在Java代码中指定用JAXB的XmlElement注解的元素的顺序
例如,下面的类RegisterResponse 使用了XmlRootElement注解,同时也使用XmlType注解,并用XmlType注解的propOrder属性,指定了两个用XmlElement注解的元素出现的顺序,先出现flag,后出现enterpriseId(在xml中的元素名称是body):
package com.thb.server.register;import jakarta.xml.bind.annotation.XmlElement;
import jakarta.xml.bind.annotation.XmlRootElement;
import jakarta.xml.bind.annotation.XmlType;/*** 该类映射到http响应的xml* @author thb**/
//使用了JAXB注解,映射到xml中的response元素
@XmlRootElement(name = "response")
@XmlType(propOrder = {"flag", "enterpriseId"})
public class RegisterResponse {private String flag;private String enterpriseId;public RegisterResponse() {}//使用了JAXB注解,映射到xml中的flag元素@XmlElement(name = "flag", required = true)public String getFlag() {return this.flag;}public void setFlag(String flag) {this.flag = flag;}//使用了JAXB注解,映射到xml中的body元素@XmlElement(name = "body", required = true)public String getEnterpriseId() {return this.enterpriseId;}public void setEnterpriseId(String enterpriseId) {this.enterpriseId = enterpriseId;}}
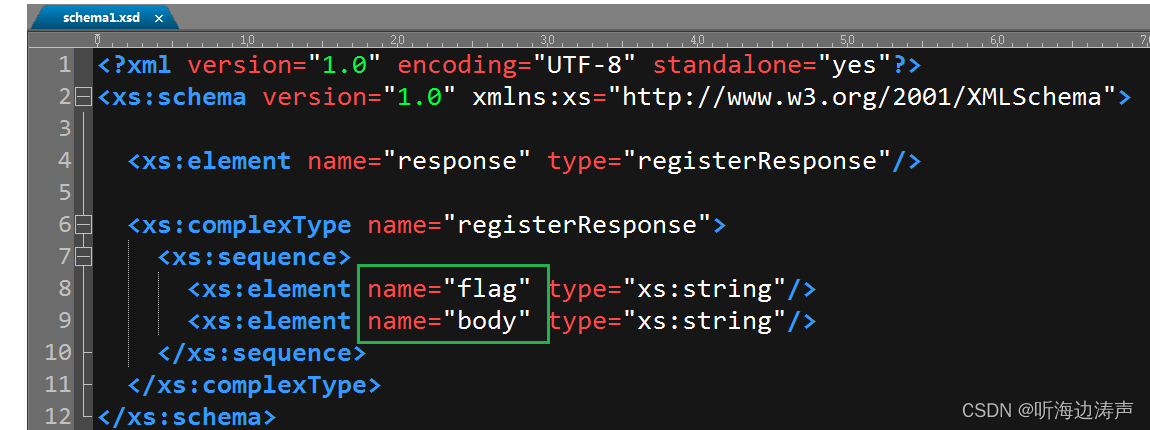
生成XML schema,显示顺序是flag在前,body在后:


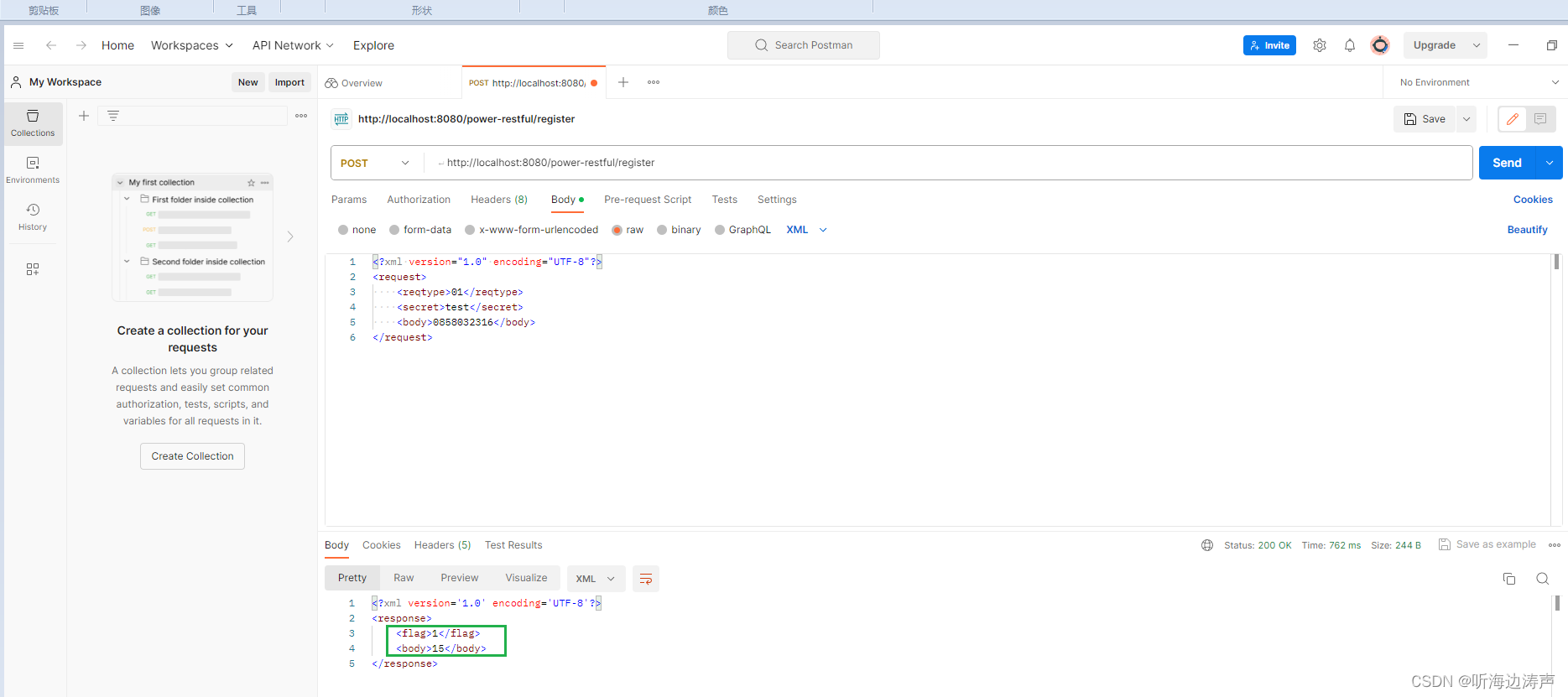
用Postman发送http请求,得到的响应是flag在前,body在后:

作为对比,如果上面的类不使用XmlType注解,即变为下面这样:
@XmlRootElement(name = "response")
public class RegisterResponse {
...
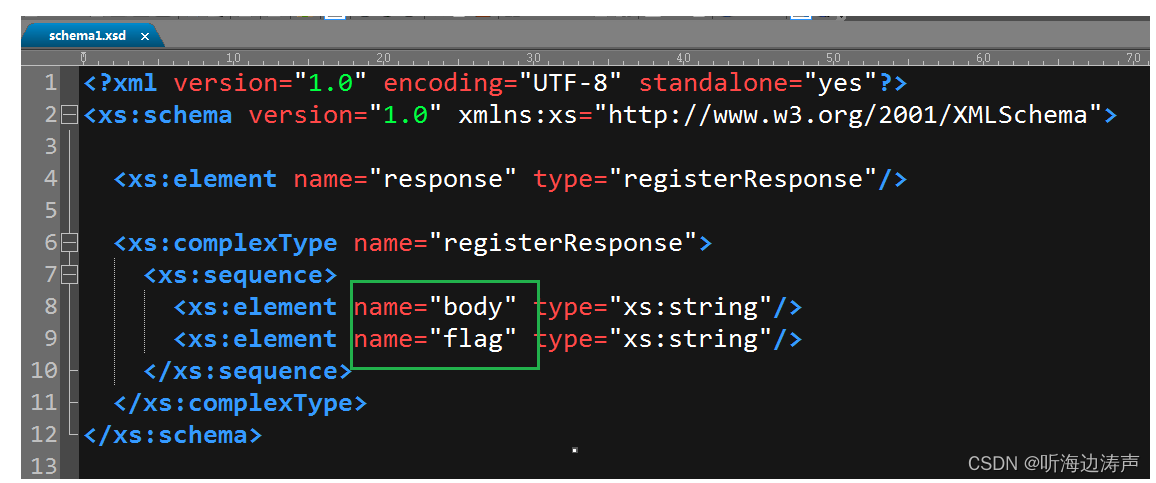
生成XML schema,是body在前,flag在后:


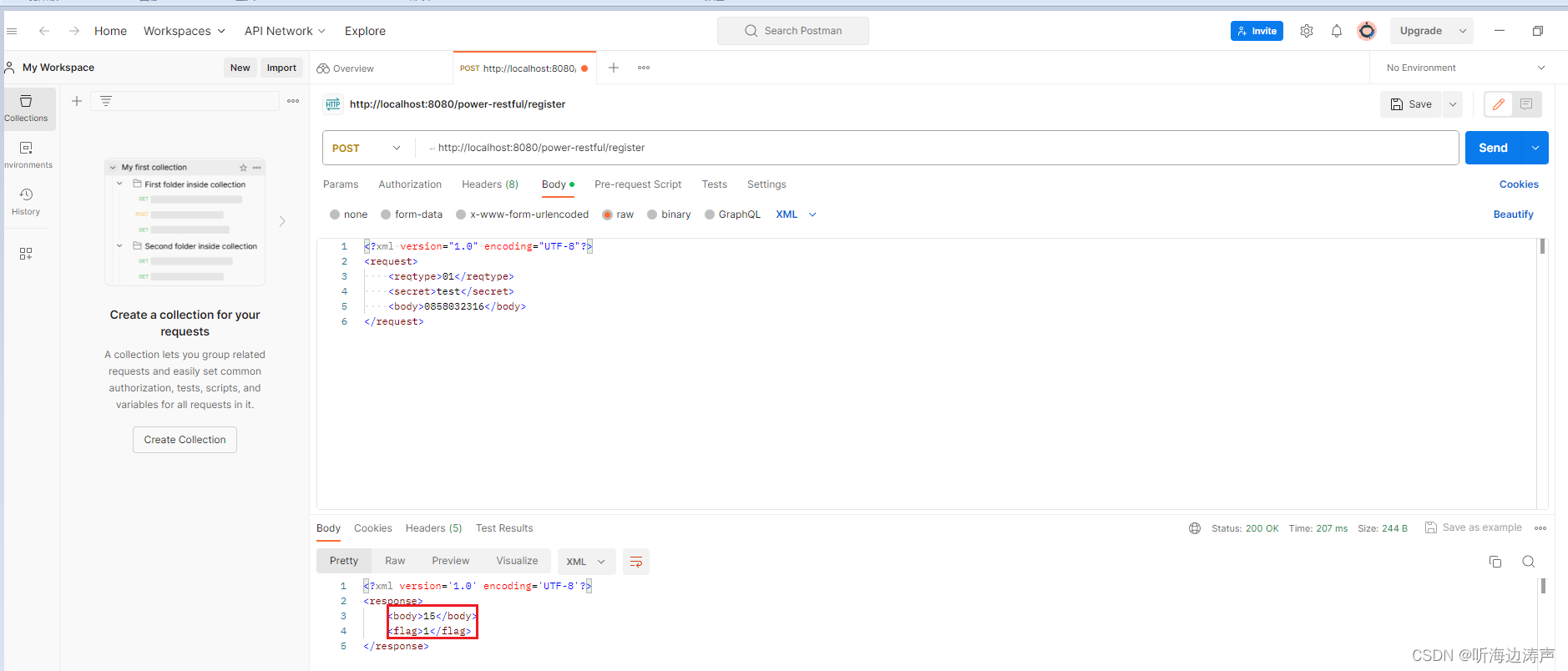
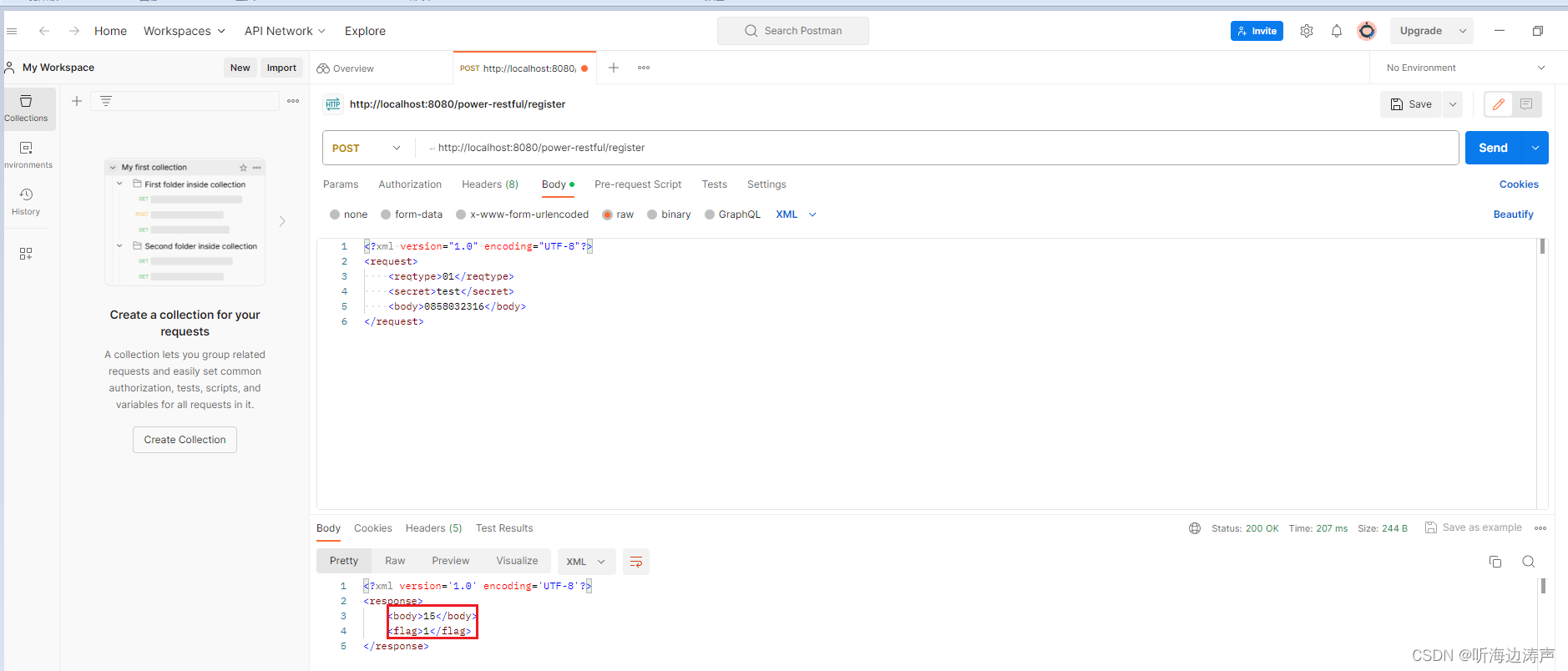
用Postman发送http请求,得到的响应是是body在前,flag在后:

相关文章:

在Java代码中指定用JAXB的XmlElement注解的元素的顺序
例如,下面的类RegisterResponse 使用了XmlRootElement注解,同时也使用XmlType注解,并用XmlType注解的propOrder属性,指定了两个用XmlElement注解的元素出现的顺序,先出现flag,后出现enterpriseId࿰…...

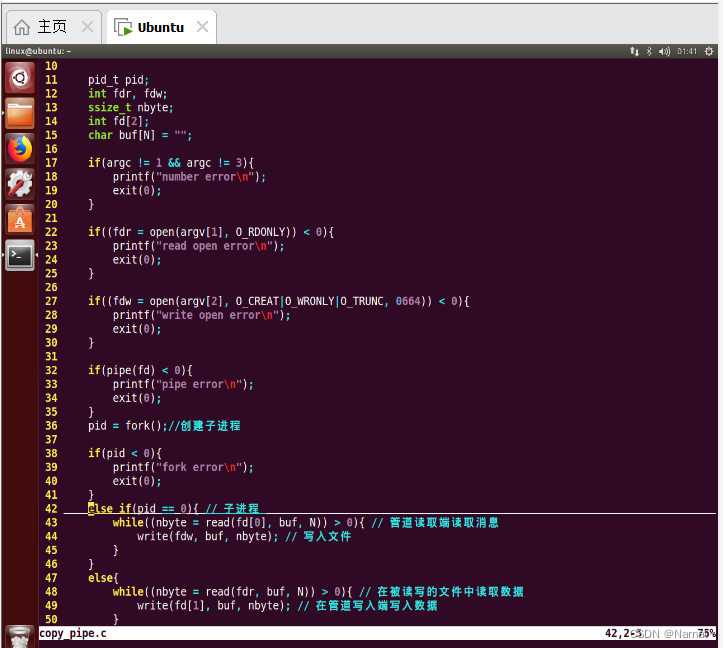
Linux 基本语句_11_无名管道文件复制
父子进程: 父子进程的变量之间存在着读时共享,写时复制原则 无名管道: 无名管道仅能用于有亲缘关系的进程之间通信如父子进程 代码: #include <stdio.h> #include <unistd.h> #include <sys/types.h> #inc…...

