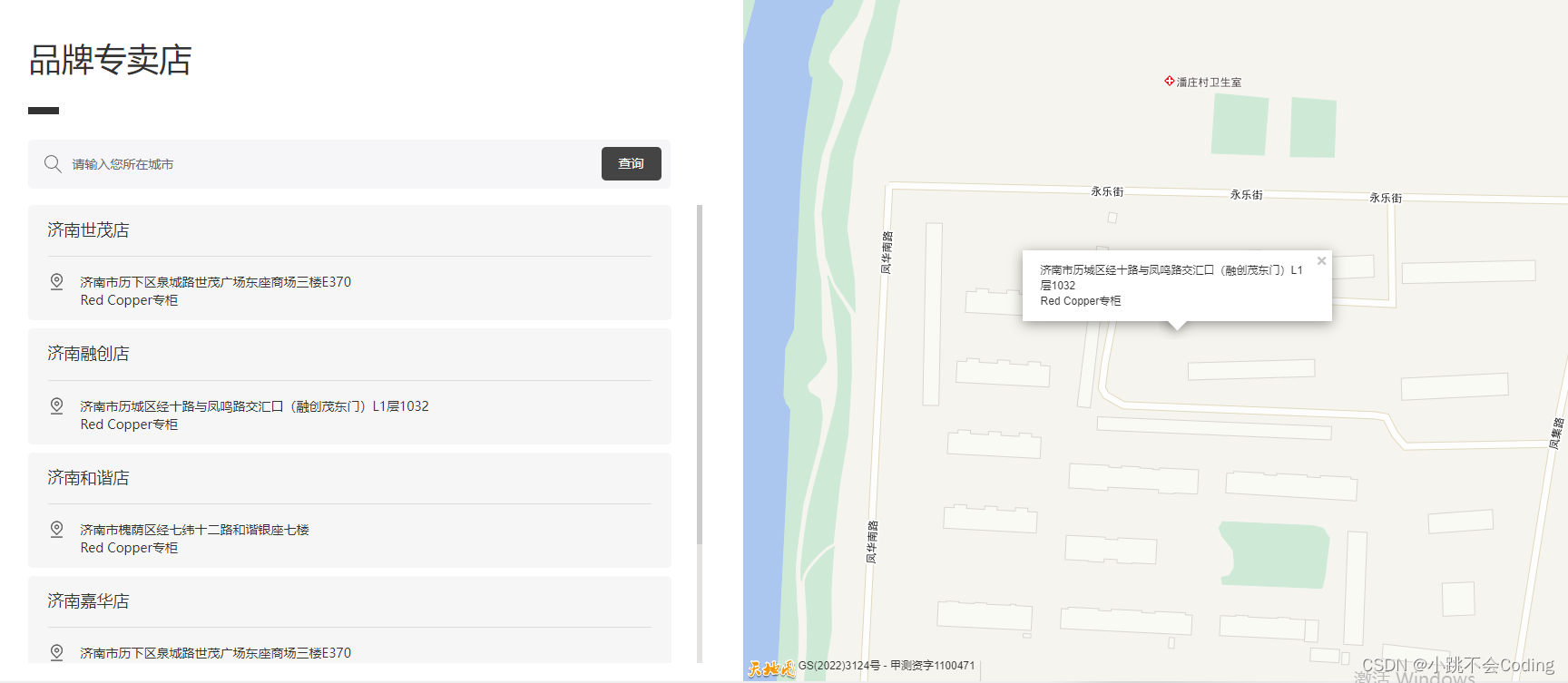
一、效果图:
点击左侧地址列表,右侧地图跟着改变。

二、代码实现:
一进入页面时,通过body调用onLoad="onLoad()"函数,确保地图正常显示。
<body onLoad="onLoad()"><!--左侧代码--><div class="addressList"><div class="address_item"onclick="setCenterAndZoom(36.66416, 117.03215,'济南市历下区泉城路世茂广场东座商场三楼E370<br />Red Copper专柜 ')"><div class="name">济南世茂店</div><div class="infobox"><img src="static/imgs/region@2x_1.png" /><div class="infos">济南市历下区泉城路世茂广场东座商场三楼E370<br />Red Copper专柜 </div></div></div><div class="address_item"onclick="setCenterAndZoom(36.66637,117.1969,'济南市历城区经十路与凤鸣路交汇口(融创茂东门)L1层1032<br />Red Copper专柜')"><div class="name">济南融创店</div><div class="infobox"><img src="static/imgs/region@2x_1.png" /><div class="infos">济南市历城区经十路与凤鸣路交汇口(融创茂东门)L1层1032<br />Red Copper专柜</div></div></div><div class="address_item"onclick="setCenterAndZoom(39.9042, 116.4074,'济南市槐荫区经七纬十二路和谐银座七楼<br />Red Copper专柜 ')"><div class="name">济南和谐店</div><div class="infobox"><img src="static/imgs/region@2x_1.png" /><div class="infos">济南市槐荫区经七纬十二路和谐银座七楼<br />Red Copper专柜 </div></div></div>……</div><!--右侧代码--><div class="imgbox" id="map"></div><script type="text/javascript"src="http://api.tianditu.gov.cn/api?v=4.0&tk=此处填写自己申请的key值"></script><script>var map;var zoom = 18;var marker;function onLoad() {//初始化地图对象map = new T.Map("map");//设置显示地图的中心点和级别map.centerAndZoom(new T.LngLat(117.02548, 36.66401), zoom);var