前端调试只会console.log()?
前言
相信大家在日常开发中调试代码是必不可少的步骤,毕竟谁也不能保证代码不出问题,总得debug一下,输出信息看看数据有没有问题。是不是习惯性console.log(‘XXX’)或者debugger呢。而JavaScript中的console对象提供了丰富的方法用于更灵活的开发者交互。除了大家熟知的console.log之外,还有一系列强大的方法可供使用。
比如console.info、console.warn和console.error,能够以不同级别输出信息,更清晰地表达代码的执行状态。console.table则可将对象数组以表格形式呈现,方便查看结构化数据。在处理性能问题时,console.time和console.timeEnd用于计算代码执行时间,而console.trace提供当前调用栈的追踪信息。
console.info、console.warn、console.error
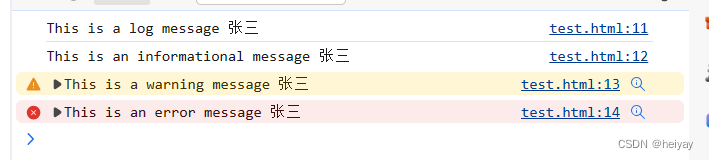
console.info()、console.warn()、console.error(): 用于输出不同级别的日志信息,可以帮助我们了解代码的执行流程和可能的问题。通常用于普通日志、信息性日志、警告和错误信息的输出。如果代码中有很多个输出,控制台可能就会很混乱,这时候还可以使用console.warn()、console.error()打印出不同的信息。
比如:
const a = { name: '张三', edge: 20 };
console.log('This is a log message', a.name);
console.info('This is an informational message', a.name);
console.warn('This is a warning message', a.name);
console.error('This is an error message', a.name);

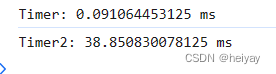
console.time()、console.endTime()
有时候数据很多并且处理的逻辑还挺复杂,经过我们一番操作后总是会担心会不会很耗时,这时候就可以测试代码执行的时间,如果页面渲染过慢就能排查是不是某些逻辑写的太耗性能了。
console.time('Timer');
for (let i = 0; i < 10000; i++) {}
console.timeEnd('Timer');
console.time('Timer2');
for (let i = 0; i < 100000000; i++) {}
console.timeEnd('Timer2');

console.trace()
输出当前调用栈的追踪信息,用于查看函数的调用路径。如果想知道一个函数是何时被调用的,console.trace()就能显示函数的调用链。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>function foo() {console.trace('Trace message');}function test() {return foo();}foo();test();</script></body>
</html>
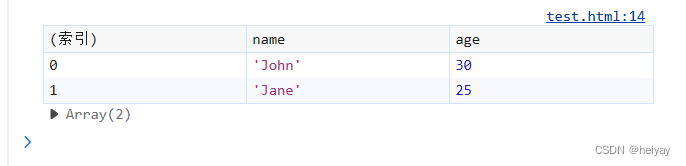
console.table()
前端用数组结构还是挺多的,有时候想打印出更清晰的数据结构,就可以用console.table()了,它适用于输出对象数组的信息,以表格形式展示,有助于清晰地查看对象的属性。
<script>
const myArray = [{ name: 'John', age: 30 },{ name: 'Jane', age: 25 },];console.table(myArray);
</script>

console.clear()
很多时候正在调试bug,在控制台打印信息,但控制台可能会出现一些警告或者其他报错,我们需要的信息就会不容易发现,这时候就可以使用console.clear()。清空输出了
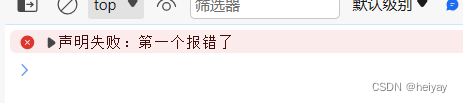
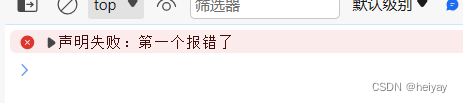
console.assert()
断言,如果条件为 false,则输出一条错误消息。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>console.assert(1 + 3 === 5, '第一个报错了');console.assert(1 + 3 === 4, '第二个报错了');</script></body>
</html>

