【开题报告】疫苗在线预约小程序的设计与实现
1.选题背景
(1)新冠疫情下的疫苗接种挑战: 针对当前全球范围内的新冠疫情,疫苗接种成为控制疫情蔓延的重要手段。然而,大规模疫苗接种也带来了接种排队、人群聚集等管理难题,为了更好地组织和管理疫苗接种工作,需要一套高效的预约系统来提高接种效率和降低交叉感染风险。
(2)传统预约方式存在的问题: 传统的疫苗接种预约方式通常采用电话或现场排队方式,这种方式存在着信息不透明、安排不及时、排队等待时间长等问题,无法满足大规模接种的需求,同时也增加了接种现场的管理难度。
(3)在线预约系统的必要性: 在线预约系统可以有效地解决传统预约方式存在的问题,提高接种效率、减少排队时间、优化资源分配,并且有利于做好疫苗接种工作的信息化管理,降低人员聚集带来的风险。
(4)科技发展的契机: 随着移动互联网和智能手机的普及,基于移动平台的在线预约系统成为可能,通过小程序等形式为民众提供便捷的疫苗接种预约服务,是当前科技发展的应用之一。
(5)社会效益: 设计与实现疫苗在线预约小程序可以为社会提供更便捷、高效的疫苗接种服务,有助于提高公众对疫苗接种的积极性,进一步促进疫情防控工作的开展。
以上选题背景旨在突出当前疫情下疫苗接种管理的紧迫性和在线预约系统的必要性,同时也强调了科技发展为解决此类社会问题提供的契机和社会效益。
2.选题意义
疫苗在线预约小程序的设计与实现具有以下几点重要意义:
(1)提高接种效率: 通过在线预约系统,可以有效地优化接种流程,避免因排队等待而导致的时间浪费,提高接种效率,缩短接种时间,也有利于充分利用医疗资源。
(2)降低排队时间: 在线预约系统能够减少人员在接种点的聚集,通过合理安排预约时间,有效减少了排队等待的时间,降低了交叉感染的风险,有利于疫苗接种工作的健康有序进行。
(3)提升用户体验: 用户可以通过手机轻松预约疫苗接种时间,避免了传统方式中需要长时间排队等待的不便,提升了用户的整体接种体验,增加了接种的便捷性和舒适度。
(4)信息透明化: 在线预约系统可以提供接种点的实时信息和预约情况,让用户和管理者都能清晰了解接种进度和资源分配情况,提高了信息的透明度和可控性。
(5)减少管理成本: 通过自动化的预约管理系统,可以减少人力成本,提高工作效率,降低了疫苗接种管理的成本,有利于医疗机构的管理和运营。
(6)促进疫苗接种: 通过提供便捷、高效的预约方式,可以促进更多人参与疫苗接种,提高全民免疫水平,从而对疫情防控工作产生积极的推动作用。
总的来说,设计与实现疫苗在线预约小程序有助于提高疫苗接种的效率和质量,优化资源配置,提升用户体验,减少管理成本,同时也对促进疫苗接种工作和疫情防控工作具有积极的社会意义和实际应用价值。
3.国内外研究现状
目前,国内外对于疫苗在线预约小程序的设计与实现已经展开了一些研究和应用。以下是一些国内外的研究现状:
(1)国外: 在国外,一些发达国家已经广泛采用了疫苗在线预约系统,例如美国的Vaccine Scheduler、英国的NHS COVID-19 Vaccination Appointment Booking等系统。这些系统通过手机App或网页平台,为民众提供了方便的疫苗接种预约服务,有利于提高疫苗接种的覆盖率和效率。
(2)国内: 在中国,一些城市也开始推行疫苗在线预约系统,例如上海、北京等地已经推出了相关的疫苗接种预约小程序。这些系统通常结合了公共卫生信息管理平台,为居民提供了便捷的预约渠道,并且通过与医疗机构和疾控部门的信息对接,实现了疫苗接种信息的实时更新和管理。
(3)研究现状: 学术界也对疫苗在线预约系统进行了一定的研究,包括系统架构设计、用户体验优化、安全性保障等方面。一些研究重点关注系统的可扩展性、数据隐私保护、预约算法的优化等问题,以期为疫苗接种预约系统的设计与实现提供更科学的理论基础和技术支持。
综合来看,国内外已经在疫苗在线预约系统方面进行了一些实际应用和研究工作,通过借鉴国外经验和不断完善本土化的需求,可以为我国疫苗在线预约小程序的设计与实现提供宝贵的参考和借鉴。
4.研究内容与方法
疫苗在线预约小程序的设计与实现涉及多个方面的研究内容和方法,包括但不限于以下几个方面:
(1)用户需求分析: 研究内容:调查用户对于疫苗接种预约的需求、习惯以及使用习惯等。 方法:通过问卷调查、用户访谈、数据分析等方式,深入了解用户的需求和行为习惯,为系统设计提供依据。
(2)系统架构设计: 研究内容:设计疫苗在线预约系统的整体架构、功能模块划分、数据流程等。 方法:采用系统工程理论、信息架构设计方法等,进行系统整体框架的设计,明确各功能模块之间的交互关系和数据流向。
(3)用户界面设计: 研究内容:设计用户友好的界面,包括页面布局、交互设计、可用性测试等。 方法:运用人机交互设计原理、用户体验设计方法,进行用户界面的设计与优化,并通过可用性测试等手段验证界面设计的效果。
(4)预约算法优化: 研究内容:优化预约算法,提高预约效率和资源利用率。 方法:可以采用排队理论、优化算法等数学和计算机科学方法,针对不同的预约情况进行算法设计与优化。
(5)安全性保障: 研究内容:保障用户数据和隐私安全,防范信息泄露和网络攻击。 方法:采用加密技术、身份认证机制、安全协议等信息安全技术,保障用户数据的安全性和系统的稳定性。
(6)系统实施与评估: 研究内容:系统的实际实施和效果评估。 方法:在实际环境中部署系统,收集数据并进行效果评估,包括用户满意度调查、系统稳定性评估、预约效率统计等。
综合来看,疫苗在线预约小程序的设计与实现需要跨学科的综合研究,涉及用户行为学、信息技术、安全保障等多个领域。通过科学的研究方法和系统的设计思路,可以为疫苗在线预约系统的实现提供有效的支持和保障。
5.设计方案
疫苗在线预约小程序的设计方案可以从用户界面设计、系统架构设计、功能模块设计等方面展开,以下是一个初步的设计方案:
(1)用户界面设计:
- 首页:展示疫苗接种政策、常见问题解答、最新疫苗接种进展等信息,提供快速入口进行预约。
- 疫苗选择页面:列出可预约的疫苗种类和相关信息,用户可根据自身需求选择疫苗。
- 预约页面:填写个人信息、选择接种时间和地点等,提供日历选择和地图定位功能。
- 我的预约:用户可以查看已有的预约信息、取消或修改预约。
(2)系统架构设计:
- 客户端:使用React Native等跨平台框架进行开发,支持iOS和Android平台。
- 服务器端:采用微服务架构,包括用户管理、预约管理、疫苗信息管理等服务模块。
- 数据库:采用云数据库存储用户信息、预约记录等数据。
(3)功能模块设计:
- 用户认证模块:实现用户注册、登录、身份验证等功能,确保用户信息安全。
- 预约管理模块:支持用户预约、取消预约、查看预约记录等功能,保证预约信息的实时性和准确性。