lnglat = new T.LngLat(117.02548, 36.66401);//创建信息窗口对象var infoWin = new T.InfoWindow();infoWin.setLngLat(lnglat);//设置信息窗口要显示的内容infoWin.setContent("济南市历下区泉城路世茂广场东座商场三楼E370 Red Copper专柜");//向地图上添加信息窗口map.addOverLay(infoWin);}function setCenterAndZoom(lat, lng, name) {// var lng = document.getElementById("lng").value;// var lat = document.getElementById("lat").value;// var zoom = document.getElementById("zoom").value;map.centerAndZoom(new T.LngLat(lng, lat), zoom);let newMarker = map.getOverlays(); // 获取到了地图上的所有点// console.log(newMarker, 'newMarker');for (let i = 0; i < newMarker.length; i++) {map.removeOverLay(newMarker[i])};var lnglat = new T.LngLat(lng, lat);//创建信息窗口对象var infoWin = new T.InfoWindow();infoWin.setLngLat(lnglat);//设置信息窗口要显示的内容infoWin.setContent(name);//向地图上添加信息窗口map.addOverLay(infoWin);}</script>
</body>
ok~
相关文章:

html使用天地图写一个地图列表
一、效果图: 点击左侧地址列表,右侧地图跟着改变。 二、代码实现: 一进入页面时,通过body调用onLoad"onLoad()"函数,确保地图正常显示。 <body onLoad"onLoad()"><!--左侧代码-->…...

C++ Qt 学习(九):模型视图代理
1. Qt 模型视图代理 Qt 模型视图代理,也可以称为 MVD 模式 模型(model)、视图(view)、代理(delegate)主要用来显示编辑数据 1.1 模型 模型 (Model) 是视图与原始数据之间的接口 原始数据可以是:数据库的一个数据表、内存中的一个 StringListÿ…...

wpf devexpress 自定义统计
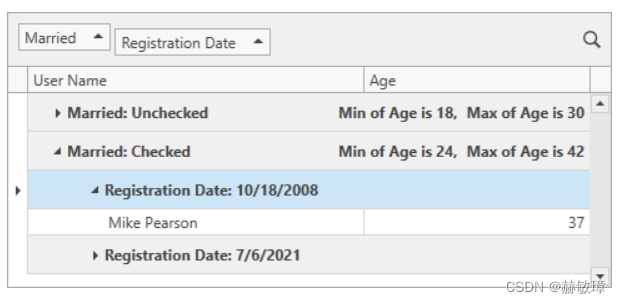
总计统计和分组统计包含预定义总计函数。这些函数允许你计算如下: 数据列的数量(Count) 最大和最小值(Max和Min) 总计和平均值(Sum和Average) 处理GridControl.CustomSummary 事件或者使用 GridControl.CustomSumm…...