当然还有其他的,这里就不一一举例了比如:
- console.timeLog(): 输出指定计时器的当前运行时间。
- console.profile() 和 console.profileEnd(): 用于性能分析,开始和结束记录分析数据。
- console.group() 和 console.groupEnd(): 用于将一系列相关的日志信息分组,使输出更有组织,特别是在复杂的应用中。
相关文章:

前端调试只会console.log()?
前言 相信大家在日常开发中调试代码是必不可少的步骤,毕竟谁也不能保证代码不出问题,总得debug一下,输出信息看看数据有没有问题。是不是习惯性console.log(‘XXX’)或者debugger呢。而JavaScript中的console对象提供了丰富的方法用于更灵活…...

CentOS Linux release 7.9.2009 (Core)中安装配置Tomcat
一、安装JDK 部分内容可以参考我这篇文章:Windows11与CentOS7下配置与检测JDK与Maven环境变量 中的 2.2 安装jdk-8u371-linux-x64.tar.gz和配置环境变量/etc/profile //1、安装redhat-lsb yum install -y redhat-lsb//2、查看系统版本信息 lsb_release -a //3、查…...

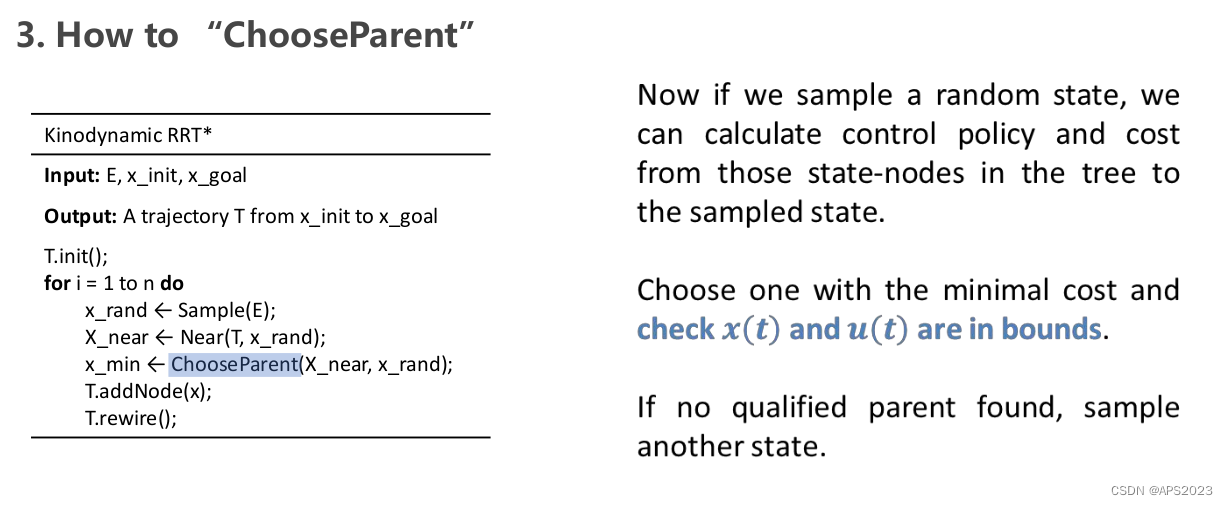
移动机器人路径规划(四)--- 考虑机器人模型下的运动规划KINODYNAMIC PATHFINDING
目录 1 动力学概念简介 2 State Lattice Planning 3 Boundary Value Problem 4 混合A*算法 Hybrid A* 5 Kinodynamic RRT* 1 动力学概念简介 一种生成机器人的运动同时受限制于运动学的约束(避障)以及动力学的约束(在速度加速度力的约束…...