- 疫苗信息模块:提供最新的疫苗接种政策、疫苗种类、接种地点等信息的展示和更新。
(4)安全性保障:
- 数据加密:采用SSL加密传输用户个人信息,保障数据传输的安全性。
- 访问控制:对用户信息和预约信息进行严格的访问控制,防止未授权访问。
- 安全审计:记录用户操作行为和系统访问日志,及时发现并处理安全事件。
(5)推广与营销:
- 结合社交媒体平台和公众号,开展疫苗接种知识科普、优惠活动宣传等,增加用户粘性和活跃度。
综合来看,疫苗在线预约小程序的设计方案需要充分考虑用户体验、系统稳定性和安全性,并结合营销推广等因素,全面推动疫苗接种工作的开展。
6.预期目标
疫苗在线预约小程序的设计与实现的预期目标可以从多个方面来考虑,主要包括用户体验、服务效率、数据安全和社会效益等方面的目标:
(1)用户体验:
- 提供便捷的预约流程:用户能够快速完成疫苗预约操作,减少繁琐的线下排队等候时间。
- 友好的界面设计:设计直观、清晰的用户界面,保证用户能够轻松理解和操作。
(2)服务效率:
- 高效的预约管理:实现快速响应用户预约请求、灵活调整预约时间和地点等功能,提高服务效率。
- 实时更新信息:及时更新疫苗种类、接种地点等信息,确保用户获取最新的接种信息。
(3)数据安全:
- 保障用户隐私:严格遵守数据保护法规,保障用户个人信息的安全和隐私。
- 数据准确性:确保用户预约信息的准确性和实时性,避免信息泄漏和错误。
(4)社会效益:
- 促进疫苗接种率提升:通过提供便捷的预约渠道,鼓励更多人积极接种疫苗,提高疫苗覆盖率。
- 减少人群聚集:通过线上预约方式,减少人群在疫苗接种点的聚集,降低感染风险。
(5)数据统计与分析:
- 收集用户预约数据,进行统计和分析,为疫苗接种工作提供数据支持,包括接种疫苗种类偏好、接种热点地区等信息。
通过实现以上预期目标,疫苗在线预约小程序将有助于提升疫苗接种工作的效率和覆盖率,为公众提供更加便捷和安全的疫苗接种服务,从而为社会公共卫生事业做出积极贡献。
7.可行性分析
疫苗在线预约小程序的设计与实现在技术上是可行的,主要从以下几个方面进行可行性分析:
(1)技术可行性:
- 客户端开发:使用React Native、Flutter等跨平台开发框架,支持同时覆盖iOS和Android平台,降低开发成本和维护成本。
- 服务器端开发:微服务架构和云服务提供商结合,可以灵活扩展和部署,满足用户量的增长需求。
- 数据安全保障:采用SSL加密传输、严格的访问控制等技术手段,确保用户数据的安全性。
(2)市场需求:
- 目前社会对于疫苗接种的关注度较高,疫苗在线预约小程序能够满足公众便捷、高效的需求,具有市场潜力。
- 政府政策支持:政府鼓励推广疫苗接种,可能会提供支持或合作机会,增加项目的可行性。
(3)合作资源:
- 医疗机构合作:与各地医疗机构合作,获取实时的疫苗接种信息和资源支持,提高小程序的可信度和有效性。
- 支持政策:根据相关政策法规,与政府或卫生部门合作,获取支持和资源,提高项目的可行性。
(4)团队技术实力:
- 技术团队:具备移动应用开发、前后端开发、数据安全等方面的技术实力和经验,能够确保项目的顺利进行。
- 运营团队:具备推广运营、用户体验优化等方面的经验和能力,能够提高小程序的市场渗透率和用户满意度。
(5)投资成本:
- 小程序开发、推广和维护的投资成本相对较低,对于企业或团队来说,具备一定的可承受能力。
综合考虑以上因素,疫苗在线预约小程序的设计与实现在技术、市场和政策上均具备可行性,可以有效满足社会公众对疫苗接种便捷服务的需求,为疫苗接种工作提供有力支持。
8.设计方案
疫苗在线预约小程序的设计方案可以包括前端设计和后端服务两个部分。下面是一个基本的设计方案:
8.1前端设计
(1)用户注册与登录:
- 提供手机号验证、第三方登录等方式,确保用户身份的真实性。
(2)疫苗信息展示:
- 显示可预约的疫苗种类、适用人群、接种时间等详细信息。
(3)预约流程:
- 提供简单直观的预约流程,包括选择接种地点、时间,填写个人信息等环节。
(4)个人中心:
- 用户可以查看已有的预约信息、接种记录,进行取消或修改预约等操作。
8.2后端服务
(1)用户管理:
- 管理用户信息、登录状态、权限控制等。
(2)疫苗信息管理:
- 管理疫苗种类、库存信息、接种点信息等。
(3)预约管理:
- 处理用户的预约请求,确保预约信息的准确性和实时性。
(4)接种记录管理:
- 记录用户的接种记录,提供给医护人员参考和统计分析。
8.3数据库设计
(1)用户表:存储用户的基本信息和权限控制。
(2)疫苗表:存储疫苗的相关信息,包括名称、规格、库存等。
(3)预约表:记录用户的预约信息,包括接种时间、地点、状态等字段。
(4)接种记录表:记录用户的接种记录,包括接种时间、疫苗类型、剂次等信息。
8.4技术选型
(1)前端:可以选择React Native、Flutter等跨平台开发框架,实现iOS和Android双平台覆盖。
(2)后端:可以采用Node.js、Spring Boot等技术实现后端服务,使用RESTful API进行前后端交互。
(3)数据库:可以选择MySQL、MongoDB等数据库存储用户和预约信息。
8.5安全与隐私保护
(1)使用SSL加密保障数据传输安全。
(2)严格遵守相关法律法规,保护用户隐私信息不被泄露。
以上是一个基本的疫苗在线预约小程序的设计方案,具体实施时需要根据实际情况进行调整和完善。
9.预期成果
疫苗在线预约小程序的设计与实现的预期成果主要包括以下几个方面:
(1)便捷的预约流程:用户可以通过小程序简单、快捷地完成疫苗的预约操作,选择接种时间和地点,填写个人信息等。
(2)实时更新的疫苗信息:小程序能够及时更新疫苗种类、库存情况、接种点信息等,保证用户获取最新的接种资讯。
(3)个性化的用户体验:针对用户的偏好和需求,提供个性化的服务,例如定制化的接种提醒、推荐适合的疫苗接种计划等功能。
(4)可靠的数据管理:小程序能够准确地记录用户的预约信息和接种记录,保证数据的可靠性和安全性。
(5)良好的用户反馈和评价机制:用户可以对接种体验、接种点服务等方面进行评价和反馈,帮助其他用户选择合适的接种地点。
(6)有效的后台管理系统:提供给医护人员和疫苗管理者使用的后台系统,以便管理预约信息、库存情况、接种记录等数据。
(7)合规的隐私保护和数据安全措施:确保用户个人信息的隐私安全,遵守相关法律法规,采取必要的数据安全措施。
总的来说,疫苗在线预约小程序的设计与实现的预期成果应当是一款方便、高效、安全的工具,能够为用户提供便利的疫苗预约服务,同时为医疗机构提供有效的管理工具,促进疫苗接种工作的有序进行,从而为社会公共健康事业做出积极贡献。
相关文章:

【开题报告】疫苗在线预约小程序的设计与实现
1.选题背景 (1)新冠疫情下的疫苗接种挑战: 针对当前全球范围内的新冠疫情,疫苗接种成为控制疫情蔓延的重要手段。然而,大规模疫苗接种也带来了接种排队、人群聚集等管理难题,为了更好地组织和管理疫苗接种…...

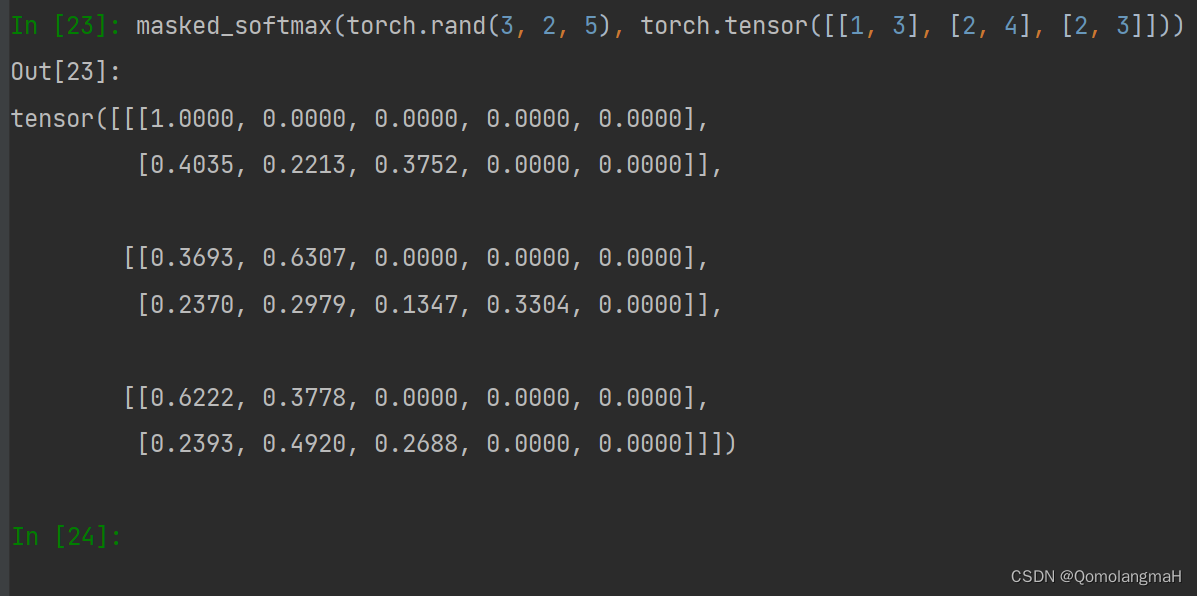
【深度学习实验】注意力机制(二):掩码Softmax 操作
文章目录 一、实验介绍二、实验环境1. 配置虚拟环境2. 库版本介绍 三、实验内容0. 理论介绍a. 认知神经学中的注意力b. 注意力机制: 1. 注意力权重矩阵可视化(矩阵热图)2. 掩码Softmax 操作a. 导入必要的库b. masked_softmaxc. 实验结果 …...