【Flink】Flink任务缺失Jobmanager日志的问题排查
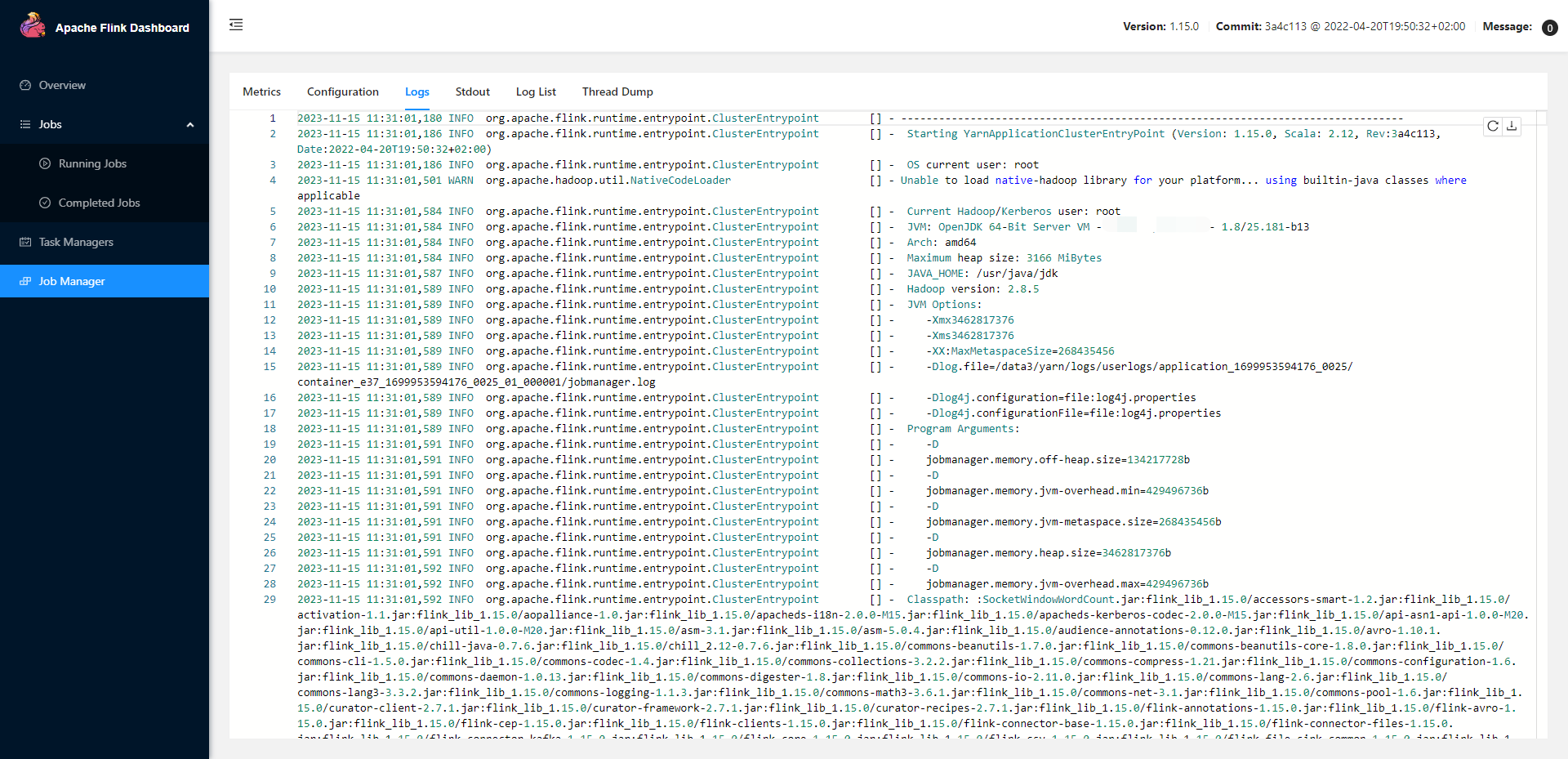
Flink任务缺失Jobmanager日志的问题排查 问题不是大问题,不是什么代码级别的高深问题,也没有影响任务运行,纯粹因为人员粗心导致,记录一下排查的过程。 问题描述 一个生产环境的奇怪问题,环境是flink1.15.0 on yarn…...