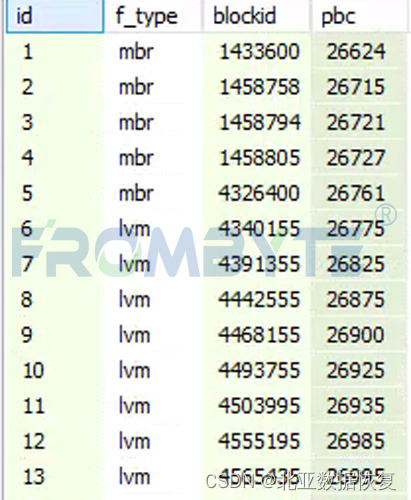
服务器数据恢复—VMware虚拟化下误操作导致服务器崩溃的数据恢复案例
服务器故障&分析: VMware虚拟化,vmfs文件系统,共3块磁盘。工作人员误操作将VMware虚拟化重装系统,服务器崩溃。 正常情况下,重装系统会导致文件系统元文件被覆盖。要恢复数据须找到重装系统前的文件系统残留信息并…...

微服务实战系列之Gateway
前言 人类世界自工业革命以来,无论从金融、货币、制度,还是科技、资源、社会各个方面,都发生了翻天覆地的变化。物质极大丰富,从而也推动了科技的极速发展。当计算机问世也仅仅不到80年,而如今我们的生活处处有它的影子…...

GZ038 物联网应用开发赛题第10套
2023年全国职业院校技能大赛 高职组 物联网应用开发 任 务 书 (第10套卷) 工位号:______________ 第一部分 竞赛须知 一、竞赛要求 1、正确使用工具,操作安全规范; 2、竞赛过程中如有异议,可向现场考…...

重生之我是一名程序员 35
哈喽啊大家晚上好!今天给大家带来的知识很简单啊,所以今天呢给大家带来的是C语言中的另一个库函数——strlen。 首先,让我先给大家介绍一下它,strlen函数是C语言中的一个字符串处理函数,它用于计算一个字符串的长度&a…...

计算机毕业设计选题推荐-点餐微信小程序/安卓APP-项目实战
✨作者主页:IT毕设梦工厂✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Py…...

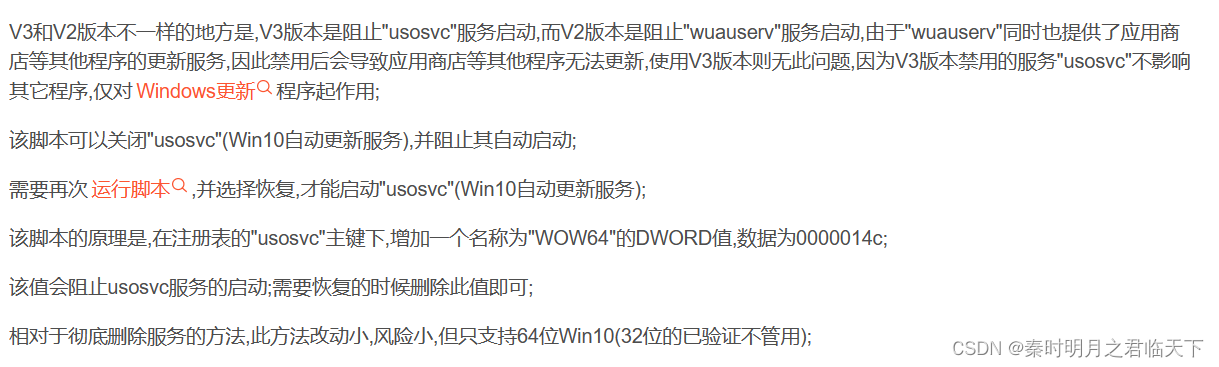
分享禁止Win10更新的两种方法
深恶痛绝 Windows更新简直就是毒瘤,总是在某些不需要的时候提示更新,而且关闭服务后总有办法重启。老是关不掉。 如果每次都是正常更新,好像也没啥所谓,但是总有那么一两次会蓝屏、黑屏、开不了机…… 52出品 下面是吾爱社区找…...

SPASS-回归分析
回归分析概述 确定性关系与非确定性关系 变量与变量之间的关系分为确定性关系和非确定性关系,函数表达确定性关系。研究变量间的非确定性关系,构造变量间经验公式的数理统计方法称为回归分析。 回归分析基本概念 回归分析是指通过提供变量之间的数学表达式来定量描述变量间…...

