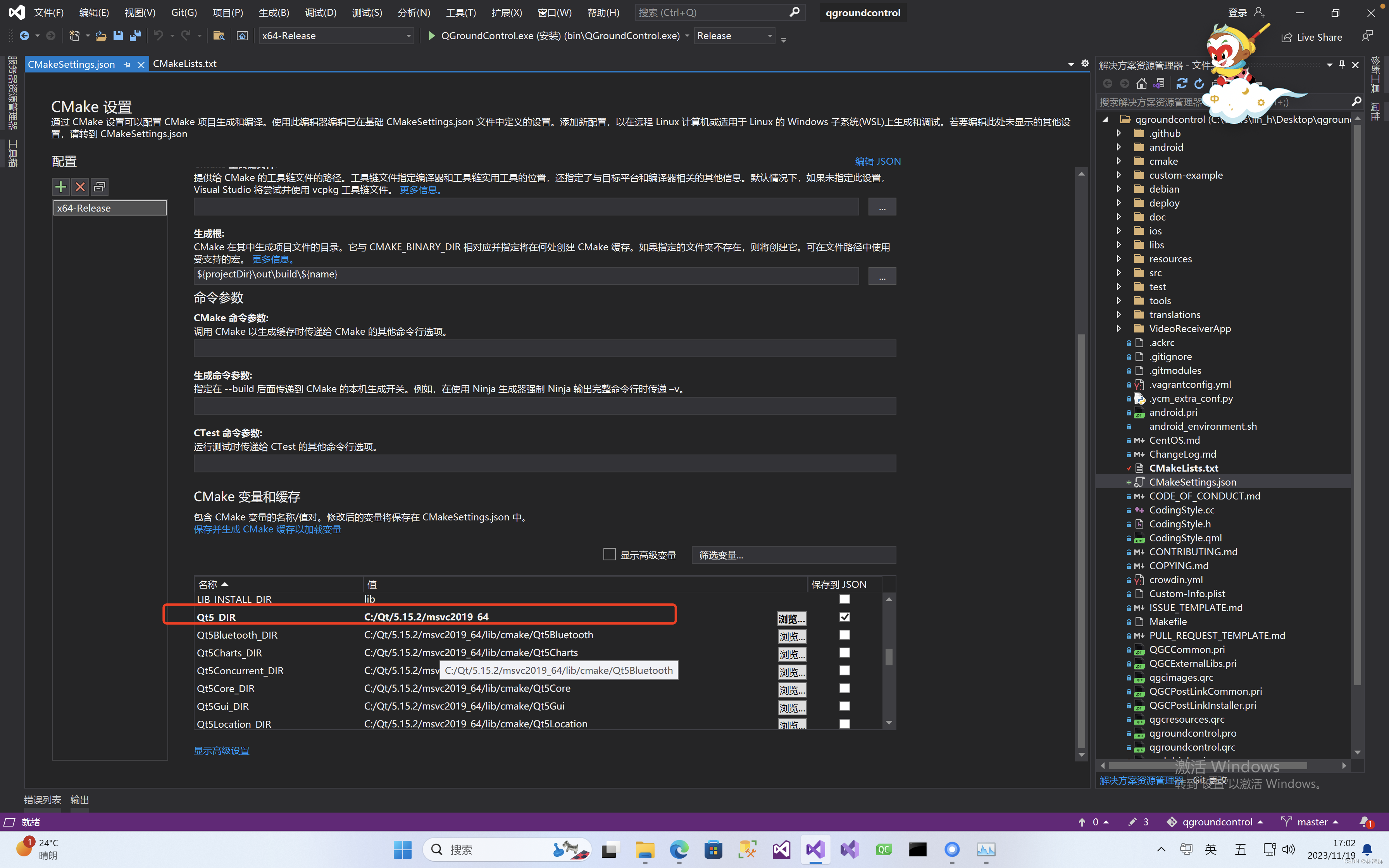
使用 webpack 打包 express 应用
使用 webpack 打包 express 应用
安装 webpack 依赖
pnpm add webpack webpack-cli -D
初始化配置
可以使用命令 webpack init 初始化配置或者直接自己创建 webpack.config.js 文件和增加 npm 脚本:
下面是 npm 脚本 和 webpack.config.js 配置:
// Generated using webpack-cli https://github.com/webpack/webpack-cli
const path = require("path");const isProduction = process.env.NODE_ENV == "production";const config = {entry: "./app.ts",output: {path: path.resolve(__dirname, "dist"),},plugins: [// Add your plugins here// Learn more about plugins from https://webpack.js.org/configuration/plugins/],target: "node",module: {rules: [{test: /\.(ts|tsx)$/i,loader: "ts-loader",exclude: ["/node_modules/"],},// Add your rules for custom modules here// Learn more about loaders from https://webpack.js.org/loaders/],},resolve: {extensions: [".tsx", ".ts", ".jsx", ".js", "..."],},
};module.exports = () => {if (isProduction) {config.mode = "production";} else {config.mode = "development";}return config;
};
npm 脚本配置:
"scripts": {"dev": "nodemon","build": "webpack --mode=development","build:dev": "webpack --mode=development","build:prod": "webpack --mode=production --node-env=production","watch": "webpack --watch","test": "echo \"Error: no test specified\" && exit 1"},
相关文章:

使用 webpack 打包 express 应用
使用 webpack 打包 express 应用 安装 webpack 依赖 pnpm add webpack webpack-cli -D初始化配置 可以使用命令 webpack init 初始化配置或者直接自己创建 webpack.config.js 文件和增加 npm 脚本: 下面是 npm 脚本 和 webpack.config.js 配置: // G…...

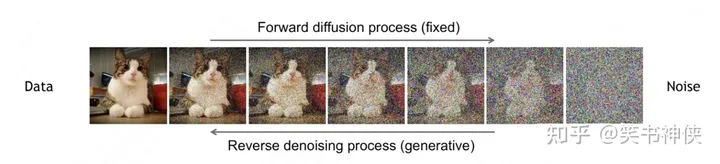
深度学习——(生成模型)DDPM
前置数学知识 1、先验概率和后验概率 先验概率:根据以往经验和分析得到的概率,它往往作为“由因求果”问题中的“因”出现,如 q ( x t ∣ x t − 1 ) q(x_t|x_{t-1}) q(xt∣xt−1) 后验概率:指在得到“结果”的信息后重新修正的概率,是…...

uniapp如何使用api相关提示框
uni.showToast:用于显示一条带有图标的提示框。title:提示的内容。icon:图标,可选值包括 success、loading、none。duration:提示框持续时间(单位:毫秒),默认为1500。 un…...

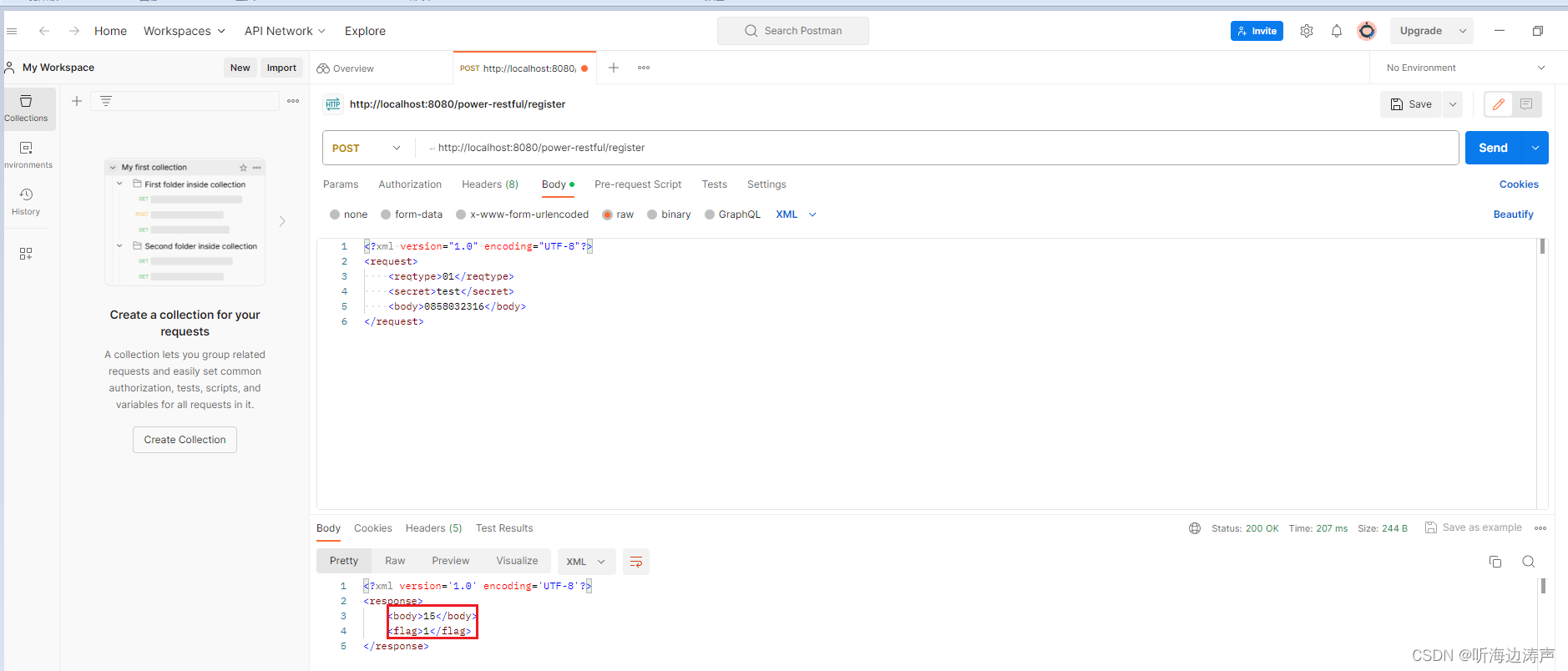
在Java代码中指定用JAXB的XmlElement注解的元素的顺序
例如,下面的类RegisterResponse 使用了XmlRootElement注解,同时也使用XmlType注解,并用XmlType注解的propOrder属性,指定了两个用XmlElement注解的元素出现的顺序,先出现flag,后出现enterpriseId࿰…...