教程:使用 Keras 优化神经网络
一、介绍 在 我 之前的文章中,我讨论了使用 TensorFlow 实现神经网络。继续有关神经网络库的系列文章,我决定重点介绍 Keras——据说是迄今为止最好的深度学习库。 我 从事深度学习已经有一段时间了,据我所知,处理…...

什么是PWA(Progressive Web App)?它有哪些特点和优势?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

深入理解MongoDB的CRUD操作
MongoDB,一个广受欢迎的NoSQL数据库,以其灵活的文档模型、强大的查询能力和易于扩展的特性而著称。对于初学者和经验丰富的开发人员来说,熟练掌握MongoDB的增删改查(CRUD)操作是至关重要的。本博客将深入探讨如何在Mon…...

使用量子玻尔兹曼机推进机器学习:新范式
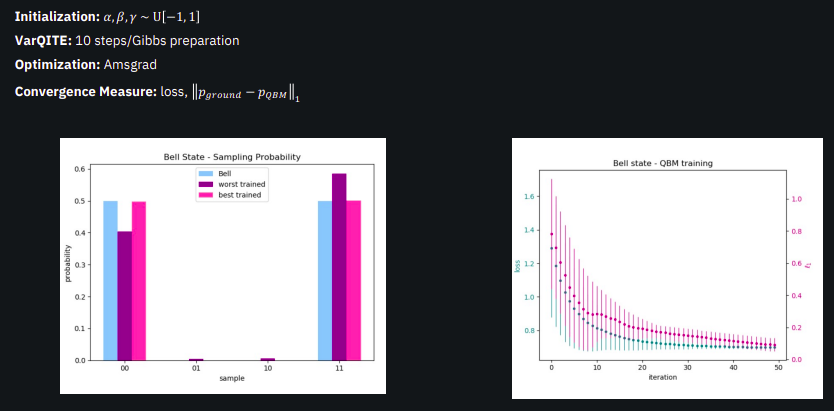
一、说明 量子玻尔兹曼机(QBM)是量子物理学和机器学习的前沿融合。通过利用叠加和纠缠等量子特性的力量,QBM 可以同时探索多个解决方案,使其异常擅长解决复杂问题。它使用量子位(量子计算的构建模块)以传统…...

优化|优化求解器自动调参
原文信息:MindOpt Tuner: Boost the Performance of Numerical Software by Automatic Parameter Tuning 作者:王孟昌 (达摩院决策智能实验室MindOpt团队成员) 一个算法开发者,可能会幻想进入这样的境界:算…...

vite vue3配置eslint和prettier以及sass
准备 教程 安装eslint 官网 vue-eslint ts-eslint 安装eslint yarn add eslint -D生成配置文件 npx eslint --init安装其他插件 yarn add -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin…...

C语言第入门——第十六课
目录 一、分治策略与递归 二、递归 1.求解n的阶乘 2.输入整数、倒序输出 3.输入整数、正序输出 4.计算第n位Fibonacci数列 编辑5.无序整数数组打印 6.找到对应数组下标 一、分治策略与递归 在我们遇到大问题的时候,我们的正确做法是将它分解成小问题&a…...