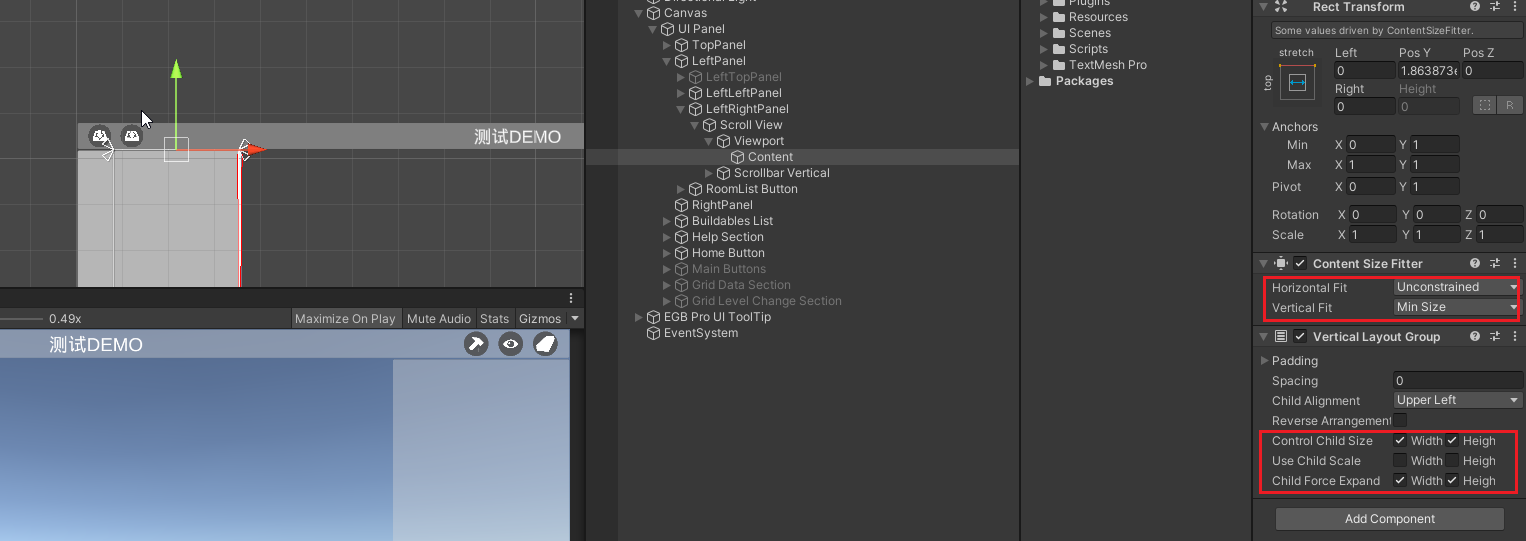
侧面多级菜单(一个大类、一个小类、小类下多个物体)
效果: 说明: 左右侧面板使用Animator组件控制滑入滑出。左侧面板中,左的左里面是大类,左的右有绿色的小类,绿色的小类下有多个真正的UI图片按钮。 要点: 结合了一点EasyGridBuilderPro插件的UI元素&…...
、( 什么是qps,tps,并发量,pv,uv)、(什么是接口幂等性问题,如何解决?))
2-(脏读,不可重复读,幻读 ,mysql5.7以后默认隔离级别)、( 什么是qps,tps,并发量,pv,uv)、(什么是接口幂等性问题,如何解决?)
1 脏读,不可重复读,幻读 ,mysql5.7以后默认隔离级别是什么? 2 什么是qps,tps,并发量,pv,uv 3 什么是接口幂等性问题,如何解决? 1 脏读,不可重复读…...

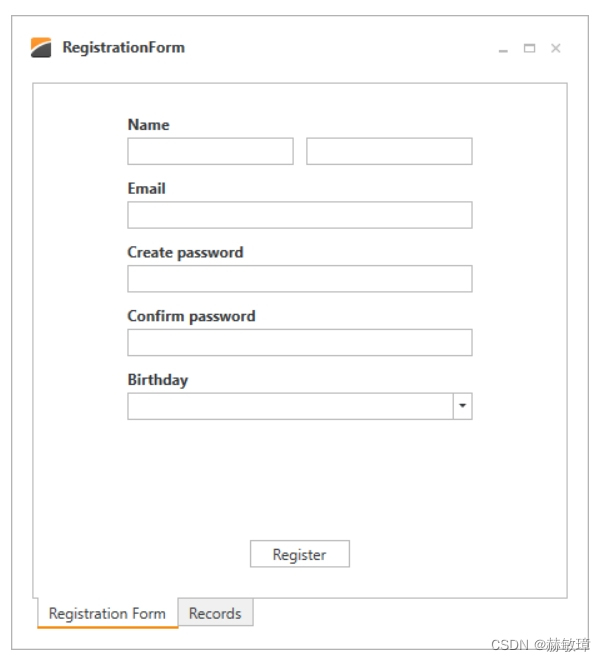
wpf devexpress 创建布局
模板解决方案 例子是一个演示连接数据库连接程序。打开RegistrationForm.BaseProject项目和如下步骤 RegistrationForm.Lesson1 项目包含结果 审查Form设计 使用LayoutControl套件创建混合控件和布局 LayoutControl套件包含三个主控件: LayoutControl - 根布局…...