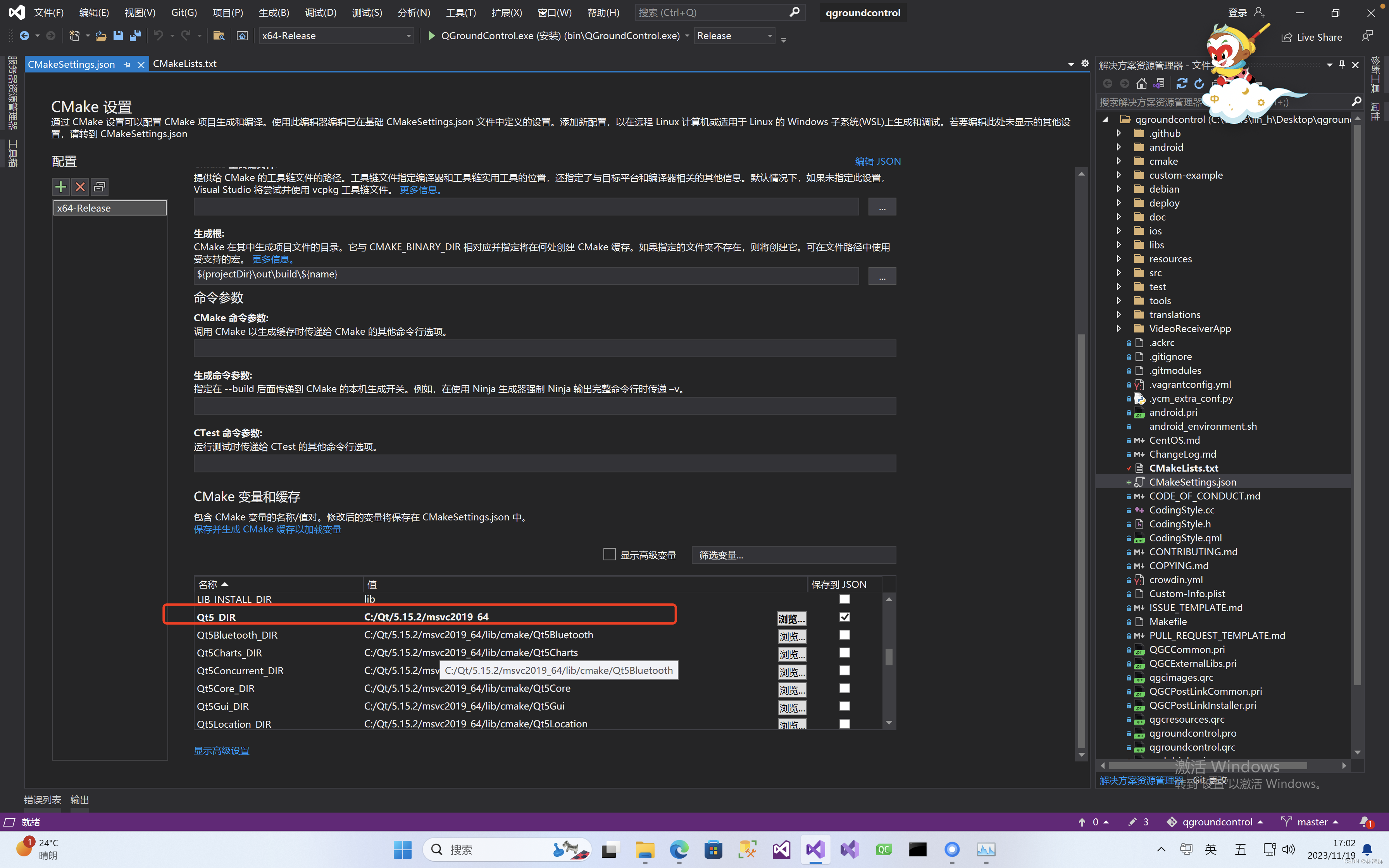
idea运行项目之后一直卡在Writing classes… 解决方案
最近遇到idea里直接运行一个Spring boot项目后,idea一直慢悠悠的parsing java,然后就writing classes,然后就一直卡着不动了,运气好10几分钟能把项目启动起来。 多年的摸鱼经验告诉我,事出反常必有妖,赶紧…...

CentOS7 安装mysql8(离线安装)postgresql14(在线安装)
注:linux系统为vmware虚拟机,和真实工作环境可能有出入,不过正因如此我暴露了NAT转出的IP也没什么大碍 引言 postgresql与mysql目前都是非常受人欢迎的两大数据库,其各有各的优势,初学者先使用简单一张图来说明两者区…...