IntelliJ IDEA 快捷键 Windows 版本
前言:常用快捷键 IntelliJ IDEA编辑器大受欢迎的原因之一是它的智能提示和丰富的快捷键,在日常开发中熟练的使用快捷键会大大提升开发的效率,本篇文章就笔者日常开发中的总结,把常用的、好用的快捷键做一个列表,方便…...

重生之我必去大厂java开发
JavaDreamer 重生之我必去大厂java开发。主线任务进入大厂java开发。 author :developer_zxh GitHub | Gitee 本项目记录了本人从中国科学院大学硕士研究生开始,如何进入大工 java 开发岗位的学习记录(目前在校未求职,加入后此状…...

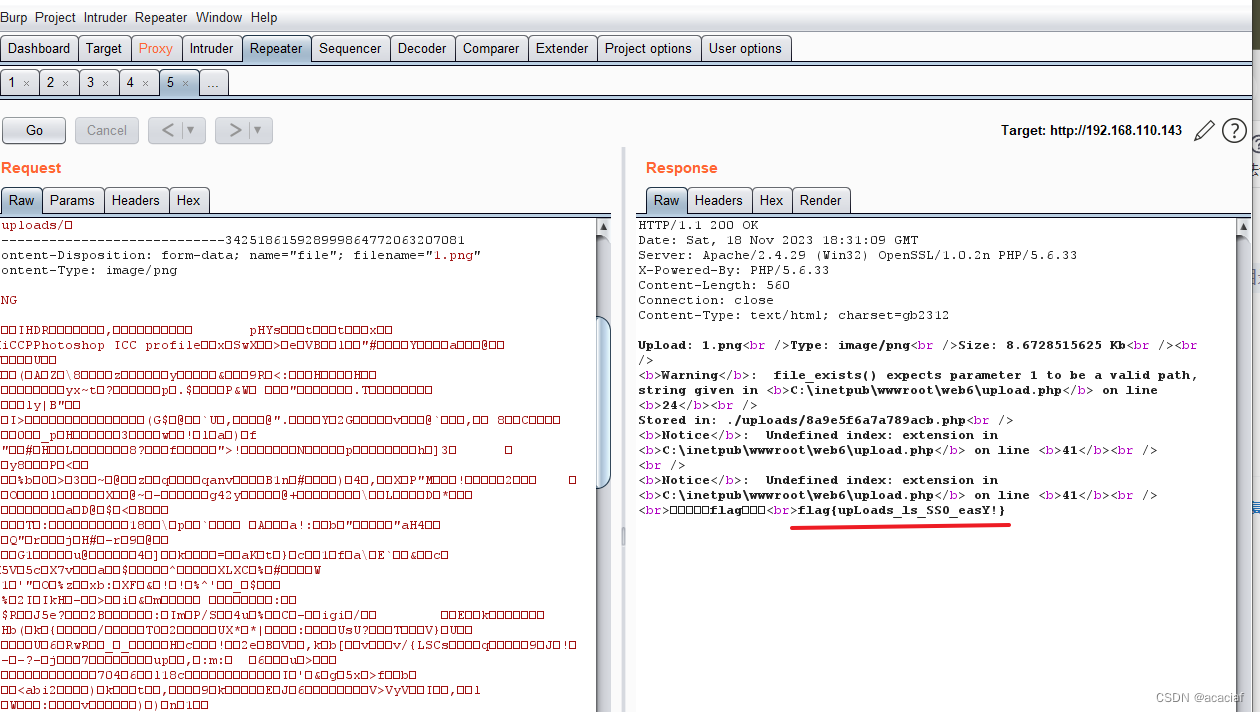
2023年中职“网络安全“—Web 渗透测试②
2023年中职“网络安全“—Web 渗透测试② Web 渗透测试任务环境说明:1.访问http://靶机IP/web1/,获取flag值,Flag格式为flag{xxx};2.访问http://靶机IP/web2/,获取flag值,Flag格式为flag{xxx};3.访问http://靶机IP/web…...