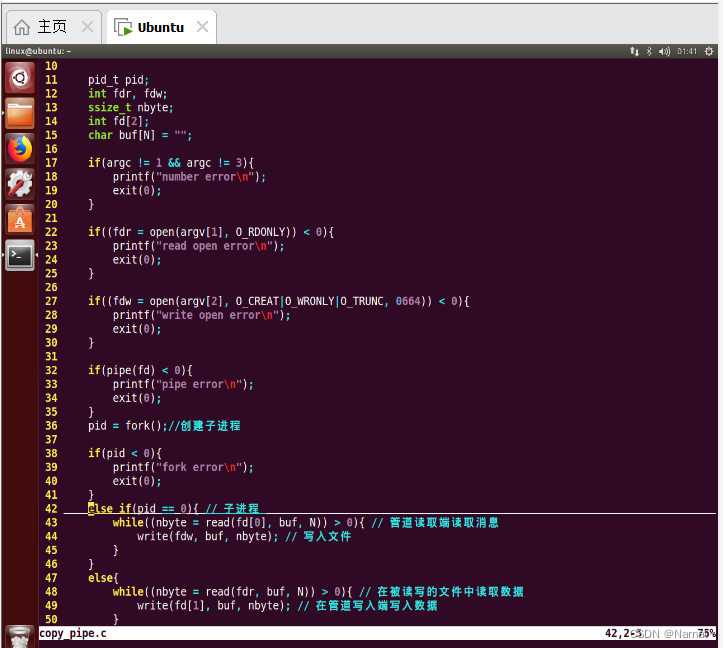
Linux 基本语句_11_无名管道文件复制
父子进程: 父子进程的变量之间存在着读时共享,写时复制原则 无名管道: 无名管道仅能用于有亲缘关系的进程之间通信如父子进程 代码: #include <stdio.h> #include <unistd.h> #include <sys/types.h> #inc…...