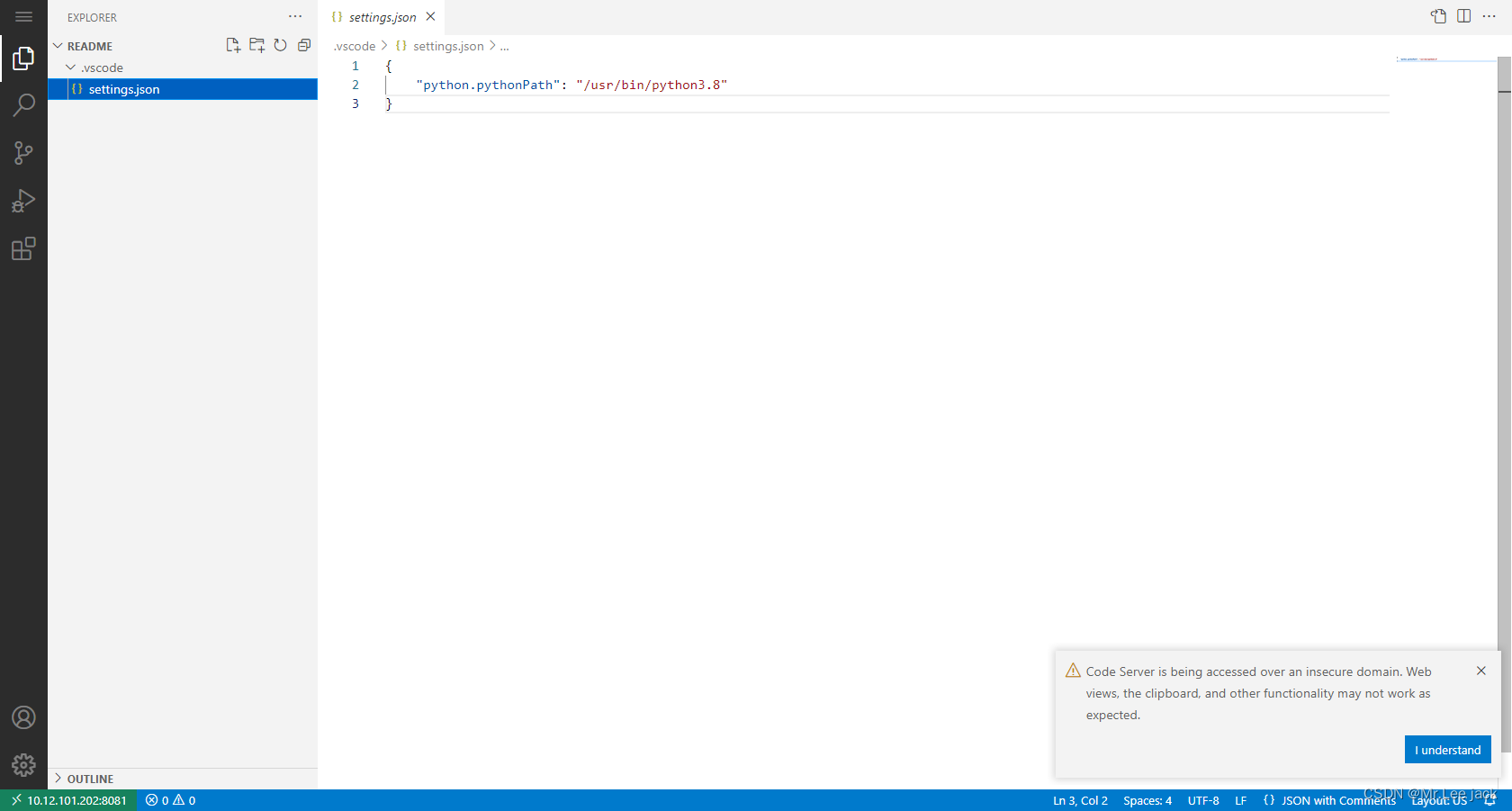
【使用vscode在线web搭建开发环境--code-server搭建】
官方版本下载 https://github.com/coder/code-server/releases?q4.0.0&expandedtrue使用大于版本3.8.0,因为旧版本有插件市场不能访问的情况版本太高需要更新环境依赖 拉取安装包 []# wget "https://github.com/coder/code-server/releases/download/v4.0.0/code-…...