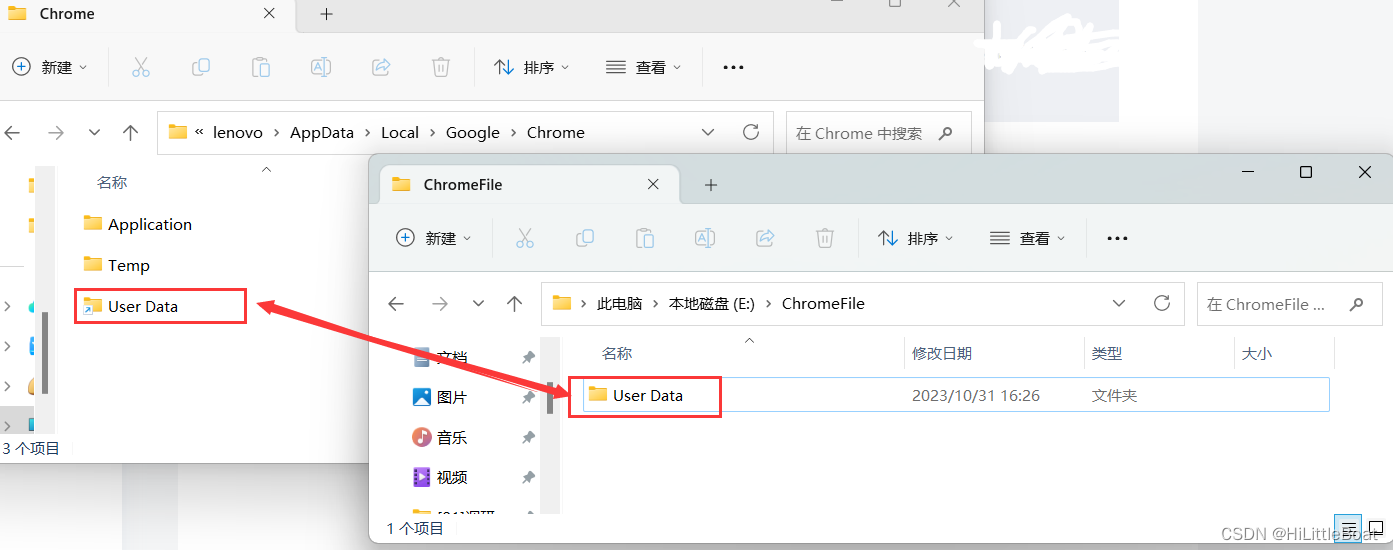
【整顿C盘】pycharm、chrome等软件,缓存移动
C盘爆了,特来找一下巨大的软件缓存,特此记录,跟随的各大教程,和自己的体会 一、爆炸家族JetBrains 这个适用于pycharm、idea、webstorm等等,只要是JetBrains家的,2020版本以上,都是一样的方法 p…...

C# using语句使用介绍
在C#中,using语句有两种主要用途:一是引入命名空间,二是提供一种简便的方式来处理资源的清理(主要用于实现了 IDisposable 接口的对象)。 引入命名空间:using 语句用于引入命名空间,从而可以在代…...
 201. 数字范围按位与 (位运算))
leetcode (力扣) 201. 数字范围按位与 (位运算)
文章目录 题目描述思路分析完整代码 题目描述 给你两个整数 left 和 right ,表示区间 [left, right] ,返回此区间内所有数字 按位与 的结果(包含 left 、right 端点)。 示例 1: 输入:left 5, right 7 输出…...