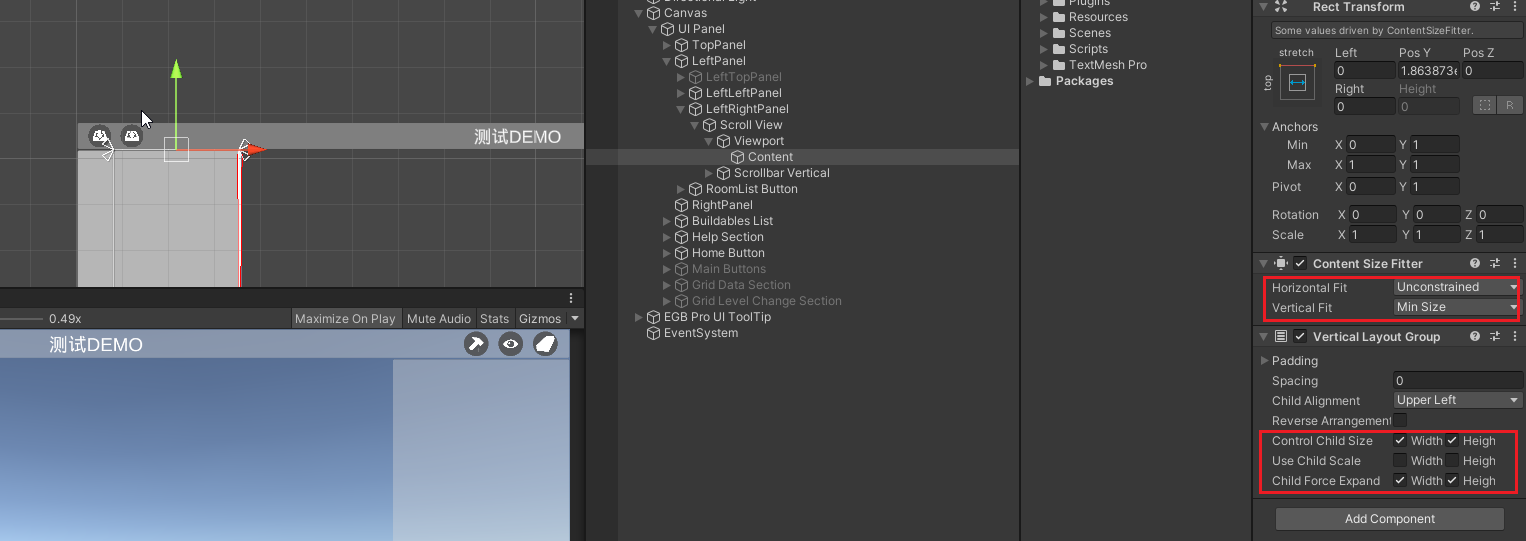
侧面多级菜单(一个大类、一个小类、小类下多个物体)
效果: 说明: 左右侧面板使用Animator组件控制滑入滑出。左侧面板中,左的左里面是大类,左的右有绿色的小类,绿色的小类下有多个真正的UI图片按钮。 要点: 结合了一点EasyGridBuilderPro插件的UI元素&…...
、( 什么是qps,tps,并发量,pv,uv)、(什么是接口幂等性问题,如何解决?))
2-(脏读,不可重复读,幻读 ,mysql5.7以后默认隔离级别)、( 什么是qps,tps,并发量,pv,uv)、(什么是接口幂等性问题,如何解决?)
1 脏读,不可重复读,幻读 ,mysql5.7以后默认隔离级别是什么? 2 什么是qps,tps,并发量,pv,uv 3 什么是接口幂等性问题,如何解决? 1 脏读,不可重复读…...

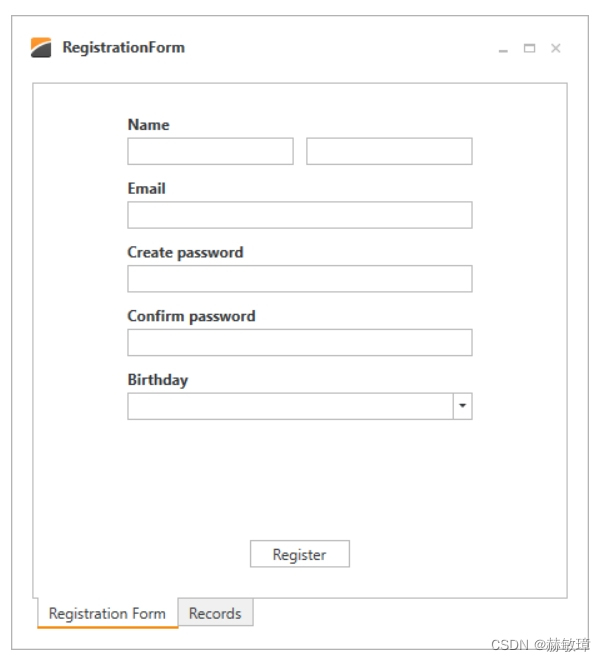
wpf devexpress 创建布局
模板解决方案 例子是一个演示连接数据库连接程序。打开RegistrationForm.BaseProject项目和如下步骤 RegistrationForm.Lesson1 项目包含结果 审查Form设计 使用LayoutControl套件创建混合控件和布局 LayoutControl套件包含三个主控件: LayoutControl - 根布局…...