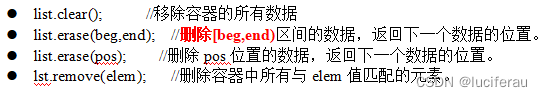
c++ list容器使用详解
list容器概念 list是一个双向链表容器,可高效地进行插入删除元素。 List 特点: list不可以随机存取元素,所以不支持at.(position)函数与[]操作符。可以对其迭代器执行,但是不能这样操作迭代器:it3使用时包含 #includ…...

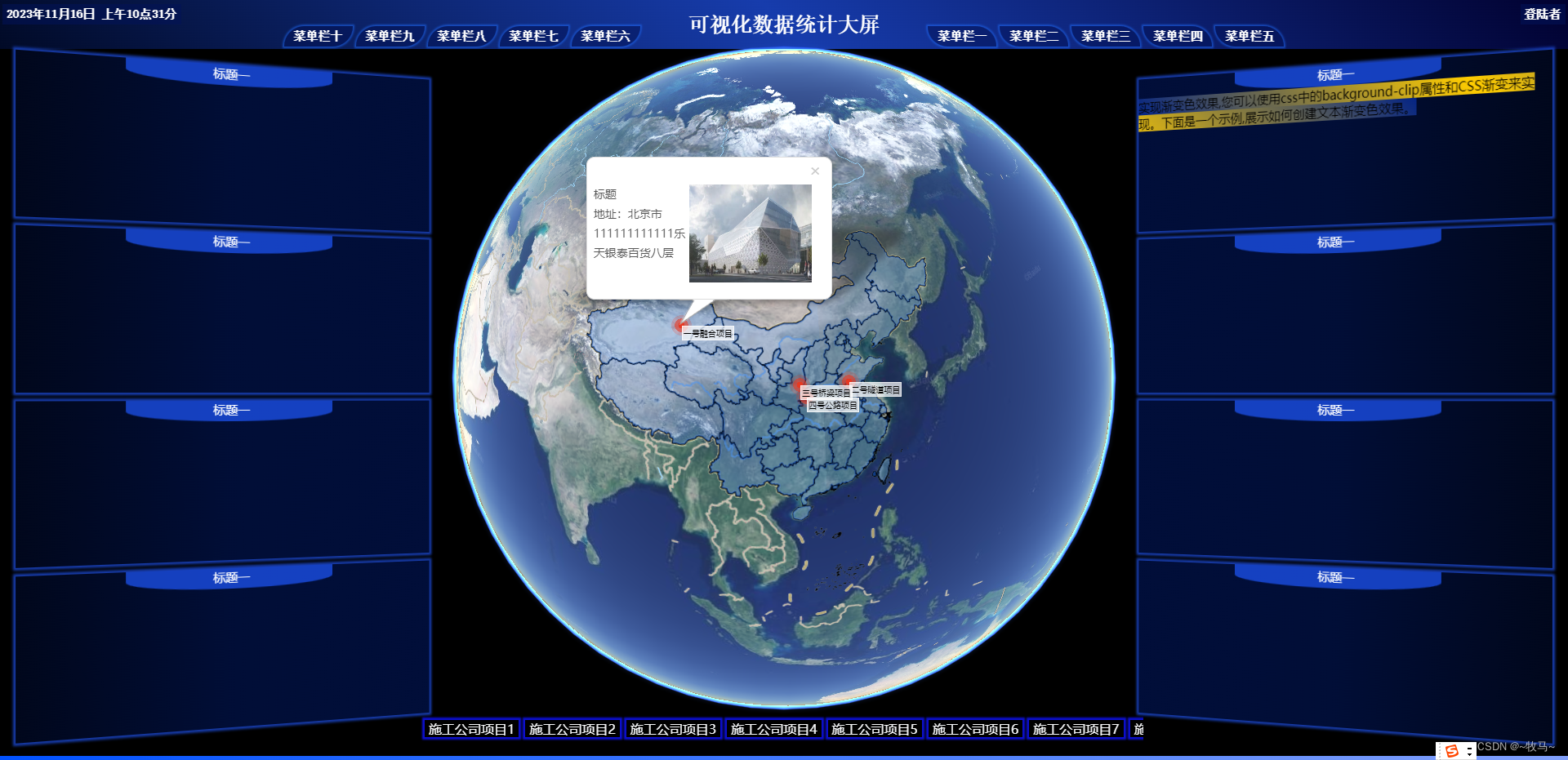
【案例】可视化大屏
人狠话不多,直接上效果图 这里放的地图自己去实现吧,如果也想实现3D地球话,等笔者那天有心情写篇文章; 说明:script中methods部分代码是没用,可以直接删掉,根据个人情况去写, 内容:笔者也就对页面布局进行了设计,内容的填充就靠个人了 <template><div :sty…...