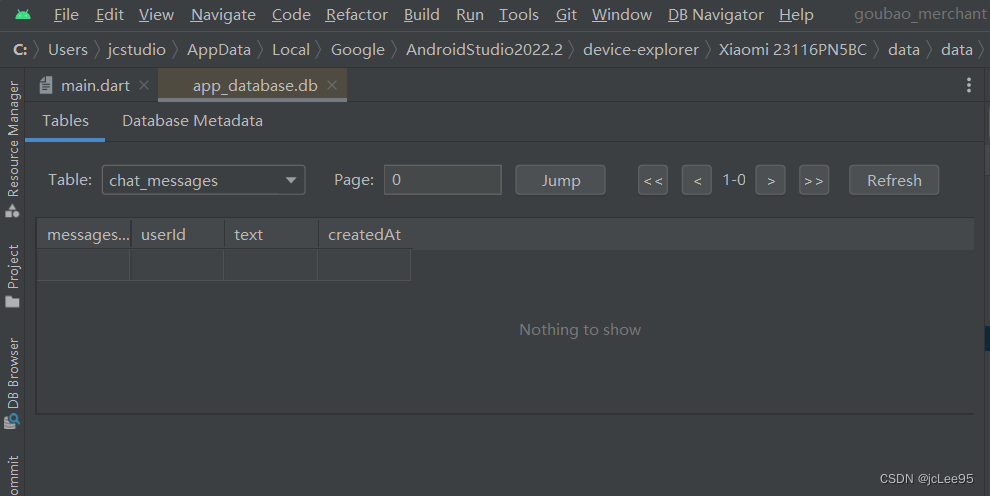
Flutter笔记: 在Flutter应用中使用SQLite数据库
Flutter笔记 在Flutter应用中使用SQLite数据库(基于sqflite) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/q…...

OpenAI GPT5计划泄露
OpenAI的首席执行官萨姆奥特曼在最近接受《金融时报》的专访时,分享了OpenAI未来发展的一些新动向。此外,他还透露了关于即将到来的GPT-5模型以及公司对AGI的长期目标的一些细节。 奥特曼指出: 1.OpenAI正在开发GPT-5,一种更先进的…...

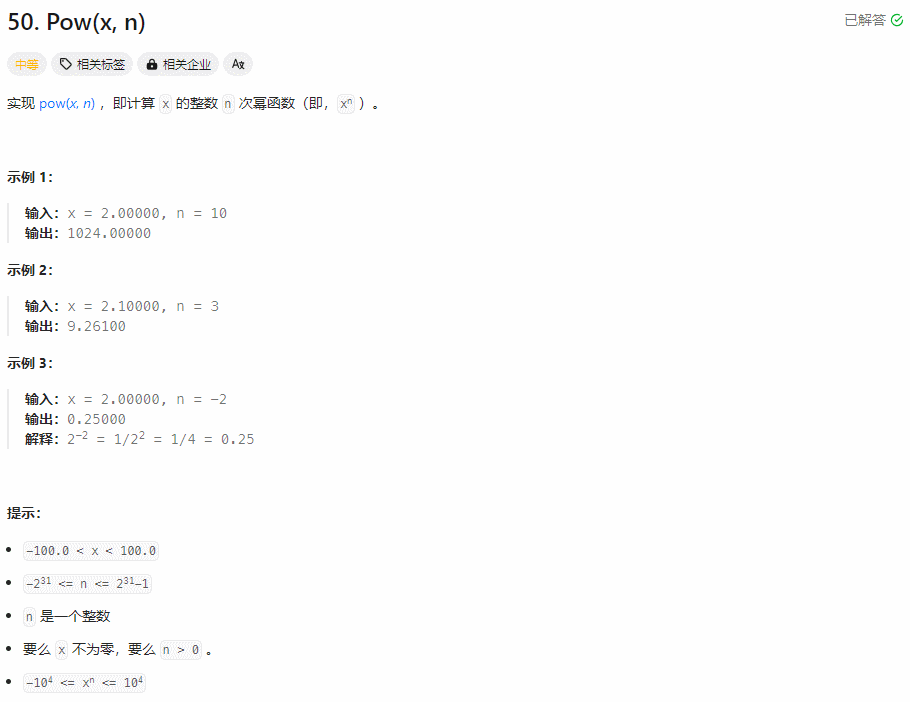
【面试经典150 | 数学】Pow(x, n)
文章目录 写在前面Tag题目来源题目解读解题思路方法一:快速幂-递归方法二:快速幂-迭代 其他语言python3 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