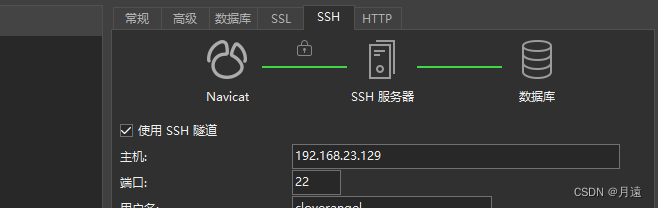
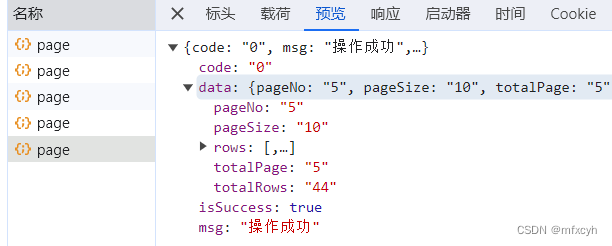
使用vant list实现订单列表,支持下拉加载更多
在公司项目开发时,有一个需求是实现可以分页的订单列表,由于是移动端项目,所以最好的解决方法是做下拉加载更多。 1.在页面中使用vant组件 <van-listv-model"loading":finished"finished"finished-text"没有更…...

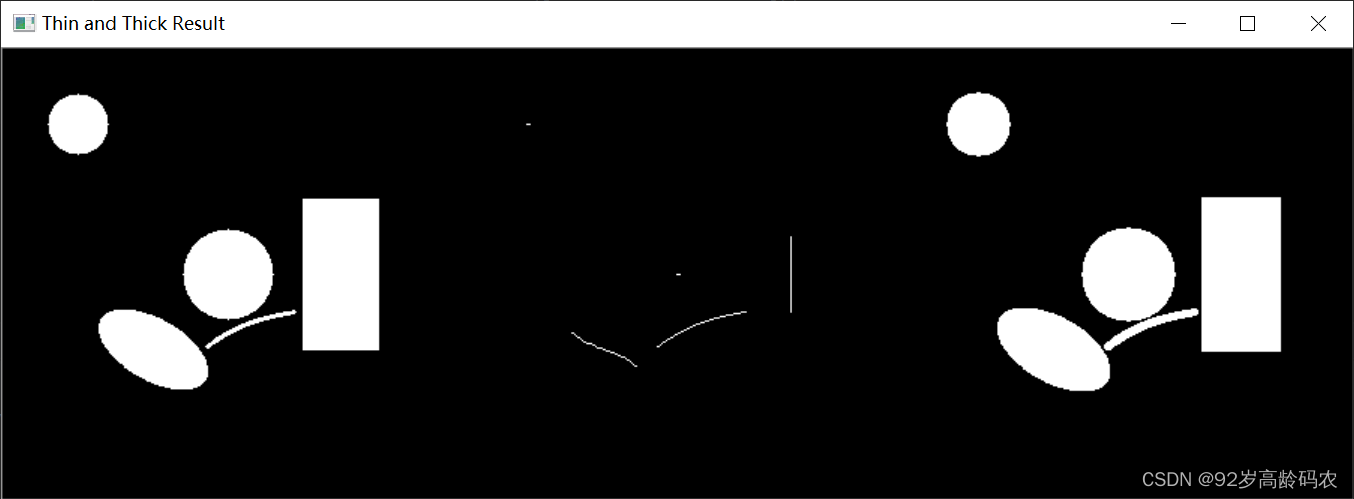
OpenCV快速入门:图像形态学操作
文章目录 前言一、图像形态学基础1.1 背景介绍1.2 像素距离1.2.1 什么是像素距离?1.2.2 常见的像素距离度量方法1.2.3 计算像素距离的代码实现 1.3 图像连通性1.3.1 什么是图像连通性?1.3.2 连通类型1.3.3 连通组件标记1.3.4 连通性在图像处理中的应用 1…...

Scrapy----Scrapy简介
文章目录 概述与应用背景架构和组件功能和特点社区生态概述与应用背景 Scrapy,一个高效、灵活、且强大的Web爬取框架,被广泛应用于数据抓取和网页内容的结构化提取。它是用Python编写的,支持多平台运行,适用于数据挖掘、在线零售信息收集、历史数据存档等多种场景。Scrapy…...

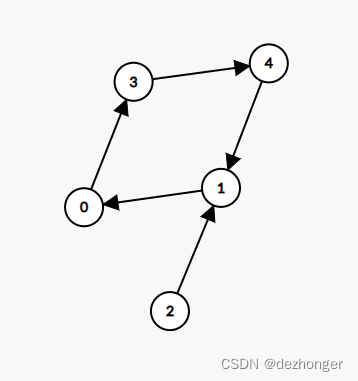
基环树(pseudotree)入门
目录 无向基环树找环,[题目](https://www.luogu.com.cn/problem/P8655)拓扑排序找环并查集找环dfs找环 内向基环树[2876. 有向图访问计数](https://leetcode.cn/problems/count-visited-nodes-in-a-directed-graph/description/)[2127. 参加会议的最多员工数](https…...

nrm的安装以及使用
1,什么是nrm nrm 是一个 npm 源管理器,允许你快速地在 npm源间切换。 什么意思呢,npm默认情况下是使用npm官方源(使用npm config ls命令可以查看),在国内用这个源肯定是不靠谱的,一般我们都会…...