js制作动态表单
JS制作动态表单,可以通过以下步骤实现: HTML布局:在HTML中创建一个表单元素,并设置一个ID属性。 <form id"myForm"><label for"name">姓名:</label><input type"text…...

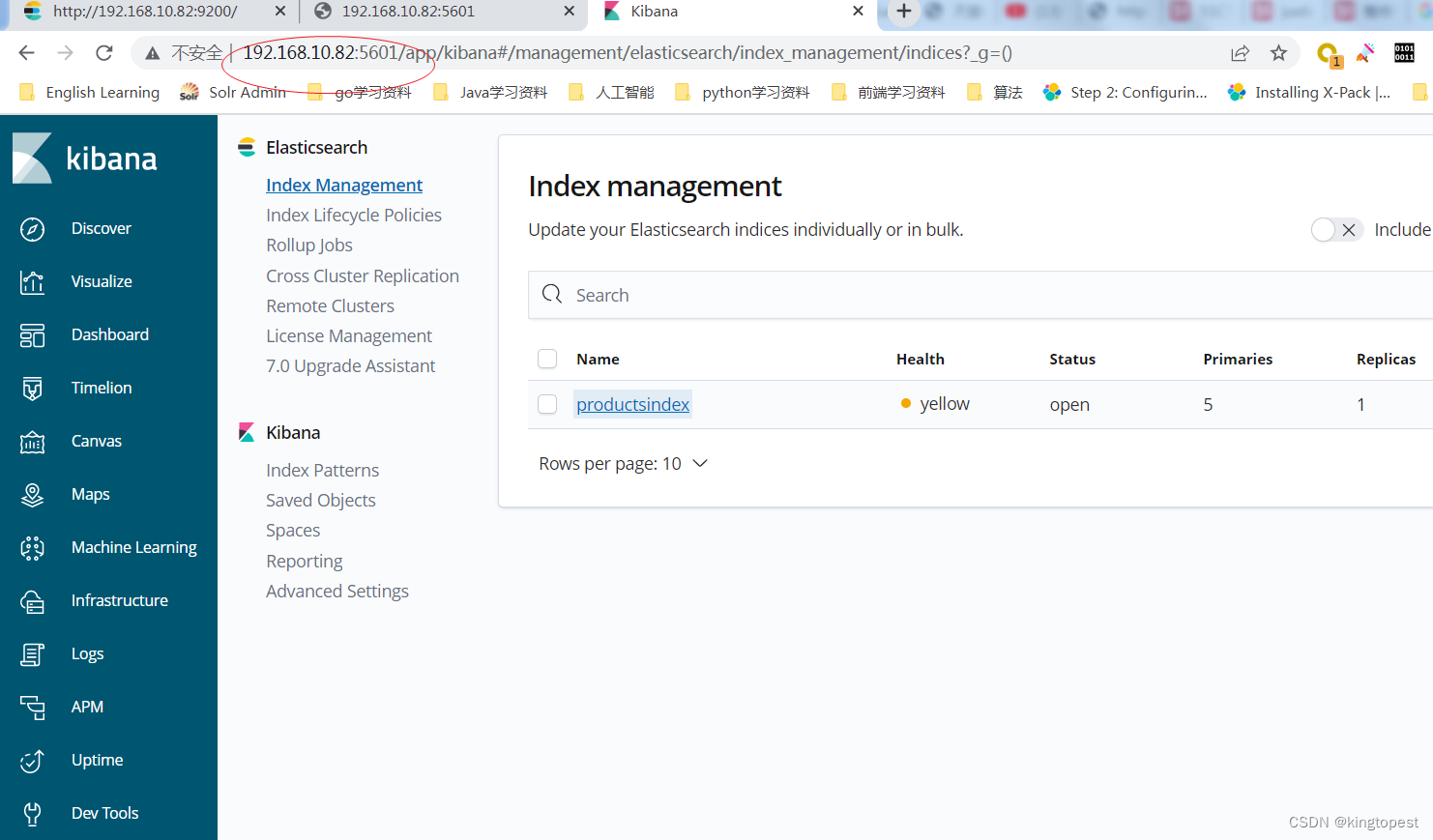
解决Kibana初始化失败报错: Unable to connect to Elasticsearch
现象: 原因: docker run生成容器的时候,指定elastic server时指向了localhost 为什么不能是localhost, 因为这个localhost指向的是容器本身的网络,而elastic用的是物理网络,两个网络是隔离的,所以如果kiba…...