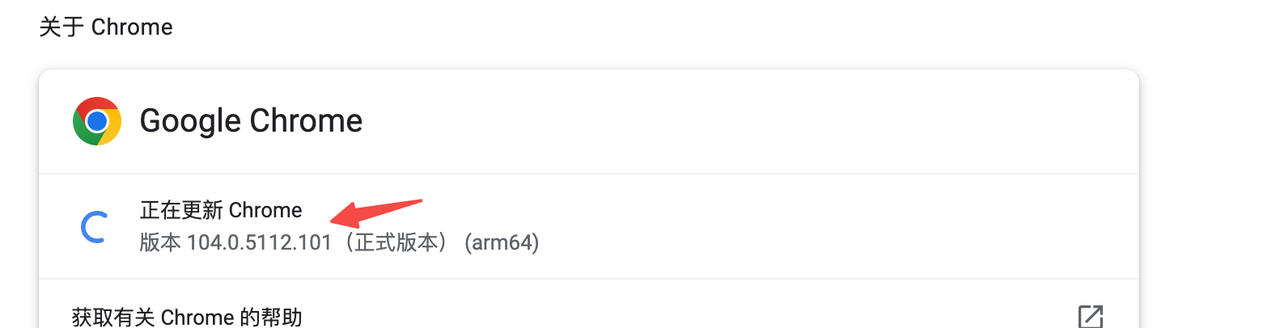
Chrome 浏览器经常卡死问题解决
Chrome 浏览器经常卡死问题解决 打开WX, 搜索“程序员奇点” chrome 任务管理器杀进程 mac 后台有很多 google chrome helper 线程并且内存占用较高 一直怀疑是插件的锅 其实并不是-0- 查看是哪个网页,哪个插件占用内存 chrome 更多工具 -> 任务管理器 切换到…...

listbox控件响应鼠标右键消息
众所周知,对话框中的listbox控件无法响应鼠标消息。 但是,使用SetWindowPtrLong API函数,然后在新的窗口处理程序中,可以响应WM_RBUTTONDOWN等鼠标消息。代码非常简单,暂不提供,自己测试即可。...

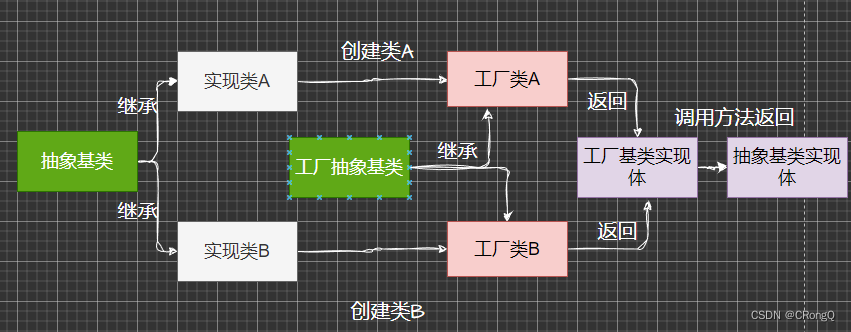
设计模式(二)-创建者模式(2)-工厂模式
一、为何需要工厂模式(Factory Pattern)? 由于简单工厂模式存在一个缺点,如果工厂类创建的对象过多,使得代码变得越来越臃肿。这样导致工厂类难以扩展新实例,以及难以维护代码逻辑。于是在简单工厂模式的基础上&…...

2023年高压电工证考试题库及高压电工试题解析
题库来源:安全生产模拟考试一点通公众号小程序 2023年高压电工证考试题库及高压电工试题解析是安全生产模拟考试一点通结合(安监局)特种作业人员操作证考试大纲和(质检局)特种设备作业人员上岗证考试大纲随机出的高压…...