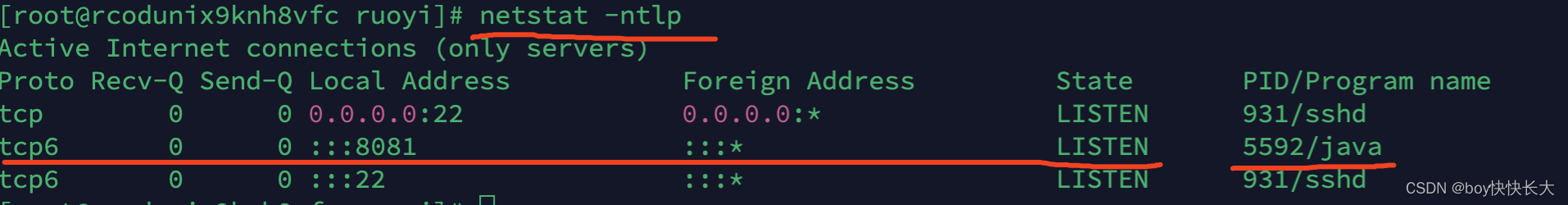
Linux:补充一些常用命令
Linux:补充一些常用命令 1. free -h2. df -lh3. du -sh *4. uname -a5. which6. mvn install 编译打包7. find -name *.jar8. cd -9. nohup java -jar *.jar &10. ps -ef|grep java11. netstat -ntlp 1. free -h free 命令显示系统使用和空闲的内存情况&#x…...

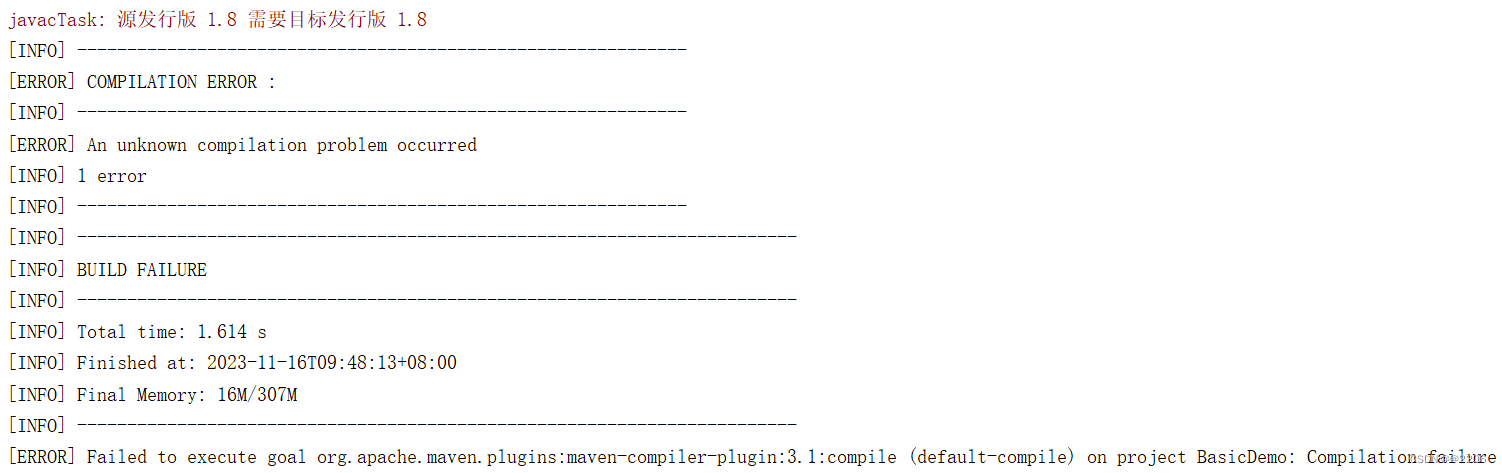
Maven编译报错:javacTask: 源发行版 1.8 需要目标发行版 1.8
报错截图: IDEA中的jdk检查都正常设置的1.8一点毛病没有。参考其他帖子链接如下: https://blog.csdn.net/zhishidi/article/details/131480199https://blog.51cto.com/u_16213460/7197764https://blog.csdn.net/lck_csdn/article/details/125387878 逐…...

python批量为视频添加文字水印和图片水印的程序
如题,代码如下,可设置多个图片水印及它们的移动位置 功能为:可以添加多个动态移动的水印,还可以设置水印的大小以及移动速度,也可以增加文字水印,重点是这个是批量执行的,可以对目录下的所有视…...

使用 webpack 打包 express 应用
使用 webpack 打包 express 应用 安装 webpack 依赖 pnpm add webpack webpack-cli -D初始化配置 可以使用命令 webpack init 初始化配置或者直接自己创建 webpack.config.js 文件和增加 npm 脚本: 下面是 npm 脚本 和 webpack.config.js 配置: // G…...

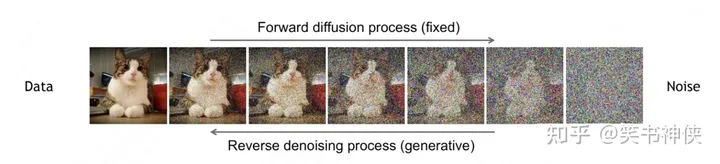
深度学习——(生成模型)DDPM
前置数学知识 1、先验概率和后验概率 先验概率:根据以往经验和分析得到的概率,它往往作为“由因求果”问题中的“因”出现,如 q ( x t ∣ x t − 1 ) q(x_t|x_{t-1}) q(xt∣xt−1) 后验概率:指在得到“结果”的信息后重新修正的概率,是…...

uniapp如何使用api相关提示框
uni.showToast:用于显示一条带有图标的提示框。title:提示的内容。icon:图标,可选值包括 success、loading、none。duration:提示框持续时间(单位:毫秒),默认为1500。 un…...