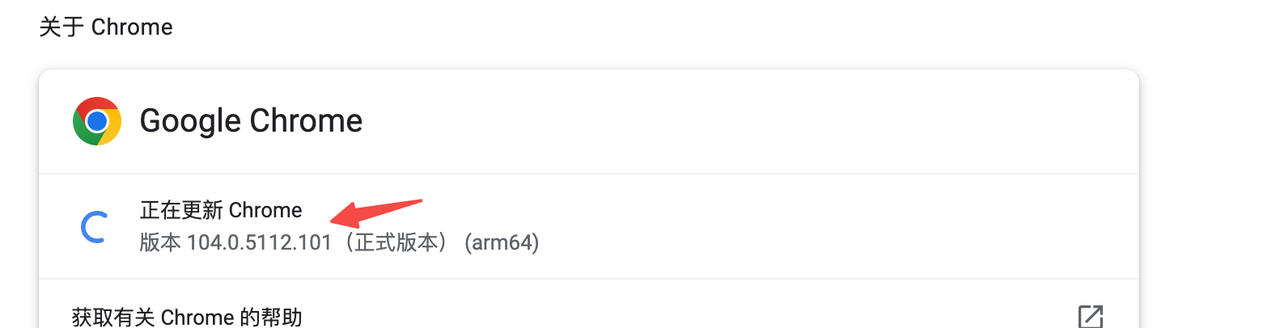
Chrome 浏览器经常卡死问题解决
Chrome 浏览器经常卡死问题解决 打开WX, 搜索“程序员奇点” chrome 任务管理器杀进程 mac 后台有很多 google chrome helper 线程并且内存占用较高 一直怀疑是插件的锅 其实并不是-0- 查看是哪个网页,哪个插件占用内存 chrome 更多工具 -> 任务管理器 切换到…...

listbox控件响应鼠标右键消息
众所周知,对话框中的listbox控件无法响应鼠标消息。 但是,使用SetWindowPtrLong API函数,然后在新的窗口处理程序中,可以响应WM_RBUTTONDOWN等鼠标消息。代码非常简单,暂不提供,自己测试即可。...

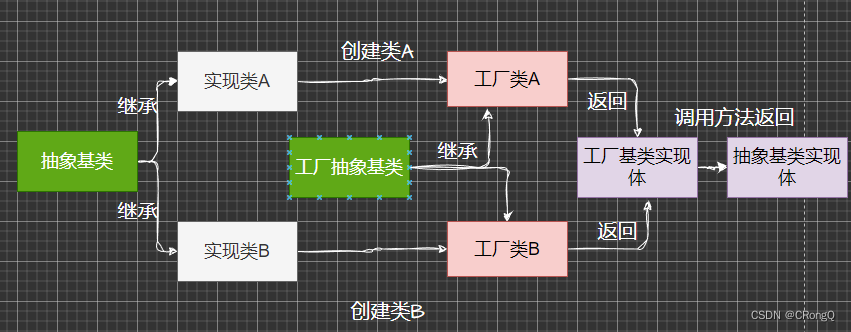
设计模式(二)-创建者模式(2)-工厂模式
一、为何需要工厂模式(Factory Pattern)? 由于简单工厂模式存在一个缺点,如果工厂类创建的对象过多,使得代码变得越来越臃肿。这样导致工厂类难以扩展新实例,以及难以维护代码逻辑。于是在简单工厂模式的基础上&…...

2023年高压电工证考试题库及高压电工试题解析
题库来源:安全生产模拟考试一点通公众号小程序 2023年高压电工证考试题库及高压电工试题解析是安全生产模拟考试一点通结合(安监局)特种作业人员操作证考试大纲和(质检局)特种设备作业人员上岗证考试大纲随机出的高压…...

公网访问全能知识库工具AFFINE,Notion的免费开源替代
文章目录 公网访问全能知识库工具AFFINE,Notion的免费开源替代品前言1. 使用Docker安装AFFINE2. 安装cpolar内网穿透工具3. 配置AFFINE公网访问地址4. 实现公网远程访问AFFINE 公网访问全能知识库工具AFFINE,Notion的免费开源替代品 前言 AFFiNE 是一个…...