流媒体服务器
市面上优秀的流媒体服务器解决方案有很多,比如SRS,Red5,EasyDarwin,nginx-rtmp,live555,mediasoup等等。 这些服务器框架各有优缺点,没有一款完美的流媒体服务器解决方案,在流媒体选…...

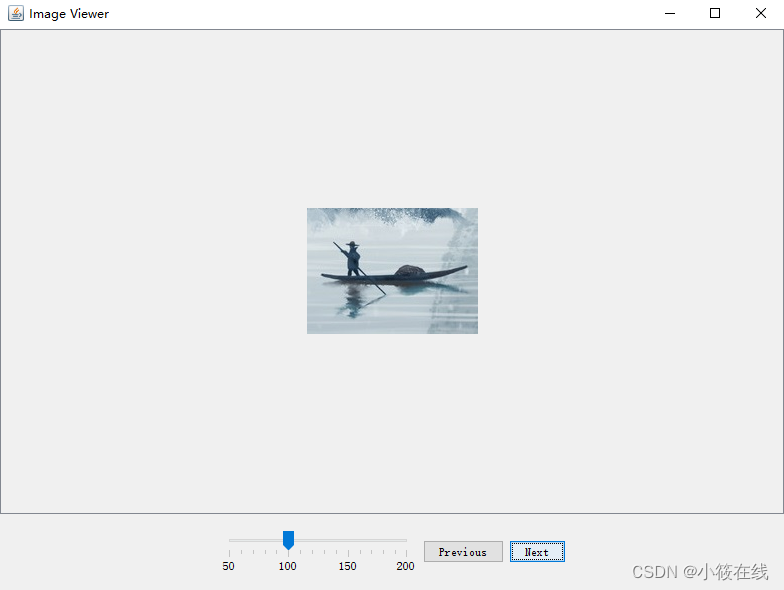
Java GUI小程序之图片浏览器
以下是一个简单的图片浏览器示例代码,它包含了图片放大缩小、拖拽、上一张/下一张查看等功能。你可以根据它进行扩展,提高用户体验。 import java.awt.BorderLayout; import java.awt.Dimension; import java.awt.event.ActionEvent; import java.awt.e…...