公网访问全能知识库工具AFFINE,Notion的免费开源替代
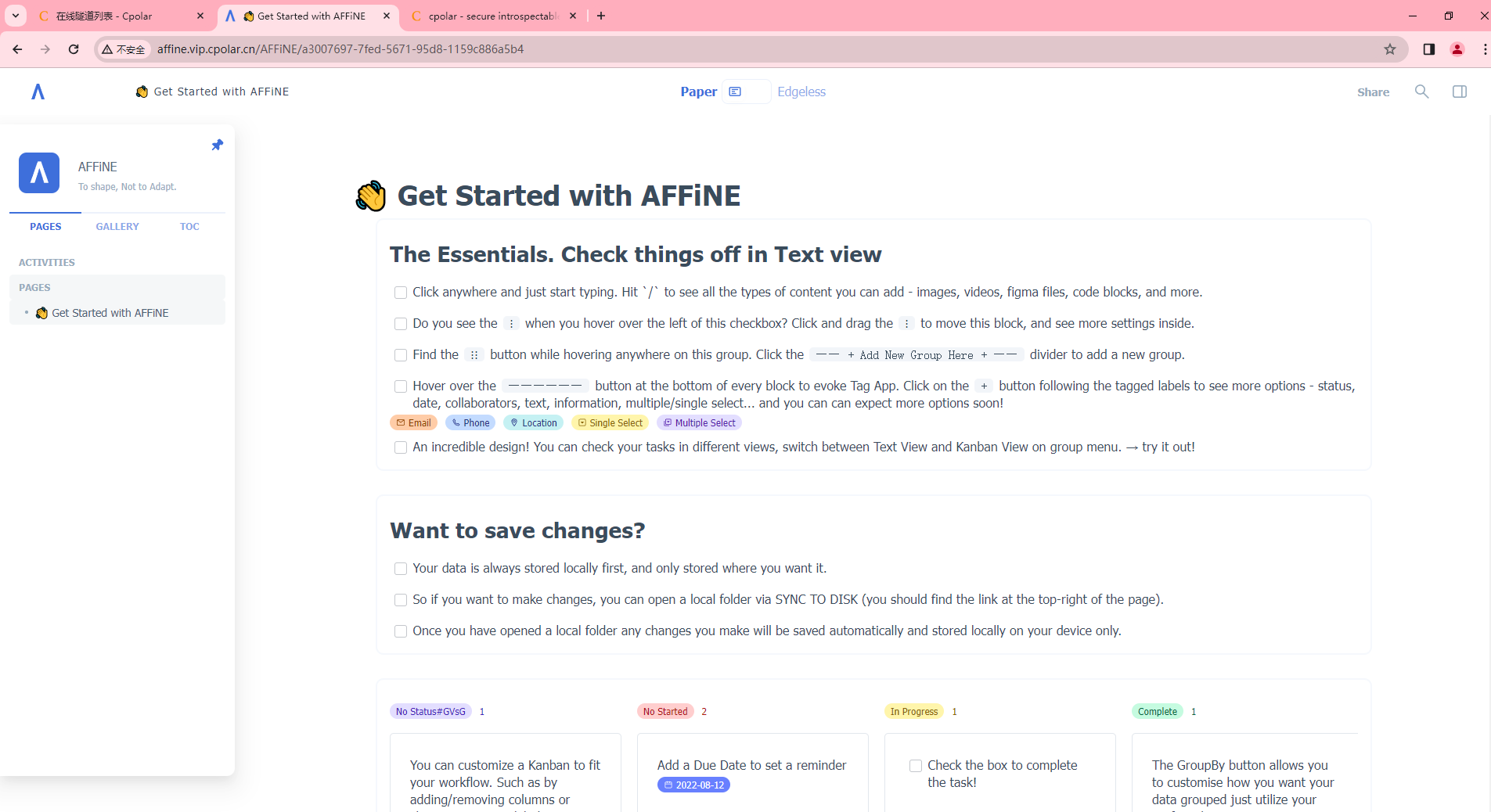
文章目录 公网访问全能知识库工具AFFINE,Notion的免费开源替代品前言1. 使用Docker安装AFFINE2. 安装cpolar内网穿透工具3. 配置AFFINE公网访问地址4. 实现公网远程访问AFFINE 公网访问全能知识库工具AFFINE,Notion的免费开源替代品 前言 AFFiNE 是一个…...