在Java代码中指定用JAXB的XmlElement注解的元素的顺序
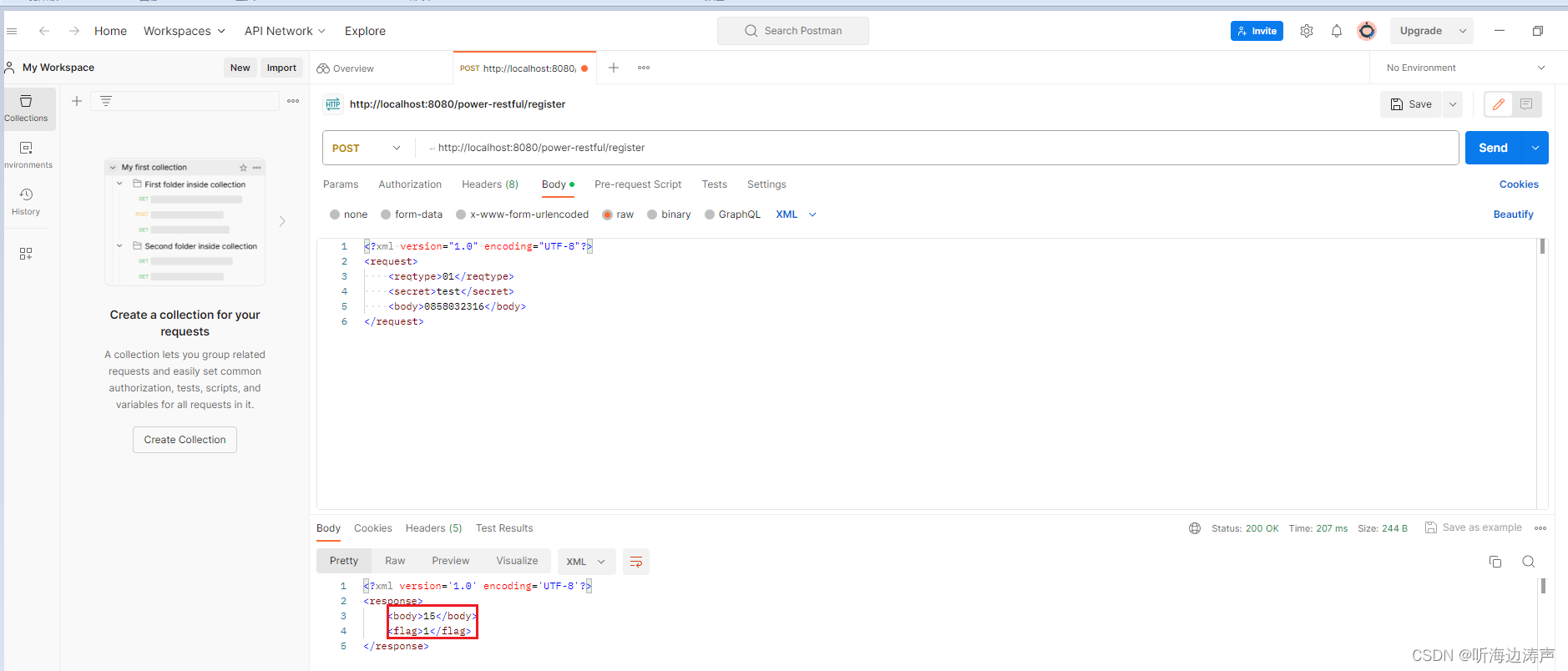
例如,下面的类RegisterResponse 使用了XmlRootElement注解,同时也使用XmlType注解,并用XmlType注解的propOrder属性,指定了两个用XmlElement注解的元素出现的顺序,先出现flag,后出现enterpriseId࿰…...

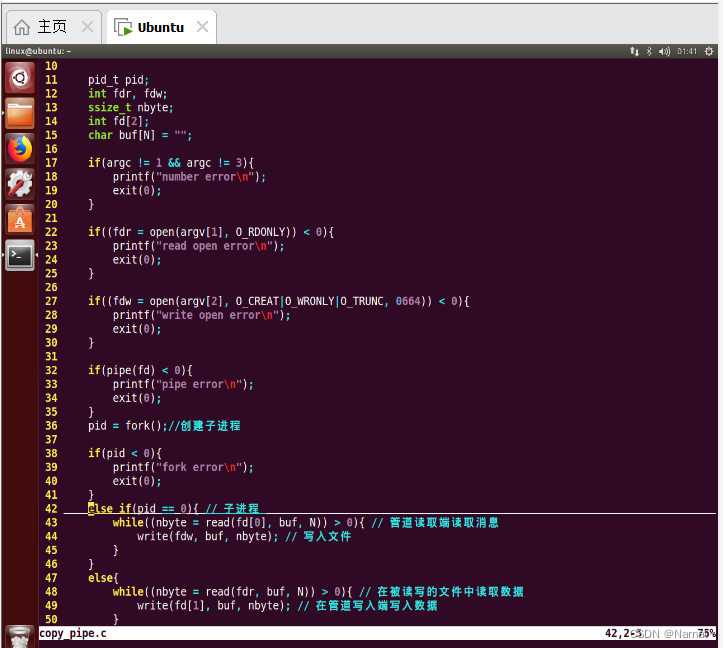
Linux 基本语句_11_无名管道文件复制
父子进程: 父子进程的变量之间存在着读时共享,写时复制原则 无名管道: 无名管道仅能用于有亲缘关系的进程之间通信如父子进程 代码: #include <stdio.h> #include <unistd.h> #include <sys/types.h> #inc…...