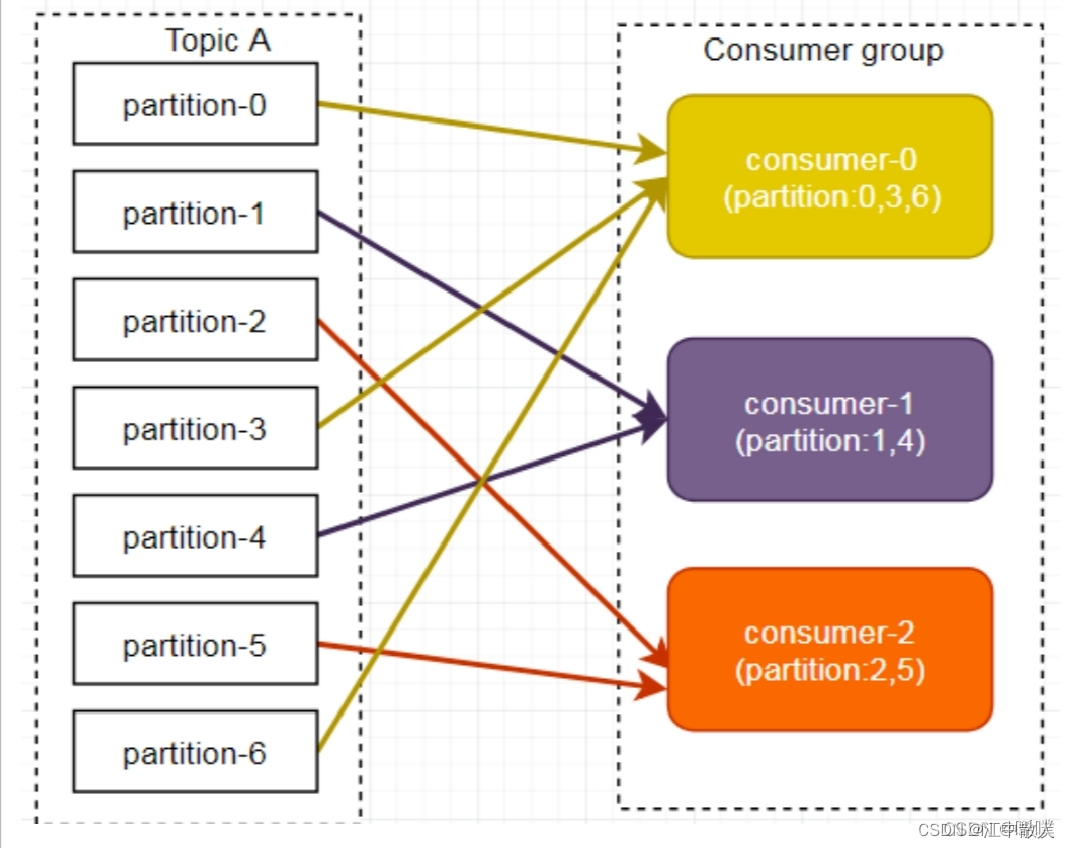
Kafka-4.1-工作原理综述
1 Kafka工作原理详解 1.1 工作流程 Kafka集群将 Record 流存储在称为 Topic 的类中,每个记录由⼀个键、⼀个值和⼀个时间戳组成。 Kafka 中消息是以 Topic 进⾏分类的,⽣产者⽣产消息,消费者消费消息,⾯向的都是同⼀个Topic。Topi…...

Linux八股文
Linux八股文 第一章 Linux简介 Linux是一种多用户、多任务,支持多线程和多CPU的操作系统,具有免费、稳定、高效的优点,一般运行在大型服务器上。 1.1 常用目录 目录说明/根目录,有且仅有一个,一般只存放目录/home家目…...

SPASS-偏相关分析
基本概念 偏相关分析的任务就是在研究两个变量之间的线性相关关系时控制可能对其产生影响的变量,这种相关系数称为偏相关系数。偏相关系数的数值和简单相关系数的数值常常是不同的,在计算简单相关系数时,所有其他自变量不予考虑。 统计原理 控制一个变量和控制两个变量的偏…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