数据存储模型
1、前言 写点什么东西呢 之前大学毕设搞了个高并发模型,里面使用到了select模型,里面用到了一个内存池,支持多客户端连接、登录、消息发送,现在工作经验三年多了,开发经验积累了不少,但是对喜爱的C的一些知…...

vue3+vant 实现树状多选组件
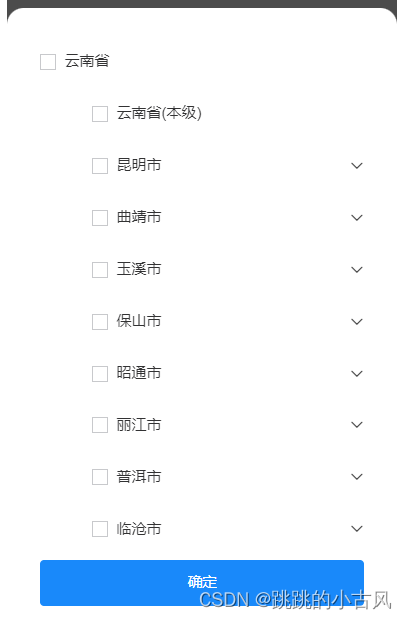
vue3vant 实现树状多选组件 需求描述效果图代码父组件引用selectTree组件 tree组件数据格式 需求描述 移动端需要复刻Pc端如上图的功能组件,但vant无组件可用,所以自己封装一个。 效果图 代码 父组件引用 import TreeSelect from "/selectTree.vu…...

Git安装与常用命令
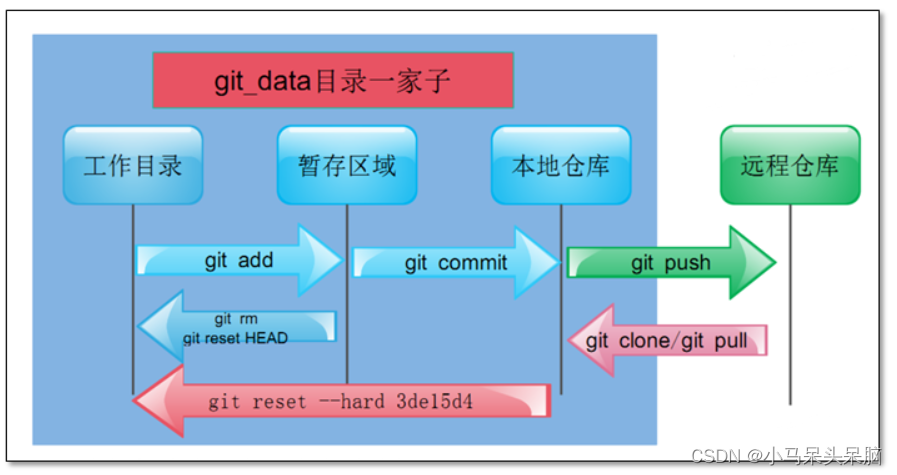
Git简介: Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或大或小的项目。Git是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源代码的版本控制软件。Git与常用的版本控制工具CVS、Subversion等不同,它采用了分布式…...

uni-app 使用vscode开发uni-app
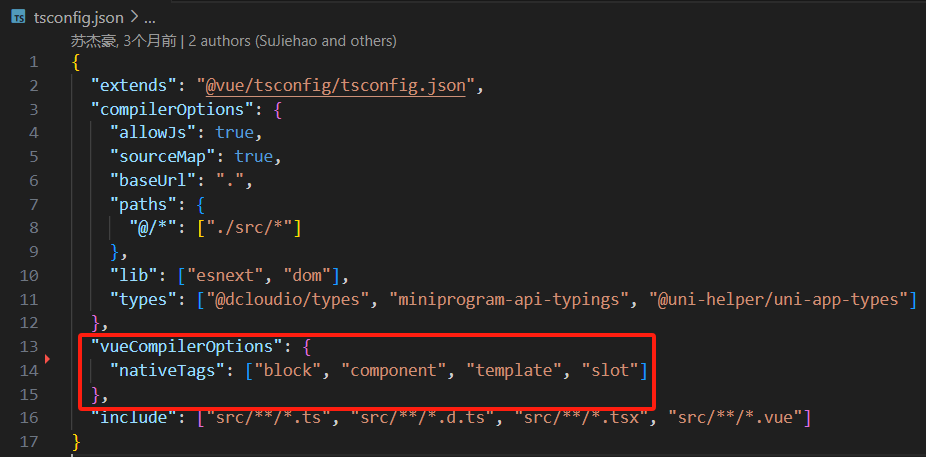
安装插件 uni-create-view 用于快速创建页面 配置插件 创建页面 输入页面名称,空格,顶部导航的标题,回车 自动生成页面并在pages.json中注册了路由 pages\login\login.vue <template><div class"login">login</d…...