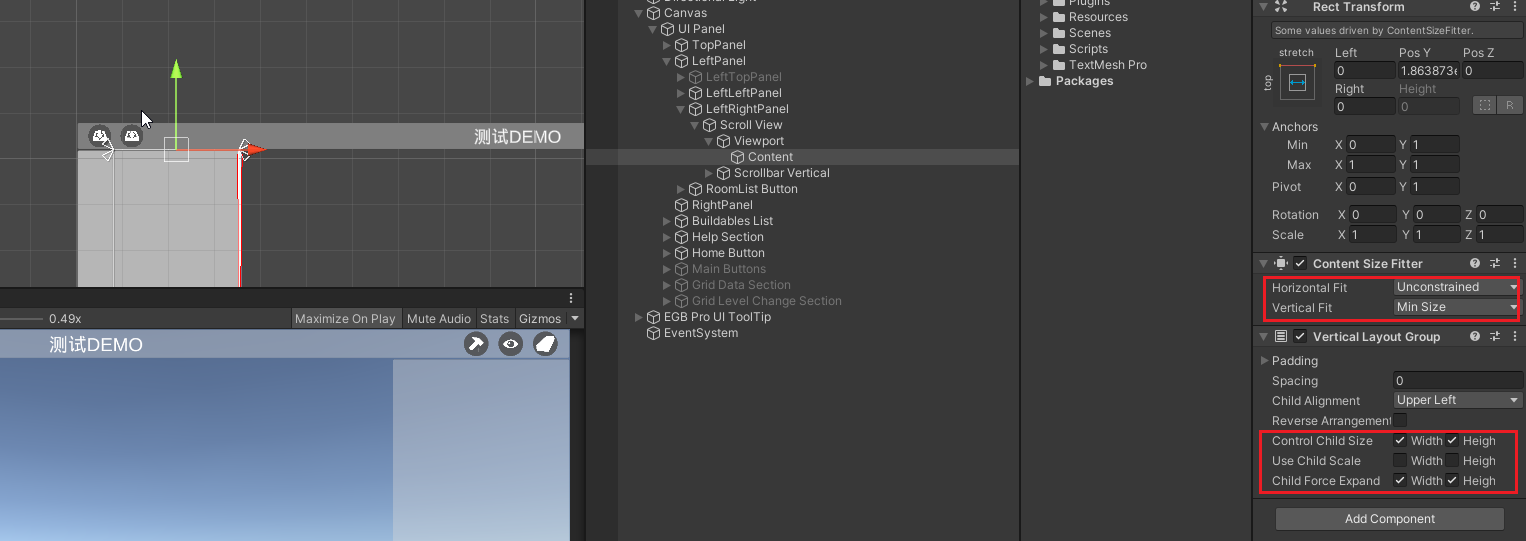
侧面多级菜单(一个大类、一个小类、小类下多个物体)
效果: 说明: 左右侧面板使用Animator组件控制滑入滑出。左侧面板中,左的左里面是大类,左的右有绿色的小类,绿色的小类下有多个真正的UI图片按钮。 要点: 结合了一点EasyGridBuilderPro插件的UI元素&…...
、( 什么是qps,tps,并发量,pv,uv)、(什么是接口幂等性问题,如何解决?))
2-(脏读,不可重复读,幻读 ,mysql5.7以后默认隔离级别)、( 什么是qps,tps,并发量,pv,uv)、(什么是接口幂等性问题,如何解决?)
1 脏读,不可重复读,幻读 ,mysql5.7以后默认隔离级别是什么? 2 什么是qps,tps,并发量,pv,uv 3 什么是接口幂等性问题,如何解决? 1 脏读,不可重复读…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

02-性能方案设计
需求分析与测试设计 根据具体的性能测试需求,确定测试类型,以及压测的模块(web/mysql/redis/系统整体)前期要与相关人员充分沟通,初步确定压测方案及具体的性能指标QA完成性能测试设计后,需产出测试方案文档发送邮件到项目组&…...

java 局域网 rtsp 取流 WebSocket 推送到前端显示 低延迟
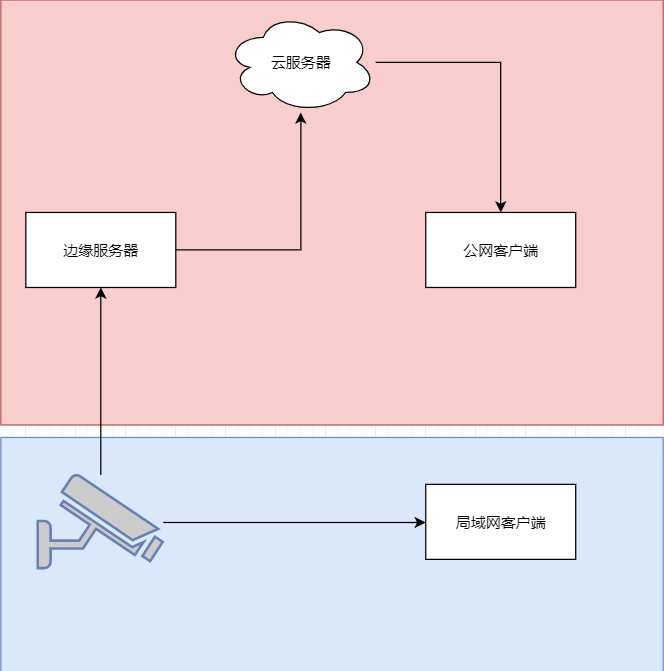
众所周知 摄像头取流推流显示前端延迟大 传统方法是服务器取摄像头的rtsp流 然后客户端连服务器 中转多了,延迟一定不小。 假设相机没有专网 公网 1相机自带推流 直接推送到云服务器 然后客户端拉去 2相机只有rtsp ,边缘服务器拉流推送到云服务器 …...