数据存储模型
1、前言 写点什么东西呢 之前大学毕设搞了个高并发模型,里面使用到了select模型,里面用到了一个内存池,支持多客户端连接、登录、消息发送,现在工作经验三年多了,开发经验积累了不少,但是对喜爱的C的一些知…...

vue3+vant 实现树状多选组件
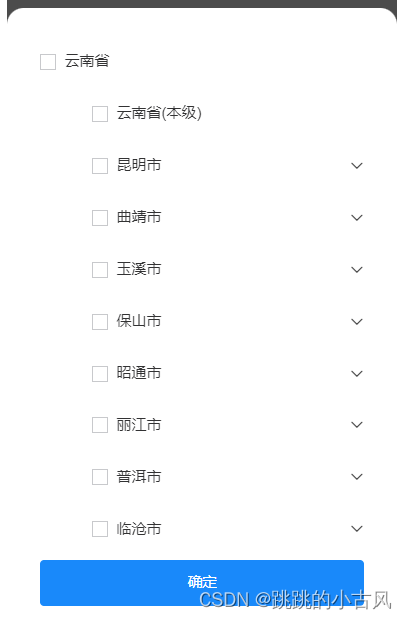
vue3vant 实现树状多选组件 需求描述效果图代码父组件引用selectTree组件 tree组件数据格式 需求描述 移动端需要复刻Pc端如上图的功能组件,但vant无组件可用,所以自己封装一个。 效果图 代码 父组件引用 import TreeSelect from "/selectTree.vu…...

Git安装与常用命令
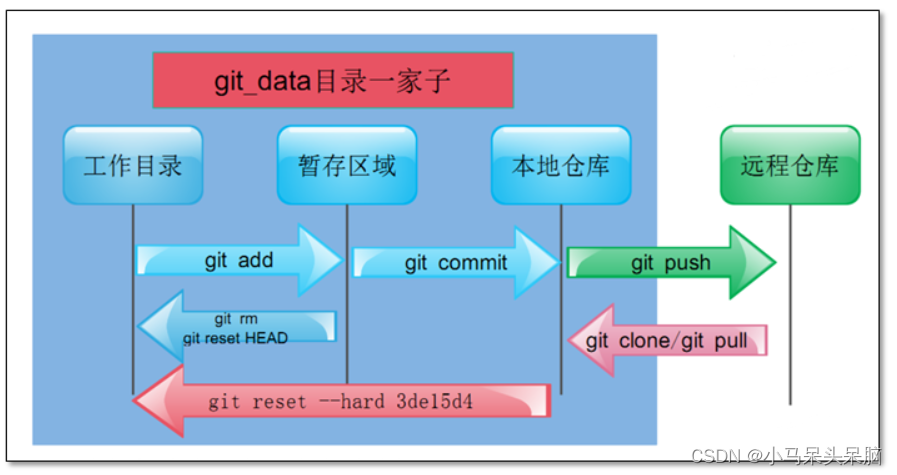
Git简介: Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或大或小的项目。Git是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源代码的版本控制软件。Git与常用的版本控制工具CVS、Subversion等不同,它采用了分布式…...

uni-app 使用vscode开发uni-app
安装插件 uni-create-view 用于快速创建页面 配置插件 创建页面 输入页面名称,空格,顶部导航的标题,回车 自动生成页面并在pages.json中注册了路由 pages\login\login.vue <template><div class"login">login</d…...

单线程的JS中Vue导致的“线程安全”问题
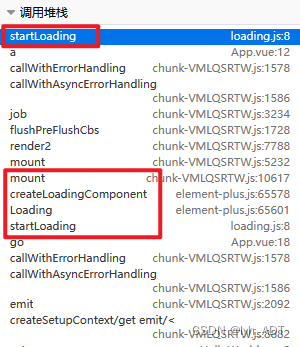
目录 现象分析原因 浏览器中Js是单线程的,当然不可能出现线程安全问题。只是遇到的问题的现象与多线程的情况十分相似,导致对不了解Vue实现的我怀疑起了人生… 现象 项目中用到了element-plus中的加载组件,简单封装了一下,用来保…...

vue2 - SuperMap3D加载基于Nginx服务生成的3DTileset模型切片服务地址
文章目录 🍍开发环境🍉1:nginx发布3Dtileset模型切片服务🍍1.1:准备3DTileset文件🍍1.2:安装nginx服务,配置相关文件1.2.1:下载nginx1.2.2:下载完解压文件如下1.2.3:将3Dtileset模型文件放置 nginx-1.24.0/html/gc 新建文件中如下:1.2.4:配置nginx服务🍉2:…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...