单线程的JS中Vue导致的“线程安全”问题
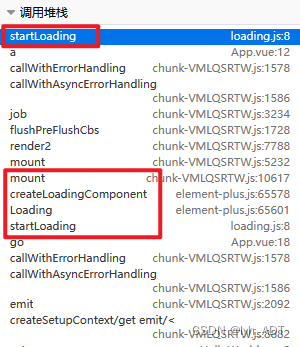
目录 现象分析原因 浏览器中Js是单线程的,当然不可能出现线程安全问题。只是遇到的问题的现象与多线程的情况十分相似,导致对不了解Vue实现的我怀疑起了人生… 现象 项目中用到了element-plus中的加载组件,简单封装了一下,用来保…...

vue2 - SuperMap3D加载基于Nginx服务生成的3DTileset模型切片服务地址
文章目录 🍍开发环境🍉1:nginx发布3Dtileset模型切片服务🍍1.1:准备3DTileset文件🍍1.2:安装nginx服务,配置相关文件1.2.1:下载nginx1.2.2:下载完解压文件如下1.2.3:将3Dtileset模型文件放置 nginx-1.24.0/html/gc 新建文件中如下:1.2.4:配置nginx服务🍉2:…...

新版本Spring Security 2.7 + 用法,直接旧正版粘贴
一、以前的用法: Configuration public class SecurityConfig extends WebSecurityConfigurerAdapter {Beanpublic PasswordEncoder passwordEncoder(){return new BCryptPasswordEncoder();}Overrideprotected void configure(HttpSecurity http) throws Exceptio…...

JVM——类加载器(JDK8及之前,双亲委派机制)
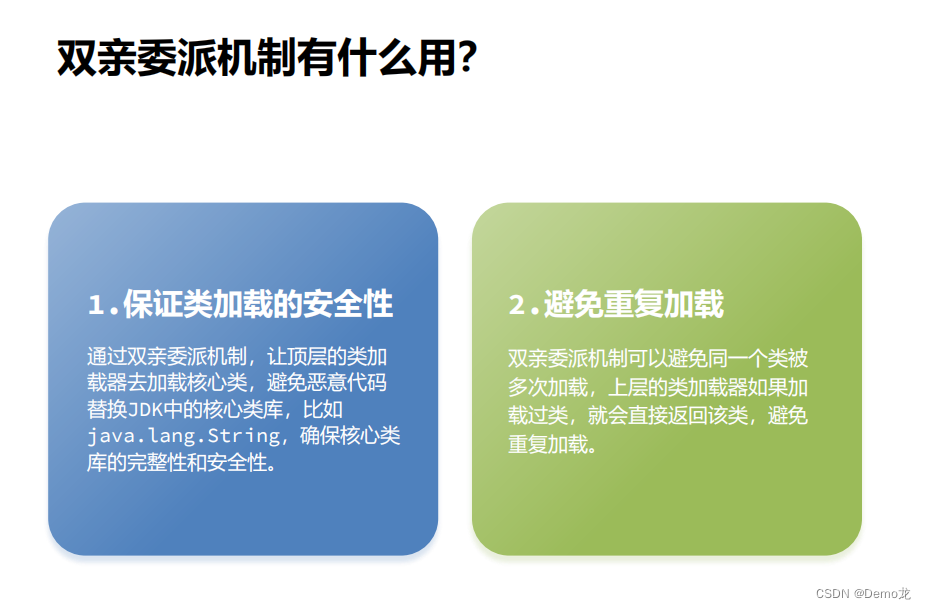
目录 1.类加载器的分类1.实现方式分类1.虚拟机底层实现2.JDK中默认提供或者自定义 2.类加载器的分类-启动类加载器3.类加载器的分类-Java中的默认类加载器4.类加载器的分类-扩展类加载器5.类加载器的分类-类加载器的继承 2.类加载器的双亲委派机制 类加载器(ClassLo…...

(七)什么是Vite——vite优劣势、命令
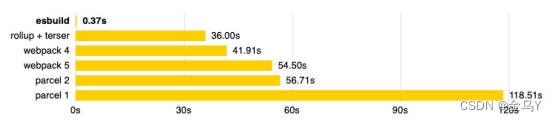
vite分享ppt,感兴趣的可以下载: Vite分享、原理介绍ppt 什么是vite系列目录: (一)什么是Vite——vite介绍与使用-CSDN博客 (二)什么是Vite——Vite 和 Webpack 区别࿰…...

vue之Error: Unknown option: .devServer.
背景 在使用内网穿透工具时,加入对应的配置,启动出现报错。 一、遇到的问题 报错: Error: Unknown option: .devServer. Check out https://babeljs.io/docs/en/babel-core/#options for more information about options. Error: Unknown …...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
